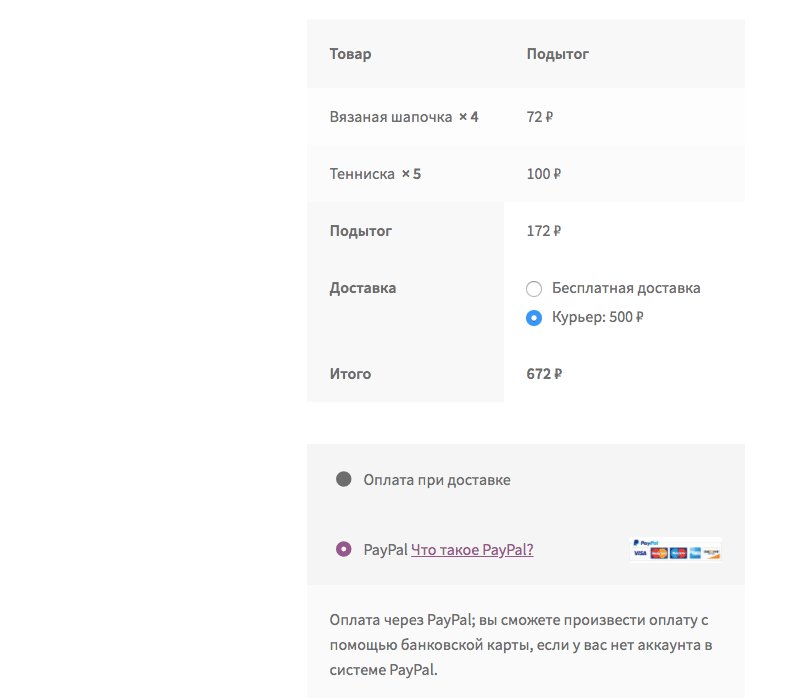
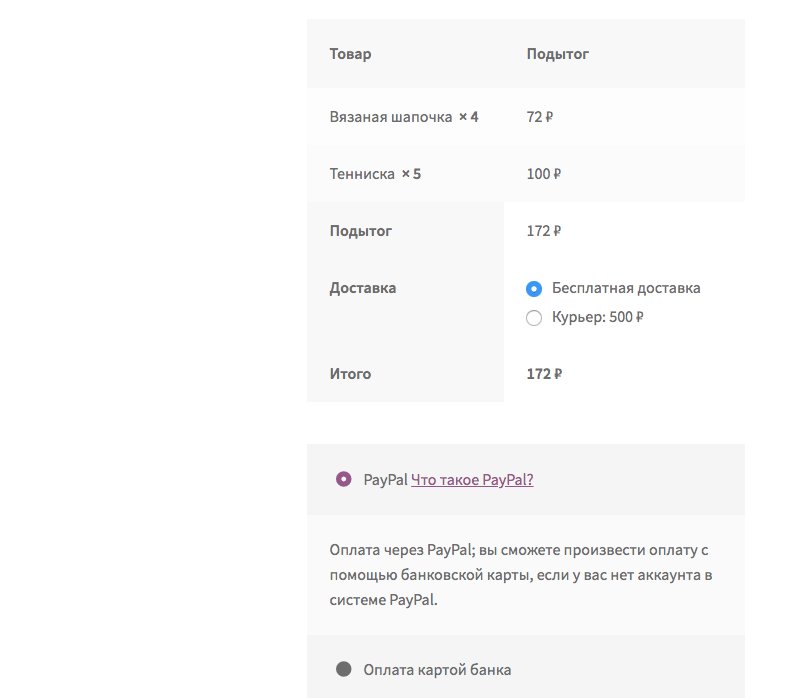
- Доступные методы оплаты в зависимости от выбранного способа доставки
- Комментарии — 10
- Методы оплаты WooCommerce наличными и наложенным платежом (при доставке)
- Плагины оплаты наличными для WooCommerce
- Payment Cash Pickup
- Cash On Pickup
- WooCommerce — отмените выбор способа оплаты по умолчанию
- 2 ответа
- Настройки платежей WooCommerce, урок 14
- Вступление
- Настройки платежей WooCommerce
- Параметры оформления заказов
- Безналичный перевод
- Чековые платежи
- Наложенный платеж
- Настройка платежей PayPal
- Настройки-Платежи WooCommerce PayPal по пунктам
- Дополнительные настройки PayPal
- Итог настройки платежей WooCommerce
Доступные методы оплаты в зависимости от выбранного способа доставки
Продолжаю публиковать уроки про «условные методы оплаты», вы уже можете прочекать ранее опубликованные, в которых мы отключали методы оплаты в зависимости от суммы заказа и в зависимости от страны/города покупателя.
И конечно же, не забывайте, что у меня на сайте есть видеокурс по WooCommerce, в котором мы создаём собственную тему для интернет-магазина с нуля на основе вёрстки.
Сегодня мы попробуем включать и отключать доступные на странице оформления заказа и на странице оплаты конкретного заказа методы оплаты в зависимости от способа доставки, выбранного покупателем.
Сам сниппет кода выглядит вот так и вы вполне можете его вставить в functions.php вашей текущей темы, или же дочерней – если не хотите, чтобы всё слетело после обновлений.
- Прежде всего, мы ничего не делаем на странице оплаты конкретного заказа, для этого и добавлено условие функцией is_wc_endpoint_url(), про страницу оплаты заказа чуть ниже.
- Как видно из кода, на 10-й строчке я показал, как можно узнать ярлык определённого способа доставки.
- Если вы не знаете как узнать ярлык метода оплаты, то я чуть подробнее остановился на этом в конце этого урока.
Ну и конечно же, нужно немного изменить, либо создать отдельный код для страниц оплаты конкретного заказа (это в личном кабинете пользователя), разница заключается в том, что на тех страницах нет корзины и способ доставки нужно получать из заказа.
Давайте познакомимся с методами объектами WC_Order для получения информации о доставки, вы можете использовать get_shipping_methods() , чтобы получить массив со всей информацией, можете использовать get_shipping_method() , чтобы получить только название способа доставки. Я вот например использовал проверку при помощи has_shipping_method() , передав туда ярлык способа доставки.
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Комментарии — 10
Спасибо за подсказку, как раз искал подобный способ. Со своей задачей данный код справляется великолепно! Только в моем случае появились побочные эффекты! Не знаю каким боком но девятая строка в первом сниппете:
$chosen_methods = WC()->session->get( ‘chosen_shipping_methods’ ); .
в моем случае также повлияла на отображение списка меню в редакторе меню администратора, то есть область «Структура меню» пропала полностью! В визуальных настройках редактор меню остался. В логах нашел следующую информацию: «PHP Fatal error: Uncaught Error: Call to a member function get() on null in . » ну и далее путь к этой строке сниппета. После того как закомментировал данную строку редактор меню заработал.
Это как то лечится?
Спасибо за вашу внимательность, да, можно легко исправить условием is_admin() , код обновил.
Источник
Методы оплаты WooCommerce наличными и наложенным платежом (при доставке)

Вообще, если так подумать, то оплата наличными и наложенным платежом обладают одной общей особенностью — заказчик рассчитывается за покупку после совершения доставки.
Возможно, именно поэтому соответствующая встроенная опция в админке имеет «двойное назначение». Найдете ее в разделе «WooCommerce» — «Настройки» — вкладка «Платежи».
Здесь есть несколько доступных по умолчанию, способов оплаты WooCommerce, среди которых и нужный нам элемент — «Оплата при доставке«. Для активации функции в столбце «Включить» просто передвигаете ползунок в другое положение.
В конце строки справа есть кнопка «Управление», где сможете задать некоторые параметры:
- включение/выключение метода;
- его название;
- описание (отображается на сайте);
- инструкции (отправляется на почту и показывается после заказа);
- разрешенные способы доставки;
- подходит ли виртуальным товарам.
Собственно, учитывая тот факт, что в наименовании допускается указание произвольного значения, вы можете использовать данный механизм для настройки оплаты наличными в WooCommerce или наложенным платежом.
В инструкцию и описание добавляйте разные подсказки для клиентов. Они отображаются при заказе как на сайте, так и в почте.
Плагины оплаты наличными для WooCommerce
Модули позволяют реализовать в магазине дополнительную функциональность, как например, ту же PDF счет на оплату (инвойс). Ниже я представлю 2 решения, позволяющие расширить базовый наложенный платеж в WooCommerce и добавить способ оплаты наличными (еще один). В некоторых случаях вам могут понадобиться оба варианта, и тогда одной встроенной опции будет мало. Недавно у меня возникла такая ситуация:
Стандартный метод использовал для расчета наличкой, а вот наложенный платеж пришлось реализовать через сторонний модуль (можно и наоборот). Тут вам пригодятся следующие 2 решения.
Payment Cash Pickup
Оба плагина похожи по своим функциям, но именно с Payment Cash я непосредственно работал. После активации в опциях магазина появляется еще один тип расчета, имеющий параметры аналогичные стандартным: наименование, описание, инструкция и т.п.
Управление осуществляется через раздел «WooCommerce» — «Настройки» — вкладка «Платежи», а сам метод называется Payment Cash pickup.
Модуль работает начиная с WP 3.9, совместим до последней версии. Обновление было 8 месяцев назад, скачиваний — меньше тысячи. Единственное, что для меня не совсем понятно — в официальном репозитории сказано, что продукт распространяется бесплатно, но при этом акцентировалось внимание на какой-то лицензии.
Cash On Pickup
Он похож на предыдущий, но имеет куда больше фишек и загрузок (3тыс.) К тому же обновляется активнее и никаких ссылок на покупку здесь нет — все полностью бесплатно (располагается тут).
Из функций здесь:
- стандартные параметры: название, описание, инструкция, публикуемая на странице заказа и в email и т.п.
- типы доставки, для которых срабатывает эта оплата;
- автоматическая установка данного варианта, если заказчик выбрал «локальную доставку», причем без возможности его сменить (что вполне логично).
- поддержка виртуальных товаров;
- совместимость с Local Pickup Plus и WPML;
- установка статуса заказа (в админке) при использовании этого варианта.
Обновление было неделю назад. Да и вообще данный плагин вызывает у меня больше доверия, поэтому в следующем проекте буду использовать именно его.
Итого. Сегодня рассмотрели вопрос выбора методов оплаты в WooCommerce — наложенный платеж и наличными. Ничего особо сложного в настройке их нету, но если нужно совместить оба способа, придется ставить дополнительное расширение. Второе (Cash On Pickup) понравилось больше, хотя первое я тестил лично.
Источник
WooCommerce — отмените выбор способа оплаты по умолчанию
Я пытаюсь заставить WooCommerce не выбирать автоматически первый способ оплаты на странице оформления заказа.
Это заставит покупателя самостоятельно выбрать способ оплаты и упорядочить страницу оформления заказа. В настоящее время при первом способе оплаты автоматически выбирается множество платежной информации, относящейся к этому методу, которая отображается для покупателя, а другие способы оплаты перемещаются вниз по странице. На мобильных устройствах это проблема, поскольку некоторые думают, что это единственный способ оплаты из-за стекирования.
Приведенный ниже JS удаляет выбранный способ оплаты по умолчанию.
Однако, когда я затем пытаюсь выбрать способ оплаты, он сначала загружает информацию о шлюзе, но затем исчезает, и выбор удаляется. Я подозреваю, что AJAX вызывает здесь проблему из-за перезагрузки этого раздела. Это делает невозможным выбор способа оплаты.
Может ли кто-нибудь помочь расширить этот код, чтобы разрешить выбор шлюза? Огромное спасибо
2 ответа
Пожалуйста, проверьте с помощью приведенного ниже кода. Вам необходимо использовать событие «updated_checkout» для сброса формы платежного шлюза после вызова ajax «? Wc-ajax = update_order_review».
И, к вашему сведению, чтобы предотвратить выбор по умолчанию при загрузке, вы можете использовать код, как показано ниже.
Woocommerce выбирает первый платежный шлюз по умолчанию, но с помощью двух вышеуказанных блоков кода вы можете полностью изменить поведение. Надеюсь, это поможет тебе.
Источник
Настройки платежей WooCommerce, урок 14
Вступление
Можно много говорить о составляющих интернет магазина, но бесспорно, четыре из них наиболее важны. Это каталог товаров, корзина товаров (выбор товара), оформление покупки и возможность онлайн оплаты. В этом уроке говорим, про настройки платежей на плагине WooCommerce.
Настройки платежей WooCommerce
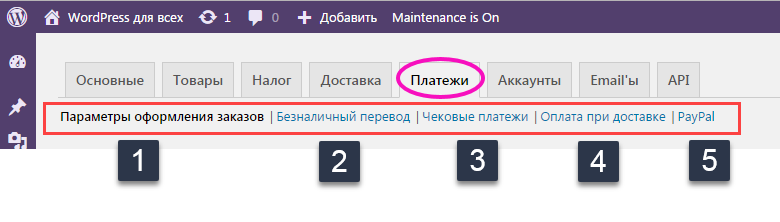
Платежи в коробочной версии WooCommerce, присутствуют, но весьма ограничены. Есть всего 4 варианта оплаты. Их можно настроить из меню настроек на вкладке WooCommerce>>> Настройки >>> Настройки-Платежи. В подменю настроек видим 5 пунктов с 4-мя видами платежей:
- Параметры оформления заказов
- Безналичный перевод
- Чековые платежи
- Наложенный платеж (оформление при доставке)
- PayPal (https://www.paypal.com/ru/home)

Параметры оформления заказов
Пункт настроек «Параметры оформления заказов»
Вкладка настройки общих параметров оплаты WooCommerce.
Защитный протокол это: Выбираем защищенный протокол, для этого получаем протокол SSL для домена типа EV. Можно для начала позволить оформлять гостям без регистрации.
В предварительной подготовке WooCommerce к настройке, вы должны были создать страницы корзины, оформления заказа и условий покупки, здесь пора их указать.
Внизу страницы есть ссылки с переходом на все виды оплаты, где их можно включить и настроить.
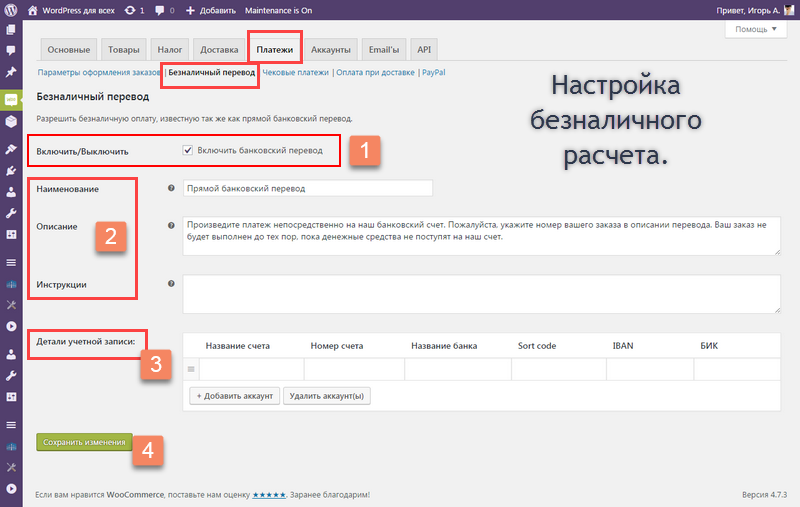
Безналичный перевод
Безналичный перевод это оплата за товары через банк, по вашим реквизитам. Данный вид оплаты отличается надежностью, но несколько неудобен для покупателя. При оплате приходится заполнять много данных, а срок прохождения платежа, по определению (в России) не может быть моментальным.
На странице настроек платежей банковским переводом, вам нужно его включить и указать свой счет для прямого банковского перевода. Создание шаблона счета, позволит упростить данный тип платежа и исключить вероятность ошибки покупателя.
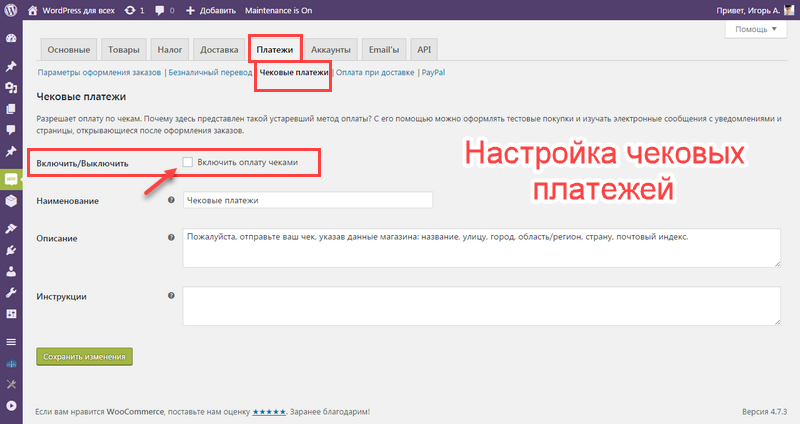
Чековые платежи
Возможность чековых платежей не настраиваем.
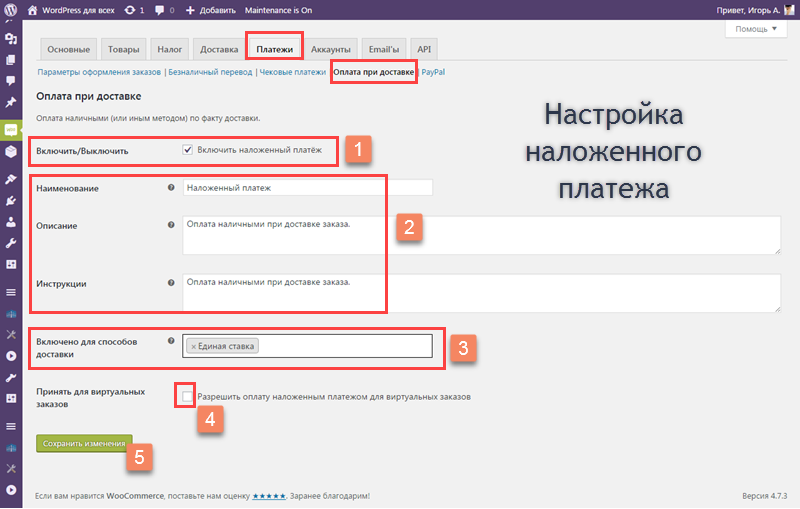
Наложенный платеж
Примечательно. Пока я писал статью, обновился плагин и пункт «Наложенный платеж» сменил имя на понятное «Оплата при доставке»
Наложенный платеж (Оплата при доставке) это оплата наличными при доставке заказа. Удобный вид платежа, работающий с доставкой курьерами и почтой.
В настройках «Оплата при доставке», который по умолчанию, включен, указываем:
Опционно: три первых пункта. Это информация, которую видят покупатели;
В пункте «Включено для способов доставки» указываем для какого способа доставки работает такая оплата. Эта настройка связана с настройками Доставки товаров. Если оставить поле пустым оплата при доставке будет доступна для всех способов доставки, что не логично, для самовывоза.
Принять для виртуальных заказов позволяет покупателям, сначала скачивать ваш продукт, а потом за него платить. Не знаю, зачем это нужно, но есть возможность включить.
Настройка платежей PayPal
Оплата PayPal это мировой вид оплаты, популярный во всем мире. В России, оплата через PayPal перестала быть экзотикой.
Важно! Покупатель может произвести оплату с помощью своей банковской карты, если у него нет аккаунта в системе PayPal.
На WooCommerce доступны следующие продукты PayPal:
- PayPal Express Checkout (оплата курьеру);
- PayPal Website Payments Standard: это стандартная оплата по картам: (Visa, MasterCard, AmericanExpress, Discover);
- PayPal Website Payments Pro
- PayPal Payflow Payment Gateway (платежный шлюз);
- PayPal Payments Advanced (выставление счетов и мобильная оплата – 5$/мес).
В коробочной версии WooCommerce работает только PayPal Website Payments Standard. Это самый быстрый способ создать возможность онлайн-платежей на вашем сайте и принимать кредитные карты, дебетовые карты, банковские переводы и PayPal.
Работать PayPal стандарт будет, если ваш сервер поддерживает: fsockopen/cURL. Проверить эту настройку можно на вкладке: WooCommerce>>> Состояние системы.
Включая возможность оплаты PayPal, вы должны иметь счет в PayPal, а в настройках достаточно указать свой email, который указан у вас на PayPal.
Для возврата средств вам нужно настроить API PayPal. Узнать, как получить сертификат API PayPal можно тут: ( https://developer.paypal.com/webapps/developer/docs/classic/api/apiCredentials/#creating-an-api-signature ).
Настройки-Платежи WooCommerce PayPal по пунктам
Суть настроек PayPal платежей, в следующем. Включая эту возможность оплаты, вы перенаправляете покупателя на сайт PayPal для подтверждения оплаты.
Важно! Для работы оплаты PayPal необходима поддержка fsockopen/cURL. Посмотреть эту поддержку, можно на вкладке: WooCommerce>>>Состояние системы.
1. Для включения оплаты PayPal выделяем чекбокс;
2. Пишем заголовок, который будут видеть покупатели в оформлении заказа;
3. Заголовок можно дополнить описанием этой формы оплаты;
4. Здесь укажите email зарегистрированный вами на сайте PayPal при регистрации;
5. Это необязательный пункт настроек позволяет включить песочницу для тестирования оплаты. Требуется регистрация на PayPal Developer.
6. Эта настройка создает журнал для log ошибок оплаты PayPal.
Дополнительные настройки PayPal
Пункты настроек которые на скрине обозначены, как 7-8-9 важны для зачисления оплаченных средств на ваш счёт PayPal. Счёт на PayPal вам нужно открыть заранее.
7. Вводим основной Email вашего аккаунта на PayPl. Может отличаться от п.4;
8. Этот пункт настроек работает на «Бизнес аккаунте PayPal». То есть, на сайте PayPal вы должны быть зарегистрированы, как организация или ИП. Эта настройка упрощает оплату PayPal и не требует ручного подтверждения оплаты по email;
9. Эта настройка для владельцев нескольких магазинов с оплатой PayPal. В каждом магазине должен быть свой уникальный префикс, он позволит разделить платежи;
10. По умолчанию, PayPal указывает реквизиты оплаты. Вместо них, вы можете включить адрес доставки вместо реквизитов оплаты.
11. Действия оплаты. Здесь ставим «Получение», чтобы получать оплату немедленно, без подтверждения по email. Работает с пунктом 8.
12. Стиль страницы, можно указать ваш стиль страницы проверки платежей PayPal.
13. Можно добавить фото 150×150 на страницу оплаты PayPal.
Учетные данные API заполняются для активации возврата средств. Требуется получить доступ к своему API на PayPal.
Если вы настроили всё правильно или оставили настройки по умолчанию, то ваши покупатели увидят для оплаты такую страницу оплаты:
- Чтобы получать деньги, обязательно правильно заполните п. 7-8-9 из своего аккаунта PayPal.
- API заполняете для возврата средств. Его нужно брать тоже на PayPal.
Итог настройки платежей WooCommerce
Настройки платежей WooCommerce закончены. Теперь покупатель выберет товар, перейдет в корзину, перейдет к оплате и увидит, такую картинку. Он сможет выбрать один из двух способов оплаты, ему не обязательно иметь аккаунт на PayPal.
Если вам недостаточно коробочных вариантов способов оплаты, есть специальные плагины Сбербанка, Тинькофф Банк и др. платёжных шлюзов о которых в следующих статьях.
Источник