- Как сделать приложение из веб-сайта
- Зачем создавать из сайта приложение
- Что для этого нужно?
- Лучшие сервисы для создания приложения из сайта
- Tadapp Native
- Appmaker
- Appverter
- AppPresser: плагин для WordPress
- MobiLoud: плагин для WordPress
- Создаем приложение из сайта
- Как разработать хорошее веб-приложение и избежать ошибок — отвечают эксперты
- Авторизуйтесь
- Как разработать хорошее веб-приложение и избежать ошибок — отвечают эксперты
- технический директор «БюроБюро»
- разработчик IT-компании MediaSoft
- директор по развитию бизнеса в DAR
Как сделать приложение из веб-сайта
Разработчики популярных веб-ресурсов стараются сделать все возможное, чтобы клиентам было комфортно потреблять предоставляемый контент. В частности, нередко можно встретить, что из сайта они создают отдельное приложение. С помощью приложения можно информировать посетителей о новинках, если подключить всплывающие уведомления, либо использовать его как метод дополнительного продвижения. В общем, преимуществ у такого подхода много.
Что для этого нужно, сложно ли сделать такое приложение и какие знания для этого потребуются? Поговорим об этом в сегодняшней статье.
Зачем создавать из сайта приложение
Мы давно привыкли говорить «веб-приложение», подразумевая под этим простое приложение. Чаще всего приложения похожи по функциональности на обычные мобильные версии сайта, но все-таки есть некоторые отличия. В полномасштабном приложении мы получаем доступ к различным функциям, которые на сайте попросту отсутствуют. Например, это может быть функция встроенных уведомлений, хотя сейчас и такое можно спокойно организовать через браузер.
Приложения из сайтов популярны среди новостных ресурсов и других веб-сайтов, насыщенных контентом. Если вы столкнулись с тем, что вам нужно конвертировать сайт, но до сих пор не уверены, нужно ли вам это, то давайте разбираться в преимуществах такого подхода.
- Приложение из сайта – это то, что нужно для хорошего ресурса. Когда пользователь читает что-либо на странице браузера, то он может спокойно перемещаться между вкладками. В приложении такого не будет – таким образом, посетитель с большей вероятностью останется на ресурсе на долгое время.
- Мобильные приложения позволяют использовать такие функции, как push-уведомления, повторяющиеся подписки и т.д.
- Не стоит забывать и том, что миллионы пользователей ежедневно посещают Google Play и AppStore. Если там будет лежать ваше веб-приложение, то посещаемость сайта может заметно вырасти.
Что для этого нужно?
Разработка собственного приложения из веб-сайта – довольно сложная задача, которая требует особых знаний в области программирования. Для самостоятельного изучения вы можете найти много гайдов по данному вопросу, но не факт, что они легко дадутся. В этом деле довольно много нюансов, которые будут посильны только специалисту.
Если самостоятельно сделать его не получается, то надо ли непременно искать программиста? Да, но только тогда, когда нужен высококачественный продукт со своими фишками. В противном случае можно обратиться к онлайн-сервисам, которые выполняют конвертацию сайта в приложение всего за несколько минут. Кроме того, если ваш сайт работает на CMS WordPress, то его можно легко преобразовать в приложение. Сделать это можно с помощью специальных сервисов и плагинов, распространяющихся как в бесплатном, так и платном доступе.
Лучшие сервисы для создания приложения из сайта
Обратите внимание на то, что ни один бесплатный сервис не сможет обеспечить высокую функциональность вашему приложению. Обычно они предназначены для того, чтобы сделать что-то простое, приближенное к демоверсии. Если нужно получить функциональный продукт для широкой аудитории, то лучше обратиться к специалисту либо к платным сервисам.
Подробнее о них мы и поговорим далее – рассмотрим как профессиональные решения, так и более простые.
Tadapp Native
Tadapp Native – это лучшее решение для тех, у кого нет времени ждать. Сервис заверяет, что может создать приложение для Android и iOS всего за 5 минут и бесплатно опубликовать его в Google Play. Единственное, с чем могут возникнуть проблемы, так это с адаптацией сайта. Если ее нет, то конвертация, вероятнее всего, пройдет некорректно.
Особенности:
- возможность подключения бесплатных push-рассылок;
- личный кабинет позволяет управлять сразу несколькими приложениями;
- доступна возможность загрузить собственный экран загрузки приложения, иконки;
- есть техподдержка – скорость ответа составляет около 2 часов.
Стоимость: от 890 рублей
Ссылка на официальную страницу: Tadapp Native
Appmaker
Appmaker – сервис с 14-дневным пробным периодом, во время которого пользователю предоставляется возможность создать из сайта полноценное приложение на платформе iOS или Android. Appmaker предлагает 3 варианта создания приложений: на WordPress, c WooCommerce и в виде Web App (веб-версия). На официальном сайте можно найти истории успешных компаний, которые использовали данный сервис.
Особенности:
- поддерживает более 2000 различных плагинов;
- работа с WordPress и WooCommerce;
- пробный период;
- круглосуточная поддержка.
Стоимость: от $9.90
Официальная страница: Appmaker
Appverter
Appverter – это профессиональный сервис для тех, кто не хочет тратить свои деньги впустую. Он предлагает пользователям переложить свою проблему на высококвалифицированных специалистов. Всего за $50 можно получить полноценное Android-приложение из сайта; для iOS эта цена возрастает до $100.
Особенности:
- быстрая разработка за 1 день;
- уникальное приложение – никаких шаблонов;
- консультация и поддержка входят в стоимость;
- есть тариф со 100% гарантией публикации;
- некоторые тарифные планы включают пункт «Публикация под ключ».
Стоимость: от $50
Официальная страница: Appverter
AppPresser: плагин для WordPress
AppPresser – это сервис, позволяющий создавать мобильные приложения для Android и iOS с использованием собственного компоновщика. Хотя сам плагин и является бесплатным, тарифные планы сервиса начинаются от $19 в месяц. Для работы с ним не нужны особые знания в программировании. Если вы хорошо владеете WordPress, то с данным инструментом не возникнет никаких проблем.
Особенности:
- возможность создавать приложения из любого сайта на WordPress;
- работает как конструктор: масса различных настроек;
- на официальном сайте есть документация на английском языке.
Стоимость: от $19
Официальная страница: AppPresser
MobiLoud: плагин для WordPress
MobiLoud – это еще одно решение для веб-ресурса, созданного на WordPress. Он очень похож на предыдущий сервис, но здесь есть некоторые отличия. MobiLoud предоставляет несколько «предустановок» приложений, которые можно использовать в зависимости от того, какие функции необходимо реализовать. Второе отличие – стоимость, и она заметно выше.
Особенности:
- 100% синхронизация приложения с сайтом;
- возможность создать приложение менее чем за сутки;
- приложение от MobiLoud часто монетизируются;
- есть бесплатная демоверсия;
- отличная кастомизация.
Стоимость: от $200
Официальная страница: Mobiloud
Создаем приложение из сайта
Лучшие сервисы мы рассмотрели, теперь давайте воспользуемся одним из них и попробуем создать приложение на основе веб-сайта. Для примера возьмем сервис Appmaker с бесплатным пробным периодом.
Чтобы сделать приложение, выполним следующее:
- Переходим на официальную страницу и на главной выбираем «Get Started for Free».
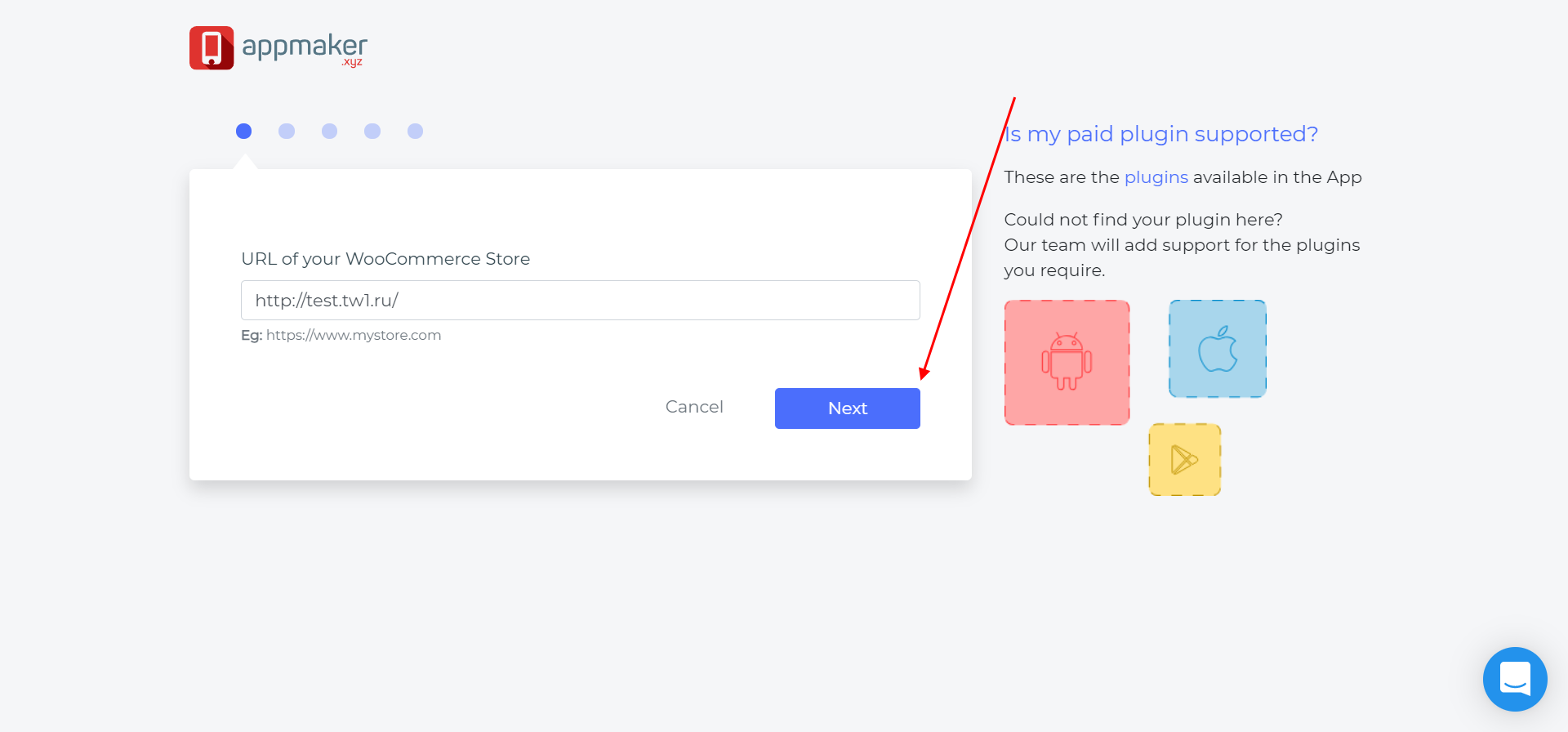
- На отобразившейся странице нам предлагают ввести URL веб-сайта на WooCommerce. Если у вас его нет, то просто введите любой другой адрес – это требуется, чтобы перейти на нужную нам страницу.
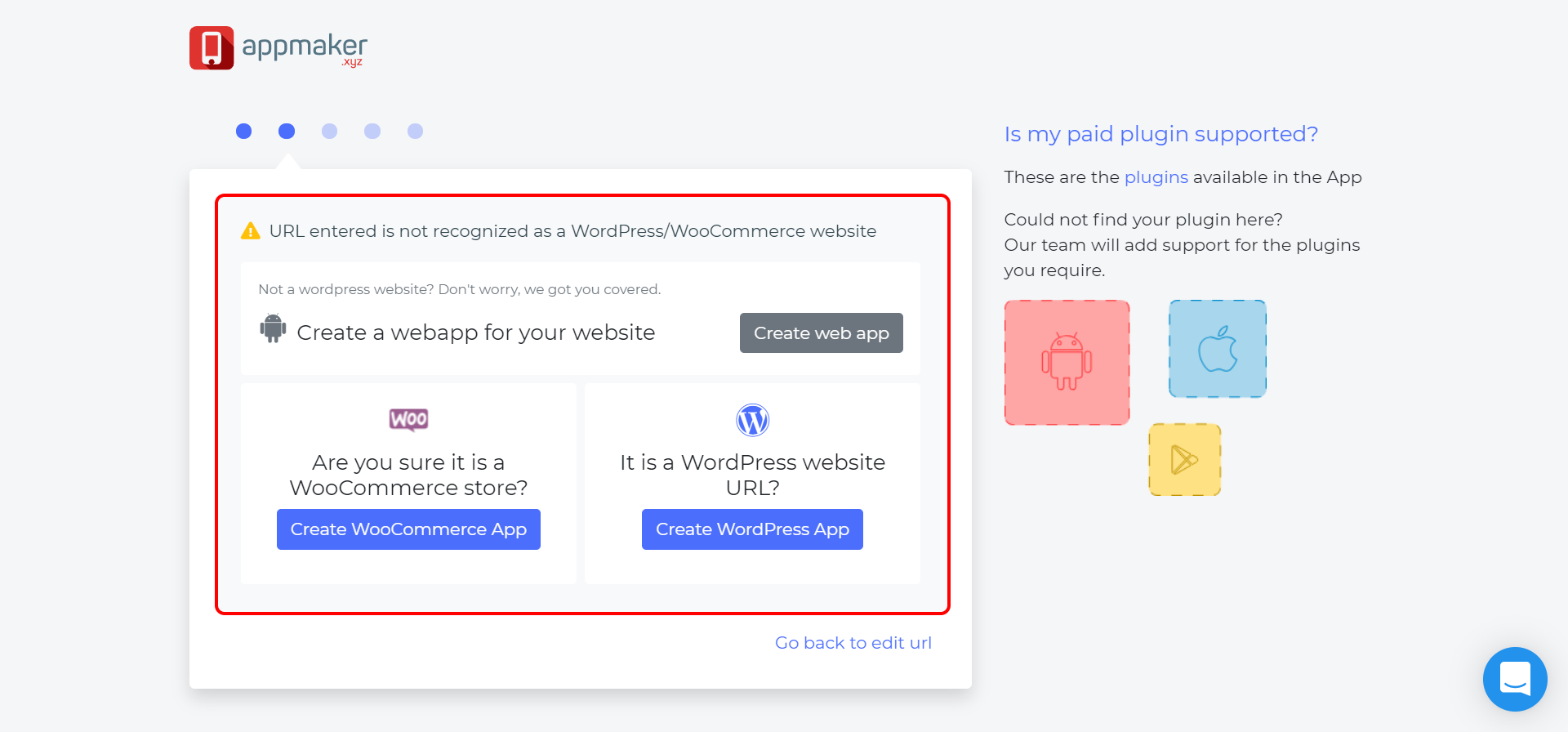
- Выбираем, на основе чего будет создано приложение. Если сайт не на WordPress или WooCommerce, то жмем «Create web app».
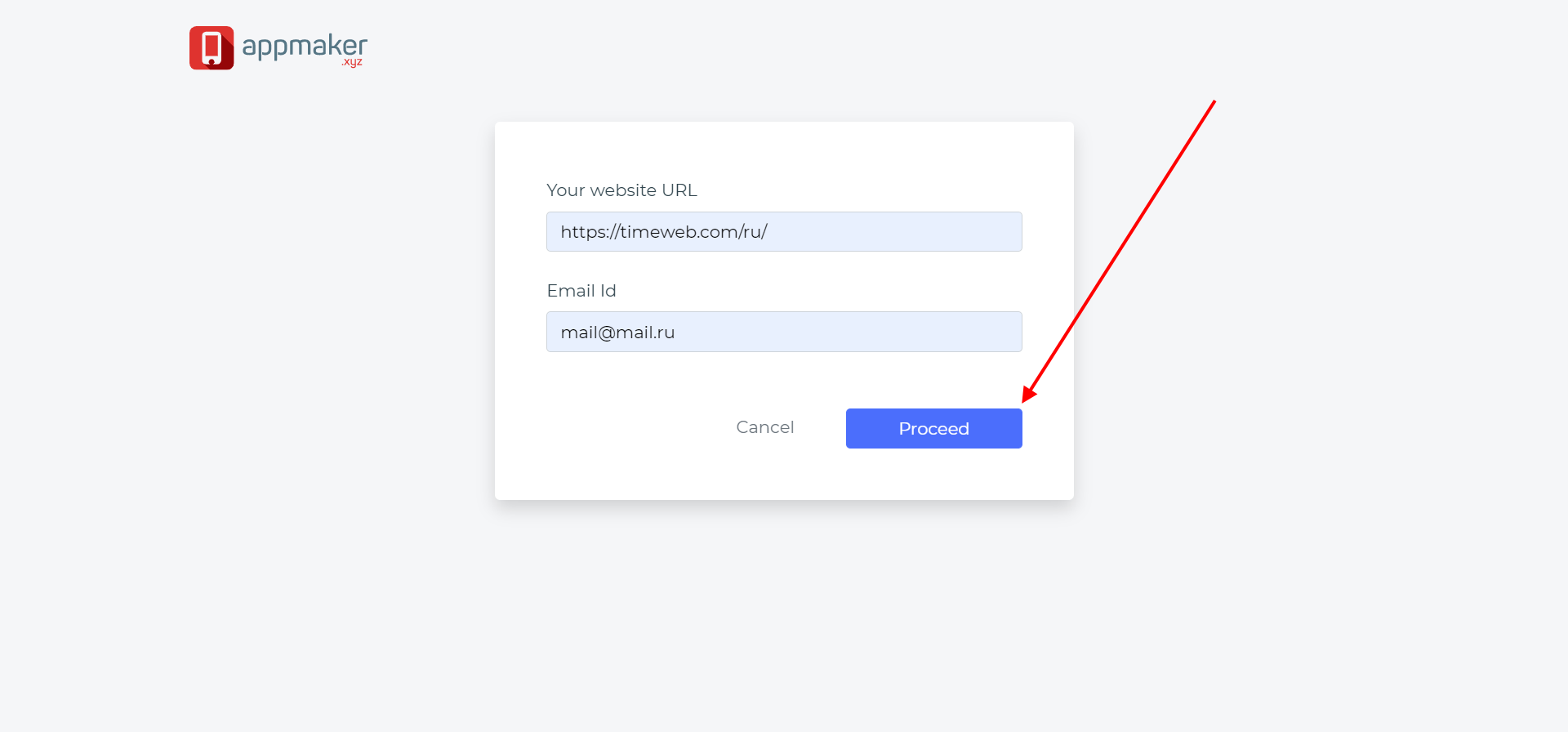
- Вам будет предложено зарегистрировать аккаунт – заполняем все нужные поля и идем дальше. В новом окне вводим адрес сайта, который нужно преобразовать, а также указываем свою электронную почту. Затем жмем «Proceed».
- В результате перед нами отобразится окно конфигурации. Процесс создания приложения может занять некоторое время – все зависит от веса сайта.
Как только создание приложения будет завершено, будет предоставлена ссылка на скачивание файла. На этом все!
Источник
Как разработать хорошее веб-приложение и избежать ошибок — отвечают эксперты
Авторизуйтесь
Как разработать хорошее веб-приложение и избежать ошибок — отвечают эксперты
В разработке веб-приложений много моментов, понимание которых приходит только с опытом, поэтому выгодно учиться у тех, кто уже наступил на все возможные грабли и выработал наиболее эффективные способы разработки. Мы попросили экспертов поделиться своим мнением о том, как подойти к разработке веб-приложений. Их ответы публикуем ниже.
технический директор «БюроБюро»
Когда вы выводите на рынок высоконагруженный сервис, лучше всегда использовать клиент-серверную архитектуру, потому что с монолитным решением вы рано или поздно упрётесь в потолок, а ваше веб-приложение быстро начнёт напоминать франкенштейновского монстра, в котором все компоненты переписаны и привинчены не самым очевидным образом. Помимо этого, клиент-серверная архитектура в будущем позволит проще при необходимости подключать микросервисы, тем самым двигаясь в сторону микросервисной архитектуры.
В первую очередь необходимо ответить на вопрос, что будет с вашим проектом через год и через три года. Сформулированные цели определяют архитектуру проекта, но в любом случае всегда с самого начала важно заложить масштабируемость, безопасность, гибкость, скорость в работе с продуктом и скорость доработок, высокую отказоустойчивость, быстродействие системы, простоту интеграций со сторонними приложениями и сервисами.
В своей работе мы используем платформу собственной разработки BuroData Platform и следующий технологический стек:
- PHP позволяет нам в кратчайшие сроки разворачивать RESTful API и интегрироваться с API клиентов и других сервисов. Для написания сложных вычислений и выполнения высоконагруженных участков проекта используем компилируемый язык Go. Это позволяет гарантировать высокую устойчивость разрабатываемых систем.
- В качестве JS-библиотеки для разработки пользовательских интерфейсов используем React. Использование React позволяет в кратчайшие сроки вносить изменения, которые появляются в дизайн-системе проекта.
- Как основную базу данных используем PostgreSQL. Помимо высоких нагрузок, для которых данная БД используется, она позволяет хранить как структурированные объекты (стандартная реляционная БД), так и неструктурированные объекты в форматах JSON и JSONB, а также искать по ним, что позволяет более гибко подходить к выстраиванию архитектуры проектов.
- Для высоконагруженных систем используем Redis: это позволяет избежать сбоев от высоких нагрузок и вычислений при синхронизации между компонентами разрабатываемой нами системы и при интеграции со сторонними сервисами.
- В работе над проектами придерживаемся философии DevOps и принципа «инфраструктура как код» (IaC), что позволяет быть уверенным в стабильности поставляемого нами ПО.
разработчик IT-компании MediaSoft
Чтобы написать идеальное веб-приложение, вы должны знать всё о своем коде. Для этого идеально подойдёт самописный фреймворк, потому что только так вы будете в курсе всех подводных камней проекта. После этой фразы я получил леща от менеджера.
Чтобы написать хорошее приложение, его надо написать. Буквально — в блокноте, в формате основных идей о том, как оно должно работать и из каких логических частей состоять. Это не про «контроллер берёт данные из модели и отправляет на отрисовку». Это про то, какие логические части есть в приложении и как они друг с другом общаются.
Не советую бездумно гнаться за всем «модным и молодёжным»: не можете объяснить, зачем вам GraphQL и какие у него преимущества перед простым REST API из трёх запросов, — не используйте. Кажется, это очевидно, но я сам не раз попадал в эту ловушку. Подход «открыть awesome-лист и поставить всё» тоже не лучшее решение: наличие огромного количества сторонних зависимостей не делает проект круче.
Вопрос «какой фреймворк/ОРМ/админку использовать» решается просто: выбирайте тот инструмент, который лучше всего знаете. Ничего не знаете и не умеете — берите то, с чем быстрее и проще разобраться, где меньше всего «уличной магии». Например, из списка Yii/Laravel/Symfony я выберу Laravel. Из админок выберу AdminLTE, потому что она «ну вроде норм и работает». Ни один из авторов этих проектов до сих пор не заплатил мне за рекламу.
Я агностик и считаю, что нельзя создать идеальную архитектуру, которая не будет нуждаться в переделывании: никакие методологии не защищают вас от переписывания. Поэтому пишите так, чтобы ваше веб-приложение работало хорошо, пишите на том, что решает поставленную задачу. Не бойтесь написать лишнее и затем смело отрезайте ненужное: по-другому никак.
директор по развитию бизнеса в DAR
Веб-приложения непрерывно завоевывают всё большую популярность и в значительной мере вытесняют классические. Их высокая гибкость, широкий выбор языков программирования и независимость от операционной системы клиента легко объясняют такой успех. Сама идея клиент-серверных приложений, будучи уже весьма зрелой, в очередной раз захватила мир программного обеспечения.
Так как же писать такое приложение правильно? Разумеется, однозначного, а тем более единственно верного ответа на этот вопрос не существует. Различные организации, группы и индивидуальные программисты склоняются к своим, отвечающим их требованиям и предпочтениям методам и подходам. Кроме того, существуют устоявшиеся в силу тех или иных причин и широко применяемые решения, которые, так или иначе, справляются с поставленными задачами.
Не секрет, что при написании веб-приложения, помимо очевидной реализации требуемой функциональности, необходимо добиваться максимальной эффективности. Конечно, для скромных частных проектов это не особенно важно, но для крупных коммерческих проектов — жизненно необходимо. Давайте заглянем глубже.
Термин «эффективность» сам по себе достаточно широк, но мы в рамках нашего контекста определим его следующим образом: чем быстрее исполняются функции приложения и чем меньше аппаратных ресурсов они при этом потребляют, тем приложение эффективнее. Исходя из такой трактовки и нужно подходить к выбору средств и инструментов для создания нужного веб-приложения.
В каждом индивидуальном случае этот выбор должен делаться с учётом специфики конкретной задачи, но можно выделить и ряд общих рекомендаций, к которым мы пришли после достаточно обширного опыта работы по общепринятому образцу.
Итак, общеизвестно, что наиболее важным этапом создания любого ПО является проектирование его архитектуры. Здесь учитываются все требования и особенности и принимаются стратегические решения. Когда общая структура приложения определена, можно говорить о выборе подхода к её реализации, необходимости встраивания механизмов контроля, возможности расширения и масштабирования.
Говоря о контроле и тестируемости, уместно будет вспомнить известную истину, что возможность проверить работу приложения в различных условиях и с разнообразным набором данных — бесценна и не всегда достижима. Тем не менее, различные логи и механизмы оповещения, срабатывающие по определённым условиям, способны значительно облегчить тестирование и отладку.
Однако самой, наверное, неожиданной рекомендацией будет избегать любых сторонних библиотек и фреймворков всегда, когда это возможно. Это относится как к клиентской части приложения, так и к серверной. Приложение должно быть максимально компактным и потреблять минимальное количество ресурсов. Например, использование очень популярной библиотеки jQuery (или ей подобных) значительно замедляет работу клиентской части и требует немало ресурсов, что совершенно не обязательно. Абсолютно всё, что нужно, можно написать просто на JavaScript, а более быстрая загрузка и работа клиентской части будет высоко оценена заказчиком.
То же относится и к серверной части, а особенно к построению API для взаимодействия между ними. Для этой цели вполне достаточно использования устоявшихся протоколов CGI или WebSocket там, где это нужно. Различные фреймворки типа ORM несколько облегчают работу программиста ценой снижения эффективности приложения, да ещё и добавляют зависимость от этих библиотек и привносят в систему все их недоработки.
Гораздо эффективнее написать все необходимые сервисы самостоятельно на выбранном языке. Это радикально поднимет эффективность системы, ведь она не будет содержать лишнего кода, а тот код, который будет написан специально для реализации конкретной функциональности, будет исполняться намного эффективнее кода общего назначения.
Да, собственно написание приложения по таким принципам сложнее и чаще всего дольше, чем при использовании библиотек общего назначения, но ведь оно пишется один раз, а работает годами. Нам представляется разумным создание именно индивидуально ориентированных приложений (подобно индивидуальному пошиву костюма). Именно такой подход позволяет создавать быстрые надёжные эффективные приложения, которые, при должном уровне исполнения, значительно превзойдут системы общего назначения.
Источник