- Как визуализировать данные: типы графиков
- Столбчатая диаграмма (Bar Graph)
- Линейная диаграмма (Line Chart)
- Гистограмма с несколькими осями (Multi-Axis Charts)
- Гистограмма (Bar Histograms)
- Круговая диаграмма (Pie Charts)
- Диаграмма спагетти (Spaghetti Charts)
- Географическая диаграмма (Map Charts)
- Стрим-график или график потока (Stream Graph)
- Пузырьковая диаграмма (Bubble Charts)
- Лучевая диаграмма (Sunburts)
- Полярные часы (Polar Clock)
- Интерактивная кольцевая диаграмма (Donut Transitions)
- Инфографика
- Современные инструменты визуализации
- 3 универсальных правила визуализации
- Инфографика в Power Point
- Онлайн-сервисы для создания инфографики
- Инструменты для отдельных типов визуализации
- Связать идеи в Mindmup.com
- Создать схему на Lucidchart.com
- Нарисовать облако слов на Wordclouds.com
- Показать мир на карте на Thetruesize.com
- Визуализировать командой на Miro.com
- Перейти на следующую ступень визуализации данных на App.rawgraphs.io
- Заключение
Как визуализировать данные: типы графиков
Редактор Наталия Шергина специально для блога Нетологии адаптировала статью об эффективных способах визуализации данных.
Предположим, вы понимаете важность визуального представления данных, знаете, какие навыки для этого нужны и, более того, обладаете ими. Заодно представим, что у вас есть данные для визуализации, осталось только разобраться, какие виды графиков и диаграмм подойдут. В статье мы расскажем о самых эффективных способах визуализации данных — вам будет из чего выбрать.
Столбчатая диаграмма (Bar Graph)
Скорее всего, это был первый способ визуализации, с которым вы столкнулись. Вспомните школьные учебники, таких диаграмм там было много. Если вы думали, что столбчатые диаграммы вместе со школой остались позади — не спешите с ними прощаться. Многие виды данных удобно представлять с их помощью: информацию о пробках на дороге, увеличение клиентской базы, график продаж. Столбчатые диаграммы — один из самых наглядных видов представления статистики.
Линейная диаграмма (Line Chart)
Этот вид графиков напоминает вершины горного хребта, и это сравнение неслучайно. С помощью линейных диаграмм можно графически представить горы данных и извлечь столько же инсайтов. Подходят для представления колебаний акций, темпа роста компании, построения прибыльной системы.
Гистограмма с несколькими осями (Multi-Axis Charts)
Это сочетание столбчатой диаграммы и линейного графика. Подойдёт, если нужно представить два или более фактора для выявления параллелей или сравнения. Гистограммы с осями часто используют на заседании членов советов компании, чтобы сопоставить, например, рыночную цену и общую выручку.
Гистограмма (Bar Histograms)
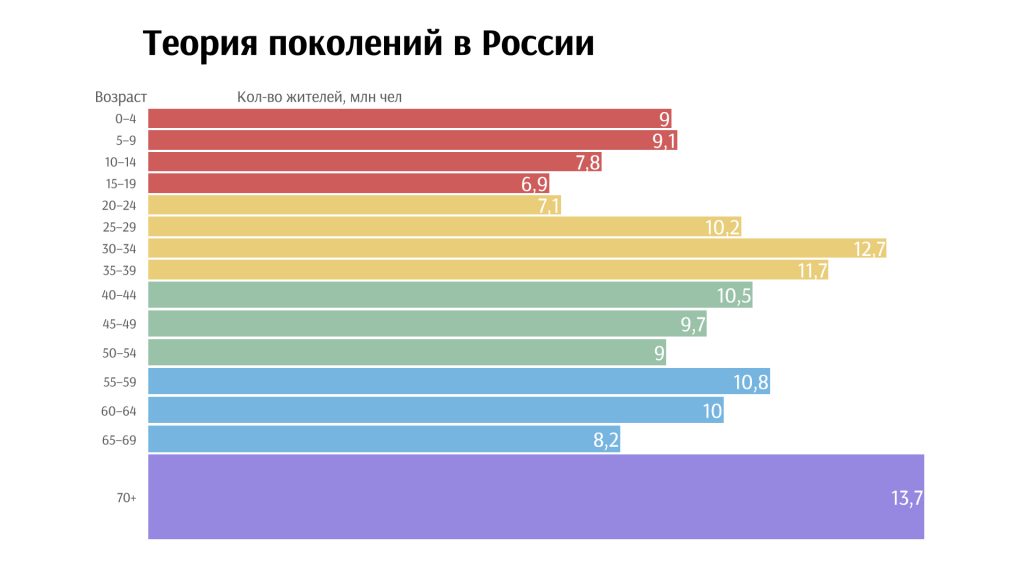
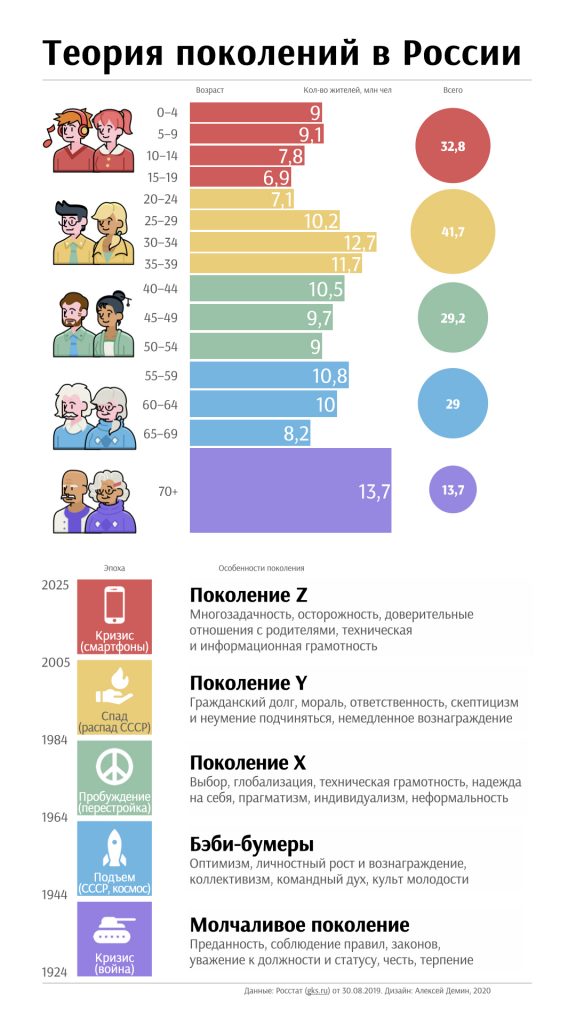
Ещё один график из школьных учебников. Гистограммы используют для представления числовых данных одной категории и их изменения с течением времени. Пример — изменение численности населения страны за конкретный период.
Как и столбчатые диаграммы, гистограммы состоят из столбцов. Поэтому эти два вида графиков часто путают. Давайте разбираться.
- Есть расстояние между столбцами
- Нет расстояния между столбцами
- Применяются для сравнения категориальных данных
- Применяются для выявления зависимости качественных данных
- Если переставить местами столбцы, логика не нарушится. Венера и Земля — две категории, которые друг от друга не зависят.
- Если в гистограмме наблюдаемых температур переставить местами столбцы, нарушится логика, так как рассматривается одна величина (температура), а не разные категории
Круговая диаграмма (Pie Charts)
Кто работал с Экселем, тот наверняка знаком с круговыми диаграммами. Поставил её — и отчёт сразу выглядит презентабельнее, так? А если серьёзно, то круговые диаграммы — это отличный способ представить части одного целого. Например, долю компании на рынке, ваш вклад в общий проект или разработку секторов для инвестиционного плана.
Каждому из нас приходилось работать хотя бы с одной из перечисленных диаграмм. А если нет, то их названия вы точно слышали. На этом мейнстрим заканчивается. Далее — менее популярные графики.
Диаграмма спагетти (Spaghetti Charts)
К сожалению, это не совсем о еде. Диаграмма спагетти — очень необычный вид графиков, который только набирает популярность. Здесь без визуальной подсказки не объяснишь.
Помимо метеорологии, эти диаграммы подходят для визуализации взаимосвязей, что особенно полезно в юридических и судебных вопросах.
Географическая диаграмма (Map Charts)
Географические диаграммы специально разработаны для анализа географической информации, представления пространственных отношений и региональных данных. Используйте их, если нужно графически изобразить глобальную клиентуру, план расширения компании или план диверсификации производства. Эти диаграммы покажут, какие географические области развиваются, а каким нужно больше внимания. Также они помогают принимать решение — например, куда инвестировать или какие страны лучше для жизни.
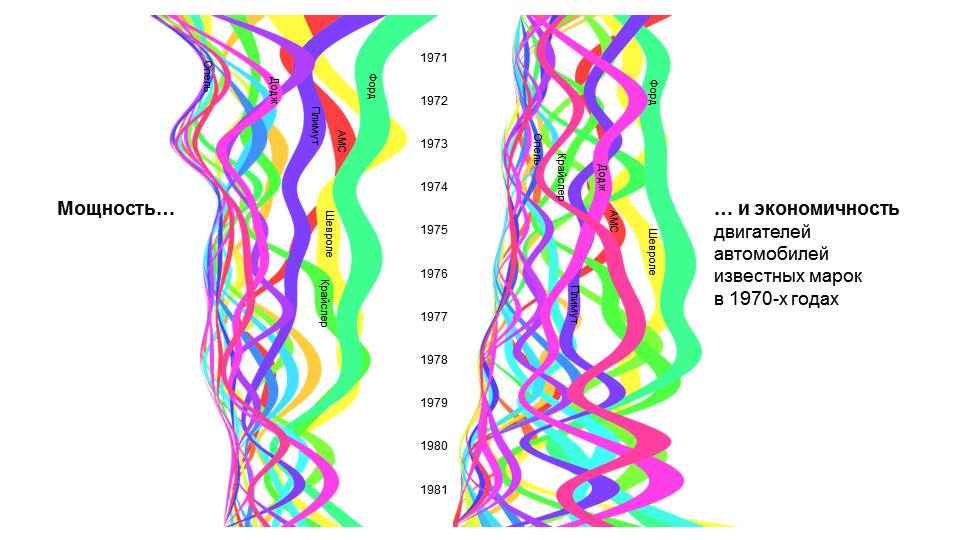
Стрим-график или график потока (Stream Graph)
Даже если вы ни разу не видели землетрясения, то о сейсмографе слышали наверняка. Это машина, которая реагирует на сейсмическую активность и записывает сейсмоволны в виде графика.
Сейсмограф фиксирует толчки 24 часа 7 дней в неделю. Данные представляются графически в виде «потока» или «волн» вдоль центральной оси. Сейсмография — не единственная сфера применения графиков потока. Они особенно эффективны для графического изображения изменений за период времени.
Пузырьковая диаграмма (Bubble Charts)
Не очень серьёзное название, но суть не в нём. Сфера применения таких диаграмм в представлении и анализе данных огромна. Если говорить технически, пузырьковая диаграмма пригодится для визуализации анализа взаимодействий и распределения. А проще говоря, информация представлена в трёх измерениях или плоскостях. Допустим, у вас три вида данных: общее количество товаров, число каждого проданного продукта и выручка от продаж каждого продукта. Если вы хотите видеть взаимосвязь этих данных на одном графике, то пузырьковая диаграмма для вас.
Лучевая диаграмма (Sunburts)
Любители интернет-магазинов, эта информация для вас. Ваше поведение на сайте и то, на какие страницы вы заходите, заносится в историю, а админы магазинов могут легко представить эту информацию в виде лучевой диаграммы, чтобы понять, куда идёт основной трафик на сайте и какие страницы посещают реже всего. Такие диаграммы идеальны для представления иерархических данных.
Полярные часы (Polar Clock)
Ещё один интересный, но пока не самый популярный вид представления данных. График работает по принципу часов и каждую секунду показывает количество проделанной работы. Похоже на окно «копирование файлов», где зелёный индикатор показывал, сколько процентов данных уже скопировано. Представьте себе то же самое, только в форме круга — это и есть диаграмма полярные часы.
Интерактивная кольцевая диаграмма (Donut Transitions)
Это та же кольцевая диаграмма, только анимированная. Интерактивная кольцевая диаграмма — один из лучших способов для выявления закономерностей между несколькими параметрами. Эффективна для представления части целого и анализа зависимости величин. При изменении анализируемых параметров изменяются и пропорции диаграммы. Пригодится тем, кто следит за динамикой изменения — например, изменения стоимости акций в результате каких-либо действий компании.

Инфографика
- Научитесь превращать скучные цифры в наглядные визуальные истории
- Разберётесь в online-инструментах создания инфографики
- Поймёте, как работать с интерактивной и видеоинфографикой
Это одни из наиболее эффективных способов визуализации данных. Какие-то из них более привычны, о других пока мало кто знает. Новые виды графиков и диаграмм появляются вместе с новыми видами данных, что происходит непрерывно. Это значит, что скоро появятся более продвинутые способы визуализации.

Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Источник
Современные инструменты визуализации
По данным исследования CISCO, 90% всей информации в Интернете – визуальные данные. Популярность изображений напрямую связана с возросшим в последние десятилетия количеством информации. Мозг человека «любит» фотографии, видео, рисунки, потому что это самая привычная и быстрая для восприятия форма контента.
Картинки захватывают внимание зрителя, помогают понять и запомнить информацию. Дэн Роэм в своей книге-бестселлере «Рисуй, чтобы победить» доказывает, что рисунки помогают руководить, продавать, обучать, изобретать и понимать. Это значит, что умение читать и представлять информацию в визуальной форме крайне важно для успешной коммуникации в любой сфере.
Развитие визуальной формы коммуникации привело и к развитию инструментов создания информационной графики. Сегодня каждый, у кого есть компьютер и доступ к Сети, может перевести свое послание на язык образов. Но перед тем, как познакомиться с инструментами, узнаем несколько правил визуализации.
3 универсальных правила визуализации
Как и следует из заголовка, ниже мы рассмотрим три универсальных правила визуализации информации:
Используйте изображения там, где это необходимо
В школах и вузах принято показывать презентации для объяснения учебного материала, но большинство таких презентаций скучны и абсолютно бесполезны. Они состоят из абзаца текста и картинки, заполняющей пустое пространство. Бездумное использование даже самых действенных технологий по принципу «все так делают» не дадут эффекта. «Широкое распространение компьютерных технологий привело к тому, что слайды пекутся как пирожки… Пресные и невкусные. Не сформулировав то, что вы хотите сказать, не беритесь за карандаш», – советует гуру визуализации Джин Желязны. Перед тем, как выбирать форму подачи (речь, презентацию, статью или инфографику), сформулируйте цель своего послания.
Выбирайте простые, яркие образы, понятные аудитории
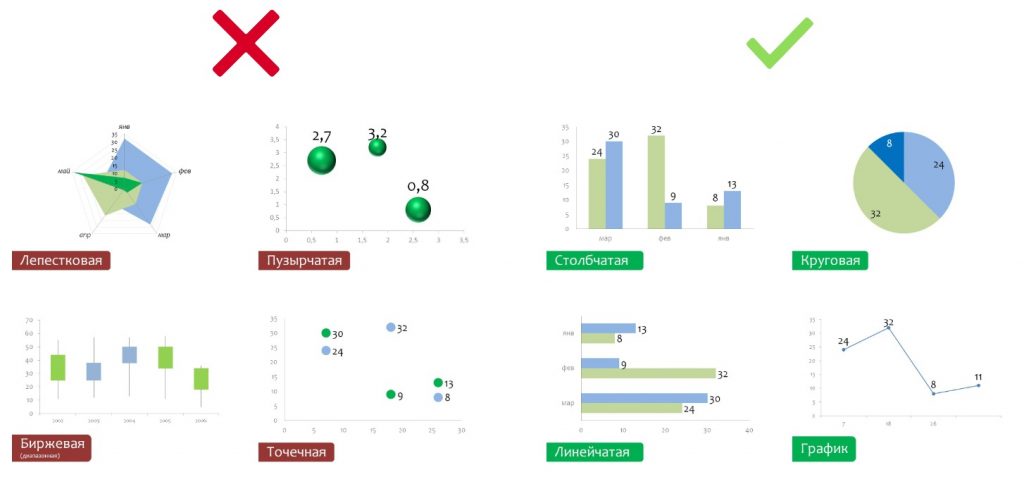
Решив представлять информацию в визуальной форме, выбирайте самый простой и очевидный образ. Не старайтесь «загрузить» зрителей множеством картинок. Одного простого рисунка или эффектной фотографии часто бывает достаточно, чтобы вдохновить зрителей или прояснить сложную идею.
Правило простоты касается также графиков и диаграмм. Исследования показывают, что большинство людей не понимают сложных диаграмм: биржевых, поверхностных, пузырьковых и т.д. Однако базовые – круговую, линейчатую, столбчатую – понимают все без исключения.
Чтобы найти то изображение, которое подействует, узнайте своих зрителей: их возраст, интересы и уровень подготовки.
Используйте метафоры и эмоциональные образы
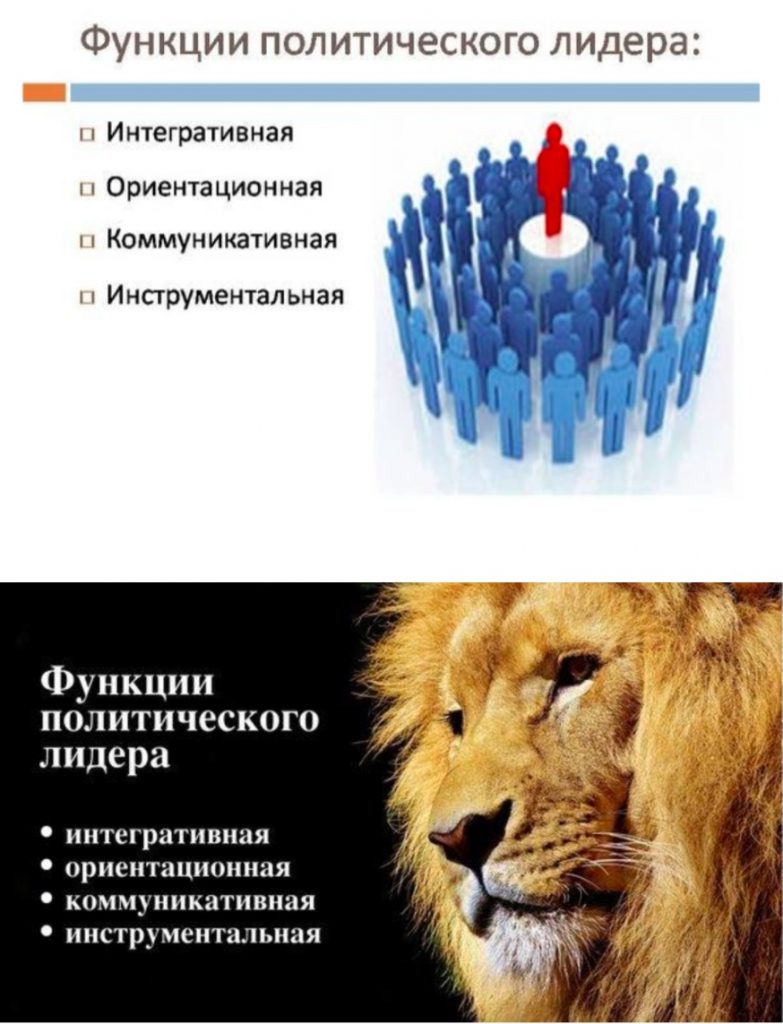
Метафора – одно из самых эффективных средств в любой форме коммуникации. Это неочевидная связь объектов, сравнение, ассоциация, объяснение одного образа через другой. Сравните слайд обычной презентации и метафорический образ, передающие одно и то же содержание. Какой запомнят зрители?
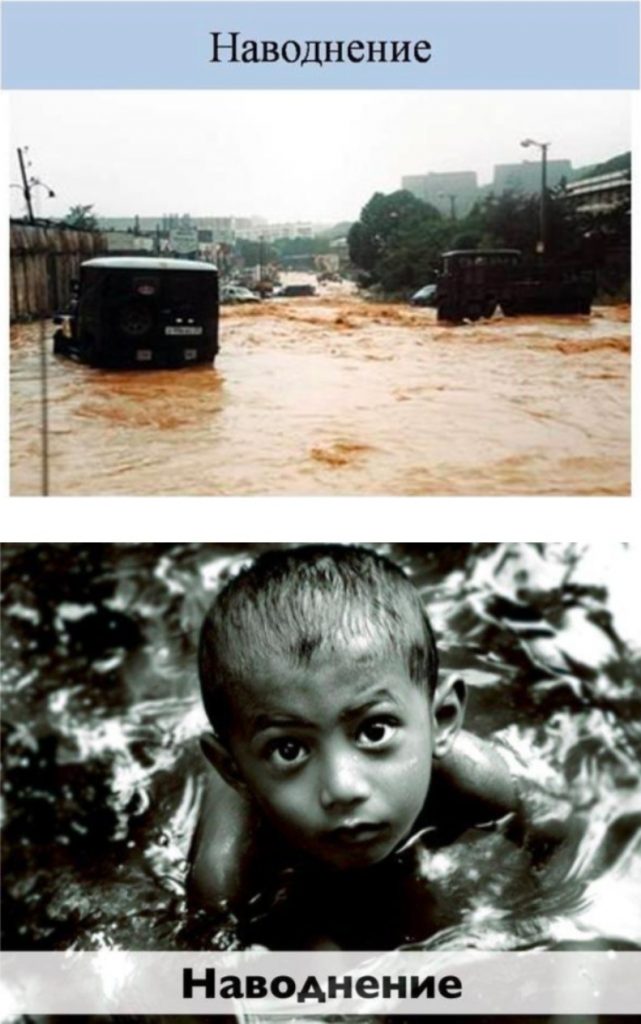
Там, где это уместно, постарайтесь использовать образы, вызывающие эмоции (смех, удивление, испуг). Информация, которая сопровождается эмоциями, быстро воспринимается и надолго запоминается. Посмотрите на два варианта слайда школьной презентации по теме «Наводнение». Какой из них заставит учеников прислушаться к словам учителя?
Теперь же давайте рассмотрим инструменты, позволяющие визуализировать разные типы информации: создавать презентации, инфографику, диаграммы, отчеты, облака слов и линии времени. Речь пойдет о бесплатных программах и онлайн-сервисах, не требующих специальной подготовки и навыков в области дизайна.
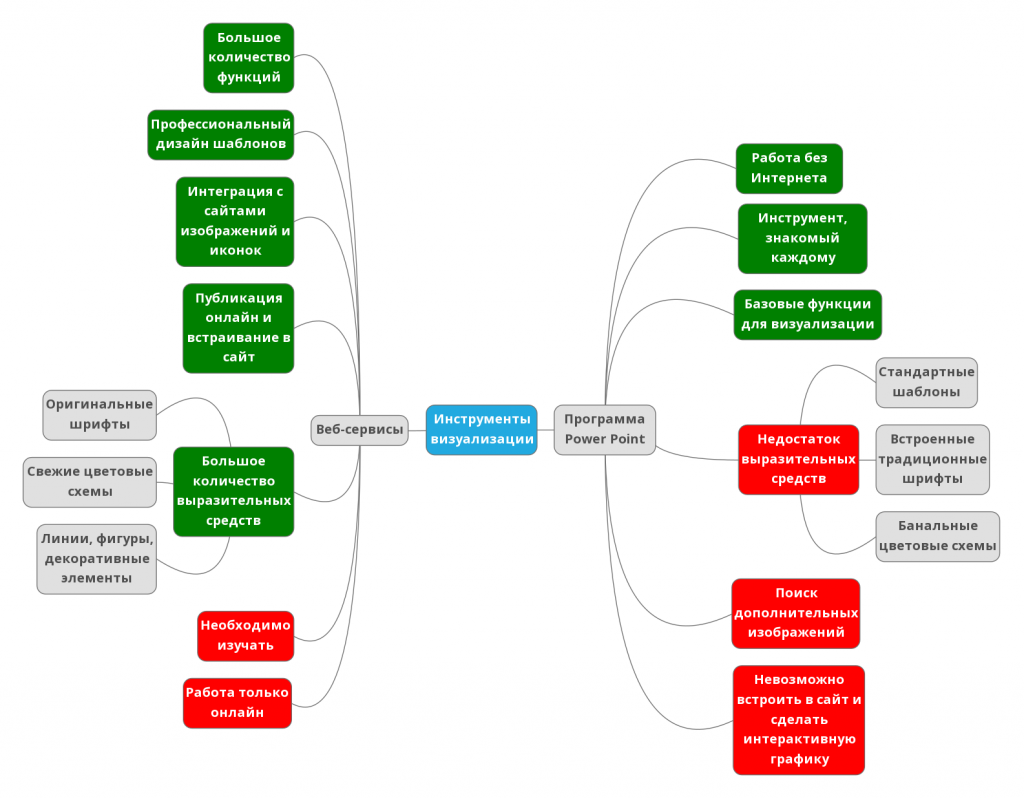
Инфографика в Power Point
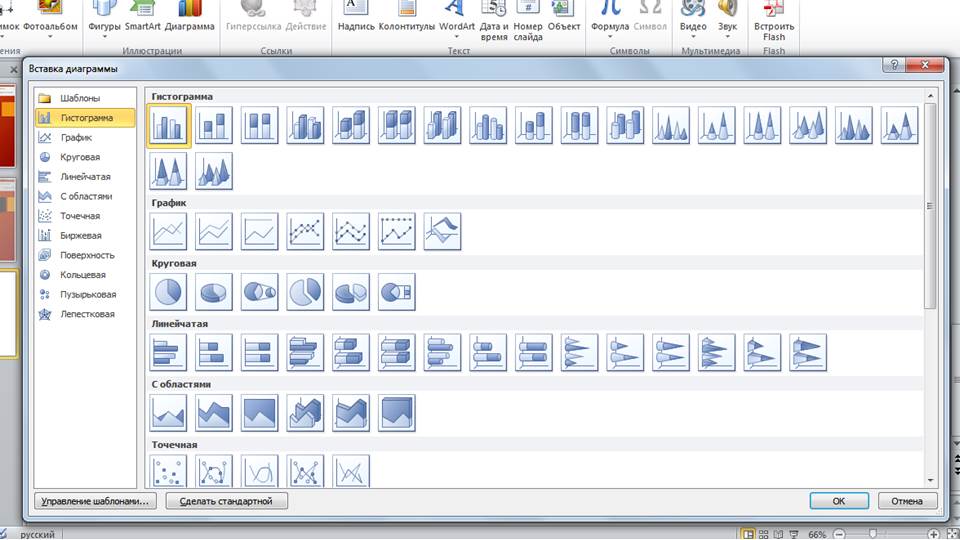
Самый простой и доступный инструмент знаком каждому пользователю компьютера – программа Power Point может быть мощным средством визуализации данных в умелых руках. Кроме шаблонов привычных презентаций в этой программе есть набор диаграмм и схем. Набор диаграмм для визуализации количественных данных находится во вкладке «Вставка».
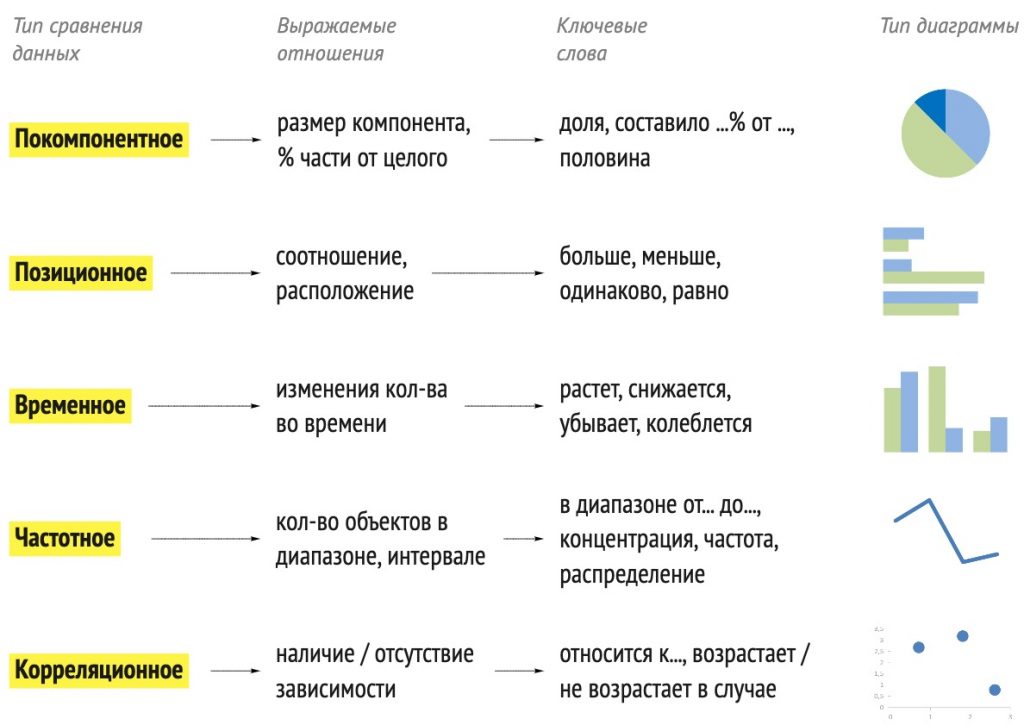
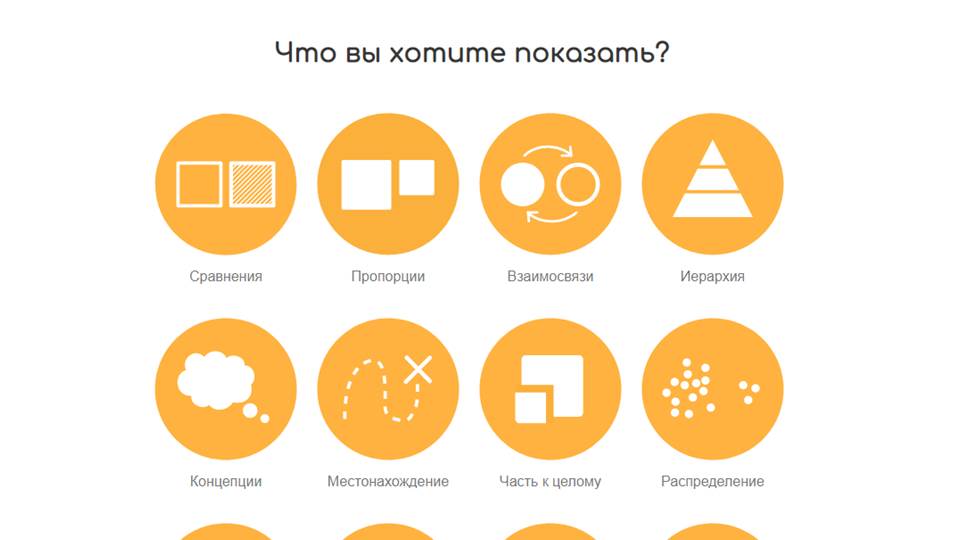
В выборе диаграммы отталкивайтесь от типа сравнения, от того, что хотите показать зрителям:
- части, компоненты целого, проценты – круговая диаграмма,
- соотношение (больше, меньше, одинаково, равно) – линейчатая диаграмма,
- динамика, изменения (растет, снижается, колеблется) – гистограмма.
Если необходимо графически представить более сложные данные и отношения, познакомьтесь с каталогом визуализации данных datavizcatalogue.com. Здесь можно изучить десятки графиков и диаграмм, узнать, какие данные нужны для их построения.
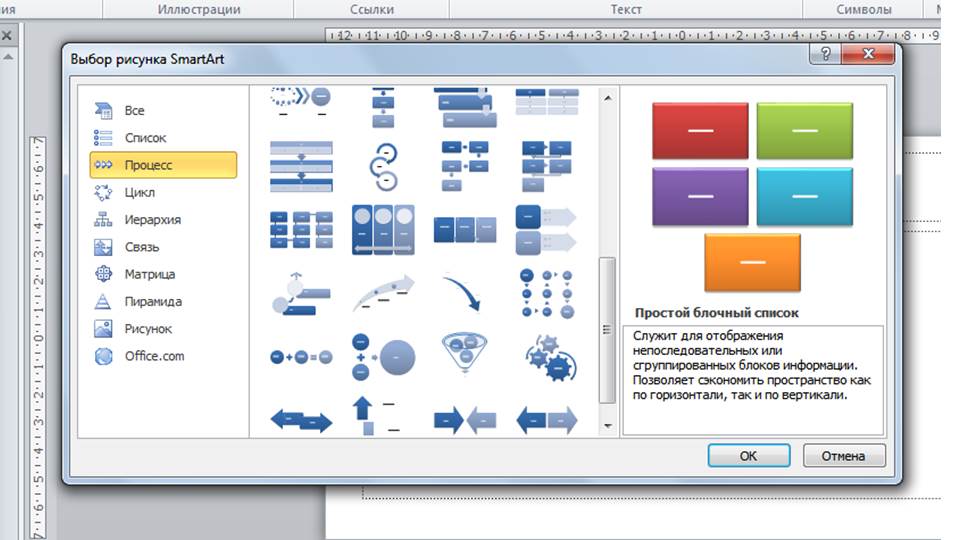
Кроме стандартных графиков и диаграмм в Power Point есть шаблоны схем для изображения качественных данных: процессов, связей элементов, последовательностей этапов. Они находятся во вкладке «Вставка» – «SmartArt».
Поэкспериментируйте со стандартными функциями визуализации данных в знакомой с детства программе. Начните с простых диаграмм, уберите все, что отвлекает от главного, заставьте статистику «говорить громко», делая ее центром композиции.
Разобравшись с азами, подключайте творчество: добавьте картинки и используйте нетрадиционный для слайдов формат. Получите неплохую инфографику.
Минусами Power Point в визуализации является ограниченность выразительных средств: малый выбор графиков, «избитые» шрифты, отсутствие свежих, нестандартных шаблонов, необходимость дополнительно искать иконки и картинки.
Часть из этих проблем могут решить сайты с готовыми шаблонами для Power Point, созданными профессиональными дизайнерами, например, slidesgo.com, 24slides.com, free-powerpoint-templates-design.com.
Тем, кто «вырос» из Power Point за 30 лет существования программы, готов выйти из зоны комфорта и изучить новые инструменты, понравятся следующие онлайн-сервисы визуализации.
Онлайн-сервисы для создания инфографики
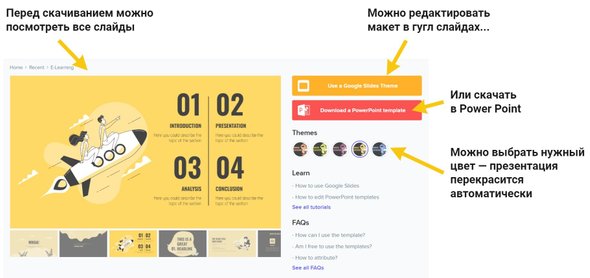
Следующие пять сайтов разработаны для создания качественной профессиональной графики непрофессиональными дизайнерами: canva.com, piktochart.com, infogram.com, visme.co, venngage.com.
Принцип их работы преимущественно одинаков:
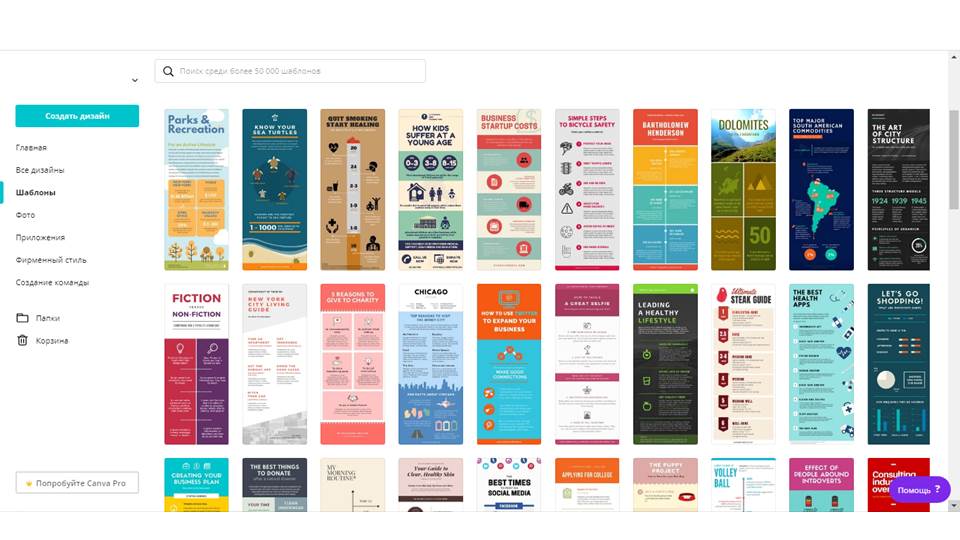
1. Выбрать нужный вид графики (слайды, инфографика, плакаты, коллажи, отчеты, резюме, открытки, графика для социальных сетей и т.д.) Начать можно с готового шаблона, впоследствии наполнив его своим содержанием. Либо с пустой «заготовки» нужного размера.
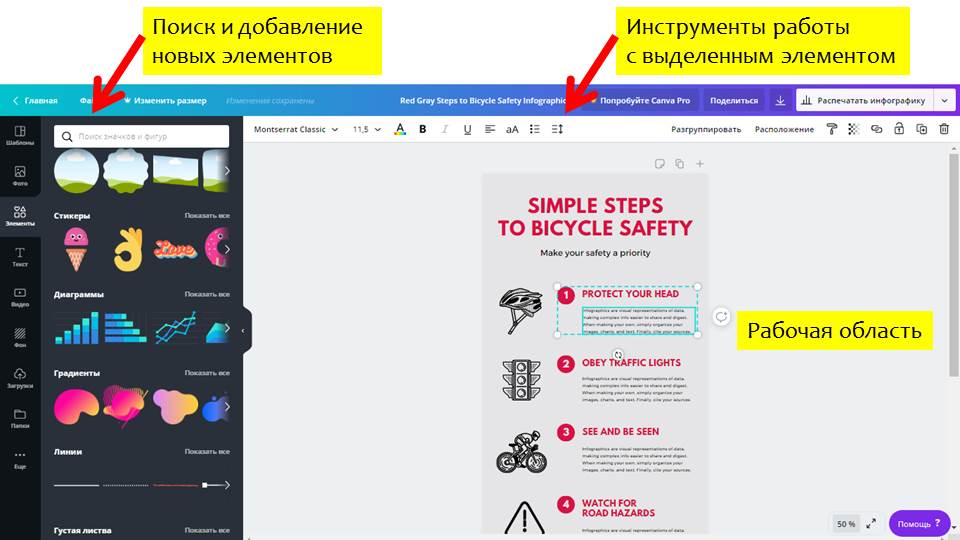
2. Изменить элементы дизайна в открывшемся редакторе. В центре поле с графикой, справа, слева и сверху расположены кнопки и открывающиеся меню. Функционал включает в себя элементы дизайна: цветовые гаммы, фигуры, иконки, текстовые вставки с разными типами шрифтов, редактируемые графики, диаграммы и схемы.
3. Элементы дизайна можно добавлять (перетаскивания с панели инструментов) и удалять, менять расположение на рабочем поле, перекрашивать и менять размер. Дополнительные картинки или фото можно загрузить, графики, диаграммы – заполнять своими данными. Автоматическое выравнивание элементов, группировка, подобранные профессионалами сочетания шрифтов и цветов делают результат очень качественным.
4. Опубликовать результат онлайн или скачать в нужном формате (эта функция чаще всего доступна в платных версиях веб-сервисов).
Плюсы перечисленных конструкторов графики:
- возможность создавать профессиональные графические материалы, «свежий» дизайн;
- большой выбор шаблонов для визуализации разных типов информации;
- простота использования, доступ с любого компьютера с выходом в Интернет;
- возможность создавать интерактивные и анимированные материалы (кликабельные ссылки, фильтры данных на графиках и диаграммах, «живые» персонажи).
Минусы перечисленных конструкторов графики:
- русскоязычный интерфейс есть только в canva.com и venngage.com;
- ограничения некоторых функций в бесплатных версиях (количество создаваемых работ и загружаемых элементов, скачивание готовых материалов в высоком качестве);
- при наличии оригинальных шрифтов кириллицу поддерживают не все (самая большая библиотека кириллических шрифтов — в canva.com).
Это лишь некоторые особенности. Все основные функции в перечисленных сервисах бесплатны, поэтому попробуйте поработать в каждом из них. Только так можно понять, какой наиболее удобен для вас.
Далее рассмотрим веб-сервисы, специализирующиеся на отдельных типах визуализации: создании интеллект-карт, облаков слов, диаграмм, визуальных заметок, проведения мозговых штурмов.
Инструменты для отдельных типов визуализации
Поговорим о каждом инструменте, исходя из преследуемой цели или решаемой задачи:
Связать идеи в Mindmup.com
Интеллект-карта (карта идей, диаграмма связей) помогает записать идеи и визуально связать их друг с другом. Это необходимо для систематизации больших объемов информации, поиска и показа скрытых, неочевидных связей.
На сайте mindmup.com можно нарисовать диаграмму связей даже без создания аккаунта. Простейший процесс работы позволяет разобраться в сервисе за 3-5 минут. Свою карту связей можно скачать во всех популярных форматах и использовать в презентации или мозговом штурме.
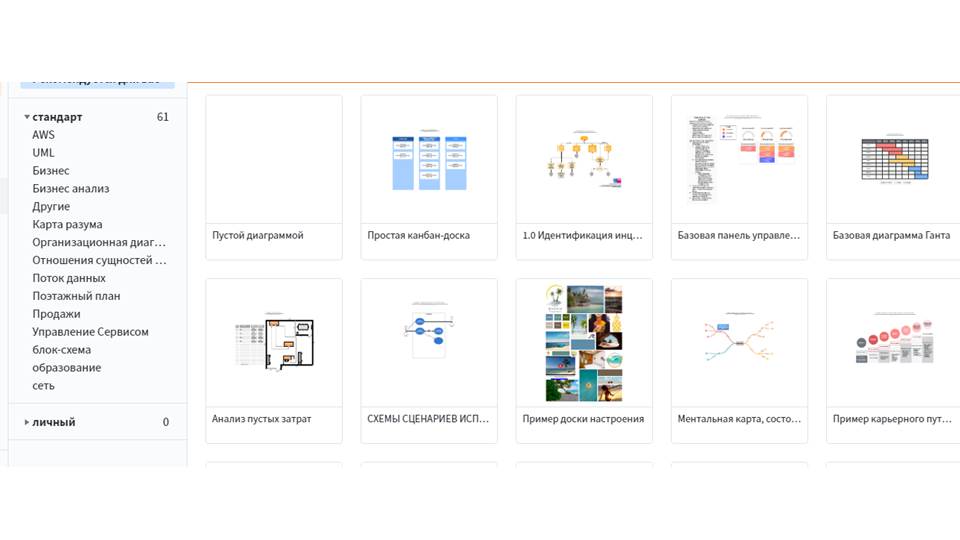
Создать схему на Lucidchart.com
Следующий инструмент, который позволяет рисовать схемы, организационные диаграммы, диаграммы связей и другие виды визуализации качественных данных, – www.lucidchart.com.
Небольшое количество декоративных средств, шрифтов и графических возможностей, но достаточно много шаблонов популярных схем для редактирования онлайн. Есть возможность скачивания готовой графики.
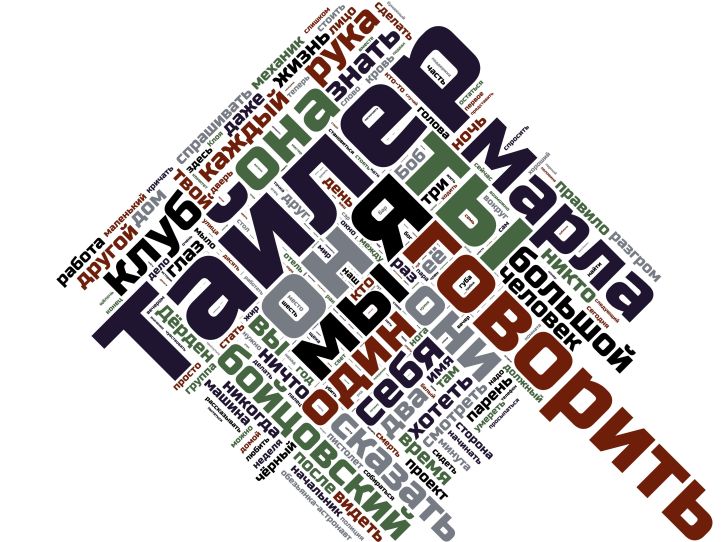
Нарисовать облако слов на Wordclouds.com
Облако слов является разновидностью количественной инфографики и помогает наглядно представить частотность слов в книге, СМИ, отследить популярность идеи, упоминания известного человека в Сети и многое другое. Сайтов для решения этих задач множество, но wordclouds.com выделяется тем, что он бесплатный, простой в использовании и очень мощный:
- он позволяет загружать большие объемы данных (например, на обработку 4 томов «Войны и мира» уходит 9 минут);
- облако слов можно настраивать: менять ориентацию слов, цвета, подбирать шрифты (в том числе кириллические), придавать ему нужную форму;
- работы можно скачивать в высоком качестве и в разных форматах.
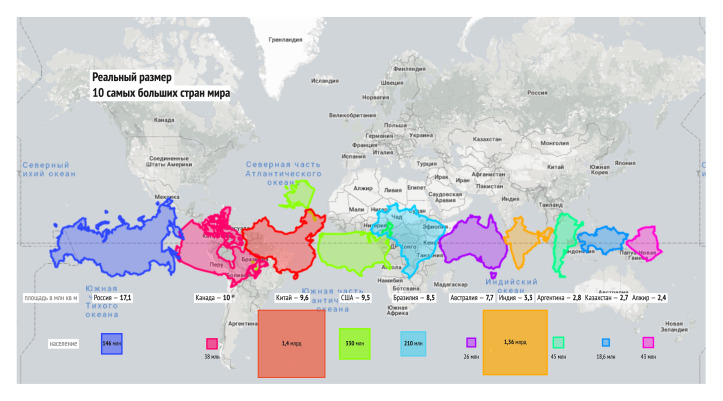
Показать мир на карте на Thetruesize.com
Возможность включить в дизайн географические карты есть на сайтах для создания инфографики, описанных выше. Ресурс thetruesize.com интересен тем, что позволяет «в два клика» выделить цветом нужные страны и сравнить их размеры без искажения Меркатора.
Визуализировать командой на Miro.com
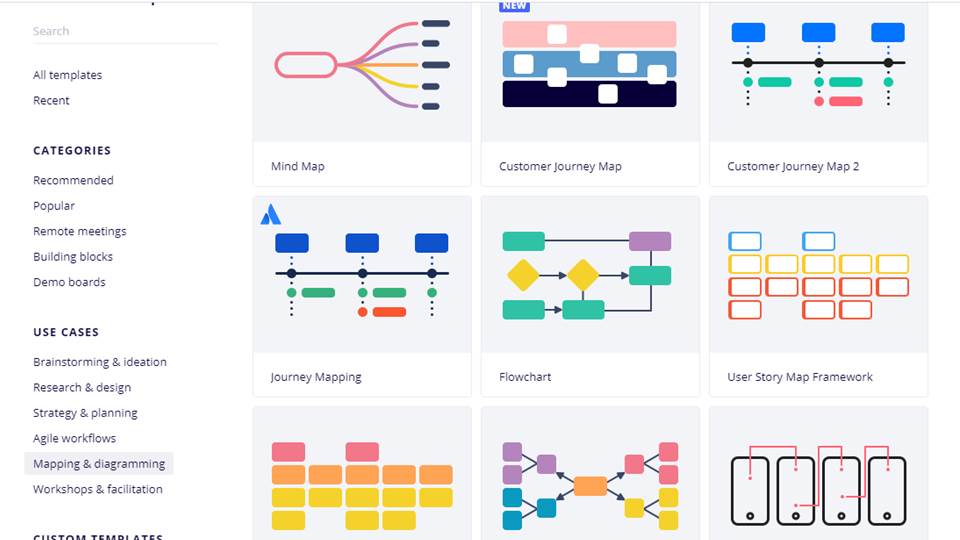
Совместная визуализация – удобный способ работать командой над любым проектом. Бесконечная онлайн-доска miro.com предназначена для командной работы и может использоваться для визуализации идей.
Кроме большого количества шаблонов и инструментов для мозгового штурма, работы над дизайном продуктов, визуализации стратегий и планирования, проведения Agile и Scrum-сессий, платформа позволяет рисовать линии времени, «путешествие клиента», схемы и интерактивную инфографику.
Главными удобствами платформы являются:
- возможность работать группой в реальном времени (как будто вы сидите за одним столом);
- интеграция с другими популярными онлайн-сервисами;
- простота использования – перед пользователем открывается онлайн-доска, для визуализации можно перетаскивать и загружать на нее нужные элементы, группировать, окрашивать, связывать их, делать ссылки, скачивать или публиковать готовые работы.
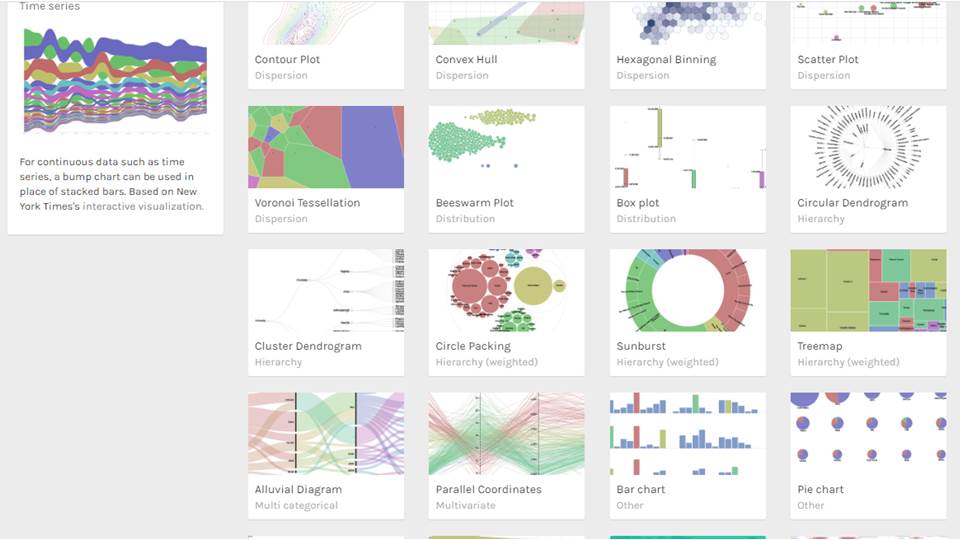
Перейти на следующую ступень визуализации данных на App.rawgraphs.io
Этот сайт сложнее всех предыдущих, его используют для визуализации больших наборов структурированных данных. Несмотря на то, что app.rawgraphs.io – это профессиональный инструмент для исследований, пользоваться им могут научиться и «любители». Главной «фишкой» проекта является автоматический подбор нужного типа визуализации по загруженным данным.
Основная сложность состоит в создании набора данных (data set), но и этому при желании можно научиться.
Теперь же давайте подытожим сказанное.
Заключение
Визуализация сложной информации помогает автору донести свою идею до зрителей, а зрителям – лучше понять и запомнить такую информацию. Современные технологии обладают богатыми возможностями в графическом представлении любых типов информации.
При обилии и разнообразии инструментов следует соблюдать несколько универсальных правил визуализации:
- использовать изображения только там, где они помогают передать смысл;
- выбирать образы под конкретных зрителей, для чего нужно предварительно узнать свою аудиторию;
- отдавать предпочтения метафорическим и эмоциональным образам, т.к. в них состоит главная сила любой визуализации.
Начинать визуализацию стоит с базовых форм информационной графики и привычных инструментов, например, с программы Power Point. В выборе диаграмм и графиков отталкивайтесь от того, что именно хотите показать аудитории.
Разобравшись с простейшими вариантами визуализации, попробуйте онлайн-конструкторы инфографики. Они предлагают больше вариантов визуализации и выразительных средств. Для отдельных задач можно использовать специализированные на таких задачах инструменты. В работе же с любыми инструментами важно не увлечься возможностями, а помнить о приоритете смысла над «украшательством» в информационной графике.
Берите это на заметку и смело пользуйтесь. Желаем удачи!
Источник