- JavaScript — Массивы
- Что такое массив?
- Объявление массива
- Доступ к элементам
- Массивы – это объекты?
- Перебор массива
- Поиск элемента в массиве
- Удаление элементов массива
- Добавление и удаление элементов
- Функции для работы с массивами (методы объекта Array)
- slice — копирование участка массива
- splice — изменение содержимого массива
- join — преобразование массива в строку
- Преобразование строки в массив
- Переворот массива
- Сортировка элементов массива
- Массивы в Javascript: как создать, методы работы, использование циклов
- В чем состоит отличие массива от переменной
- Учимся создавать массивы
- Учимся обращаться к массиву
- Начинаем работать с массивами
- Начнем с REVERSE
- Второй метод CONCAT
- Третий метод SLICE
- Следующий метод – SPLICE
- Рассмотрим следующий метод — PUSH
- UNSHIFT — еще один метод требующий внимания
- Рассмотрим очередной интересный метод — POP
- Следующий метод — SHIFT
- Рассмотрим метод JOIN
- Изучаем очередной метод – SORT
- Массивы и циклы
- В Javascript применяются такие циклы
- Выводы
- Упорядоченные наборы данных
- Array объект
- Создание массива
- Заполнение массива
- Работа с элементами массива
- Понимание length
- Перебор содержимого массивов
- Методы Array
- Многомерные массивы
- Массивы и регулярные выражения
- Работа с массивоподобными объектами
- Типизированные массивы
- Буферы и представления: архитектура типизированных массивов
- ArrayBuffer
- Типизированные представления
JavaScript — Массивы
На этом уроке мы познакомимся с массивами, научимся их создавать, выполнять операции над их элементами, а также рассмотрим основные методы и свойства, доступные при работе с ними.
Что такое массив?
Массив – это специальная структура данных, которая предназначена для хранения упорядоченных коллекций значений.
Массивы очень полезны и довольно часто используются в коде, т.к. позволяют нам хранить несколько значений в одной переменной.
Например, вместо того чтобы использовать 5 переменных можно объявить одну со всеми этими значениями:
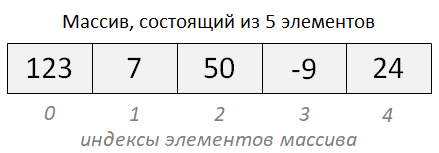
Каждое значение в массиве имеет свой порядковый номер (индекс). Значения называются элементами. Первый элемент массива имеет индекс 0, второй – 1, третий – 2 и т.д.
На следующем рисунке показан массив, состоящий из 5 элементов: 123, 7, 50, -9, 24.
При этом необязательно, чтобы все элементы массива имели один и тот же тип данных. Элементами могут быть любые значения – даже другие массивы. Это позволяет создавать сложные структуры данных, например, такие как массивы объектов или массивы массивов.
Объявление массива
Создание массива в JavaScript можно выполнить двумя способами: с помощью литерала и конструктора Array() .
Пример создания пустого массива:
Метод создания массива с помощью литерала (квадратных скобок) более предпочтителен и в большинстве случаев лучше использовать именно его.
При объявлении массива в нём можно сразу создать элементы. Для этого внутрь скобок необходимо поместить элементы, отделив их друг от друга запятой:
Внимание! Если конструктору Array() передать один аргумент, который является числом, то он создаст массив с указанным количеством элементов. Значения элементов при этом будут неопределёнными (пустыми):
При создании массивов в конец разрешается вставлять необязательную завершающую запятую:
Доступ к элементам
Получение доступа к элементу массива выполняется через квадратные скобки, внутрь которых нужно поместить индекс.
Так как индексы нумеруются с 0, то для получение первого, второго и третьего элемента нужно использовать индексы 0, 1 и 2.
При попытке получить доступ к несуществующему элементу возвращается undefined :
Чтобы изменить элемент, ему нужно просто присвоить новое значение:
Сейчас в переменной $colors три элемента. Для добавления нового элемента в массив, можно просто присвоить нужное значение следующему индексу:
Если при добавлении элемента случайно пропустить индекс, то в массиве появится неопределенный элемент:
Определить количество элементов в массиве можно с помощью свойства length :
Зная количество, получить последний элемент можно так:
Пример массива, элементы которого содержат различные типы данных:
В качестве элементов массива можно использовать выражения:
Массивы – это объекты?
Массивы в JavaScript не являются каким-то определённым типом данных. Это объекты, а точнее их определённый вид ( Array ).
Например, получим с помощью оператора typeof тип данных:
А так как массивы являются объектами, то при его копировании, передаётся не он сам, а ссылка на него:
Для копирования массива можно воспользоваться следующими способами:
Конструктором массивов является Array :
При этом прототипом массивов является «Array.prototype»:
Проверить содержит ли переменная массив можно следующим образом:
Перебор массива
Перебор элементов можно выполнить различными способами.
Один из первых способов – это использовать цикл for :
Второй способ – метод forEach :
Третий способ – цикл цикл for..of :
Если нужно с индексами:
Поиск элемента в массиве
Найти элемент в массиве можно с помощью метода indexOf() :
В качестве результата он возвращает индекс первого найденного элемента.
Если элемент не найден, то indexOf() возвращает -1 . Это можно использовать, например, чтобы проверить существует ли элемент в массиве:
Метод indexOf() позволяет искать элементы не только с начала, но и с определённого индекса. Для этого ему нужно его указать в качестве второго аргумента:
Метод lastIndexOf() выполняет то же самое что indexOf() , только осуществляет это с конца:
Начиная с версии ECMAScript 7 появился новый метод includes() .
Он позволяет проверить содержит ли массив указанный элемент:
Он похож на indexOf() , но в отличие от него возвращает true или false .
С использованием второго аргумента:
При отрицательных значениях from поиск выполняется начиная с array.length + from .
В отличие от indexOf() , в котором используется строгое равенство (Strict Equality Comparison), в includes() используется алгоритм равенства SameValueZero. Это значит, что вы можете, например, определить, содержит ли массив NaN :
Также в отличие от indexOf() , includes() не пропускает отсутствующие элементы:
Удаление элементов массива
Удаление элемента массива с помощью delete делает его неопределённым (пустым). Длина массива при этом не изменяется.
Если нужно конкретно удалить элемент из массива, то можно воспользоваться методом splice .
Пример удаления элемента массива по индексу:
С помощью filter() :
Добавление и удаление элементов
В JavaScript для добавления и удаления элементов имеются следующие методы:
- push() – для добавления одного или нескольких элементов в конец массива;
- unshift() – для добавления одного или нескольких элементов в начало массива;
- pop() – для удаления последнего элемента;
- shift() – для удаления первого элемента.
Пример использования методов:
Функции для работы с массивами (методы объекта Array)
Объект Array содержит следующие методы (функции) для работы с массивами:
slice — копирование участка массива
Метод slice предназначен для копирования участка массива. При этом он не изменяет исходный массив, а возвращает в качестве результата новый массив, состоящий из выбранных элементов.
Метод slice имеет 2 параметра:
- 1 параметр (обязательный) — предназначен для указания индекса элемента, с которого необходимо начать копировать элементы;
- 2 параметр (необязательный) — предназначен для указания индекса элемента, до которого необходимо копировать (при этом он не включается в новый массив). Если его не указать, то будут скопированы элементы до конца указанного массива.
splice — изменение содержимого массива
Метод splice предназначен для изменения содержимого массива. Он может использваться как для добавления элементов в массив, так и для их удаления.
Синтаксис метода splice :
Примеры использования метода splice.
Применения метода splice для удаления части элементов из массива.
Применение метода splice для удаления элемента из массива и добавления в него новых.
Применение метода splice только для добавления новых элементов в массив.
join — преобразование массива в строку
Метод join предназначен для соединения всех элементов массива в строку.
Синтаксис метода join :
Если в качестве separator использовать не строку, то он будет преобразован к строке.
Элементы массива, которые имеют в качестве значения null или undefined, будут приведены к пустой строке.
Преобразование строки в массив
Создание массива из строки посредством её разбивания с помощью разделителя в JavaScript осуществляется с помощью метода split() . Разделитель указывается в качестве аргумента.
Переворот массива
Перестановка элементов массива в обратном порядке осуществляется в JavaScript с помощью reverse() :
Сортировка элементов массива
Сортировка массива выполняется с помощью метода sort() . По умолчанию он сортирует массив в порядке следования символов в кодировке Unicode.
Источник
Массивы в Javascript: как создать, методы работы, использование циклов
Для хорошего программиста просто необходимо знание языка Javascript и умение работать с массивами. Здесь мы ознакомимся с понятием массивов. Рассмотрим несколько способов их создания, а также методы работы с массивами. Кроме этого, ознакомимся с таким вопросом, как циклы.
В чем состоит отличие массива от переменной
Давайте начнем изучение этого вопроса, используя пример, взятый из жизни.
В каждом супермаркете установлен шкаф, разделенный на секции — ячейки. В любую из них можно положить вещи. Все они пронумерованы. Запомнив номер, легко найти ячейку, где вы оставили свое имущество.
Используя аналогию можно сравнить с переменной одну из этих ячеек. Весь шкаф выс тупает в роли массива.
Учимся создавать массивы
Язык Javascript позволяет создавать массив различными способами.
Рассмотрим первый вариант.
Таким образом, создают массив данных из чисел:
Так создается строчный массив:
В этом случае мы создаем массив через объекты.
Программный код имеет такой вид:
Создавая массивы строковых данных, обязательно помещайте данные в кавычки.
Учимся обращаться к массиву
Обращаясь к первому элементу надо дать такой запрос:
Функция Console.log показывает содержимое массива
Мы извлекаем первый элемент – array[0].
В JAVASCRIPT порядок отсчета массивов идет от нуля. Следовательно, обращаясь array[0] получаем значение элемента идущего первым — 1. Если массив строковый — Один.
Начинаем работать с массивами
В языке JAVASCRIPT есть методы, позволяющие работать с массивами. Они удобны, дают возможность справиться с любой поставленной задачей.
Давайте внимательно рассмотрим некоторые из них.
Начнем с REVERSE
Метод REVERSE дает возможность изменить массив и сформировать новый, с элементами, расположенными в обратном порядке.
Рассмотрим на примере:
Второй метод CONCAT
Используя метод — CONCAT, мы получаем возможность объединить массив с другим массивом или данным. При его использовании данные исходного массива не изменяются.
Используем метод, добавляем данные
Что у нас получилось:
Третий метод SLICE
Используя метод SLICE, мы можем обрезать часть строки. Чтобы это сделать, нужно задать один, при необходимости, два параметра.
В случае если мы зададим -1, метод вернет оставшуюся часть строки с предпоследним элементом.
Смотрим на примере:
убираем первый и последний элементы
Следующий метод – SPLICE
Этот метод очень многофункционален.
SPLICE может принять три аргумента:
Первый аргумент — это индекс массива, начиная с которого мы будем удалять элементы;
Второй аргумент указывает необходимое для удаления количество элементов;
Используя третий аргумент, мы можем указать значения, которые заменят удаленные элементы.
Метод splice вносит изменения в исходный массив.
Для понимания смотрим пример:
индекс, начиная с которого удаляются элементы: 1
количество удаляемых элементов: 2
значения, заменяющие удаленные элементы: «2», «3»
В результате мы получаем:
Использование третьего аргумента в этом методе необязательно. Когда он не используется, метод возвращает новый массив без элементов, которые мы укажем в первых двух.
Рассмотрим следующий метод — PUSH
PUSH позволяет вставить элемент в конец массива.
Для наглядности рассмотрим пример:
UNSHIFT — еще один метод требующий внимания
Он похож на метод, рассмотренный выше. В отличие от него UNSHIFT добавляет элемент не в конце, а в начале.
Рассмотрим очередной интересный метод — POP
POP позволяет извлечь последний элемент в массиве и присвоить его переменной.
Смотрим на пример:
Полученный результат будет таким:
Следующий метод — SHIFT
Используя метод SHIFT, мы производим подобные действия. Только в этом случае из массива извлекается первый элемент.
Видим на примере:
Получаем в результате:
Рассмотрим метод JOIN
Применяя его, можно объединить элементы массива в одну строку. На выходе элементы друг от друга отделены разделителем. По умолчанию это запятая.
Давайте посмотрим, как это будет выглядеть, если мы используем разделитель»-«:
В итоге у нас получится строка:
Изучаем очередной метод – SORT
Используя метод, мы получаем возможность провести сортировку элементов массива в порядке алфавита. У метода большие возможности. С его помощью можно задавать другую логику действий. Он достоин рассмотрения в отдельном материале. Мы просто ознакомимся с ним и посмотрим его работу:
Как и ожидалось, получаем элементы:
Массивы и циклы
Вкратце ознакомимся с циклами. Эта тема довольно большая, требующая детального изучения. В этом разделе мы просто увидим общий алгоритм работы циклов, получим первичные понятия о них.
Циклы в JavaScript — команды, исполняемые повторно до момента, пока заданное условие не будет выполнено. Они очень важны, когда вы работаете с массивами. Они дают возможность обратиться к отдельному элементу. Так же, с их помощью, можно пройти по всему массиву данных.
В Javascript применяются такие циклы
FOR
Это простой цикл, позволяющий перебирать массив.
На выходе получим:
FOREACH
Это улучшенный цикл, используемый при переборе массива. Он принимает такие элементы: element, index, array.
Рассмотрим возможные варианты его использования.
Первый вариант:
В результате получаем:
Второй вариант:
Применяя метод toUpperCase() на выходе мы получаем все элементы прописанные большими буквами:
Выводы
Кроме рассмотренных нами методов, используемых в Javascript, есть множество других. В одной статье охватить все просто нереально. По мере изучения языка вам будут открываться новые возможности. Умение применять методы, перечисленные в этом материале, позволит вам значительно увеличить свои возможности в программировании. С помощью Javascript создаются уникальные и неповторимые сайты.
Источник
Упорядоченные наборы данных
Данная глава знакомит читателя с массивами — коллекциями элементов, упорядоченных по индексу. Глава включает в себя описание массивов и массивоподобных структур, таких как Array и TypedArray .
Array объект
Массив представляется собой упорядоченный набор значений, к которому вы ссылаетесь по имени и индексу. Допустим, у вас есть массив с именем emp, содержащий имена сотрудников и упорядоченный по номеру сотрудников. Следовательно, emp[1] будет представлять собой имя сотрудника номер один, emp[2] — имя сотрудника номер два, и т.д.
Язык JavaScript не содержит явного типа данных «массив». Тем не менее, возможно использовать предопределённый объект Array и его методы для работы с массивами в создаваемых приложениях. Объект Array содержит методы для работы с массивами самыми различными способами, например, есть методы для объединения, переворачивания и сортировки. Объект содержит свойство для определения длины массива, а также свойства для работы с регулярными выражениями.
Создание массива
Следующие выражения создают одинаковые массивы:
element0, element1, . elementN — список значений элементов массива. Если значения заданы, то эти значения будут являться элементами массива после его инициализации. Свойство length у массива будет равно количеству аргументов.
Синтаксис с использованием квадратных скобок называется «литерал массива» (array literal) или «инициализатор массива». Такая запись короче, чем другие способы создания массива, и, как правило, более предпочтительна. См. Array literals.
Для создания массива без элементов, но ненулевой длины, возможно использовать одно из следующих выражений:
Замечание: в примере выше arrayLength должно иметь числовой тип Number . В противном случае будет создан массив с единственным элементом (указанное значение). Вызванная функция arr.length вернёт значение arrayLength , но на самом деле массив будет содержать пустые элементы (undefined). Использование цикла for. in для обработки значений массива не вернёт ни одного элемента.
Массивы могут быть присвоены свойству нового или уже существующего объекта, как показано ниже:
Если вы хотите инициализировать массив одним элементом и этим элементом является число типа Number, то вы должны использовать квадратные скобки. Если вы создаёте массив с помощью Array (конструктора или функции), а единственным элементом этого массива будет число типа Number, то число это интерпретируется как длина массива (arrayLength), а не как элемент типа Number.
Вызов Array(N) выбросит RangeError, если N не целое значение, чья дробная часть не ноль. Следующий пример иллюстрирует это.
Если ваш код нуждается в создании массива с одним элементом произвольного типа данных, то безопасней использовать литеральную запись. Или создайте пустой массив, а затем добавьте необходимый элемент.
Заполнение массива
Вы можете заполнить массив путём присвоения значений его элементам. Для примера:
Замечание: Если вы используете нецелое значение в операторе [] обращения к элементу массива, то будет создано соответствующее свойство в объекте, представляющем массив, вместо элемента массива (так как массивы в JavaScript являются объектами).
Вы можете заполнить массив во время создания:
Работа с элементами массива
Вы можете ссылаться на элементы массива путём использования их порядковых номеров. Для примера, предположим, что вы определили следующий массив:
Затем вы сослались на первый элемент массива как myArray[0] и второй элемент массива как myArray[1]. Индексация элементов массива начинается с нуля.
Замечание: оператор обращения к элементу массива (квадратные скобки []) также используется для доступа к свойствам массива (массивы также являются объектами в JavaScript). Например:
Понимание length
На уровне реализации, массивы в JavaScript хранят свои элементы как стандартные свойства объекта, используя индекс в качестве имени свойства. Специальное свойство length всегда возвращает индекс последнего элемента плюс один (в примере ниже, элемент ‘Dusty’ размещается под индексом 30, по этому cats.length возвращает 30 + 1). Особо следует запомнить, что в JavaScript массивы индексируются с нуля: отсчёт ведётся с 0, а не с 1. Из этого и следует, что свойство length всегда на единицу больше, чем наибольший индекс хранящийся в массиве:
Также, вы можете задавать значение для length . Установка значения меньшего, чем количество хранящихся в массиве элементов, обрезает массив с конца; установка length равным 0 очищает массив полностью:
Перебор содержимого массивов
Очень распространённая задача — это перебор всех элементов массива и обработка каждого элемента некоторой операцией. Вот наипростейший способ сделать это:
Если вам заранее известно, что ни один элемент массива не будет расценён как false при приведении к boolean — например, каждый элемент массива является DOM узлом, тогда вы можете блеснуть чуть более эффективным оборотом:
Подход в примере выше, позволяет избежать проверки длинны массива при каждой итерации, и лишь убеждается, что переменной div присвоен существующий текущий элемент массива при каждом прохождении цикла.
Метод forEach() предоставляет другой способ перебора элементов:
Как вариант, вы можете сократить код программы, используя стрелочные функции из ES6:
Функция, переданная в метод forEach , будет выполнена по одному разу для каждого элемента массива, при этом сам элемент массива будет передан как аргумент в эту функцию. Элементы, значения которым не присвоены, не обрабатываются forEach циклом.
Заметьте, что элементы, пропущенные при создании массива не обрабатываются методом forEach , однако, undefined элемент обрабатывается в том случае, когда он присвоен ячейке массива вручную:
Так как в JavaScript элементы массива хранятся как обычные свойства объекта, использование for. in циклов для перебора элементов массива нежелательно, потому что будут обработаны не только элементы массива, но и все перечисляемые свойства массива.
Методы Array
Объект Array имеет следующие методы:
concat() объединяет два массива и возвращает новый массив.
join(deliminator = ‘,’) объединяет элементы массива в текстовую строку.
push() добавляет один или несколько элементов в конец массива и возвращает результирующую длину.
pop() удаляет из массива последний элемент и возвращает его.
shift() удаляет из массива первый элемент и возвращает его.
unshift() добавляет один или несколько элементов в начало массива и возвращает его новую длину.
slice(start_index, upto_index) возвращает секцию массива как новый массив.
splice(index, count_to_remove, addElement1, addElement2, . ) удаляет часть элементов из массива и (опционально) заменяет их. Возвращает удалённые элементы.
reverse() переставляет элементы массива в обратном порядке: первый элемент становится последним, а последний — первым.
sort() сортирует элементы массива.
Метод sort() может принимать в качестве аргумента callback -функцию, которая определяет каким образом сравнивать элементы массива при сортировке. Функция сравнивает два значения, и возвращает одно из трёх значений (список вариантов значений смотрите после примера):
Пример. Следующий код сортирует массив по последнему символу в строке:
- если a меньше чем b в выбранной системе сравнения, возвращаем -1 (или любое отрицательное число)
- если a больше чем b в выбранной системе сравнения, возвращаем 1 (или любое положительное число)
- если a и b считаются равными, возвращаем 0.
indexOf(searchElement[, fromIndex]) ищет в массиве элемент со значением searchElement и возвращает индекс первого совпадения.
lastIndexOf(searchElement[, fromIndex]) тоже самое, что и indexOf , но поиск ведётся в обратном порядке, с конца массива.
forEach(callback[, thisObject]) выполняет callback -функцию по каждому элементу массива.
map(callback[, thisObject]) возвращает новый массив, содержащий результаты вызова callback -функции для каждого элемента исходного массива.
filter(callback[, thisObject]) возвращает новый массив, содержащий только те элементы исходного массива, для которых вызов callback -функции вернул true.
every(callback[, thisObject]) возвращает true, если вызов callback -функции вернул true для всех элементов массива.
some(callback[, thisObject]) возвращает true, если вызов callback -функции вернёт true хотя бы для одного элемента.
Те из методов выше, что принимают callback -функцию в качестве аргумента, известны как методы итерации (iterative methods), потому что определённым образом проходятся по всем элементам массива. Каждый из таких методов принимает второй, опциональный элемент, называемый thisObject . Если этот аргумент присутствует, то его значение присваивается ключевому слову this в теле callback -функции. Иначе, как и в любом другом случае вызова функции вне явного контекста, this будет ссылаться на глобальный объект ( window ).
В действительности callback -функция вызывается с тремя аргументами. Первый аргумент — текущий элемент массива, второй — индекс этого элемента, и третий — ссылка на сам массив. Однако, в JavaScript, функции игнорируют любые аргументы, которые не перечислены в списке аргументов. Таким образом, нет ничего страшного в использовании функции с одним аргументом, такой как alert .
reduce(callback[, initialValue]) последовательно применяет callback -функцию callback(firstValue, secondValue) для того, чтобы свести все элементы массива к одному значению. В первый параметр функции передаётся предыдущий результат работы функции или первый элемент, а во второй — текущий элемент. Третьим параметром передаётся индекс текущего элемента.
reduceRight(callback[, initalvalue]) работает так же как и reduce() , но порядок обхода ведётся от конца к началу.
Методы reduce и reduceRight являются наименее очевидными методами объекта Array. Они должны использоваться в алгоритмах, которые рекурсивно совмещают два элемента массива, для сведения всей последовательности к одному значению.
Многомерные массивы
Массивы могут быть вложенными, то есть массив может содержать массивы в элементах. Используя эту возможность массивов JavaScript, можно построить многомерные массивы.
Следующий код создаёт двумерный массив:
В этом примере создаётся массив со следующим содержимым:
Массивы и регулярные выражения
Когда массив является результатом вычислений регулярного выражения над строкой, он содержит свойства и элементы с информацией о совпадениях. Массив возвращается функциями RegExp.exec() , String.match() и String.split() Подробнее о том, как использовать массивы с регулярными выражениями смотрите в Regular Expressions.
Работа с массивоподобными объектами
Некоторые объекты в JavaScript, такие как NodeList , возвращаемые методом document.getElementsByTagName() , или специальный объект arguments , доступный внутри функции, выглядят и ведут себя как обычные массивы, однако не имеет всех присущих массиву методов. Так например, объект arguments имеет свойство length , но не имеет метода forEach() .
Методы из прототипа Array, могут быть вызваны для массивоподобных объектов. Например:
Также методы из прототипа Array могут быть применены и к строкам, потому как строки предоставляют доступ к своим символам сходным образом:
Типизированные массивы
JavaScript typed arrays (типизированные массивы) являются массивоподобными объектами, которые предоставляют механизм доступа к сырым бинарным данным. Как вы уже знаете, Array массивы динамически растут, сокращаются и могут содержать значения любых типов JavaScript. Движки JavaScript производят оптимизации, благодаря чему, эти операции происходят быстро. Однако, веб приложения становятся все более мощными, добавляются возможности манипуляции со звуковыми и видеоданными, доступ к сырым данным WebSockets, и тому подобное. Становится очевидным, что возможность быстрой и эффективной работы с двоичными данными в JavaScript будет очень полезной. Для чего типизированные массивы и предназначены.
Буферы и представления: архитектура типизированных массивов
Для достижения максимальной гибкости и производительности, реализация типизированных массивов в JavaScript разделена на буферы и представления. Буфер ( ArrayBuffer ) это объект, представляющий из себя блок данных; он не имеет формата и не предоставляет возможности доступа к своему содержимому. Для доступа к памяти буфера вам нужно использовать представление. Представление являет собой контекст, имеющий тип данных, начальную позицию в буфере, и количество элементов — это позволяет представить данные в виде актуального типизированного массива.
ArrayBuffer
Объект ArrayBuffer это стандартный набор бинарных данных с фиксированной длиной. Вы не можете манипулировать содержимым ArrayBuffer напрямую. Вместо этого необходимо создать типизированное представление DataView , которое будет отображать буфер в определённом формате, и даст доступ на запись и чтение его содержимого.
Типизированные представления
Название типизированного представления массива говорит само за себя. Оно представляет массив в распространённых числовых форматах, таких как Int8 , Uint32 , Float64 и так далее. Среди прочих существует специальное представление Uint8ClampedArray . Оно ограничивает значения интервалом от 0 до 255. Это полезно, например, при Обработке данных изображения в Canvas.
| Type | Value Range | Size in bytes | Description | Web IDL type | Equivalent C type |
|---|---|---|---|---|---|
| Int8Array | -128 to 127 | 1 | 8-bit two’s complement signed integer | byte | int8_t |
| Uint8Array | 0 to 255 | 1 | 8-bit unsigned integer | octet | uint8_t |
| Uint8ClampedArray | 0 to 255 | 1 | 8-bit unsigned integer (clamped) | octet | uint8_t |
| Int16Array | -32768 to 32767 | 2 | 16-bit two’s complement signed integer | short | int16_t |
| Uint16Array | 0 to 65535 | 2 | 16-bit unsigned integer | unsigned short | uint16_t |
| Int32Array | -2147483648 to 2147483647 | 4 | 32-bit two’s complement signed integer | long | int32_t |
| Uint32Array | 0 to 4294967295 | 4 | 32-bit unsigned integer | unsigned long | uint32_t |
| Float32Array | -3.4E38 to 3.4E38 and 1.2E-38 is the min positive number | 4 | 32-bit IEEE floating point number (7 significant digits e.g., 1.234567 ) | unrestricted float | float |
| Float64Array | -1.8E308 to 1.8E308 and 5E-324 is the min positive number | 8 | 64-bit IEEE floating point number (16 significant digits e.g., 1.23456789012345 ) | unrestricted double | double |
| BigInt64Array | -2^63 to 2^63 — 1 | 8 | 64-bit two’s complement signed integer | bigint | int64_t (signed long long) |
| BigUint64Array | 0 to 2^64 — 1 | 8 | 64-bit unsigned integer | bigint | uint64_t (unsigned long long) |
Для получения подробных сведений смотрите Типизированные массивы JavaScript и справочную документацию для TypedArray .
Источник