- Все способы вертикального выравнивания в CSS
- Выравнивание с помощью таблицы
- Выравнивание с помощью отступов
- Выравнивание с помощью line-height
- Выравнивание с помощью «растягивания»
- Выравнивание с помощью отрицательного margin-top
- Выравнивание с помощью transform
- Выравнивание с помощью псевдоэлемента
- Выравнивание с помощью Flexbox
- Какой способ выбрать?
- Все способы выравнивания текста в Microsoft Word
- Способы выравнивания
- По горизонтали
- Панель управления (лента)
- Горячие клавиши
- Произвольный метод
- По вертикали
- Через параметры страницы
- С помощью линейки
Все способы вертикального выравнивания в CSS
Я думаю, многие из вас, кому приходилось заниматься версткой, сталкивались с необходимостью выравнивать элементы по вертикали и знают, какие сложности возникают при выравнивании элемента по центру.
Да, для вертикального выравнивания в CSS есть специальное свойство vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.
Сравним следующие подходы. Выравнивание с помощью:
- таблицы,
- отступов,
- line-height ,
- растягивания,
- отрицательного margin ,
- transform ,
- псевдоэлемента,
- flexbox .
В качестве иллюстрации рассмотрим следующий пример.
Есть два элемента div , при этом один из них вложен в другой. Дадим им соответствующие классы − outer и inner .
Задача состоит в том, чтобы выровнять внутренний элемент по центру внешнего элемента.
Для начала рассмотрим случай, когда размеры внешнего и внутреннего блока известны. Добавим внутреннему элементу правило display: inline-block , а внешнему − text-align: center и vertical-align: middle .
Нпомню, что выравнивание применяется только к элементам, которые имеют режим отображения inline или inline-block .
Зададим блокам размеры, а также фоновые цвета, чтобы видеть их границы.
После применения стилей мы увидим, что внутренний блок выровнялся по горизонтали, а по вертикали нет:
http://jsfiddle.net/c1bgfffq/
Почему так произошло? Дело в том, что свойство vertical-align влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда оно применяется к ячейкам таблицы). Поэтому применение данного свойства к внешнему элементу ничего не дало. Более того, применение этого свойства к внутреннему элементу также ничего не даст, поскольку строчные блоки ( inline-block ) выравниваются по вертикали относительно соседних блоков, а в нашем случае у нас один строчный блок.
Для решения данной проблемы существует несколько техник. Ниже подробнее рассмотрим каждую из них.
Выравнивание с помощью таблицы
Первое приходящее на ум решение − заменить внешний блок таблицей из одной ячейки. В этом случае выравнивание будет применяться к содержимому ячейки, то есть к внутреннему блоку.
Очевидный минус данного решения – с точки зрения семантики неправильно применять таблицы для выравнивания. Второй минус в том, что для создания таблицы требуется добавить еще один элемент вокруг внешнего блока.
Первый минус можно частично убрать, заменив теги table и td на div и задав табличный режим отображения в CSS.
Тем не менее внешний блок все равно останется таблицей со всеми вытекающими из этого последствиями.
Выравнивание с помощью отступов
Если высоты внутреннего и внешнего блока известны, то выравнивание можно задать с помощью вертикальных отступов у внутреннего блока, используя формулу: (Houter – Hinner) / 2.
Минус решения — оно применимо лишь в ограниченном числе случаев, когда известны высоты обоих блоков.
Выравнивание с помощью line-height
Если известно, что внутренний блок должен занимать не более одной строки текста, то можно воспользоваться свойством line-height и задать его равным высоте внешнего блока. Поскольку контент внутреннего блока не должен переноситься на вторую строку, рекомендуется также добавить правила white-space: nowrap и overflow: hidden .
Также данную технику можно применять и для выравнивания многострочного текста, если для внутреннего блока переопределить значение line-height , а также добавить правила display: inline-block и vertical-align: middle .
Минус данного способа заключается в том, что должна быть известна высота внешнего блока.
Выравнивание с помощью «растягивания»
Данный способ можно применять, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Для этого нужно:
- задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное;
- добавить внутреннему блоку правила top: 0 и bottom: 0 , в результате чего он растянется на всю высоту внешнего блока;
- установить значение auto для вертикальных отступов внутреннего блока.
Суть этой техники заключается в том, что задание высоты для растянутого и абсолютно спозиционированного блока заставляет браузер вычислять вертикальные отступы в равном соотношении, если их значение установлено в auto .
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью отрицательного margin-top
Этот способ получил широкую известность и применяется очень часто. Как и предыдущий, он применяется, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Нужно задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное. Затем необходимо сдвинуть внутренний блок вниз на половину высоты внешнего блока top: 50% и поднять вверх на половину собственной высоты margin-top : -Hinner / 2.
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью transform
Данный способ похож на предыдущий, но он может быть применен, когда высота внутреннего блока неизвестна. В этом случае вместо задания отрицательного отступа в пикселях можно воспользоваться свойством transform и поднять внутренний блок вверх с помощью функции translateY и значения -50% .
Почему в предыдущем способе нельзя было задать значение в процентах? Так как процентные значения свойства margin вычисляются относительно родительского элемента, значение в 50% равнялось бы половине высоты внешнего блока, а нам нужно было поднять внутренний блок на половину его собственной высоты. Для этого как раз подходит свойство transform .
Минус данного способа в ограниченной поддержке свойства transform старыми версиями браузера IE.
Выравнивание с помощью псевдоэлемента
Это наиболее универсальный способ, который может применяться, когда неизвестны высоты обоих блоков.
Суть способа в добавлении внутри внешнего блока строчного блока inline-block высотой в 100% и задания ему вертикального выравнивания. В этом случае высота добавленного блока будет равна высоте внешнего блока. Внутренний блок выровняется по вертикали относительно добавленного, а значит, и внешнего блока.
Чтобы не нарушать семантику, строчный блок рекомендуется добавить с помощью псевдоэлемента before или after .
Минус данного способа — он не может быть применен, если внутренний блок имеет абсолютное позиционирование.
Выравнивание с помощью Flexbox
Самый современный способ вертикального выравнивания это использовать Flexible Box Layout (в народе известен как Flexbox ). Данный модуль позволяет гибко управлять позиционированием элементов на странице, располагая их практически как угодно. Выравнивание по центру для Flexbox − очень простая задача.
Внешнему блоку необходимо задать display: flex , а внутреннему − margin: auto . И это все! Красиво, правда?
Минус данного способа − Flexbox поддерживается только современными браузерами.
Какой способ выбрать?
Нужно исходить из постановки задачи:
- Для вертикального выравнивания текста лучше использовать вертикальные отступы или свойство line-height .
- Для абсолютно позиционированных элементов с известной высотой (например, иконок) идеально подойдет способ с отрицательным свойством margin-top .
- Для более сложных случаев, когда неизвестна высота блока, нужно использовать псевдоэлемент или свойство transform .
- Ну а если вам повезло настолько, что не нужно поддерживать старые версии браузера IE, то, конечно, лучше использовать Flexbox .
Источник
Все способы выравнивания текста в Microsoft Word
Программа Wicrosoft Word является одним из самых популярных текстовых редакторов. Но рядовые пользователи знакомы далеко не со всеми функциями, которые предлагает этот универсальный инструмент.
Порой юзер путается даже в элементарных вещах и не может привести документ в порядок. Одной из причин криво составленного текста выступает неправильно выполненное выравнивание.
Выровнять текст в Word не так сложно. Существует несколько вариантов добиться желаемого результата. Какой из них выбрать, тут уже каждый пользователь решит для себя сам.
Чтобы окончательно разобраться с выравниванием текста в Word, необходимо изучить все методы и варианты.
Способы выравнивания
Существуют разные типы выполнения выравнивания написанного текста в такой программе как Word, разработанной компанией Microsoft. С каждой новой версией софта функционал улучшается и расширяется.
При этом в программе Word всё равно остаются актуальными и часто применяемыми такие типы выравнивания напечатанного текста:
- по горизонтали;
- по вертикали.
Эти способы, в свою очередь, могут быть реализованы по-разному. Прежде чем пользователю приступить к самому выравниванию своего текста, не лишним будет узнать, какие они бывают и что способен предложить редактор Word своим юзерам.
Казалось бы, простейшая задача. Но на практике красиво и аккуратно выровнять документ в Word не всегда очень просто. Тут потребуется некоторое время, дабы разобраться во всех вариантах и тонкостях. Чем чаще вы будете бывать за компьютером и изучать функции Word, тем проще в итоге окажется работать с этой офисной программой.
Word даёт возможность выравнивать готовый текст в документе Word не только по его ширине, то есть горизонтально, но также и по высоте, то есть в вертикальной плоскости.
По горизонтали
Первым делом следует разобраться с тем, как правильно выровнять подготовленный текст в Word именно по горизонтали.
Основная масса инструментов и различных функций, которыми обладает программа Word, выведены на главный экран, то есть на панель управления. Она же лента. К основным функциям привязаны различные горячие клавиши.
Если перед юзером стоит довольно простая задача выровнять в Word напечатанный текст по ширине, тогда здесь можно воспользоваться соответствующими клавишами, либо же кнопками, расположенными на панели управления. Плюс имеется линейки и менее востребованная функция табуляции.
Теперь более подробно обо всех способах того, как сделать аккуратное выравнивание в Word именно по ширине.
Панель управления (лента)
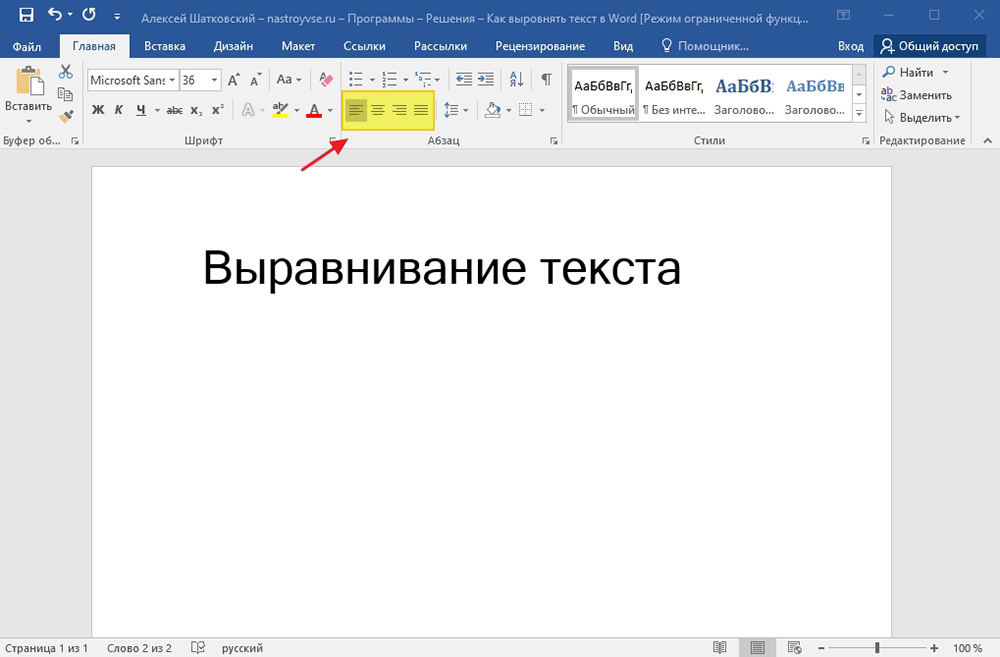
Справедливо будет сказать, что проще всего в Word самостоятельно сделать необходимое пользователю выравнивание по ширине непосредственно с помощью специальных кнопок, расположенных на ленте. Они находятся во вкладке под названием Главная, а оттуда нужно переключиться на инструменты Абзац.
В общей сложности в Word доступно несколько кнопок, выполняющих выравнивание печатного текста по ширине при нажатии на них. Они имеют соответствующее визуальное оформление. Это даёт понять, какая кнопка за какое выравнивание по факту отвечает. А именно:
- выравнивание по краям, позволяющее выровнять по левому краю и также, если требуется, по правому краю;
- по центру;
- по ширине.
Применить выравнивание по ширине в текстовом редакторе Word можно не для любой страницы. Такая функция применятся только в отношении массива текста. Речь идёт об абзацах или нескольких строках. Задача этой кнопки в том, чтобы растянуть написанное от одного края к другому. А потому выровнять короткую небольшую строку не получится по ширине.
Чтобы быстро через программу Word выровнять текст, либо есть часть, достаточно выделить, после чего кликнуть по подходящей кнопке на ленте.
При этом кнопки на ленте не единственный способ, позволяющий выполнить выравнивание в редакторе Word.
Есть и альтернативные методы, которые также довольно часто применяются юзерами. Они могут показаться некоторым сложнее, но на деле это обманчивое впечатление. Если задача заключается в том, чтобы через Word аккуратно выровнять текст, в ход могут пойти все доступные способы и инструменты.
Выставить нужный вариант для последующего выравнивания по ширине можно даже в пустом текстовом документе. Для этого юзеру достаточно установить каретку, после чего уже приступить к набору текста. Он уже будет автоматически подстраиваться под требуемые настройки.
Горячие клавиши
Есть ещё один вариант, предусматривающий использовать горячие клавиши.
Вариант для тех, кто хочет работать быстрее, и не искать всякий раз вкладку с инструментами и не щёлкать по разным кнопкам на панели инструментов.
Но для ускорения процесса придётся выучить несколько комбинаций клавиш на клавиатуре.
Чтобы выровнять все абзацы в Word, используя только клавиатуру, запомните следующие сочетания:
- Ctrl и L выполняют выравнивание по левому краю;
- Ctrl и R сделают всё равно по правому краю;
- Ctrl и E выравнивают по центру;
- Ctrl и J по ширине.
Как и в предыдущем случае, с помощью комбинации клавиш на клавиатуре можно привести в порядок уже готовый текст, либо начать печатать с выравниванием новый документ. Во втором случае достаточно поставить курсор на начало строки, а потом нажать одну из представленных вариаций сочетания кнопок на своей обычной клавиатуре.
Произвольный метод
Также существует и произвольное выравнивание, метод с использованием горизонтальной встроенной линейки и табуляции. Предыдущие способы дают возможность определить положение написанного текста относительно границ документа, центра, либо же растягивают его между двумя границами. Но бывают ситуации, когда требуется создать фиксированный, то есть единый отступ для всего редактируемого документа, либо только его части, относительно только одной или двух границ.
Как вариант, можно задействовать пробел или TAB. Но это актуально лишь для первой напечатанной строки. Не совсем оптимальный выход из ситуации. Если нужно выполнить работу ровно и аккуратно, лучшим решением будет воспользоваться интегрированной линейкой, либо функцией табуляции. Также применяется их комбинация.
- Чтобы отступить от левой границы, нужно выделать текст, либо его часть, а затем нажать TAB требуемое количество раз. Когда содержимое сместится на необходимое пользователю расстояние, просто уберите выделение. Минус метода в том, что сдвиг выполняется на определённый фиксированный шаг, который не всегда подходит пользователю. Плюс от правой границы при этом текст не сдвигается. В этом случае поможет линейка.
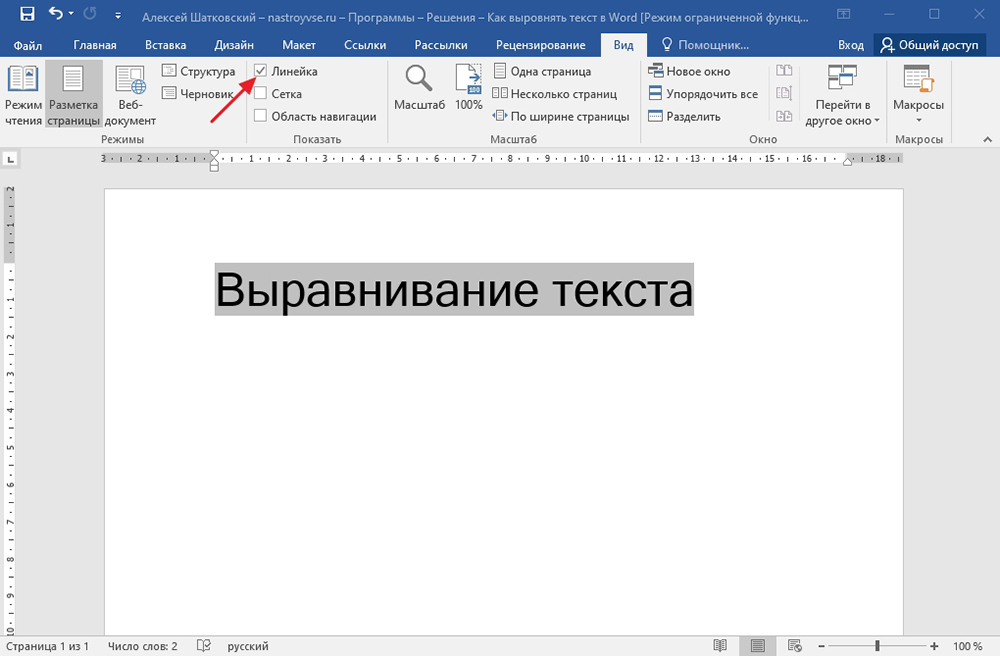
- Если линейка оказалась скрыта, её нужно отобразить, поставить галочку на панели инструментов в разделе Вид. После этого выделите документ. Начинайте тянуть за верхнюю и нижнюю направляющую инструмента линейки, слева направо, зажав левую кнопку компьютерного грызуна, и не отпуская её до завершения выравнивания. То же самое можно сделать справа налево. Линейка сужает и расширяет содержимое страницы.
Линейка обладает объективно большими возможностями в сравнении с табуляцией. Но при этом оба инструмента могут оказаться одинаково полезными и необходимыми при редактировании в Microsoft Word.
По вертикали
Будет справедливо признать, что необходимость выровнять текст в Microsoft Word по высоте возникает намного реже, нежели по ширине. Но и такая потребность бывает нужна.
Практика наглядно показывает, что вертикальное выравнивание обычно применяется при создании формальных документов, таких как заявлений, указов, и объяснительных, а также титульных листов и разного рода шаблонов. Либо это могут быть индивидуальные потребности пользователя.
Тут тоже есть несколько вариантов, чтобы привести текст в порядок.
Через параметры страницы
Максимально упрощённый вариант выравнивания через параметры страницы, который можно применять пользователю офисной программы Word.
Хотя, как отмечают бывалые юзеры, лучше задействовать один из многочисленных готовых шаблонов, заложенных в Word. Их плюс в том, что они уже оформлены и правильно выровнены.
Важно учитывать, что выравнивание через параметры позволяет работать лишь со всем текстом, который находится на странице, либо с содержимым всего текстового документа. Если попытаться применить метод на отдельном фрагменте, он просто окажется на отдельной странице.
От пользователя потребуется сделать следующее:
- выделить содержимое документа мышкой;
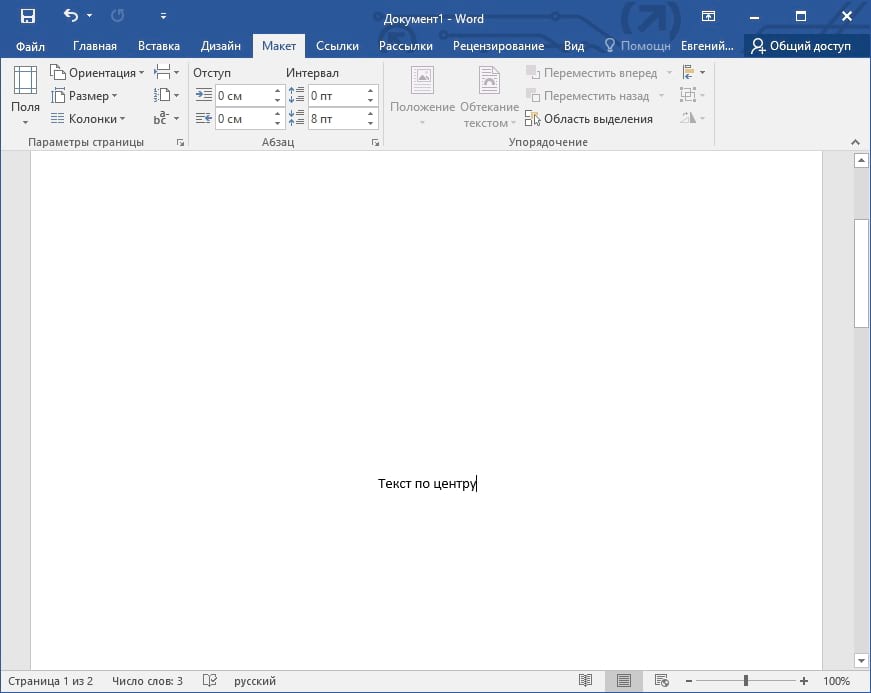
- перейти в раздел «Макет»;
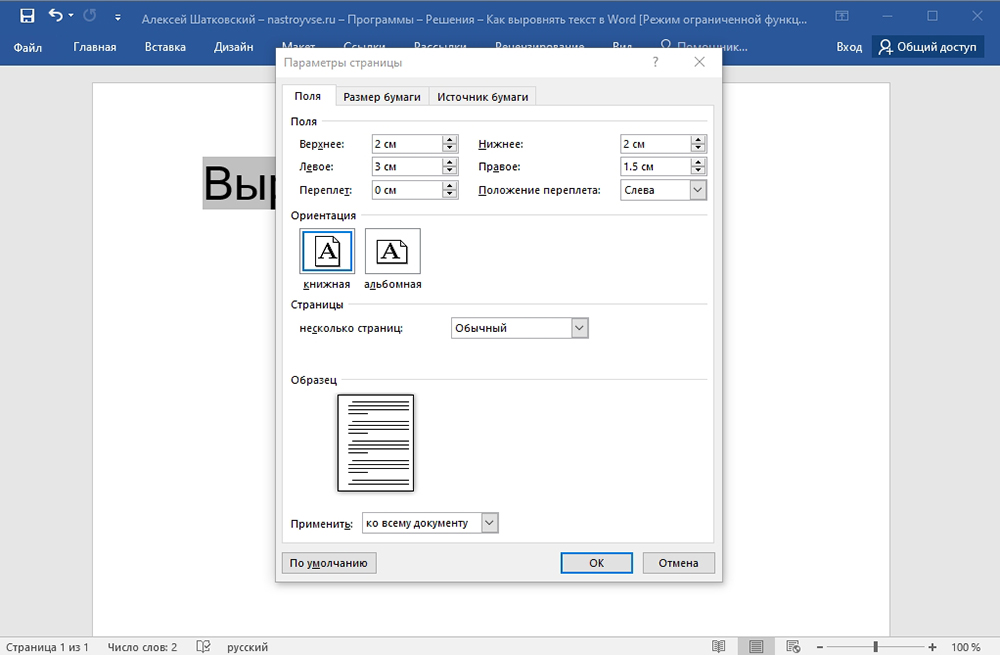
- откройте раздел «Параметры страницы»;
- в нижнем правом углу этого блока есть кнопка, выполненная в виде стрелочки и уголка, напротив надписи «Параметры страницы»;
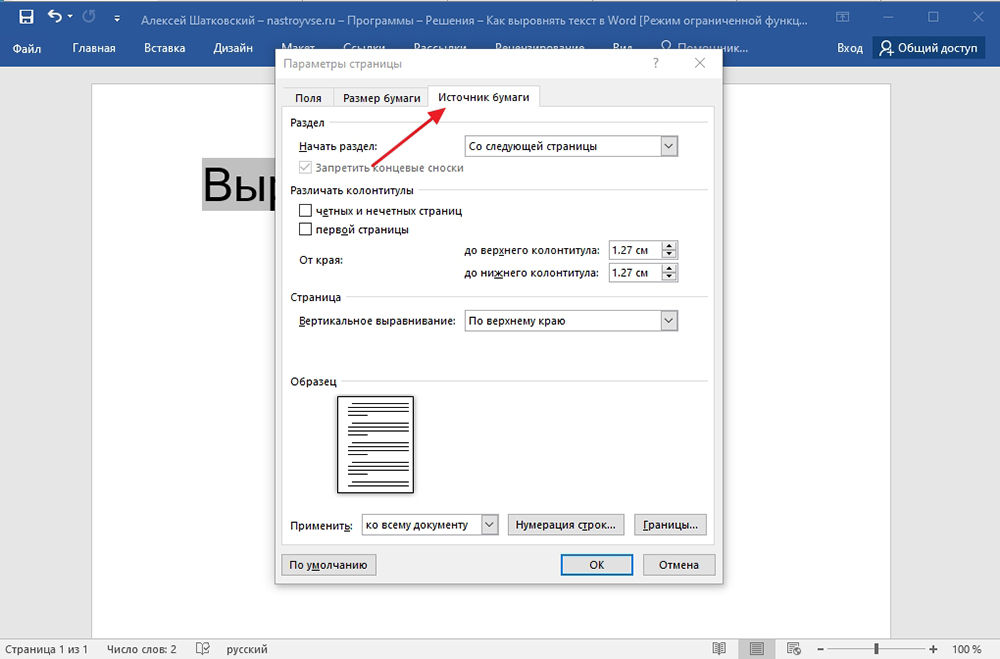
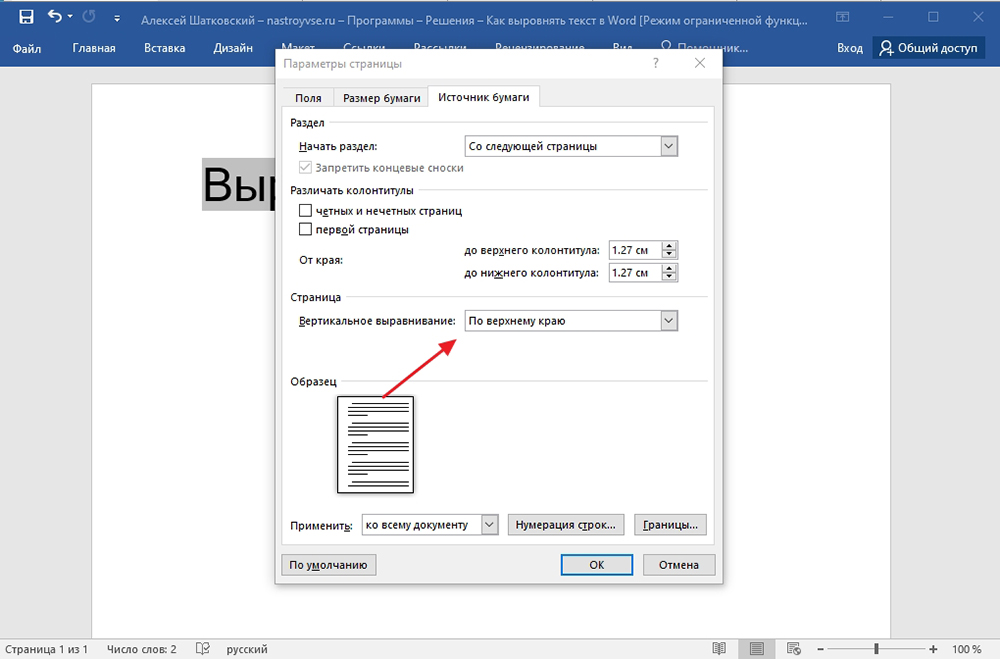
- откроется новое окно, где следует перейти на вкладку «Источник бумаги»;
- здесь смотрите на блок под названием «Страница»;
- напротив графы «Вертикальное выравнивание» теперь выберите подходящий вам вариант из выпадающего списка;
- выберите, в отношении какого текста следует применить это изменение.
Применить можно только к выделенной части текста и разделам, либо ко всему документу.
Завершается изменение простым нажатием кнопки ОК.
С помощью линейки
В предыдущей части, где рассматривалось выравнивание по горизонтали, уже применялся такой инструмент как линейка. Этот инструмент, непосредственно встроенный в программу Word, который позволяет пользователям сделать то, что реализовать через «Параметры страницы» невозможно.
Здесь будет актуальной следующая инструкция:
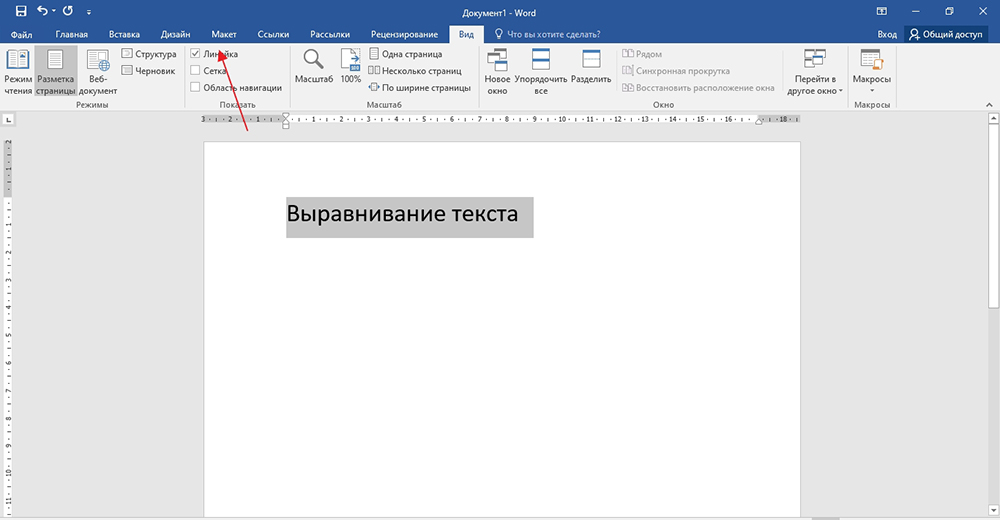
- включите функцию отображения линейки;
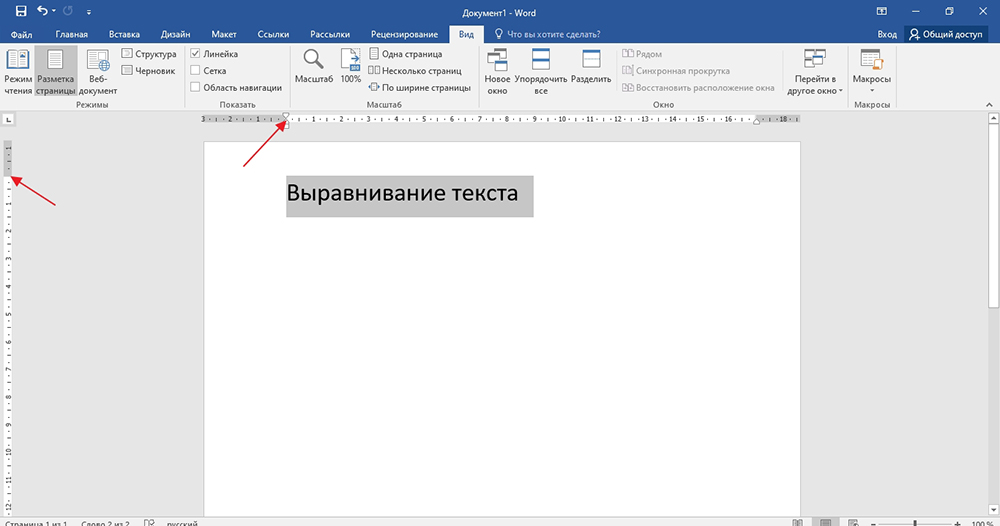
- переведите курсор мыши на участок между серой и белой зоной вертикальной линейки вверху;
- дождитесь, чтобы курсор приобрёл вид стрелки, направленной в две стороны;
- зажмите левую кнопку компьютерного грызуна;
- теперь тяните курсор вниз или вверх, что уже зависит от требуемых изменений;
- по аналогии переместите курсор в нижней части своего текста.
Вот и всё, на этом работа выполнена. В плане настроек линейка более гибкая и универсальная. Но тут уже многое зависит от конкретных задач, стоящих перед пользователем.
Как некоторым может показаться, выравнивание текста задача довольно сложная. В действительности с этим утверждением сложно согласиться. Это базовые функции программы Word, которые легко способен освоить даже новичок. Поэтому нужно лишь проявить немного выдержки и терпения, внимательно изучить все инструкции, и буквально через пару попыток выравнивание будет выполняться за считанные секунды.
Какой из инструментов и методов использовать, каждый решит для себя сам.
Всем спасибо за внимание! Подписывайтесь, оставляйте комментарии, задавайте актуальные вопросы и рассказывайте о нашем проекте своим друзьям!
Источник