- Заявки
- Для чего создается заявка на покупку продукции?
- Требования к заявке
- Разновидности заявок
- Заявка на поставку товара
- На какие товары можно формировать заявку
- Порядок получения товара
- Плюсы и минусы заявки
- Позитивный момент
- Негативный момент
- Можно ли отказаться от заявки на поставку товара
- Кто составляет заявку
- Образец заявки на поставку товара
- На что обратить внимание при оформлении заявки
- Форма заявки с сайта: разбираемся в видах и настройках элемента
- Виды форм заявок с сайта
- Топ 6 полезных статей для руководителя:
- Основные правила для форм заявок с сайта
- Оформление формы заявки с сайта
- Как защитить сайт от спама через формы заявок
- Какие ошибки может выдавать форма заявки с сайта
Заявки
Заявка представляет собой документ, служащий для выражения воли касательно получения услуг/продукции. Как правило, направляется она от инициатора закупки лицу, которое предположительно исполнит заявку. В большинстве случаев оформляется в письменной форме. Рассмотрим особенности этого документа на примере заявки на покупку товара.
Для чего создается заявка на покупку продукции?
Заявка на приобретение заполняется со следующими целями:
- Бумага позволяет забронировать нужное изделие.
- Требуется тогда, когда покупатель ранее не мог определиться с покупкой. Предпочтительные для приобретения изделия указываются в заявке.
- Заявка подтверждает согласие покупателя на условия, предложенные поставщиком.
- Документ, составленный покупателем, является основанием для возникновения обязанности по принятию и покупке товара.
Заявка должна быть оформлена правильно. Как правило, она составляется в свободной форме. Однако в документе обязательно должны содержаться все значимые условия. Это не так важно при обычном взаимодействии, но важно при возможном судебном разбирательстве.
Заявка обычно составляется в форме соглашения. К этому договору, как и к обычному соглашению, может прилагаться вспомогательная бумага. В заявку могут вноситься изменения после ее составления. Все корректировки должны отражаться в дополнительной договоренности. В заявке обычно указываются сроки поставки продукции.
К СВЕДЕНИЮ! Заявка потребуется при возникновении различных спорных ситуаций. Она нужна для фиксации договоренностей, подтверждения согласия покупателя на поставку.
Требования к заявке
Законом не утверждена форма заявки, а потому она может разрабатываться каждой компанией самостоятельно. Организация может разработать определенную форму, которой должны будут пользоваться покупатели, отправляющие заявку. Создаваемый компанией образец должен соответствовать этим обязательным требованиям:
- У документа должна быть в «шапке». В ней содержится наименование участников сделки, их адреса, номера, факсы, платежные реквизиты.
- В текст следует поместить все данные договора, который является основой сделки. Здесь следует упомянуть про то, что заявка не является основным документом. Это вспомогательная бумага, которая прилагается к базовому соглашению. Его реквизиты и нужно указывать. Прописывается номер договора, дата его оформления.
- У заявки должно быть соответствующее название. Приводятся сведения о предмете заявки: название продукции, ее технические свойства, ассортимент, нужное количество, стоимость.
- Необходимо указать сроки поставки. Если поставка осуществляется в несколько этапов, необходимо задать сроки для каждого из этапов.
- Текст заявки завершается подписями участников сделки, печатями. Если в сделке используются доверенности, прописываются их номера.
Если требуется, можно указать в заявке дополнительную информацию: упаковка товара, габариты, особые условия оплаты. Заявка должна быть отражена в специальном журнале под своим номером.
Разновидности заявок
Заявки подразделяются на эти виды:
- Внешние. Обычно отправляются от покупателя к поставщику. То есть, отправителем является внешний пользователь. Это может быть заявка на поставку продукции/предоставление услуг.
- Внутренние. Отправляются внутри самой организации. К примеру, это могут быть заявки на получение канцтоваров, получение услуг от другой фирмы.
Под заявкой могут пониматься деловые письма о принятии участия в мероприятиях/конкурсах. Иногда заявка оформляется для регистрации различных прав, запросов.
Есть также гарантийное письмо-заявка. Это вид делового сообщения. В нем содержится просьба о выполнении какой-либо просьбы. Важная особенность такой заявки – в ней есть указание на гарантию оплаты.
Заявка может подтверждать получение информации или документов. Она может использоваться и для подтверждения ранее достигнутой договоренности. В завершении документа иногда стоит просьба/предписание, предложение. Заявки подразделяются на виды в зависимости от степени важности, срочности, существенности затронутых вопросов, количеству предпосылок.
То есть, документ является практически универсальным. Он актуален для самых различных ситуаций.
Источник
Заявка на поставку товара
Заявка на поставку товара – документ, который обычно требуется в тех случаях, когда компания-заказчик бронирует партию товара на складе у предприятия-поставщика для дальнейшего своевременного получения.
Составление заявки может быть как единовременным, так и регулярным. Заявка не является самостоятельным документом, а служит приложением к договору купли-продажи, поставки и т.п. Чаще всего условия и сроки подачи заявки регламентируются в основном договоре.
К вашему вниманию! Этот документ можно скачать в КонсультантПлюс.
На какие товары можно формировать заявку
Заявку можно формировать на любые открытые поставщиком к бронированию виды товаров по желанию заказчика:
- стройматериалы,
- канцелярские принадлежности,
- хозяйственные товары,
- мебель,
- технику,
- оборудование и т.д.
Порядок получения товара
Процедура получения товара с участием предварительной заявки достаточна проста.
- Для начала представителю заказчика следует связаться с работником компании, осуществляющей поставку, чтобы обговорить детали процесса. В частности надо уточнить наличие товара на складе и если он отсутствует, то срок его прибытия, а также объемы, тип, маркировку, качество и прочие нюансы.
- Затем следует выяснить, каким именно способом лучше всего передать готовую заявку: по электронным средствам связи или по факсу, после чего можно приступать к оформлению документа.
- После составления и передачи заявки сотрудник компании-поставщика ее обработает и, в случае вопросов, свяжется с заказчиком для пояснения неточных моментов. Если все нормально и никаких тем для обсуждений у поставщика нет, то заявку нужно будет только подтвердить, после чего она отправится на склад, где на ее основании необходимый товар будет забронирован (если подтверждения не будет, продукцию с брони снимут).
При полном соблюдении всех этапов процедуры резервирования, заказчик может быть уверен в том, что он получит необходимые товарно-материальные ценности со склада поставщика в нужном объеме и качестве в строго установленное время.
Плюсы и минусы заявки
Заявка является документом, фиксирующим желание заказчика получить конкретный товар в определенный период.
Позитивный момент
Ее основное преимущество заключается в том, что она гарантирует то, что как только необходимая продукция появится на складе поставщика, она будет забронирована под этого конкретного заказчика.
Негативный момент
Правда при этом, если вдруг возникнет необходимость заменить этот товар на какой-то другой, не указанный в документе, могут возникнуть сложности, как и в случае отказа заказчика от ранее отправленной заявки.
Можно ли отказаться от заявки на поставку товара
Закон предусматривает право отказаться от заявки на поставку товара в некоторых ситуациях, например, при попадании заказчика в сложные материальные условия, не позволяющие выполнить ранее достигнутые договоренности с поставщиком. Правда, при этом у заказчика должны быть доказательства своего бедственного положения.
В большинстве же случаев, если желание отказаться от заявки ничем не обосновано, это будет считаться нарушением условий сделки (договора).
Отказ от составленной, отправленной и принятой по всем правилам заявки неправомерен и поставщик вправе обратиться в судебную инстанцию за восстановлением справедливости.
Кто составляет заявку
Непосредственно формированием заявки может заниматься любой работник предприятия-заказчика, в полномочия которого по должностной инструкции входит данная функция: бухгалтер, экспедитор, логист и т.д. На предприятиях малого сектора экономики составлением заявки занимаются сами директоры.
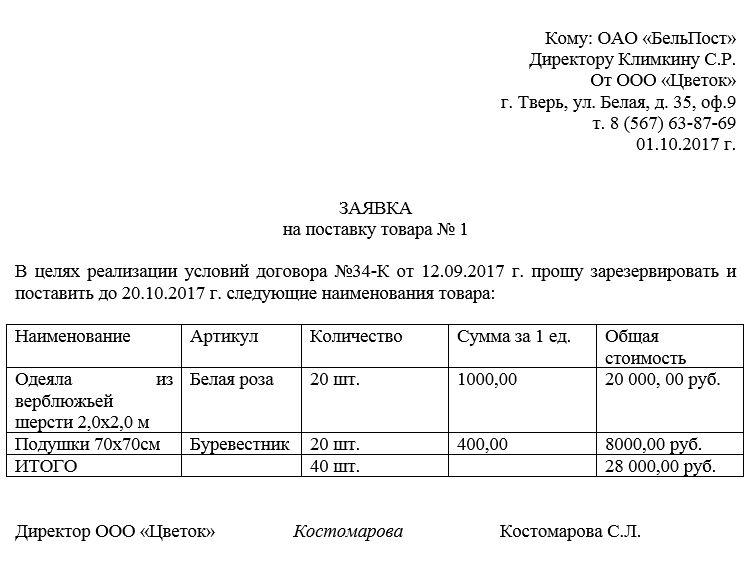
Образец заявки на поставку товара
На сегодня не существует унифицированного бланка заявки на поставку товара, так что предприятия и организации имеют возможность писать ее в произвольном виде, исходя из собственного видения данного документа и потребностей компании, или заполнять шаблон документа, разработанный и утвержденный внутри фирмы.
Правда, при формировании заявки следует следить за тем, чтобы по структуре она соответствовала основным правилам делопроизводства, а по тексту – нормам русского языка.
Несмотря на отсутствие единого образца, есть ряд сведений, которые в заявке нужно указывать обязательно.
- В «шапку» вписываются:
- название той фирмы, которой она адресована,
- название компании–заказчика,
- дата, номер и место составления документа,
- данные о конкретном ответственном за составление заявки лице: его должность, фамилия-имя-отчество и номер телефона.
- Далее в документ нужно внести:
- наименование заказываемых товарно-материальных ценностей,
- их количество,
- размер,
- вес,
- тару,
- прочие специфические характеристики (чем подробнее и тщательнее эти сведения будут прописаны, тем лучше).
При большом объеме товара эту часть бланка рекомендуется оформлять в виде таблицы.
При надобности бланк заявки можно дополнить и какой-то прочей дополнительной информацией.
На что обратить внимание при оформлении заявки
Как к содержательной части заявки, так и к ее оформлению, никаких особенных требований не предъявляется: ее можно писать на фирменном бланке предприятия, или на обыкновенном листе форматов А4, А5, от руки или напечатав на компьютере.
Важно лишь, чтобы заявка содержала «живую» подпись представителя компании – заказчика (директора или иного работника, обладающего правом подписи подобного рода бумаг).
Заверять бланк печатью организации особой необходимости сейчас нет: с 2016 года юридические лица освобождены от требования использовать в своей деятельности штемпельные изделия (только если такая норма не прописана в локальных актах организации).
Заявка составляется обычно в двух экземплярах, один из которых отправляется поставщику, второй остается у заказчика. Отправленная копия должна быть зарегистрирована в журнале учета исходящей документации.
Вы ещё помните? Этот документ можно скачать в КонсультантПлюс.
Источник
Форма заявки с сайта: разбираемся в видах и настройках элемента
Разбираем ошибки, связанные с видом и функционалом элемента
- Главная
- Блог
- Форма заявки с сайта: разбираемся в видах и настройках элемента
Из этого материала вы узнаете:
- Виды форм заявок с сайта
- Основные правила для форм заявок с сайта
- Оформление формы заявки с сайта
- Как защитить сайт от спама через формы заявок
- Какие ошибки может выдавать форма заявки с сайта
- Можно ли вернуть клиента, если он бросил заполнение формы заявки
Формы заявок с сайта присутствуют на каждом интернет-ресурсе, даже если его назначение не лежит в плоскости прямых продаж. Ведь этот элемент нужен не только для реализации товаров и услуг, но и позволяет владельцу получить обратную связь от людей, использующих сайт. И от того, насколько форма будет удобна, зависит и лояльность посетителей.
Однако реальность такова, что большинство пользователей сталкиваются с перегруженными, неудобными, нефункциональными и просто некрасивыми формами. Люди не хотят тратить свое время на заполнение десятков обязательных полей, оставлять большое количество своих данных или тратить свое время на поиск формы. Мы привели правила и разобрали ошибки, связанные с видом и функционалом этого элемента.
Виды форм заявок с сайта
Вариантов форм существует несколько, и каждая со своими особенностями. Вы можете разместить на своей платформе сразу все перечисленные виды, либо взять несколько наиболее для вас подходящих.
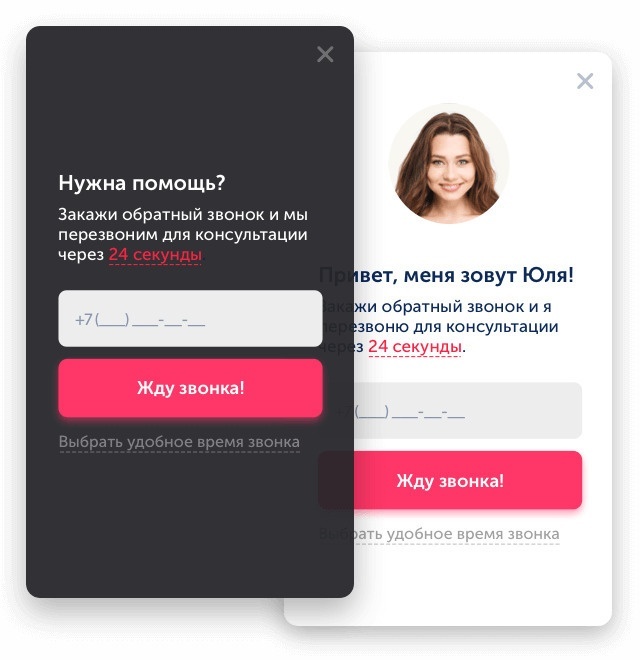
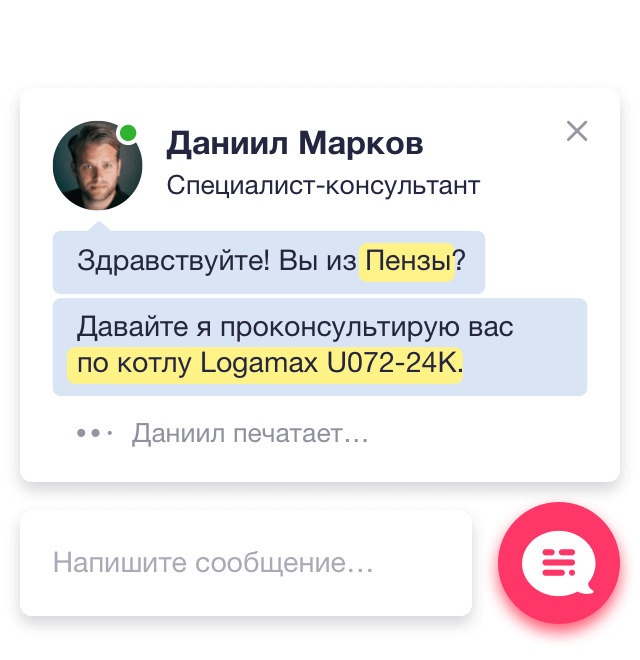
1. Заказ обратного звонка
- Получить специальный код и установить его на своей платформе самостоятельно (в интернете есть обучающие ролики) либо поручив работу веб-мастеру.
- Перед глазами у посетителей станет появляться всплывающее окно чата, где как раз и можно заказать звонок.
- Система в автоматическом режиме дозванивается и до клиента и до вашего оператора. В среднем на это уходит 17,5 секунд. Сразу после ответа на звонок со стороны оператора идет дозвон до пользователя и сервис их соединяет.
- В вашем распоряжении окажутся с ведения о том, в каком регионе проживает пользователь, его имя, UTM метки, по какой рекламе пришел и проч., плюс запись переговоров с оператором.
Плюсы данного инструмента:
- Виджет обратного звонка «запоминает» клиентов, которые однажды им уже воспользовались и тут же присылает к вам на почту письмо, с именем пользователя, контактными данными и записью предыдущих переговоров. Это дает вам возможность «удивить» клиента, позвонить ему, обратиться уже как к знакомому. Показатели конверсии от таких звонков довольно высокие.
- Есть функция озвучки (для оператора) UTM-меток посетителя, его имени, сайта, с которого тот позвонил, а так же запроса, введенного им в строку поисковика.
- Обратный звонок интегрируется с Google.Analytics и Яндекс.Метрикой, что позволяет с помощью этих аналитических сервисов контролировать эффективность воронки, создаваемой данной формой заявки с сайта.
- Есть функция (гео-фильтр), позволяющая настроить демонстрацию виджета только в регионах, охваченных вашей деятельностью, то есть, не тратить деньги на звонки в города, с которыми вы не работаете.
- Возможность взаимодействия с CRM-системой (если она у вас установлена). В базу CRM поступят все аудиозаписи переговоров с пользователями, которые при необходимости можно прослушать в любой момент.
- Можно настроить работу всех форм, имеющихся на вашем веб-ресурсе таким образом, чтобы любые обращения направлялись на обратный звонок. Благодаря такой привязке, операторы без промедления смогут общаться с каждым пользователем, пока он еще «горячий», и давать высокие показатели конверсии.
[art-slider ids=»6072, 6037, 6098, 7384, 6982″ ttl=»Читайте другие статьи по теме обработка заявок с сайта»]
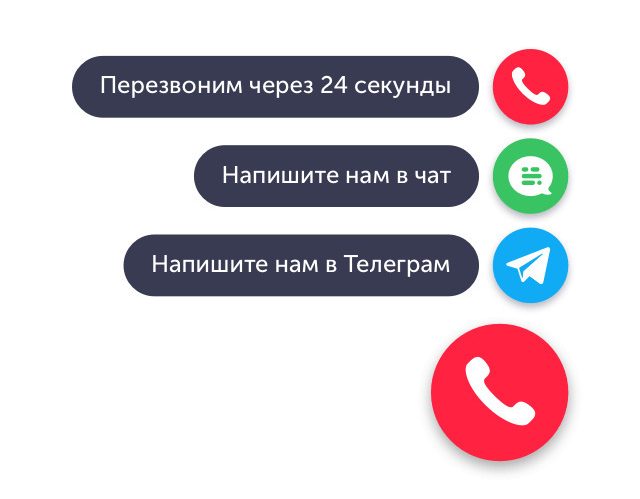
Дает следующие преимущества:
- число обращений с сайта возрастает в 2,4 раза;
- сервис информирует о специальных предложениях, что тоже положительно влияет на рост продаж;
- помогает быстрее распродать при необходимости конкретные виды товаров (услуг);
- формирует лояльное отношение со стороны пользователей благодаря широкому выбору возможностей для связи;
- можно предлагать посетителям подписаться на ваш Телеграм, страницы социальных сетей, а это существенно расширит базу.
Оформление мультикнопки (цвет, готовую иконку, либо собственное изображение) можно задавать самостоятельно. А веб-мастер пусть пропишет через Java-скрипты конкретные действия, которые вы сами выберете. Например, появление всплывающих окон, запуск других виджетов и проч.
- Получить специальный код и установить его на своей платформе самостоятельно (в интернете есть обучающие ролики) либо поручив работу веб-мастеру.
- Перед глазами у посетителей станет появляться всплывающее окно чата, где можно начать общение.
- Операторы могут общаться с посетителями прямо с мобильников либо из личного кабинета.
- В результате каждый получает то, что хочет: клиент – товар или услугу, а вы – рост продаж.
Можно воспользоваться функцией формирования «живых» автоприглашений, которые создают иллюзию общения с реальным человеком. Это позволит привлечь к диалогам большее число пользователей. Плюс система умеет персонализировать клиента, определять его город, источник, с которого он пришел и фразу, забитую в поисковик. Наличие таких сведений намного упрощает общение, помогает выдвигать пользователю релевантные предложения, решающие его проблему.
Можно привлекать к чату коллег, то есть, сделать его групповым. Совместное общение может оказаться более действенным, и тогда ни один клиент не останется без внимания.
Причем вы можете использовать у себя не один виджет, а сразу несколько, чтобы каждый запускался при конкретных условиях. Таким условием может быть:
- адрес просматриваемой страницы;
- конкретная UTM-метка;
- определенная страна;
- время суток;
- количество визитов;
- регион, из которого пришло обращение;
- устройство пользователя;
- IP клиента;
- сookie-файлы;
- день недели, когда обратился клиент;
- адрес, с которого совершен вход.
Чат интегрируется с платформами Windows, Android, IOS и Mac, и это имеет большое значение для современного онлайн бизнеса. При необходимости достаточно просто скачать нужное приложение и всегда поддерживать связь с пользователем, не оставляя без внимания ни один вопрос.
Причем даже если мобильник заблокирован, сообщения к вам продолжают поступать. Пользуйтесь возможностями настроек и выставляйте их таким образом, чтобы сервис работал на вас по максимуму.
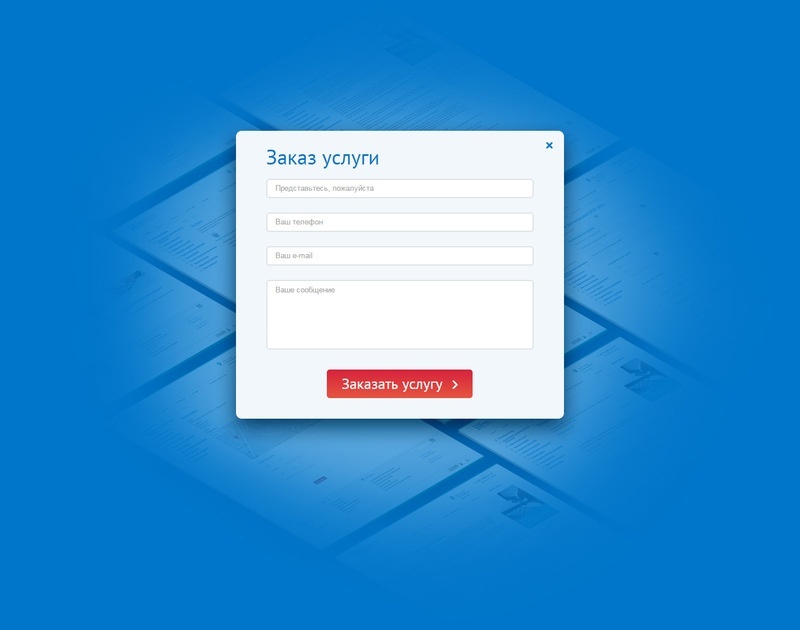
4. Форма отправки заявки с сайта, предназначенная для заказа услуг
Разумеется, самое подходящее место для такого бланка – это страница с предложением услуги, причем, самый ее конец, когда посетитель уже прочел всю информацию об условиях предоставления, объеме, цене и т.д. Можно настроить быстрый вывод основных полей для заполнения и полное их раскрытие по клику, либо перенаправление в нужное место личного кабинета.
Ошибочный ход – оставлять на странице с описанием услуги кнопку для заказа консультации с менеджером или обратного звонка. Если посетитель зашел на страницу с услугой, то, скорее всего, он уже определился с выбором, не нужно его запутывать и отдалять тем самым момент принятия решения о покупке. Вот какие поля будут тут уместны:
- «Расценки» или «Виды услуг», причем, эти разделы представляйте уже в заполненном виде или просто в виде готового текста с описаниями.
- «Имя посетителя».
- «Номер телефона для связи». Укажите здесь, что данное поле обязательно для заполнения.
- «Адрес электронной почты» для отправки клиенту письма о том, что заказ принят.
- «Примечания» — для возможности оставить дополнительные комментарии по заказу.
Это примерный перечень, который может быть неодинаков для разного рода бизнеса. Но в любом случае, слишком большое количество полей для заполнения лишь спугнет человека. Если дополнительные параметры вам все же необходимы, можно хотя бы скомпоновать их в группы по общим темам, чтобы максимально упростить заполнение бланка заявки услуги с сайта.
5. Формы, предназначенные для заказа товаров
Самое подходящее место для формы заявки на заказ товара с сайта – страница с корзиной, куда человек заходит, когда уже что-то выбрал. Если на вашей веб-площадке предусмотрена авторизация, то сформируйте два вида форм, для авторизованных пользователей, и для тех, кто не захотел проходить эту процедуру.
Новым клиентам не нужно выдвигать условие об обязательной регистрации, так вы рискуете их потерять. Спросите самое необходимое, имя, номер телефона, адрес электронной почты и куда доставить заказ. Можно запрограммировать регистрацию в автоматическом режиме, а пароль сообщать пользователю по e-mail.
У старых клиентов, которые раньше уже заполняли бланк заявки на товар с сайта, не нужно заново спрашивать контакты. Для них оставьте только строки со способами оплаты и доставки. Можете еще добавить поле для внесения промокода, если вы практикуете его использование.
Клиенты довольно часто формулируют данные некорректно, поэтому, чем проще форма заявки на вашем официальном сайте, тем лучше. А по телефону можно переспросить, если что-то осталось невыясненным.
Топ 6 полезных статей для руководителя:
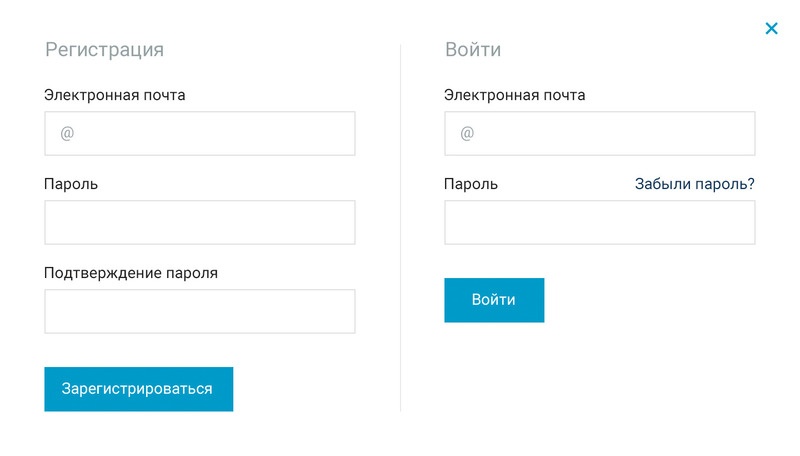
6. Страница для оформления регистрации
Создайте отдельно две формы: для регистрации и авторизации (пусть будет две самостоятельные ссылки, так людям проще разобраться). Нередко у пользователей эти формулировки вызывают недопонимание, и потом сбивает с толку кнопка «Вход». Лучшее место для бланка регистрации – ссылка на него в шапке, справа, вверху.
Что касается полей для заполнения (в том числе и обязательных), то они практически те же, что и в форме заявки на заказ товара с сайта. Не усложняйте процедуру регистрации большим числом вопросов, людям, как правило, не хочется тратить лишнее время на всякие формальности. Не страшно, если вы спросите дату рождения, это пригодится позже для отправки спецпредложений, поздравлений. Но совершенно ни к чему предлагать человеку создавать никнейм, сообщать несколько номеров телефонов или адресов.
Отлично срабатывает предложение зарегистрироваться через страницы в социальных сетях, это значительно упрощает процедуру, потому что у человека уже есть собственный аккаунт и готовый пароль для входа.
Создание личного кабинета в большей мере необходимо торговым интернет-площадкам, чтобы иметь в одном месте сведения о заказчике, его контактные данные, информацию о предыдущих покупках, накопившихся бонусах и т.д. Либо если вы владелец ресурса, оказывающего услуги только после подписки (к примеру, даете доступ к оригинальным версиям фильмов и проч.).
Оформление регистрации или страница с корзиной не нужна тем, кто занимается, например, дизайнерским оформлением или ремонтом помещений. Это же касается и торговли товарами промышленной группы, потому что тут каждому обратившемуся клиенту все равно перезванивает менеджер.
7. Форма заявки с сайта в виде бланка на авторизацию
Самое подходящее место для размещения ссылки к странице с авторизацией – шапка (как и в случае с регистрацией). Тут достаточно буквально двух полей: для электронного адреса и пароля. И опять же, можно рекомендовать организовать авторизацию через страницы социальных сетей.
Если пользователь забыл свой пароль, то удобнее всего отправить ему через e-mail ссылку к странице, где можно придумать и ввести другой пароль. Не стоит размещать где бы то ни было форму для автоматического создания временного пароля. Для клиента поиск этой страницы – лишняя «головная боль», и он может просто покинуть сайт.
8. Оформление подписки на рассылку
Очень действенный способ привлечения клиентов – форма для сбора заявок на сайте в виде предложения подписаться на рассылки. Оптимальное место размещения – внизу главной страницы.
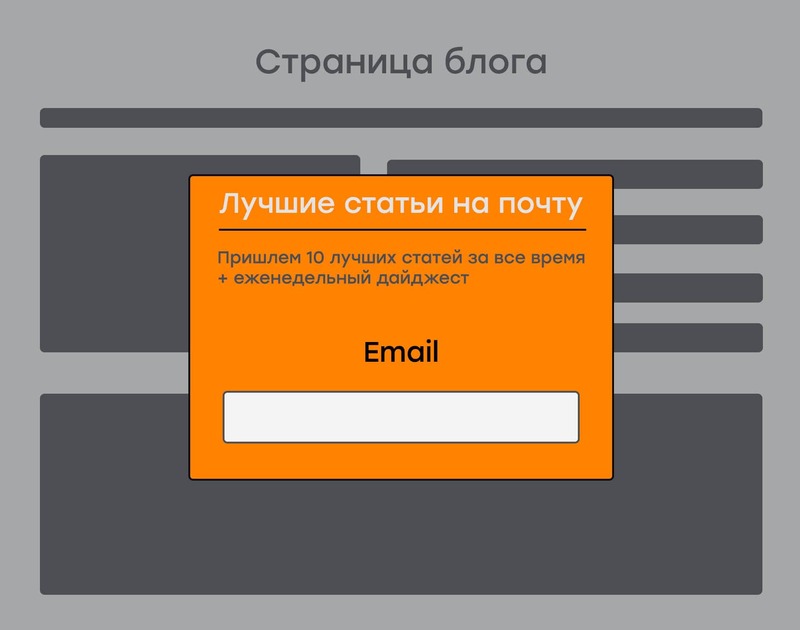
Уместно будет смотреться такая форма и на странице с блогом (если вы его ведете), справа от статей и анонсов к новым материалам.
Какие поля включить в форму подписки? Разумеется, строку для электронного адреса. Не лишним будет узнать и имя клиента, чтобы потом обращение к нему в письме выглядело корректно.
Хорошо, если получится выделить отдельную страницу для подписок. Так удобнее работать с посетителями. Тут можно раскрывать темы предстоящих рассылок, лучше бы даже показать образцы писем, согласовать время и частоту прихода корреспонденции, даже обговорить конкретные числа или дни недели.
Основные правила для форм заявок с сайта
От того, какую вы предложите человеку форму заявки на официальном сайте, в большой степени зависит успешность продаж. Если интерфейс окажется удобным, а условия сделки – привлекательными, то пользователь и сам не заметит, как оформит заказ. И не ждите, что человек будет рыскать по всей вашей веб-площадке в поисках бланка заявки. Чтобы не отпугивать клиентов всяческими неудобствами и затруднениями, постарайтесь соблюсти несколько правил при создании форм:
Первое правило: простота
Минимум полей для заполнения – это то, что понравится любому пользователю.
Практика показывает, что упрощенные бланки заявок дают рост конверсии на 30-60%.
Хватит двух-трех строк, а иногда достаточно даже одной. Пусть человек укажет свое имя, электронный адрес и номер телефона. Для торговых площадок понадобится еще Адрес и Способ доставки, а так же поле для указания количества единиц товара. Запомните одно – форма обратной связи должна быть как можно более простой.
Второе правило: форма заявки с сайта должна заметно выделяться на фоне остальных материалов.
Пользователю не интересно ее разыскивать по всем страницам ресурса. Неплохой ход – прикрепить к ней какую-либо анимацию, чтобы это сразу привлекало взгляд. Ниже еще пойдет речь о том, как лучше оформить бланк заявки, чтобы он был заметен и приносил продажи.
Третье правило: полей для обязательного заполнения не должно быть слишком много.
Обратите внимание, что на подавляющем большинстве веб-платформ (99%) поля имеют отметку «обязательно для заполнения». Если хотите настроить своих пользователей лояльно и получить рост продаж, пусть обязательной останется лишь строчка для номера телефона. Операторы, позвонив, смогут узнать нужные дополнительные сведения, если человек не указал их сразу при заполнении формы заявки с сайта. Только обеспечьте менеджеров хорошо продуманными скриптами.
Пункты в формах, обязательное заполнение которых приводит к снижению конверсии:
- требование непременно указывать возраст снижает конверсию на 3%;
- показатель конверсии падает на 10%, если клиент должен назвать ФИО;
- указание места проживания (город, поселок и т.д.) приводит к падению конверсии на 2%;
- она снижается на 4%, если клиент должен прописать свой точный адрес.
Разумеется, если речь идет о торговой площадке вроде онлайн-магазина, то там пользователи без проблем указывают ФИО и адрес, ведь это необходимо для доставки. А вот для обычной формы заявки с сайта такие сведения не должны быть обязательными, это не лучшим образом сказывается на конверсии.
Четвертое правило: размещайте ссылки, по которым можно ознакомиться с условиями сотрудничества, прямо в форме для сбора заявок на сайте.
Хорошо, если после нажатия на ссылку у пользователя перед глазами будет всплывать окно с условиями оформления заказа, его обработки и прочее. И очень удобно, когда можно, ознакомившись с интересующей информацией, легко закрыть это окошко и продолжить заполнять бланк.
Каких-то особых условий и вообще всякой информации для дополнительного прочтения не должно быть слишком много в бланке, иначе человек поленится читать, уйдет, так ничего и не заполнив. Большие тексты отпугивают так же, как и формы с десятками строк для заполнения.
Пятое правило: чекбокс с выражением согласия на обработку данных.
Не важно, относится ли собранная информация к категории персональной, и достоверна ли она – законодательство требует получение согласия на ее использование. Суды уже неоднократно обязывали владельцев веб-площадок выплачивать штрафы, если это условие оказывалось невыполненным.
Шестое правило: никаких «вываливающихся» перечней для выбора нужной позиции.
Исключение составляют формы в виде калькулятора. В остальных случаях – это лишние «заморочки» для клиента. Кому интересно, например, выбирать из целого списка название отдела вашей компании, в который необходимо обратиться для решения своей проблемы? Это верный шаг к снижению конверсии.
Седьмое правило: капча только мешает.
Она может привести к падению конверсии на целых 40%. Бывает, что капча слишком сложна для прочтения, или раз за разом программа выдает ошибку отображения символов. Современные технологии практически исключают возможность заполнения форм заявки с сайта роботами. Поэтому не мучайте своих клиентов лишними ненужными действиями.
Восьмое правило: уведомление пользователя в автоматическом режиме о том, что форма заявки с сайта успешно создана и отправлена.
Если такое сообщение не отправлено, у человека останутся сомнения, может он что-то заполнил некорректно, и заявка не ушла по назначению, и ему не перезвонят и т.д. В конце концов, пользователь может начать заполнять бланк заново. Чтобы избежать таких ситуаций, запрограммируйте отправку уведомлений.
Девятое правило: настройте смс-уведомления.
Скорее всего, в вашем бланке на заказ была строка для внесения номера телефона. Воспользуйтесь им, отправьте сообщение клиенту, так вы еще раз напомните о себе и своей фирме. Кроме того, персональные обращения очень повышают лояльность пользователей.
Оформление формы заявки с сайта
Известно, что 60% человеческого восприятия окружающего приходится на визуальный канал. А это означает, что посетителям должен быть приятен вид формы для отправки заявки с вашего сайта.
Тут имеет значение буквально все: цветовое оформление, шрифты, место размещения, размер бланка и кнопки. Все должно смотреться гармонично, производить хорошее эстетическое впечатление.
1. Выбор цвета для формы
Каких-то ограничений не существует. Единственная рекомендация – цветовое оформление бланка заказа не должно диссонировать с общим оформлением веб-площадки.
Поручите эту работу профессиональному дизайнеру. Он сможет взять на вооружение цветовой круг Иттена, подобрать оптимальные цвета, учесть насыщенность, шум и проч.
2. Выбор цвета для кнопки
Это извечный предмет споров между дизайнерами, специалистами в области маркетинга и веб-разработчиками.
Да, форма, цвет, размещение и текст на кнопке для совершения покупки имеют огромное значение. И даже незначительные корректировки могут либо невообразимо поднять показатели конверсии, либо сбросить их до опасно низкого уровня.
Результатом бесконечных споров и экспериментов в этой области стал один безоговорочный вывод – кнопка должна выделяться на фоне всего остального. Можно, конечно, затеять а/б тестирование, проверить разные гипотезы, но существенных изменений, как показывает практика, это не приносит.
3. Выбор цвета для полей
Здесь вспоминается фраза «черным по белому», обозначающая абсолютную ясность текста, написанного черным шрифтом на белом фоне. Да, для полей лучше выбрать белый цвет.
Хорошо, если вы запрограммируете выделение рамки поля (после того, как пользователь кликнет по нему мышкой) каким-либо другим цветом.
Тогда становится ясно, что форма отправки работает корректно, и можно начинать вносить данные. Это удобно еще и тем, что если человек ненадолго отвлечется, цветовое выделение подскажет ему, в каком месте он должен продолжить заполнение.
4. Выбор размера формы заявки и отдельных ее полей
Тут отталкивайтесь от того, на какую аудиторию нацелена ваша работа. К примеру, для молодежи размер не особо важен, здесь скорее будет интересен дизайн, стиль оформления. А вот людям постарше (которые и видят уже похуже) лучше предложить крупный, легко читаемый бланк.
5. Оформление полей для заполнения
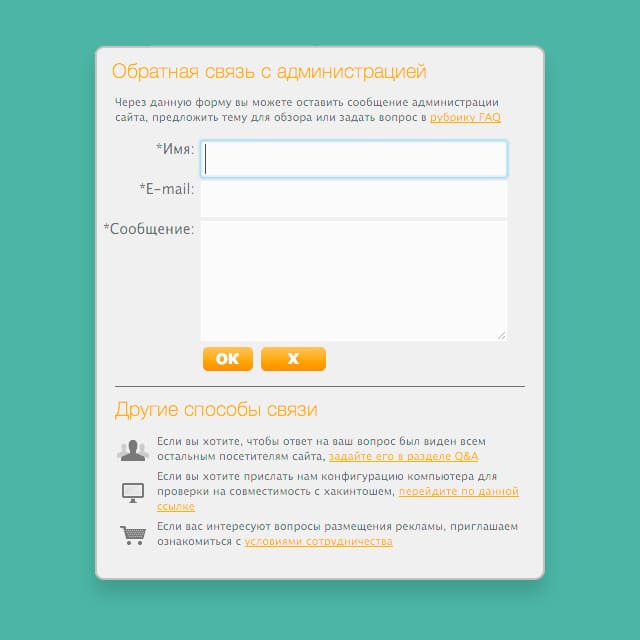
Этот момент касается тех площадок, где под бланк заявки вы определяете целую страницу. Например, не выделяйте для строки «Имя» ширину страницы от начала до конца. Тут и половины тоже будет много.
Во-первых, русские имена не такие длинные. А во-вторых, можно использовать площадь с большей пользой, разместить на свободном месте алгоритм для дальнейших действий, или изложить особые выгоды вашего предложения и т.д.
Каждое поле необходимо подписать, чтобы человеку было понятно, что куда вносить.
Каким образом это лучше выполнить – зависит от дизайна формы. Оптимальный вариант – делать надпись над полем, но можно разместить ее и прямо в строке. В таком случае потом придется дублировать текст, потому что он исчезнет, как только клиент начнет вносить свои данные.
6. Выбор заголовка и текста подводки
Шрифт текста заголовка должен быть жирным, заметным и содержать в себе призыв к действию.
А чуть ниже заголовка укажите пользователю конкретные действия для выполнения и опишите результат, к которому эти действия приведут. Хорошо бы назвать и время, когда этот результат можно ожидать.
Можно даже создать двойную форму, если вы в деталях описываете суть своего предложения и необходимых шагов со стороны клиента.
7. Прикрепление анимации
Это хорошая идея, но действуйте в переделах разумного. Пусть под курсором кнопка станет чуть ярче (больше), или сменит цвет, или слегка подпрыгнет.
Однако если она непрерывно будет скакать перед глазами, то ничего, кроме раздражения не вызовет.
8. Добавление иконок
Рекомендуется использовать. Благодаря иконкам, кнопка смотрится интереснее. И пользователю при этом легче ориентироваться в полях для ввода данных.
Как защитить сайт от спама через формы заявок
Действенный прием – валидация данных. Тогда сайт нельзя будет взломать, воспользовавшись формой. Причем валидацию полей, предназначенных для заполнения клиентом, можно «обмануть», если через браузер отключить обработку JavaScript. Поэтому обязательно следует регулярно выполнять валидацию именно на серверной части.
Действенная и очень простая защита от спама – Captcha. Однако, как уже было сказано выше, пользователей она отталкивает, что, разумеется, очень снижает конверсию.
Лучше использовать другие способы, чтобы защитить от спама свою площадку.
Например, запрограммировать динамическую генерацию формы с помощью JavaScript. Это защитить от ботов. Тут сразу в момент разработки заложено условие, что на странице будут отображены все поля формы для сбора заявок на сайте.
Отлично работает создание специального скрытого поля. Имя у него может быть любое, к примеру, такое:
Поле невидимо для посетителей, а робот различает все пустые строчки, и естественно, заполняет их. Поэтому если эта скрытая позиция оказалась заполненной – сразу понятно, тут сработал спам-бот.
Определить бота можно и по времени, потраченному на заполнение формы. Проверьте, когда человек зашел на страницу, и когда отправил готовый бланк заказа. Робот сделает это за пару секунд, в отличие от реального пользователя.
Есть сервисы, умеющие распознавать спамеров, которые раньше уже «наследили» на других площадках (именно по введенным ими данным). Специальные программы отслеживают нарушителей и не отправляют информацию, оставленную ими.
Самый надежный вариант – использовать у себя весь комплекс перечисленных способов защиты от спама.
Какие ошибки может выдавать форма заявки с сайта
Существует две категории ошибок при заполнении формы заявки с сайта:
- Данные не доходят до приемщика.
- Система выдает ошибку на стадии заполнения.
Важно: обязательно проверьте, что публикация страницы точно произошла после того, как была выполнена настройка сервисов отправки данных из формы, и что точно есть галочка в Контенте формы.
- Данные, внесенные в бланк заказа, не попадают в приемщик
Случается, что информация не приходят в сервис приема данных, хотя ошибку система и не выдает. Тогда следует зайти в Заявки проекта, далее – в Журнал ошибок, и проверить логин сервиса-приемщика.
Ошибки могут быть разными, как и их причины.
Схема действий тут следующая: Заявки – Журнал ошибок. В журнале прописана дата ошибки, сервис, где она обнаружена, и ее текст.
В приведенной таблице собраны коды возможных ошибок в формах заявок с сайта, а так же ошибок приемщиков. И тут же указаны причины их возникновения и способы устранения.
Error: Data didnt send, because Recievers in form formXXXXX not active
Убедитесь в том, что в разделе «Контент формы» рядом с приемщиками установлены галочки. Установите, если их нет, и опубликуйте страницу заново.
Error: Service not activated. Activate or save again
Сначала удалите приемщик, затем снова добавьте его, отметьте галочкой (в Контенте) и заново опубликуйте страницу.
Error: There are data receivers from another website on the block with a form. Please press the button ‘Content’ and choose current data receivers
В Контенте (опять же) отметить приемщики, и повторно выполнить публикацию страницы.
deleted. Error: Service
Приемщик был удален, когда пользователь отправлял заказ. Убедитесь, что в Контенте напротив приемщика стоит галочка.
Error: Error. Webhook URL not available. Webhook URL not available. Error code: 0, Operation timed out after 5000 milliseconds with 0 bytes received
Убедитесь, что сторонний скрипт доступен, проблема именно с его стороны. От него не пришел своевременный ответ.
Error: Double post data with [dataid:XXXXXXX]
Одинаковая информация была отправлена дважды, то есть она совпадает с уже имеющимися данными dataid:XXXXXXX. Это, так называемые, дубль-данные, которые система не пересылает в сервис приема, а фиксирует как ошибку.
Error in form. Cannot find EMAIL or PHONE field
В Контенте формы нет позиций под названиями EMAIL или PHONE, а сервис приемки «хочет», чтобы они были. Значит нужно внести их в Контент.
Service belongs to another project
Возможно, страница была переслана из другого проекта. Зайдите в Контент формы, убедитесь что там проставлены галочки. Опубликуйте страницу заново.
SMTP Error: Could not authenticate
Зайдите в «Платежные системы», там выберите пункт «Настройки для уведомлений покупателей о заказе» и посмотрите, корректно ли указаны логин и пароль почты.
Bitrix24 error: expired_token
Данный вид ошибки означает, что требуется заново подключить сервис приемки Bitrix24.
Bitrix24 error: Re-authorized application, please (invalid_request)
Отключите и подключите заново сервис приемки Битрикс 24, проблема в нем.
Amocrm error: save lead. Код ошибки 402. Functional not paid in this account
В аккаунте Amocrm есть функционал, отвечающий за доступ к API, и если он не проплачен, то система будет выдавать такую ошибку.
Amocrm error: not have permissions for save lead
В вашем распоряжении оказался ключ, у которого нет прав. Проблема устраняется через настройки AMOCRM (а именно, нужно поменять настройки прав).
Unisender error: Contact did not save. [These list ids=»XXXX» has no confirmation letters]
Программа выдает ошибку в работе приемщика Unisender. Это означает, что не была настроена работа Инструментов подписки и отписки (а именно – там остались пустыми поля Тема письма, От кого, С адреса). Необходимо их заполнить.
Sendinblue error: Attribute name may consist only Alphanumeric, underscore and hyphen characters
Контент формы содержит недопустимый символ в Имени переменной. Здесь могут быть лишь буквы латиницы, знак «дефис» и «нижнее подчеркивание».
Mailchimp error: Forgotten Email Not Subscribed k*****@gmail.com was permanently deleted and cannot be re-imported. The contact must re-subscribe to get back on the list.
Возможно клиент отписался от вас, либо вы собственноручно удалили эти контактные данные из опросного листа через Mailchimp. Тогда система не позволить снова сохранить почту. Снова внести этот контакт можно теперь через собственную форму Sign up form. Ее код вставляется в блок Т123.
Telegram error: Request has failed with error 400: Bad Request: group chat was upgraded to a supergroup chat
Нужно обновить группу и, задав команду /start боту @TildaFormsBot, получить у него новый ключ.
Ya.Kassa authentification error: wrong secret key or shop id, Login has illegal format
Для устранения данной ошибки последовательность шагов следующая: Настройки сайта – Платежные системы – Яндекс.Касса – Номер магазина. В этом поле могут быть только цифры, пробелы или иные символы – недопустимы.
Getresponse error: Contact already added
Система выдает такую ошибку, если у приемщика в листе уже зафиксирован такой же электронный адрес, либо номер телефона. Можно проверить, пройдет ли отправка корректно, если заменить эти данные.
Getresponse error: Contact doesnt save: Cannot add contact that is blacklisted
Система Getresponse оповещает, что данный адрес находится в черном списке. Опять же, можно проверить, все ли нормально сработает, если заменить данные.
GetResponse error. Contact doesnt save: Custom field invalid: Value is not numeric
Именно на стороне Getresponse что-то пошло не так при проверке данных. Необходимо внести маску поля http://help-ru.tilda.ws/mask, либо в раздел поля «Телефон» добавить валидацию.
GetResponse error. Contact doesnt save: Custom field invalid: Missing phone prefix
Произошел сбой при проверке телефонного номера на стороне Getresponse. Воспользуйтесь следующей инструкцией http://help-ru.tilda.ws/mask и добавьте маску к этому полю.
GetResponse error: Contact already exists. The error occurs if the address email or telephone number already exists in the receiver’s list
В базе GetResponse уже имеется позиция с таким контактом (есть такой e-mail либо телефонный номер).
GetResponse error: Wrong area or country code. Add a field mask according to the instruction: http://help.tilda.ws/mask
Произошел сбой при проверке телефонного номера на стороне Getresponse. Воспользуйтесь следующей инструкцией http://help-ru.tilda.ws/mask и добавьте маску к этому полю.
- Система выдает ошибку на стадии заполнения формы заявки
Ошибка обозначается так: «Отправка данных невозможна».
Есть две причины, по которым может появиться данная проблема:
- домен для данной формы изначально не внесен через общие настройки (путь для внесения: Настройки сайта – Формы – Общие настройки форм);
- приемщик данных не отмечен галочкой в Контенте формы.
Система может выдавать такие оповещения: «Please correct phone number» либо «Please correct email». Тут дело в том, что валидация в полях формы должна соответствовать отображаемому названию этих полей.
Источник