- Таблицы
- Создание таблицы
- Создание таблицы в HTML
- Границы и рамки
- Цвет фона и текста
- Отступы таблицы в HTML
- Выравнивание таблицы в HTML
- Вставка изображения в HTML таблицу
- Объединение ячеек в HTML таблице
- Генераторы HTML таблиц
- Способы создания таблицы html
- Как сделать таблицу в HTML?
- Границы таблицы
- Как убрать внутренние границы таблицы?
- Строка таблицы
- Ячейки таблицы
- Заголовок таблицы
- Таблица по центру
- Размер таблицы
- Размер шрифта
- Выравнивание текста
- Отступы в таблице
- Объединение ячеек
- Оформление HTML-таблиц
- Изменение цвета фона таблицы
- Изменить цвет ячейки (или строк)
- Картинки в ячейке
- Кнопки и элементы управления
- Скролл или прокрутка таблицы
- Генератор HTML-таблиц
Таблицы
Благодаря универсальности таблиц, большому числу параметров, управляющих их видом, таблицы надолго стали определенным стандартом для верстки веб-страниц. Таблица с невидимой границей представляет собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы. Тем не менее, это не совсем правильный подход, ведь каждый объект HTML определен для своих собственных целей и если он используется не по назначению, причем повсеместно, это значит, что альтернатив нет. Так оно и было долгое время, пока на смену таблицам при верстке сайтов не пришли слои. Это не значит, что слои теперь используются сплошь и рядом, но тенденция уже наметилась четко — таблицы применяются для размещения табличных данных, а слои — для верстки и оформления.
Создание таблицы
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
Для добавления таблицы на веб-страницу используется тег
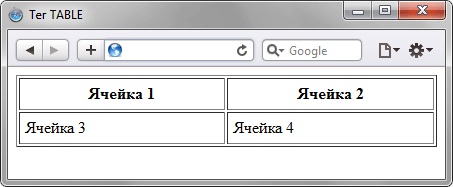
| . Таблица должна содержать хотя бы одну ячейку (пример 12.1). Допускается вместо тега | использовать тег | . Текст в ячейке, оформленной с помощью тега | , отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги | и | нет. Пример 12.1. Создание таблицы Порядок расположения ячеек и их вид показан на рис. 12.1. Рис. 12.1. Результат создания таблицы с четырьмя ячейками Источник Создание таблицы в HTMLВ языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов. Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу. Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый. Итак, как сделать таблицу в HTML? Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода: В окне браузера только что созданная таблица выглядит следующим образом: Таблица начинается с тега . Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| и | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| и | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . Дополнительными атрибутами в данном случае являются:
Кроме того, облачив изображение в специальный тег , его можно использовать в качестве ссылки. Объединение ячеек в HTML таблицеСоседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега | . Объединение столбцов одной строчки выглядит так: У HTML таблицы объединение ячеек одного столбца выглядит следующим образом: Генераторы HTML таблицРазумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать. Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек. Одним из наиболее распространенных генераторов таблиц является сервис http://www.2createawebsite.com/build/table_generator.html . ОН является зарубежным, настроек для генерации таблицы здесь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы. Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами: Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов. Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код: Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки. Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший. Источник Способы создания таблицы html
Если вы не хотите изучать материал, а хотите просто создать таблицу, вы можете воспользоваться генератором html-таблиц. Как сделать таблицу в HTML?Таблицы создаются они с помощью тега . Код самой простой таблицы из двух строк и столбцов выглядит следующим образом. Результат выполнения кода будет следующим.
Стиль по умолчанию: Границы таблицыВ стилях таблиц по умолчанию граница отсутствует. Добавить границы можно с помощью HTML-кода и с помощью CSS. Устанавливает границу равную 1 пикселю, серого цвета. Равнозначным будет CSS-код:
Цвет границ задается с помощью bordercolor, а размер с помощью border. Как убрать внутренние границы таблицы?Вопрос очень интересный. Есть множество способов как так или иначе убрать внутренние границы в таблице. Но, я считаю, что самый простой способ это убрать все границы в таблице, «завернуть» таблицу в блок с границами. Это будет гораздо проще чем все остальные способы.
Строка таблицыКак вы уже догадались строка таблицы задается с помощью тега | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (от англ. able data — данные таблицы), который вкладывается в | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (от англ. table head — заголовок таблицы). Все это немного запутано, правда? Давайте разбираться на примере.
Таблица по центруЧасто возникает необходимость выровнять таблицу по центру документа. Тут есть два варианта (как и с границей).С помощью HTML-кода добавить атрибут align со значением center тега
Более удобно задавать размер таблицы в процентах. В таком случае таблица становиться адаптивной. Изменим значение widthн равным 100%. Длинна будет адаптироваться в зависимости от контента. Результат будет следующим.
Размер шрифтаРазмер шрифта в таблице можно измять двумя способами. Наверное вы уже догадались какими. С помощью HTML-кода можно изменять размер и начертание текста во всей таблице, но я рекомендую делать это с помощью CSS. А с помощью HTML менять шрифт в отдельных частях. Давайте изменим шрифт с помощью тега в отдельной ячейке.
Теперь воспользуемся CSS для того что бы изменить шрифт в этой таблице.
Здесь мы указываем что весь текст в таблице должен быть размером 12px, а шрифт — ‘Times New Roman’. Выравнивание текстаВыровнять текст в таблице можно несколькими способами. Рассмотрим выравнивание с помощью HTML. Разбираемся на примере заголовком столбцов. Горизонтальное выравнивание осуществляется с помощью атрибута align. Выровняем заголовки столбцов по центру. Теперь заголовки столбцов (ФИО и Должность) выровнены по центру.
Аналогичное действие можно выполнить с помощью CSS-кода: text-align:center; Вертикальное выравнивание осуществляется с помощью тега valign который имеет следующие свойства:
Отступы в таблицеТекст может располагаться довольно близко к границам таблицы, что затрудняет чтение. Для решения этой проблемы нужно увеличить отступы в таблице. Отступы от границ ячеек. С помощью HTML задать отступы можно используя атрибут cellpadding тега
Видите, текст уже не так прижимается к границе. С помощью CSS сделать это можно следующим образом: td Объединение ячеекДовольно важный момент в HTML-таблицах это объединение ячеек. Объединение может быть горизонтальным. Для горизонтального объединения ячеек используется атрибут colspan. Соответственно если у нас 4 ячейки, а мы объединяем две по горизонтали, то в первой строке у нас будет одна ячейка. Разберемся на примере.
Теперь представим ситуацию что на время отпуска главного бухгалтера директор занимает две должности. Для вертикального объединения ячеек будем использовать атрибут rowspan.
Оформление HTML-таблицПод оформлением таблиц я имею ввиду следующие манипуляции:
Изменение цвета фона таблицыИзменить цвет фона таблицы с помощью HTML можно с помощью атрибута bgcolor. Давайте сделаем фон нашей таблицы не стандартным.
Изменить цвет ячейки (или строк)Цвет строки или ячейки изменятся с помощью того же атрибута. Для меня удобно менять цвет фона строки в больших таблицах – тогда визуально таблица воспринимается гораздо лучше.
Картинки в ячейкеДавайте сделаем вот что. Добавим Справа фото сотрудников. Если фотографии сотрудника нет, то мы сделаем полупрозрачное фоновое изображение и напишем, что фото нет. Итак, изображение вставляется стандартным способом с помощью тега . Подробнее вы можете почитать тут. А затем мы применим CSS-код для оформления ячейки в которой не будет фотографии.
Пояснения. В первом случае у нас в ячейку вставляется изображение и ячейка адаптируется под размер картинки. Во втором случае картинка является фоновым изображением, поэтому я добавил height:200px; — что бы фоновое изображение отобразилось полностью. В этом случае размер ячейки (если не задавать его как это сделал я) зависит не от размера фонового изображения, а от содержимого ячейки (в данном случае — текста). Кнопки и элементы управленияКнопки и элементы управления вставляются в таблицу стандартными способами. Создадим справа еще один столбец и вставим туда текстовое поле с кнопкой.
Скролл или прокрутка таблицыБывают ситуации когда таблицу необходимо сделать фиксированных размеров, но при этом должна быть возможность прокрутки таблицы. Разберемся как это сделать на примере.
Думаю что если вы дочитали до конца, то вы сможете разобраться как это реализовано. На этом с HTML-таблицами все. Задавайте ваши вопросы в комментариях. Генератор HTML-таблицОбучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества. Источник | |||
|---|---|---|---|