- 4.2. Параметры шрифта
- Читайте также
- Семейство шрифта
- Стиль шрифта
- Вид шрифта
- Ширина шрифта
- Размер шрифта
- ГЛАВА 8. Параметры шрифта и фона. Контейнеры
- Свойства шрифта
- 27.5. Параметры транзитных узлов и параметры получателя IPv6
- 4.2. Параметры шрифта
- Вид шрифта
- Стили шрифта
- 13.6.1. Выбор шрифта
- 13.6.2. Начертание шрифта
- 13.6.3. Дополнительные параметры шрифта
- Способы задания шрифтов в CSS
- Как задать шрифт в CSS?
- Основные свойства шрифтов в CSS
- Стиль
- Вариант шрифта
- Вес шрифта
- Размер шрифта
- Цвет шрифта
- Задание параметров шрифта
4.2. Параметры шрифта
4.2. Параметры шрифта
Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта. Кроме них, шрифт имеет и другие атрибуты, такие, как размер (кегль) и гарнитура.
Форматирование текста можно осуществлять как в процессе набора, так и после его выполнения. Помните, что если вы хотите форматировать набранный текст, то его обязательно нужно выделить. Исключение составляет только форматирование одного слова – для его оформления достаточно установить в нем курсор.
Параметры оформления текста, которые имеют отношение к шрифту, собраны в диалоговом окне Шрифт. Для его открытия выполните одно из следующих действий:
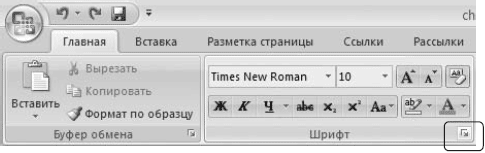
• щелкните на кнопке, которая находится в группе Шрифт вкладки Главная на ленте (рис. 4.3);
Рис. 4.3. Кнопка открытия окна Шрифт
• нажмите сочетание клавиш Ctrl+D;
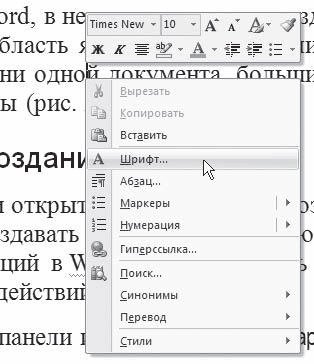
• выберите команду Шрифт в контекстном меню (рис. 4.4).
Рис. 4.4. Выбор в контекстном меню команды Шрифт
Диалоговое окно Шрифт имеет две вкладки: Шрифт и Интервал. Рассмотрим доступные параметры.
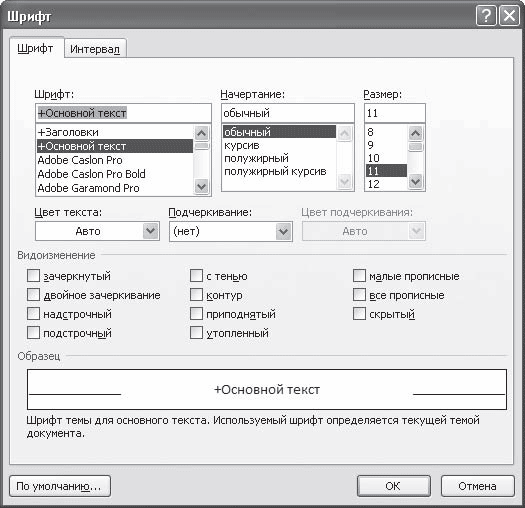
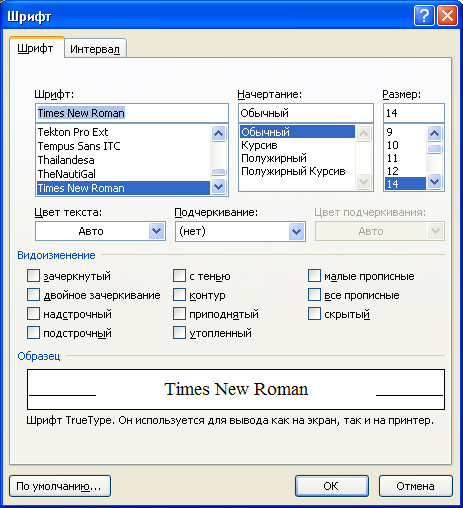
• При помощи вкладки Шрифт (рис. 4.5) можно выбирать цвет текста, изменять начертание шрифта (обычный, курсив, полужирный, полужирный курсив), устанавливать размер и цвет символов.
Рис. 4.5. Вкладка Шрифт одноименного окна
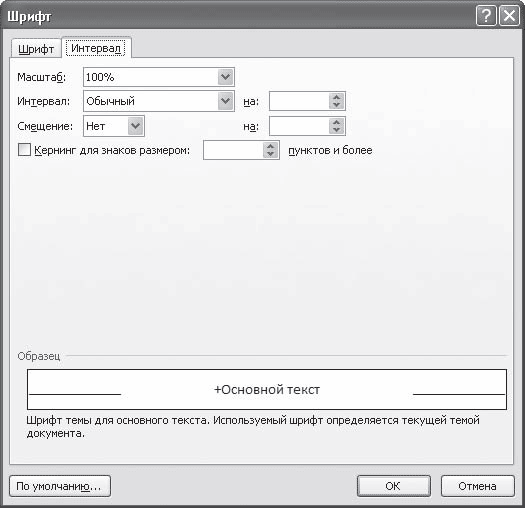
• Вкладка Интервал (рис. 4.6) помогает определить расстояние между символами шрифта. В зависимости от выбранного варианта шрифт может быть уплотненным, обычным и разреженным. На этой же вкладке можно выбрать масштаб, при котором символы становятся шире или уже (если больше 100 %, то текст растягивается, если меньше – сжимается).
Рис. 4.6. Вкладка Интервал окна Шрифт
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
Читайте также
Семейство шрифта
Семейство шрифта Свойство font-family указывает браузеру шрифт или список шрифтов, которыми должен отображаться текст. Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Стиль шрифта
Стиль шрифта Стиль шрифта задается свойством font-style, которое может принимать одно из трех значений: normal, oblique или italic. Эти значения имеют следующий смысл.• normal – определяет шрифт, который классифицируется как Normal. При отображении на экране он выглядит как обычный текст.•
Вид шрифта
Вид шрифта Свойство font-variant может принимать одно из двух значений: normal или small-caps. Если задано значение small-caps, то текст будет выведен шрифтом из малых прописных букв. Если задано значение normal, то текст отображается, как обычно.Лучше всего это понятно на примере. Применим
Ширина шрифта
Ширина шрифта Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Размер шрифта
Размер шрифта Теперь изменим размер шрифта основного текста. Для этого существует свойство font-size. Размер шрифта задается с помощью значения и единицы измерения, выбранной в одной из двух разных групп: абсолютной и относительной.Абсолютные единицы:• in – дюйм, примерно
ГЛАВА 8. Параметры шрифта и фона. Контейнеры
ГЛАВА 8. Параметры шрифта и фона. Контейнеры В предыдущей главе мы познакомились со стилями и таблицами стилей CSS, с помощью которых создается представление Web-страниц. Мы изучили четыре разновидности стилей и две разновидности таблиц стилей и выяснили, как их правильно
Свойства шрифта
Свойства шрифта fontЗадает параметры шрифта элемента страницы.Заменяет атрибуты font-family, font-height, font-size, font-style, font-variant и font-weight. Значения этих атрибутов могут располагаться в любом порядке. font:
27.5. Параметры транзитных узлов и параметры получателя IPv6
27.5. Параметры транзитных узлов и параметры получателя IPv6 Параметры для транзитных узлов и параметры получателя IPv6 имеют одинаковый формат, показанный на рис. 27.3. Восьмиразрядное поле следующий заголовок (next header) идентифицирует следующий заголовок, который следует за
4.2. Параметры шрифта
4.2. Параметры шрифта Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта. Кроме них, шрифт
Вид шрифта
Вид шрифта Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
Стили шрифта
Стили шрифта Стиль шрифта задается перечислимым типом FontStyleType, который содержит следующие константы: fsNormal – обычный; fsBold – жирный; fsItalic – наклонный; fsBoldItalic – жирный наклонный; fsUnderline – подчеркнутый; fsBoldUnderline – жирный подчеркнутый; fsItalicUnderline – наклонный
13.6.1. Выбор шрифта
13.6.1. Выбор шрифта В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
13.6.2. Начертание шрифта
13.6.2. Начертание шрифта Шрифт может быть курсивным, жирным и подчеркнутым. Начертание используется для выделения текста, на который вы хотите обратить внимание читателя. Например, термины можно выделить жирным или жирным+курсивом.Для изменения начертания используются
13.6.3. Дополнительные параметры шрифта
13.6.3. Дополнительные параметры шрифта Панель Форматирование предоставляет доступ далеко не ко всем параметрам шрифта. Для изменения дополнительных параметров выделите текст и выполните команду меню Формат, Шрифт (рис. 139). Рис. 139. Окно Шрифт.Параметры Шрифт, Начертание и
Источник
Способы задания шрифтов в CSS
Шрифт – это важная составляющая веб-дизайна, придающая сайту узнаваемость и выразительность.
Грамотно подобранный шрифт может быть незаметным для невооружённого глаза, однако он является той изюминкой, которая придаёт дизайну завершённость.
Как задать шрифт в CSS?
CSS -свойство font-family задаёт список приоритетных шрифтов, которые используются для отображения страницы или определённого элемента. В том случае, если на компьютере, с которого производится доступ к веб-сайту, не установлен первый шрифт списка, ищется следующий шрифт и так до тех пор, пока подходящий не будет найден.
Для категоризации используют два типа имён: гарнитура шрифта family name и общее семейство generic family .
Первый тип — название шрифта (например, Calibri, Times New Roman и т. д.), второй — группа шрифтов с характерными общими чертами (например, sans-serif ).
Указывать шрифты для сайта нужно, начиная с предпочтительного и заканчивая альтернативными вариантами. В конце списка рекомендуется указать родовое имя, поскольку в случае отсутствия определённых шрифтов на компьютере пользователя страница будет отображаться родственными.
Список шрифтов может выглядеть следующим образом:
Основные свойства шрифтов в CSS
В CSS при описании шрифта используют следующие характеристики:
Стиль
Стиль шрифта определяет тип начертания для представления текста: наклонный, курсивный или обычный.
Атрибут font style может принимать такие значения как:
- normal (обычный);
- italic (курсив);
- oblique (наклонный).
При всей схожести, наклонный шрифт и курсив не являются одним и тем же. Наклонный образуется с помощью обыкновенного наклона символов вправо, а курсив является имитацией рукописного стиля начертания текста.
Вариант шрифта
Данная характеристика указывает использование строчными символами обычных глифов или глифов капители. Любой шрифт может включать в себя либо только глифы капители, либо только обычные глифы, либо оба варианта в совокупности.
Свойство font variant может иметь одно из двух возможных значений:
- normal (обыкновенный шрифт);
- small-caps (шрифт с малыми прописными буквами).
Вес шрифта
В CSS жирный шрифт или наоборот, более светлый, задаётся параметром font weight . Некоторыми браузерами поддерживаются числовые значения в описании веса.
Каждый шрифт может принимать следующие значения:
- normal (обычный);
- lighter (светлее);
- bold (жирный);
- bolder (ещё более жирный);
- 100-900 (числовое описание веса, в котором значение 100 соответствует самому тонкому начертанию, а 900 — самому толстому начертанию).
Размер шрифта
Размер шрифта — это расстояние от нижней кромки текста до границ кегельного пространства. Если в HTML данный параметр варьируется от 1 до 7 условных единиц, что не далеко не всегда является удобным, то в CSS с помощью свойства font size размер шрифта можно указать с точностью до пикселя.
Например, задание шрифта размером 20 пикселей выглядит таким образом:
Также, размер шрифта можно задать с помощью процентов от его базового размера.
Например, шрифт с параметрами:
будет отображён на 50% больше стандартного размера. В том случае, если гарнитура и размер шрифта не указаны, браузером будет выводиться базовый шрифт Times New Roman со стандартным, на усмотрение браузера, размером.
Цвет шрифта
Возможности CSS позволяют задать цвет текста и его фона с помощью следующих свойств:
- color (цвет текста);
- background color (цвет фона текста).
Цветовые значения рекомендуется указывать в общепринятом шестнадцатеричном виде цветовой модели RGB .
Например, белый текст на чёрном фоне будет иметь такие значения:
Первая пара цифр отвечает за уровень красного цвета, вторая — за уровень зелёного цвета, а третья — за уровень синего.
Минимальное значение — 0, а максимальное — f. Этот принцип позволяет самостоятельно « придумать » значения некоторых цветов: например, если первой паре цифр присвоить максимальное значение, а второй и третьей — минимальные, получится насыщенный красный цвет #ff0000 .
Смешивая цвета, можно получать дополнительные оттенки: совокупность красного и синего цветов, как известно, дадут красно-фиолетовый #ff00ff .
Однако, для того, чтобы не изобретать велосипед, можно воспользоваться специальными программами или онлайн-сервисами для подбора цветового шестнадцатеричного кода: например, если в поисковом сервисе Яндекс ввести слово « цвет », появится удобное для таких целей средство.
Таким образом, возможности CSS позволяют изменить шрифт всего веб-сайта и его свойства всего за несколько минут, что существенно облегчает разработчику жизнь и экономит время.
Надеемся, что данное руководство было для вас полезно. Желаем успехов!
Источник
Задание параметров шрифта



С помощью инструментов группы Шрифт вкладки Главная можно изменять размер, тип и начертание шрифта. Здесь же находятся кнопки, позволяющие сделать текст жирным, курсивным, подчеркнутым, зачеркнутым, увеличить/уменьшить размер шрифта; применить эффект надстрочного/подстрочного начертания; изменить регистр текста – сделать буквы прописными или строчными; его цвет; цвет выделенного фрагмента.
Кнопка Очистить формат позволяет удалять измененные параметры форматирования.
Если указанных кнопок форматирования недостаточно для выполнения задачи, при помощи окна Диалоговое окно Шрифт (рис. 2).
Рис. 2 – Диалоговое окно Шрифт
Шрифт можно настроить дополнительные параметры форматирования шрифта: на вкладке Шрифт – различные параметры начертания, на вкладке Интервал – расстояние между символами.
— Если вы хотите вставить специальный символ, которого нет на клавиатуре (π, γ, √, ∞, €, ® и т. п.), нужно выбрать пункт Символ вкладки Вставка – Символы. Перед вами откроется окно, в котором можно выбрать необходимые символы и нажать кнопку Вставить.
— Если в документ требуется вставить формулу, нужно выбрать пункт Формула вкладки Вставка – Символы. В появившемся окне можно выбрать имеющуюся формулу, либо составить новую, нажав на кнопку Вставить новую формулу и использовав средства контекстной ленты Работа с формулами – Конструктор.
Источник