- Загрузка файлов на сервер
- Пошаговая инструкция по реализации загрузки файлов на сервер без перезагрузки страницы на PHP + Javascript
- Проблема
- Идея и алгоритм решения
- Практическая реализация
- Как загрузить файлы на веб-сервер
- Сводка
- SFTP (Безопасный Протокол Передачи Файлов)
- Вход в систему
- Здесь и там: локальный и удалённый просмотр
- Загрузка на сервер
- Как узнать, что они online?
- Rsync
- Rsync GUI tools
- GitHub
- Other methods to upload files
Загрузка файлов на сервер
Есть несколько способов загрузить файлы на сайт. Для этого необязательно использовать именно свой хостинг. Можно работать также и с другими бесплатными серверами, например «Deposit Files» или «Letitbit» и т.д. Однако в данной статье я хочу рассказать о том, как можно загрузить файлы именно на свой хостинг. Что такое хостинг? Если говорить коротко, то это место в Интернете, выделяемое специально для владельца сайта, где могут храниться файлы (по-другому называется сервер). Хостинг всегда имеет свои ограничения (например, общий вес файлов не более 2 Гб, загрузка одного файла не должна превышать 8 Мб и т.п.).
Итак, рассмотрим два примера добавления файлов на свой сайт.
1. Использование FTP-клиента FileZilla.
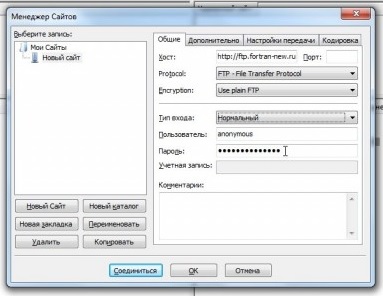
Выбираем раздел «Файл>Менеджер Сайтов» и нажимаем кнопку «Новый сайт». Справа в поле «Хост» следует прописать https://ftp.Ваш_домен.ru/. Переключаем «Тип входа» на «Нормальный» и вводим имя пользователя и пароль аккаунта.
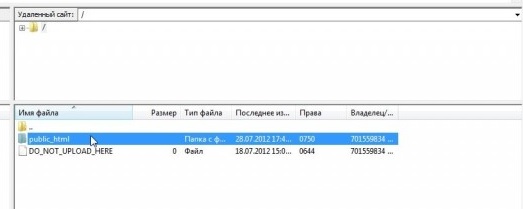
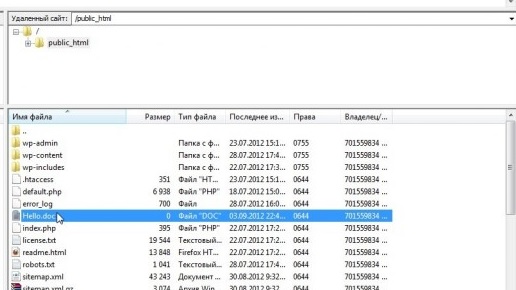
Нажимаем «Соединиться». Затем в правом нижнем окне («Имя файла»…) открываем директорию public_html или название Вашего сайта.
Это и есть Ваша корневая директория. Туда и попробуем перенести необходимый файл.
Затем на странице сайта добавляем ссылку на этот файл (https://Ваш_домен.ru/Имя_файла/).
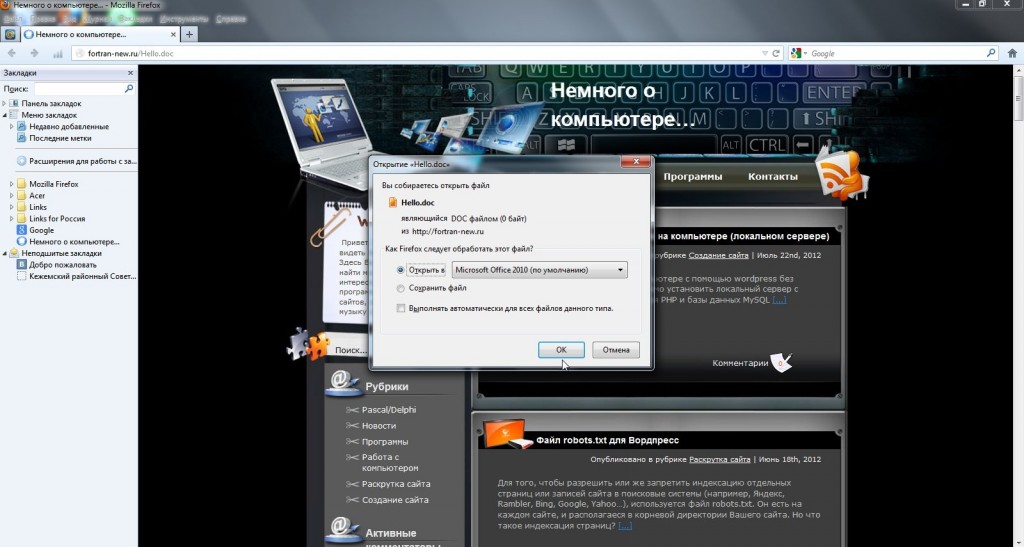
(Как правило, корневая директория сайта — это сам домен. Если скинуть файл Hello.doc в корневую директорию сайта fortran-new.ru, то путь к файлу будет таким: https://fortran-new.ru/Hello.doc/. Кроме корневой директории на сервере также можно создавать и свои папки. Если скинуть папку «fed» с вложенным файлом «Hello.doc» в корневую директорию хостинга, то путь к файлу будет следующим: https://fortran-new.ru/fed/Hello.doc).
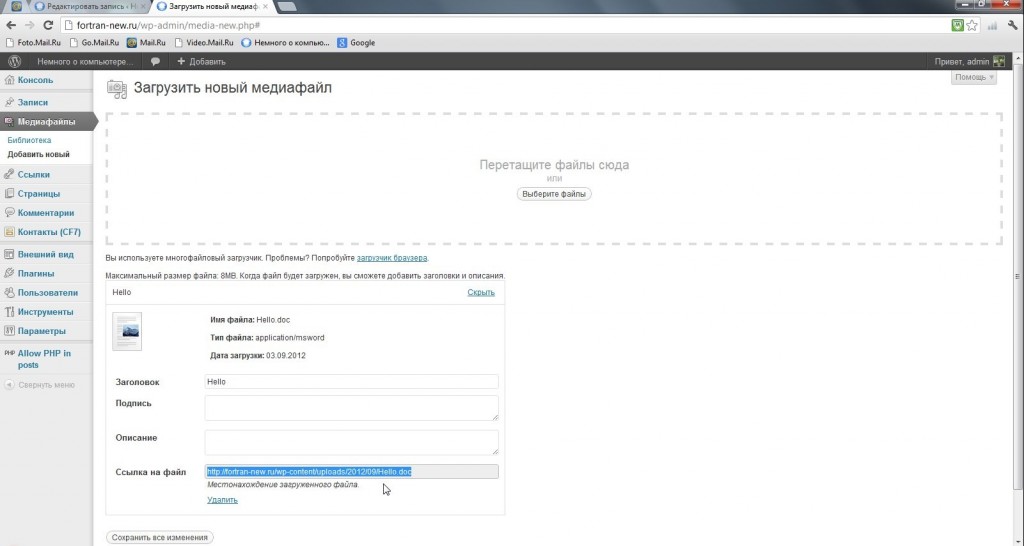
2. Загрузка файлов с помощью средств WordPress.
Этот вариант немного проще, но если файл слишком большой, то он загружен не будет. На движке wordpress находим пункт «Медиафайлы>Добавить новый», выбираем файл и в окне высвечивается ссылка для публикации, которую необходимо скопировать и в будущем, при написании статьи выставить.
Точно так же во время написания статьи можно добавить файл («Загрузить/вставить») и нажать «Вставить в запись», но в этом случае ссылка на файл, который не распознается WordPress, автоматически добавится в запись, а тот файл, который распознается, откроется прямо в визуальном редакторе.
Если требуется загрузить на хостинг с поддержкой PHP/MySQL файлы формата *.exe, рекомендуется прежде их заархивировать.
Источник
Пошаговая инструкция по реализации загрузки файлов на сервер без перезагрузки страницы на PHP + Javascript
Проблема
Недавно я столкнулся с вполне, на мой взгляд, распространённой задачей: нужно обеспечить пользователю возможность загрузить на сервер любое число, скажем, картинок с комментарием к каждой из них в рамках одного интерфейса. В моём случае это было: фото товара, его описание и количество. Для наглядности прикладываю скриншот интерфейса:

Идея и алгоритм решения
Так как описания и фотографии для получения конечного результата можно изменять очень много раз, решено было осуществить следующую схему работы: фотографии загружаются на сервер на одной при клике на фото-иконку, при этом в случае успеха сервер возвращает имя картинки, а при неуспехе — «error». Соответственно, в случае успеха, фото-иконка заменяется на миниатюру загруженного фото, а в скрытое поле формы соответствующей строки сохраняется её имя, а при неуспехе мы получаем фото-иконку и пустое скрытое поле формы соответствующей строки, отвечающее за имя фото. Текстовая же информация при изменении любого поля формы отправляется на сервер вся в формате массив [имяФото, описаниеДетали, количествоШт] — это наиболее универсально: один и тот же метод отвечает за полное обновление списка товаров при их редактировании или удалении. Как известно, AJAX не умеет отправлять файлы, поэтому реализуем процедуру загрузки с помощью обычной формы, в качестве target которой укажем скрытый фрейм, который и будет перезагружаться вместо страницы.
Практическая реализация
Итак, в нашем распоряжении HTML, PHP и Javascript. Поехали:
1. Верстаем на странице форму для загрузки фото. Она содержит только один input, который мы спрячем с помощью css:
2. Создадим на странице скрытый iframe, который и будет перезагружаться в результате отправки формы с файлом:
3. Верстаем таблицу товаров, с которой и будет работать пользователь:
В строке товара мы имеем:
- — иконка, клик которой будет имитировать клик/> в форме загрузки фото,
- — это наш скрытый input, отвечающий за имя фото,
- — описание,
- — количество штук.
3. Пишем PHP-код загрузки файла:
Мой проект на CodeIgniter, поэтому код вот такой, но в целом, суть в следующем: мы просто загружаем и переименовываем полученный из формы файл, если всё проходит успешно, выводим в наш iframe его имя, если нет — «error».
4. Пишем Javascript, который будет контролировать весь процесс:
Вот тут объясню подробнее:
- — просто расставляет порядковые номера в таблице,
- — отправляет на сервер все текстовые поля нашей таблицы товаров. Их обработку в рамках этой статьи упоминать смысла нет,
- — указываем переменные, которые будут содержать ссылку на текущее фото и таймер. Подробнее об этом чуть позже;
- — одна из основных функций: отвечает за обработку результата загрузки фото на основе содержимого нашего скрытого iframe. Эта функцию запускается с интервалом при отправке формы фото и заканчивает своё выполнение подстановкой миниатюры фото вместо фото иконки или выдачей сообщения об ошибке при обнаружении изменения содержимого iframe, то есть по окончании обработки фото сервером;
- — просто расставляет порядковые номера в таблице при загрузке страницы — я не включил в статью то, что эта страница используется как при первом добавлении товаров в список, так и при редактировании этого списка, то есть таблица товаров может быть изначально не пустой;
- — эмулируем клик input file в форме загрузки изображения при клике фото-иконки (так как пользователь может передумать использовать ранее загруженное фото, очищаем его перед выбором следующего);
- — отправляем форму загрузки фото на сервер при изменении поля фото;
- — вызываем с интервалом вышеописанную функцию обработки результата загрузки фото на сервер;
- — при изменении любого поля (в том числе и имени фото) в списке товаров отправляем его весь на сервер;
- — добавляет строку в таблицу товаров;
- — удаляет строку из таблицы товаров.
Вот, собственно, и весь процесс.
Если возникнет такая необходимость, сделаю демо процесса отдельным блоком и прикреплю сюда ссылку, а так же дам исходники.
Источник
Как загрузить файлы на веб-сервер
Данная статья покажет, как можно опубликовать сайт в Интернет с помощью инструментов передачи файлов(file transfer tools).
Научиться передавать файлы на сервер используя различные доступные инструменты передачи файлов(file transfer tools).
Сводка
Если вы создали простую веб-страницу (для примера смотрите Основы HTML), вы, вероятно, захотите отобразить её онлайн, на веб-сервере. В данной статье мы обсудим как сделать это, используя различные доступные настройки, такие как SFTP клиенты, RSync и GitHub.
SFTP (Безопасный Протокол Передачи Файлов)
Существуют различные варианты SFTP клиентов. В нашем примере мы будем использовать FileZilla, тк он бесплатен и подходит для Windows, macOS и Linux. Чтобы установить менеджер перейдите на страницу загрузки FileZilla downloads page, нажмите на кнопку загрузки, затем установите пакет из установочного файла обычным способом.
Примечание: Конечно, есть много других вариантов. Смотрите Publishing tools для других способов.
Откройте приложение FileZilla; вы должны увидеть что-то вроде этого:
Вход в систему
В этом примере мы предположим, что наш хостинг-провайдер (сервис, на котором находится наш HTTP веб сервер) является фиктивной компанией «Example Hosting Provider», чьи URL адреса выглядят следующим образом: mypersonalwebsite.examplehostingprovider.net .
Сейчас мы создали аккаунт и получили от хостинг-провайдера следующую информацию:
Поздравляем с созданием аккаунта на сервисе «Example Hosting Provider».
Ваш аккаунт: demozilla
Ваш сайт доступен по адресу:
Для загрузки файлов на этот аккаунт, пожалуйста, подключитесь через SFTP с использованием следующих учётных данных:
- SFTP сервер: sftp://demozilla.examplehostingprovider.net
- Имя пользователя: demozilla
- Пароль: quickbrownfox
- Порт: 5548
- Для публикации в интернет, поместите ваши файлы в папку Public/htdocs .
Давайте сначала посмотрим на http://demozilla.examplehostingprovider.net/ — как вы можете видеть, то здесь пока ничего нет:
Примечание: В зависимости от вашего хостинг-провайдера, когда вы впервые заходите на свой веб-адрес, большую часть времени вы будете видеть страницу, на которой написано что-то вроде этого: “This website is hosted by [Hosting Service].”
Чтобы подключить SFTP клиент к удалённому серверу, выполните следующие действия:
- Выберите File > Site Manager. в главном меню.
- В окне Site Manager, нажмите кнопку New Site, затем введите название сайта как demozilla в предоставленном месте.
- Укажите SFTP-сервер вашего хоста в предоставленном поле: Host.
- В раскрывающемся списке Logon Type: выберите Normal, затем введите предоставленные имя пользователя и пароль в соответствующие поля.
- Введите правильный порт и другую информацию.
Ваше окно должно выглядеть как показано ниже:
Теперь нажмите Connect для подключения к SFTP-серверу.
Примечание: Убедитесь, что ваш хостинг-провайдер предлагает SFTP (безопасный FTP) подключение к вашему хостинговому пространству. FTP по своей сути небезопасен, и вам не следует его использовать.
Здесь и там: локальный и удалённый просмотр
После подключения ваш экран должен выглядеть примерно так (мы подключились к нашему собственному примеру, чтобы дать вам представление):
Давайте посмотрим, что вы видите:
- По центру левой панели вы можете видеть локальные файлы. Перейдите в каталог, в котором вы храните свой веб-сайт (например, mdn ).
- По центру правой панели вы увидеть удалённые файлы. Мы вошли в наш удалённый корень FTP (в данном случае: users/demozilla )
- Вы можете пока игнорировать нижнюю и верхнюю панели. Соответственно, это журнал сообщений, показывающий состояние соединения между вашим компьютером и SFTP-сервером, и журнал в реальном времени каждого взаимодействия между вашим SFTP-клиентом и сервером.
Загрузка на сервер
Наш пример инструкций для хостинга указывает нам следующее: «Чтобы опубликовать в Интернете, поместите свои файлы в каталог: Public/htdocs .» Вам нужно перейти в указанный каталог на правой панели. Этот каталог фактически является корнем вашего веб-сайта, где находятся ваши index.html , откуда ваши файл и другие активы будут отправлены.
После того, как вы нашли правильный удалённый каталог для размещения файлов, чтобы загрузить файлы на сервер, вам необходимо переместить их с левой панели на правую.
Как узнать, что они online?
Пока все хорошо, но действительно ли файлы в сети? Вы можете перепроверить, перейдя на ваш сайт (например, http://demozilla.examplehostingprovider.net/ ) в вашем браузере:
И вуаля! Наш сайт работает!
Rsync
Rsync (en-US) is a local-to-remote file synchronizing tool, which is generally available on most Unix-based systems (like macOS and Linux), but Windows versions exist too.
It is seen as a more advanced tool than SFTP, beause by default it is used on the command line. A basic command looks like so:
- -options is a dash followed by a one or more letters, for example -v for verbose error messages, and -b to make backups. You can see the full list at the rsync man page (search for «Options summary»).
- SOURCE is the path to the local file or directory that you want to copy files over from.
- user@ is the credentials of the user on the remote server you want to copy files over to.
- x.x.x.x is the IP address of the remote server.
- DESTINATION is the path to the location you want to copy your directory or files to on the remote server.
You’d need to get such details from your hosting provider.
Of course, it is a good idea to use a secure connection, like with FTP. In the case of Rsync, you specify SSH details to make the connection over SSH, using the -e option. For example:
You can find more details of what is needed at How To Copy Files With Rsync Over SSH.
Rsync GUI tools
As with other command line tools, GUI tools also exist for Rsync, for those who are not as comfortable with using the command line. Acrosync is one such tool, and it is available for Windows and macOS.
Again, you would have to get the connection credentials from your hosting provider, but this way you’d have a GUI to enter them in.
GitHub
GitHub allows you to publish websites via GitHub pages (gh-pages).
We’ve covered the basics of using this in the Publishing your website article from our Getting started with the Web guide, so we aren’t going to repeat it all here.
However, it is worth knowing that you can also host a website on GitHub, but use a custom domain with it. See Using a custom domain with GitHub Pages for a detailed guide.
Other methods to upload files
The FTP protocol is one well-known method for publishing a website, but not the only one. Here are a few other possibilities:
- Web interfaces. An HTML interface acting as front-end for a remote file upload service. Provided by your hosting service.
- WebDAV (en-US). An extension of the HTTP protocol to allow more advanced file management.
Источник