Векторное кодирование
Вы будете перенаправлены на Автор24
Векторный рисунок
Векторное изображение состоит из простых элементов, которые называются примитивами: линий, окружностей, прямоугольников закрашенных областей. То есть векторное изображение представляет собой графический объект, состоящий из элементарных отрезков и дуг. Положение этих элементарных объектов определяется координатами точек и длиной радиуса. Для каждой линии указываются ее тип, толщина и цвет. Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами.
Аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Качество изображения определяется разрешающей способностью монитора, т. е. количеством точек, из которых оно складывается. Чем выше разрешающая способность, тем выше качество изображения.
Для чертежей, схем, карт применяется способ кодирования, который позволяет не терять качество при изменении размеров изображения. Рисунок хранится как набор простейших геометрических фигур (графических примитивов): линий, многоугольников, сглаженных кривых, окружностей, эллипсов. Такой рисунок называется векторным.
Векторный рисунок – это рисунок, который закодирован в виде набора простейших геометрических фигур, параметры которых (размеры, координаты вершин, углы наклона, цвет контура и заливки) хранятся в виде чисел.
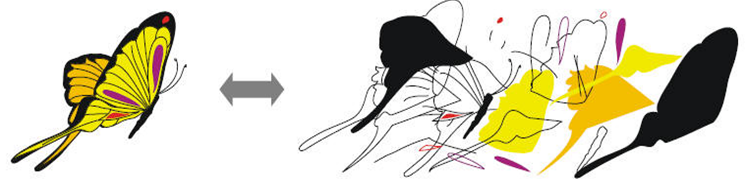
Векторный рисунок можно «разобрать» на части, растащив мышкой его элементы, а потом снова собрать полное изображение:
Готовые работы на аналогичную тему
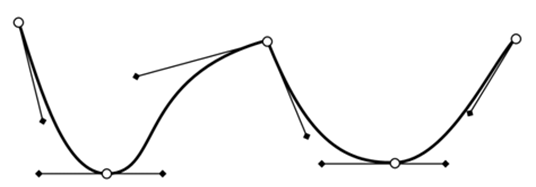
При векторном кодировании для отрезка хранятся координаты его концов, для прямоугольников и ломаных – координаты вершин. Окружность и эллипс можно задать координатами прямоугольника, в который вписана фигура. Сложнее обстоит дело со сглаженными кривыми. На рисунке изображена линия с опорными точками.
У каждой из этих точек есть «рукоятки» (управляющие линии), перемещая концы этих рукояток можно регулировать наклон касательной и кривизну всех участков кривой. Если обе рукоятки находятся на одной прямой, получается сглаженный узел, если нет – то угловой узел. Таким образом, форма этой кривой полностью задается координатами опорных точек и координатами рукояток. Кривые, заданные таким образом, называют кривыми Безье в честь их изобретателя французского инженера Пьера Безье.
Преимущества и недостатки векторного кодирования
Векторное кодирование чрезвычайно широко распространено. В частности, оно используется в современных шрифтах TrueType и PostScript, в системах автоматизированного проектирования.
Векторный способ кодирования рисунка обладает значительными преимуществами в сравнении с растровым тогда, когда изображение может быть полностью разложено на простейшие геометрические фигуры (например, чертеж, схема, карта, диаграмма). В этом случае при кодировании нет потери информации.
Объем файлов напрямую зависит от сложности рисунка – чем меньше элементов, тем меньше места занимает файл. Как правило, векторные рисунки значительно меньше по объему, чем растровые. Это связанно с тем, что в памяти компьютера хранится не информация о каждом пикселе, а данные, с помощью которых компьютер воссоздаёт изображение.
При изменении размера векторного рисунка не происходит никакого искажения формы элементов, при увеличении наклонных линий не появляются «ступеньки», как при растровом кодировании:
Свобода манипуляций: векторное изображение можно масштабировать, крутить без потери качества, а также редактировать с незначительными потерями. Независимость от устройств вывода: векторная графика создаёт идеальные объекты, и при выводе будет максимально использовать разрешающую способность выводящих устройств.
Данный метод кодирования имеет ряд недостатков.
Программная зависимость. Каждая программа строит кривые по своим алгоритмам. (Например, формат .cdr программы Corel Draw не описан и является нестандартным). Часто необходимо конвертирование. Каждая программа сохраняет данные в своем собственном формате, поэтому изображение, созданное в одном векторном редакторе, как правило, не конвертируется в формат другой программы без погрешностей. Некоторые эффекты, примененные в одном редакторе, не будут поддерживаться другими. Сложность описания информации векторным способом. Данная проблема не позволяет автоматизировать ввод графической информации, однако она успешно разрабатывается.
Самый главный недостаток этого метода – он практически непригоден для кодирования размытых изображений, например, фотографий.
Форматы векторных рисунков
Среди форматов векторных рисунков отметим следующие:
- WMF (англ. Windows Metafile – метафайл Windows, файлы с расширением .wmf и.emf) – стандартный формат векторных рисунков в операционной системе Windows;
- CDR (файлы с расширением .cdr) – формат векторных рисунков программыCorelDRAW;
- AI (файлы с расширением .ai) – формат векторных рисунков программы Adobe Illustrator;
- SVG (англ. Scalable Vector Graphics – масштабируемые векторные изображения, файлы с расширением .svg) – векторная графика для веб-страниц.
Источник
Информатика. 10 класс
Конспект урока
Информатика, 10 класс. Урок № 17.
Тема — Кодирование графической и звуковой информации
Большую часть информации человек получает с помощью зрения и слуха. Важность этих органов чувств обусловлена развитием человека как биологического вида, поэтому человеческий мозг с большой скоростью способен обрабатывать огромное количество графической и звуковой информации.
С появлением компьютеров возникла огромная потребность научить их обрабатывать такую информацию. Как же такую информацию может обработать компьютер?
Итак, кодирование графической информации осуществляется двумя различными способами: векторным и растровым
Программы, работающие с векторной графикой, хранят информацию об объектах, составляющих изображение в виде графических примитивов: прямых линий, дуг окружностей, прямоугольников, закрасок и т.д.
Достоинства векторной графики:
— Преобразования без искажений.
— Маленький графический файл.
— Рисовать быстро и просто.
— Независимое редактирование частей рисунка.
— Высокая точность прорисовки.
— Редактор быстро выполняет операции.
Недостатки векторной графики:
— Векторные изображения выглядят искусственно.
— Ограниченность в живописных средствах.
Программы растровой графики работают с точками экрана (пикселями). Это называется пространственной дискретизацией.
КОДИРОВАНИЕ РАСТРОВОЙ ГРАФИКИ
Давайте более подробно рассмотрим растровое кодирование информации.
Компьютер запоминает цвет каждой точки, а пользователь из таких точек собирает рисунок.
При этом зная количество пикселей по вертикале и горизонтали, мы сможем найти — разрешающую способность изображения.
Разрешающая способность находится по формуле:
где n, m — количество пикселей в изображении по вертикали и горизонтали.
В процессе дискретизации каждый пиксель может принимать различные цвета из палитры цветов. При этом зная количество цветов, которые можно использовать в палитре и воспользовавшись формулой Хартли, мы сможем найти количество информации, которое используется для кодирования цвета точки, что мы будем называть глубиной цвета.
где N — количество цветов в палитре;
i — глубина цвета.
Таким образом, чтобы найти вес изображения достаточно перемножить разрешающую способность изображения на глубину цвета: L=P*i.
Каким именно образом возможно закодировать пиксель? Для этого используются кодировочные палитры.
КОДИРОВОЧНАЯ ПАЛИТРА RGB
Когда художник рисует картину, цвета он выбирает по своему вкусу. Но цвет в компьютере надо стандартизировать, чтобы его можно было распознать. Поэтому надо определить, что такое каждый цвет.
В экспериментах по производству цветных стекол М. В. Ломоносов показал, что получить любой цвет возможно, используя три различных цвета.
Этот факт был обобщен Германом Грассманом в виде законов аддитивного синтеза цвета.
Давайте рассмотрим два из этих законов:
— Закон трехмерности. С помощью трех независимых цветов можно, смешивая их в однозначно определенной пропорции, выразить любой цвет.
— Закон непрерывности. При непрерывном изменении пропорции, в которой взяты компоненты цветовой смеси, получаемый цвет также меняется непрерывно.
Из биологии вы знаете, что рецепторы человеческого глаза делятся на две группы: палочки и колбочки. Палочки более чувствительны к интенсивности поступаемого света, а колбочки — к длине волны.
Если посмотреть, как распределяется количество колбочек по тому, на какую длину волны они «настроены», то количество колбочек «настроенных» на синий, красный и зеленый цвета окажется больше.
Поэтому такие цвета были взяты основными для построения цветовой модели, которая получила название RGB (Red, Green, Blue). То есть задавая количество любого из этих трех цветов, можно получить любой другой. Для кодирования каждого цвета было выделено 8 бит (режим True-Color). Таким образом, количество каждого цвета может изменяться от 0 до 255, часто это количество выражается в шестнадцатеричной системе счисления (от 0 до FF).
Так как описание цвета происходит определением трех величин, то это наводит на мысль считать их координатами точки в пространстве. Получается, что координаты цветов заполняют куб.
При этом яркость цвета определяется тем насколько близка к максимальному значению хотя бы одна координата из трех.
Поскольку именно модель RGB соответствовала основному механизму формирования цветного изображения на экране, большинство графических файлов хранят изображение именно в этой кодировке. Если же используется другая модель, например в JPEG , то приходится при выводе информации на экран преобразовывать данные.
КОДИРОВАНИЕ ЗВУКОВОЙ ИНФОРМАЦИИ
Давайте перейдем к кодированию звуковой информации.
Из курса физики вам всем известно, что звук — это непрерывная волна с изменяющейся амплитудой и частотой.
Для того, чтобы компьютер мог обрабатывать непрерывный звуковой сигнал, он должен быть дискретизирован, т. е. превращен в последовательность электрических импульсов (двоичных нулей и единиц).
Для этого звуковая волна разбивается на отдельные временные участки.
Гладкая кривая заменяется последовательностью «ступенек». Каждой «ступеньке» присваивается значение громкости звука. Чем больше количество уровней громкости, тем больше количество информации будет нести значение каждого уровня и более качественным будет звучание. Причем, чем больше будет количество измерений уровня звукового сигнала в единицу времени, тем качественнее будет звучание. Эта характеристика называется частотой дискретизации Данная характеристика измеряется в Гц.
При этом на каждое измерение выделяется одинаковое количество бит. Такая характеристика называется — глубина кодирования.
Таким образом, чтобы подсчитать вес звуковой волны достаточно перемножить частоту дискретизации, глубины кодирования и времени звучания такого звука. При этом, рассматривая современное звучание, количество звуковых волн может быть различное, например, для стереозвука — это 2, а для квадрозвука — 4.
Источник
Урок 10. Векторное кодирование графической информации
Урок 10. Векторное кодирование графической информации
Цели: ввести понятие векторной графики и рассмотреть кодирование векторных изображений.
Оборудование: текстовый редактор MS Word.
1. Организационный момент
2. Проверка домашнего задания
3. Проверка ранее изученного материала. Актуализация знаний
— Что является основным элементом растровой картинки?
— Сколько бит занимает один пиксель черно-белой картинки?
4. Изучение новой темы
Beкторное изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников закрашенных областей. То есть векторное изображение представляет собой графический объект состоящий из элементарных отрезков и дуг. Положение этих элементарных объектов определяется координатами точек и длиной радиуса. Для каждой линии указываются ее тип, толщина и цвет. Информация векторном изображении кодируется как обычная буквенно — цифровая и обрабатывается специальными программами.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Качество изображения определяется разрешающей способностью монитора, т. е. количеством точек, из которых оно складывается. Чем больше разрешающая способность, т. е. чем больше количество строк растра и точек в строке, тем выше качество изображения.
К достоинствам векторной графики можно отнести то, что изображения занимают относительно небольшой объем памяти и могут легко масштабироваться без потери качества.
К недостаткам векторной графики относят то, что она не позволяет получать изображения фотографического качества и изображения описываются тысячами команд.

Рассмотрим более подробно, какие команды надо использовать, чтобы нарисовать данный рисунок.
Для того чтобы нарисовать сам трактор, необходимы следующие команды:
1) прямоугольник 15, 20, 40, 35 (капот);
2) прямоугольник 40, 20, 60, 50 (кабина);
3) прямоугольник 45, 35, 55,45 (окно в кабине);
4) прямоугольник 20, 35, 25, 50 (труба);
5) окружность 25, 15,4 (первое колесо);
6) окружность 50, 15, 4 (второе колесо);
7) окружность 25, 55, 2 (дым маленький);
8) окружность 30, 60, 3 (дым средний);
9) окружность 40, 65, 5 (дым большой).
Для того чтобы нарисовать прицеп трактора, необходимы следующие команды:
1) прямоугольник 65, 20, 11О, 45 (прицеп);
2) окружность 70, 15,4 (первое колесо);
3) окружность 80, 15, 4 (второе колесо);
4) окружность 95, 15, 4 (третье колесо);
5) окружность 105, 15, 4 (четвертое колесо).
Для того чтобы соединить трактор и прицеп, необходимы следующие команды:
1) установить 60, 25;
2) линия к 65, 25.

В результате выполнения задания должны получиться следующие команды:
прямоугольник 25, 5, 70, 30 (телевизор);
прямоугольник 30, 10,65, 25 (экран телевизора);
установить 30, 45 (смещаемся в точку для начала рисования антенны);
линия к 35, 30 (левый ус антенны);
линия к 40, 50 (правый ус антенны);
окружность 60, 40, 10 (часы);
установить 60,45 (смещаемся в точку для начала рисования часовой стрелки часов);
линия к 60, 40 (часовая стрелка часов);
линия к 65, 35 (минутная стрелка часов);
окружность 60, 47, 2 (метка для обозначения 12 часов);
окружность 67, 40, 2 (метка для обозначения 3 часов);
окружность 60, 33, 2 (метка для обозначения 6 часов);
окружность 53, 33, 2 (метка для обозначения 9 часов).
6. Практическая работа Работа № 4.
7. Подведение итогов урока Что нового узнали на уроке? Как кодируется векторная информация?
8.Домашнее задание Учебник: § , с. 26-27; вопросы 1-6, с. 27-28. Рабочая тетрадь: № 39—40, с. 31—34.
Источник