- Методы оплаты
- Как полностью отключить оплату на сайте, но продолжать принимать заказы
- Включаем или отключаем методы оплаты в зависимости от количества товаров в корзине
- Создание платёжного шлюза WooCommerce
- Отключаем методы оплаты для определённых категорий товаров
- Добавляем сбор при использовании определённых методов оплаты
- Изменяем или удаляем иконки методов оплаты
- Доступные методы оплаты в зависимости от выбранного способа доставки
- Добавление нового платежного шлюза в WooCommerce
- 9 комментариев
- Оплата банковской картой на сайте WooCommerce: как подключить
- Шаг 1. Выбор сервиса по приему платежей для WooCommerce
- Сильные стороны Fondy:
- Минусы Fondy:
- Шаг 2. Разбираемся, как будет работать прием WooCommerce оплат сайте
- Шаг 3. Установка и настройка плагина для оплаты картой
- Установка платежного шлюза для WooCommerce
- Настройка оплаты WooCommerce
- Настройки платежей WooCommerce, урок 14
- Вступление
- Настройки платежей WooCommerce
- Параметры оформления заказов
- Безналичный перевод
- Чековые платежи
- Наложенный платеж
- Настройка платежей PayPal
- Настройки-Платежи WooCommerce PayPal по пунктам
- Дополнительные настройки PayPal
- Итог настройки платежей WooCommerce
Методы оплаты
Добавление нужного метода оплаты WooCommerce обычно решается установкой плагина, но что, если мы хотим произвести тонкую настройку? Например запретить метод оплаты для страны?
Как полностью отключить оплату на сайте, но продолжать принимать заказы
Я не раз сталкивался с интернет-магазинами, которые принимают заказы от клиентов, но не обрабатывают платежи – и это нормально.
Включаем или отключаем методы оплаты в зависимости от количества товаров в корзине
В этом уроке я покажу, как при помощи хука WooCommerce woocommerce_available_payment_gateways и объекта корзины WC()->cart отключать способы оплаты в зависимости от того, сколько товаров находится в корзине.
Создание платёжного шлюза WooCommerce
Сейчас я покажу вам подробно и пошагово, как создать платёжный шлюз для WooCommerce. Этот урок я писал на английском языке ещё супер-давно в Стокгольме, и вот наконец решил обновить и опубликовать его на русском.
Отключаем методы оплаты для определённых категорий товаров
Сегодня будем отключать методы оплаты, если среди товаров в корзине есть товары (хотя бы один) из определённой категории. Без использования плагинов конечно же.
Добавляем сбор при использовании определённых методов оплаты
В этом уроке покажу вам, как в принципе использовать функционал сборов в WooCommerce и в качестве примера мы добавим дополнительную комиссию (сбор), если покупатель на вашем сайте выберет палку в качестве оплаты (я слышал там зверский процент? 😁)
Изменяем или удаляем иконки методов оплаты
Иногда стандартные иконки платёжных шлюзов WooCommerce выглядят не очень красиво или нечётко, в этом уроке я покажу как их изменить или удалить полностью.
Доступные методы оплаты в зависимости от выбранного способа доставки
Сегодня мы попробуем включать и отключать доступные на странице оформления заказа и на странице оплаты конкретного заказа методы оплаты в зависимости от способа доставки, выбранного покупателем.
Источник
Добавление нового платежного шлюза в WooCommerce
Если нам требуется получить пару простых чистых методов оплаты, т.е. такие, которые не содержат в себе никаких дополнительных опций, форм и т.д., а только информационное сообщение о данном методе, тогда у нас следующие варианты:
- Изменить стандартные простые способы оплаты WooCommerce под себя: cheque и cod.
- Добавить новый способ оплаты с помощью плагина Booster for WooCommerce
После активации плагина идем WooCommerce -> Настройки -> Вкладка «Booster» -> Категория «Payment Gateways». Активируем Custom Gateways, после чего получаем дополнительный простой метод оплаты в списке платежных шлюзов.
9 комментариев
Да, так и есть, получилось только переименовать, жаль…
Извините, что морочил голову. Разобрался, был невнимателен.
Можно добавить способ оплаты без плагина
1. Переходим в папку wp-content\plugins\woocommerce\includes\gateways
2. Создаем папку, например «COD1»
3. Заходим в папку «COD» и копируем файл «class-wc-gateway-cod.php»
4. Заходим в папку «COD1» и вставляем фай «class-wc-gateway-cod.php»
5. Переименовываем «class-wc-gateway-cod.php» в «class-wc-gateway-cod1.php»
6. Открываем файл «class-wc-gateway-cod1.php» при помощи Notepad.
7. Открываем поиск по файлу CTRL+F и пишем «COD»
8. Находим строку «class WC_Gateway_COD extends WC_Payment_Gateway» и изменяем на «class WC_Gateway_COD1 extends WC_Payment_Gateway»
Также можете изменить название оплаты в строке $this->method_title = __( ‘Новое Название оплаты’, ‘woocommerce’ );
и описание способа оплаты.
$this->method_description = __( ‘Новое описание оплаты.’, ‘woocommerce’ );
9. Переходим в папку «wp-content\plugins\woocommerce\includes» и открываем файл «class-wc-payment-gateways»class-wc-payment-gateways.php» при помощи Notepad.
10. Нажимаем CTRL+F и ищем строку «‘WC_Gateway_COD’,», копируем ее и вставляем в конце списка, после чего переименовываем эту строк в ‘WC_Gateway_COD1’,
11. Открываем админку сайта и у Вас добавился новый шлюз оплаты.
Здравствуйте, я вас сейчас рассмешу: не нашел class-wc-gateway-cod.php, этот нашел — * @class WC_Gateway_COD — это он? И контрольный, если это он, то как его вставить в папку COD1, не вставляется.
К сожалению у меня этот метод просто переименовал существующий шлюз, а хотелось бы продублировать его.
О, извините, не видел вашего ответа, да и своего коммента, что-то тоже не было. Вот и написал еще раз. Ну мне хотя бы переименовать существующие, плюс еще добавлю хотя бы один с помощью плагина. Но я не могу тупо пошагово сделать так, ну я уже писал об этом…
Источник
Оплата банковской картой на сайте WooCommerce: как подключить
В этой статье мы поговорим о том, как подключить за пару часов и навсегда закрыть вопрос с приемом платежей от клиентов на сайте с WooCommerce. О том, как подключить прием оплат банковскими карточками платежных систем Visa & Mastercard к любому интернет-магазину на WooCommerce.
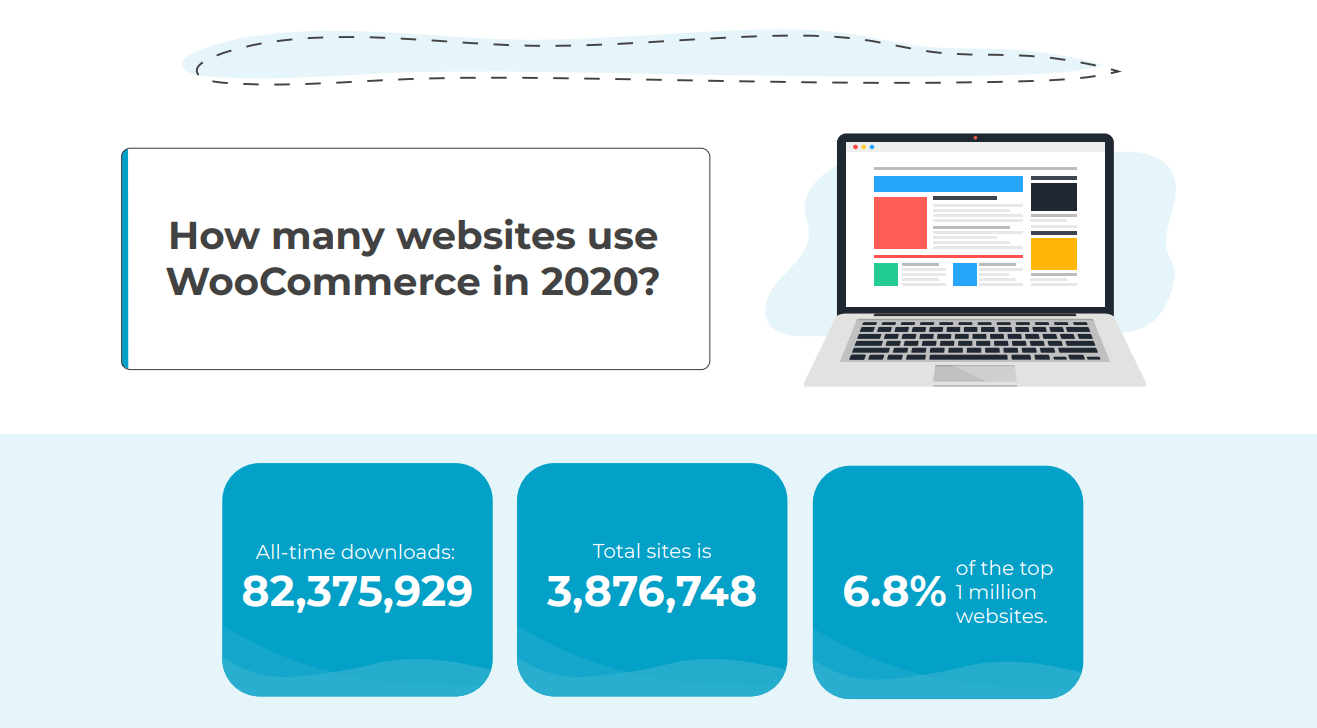
WooCommerce позволяет превратить обычный сайт на WordPress в полноценный интернет-магазин, и многие предприниматели успешно этим воспользовались. На момент написания статьи у плагина более 82 млн установок и более 3.5 млн активных интернет-магазинов по всему миру.

Перед тем, как запускать рекламу и наслаждаться потоком клиентов, стоит подумать о том, чтобы им было удобно совершать и оплачивать покупки. Ведь от покупательского опыта напрямую зависит то, вернется ли клиент снова и будет ли он советовать магазин друзьям и знакомым.
Шаг 1. Выбор сервиса по приему платежей для WooCommerce
Сейчас на рынке довольно много сервисов, позволяющих подключить платежные системы на сайт. Среди доступных, отдельного внимания заслуживает решение от Fondy.
Сильные стороны Fondy:
Позволяет принимать оплаты со всего мира. А значит подходит тем магазинам, которые продают сразу на несколько стран или регионов.
Поддержка более 150 валют. Иностранные покупатели увидят цену в привычной им валюте и оплатят покупку. Полученный платеж будет сконвертирован банком по актуальному курсу и зачислен на счет продавца в локальной валюте — гривнах (Украина), рублях (Россия), евро (для стран ЕС).
Не только Visa и Mastercard. На странице оплаты Fondy также будут доступны кнопки оплаты через Apple Pay и Google Pay. Они больше чем в 10 раз сокращают время оплаты и значительно повышают конверсию успешных (завершенных) платежей.
Простой процесс подключения. Установка и настройка платежного плагина занимает около 15-ти минут, если следовать инструкции с официального сайта сервиса.
Известная международная компания. Работает более пяти лет, сотрудничает с европейскими банками и платежными системами. А значит нет сомнений в том, что деньги продавца будут в безопасности.
Но есть и минусы, которые стоит учитывать тем, кто собирается принимать платежи через этот платежный шлюз.
Минусы Fondy:
Подготовка документов. В зависимости от вида юридического лица (ООО, ФЛП, …) нужно подготовить базовый пакет документов и пройти проверку со стороны модераторов и службы финансового мониторинга компании. Она занимает меньше одного рабочего дня, но если подать документы в выходной день, то придется подождать.
Слишком много дополнительных функций. Поначалу непросто разобраться, зачем нужны онлайн-инвойсы, холдирование, платежные кнопки, массовые выплаты и другие дополнительные возможности.
После регистрации на сайте Fondy и активации учетной записи можно переходить к следующему шагу.
Шаг 2. Разбираемся, как будет работать прием WooCommerce оплат сайте
Платежный сервис (иногда его называют «платежный шлюз») подключается на сайт как обычный плагин для WordPress. Его можно установить вручную или из магазина расширений и активировать в настройках.
После его настройки, в корзине у покупателя появляется возможность оплатить заказ, используя такие способы оплаты: банковские карты платежных систем Visa, Mastercard, Простір, а также мобильные кошельки Apple Pay и Google Pay.
Особенность плагина Fondy в том, что он поддерживает несколько вариантов отображения. Он может быть встроен как нативная форма оплаты прямо в корзине, может вести на настраиваемую платежную страницу на сайте продавца, или же на отдельную платежную страницу на стороне Fondy. Переключение вариантов отображения платежной страницы доступно в настройках плагина.
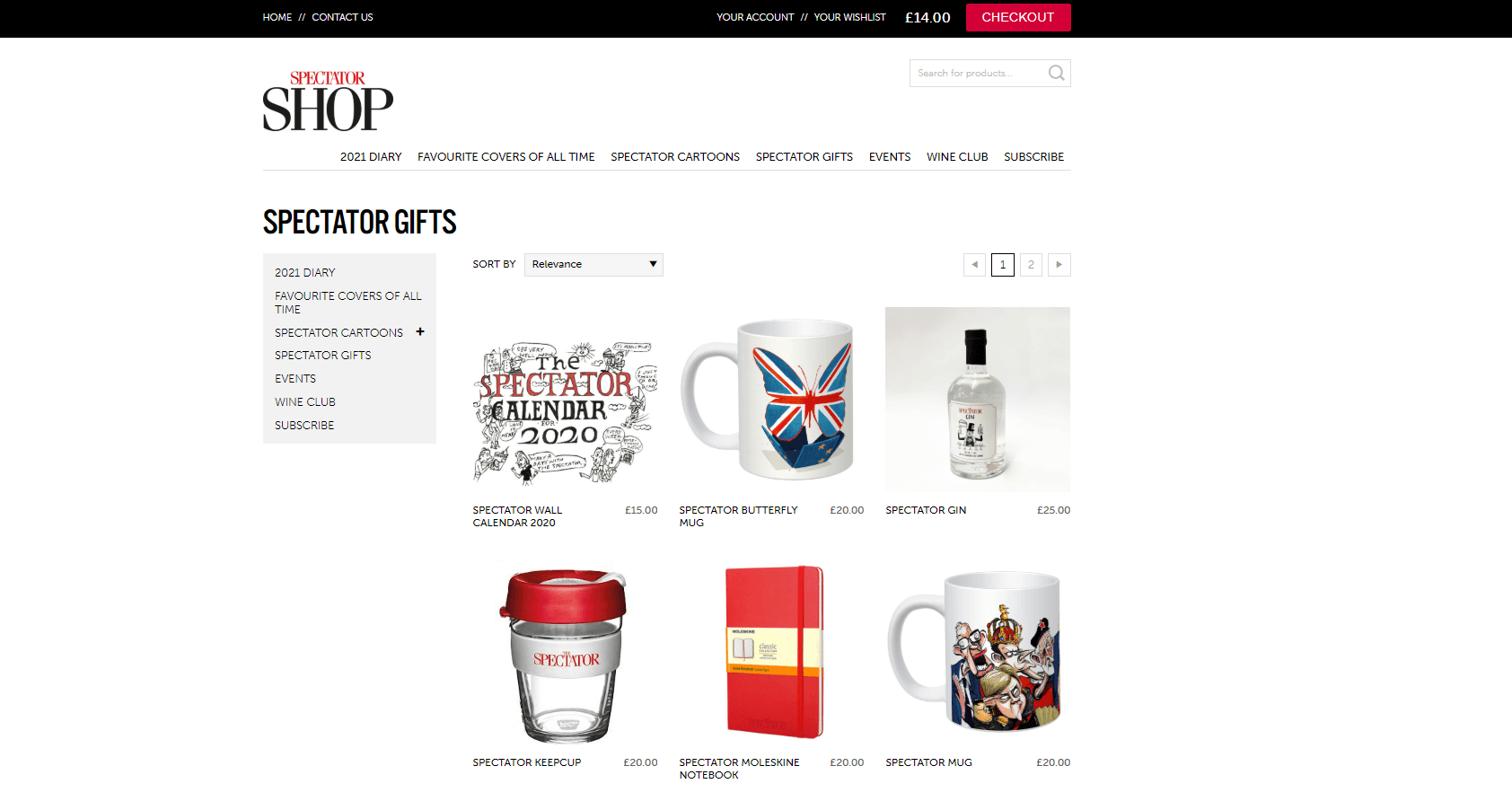
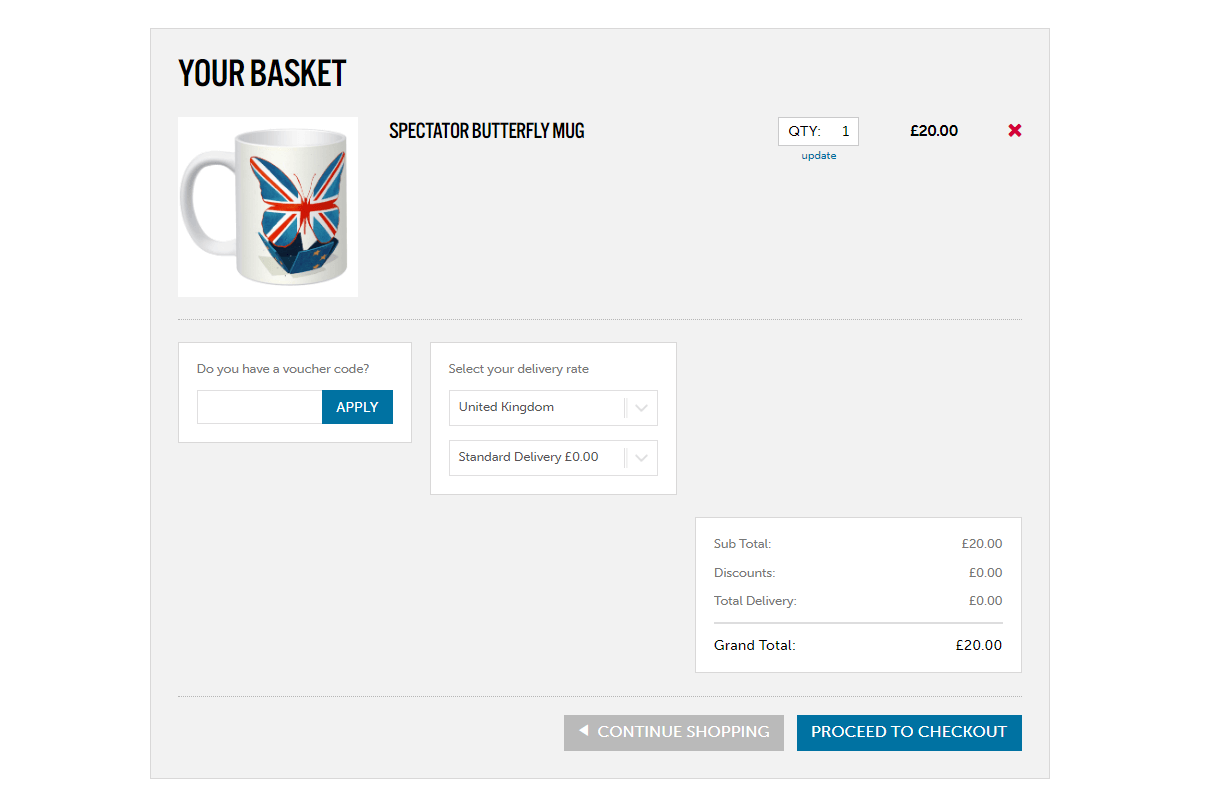
Давайте рассмотрим, как будет выглядеть процесс покупки на примере обычного магазина подарков. Клиент заходит на сайт и выбирает товары.
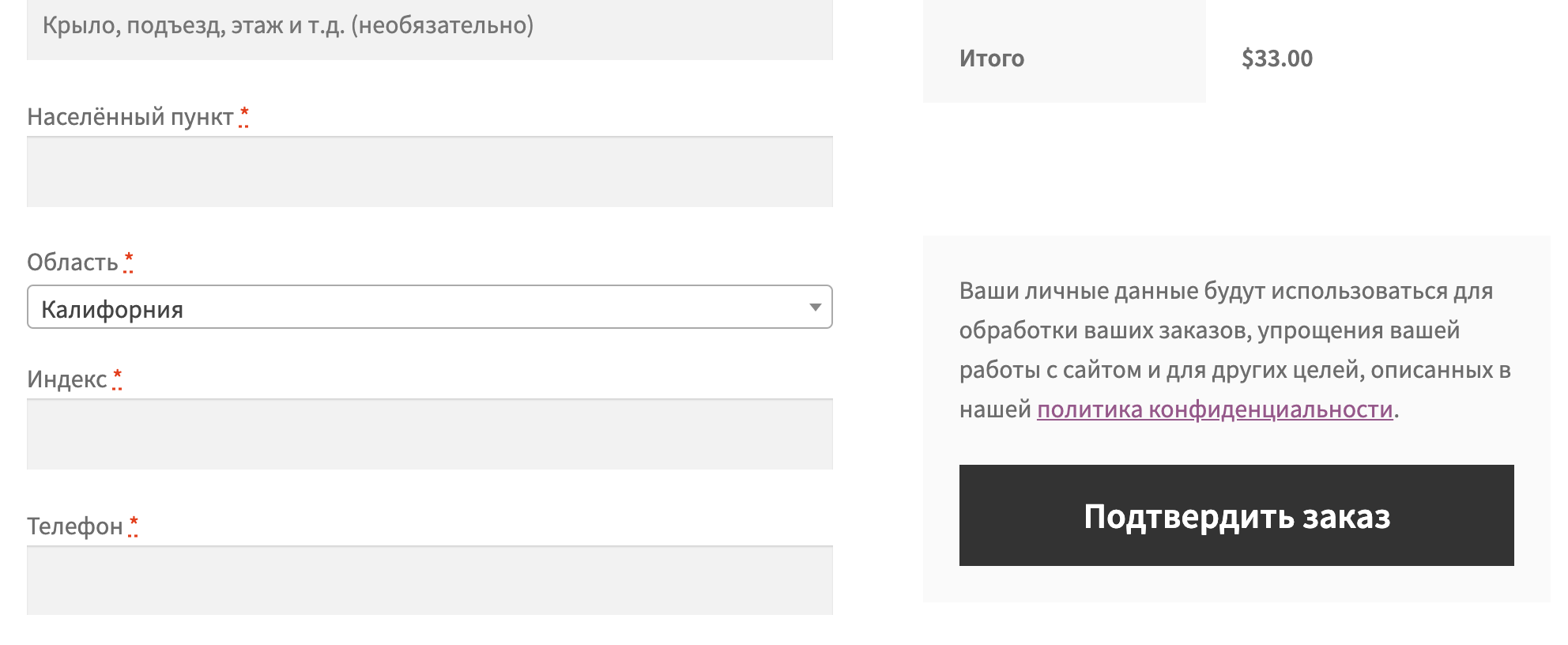
Переходит в корзину. Заполняет данные о себе.
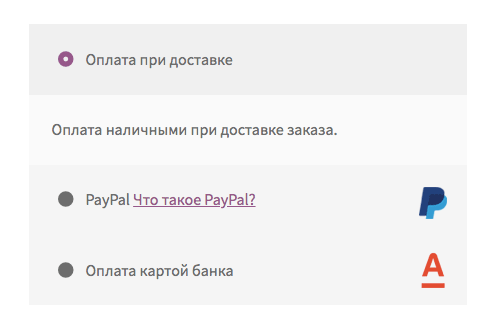
Выбирает оплату банковской картой.
Попадает на платежную страницу, где вводит данные карты или выбирает оплату с помощью Google Pay.
Если покупатель выбрал оплату картой, система запомнит её данные и будет подставлять автоматически при следующей покупке, что значительно сократит время оплаты.
После успешной оплаты клиент будет перенаправлен на персонализированную страницу со специальными предложениями и акциями.
Страницу на которую попадет клиент после оплаты можно выбрать в настройках плагина
Шаг 3. Установка и настройка плагина для оплаты картой
Установка платежного шлюза для WooCommerce
Процесс установки подробно описан на странице нашего сайта: «Подключение приема онлайн платежей для интернет-магазинов на WordPress + WooCommerce»
Плагин работает даже на относительно старых версиях WordPress 3.5 и WooCommerce 2.0. С поддержкой актуальных версий вопросов также нет.
Самый простой способ установить плагин — перейти по ссылке, заменив «site.com» на адрес вашего сайта:
Впрочем, доступен и более традиционный вариант — скачать модуль приема оплат из каталога плагинов WordPress. После чего его нужно будет распаковать в директорию /wp-content/plugins/ и активировать в настройках.

Настройка оплаты WooCommerce
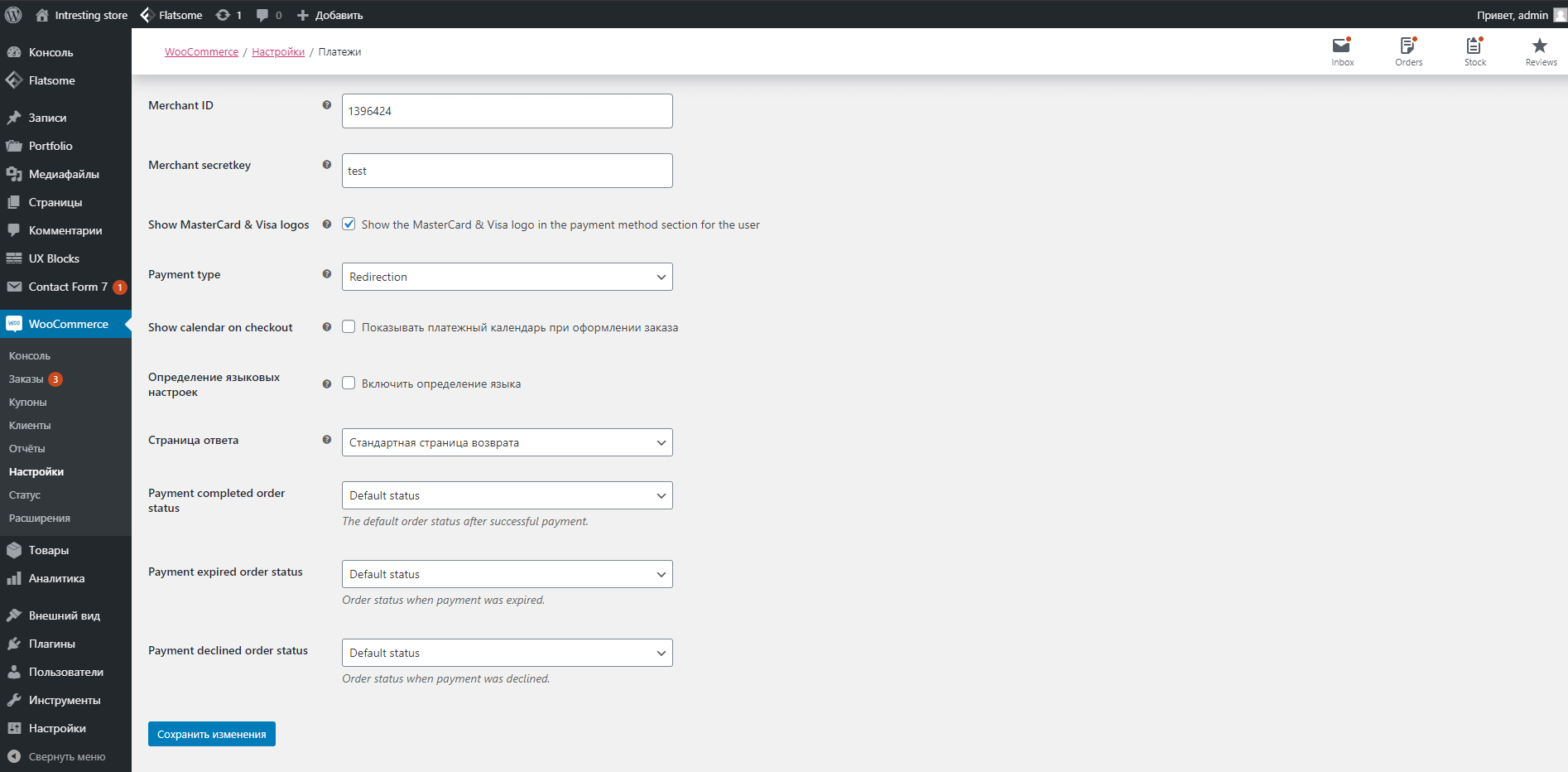
После активации, платежный шлюз Fondy для WooCommerce нужно настроить. Для этого нужно перейти в «Платежи» в разделе настроек и выбрать пункт «Управление».
Там необходимо указать Merchant ID и Merchant secretkey, которые доступны в личном кабинете на сайте Fondy всем зарегистрированным продавцам. Указание этой настройки свяжет ваши учетные записи Fondy и WooCommerce таким образом, чтобы они работали в паре.
Также можно выбрать на какие страницы направлять пользователя после оплаты и как именно будет отображаться платежная страница покупателям.
Вот и все, установка и настройка платежного плагина для сайта на WooCommerce завершена. Можно принимать оплаты от клиентов и выводить их на банковский счет.
Источник
Настройки платежей WooCommerce, урок 14
Вступление
Можно много говорить о составляющих интернет магазина, но бесспорно, четыре из них наиболее важны. Это каталог товаров, корзина товаров (выбор товара), оформление покупки и возможность онлайн оплаты. В этом уроке говорим, про настройки платежей на плагине WooCommerce.
Настройки платежей WooCommerce
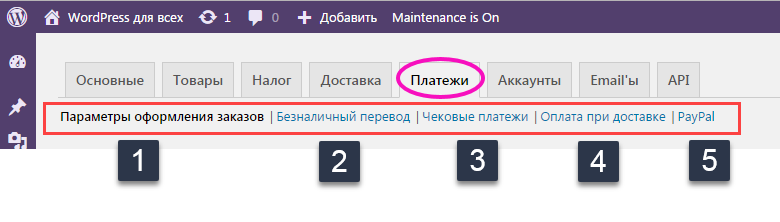
Платежи в коробочной версии WooCommerce, присутствуют, но весьма ограничены. Есть всего 4 варианта оплаты. Их можно настроить из меню настроек на вкладке WooCommerce>>> Настройки >>> Настройки-Платежи. В подменю настроек видим 5 пунктов с 4-мя видами платежей:
- Параметры оформления заказов
- Безналичный перевод
- Чековые платежи
- Наложенный платеж (оформление при доставке)
- PayPal (https://www.paypal.com/ru/home)

Параметры оформления заказов
Пункт настроек «Параметры оформления заказов»
Вкладка настройки общих параметров оплаты WooCommerce.
Защитный протокол это: Выбираем защищенный протокол, для этого получаем протокол SSL для домена типа EV. Можно для начала позволить оформлять гостям без регистрации.
В предварительной подготовке WooCommerce к настройке, вы должны были создать страницы корзины, оформления заказа и условий покупки, здесь пора их указать.
Внизу страницы есть ссылки с переходом на все виды оплаты, где их можно включить и настроить.
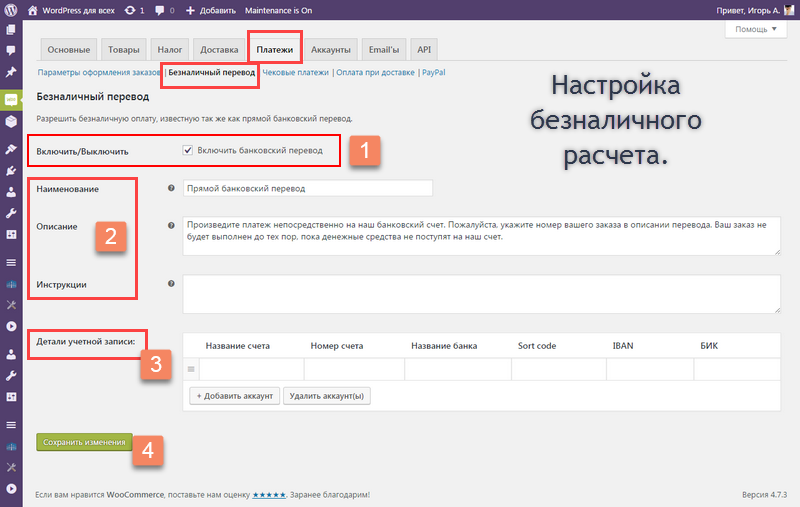
Безналичный перевод
Безналичный перевод это оплата за товары через банк, по вашим реквизитам. Данный вид оплаты отличается надежностью, но несколько неудобен для покупателя. При оплате приходится заполнять много данных, а срок прохождения платежа, по определению (в России) не может быть моментальным.
На странице настроек платежей банковским переводом, вам нужно его включить и указать свой счет для прямого банковского перевода. Создание шаблона счета, позволит упростить данный тип платежа и исключить вероятность ошибки покупателя.
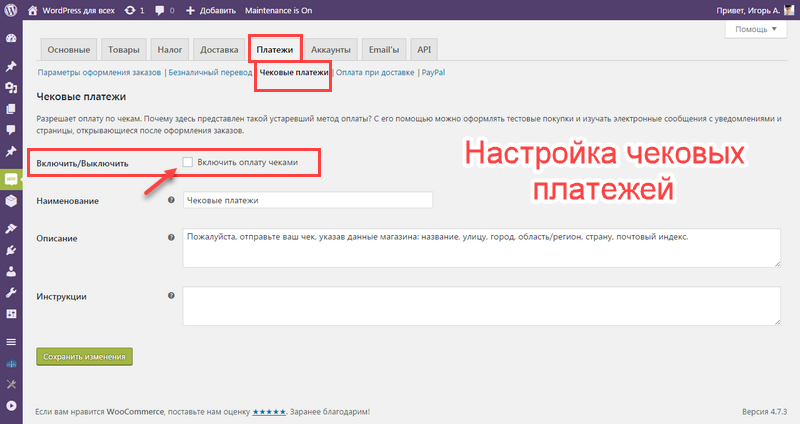
Чековые платежи
Возможность чековых платежей не настраиваем.
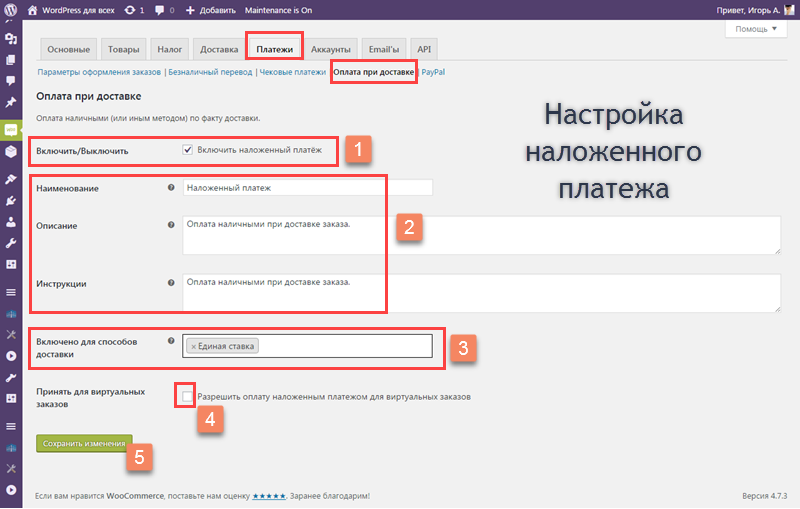
Наложенный платеж
Примечательно. Пока я писал статью, обновился плагин и пункт «Наложенный платеж» сменил имя на понятное «Оплата при доставке»
Наложенный платеж (Оплата при доставке) это оплата наличными при доставке заказа. Удобный вид платежа, работающий с доставкой курьерами и почтой.
В настройках «Оплата при доставке», который по умолчанию, включен, указываем:
Опционно: три первых пункта. Это информация, которую видят покупатели;
В пункте «Включено для способов доставки» указываем для какого способа доставки работает такая оплата. Эта настройка связана с настройками Доставки товаров. Если оставить поле пустым оплата при доставке будет доступна для всех способов доставки, что не логично, для самовывоза.
Принять для виртуальных заказов позволяет покупателям, сначала скачивать ваш продукт, а потом за него платить. Не знаю, зачем это нужно, но есть возможность включить.
Настройка платежей PayPal
Оплата PayPal это мировой вид оплаты, популярный во всем мире. В России, оплата через PayPal перестала быть экзотикой.
Важно! Покупатель может произвести оплату с помощью своей банковской карты, если у него нет аккаунта в системе PayPal.
На WooCommerce доступны следующие продукты PayPal:
- PayPal Express Checkout (оплата курьеру);
- PayPal Website Payments Standard: это стандартная оплата по картам: (Visa, MasterCard, AmericanExpress, Discover);
- PayPal Website Payments Pro
- PayPal Payflow Payment Gateway (платежный шлюз);
- PayPal Payments Advanced (выставление счетов и мобильная оплата – 5$/мес).
В коробочной версии WooCommerce работает только PayPal Website Payments Standard. Это самый быстрый способ создать возможность онлайн-платежей на вашем сайте и принимать кредитные карты, дебетовые карты, банковские переводы и PayPal.
Работать PayPal стандарт будет, если ваш сервер поддерживает: fsockopen/cURL. Проверить эту настройку можно на вкладке: WooCommerce>>> Состояние системы.
Включая возможность оплаты PayPal, вы должны иметь счет в PayPal, а в настройках достаточно указать свой email, который указан у вас на PayPal.
Для возврата средств вам нужно настроить API PayPal. Узнать, как получить сертификат API PayPal можно тут: ( https://developer.paypal.com/webapps/developer/docs/classic/api/apiCredentials/#creating-an-api-signature ).
Настройки-Платежи WooCommerce PayPal по пунктам
Суть настроек PayPal платежей, в следующем. Включая эту возможность оплаты, вы перенаправляете покупателя на сайт PayPal для подтверждения оплаты.
Важно! Для работы оплаты PayPal необходима поддержка fsockopen/cURL. Посмотреть эту поддержку, можно на вкладке: WooCommerce>>>Состояние системы.
1. Для включения оплаты PayPal выделяем чекбокс;
2. Пишем заголовок, который будут видеть покупатели в оформлении заказа;
3. Заголовок можно дополнить описанием этой формы оплаты;
4. Здесь укажите email зарегистрированный вами на сайте PayPal при регистрации;
5. Это необязательный пункт настроек позволяет включить песочницу для тестирования оплаты. Требуется регистрация на PayPal Developer.
6. Эта настройка создает журнал для log ошибок оплаты PayPal.
Дополнительные настройки PayPal
Пункты настроек которые на скрине обозначены, как 7-8-9 важны для зачисления оплаченных средств на ваш счёт PayPal. Счёт на PayPal вам нужно открыть заранее.
7. Вводим основной Email вашего аккаунта на PayPl. Может отличаться от п.4;
8. Этот пункт настроек работает на «Бизнес аккаунте PayPal». То есть, на сайте PayPal вы должны быть зарегистрированы, как организация или ИП. Эта настройка упрощает оплату PayPal и не требует ручного подтверждения оплаты по email;
9. Эта настройка для владельцев нескольких магазинов с оплатой PayPal. В каждом магазине должен быть свой уникальный префикс, он позволит разделить платежи;
10. По умолчанию, PayPal указывает реквизиты оплаты. Вместо них, вы можете включить адрес доставки вместо реквизитов оплаты.
11. Действия оплаты. Здесь ставим «Получение», чтобы получать оплату немедленно, без подтверждения по email. Работает с пунктом 8.
12. Стиль страницы, можно указать ваш стиль страницы проверки платежей PayPal.
13. Можно добавить фото 150×150 на страницу оплаты PayPal.
Учетные данные API заполняются для активации возврата средств. Требуется получить доступ к своему API на PayPal.
Если вы настроили всё правильно или оставили настройки по умолчанию, то ваши покупатели увидят для оплаты такую страницу оплаты:
- Чтобы получать деньги, обязательно правильно заполните п. 7-8-9 из своего аккаунта PayPal.
- API заполняете для возврата средств. Его нужно брать тоже на PayPal.
Итог настройки платежей WooCommerce
Настройки платежей WooCommerce закончены. Теперь покупатель выберет товар, перейдет в корзину, перейдет к оплате и увидит, такую картинку. Он сможет выбрать один из двух способов оплаты, ему не обязательно иметь аккаунт на PayPal.
Если вам недостаточно коробочных вариантов способов оплаты, есть специальные плагины Сбербанка, Тинькофф Банк и др. платёжных шлюзов о которых в следующих статьях.
Источник