- 10 базовых принципов визуального дизайна
- #1 Точка, линия и форма
- #2 Цвет
- #3 Типографика
- #4 Пространство
- #5 Баланс, ритм и контраст
- #6 Масштаб
- #7 Сетка и выравнивания
- #8 Фрейминг
- #9 Текстуры и паттерны
- #10 Визуальная концепция
- 10 направлений дизайна с практической пользой
- UX/UI-дизайн
- Промышленный дизайн
- Веб-дизайн
- Графический дизайн
- Гейм-дизайн
- Архитектурный дизайн
- Дизайн интерьеров
- Световой дизайн
- Ландшафтный дизайн
- Экологичный дизайн
- UX/UI-дизайн
- Промышленный дизайн
- Веб-дизайн
- Графический дизайн
- Гейм-дизайн
- Архитектурный дизайн
- Дизайн интерьеров
- Световой дизайн
- Ландшафтный дизайн
- Экологичный дизайн
10 базовых принципов визуального дизайна
Вчера я слушал подкаст и обратил внимание, как кто-то задавал вопрос и по ходу дела сказал: «Старый фанат, впервые звоню». По какой-то причине это заставило меня подумать о Medium. Я читаю тут статьи давным-давно, но никогда не вставлял свои два цента. Сегодня тот день, когда это изменится.
Для начала я решил написать о чём-то, что мне близко, о визуальном дизайне (он же графический дизайн), более конкретно об основных принципах, использование которых пришло с опытом, и которые я считаю наиважнейшими для хорошего выполнения моей работы.
Не хочу раздувать статью, поэтому буду краток по каждому принципу. Тем, которые заслуживают более подробного изложения, я могу посвятить полноценную статью в будущем.
Итак, готовы? Всё начинается с…
#1 Точка, линия и форма
Это основные строительные блоки любого дизайна, не важно чего. С ними вы можете создать всё что угодно, от простых иконок до очень сложных иллюстраций, всё сделано сочетанием этих простых элементов.
В геометрии точка — это комбинация координат x и y, добавьте ось z — и вы в трёхмерном пространстве, но ограничимся двумя измерениями в этой статье.

Точка > линия > форма
Если соедините две точки, то получите линию. Линия, состоящая из необъятности точек, немного похожа на гроздь атомов, которые формируют молекулы, а они, в свою очередь, формируют все объекты вокруг вас. Затем, если добавить третью точку и соединить их, вы получите форму, в данном случае треугольник, но как упоминалось ранее, с помощью этих базовых элементов вы можете получить практически всё, что хотите.
Но для ваших глаз эти формы не существуют, на самом деле, пока не добавите к ним кое-что…
#2 Цвет

Видимый цветовой спектр
Человеческий глаз может видеть более 10 миллионов различных цветов от красного до фиолетового, и с детства все мы учимся присваивать определённые ценности или значения определённым цветам.
Например, представьте огни светофора. Это просто цвета, но мы усваиваем, что красный обозначает стоп, зелёный значит идти, жёлтый означает ступить на рельсы, потому что вы можете сделать это, пока не включился красный. Это показывает, что мы предпринимаем очень разные действия просто в зависимости от цвета, иногда даже не осознавая это.
По моему мнению, это происходит просто потому что мы обучились этим вещам, а не потому что у цвета есть присущие значения от природы. Это подтверждается тем, что эти значения изменяются в зависимости от культуры, где и когда вы выросли.
Всё это значит, что вы можете добавить значение, цель и тон, просто выбрав правильный цвет, нужно только убедиться в том, что вы очень хорошо понимаете, для кого вы проектируете.
Теперь, когда вы можете увидеть свой треугольник, как насчёт сделать его более интересным…
#3 Типографика

От треугольника к букве А
Это большое дело, и я считаю одним из самых важных и сложных для дизайнера реализовать всё правильно. Дело не только в том, что ты пишешь, но в том, как ты преподносишь это. Типографика — это то, как будут выглядеть твои слова.
С правильным шрифтом вы можете взять банальный текст и сделать его мощным. Но это не легко. Что легко — так это полностью сдуть мощное заявление, просто выбрав неправильный шрифт. Типографика, как и цвет, позволяет определить тон.
Большинство шрифтов спроектированы для определённых целей использования, вам просто нужно выучить их и использовать в своих целях. Некоторые шрифты хороши для больших блоков текста, другие для заголовков. Некоторые исключительно функциональные и суперчистые, а другие просто созданы смешными или для иронического использования (вы понимаете, о чём я).
Можно выбрать из тысяч разных шрифтов, но до тех пор, пока вам не понадобится нечто вычурное или вы будете создавать нечто очень специфическое, я бы порекомендовал всегда придерживаться классики. Однако, если чувствуете храбрость, то можете даже спроектировать свой собственный шрифт, хотя при грамотном исполнении я считаю это одной из самых сложных вещей для дизайнера. Но если думаете, что готовы для одной задачи, которую не сможете забыть, то это…
#4 Пространство
Способ, которым вы уравновешиваете пространство, поможет или испортит дизайн, что особенно актуально в типографике.
Нужно рассмотреть, как каждый элемент/буква соотносится с другими, дать им в точности столько пространства для дыхания, сколько нужно. Его обычно называют негативным пространством (позитивное пространство — это сами буквы).

Настройка негативного пространства между символами (он же кернинг)
Вы должны принять негативное пространство как часть своего дизайна и так же использовать его. Пространство может быть мощным средством и поможет зрителю пробраться через дизайн. Оно также может быть местом для отдыха глаз.
Но используйте его мудро, слишком много пространства — и ваш дизайн будет выглядеть незавершённым, слишком мало пространства — и ваш дизайн будет казаться слишком захламлённым.
Если научитесь находить правильное соотношение между позитивным и негативным пространством, то сможете создавать…
#5 Баланс, ритм и контраст
Это когда вы начинаете превращать кучу простых элементов в нечто интересное и привлекательное. Грамотно сбалансируйте все элементы вашего дизайна, учитывая их визуальную высоту. Большой чёрный квадрат в правом верхнем углу утопит дизайн в ту сторону. Компенсируйте этот вес или передвиньте квадрат в другое место.

Настройка визуального веса слов для создания ритма и контраста
Способ, которым вы раскладываете элементы на странице, критически важен, потому что более тяжёлые элементы помогут создать контраст и ритм, и глаз вашего зрителя пройдётся по дизайну изящно и без особых усилий.
Кое-что может помочь вашему ритму и балансу, и с этим тоже можно поиграться…
#6 Масштаб

Делаем следующий шаг, настраивая масштаб слов
Масштаб поможет создать не только ритм, контраст и баланс, но ещё и иерархию. Обычно не все элементы вашего дизайна должны иметь одинаковую важность, и один из лучших способов сообщить это — размер.
Теперь, это должно служить определённой цели. Не поддавайтесь на подход «сделай мой логотип больше» и забудьте о пространстве, которое я упоминал ранее.
Например, взять газетную страницу. Что самое большое на странице?
Заголовки, они обычно короткие. Почему? Так вы можете быстро пробежать глазами страницу и увидеть, если ли что интересное почитать. Затем у нас есть подзаголовки, которые с меньшим шрифтом, но дают больше информации о статье, и в конце концов есть сама статья с минимальным размером шрифта, но самый удобочитаемый большой фрагмент текста.
Итак, мы говорим о том, что размер должен выполнять определённую функцию, и никогда не забывайте о человеке, который будет потреблять ваш дизайн. В случае с газетой пришло время навести некоторый порядок с…
#7 Сетка и выравнивания
Это как то странное удовлетворение, когда вы играете в тетрис и складываете последнюю линию, которая исчезает с экрана.

Создание определённой связи между элементами, чтобы они выглядели более сбалансированно и приятно
Предполагается, что они невидимы, но вы их увидите, если откроете книгу или газету. Так или иначе, но (независимо от того, что вы дизайните) привязка к сетке структурирует ваш дизайн и сделает его более приятным и лёгким в усвоении.
Даже если вы намеренно делаете хаотический дизайн, должен быть порядок в этом хаосе.
Выравнивание особенно важно для текста, есть несколько способов выровнять его, но в моём обычае выравнивать по левому краю. Разумеется, всегда важно, что и для кого вы создаёте, но обычно люди читают слева направо и сверху вниз, так что текст по центру или справа намного труднее прочитать.
#8 Фрейминг
Это ключевая концепция в фотографии, но она также применима и в визуальном дизайне.
Где бы вы ни использовали картинку, иллюстрацию или что-то ещё, создайте правильный фрейминг — и увидите разницу.

Рефрейминг композиции, чтобы добавить интерес и дополнительный элемент
Попробуйте направить взгляд на то, что важно, масштабируйте/кадрируйте изображения, чтобы ваш объект выделялся или усиливал ваше сообщение. Здесь самое важное — история, и как правильно её рассказать.
После всего этого, если вам кажется, что нечто интересное пропущено, то можете поиграться с…
#9 Текстуры и паттерны

Тестируем текстуру с шумом
Лично я рассматриваю текстуры и паттерны как аксессуары, вы не обязаны использовать и можете прожить без них, но иногда они могут почти одним фактом своего применения сделать ваш дизайн или добавить ту колечку интереса, которой ему не хватало.
Текстуры сегодня не такие модные, какими были когда-то, но с ними вы можете добавить новое измерение своему дизайну, сделав его более трёхмерным и осязаемым.
Текстуры не обязательно должны быть в самой композиции, если вам что-то надо напечатать, выберите правильную бумагу, добавьте штуки вроде фаски, тиснения или УФ-лакировки — и ваш дизайн может превратиться из банального в нечто прекрасное. Но выберите одно, не сходите с ума со специальной отделкой.
Паттерны всегда имеют дело с повторами и могут почти считаться текстурами, в зависимости от того, как вы используете их. Я считаю, что их можно использовать, в основном, для внедрения ритма и динамизма в плоский дизайн, а также как способ компенсировать избыток негативного пространства.
Последнее, но не менее важное, и в реальности что я считаю чашей святого Грааля в визуальном дизайне, это…
#10 Визуальная концепция
Это идея за вашим дизайном. Что вы имеете в виду и каков скрытый смысл за этим поверхностным изображением.

Лампа идей… клише, я знаю 🙂
Это то, что отличает великолепный дизайн от чего-то, что вы можете скачать из стока.
Создавайте дизайн с мыслью, с целью, и всегда держите идею, которая всё объединяет. Внимательно выберите шрифты для этой цели, думайте, как каждая крошечная часть вашего дизайна следует этой базовой концепции. Согласованность — самое важное.
Если ваша концепция сильна, то вы сможете защитить её и продать идею клиенту/боссу или кому вы её будете показывать.
Также грамотно продуманный дизайн проживёт годы. Модные хипстерские штучки — это классно и круто, как усы и клетчатые рубашки, но у них есть срок годности. Я действительно думаю, что хороший дизайн НЕ следует трендам, а создаёт их.
Вот теперь у вас есть они, «мои» 10 принципов для создания хорошего дизайна. Даже хотя я считаю #10 самым важным, вам следует уделить внимание всем остальным принципам и убедиться, что вы достигли совершенства в своём искусстве. У вас может быть хорошая идея, но я думаю, что вы также должны знать, как её реализовать (или знать того, кто может это сделать вместо вас).
Говорят, что нельзя судить книгу по обложке, но большинство людей в реальности так и делают. Если содержание книги недостаточно хорошо отображено на обложке, то это определённо повлияет на успех.
В качестве заключения должен упомянуть: Есть, конечно, другие вещи, которые я учитываю в проекте/дизайне, вроде понимания аудитории и того, чего мы хотим добиться с его помощью, однако я не включал их в список принципов, потому что я считаю эти «ограничения» важной частью определения визуальной концепции. Идея может быть великолепной, но если она не отвечает требованиям проекта, то рано или поздно провалится.
Надеюсь, вы найдёте этот список полезным, даже если вы всё это раньше знали. Я действительно использую этот набор принципов так же интенсивно, как ручки Штедлер, и для меня было интересным упражнением деконструировать мои дизайны в своего рода «строительные блоки».
Не стесняйтесь оставлять свои отзывы, я всегда открыт для здоровой дискуссии.
Источник
10 направлений дизайна с практической пользой
Для многих людей, далеких от творческих профессий, дизайнеры, художники и все прочие поэты живут в своем мире, оторванном от реальности, не делают ничего «дельного» и, чего уж греха таить, вообще паразитируют на теле общества. Но на самом деле, в отличие от поэтов и художников, дизайнеры всегда решает конкретную, осязаемую задачу. Эта статья поможет выбрать такое направление в дизайне в зависимости от того, что вам нравится.
UX/UI-дизайн
Начнем с дизайна пользовательского опыта / пользовательских интерфейсов (User eXperience / User Interface). Эти два направления часто ставят вместе, но некоторая разница между ними все-таки есть. Цель UX-дизайна — развивать взаимодействие пользователя с продуктом так, чтобы росло удовлетворение пользователя, а вместе с ним и его лояльность продукту. Формулировка очень обтекаемая, но она четко выражает суть термина. UX-дизайн применим во всех сферах жизни, в отличие от UI-дизайна, который все-таки относится к цифровым продуктам. UI-дизайн сконцентрирован на самом продукте.
Обладатель премии UX Design Awards 2019 года — бимодальное слуховое решение, управляемое с помощью смартфона
В статье Хельги Морено, посвященной разнице между UX- и UI-дизайном, есть хорошее сравнение: «Если что-нибудь выглядит здорово, но им сложно пользоваться — это признак хорошего UI и плохо UX. Если пользоваться легко, но на вид это ужасно — мы имеем дело с хорошим UX и недоработанным UI».
Кстати, сегодня мы как раз запустили новый факультет GeekUniversity — UX/UI-дизайн. Но об этом мы еще напомним — давайте продолжим рассказ о других «полезных» направлениях дизайна.
Промышленный дизайн
Пример интересного индустриального дизайна
Это дизайн любых материальных изделий — от чашек до летательных аппаратов. Основная цель промышленного дизайна — сделать производимые объекты удобнее в использовании, эстетичнее и при этом сократить расходы на их изготовление. Если вы можете посмотреть на привычную вещь, обнаружить в ней слабые места и придумать, как ее улучшить, то стоит попробовать себя в промдизайне. Особенно если вас воодушевляет мысль, что идея из вашей головы материализуется и будет приносить пользу людям.
Веб-дизайн
Когда веб-дизайнер добавляет пространства между элементами
Задача веб-дизайнера — донести информацию пользователю. Специалисту нужно продумать логическую структуру сайта или приложения и выбрать оптимальное художественное оформление. Если на сайтах вас часто возмущают визуальные недочеты и вы знаете, как сделать гармоничнее и удобнее, — попробуйте себя в этом направлении.
Графический дизайн
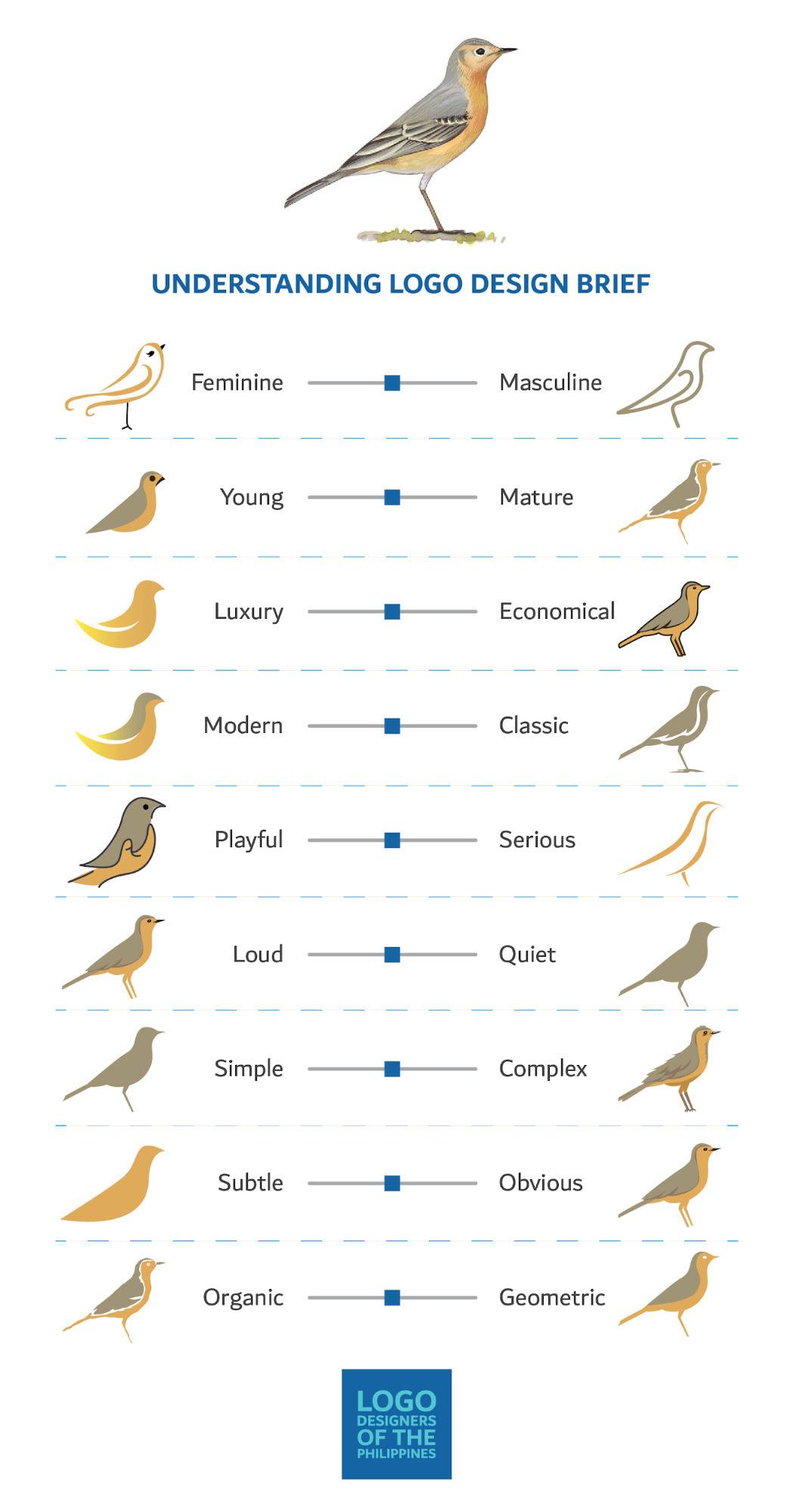
Примеры логотипов в зависимости от свойств, которые нужно передать
Графический дизайнер налаживает общение бизнеса с клиентами с помощью визуальных средств. Например, один и тот же текст, написанный разными шрифтами, может создать у потенциальных клиентов разное первое впечатление о бренде: представить его как премиальный или, наоборот, предлагающий доступные по цене товары. Разработка айдентики, логотипов, баннеров и упаковок — все это задачи графического дизайнера. Если вы умеете передавать смысл емкими и лаконичными решениями, доносить идеи с помощью образов, можете быстро генерировать ассоциации — стоит попробовать себя в графическом дизайне.
Гейм-дизайн
Прекрасный мир Skyrim, созданный гейм-дизайнерами
Гейм-дизайн — все, что касается формы и содержания игр: создание правил игры, персонажей, миссий, загадок, уровней. Если вы с детства увлекались фантастикой, хотите воплощать магию в жизнь, создавая мифических персонажей или целые миры, — попробуйте себя в гейм-дизайне.
Архитектурный дизайн
Традиционная архитектура в Голландии
Задача архитектора — спроектировать здания, на которые приятно смотреть и в которых удобно жить или работать. Вас вдохновляют масштабные задачи и нравится думать, что ваши творения будут приносить людям пользу десятилетиями, а то и веками? Нравится мысль, что вы будете влиять на облик городов? Интересуетесь урбанистикой и можете оценить каждую деталь архитектурного решения (например, высоту бордюра у тротуара) по практичности, а не только по внешнему виду? Можете не только изобразить здание на бумаге, но и представить его «в жизни», примерив к потребностям каждого из будущих гостей или обитателей? Если такие задачи отзываются желанием взяться за дело — смело развивайтесь в архитектурном дизайне.
Дизайн интерьеров
Когда решил сэкономить на услугах дизайнера
Дизайнер интерьеров делает так, чтобы в помещениях было приятно и комфортно находиться. Он создает в них атмосферу, которая настраивает людей на нужный лад. Если вам нравится такая миссия и вы можете гармонично вместить максимум функциональности в минимум квадратных метров — пробуйте себя здесь!
Световой дизайн
Световой дизайн фар Audi
На первый взгляд это направление может показаться излишеством. Но у светового дизайнера сложная задача и важная миссия: он должен сделать освещение приятным и обеспечить нужный психоэмоциональный эффект — например, повысить трудоспособность или, наоборот, создать расслабляющую атмосферу. А при этом еще максимально сэкономить на электроэнергии.
Вам нравится играть со светом и вы знаете, как с его помощью выгодно подать любой объект? Вы видите магию света всюду — на фотографиях, в кино, в музеях, театрах и ресторанах? Развивайте свой талант в световом дизайне.
Ландшафтный дизайн
Ландшафтный дизайн — не просто садоводство, а настоящее искусство на пересечении архитектуры, ботаники и философии. Дизайнер сочетает эти три аспекта в зависимости от того, как будет использоваться территория, которую он облагораживает. Вы цените гармонию и единение с природой? Можете разглядеть в композиции сада камней послание в духе традиционного японского символизма? Вероятно, вам придется по душе ландшафтный дизайн.
Экологичный дизайн
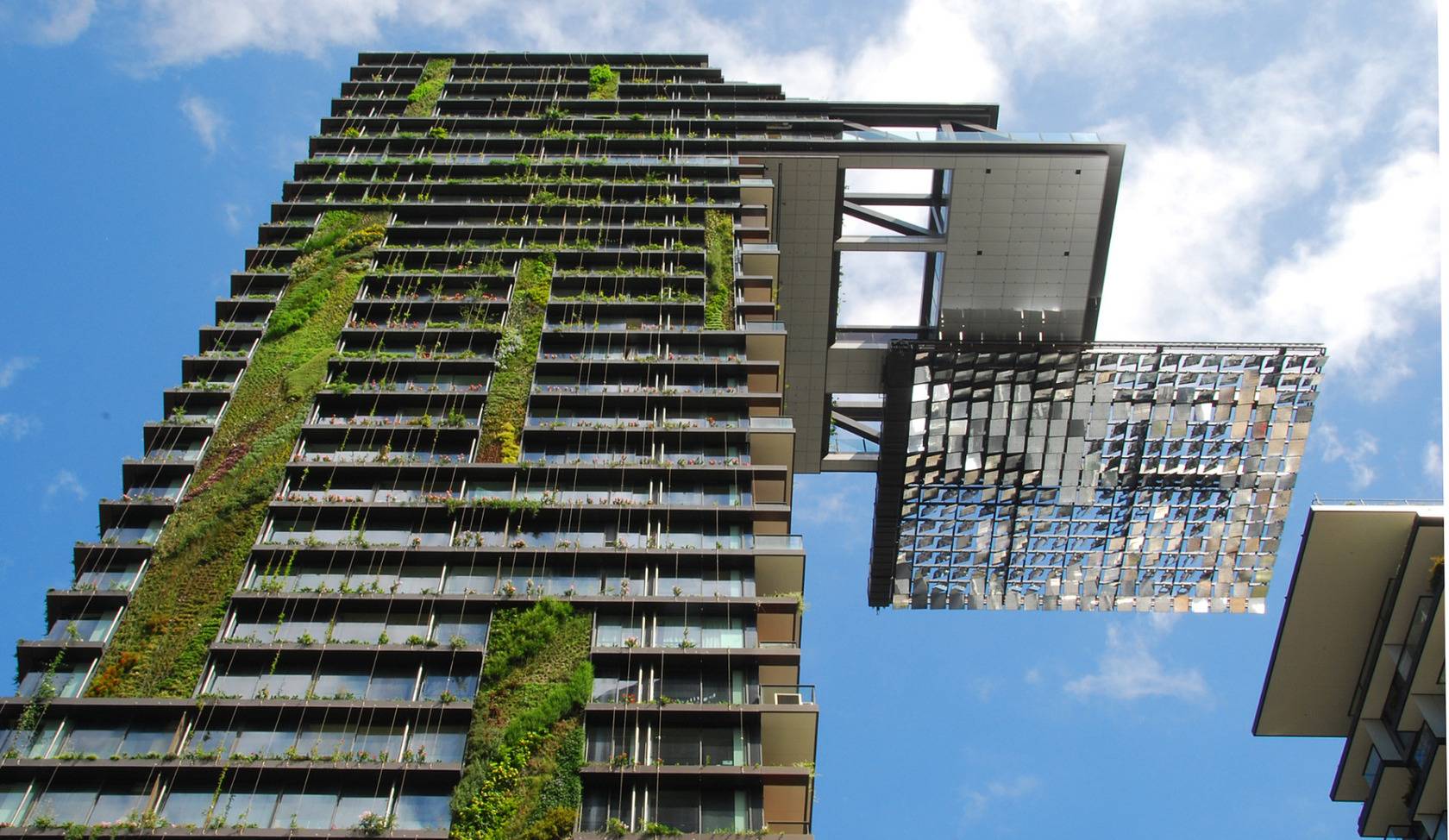
Зеленый дизайн в Сиднее
Основная задача экологичного дизайна — восстановить контакт человека с природой. Использование натуральных материалов, экономичное потребление ресурсов, безвредность для окружающей среды — базис этого направления. Если вам хочется видеть зеленое будущее планеты, то стоит попробовать себя в экодизайне.
В GeekUniversity вы можете освоить различные виды дизайна. Есть как «общий» факультет, так и специализированные — веб-дизайн, графический дизайн, дизайн интерьера. И, как уже было сказано в начале, сегодня открылся еще и факультет UX/UI-дизайна, где за один год обучения вы освоите все навыки специалиста уровня middle и разработаете портфолио для дальнейшего трудоустройства.
Для многих людей, далеких от творческих профессий, дизайнеры, художники и все прочие поэты живут в своем мире, оторванном от реальности, не делают ничего «дельного» и, чего уж греха таить, вообще паразитируют на теле общества. Но на самом деле, в отличие от поэтов и художников, дизайнеры всегда решает конкретную, осязаемую задачу. Эта статья поможет выбрать такое направление в дизайне в зависимости от того, что вам нравится.
UX/UI-дизайн
Начнем с дизайна пользовательского опыта / пользовательских интерфейсов (User eXperience / User Interface). Эти два направления часто ставят вместе, но некоторая разница между ними все-таки есть. Цель UX-дизайна — развивать взаимодействие пользователя с продуктом так, чтобы росло удовлетворение пользователя, а вместе с ним и его лояльность продукту. Формулировка очень обтекаемая, но она четко выражает суть термина. UX-дизайн применим во всех сферах жизни, в отличие от UI-дизайна, который все-таки относится к цифровым продуктам. UI-дизайн сконцентрирован на самом продукте.
Обладатель премии UX Design Awards 2019 года — бимодальное слуховое решение, управляемое с помощью смартфона
В статье Хельги Морено, посвященной разнице между UX- и UI-дизайном, есть хорошее сравнение: «Если что-нибудь выглядит здорово, но им сложно пользоваться — это признак хорошего UI и плохо UX. Если пользоваться легко, но на вид это ужасно — мы имеем дело с хорошим UX и недоработанным UI».
Кстати, сегодня мы как раз запустили новый факультет GeekUniversity — UX/UI-дизайн. Но об этом мы еще напомним — давайте продолжим рассказ о других «полезных» направлениях дизайна.
Промышленный дизайн
Пример интересного индустриального дизайна
Это дизайн любых материальных изделий — от чашек до летательных аппаратов. Основная цель промышленного дизайна — сделать производимые объекты удобнее в использовании, эстетичнее и при этом сократить расходы на их изготовление. Если вы можете посмотреть на привычную вещь, обнаружить в ней слабые места и придумать, как ее улучшить, то стоит попробовать себя в промдизайне. Особенно если вас воодушевляет мысль, что идея из вашей головы материализуется и будет приносить пользу людям.
Веб-дизайн
Когда веб-дизайнер добавляет пространства между элементами
Задача веб-дизайнера — донести информацию пользователю. Специалисту нужно продумать логическую структуру сайта или приложения и выбрать оптимальное художественное оформление. Если на сайтах вас часто возмущают визуальные недочеты и вы знаете, как сделать гармоничнее и удобнее, — попробуйте себя в этом направлении.
Графический дизайн
Примеры логотипов в зависимости от свойств, которые нужно передать
Графический дизайнер налаживает общение бизнеса с клиентами с помощью визуальных средств. Например, один и тот же текст, написанный разными шрифтами, может создать у потенциальных клиентов разное первое впечатление о бренде: представить его как премиальный или, наоборот, предлагающий доступные по цене товары. Разработка айдентики, логотипов, баннеров и упаковок — все это задачи графического дизайнера. Если вы умеете передавать смысл емкими и лаконичными решениями, доносить идеи с помощью образов, можете быстро генерировать ассоциации — стоит попробовать себя в графическом дизайне.
Гейм-дизайн
Прекрасный мир Skyrim, созданный гейм-дизайнерами
Гейм-дизайн — все, что касается формы и содержания игр: создание правил игры, персонажей, миссий, загадок, уровней. Если вы с детства увлекались фантастикой, хотите воплощать магию в жизнь, создавая мифических персонажей или целые миры, — попробуйте себя в гейм-дизайне.
Архитектурный дизайн
Традиционная архитектура в Голландии
Задача архитектора — спроектировать здания, на которые приятно смотреть и в которых удобно жить или работать. Вас вдохновляют масштабные задачи и нравится думать, что ваши творения будут приносить людям пользу десятилетиями, а то и веками? Нравится мысль, что вы будете влиять на облик городов? Интересуетесь урбанистикой и можете оценить каждую деталь архитектурного решения (например, высоту бордюра у тротуара) по практичности, а не только по внешнему виду? Можете не только изобразить здание на бумаге, но и представить его «в жизни», примерив к потребностям каждого из будущих гостей или обитателей? Если такие задачи отзываются желанием взяться за дело — смело развивайтесь в архитектурном дизайне.
Дизайн интерьеров
Когда решил сэкономить на услугах дизайнера
Дизайнер интерьеров делает так, чтобы в помещениях было приятно и комфортно находиться. Он создает в них атмосферу, которая настраивает людей на нужный лад. Если вам нравится такая миссия и вы можете гармонично вместить максимум функциональности в минимум квадратных метров — пробуйте себя здесь!
Световой дизайн
Световой дизайн фар Audi
На первый взгляд это направление может показаться излишеством. Но у светового дизайнера сложная задача и важная миссия: он должен сделать освещение приятным и обеспечить нужный психоэмоциональный эффект — например, повысить трудоспособность или, наоборот, создать расслабляющую атмосферу. А при этом еще максимально сэкономить на электроэнергии.
Вам нравится играть со светом и вы знаете, как с его помощью выгодно подать любой объект? Вы видите магию света всюду — на фотографиях, в кино, в музеях, театрах и ресторанах? Развивайте свой талант в световом дизайне.
Ландшафтный дизайн
Ландшафтный дизайн — не просто садоводство, а настоящее искусство на пересечении архитектуры, ботаники и философии. Дизайнер сочетает эти три аспекта в зависимости от того, как будет использоваться территория, которую он облагораживает. Вы цените гармонию и единение с природой? Можете разглядеть в композиции сада камней послание в духе традиционного японского символизма? Вероятно, вам придется по душе ландшафтный дизайн.
Экологичный дизайн
Зеленый дизайн в Сиднее
Основная задача экологичного дизайна — восстановить контакт человека с природой. Использование натуральных материалов, экономичное потребление ресурсов, безвредность для окружающей среды — базис этого направления. Если вам хочется видеть зеленое будущее планеты, то стоит попробовать себя в экодизайне.
В GeekUniversity вы можете освоить различные виды дизайна. Есть как «общий» факультет, так и специализированные — веб-дизайн, графический дизайн, дизайн интерьера. И, как уже было сказано в начале, сегодня открылся еще и факультет UX/UI-дизайна, где за один год обучения вы освоите все навыки специалиста уровня middle и разработаете портфолио для дальнейшего трудоустройства.
Источник