- HTML Урок 16 Формы
- Примеры
- HTML Формы
- HTML Формы — Элемент Ввода
- Текстовые Поля
- Поле Ввода Пароля
- Переключатели
- Флажки
- Кнопка Подтверждения/Отправки
- Еще примеры
- Примеры Форм
- Создать текстовое поле, кнопку и поле в которое будет присваиваться текст из поля.
- Решение
- Текстовое поле
- Выбор правильного элемента управления
- Примеры
- Создание текстового поля
- Использование текстового поля для ввода данных в форму
- Текст, предназначенный только для чтения
- Включение многострочного ввода
- Форматирование отображаемого текста
- Изменение контекстного меню
- Выделение, копирование и вставка
- Выбор подходящей клавиатуры для элемента управления текстом
- Рекомендации
- Поля ввода из одной строки
- Элементы управления для ввода многострочного текста
HTML Урок 16 Формы
HTML Формы используются для различных форм ввода пользовательской информации.
 |
 |
 |
Решение
При вводе в текстовое поле, текст из этого поля автоматически добавлять в определённое место в textarea
Всем привет. Как можно сделать чтобы при вводе в текстовое поле, текст из этого поля автоматически.
Как создать в foxpro для dos поле с датой, которое зависит от любого соседнего поля?
Хочу создать в старенькой foxpro для dos структуру, которая содержит какие-то поля и поле с датой в.
Есть ли в яве многострочное текстовое поле, которое не поддается редактированию?
Доброго времени суток. Есть ли в яве многострочное текстовое поле, которое не поддается.

В форме надо создать пользовательский элемент управления текстовое поле, в которое можно вводить.
Как передать в текстовое поле t1, которое расположено на форме f1 содержание ячейки БД Access
Доброго времени суток. Access. Есть форма f1, на ней расположена подчиненная форма f2 и в ней.
Источник
Текстовое поле
Элемент управления TextBox позволяет пользователю вводить текст в приложение. Обычно он используется для записи одной строки текста. Но элемент можно настроить и для записи нескольких строк. Текст отображается на экране в простом унифицированном формате обычного текста.
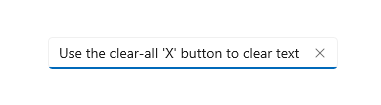
Элемент TextBox имеет несколько компонентов, которые могут упростить ввод текста. В этом элементе работает привычное встроенное контекстное меню с поддержкой копирования и вставки текста. Кнопка «Очистить все» позволяет пользователю быстро удалить весь введенный текст. В нем также есть встроенные функции проверки орфографии, которые включены по умолчанию.
Получение библиотеки пользовательского интерфейса Windows
Библиотека пользовательского интерфейса Windows 2.2 или более поздних версий содержит новый шаблон для этого элемента управления, который использует закругленные углы. Дополнительные сведения см. в разделе о радиусе угла. WinUI — это пакет NuGet, содержащий новые элементы управления и функции пользовательского интерфейса для приложений для Windows. Дополнительные сведения, включая инструкции по установке, см. в описании библиотеки пользовательского интерфейса Windows.
Выбор правильного элемента управления
Используйте элемент управления TextBox, чтобы пользователь мог вводить и редактировать неформатированный текст, в частности, в форме. С помощью свойства Text можно получить и задать текст в элементе управления TextBox.
Вы можете сделать элемент TextBox предназначенным только для чтения. Но это должно быть временным, условным состоянием. Если текст не редактируется, попробуйте использовать элемент TextBlock.
Элемент управления PasswordBox можно использовать для сбора паролей или других конфиденциальных данных, например номеров карт социального страхования. Поле ввода пароля внешне похоже на поле текстового ввода с той разницей, что в нем вместо вводимого текста отображаются маркеры.
Используйте элемент управления AutoSuggestBox, чтобы позволить пользователю искать термины или показать пользователю список рекомендаций для выбора во время ввода.
Элемент RichEditBox служит для отображения и правки текстовых файлов.
Дополнительные сведения можно найти в статье об элементах управления текстом.
Примеры
| XAML Controls Gallery | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Команда | Отображается, когда. |
|---|---|
| Копировать | . текст выделен. |
| Вырезать | . текст выделен. |
| Вставить | . буфер обмена содержит текст. |
| Выбрать все | . элемент TextBox содержит текст. |
| Отмена | . текст был изменен. |
Чтобы изменить команды, отображаемые в контекстном меню, обрабатывайте событие ContextMenuOpening. См. пример такой обработки с добавлением свойства Share в поле CommandBarFlyout элемента управления RichEditBox в коллекции элементов управления XAML. Сведения о проектировании см. в руководстве по контекстным меню.
Выделение, копирование и вставка
Получить выбранный текст из текстового поля или задать его можно с помощью свойства SelectedText. Чтобы управлять выделением текста, используйте свойства SelectionStart и SelectionLength, а также методы Select и SelectAll. Событие SelectionChanged позволяет выполнять действия, пока пользователь выбирает или отменяет выбор текста. Вы можете изменить цвет, используемый для выделения выбранного текста, настроив свойство SelectionHighlightColor.
Элемент TextBox поддерживает копирование и вставку по умолчанию. Вы можете реализовать в приложении пользовательскую обработку события Paste в редактируемых текстовых элементах управления. Например, можно удалить разрывы строк из многострочного адреса при вставке в однострочное поле поиска. Или вы можете проверить длину вставленного текста и предупредить пользователя, если превышает максимальную длину текста, который можно сохранить в базе данных. Дополнительные сведения и примеры см. в статье о событии Paste.
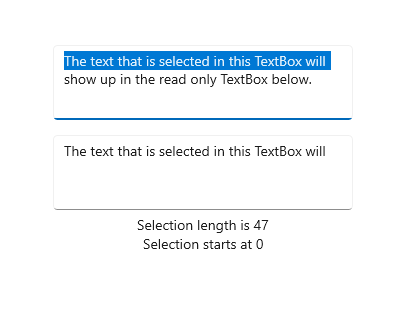
Ниже приведен пример применяемых для этого свойств и методов. При выборе текста в первом текстовом поле выбранный текст отображается во втором текстовом поле, которое доступно только для чтения. Значения свойств SelectionLength и SelectionStart отображаются в двух текстовых блоках. Для этого используется событие SelectionChanged.
Вот результат выполнения этого кода.
Выбор подходящей клавиатуры для элемента управления текстом
Чтобы упростить пользователям ввод данных с помощью сенсорной клавиатуры или панели функционального ввода, можно настроить тип вводимых данных элемента управления для ввода текста таким образом, чтобы элемент управления соответствовал типу данных, которые должен вводить пользователь.
Сенсорная клавиатура позволяет вводить текст, если приложение выполняется на устройстве с сенсорным экраном. Сенсорная клавиатура появляется, когда пользователь касается редактируемого поля ввода, например, TextBox или RichEditBox. Пользователи смогут вводить данные в вашем приложении гораздо быстрее и с меньшими усилиями, если вы настроите тип вводимых данных элемента управления текстом в соответствии с типом вводимых данных. Тип вводимых данных предоставляет системе подсказку о типе текстового ввода, ожидаемого элементом управления. Благодаря этому система может отобразить специальную раскладку сенсорной клавиатуры в соответствии с используемым типом ввода.
Например, если текстовое поле используется только для ввода 4-значного PIN-кода, установите для свойства InputScope значение Number. Это сообщает системе, что нужно отобразить раскладку цифровой клавиатуры, благодаря чему пользователю проще вводить PIN-код.
Внимание! Тип вводимых данных не вызывает выполнение проверки ввода, а также не препятствует пользователю вводить любые данные через аппаратную клавиатуру или другое устройство ввода. Вы по-прежнему несете ответственность за проверку вводимых данных в коде.
Другие свойства, влияющие на сенсорную клавиатуру: IsSpellCheckEnabled, IsTextPredictionEnabled и PreventKeyboardDisplayOnProgrammaticFocus. (IsSpellCheckEnabled также влияет на элемент TextBox при использовании аппаратной клавиатуры.)
Дополнительные сведения и примеры см. в статье Использование типа вводимых данных для изменения сенсорной клавиатуры и в документации по свойствам.
Рекомендации
- Используйте метку или подстановочный текст, если назначение текстового поля не очевидно. Метка отображается независимо от того, указано ли значение в поле ввода. Подстановочный текст отображается внутри поля ввода текста и пропадает после ввода значения.
- Задайте для текстового поля достаточную ширину для всех его возможных значений. Длина слов различается в зависимости от языка. Поэтому если вы собираетесь выводить свое приложение на международный уровень, следует учитывать особенности локализации.
- Поле текстового ввода обычно состоит из одной строки ( TextWrap = «NoWrap» ). Если пользователям придется вводить или изменять длинную строку, используйте многострочное текстовое поле ( TextWrap = «Wrap» ).
- Обычно текстовое поле используется для ввода редактируемого текста. Но можно сделать текстовое поле доступным только для чтения, чтобы его содержимое можно было читать, выделять и копировать, но не изменять.
- Если нужно избежать заполнения представления ненужными данными, сделайте так, чтобы набор полей текстового ввода появлялся только после установки управляющего флажка. Состояние включения поля текстового ввода также можно привязать к элементу управления, например к флажку.
- Подумайте о том, как должно вести себя поле текстового ввода, содержащее значение, когда его выбирает пользователь. Поведение по умолчанию подходит для редактирования значений, но не для замены. Точка вставки помещается между словами, и ничего не выделяется. Если замена является наиболее распространенным вариантом использования для этого текстового поля, то можно настроить выделение всего текста в поле при получении фокуса элементом управления. Вводимый с клавиатуры текст заменит выделенный текст.
Поля ввода из одной строки
Используйте несколько однострочных текстовых полей для сбора небольших фрагментов текстовой информации. Если текстовые поля связаны между собой, сгруппируйте их.
Делайте однострочные текстовые поля немного шире предполагаемого текста. Если элемент управления получится слишком широким, разделите его на два элемента. Например, можно разделить однострочное поле адреса на «Адрес, строка 1» и «Адрес, строка 2».
Задайте максимальную длину вводимого текста в символах. Если базовый источник данных не позволяет вводить длинные строки текста, ограничьте ввод и сообщите пользователю об ограничении с помощью всплывающего окна.
Чтобы пользователи могли вводить маленькие фрагменты текста, используйте однострочные элементы управления.
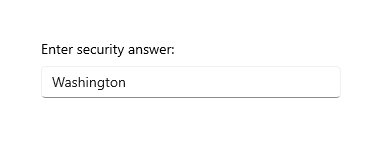
В следующем примере показано текстовое поле для записи ответа на вопрос безопасности. Так как предполагается краткий ответ, то здесь вполне подходит поле, состоящее из одной строки.
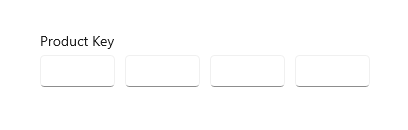
Для ввода данных особого формата используйте набор коротких однострочных элементов управления фиксированного размера.
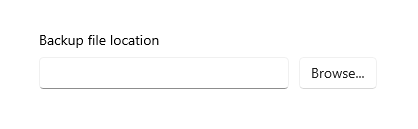
Для ввода или правки текста используйте однострочный элемент управления неограниченного размера в сочетании с кнопкой, нажав на которую, пользователь сможет выбрать допустимое значение.
Элементы управления для ввода многострочного текста
При создании текстового поля в формате RTF следует предусмотреть кнопки стиля и реализовать их действия.
Используйте шрифт, соответствующий стилю вашего приложения.
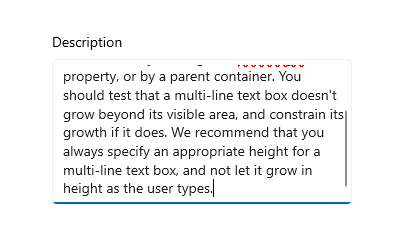
Высота текстового элемента управления должна быть достаточной для ввода типичных записей.
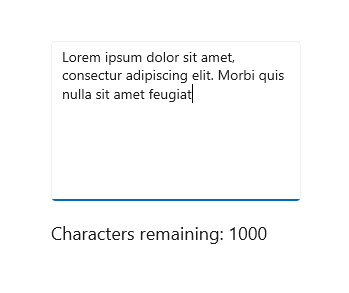
При записи больших объемов текста с ограничением количества символов или слов используйте простое текстовое поле. Предоставьте динамический счетчик, показывающий пользователю, сколько символов или слов у него осталось до достижения максимального ограничения. Счетчик придется создать самостоятельно. Разместите его под текстовым полем и обеспечьте динамическое обновление при вводе пользователем символов или слов.
При вводе пользователем текста элементы управления не должны увеличиваться по высоте.
Не используйте поле для многострочного текста там, где требуется ввести всего одну строку.
Не используйте поле с форматом там, где достаточно элемента управления обычного текста.
Источник