- Выпадающий список HTML: учимся создавать и задавать стили с помощью CSS
- Использование атрибута value
- Пример получения доступа к выбранному варианту в JavaScript
- Пример получения значения в скрипте PHP
- Определение стилей выпадающего списка с помощью CSS
- Закругленные углы с помощью свойства border-radius
- Использование нескольких атрибутов и стилей CSS
- Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
- Демо-версия выпадающего списка с опцией поиска
- Выпадающий список HTML
- Атрибуты тега SELECT
- Атрибуты тега OPTION
- Microsoft Excel: выпадающие списки
- Создание дополнительного списка
- Создание выпадающего списка с помощью инструментов разработчика
- Связанные списки
Выпадающий список HTML: учимся создавать и задавать стили с помощью CSS
Тег option HTML используется для создания выпадающего списка, с помощью которого пользователь может выбрать один вариант из заранее определенного набора значений.
Текст, видимый пользователю, может отличаться от текста, указанного в атрибуте value . Вот, как создать выпадающий список:
- Выпадающий список создается с помощью тега
Использование атрибута value
Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды.
В следующем примере мы создадим выпадающий список с атрибутом value :
Посмотреть онлайн демо-версию и код
Пример получения доступа к выбранному варианту в JavaScript
Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:
Посмотреть онлайн демо-версию и код
Для option value HTML используется следующий код:
Следующая строка кода используется в JavaScript , чтобы получить доступ к значению атрибута value варианта
Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript :
Также можно получить доступ к значению с помощью JQuery-метода $.val() :
Замените эту строку в приведенном выше примере, и код будет отображать шорткод / значение цвета в атрибуте value , а не видимый текст.
Пример получения значения в скрипте PHP
В этом примере получения значения выбранного из выпадающего списка варианта форма создается с помощью тега в разделе разметки. После выбора цвета из выпадающего списка нажмите на кнопку “ Submit ”. Данные формы будут передаваться в тот же PHP-файл , после чего отобразится выбранный цвет:
Посмотреть онлайн демо-версию и код
Метод формы, используемый в примере — POST , поэтому можно получить значения формы с помощью массива PHP $_POST[“”] . Это код формы, используемый в примере:
А вот как PHP-скрипт используется, чтобы получить значение HTML select option :
Если в форме указан метод GET , тогда используйте PHP-массив $_GET[“”] .
Определение стилей выпадающего списка с помощью CSS
Теперь рассмотрим, как определить стили выпадающего списка , используя возможности CSS . В следующей демо-версии я использовал несколько простых свойств CSS и свойства градиента CSS3 :
Посмотреть онлайн демо-версию и код
Вместе с linear-gradient здесь использовано свойство box-shadow . Полный код CSS выглядит следующим образом:
Закругленные углы с помощью свойства border-radius
Для HTML select option мы зададим свойство CSS3 border-radius , чтобы сделать закругленные углы. Цветовая гамма также изменяется. Вы можете экспериментировать с рамками, шириной, полями и другими свойствами, как захотите:
Посмотреть онлайн демо-версию и код
Использование нескольких атрибутов и стилей CSS
Чтобы дать пользователям возможность выбирать из списка несколько вариантов, нужно использовать атрибут multiple . В приведенном выше примере может быть выбран только один вариант. При использовании multiple можно выбрать несколько вариантов, нажав клавишу CTRL :
Посмотреть онлайн демо-версию и код
Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
Если вы используете фреймворк Bootstrap , то у вас есть возможность применять плагины для создания крутых option HTML .
Один из таких плагинов — Bootstrap-Select . Он добавляет для выпадающего списка полезные функции. Например, можно выполнить поиск значения, вводя текст в поле. Это особенно полезно, если в выпадающем списке много вариантов.
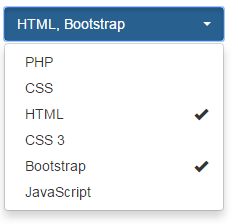
Кроме этого все выбранные варианты помечаются галочками, и можно установить лимит на количество выбранных вариантов, используя атрибут multiple .
В приведенной демо-версии пользователь может выбрать два варианта из списка:
Посмотреть онлайн демо-версию и код
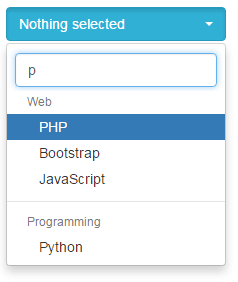
Демо-версия выпадающего списка с опцией поиска
Используя тот же плагин, можно предоставить пользователям возможность искать нужные варианты в списке HTML select option :
Посмотреть онлайн демо-версию и код
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, лайки, подписки, дизлайки!
Источник
Выпадающий список HTML
Выпадающий список в HTML можно сделать при помощи тега select. Помимо выпадающего (или «раскрывающегося») списка, тег select позволяет создавать элемент-список с множественным выбором. Синтаксис использования тега select HTML выглядит следующим образом:
Здесь с помощью тега option задаются элементы списка.
Атрибуты тега SELECT
Рассмотрим атрибуты тега select:
- name
- size — число отображаемых строк в списке (число);
- multiple — включает функцию множественного выбора элементов выпадающего списка;
- disabled — блокирует доступ к элементу;
- form — позволяет связать выпадающий список с формой (может понадобиться, если сам список находится вне формы, к которой должен быть привязан). В качестве аргумента передается id формы.
Пожалуй, это все основные атрибуты тега select, которые чаще всего используются. Посмотрим теперь, как сделать выпадающий список в HTML с использованием указанных атрибутов:
Атрибуты тега OPTION
Тег option, как уже отмечалось, позволяет определить дочерние элементы выпадающего списка select, который, в свою очередь, играет роль контейнера. Тег option имеет собственные атрибуты:
- disabled — устанавливает запрет на выбор данного элемента списка;
- label — позволяет установить метку для текущего элемента списка (вместо текста, указанного в теге, выводится значение метки, что позволяет выводить сокращенное значение); Внимание: атрибут не поддерживается в браузере Firefox
- selected — текущий пункт списка будет выбран по умолчанию;
- value — значение, которое будет передано на сервер;
Посмотрим на расширенный вариант использования тега option:
Выглядеть результат приведенного примера будет следующим образом:
В конструкторе сайтов «Нубекс» есть возможность создавать произвольные формы с помощью модуля конструктора форм. Работа выпадающих списков в «Нубекс» описана в статье: Добавление поля выбора
Источник
Microsoft Excel: выпадающие списки
При работе в программе Microsoft Excel в таблицах с повторяющимися данными, очень удобно использовать выпадающий список. С его помощью можно просто выбирать нужные параметры из сформированного меню. Давайте выясним, как сделать раскрывающийся список различными способами.
Создание дополнительного списка
Самым удобным, и одновременно наиболее функциональным способом создания выпадающего списка, является метод, основанный на построении отдельного списка данных.
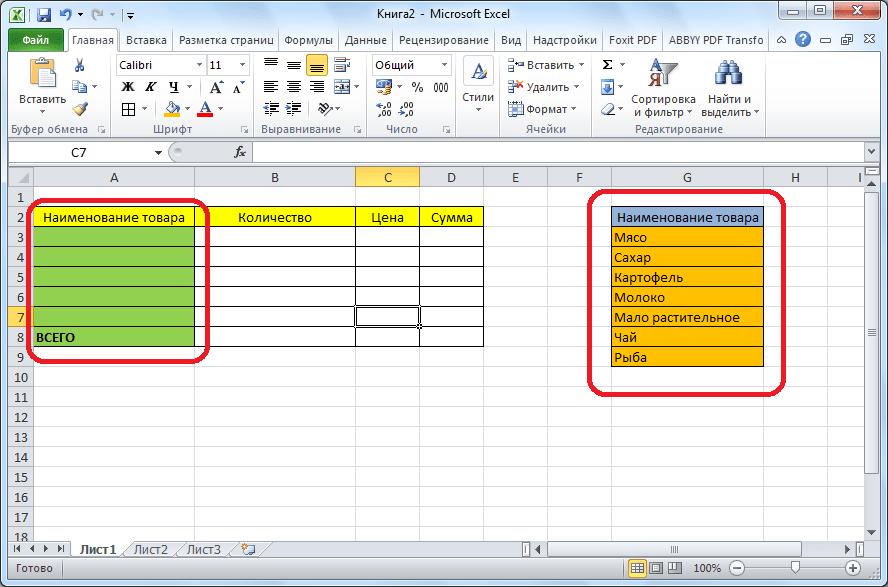
Прежде всего, делаем таблицу-заготовку, где собираемся использовать выпадающее меню, а также делаем отдельным списком данные, которые в будущем включим в это меню. Эти данные можно размещать как на этом же листе документа, так и на другом, если вы не хотите, чтобы обе таблице располагались визуально вместе.
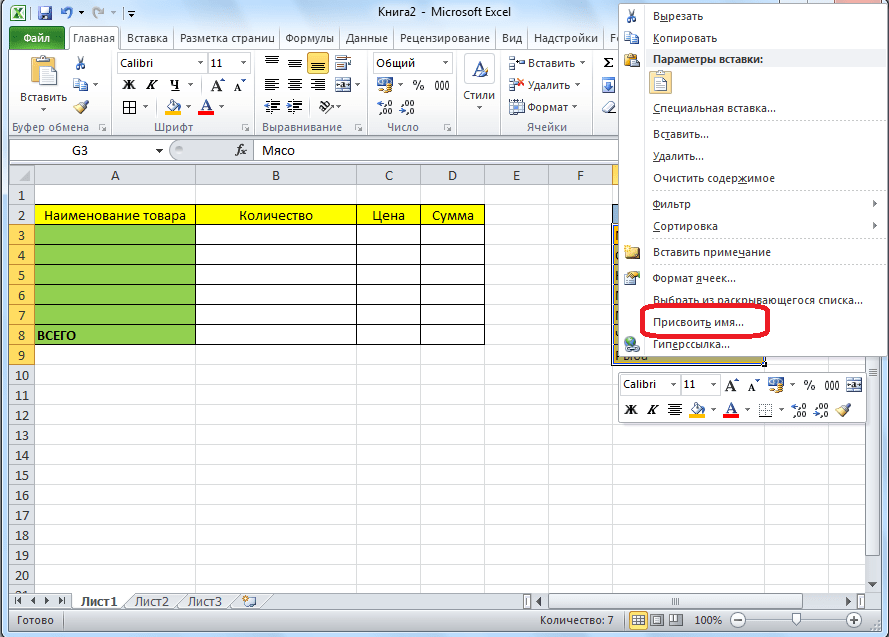
Выделяем данные, которые планируем занести в раскрывающийся список. Кликаем правой кнопкой мыши, и в контекстном меню выбираем пункт «Присвоить имя…».
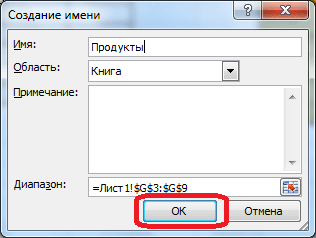
Открывается форма создания имени. В поле «Имя» вписываем любое удобное наименование, по которому будем узнавать данный список. Но, это наименование должно начинаться обязательно с буквы. Можно также вписать примечание, но это не обязательно. Жмем на кнопку «OK».
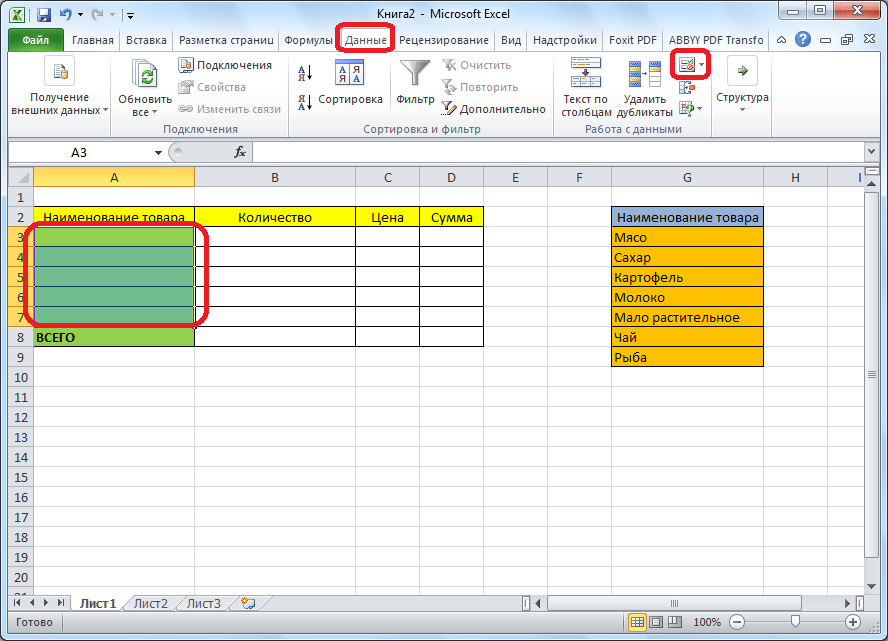
Переходим во вкладку «Данные» программы Microsoft Excel. Выделяем область таблицы, где собираемся применять выпадающий список. Жмем на кнопку «Проверка данных», расположенную на Ленте.
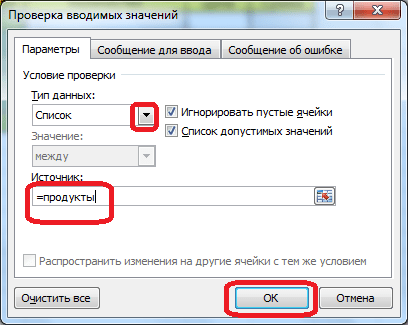
Открывается окно проверки вводимых значений. Во вкладке «Параметры» в поле «Тип данных» выбираем параметр «Список». В поле «Источник» ставим знак равно, и сразу без пробелов пишем имя списка, которое присвоили ему выше. Жмем на кнопку «OK».
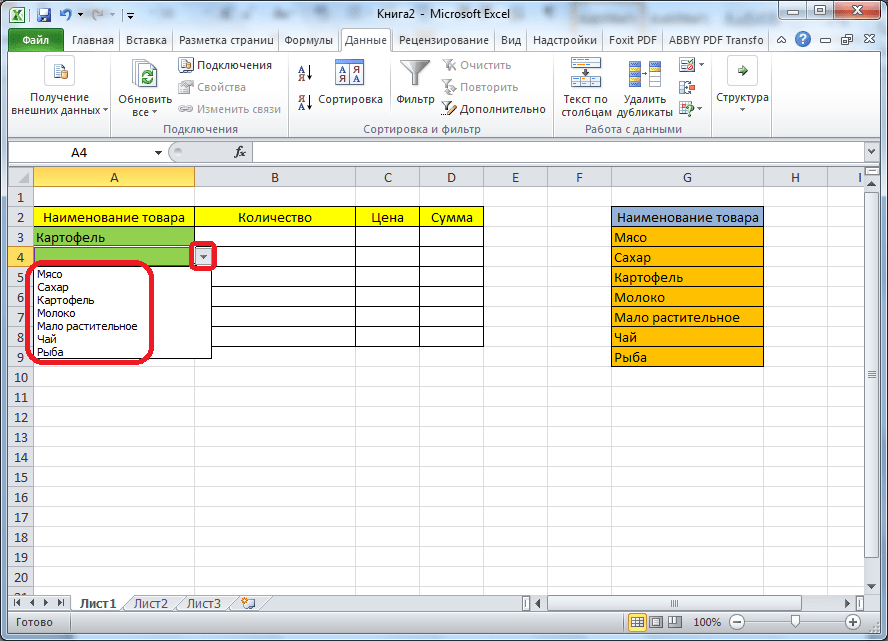
Выпадающий список готов. Теперь, при нажатии на кнопку у каждой ячейки указанного диапазона будет появляться список параметров, среди которых можно выбрать любой для добавления в ячейку.
Создание выпадающего списка с помощью инструментов разработчика
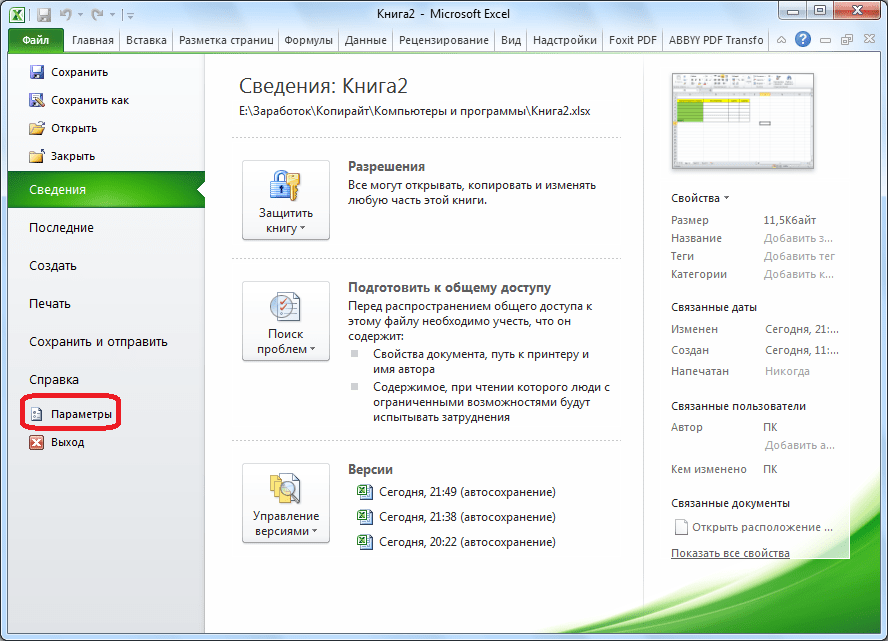
Второй способ предполагает создание выпадающего списка с помощью инструментов разработчика, а именно с использованием ActiveX. По умолчанию, функции инструментов разработчика отсутствуют, поэтому нам, прежде всего, нужно будет их включить. Для этого, переходим во вкладку «Файл» программы Excel, а затем кликаем по надписи «Параметры».
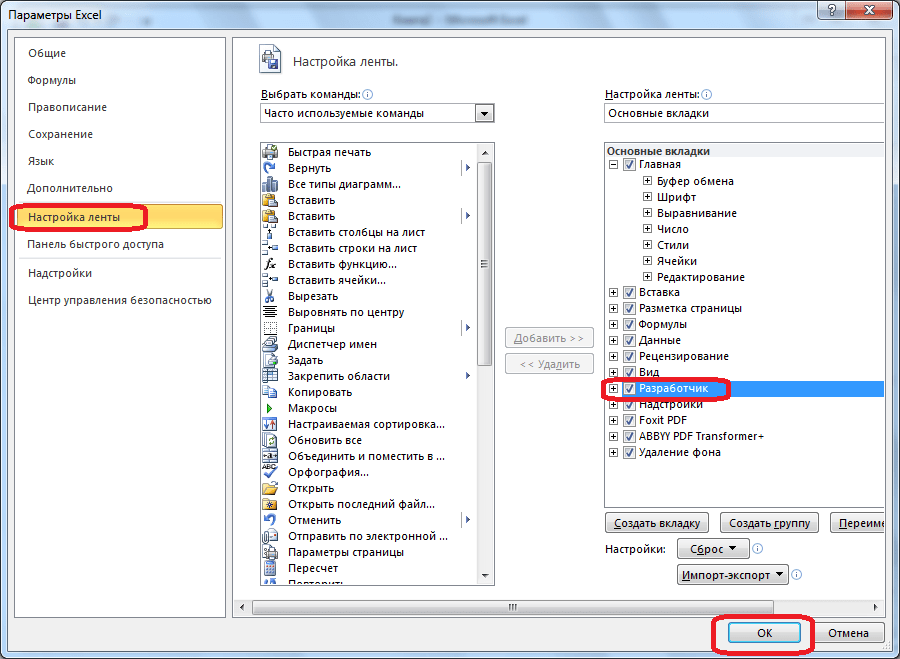
В открывшемся окне переходим в подраздел «Настройка ленты», и ставим флажок напротив значения «Разработчик». Жмем на кнопку «OK».
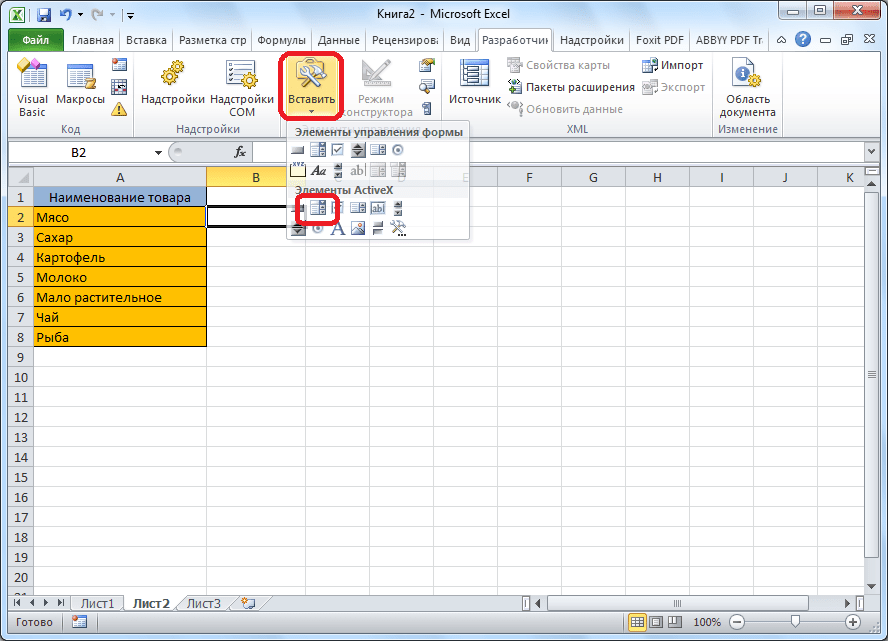
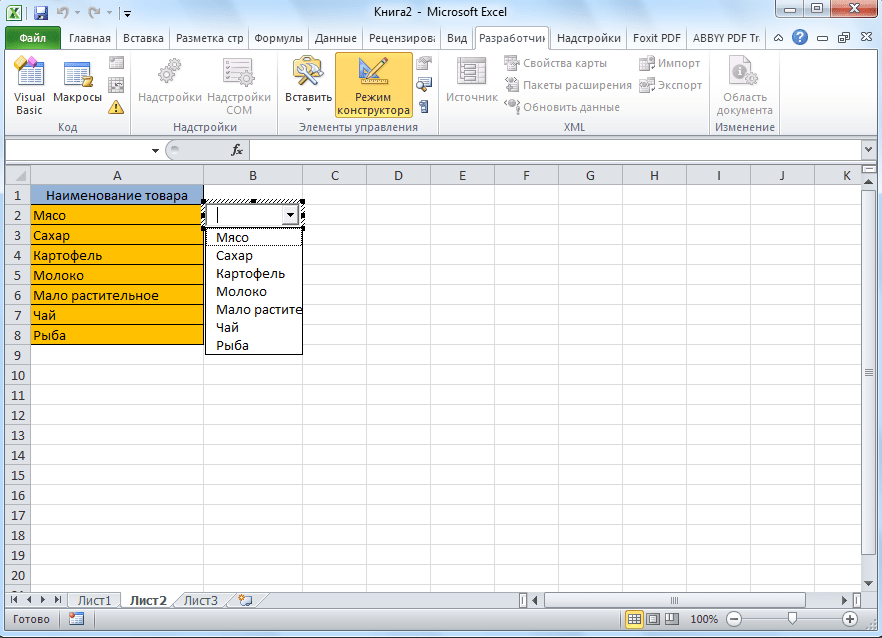
После этого, на ленте появляется вкладка с названием «Разработчик», куда мы и перемещаемся. Чертим в Microsoft Excel список, который должен стать выпадающим меню. Затем, кликаем на Ленте на значок «Вставить», и среди появившихся элементов в группе «Элемент ActiveX» выбираем «Поле со списком».
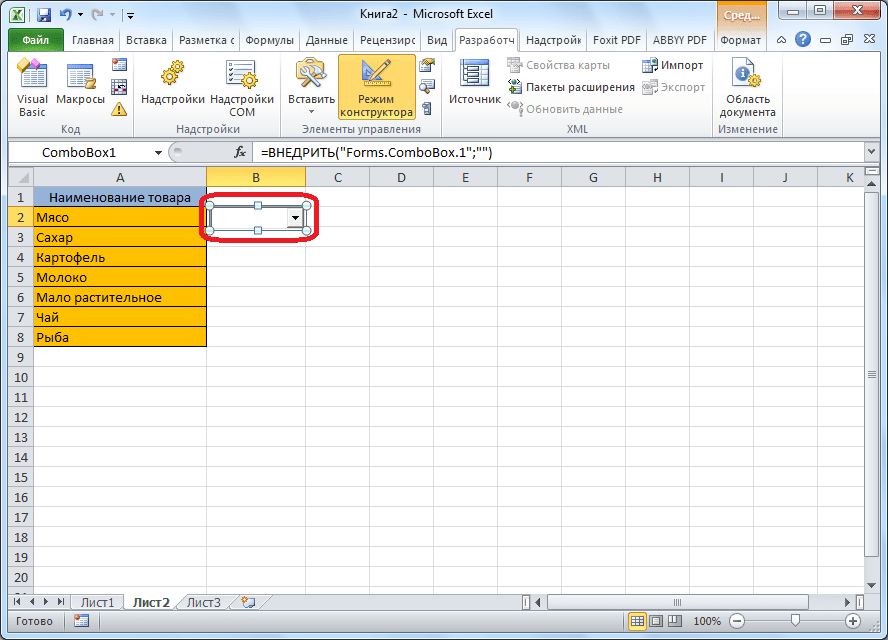
Кликаем по месту, где должна быть ячейка со списком. Как видите, форма списка появилась.
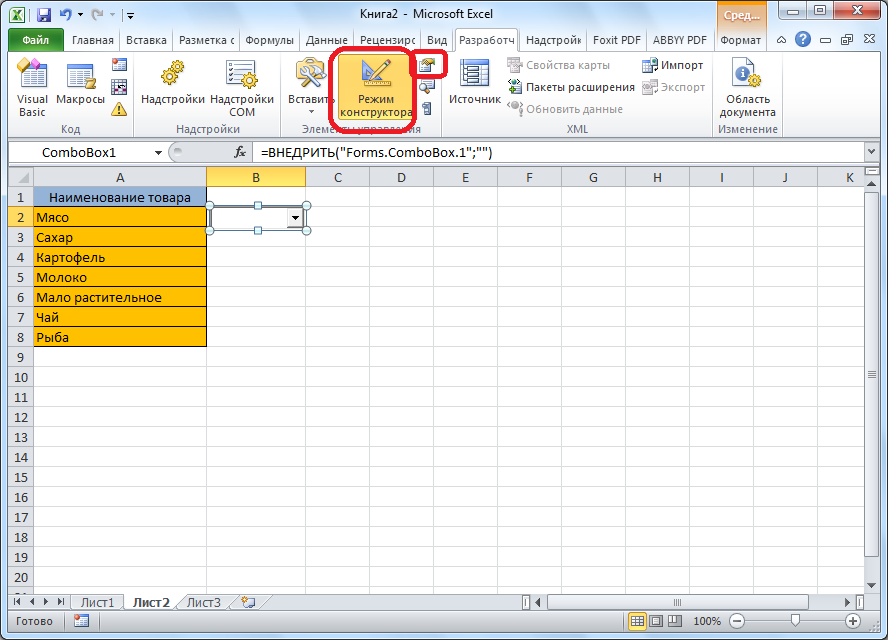
Затем мы перемещаемся в «Режим конструктора». Жмем на кнопку «Свойства элемента управления».
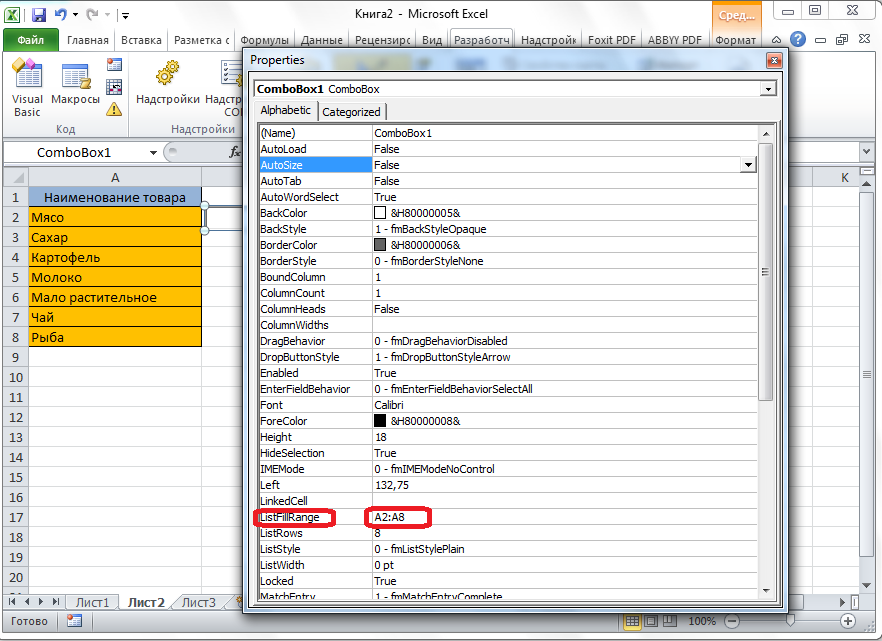
Открывается окно свойств элемента управления. В графе «ListFillRange» вручную через двоеточие прописываем диапазон ячеек таблицы, данные которой будут формировать пункты выпадающего списка.
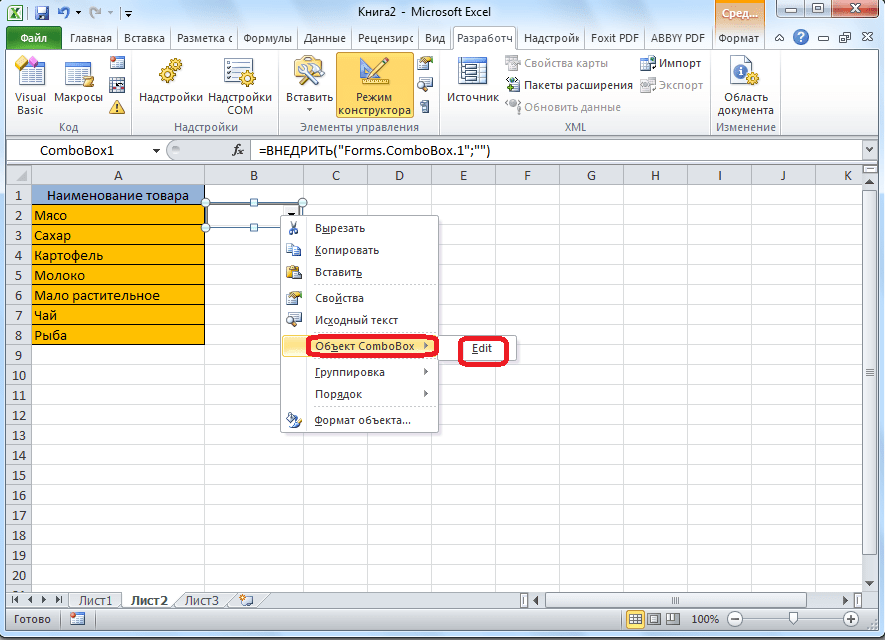
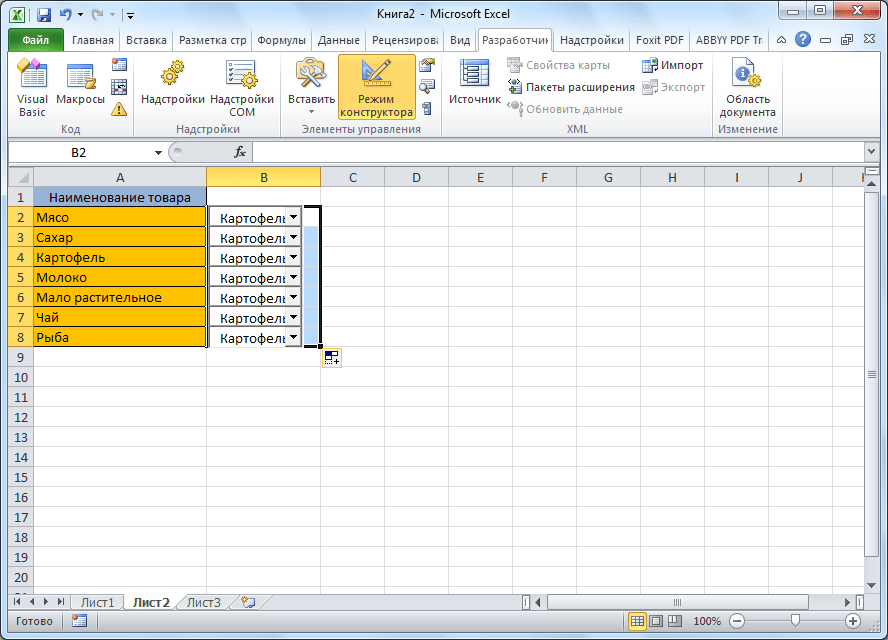
Далее, кликаем по ячейке, и в контекстном меню последовательно переходим по пунктам «Объект ComboBox» и «Edit».
Выпадающий список в Microsoft Excel готов.
Чтобы сделать и другие ячейки с выпадающим списком, просто становимся на нижний правый край готовой ячейки, нажимаем кнопку мыши, и протягиваем вниз.
Связанные списки
Также, в программе Excel можно создавать связанные выпадающие списки. Это такие списки, когда при выборе одного значения из списка, в другой графе предлагается выбрать соответствующие ему параметры. Например, при выборе в списке продуктов картофеля, предлагается выбрать как меры измерения килограммы и граммы, а при выборе масла растительного – литры и миллилитры.
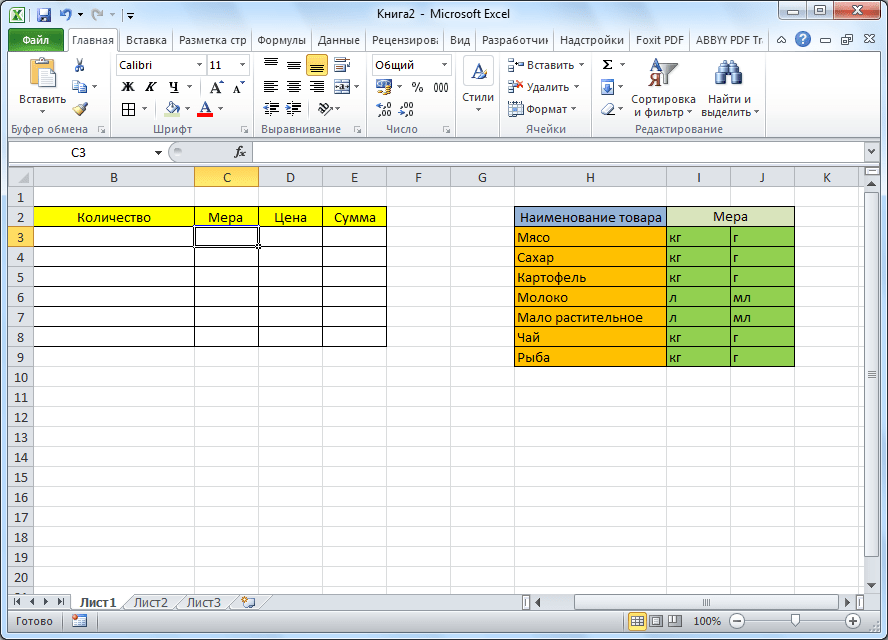
Прежде всего, подготовим таблицу, где будут располагаться выпадающие списки, и отдельно сделаем списки с наименованием продуктов и мер измерения.
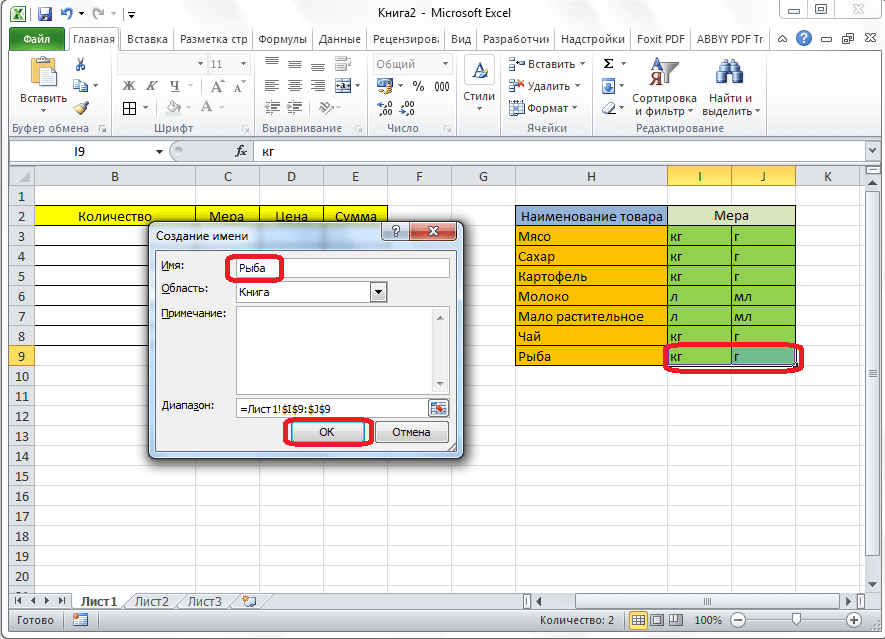
Присваиваем каждому из списков именованный диапазон, как это мы уже делали ранее с обычными выпадающими списками.
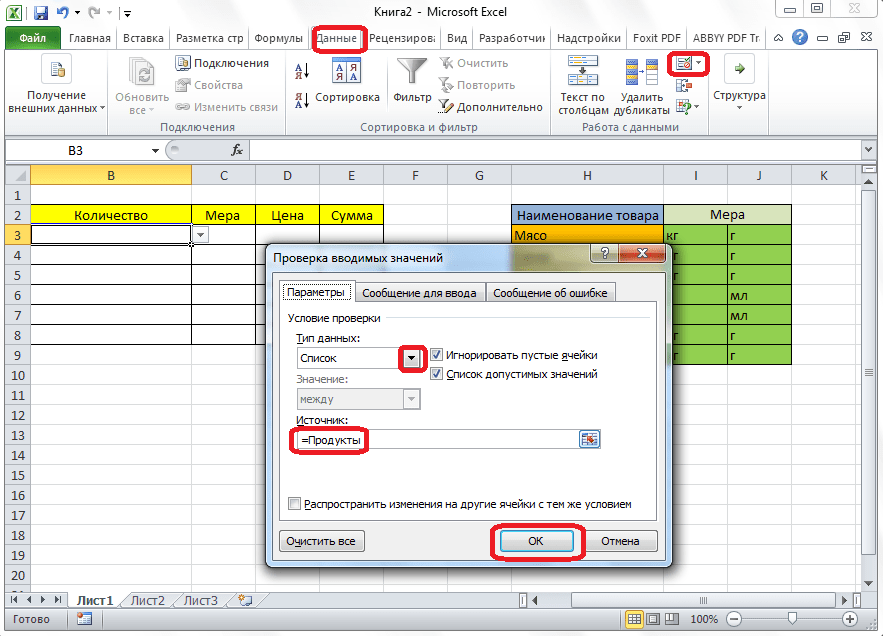
В первой ячейке создаём список точно таким же образом, как делали это ранее, через проверку данных.
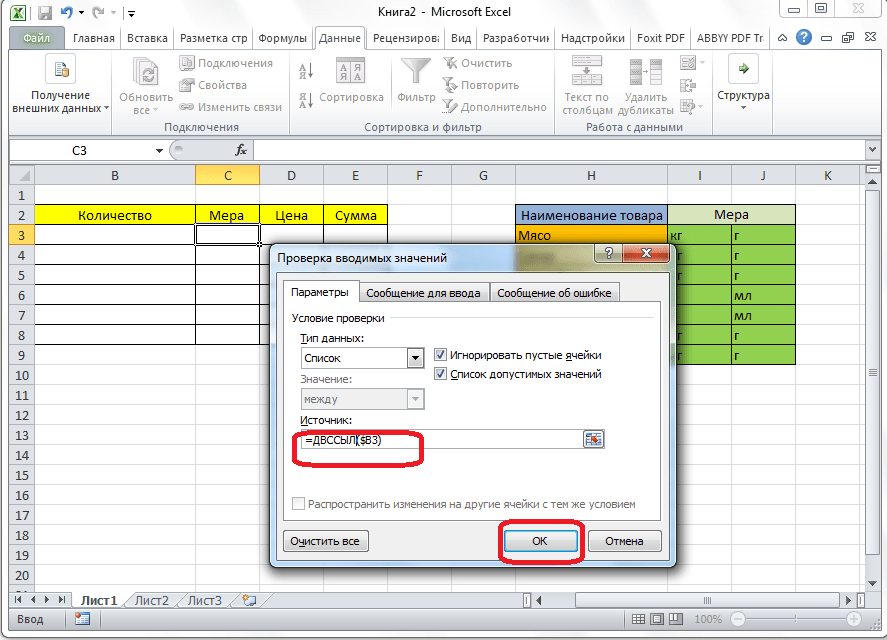
Во второй ячейке тоже запускаем окно проверки данных, но в графе «Источник» вводим функцию «=ДВССЫЛ» и адрес первой ячейки. Например, =ДВССЫЛ($B3).
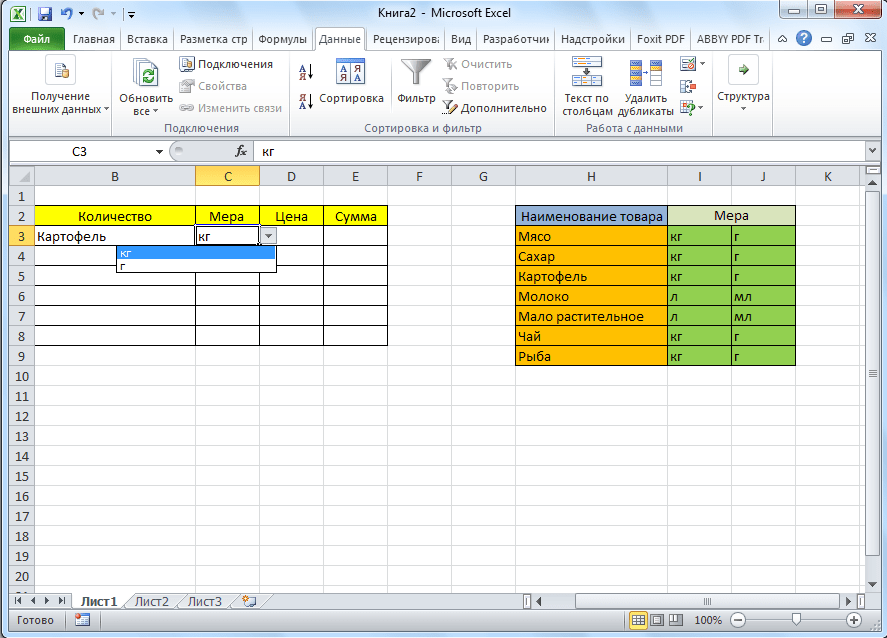
Как видим, список создан.
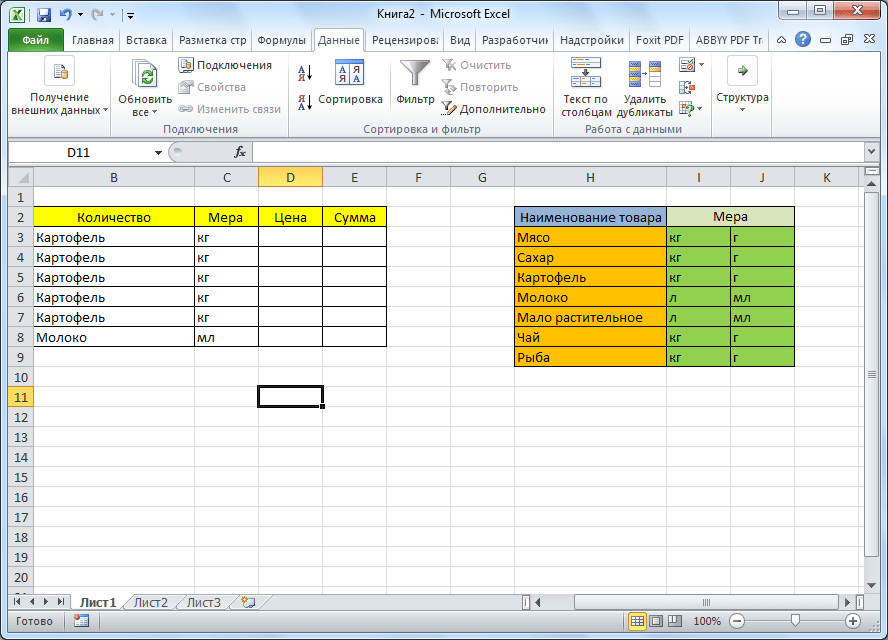
Теперь, чтобы и нижние ячейки приобрели те же свойства, как и в предыдущий раз, выделяем верхние ячейки, и при нажатой клавише мышки «протаскиваем» вниз.
Всё, таблица создана.
Мы разобрались, как сделать выпадающий список в Экселе. В программе можно создавать, как простые выпадающие списки, так и зависимые. При этом, можно использовать различные методы создания. Выбор зависит от конкретного предназначения списка, целей его создания, области применения, и т.д.
Помимо этой статьи, на сайте еще 12422 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник