- Систематизация процесса графического дизайна
- 1. Сбор нужной информации
- Целевая аудитория
- Узнайте у заказчика точный передаваемый смысл
- Технические требования
- Бюджет и сроки
- Систематизация всего этого
- 2. Напишите предложение по дизайну, цену, контракт и план работ
- Предложение
- Персональный план
- 3. Мозговой штурм, исследование и вдохновение
- Вдохновение
- Мозговой штурм
- Исследование
- 4. Попробуйте разные вещи
- 5. Фаза исправлений
- Заключение
- Урок 24 Практикум Создание и редактирование графических изображений
- Виды компьютерной графики
- Положение графического изображения в тексте
- Задание 2.12. Вставка картинки из коллекции Microsoft Office
- Задание 2.13. Положение рисунка в тексте
- Задание 2.14. Вставка рисунка из файла
- Особенности создания векторного изображения в среде Word 2003
- Задание 2.15. Создание изображения с помощью панели Рисование
- Задание 2.16. Действия с графическими объектами
- Контрольные вопросы и задания
Систематизация процесса графического дизайна
В отличие от других типов искусства, создание графического дизайна не ограничивается рисованием карандашом на бумаге.
Графические дизайнеры должны помочь пользователям понять передаваемый смысл и продать товар или услугу.
Дизайн обречен на неудачу, если у клиента нет стратегии. В отличие от традиционного искусства, графический дизайн призван передавать определенное значение.
Систематизация процесса графического дизайна может помочь дизайнеру добиться лучшего результата.
Систематизация любого проекта, будь то графический дизайн, веб дизайн, программирование или что-то другое, обеспечит более качественные результаты и более быструю сдачу проекта.
Данная статья представляет процесс графического дизайна, разделенный на пять шагов.
1. Сбор нужной информации
Возможно, вам захочется сразу же начать рисовать, но прежде вам следует собрать нужную информацию. Большинство графических дизайнеров получат эту информацию от своих клиентов. Но если даже это ваш собственный проект, важно сначала собрать нужную информацию.
Большинство клиентов свяжутся с графическим дизайнером примерно с таким текстом:
Нужен постер для моего нового проекта Х [следом идет описание проекта]. Постер будет показан на локациях A и B и нам нужен талантливый дизайнер для создания постера, который “продает”.
После этого клиент попросит сказать ему цену за этот проект и предоставит контактную информацию. Клиент подумает, что все уже нормально, проект будет начат, но для дизайнера не все так просто.
Некоторые клиенты предоставят больше информации, некоторые меньше. Однако даже когда у вас есть много информации от клиента, обычно и этого не достаточно. Прежде чем говорить клиенту сколько будет стоить проект и начать разработку, убедитесь, что у вас есть ответы на следующие вопросы.
Целевая аудитория
Вы можете получить ответ на этот вопрос из строчки клиента “Постер будет показан на локациях A и B”, но будет лучше спросить у клиента лично. Так у вас будет лучшее понимание того, какая будет целевая аудитория.
Просто потому, что постер будет висеть на кампусах колледжа, не значит, что постер предназначен для всех студентов. Спросите у клиента, есть ли какая нибудь группа людей, в котором он больше заинтересован? Может это группа студентов дизайнеров? Или инженеров? Может заинтересован в группе преподавателей?
Информация о целевой аудитории должна содержать возраст, географическое положение, интересы и требования.
Узнайте у заказчика точный передаваемый смысл
Для рекламы товара слоган “Купи Меня!” явно не будет работать. Спросите у клиента, как будет передан смысл товара или услуги.
Любой тип графического дизайна, будь то логотип, постер, майка и т.д., требует какого нибудь сообщения. Получите от клиента эту информацию прежде чем начать работу.
Технические требования
Если будете создавать постер, то какого размера должен быть постер, какие цвета надо будет использовать, сколько копий требуется? Захочет ли клиент включить в дизайн постера какие либо другие элементы дизайна? Если будет создан логотип, есть ли у клиента какие нибудь цветовые предпочтения или уже готовый бренд? Есть ли у клиента идеи на этот счет? Если будет создан дизайн для одежды, то какой размер нужен, какие цвета и какие шаблоны?
При любом графическом дизайне, у вас должен быть фундамент для начала работ.
Забыть что нибудь важное может означать то, что вам нужно будет сделать много изменений в проекте и … заработать меньше чем вы изначально намеревались. До начала проекта убедитесь в том, что у вас есть вся необходимая информация.
Бюджет и сроки
Также вы должны будете уточнить с клиентом бюджет, сроки исполнения и другие бизнес ориентированные вопросы, которые нужно будет внести в предложение по дизайну (обсуждается ниже). Это поможет выявить тех клиентов, которым дизайн нужен очень срочно и тех, кто готов платить слишком мало.
Представьте клиенту вашу структуру ценообразования, также представьте разумные сроки исполнения. Позже вы можете добавить информацию о цене и сроках исполнения в ваше предложение по дизайну.
Систематизация всего этого
Для систематизации начального общения с клиентом используйте готовый список вопросов. Такой список поможет вам не забыть что нибудь важное.
Вы всегда можете внести изменения в этот список вопросов, в зависимости от конкретного проекта. Весь смысл в том, что вам не нужно будет создать новый список каждый раз и все заново обдумать для каждого клиента.
Также будет целесообразно включить клиента в этот процесс посредством каких нибудь инструментов совместной работы, таких как BaseCamp или Google Docs. Обсуждение списка вопросов может быть намного легче без использования e-mail и это может быть хорошим началом для эффективного управления проектом в целом.
2. Напишите предложение по дизайну, цену, контракт и план работ
Это достаточно объемная работа, но не займет у вас много времени, если все систематизировано. Все эти документы (цена, предложение, контракт или даже план работ) могут быть созданы на базе готовых шаблонов. Систематизация может сделать весь этот процесс быстрым и легким.
Если у вас еще нет таких шаблонов, то надо как можно быстрее их создать. Изначально это займет довольно много времени, но потом сэкономит.
Если вы работник какой нибудь компании, то у вас возможно уже есть доступ к таким шаблонам. Однако фрилансеры должны будут начать с нуля.
Создайте шаблоны этих документов, может даже на базе схожих документов, которые вы нашли в сети. Идеальный шаблон должен быть создан таким образом, чтобы нужно было менять лишь имя клиента и контактную информацию.
Предложение
С предложением все обстоит немного по-другому, так как он должен быть написан для конкретного проекта и клиента. Не получится создать такой шаблон, в который просто нужно будет вписать имя клиента.
Предложение графического дизайна должен представить клиенту весь процесс и последовательность действий, сроки исполнения и бюджет.
Предложение должно также содержать информацию из списка вопросов: целевая аудитория, цели и т.д. Это является планом проекта.
Тут тоже шаблоны сэкономят время, если заголовки и общий текст написан заранее. Просто добавьте содержимое предложения и дело сделано.
Персональный план
Ваш персональный план будет содержать большую часть предложения, но будет адаптирован для удовлетворения ваших нужд.
Например, если в предложении будет написан конкретный день сдачи проекта, то ваш персональный план может содержать сроки выполнения нескольких конкретных задач, выполнение которых требуется для своевременной сдачи проекта. Это могут быть дни мозгового штурма, создание первой версии дизайна, завершение подготовительных работ и т.д.
Тут тоже можно использовать шаблон, редактируя его для каждого конкретного проекта.
Подумайте о тех работах, которые вы делаете для каждого проекта и систематизируйте их. Распишите шаг за шагом все то, что предстоит сделать и организуйте их как можно более удобным образом. Этим вы сэкономите время и уж точно не забудете о чем нибудь важном.
3. Мозговой штурм, исследование и вдохновение
Многие дизайнеры согласятся, что нельзя достичь лучших результатов если сразу же начать работу после того как улажены вопросы связанные с ТЗ, бюджетом и сроком исполнения.
Скорее вам потребуется время для вдохновения, исследования похожих дизайнов и мозгового штурма.
Без выполнения этой части процесса графического дизайнера, дизайнеру может потребоваться начинать все с нуля несколько раз, будет делать много правок или просто работать неэффективно. Тратя немного времени на получение вдохновения и организацию мыслей вы будете работать быстрее.
Вдохновение
Вдохновение это первый шаг, который ведет к мозговому штурму и исследованию. Ниже следуют несколько хороших способов для получения вдохновения:
- Прочтите книгу. Многие дизайнеры смотрят на другие графические дизайны, чтобы получить вдохновение. Один из моих любимых способов получения вдохновения, это просто чтение книг. Сфокусировав свое внимание на словах, вы помогаете своему воображению делать свою работу, которую вы далее можете использовать в своем проекте.
- Посетите музей. Это более визуальный путь к вдохновению, к тому же более приятный. Но необязательно ходить в музей искусства. Я заметил, что посещение любого музея может принести вдохновение.
- Расслабьтесь. Расслабьтесь, прогуляйтесь. Не думая о работе, вы можете избавиться от тех мыслей, которые не оказались успешными. Как только вы как следует отдохнули, можете снова взяться за работу и реализовать новые идеи.
Мозговой штурм
Мозговой штурм это процесс конвертации вдохновения в то, что можно использовать в дизайне. Идеи, стили и элементы, которые вы хотите использовать в дизайне, все это является частью процесса.
Прорисуйте несколько макетов, поэкспериментируйте со схемами цветов и типографикой и попробуйте разные пути представления графики. Это процесс, при котором выявляется основная идея дизайна.
Исследование
Это тот процесс, при котором вы делаете исследование финальной идеи и того, как все будет сделано. Мне нравится собрать элементы из других дизайнов и проверить что будет смотреться лучше. Это отличный способ, чтобы попробовать что-то новое и получить совершенный вид.
Соберите материалы и научитесь нескольким новым вещам. Тогда вы будете готовы для создания проекта клиента.
4. Попробуйте разные вещи
При сборе ресурсов и исследовании стилей у вас, скорее всего, появились новые идеи. Попробуйте несколько разных вещей используя для сравнения вашу оригинальную цель. Не надо просто начать работу, создать что нибудь и на этом закончить. Таким образом, вы не только научитесь чему нибудь новому, но также у вас будет что показать клиенту когда тот захочет увидеть другие версии.
5. Фаза исправлений
Многим дизайнерам не нравится фаза исправлений, особенно когда они чувствуют, что у клиента плохой вкус и тот хочет испортить дизайн, над которым они так долго работали. Не волнуйтесь, это не так болезненно.
Покажите клиенту созданный дизайн, или, как делают многие дизайнеры, несколько вариантов дизайна. Если клиент попросит поменять что нибудь или подкорректировать, не отказывайте.
Может быть трудно понять клиента, который не знает что именно ему не нравится а всего лишь хочет “чего нибудь другого”.
Имейте под рукой какую нибудь галерею готовых работ, которые можно показать клиенту для вдохновения. Если клиенту не нравится использованный шрифт, покажите ему галерею шрифтов. Попросите, чтобы он выбрал несколько шрифтов, чтобы лучше понять вкус клиента. Так будет легче, чем попросить человека, без какого либо дизайнерского опыта, сказать вам что именно он имеет ввиду.
Эта часть процесса графического дизайна требует наибольшего внимания и систематизация этого процесса самая трудная. Но описанные выше ресурсы могут в этом помочь. Не бойтесь задавать клиенту вопросы и сотрудничать с ним, когда вы не полностью понимаете что он имеет ввиду. Лучше тратить время на получение разъяснений от клиента, чем потом исправлять всю работу.
Заключение
Советы из этой статьи помогут для систематизации любого процесса. Но вам также следует выявить те работы, которые вы регулярно выполняете, и найти пути для более эффективного выполнения.
Источник
Урок 24
Практикум
Создание и редактирование графических изображений
Изучив эту тему, вы узнаете:
— какие бывают виды компьютерной графики;
— как может быть расположен рисунок в текстовом документе;
— технологию вставки рисунков в текстовый документ.
Виды компьютерной графики
Будем называть графикой рисунки, схемы, чертежи, цифровые фотографии, сканированные изображения и художественные надписи, полученные самыми различными способами.
Двумя основными типами изображений, используемых в документах Microsoft Word, являются графические объекты и рисунки. Графические объекты включают автофигуры, схемы, кривые, линии и объекты WordArt. Эти объекты создаются непосредственно в документе Microsoft Word и являются его частью. Для создания и изменения этих объектов служит панель инструментов Рисование.
Рисунки являются изображениями, созданными из другого файла. Они включают точечные рисунки, сканированные изображения и фотографии, а также картинки из коллекции клипов, поставляемой с пакетом Microsoft Office. Для изменения рисунков служат некоторые кнопки панели инструментов Рисование и панель инструментов Настройка изображения. В некоторых случаях рисунок можно преобразовать в графический объект.
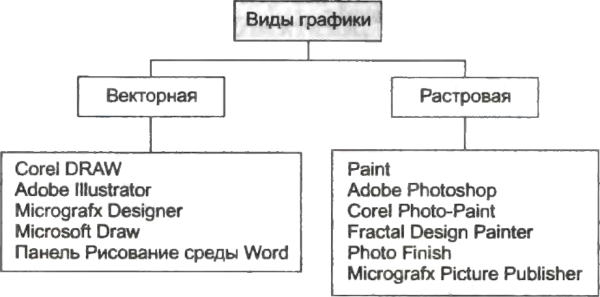
Несмотря на такое разнообразие, существует два принципиально различных подхода к созданию компьютерной графики и, соответственно, два вида графики: растровая и векторная (рис. 2.12).
Изображение растровой графики представляет собой совокупность пикселей — цветных точек. Растровое изображение можно самостоятельно построить с помощью редактора растровой графики, путем сканирования бумажного изображения или с помощью цифрового фотоаппарата.
В растровом изображении можно получить очень точное отражение оригинала за счет чередования точек различных оттенков. Особенно хорошо это видно на цифровой фотографии.
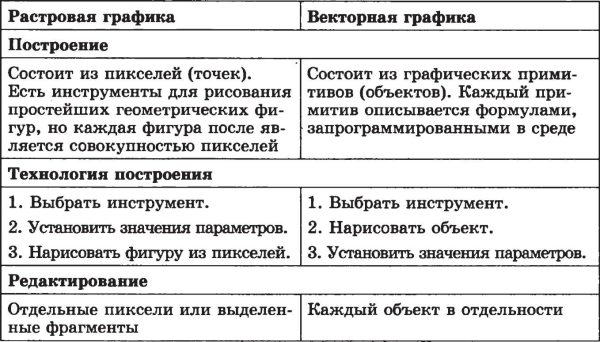
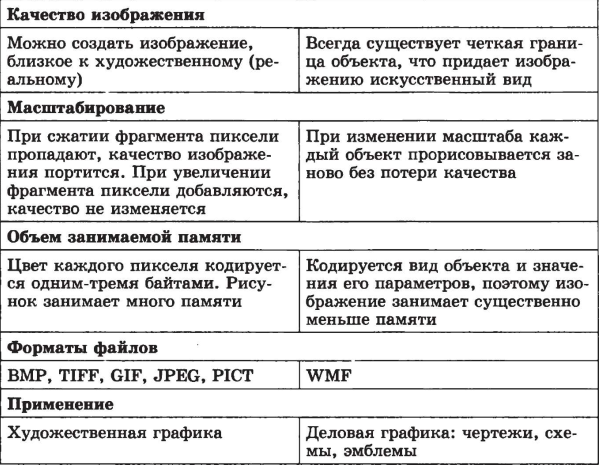
Векторная или объектная графика представляет собой изображение, полученное из простейших геометрических фигур: отрезков, дуг, кругов, прямоугольников ит. п., которые называются объектами. В табл. 2.1 приведена сравнительная характеристика двух видов графики.
Рис. 2.12. Растровая и векторная графика
Таблица 2.1. Сравнительная характеристика растровой и векторной графики

Положение графического изображения в тексте
Существует два способа расположения рисунка в текстовом документе: «в тексте» и «вне текста». Если рисунок имеет положение «в тексте», то он, как и обычный символ, занимает место между двумя другими символами (рис. 2.13). Например, в тексте можно поместить рисунок кнопки панели инструментов. Таких примеров много в этом учебнике.
Рис. 2.13. Рисунок как символ в тексте
Высота строки, в которой расположен рисунок, увеличивается до высоты рисунка, поэтому, как правило, в строке располагаются небольшие рисунки. Если в текст надо вставить большой рисунок, то лучше его поместить на отдельной строке. Рисунок, вставленный в текст, перемещается вместе с текстом при вставке перед ним других символов. Если рисунок расположен в отдельном абзаце, то, чтобы расположить его по центру, надо задать этому абзацу соответствующее выравнивание.
При положении рисунка вне текста, он может занимать любое место на листе. В этом случае рисунок можно группировать с другими графическими объектами, например, делать надписи на рисунке.
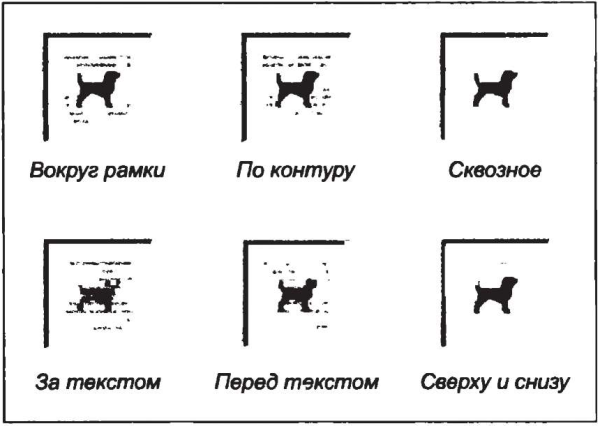
Для положения «вне текста» можно задать несколько видов обтекания текстом (рис. 2.14) и добиться наиболее компактного расположения текста и изображения.
Рис. 2.14. Виды обтекания рисунка текстом
Наиболее часто используется положение «вокруг рамки». При этом текст раздвигается по ширине прямоугольной рамки, в которую вписан рисунок.
При оформлении страницы с иллюстрациями следует придерживаться следующих правил:
1. Для более компактного размещения рисунков использовать положение «вокруг рамки».
2. Не следует размещать рисунок посередине текста. Это затрудняет восприятие, так как строки начинаются с одной стороны рисунка, а заканчиваются с другой. Лучше сдвинуть рисунок к правой или левой границе листа.
3. Необходимо следить, чтобы внешние границы рисунка совпадали с внутренними границами полей листа.
4. Если рисунок занимает более 3/4 ширины текста, то лучше выбрать расположение текста сверху и снизу. В этом случае можно установить для рисунка положение «в тексте» и поместить его на отдельной строке (в пустом абзаце).
5. Рисунки должны быть соразмерны количеству изображенных на них элементов. Чем больше на рисунке информационных элементов, тем он должен быть крупнее.
Задание 2.12. Вставка картинки из коллекции Microsoft Office
В состав пакета Microsoft Office входит коллекция картинок — стилизованных графических изображений. Большинство картинок являются объектами векторной графики. Вставьте в текстовый документ несколько картинок.
Технология работы
1. Откройте документ с текстом, который надо дополнить картинками.
2. Выберите команду Вставка ► Рисунок ► Картинки или щелкните на кнопке Добавить картинку на панели инструментов Рисование. В области задач (см. рис. 2.1) откроется панель Коллекция клипов.
3. Откроется окно программы Коллекция картинок.
4. Щелкните в нижней части области задач на гиперссылке Упорядочить картинки. При открытии коллекции будет предложено упорядочить все файлы с графикой и мультимедиа, находящиеся на вашем компьютере. Щелкните на кнопке Позже.
5. В открывшемся окне Коллекция картинок в левой части окна представлен список всех коллекций клипов, установленных средой и созданных пользователем. Откройте коллекцию картинок Microsoft Office и посмотрите имена категорий (групп) картинок.
6. Выберите нужную категорию. Картинки из этой категории появятся в правой части окна.
7. Перетащите картинку в окно открытого документа.
8. Вставьте еще несколько картинок.
Задание 2.13. Положение рисунка в тексте
При вставке картинки в документ она автоматически имеет положение «в тексте». Измените размер и положение вставленных рисунков в текстовом документе.
Технология работы
1. Щелкните на рисунке мышью. Он выделится рамкой.
2. Потяните за угловой маркер и измените размер изображения.
3. Для изменения положения выделите рисунок щелчком правой кнопки мыши и выберите в контекстном меню команду Формат объекта (рисунка).
4. В окне Формат объекта выберите вкладку Положение.
5. Выберите вид обтекания текстом. Для положения рисунка «вне текста» можно задать некоторые дополнительные параметры. Для этого надо щелкнуть на кнопке Дополнительно.
Задание 2.14. Вставка рисунка из файла
1. Выберите команду меню Вставка ► Рисунок ► Из файла или щелкните на кнопке Добавить рисунок на панели инструментов Рисование. Откроется окно Добавление рисунка.
2. Выберите папку, в которой хранится рисунок.
3. Двойным щелчком вставьте рисунок в документ.
4. При необходимости измените положение рисунка.
Особенности создания векторного изображения в среде Word 2003
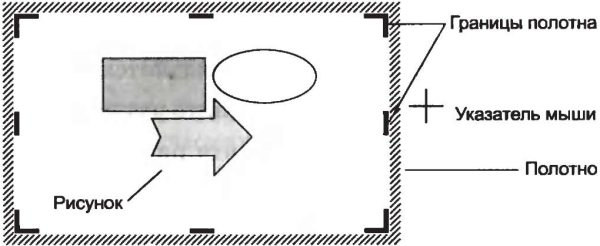
В среде Word 2003 при создании рисунка из автофигур автоматически появляется объект «полотно» — прямоугольная рамка на всю ширину страницы (рис. 2.15). Все автофигуры, входящие в состав рисунка, должны располагаться внутри одного полотна.
Полотно — это тоже графический объект, который имеет границы и внутреннюю область. К полотну, как к любому графическому объекту, можно применять форматирование. Размеры полотна можно изменить по размеру рисунка, так чтобы не оставалось много пустого пространства. Кроме этого, для работы с полотном можно включить панель инструментов Полотно.
Рис. 2.15. Полотно для создания рисунка
Полотно с рисунком может занимать положение «в тексте» и «вне текста».
Полотно отображает переход пользователя от режима работы с текстом к режиму работы с графикой. Чтобы завершить работу над рисунком, надо щелкнуть вне полотна, чтобы продолжить — щелкнуть внутри полотна. Если полотно не активизировано, то для рисования новой автофигуры появится новое полотно.
После завершения работы полотно вместе с расположенными на нем объектами составляет единое изображение.

Для тех, кто привык работать без полотна, имеется возможность отключить его. Для этого надо выбрать команду Сервис ► Параметры и на вкладке Общие снять флажок Автоматически создавать полотно при вставке автофигур.
Однако полотно помогает «не потерять» отдельные элементы рисунка. Когда вы создаете рисунок, надо следить, чтобы все объекты находились в пределах одного полотна, то есть чтобы оно было активизировано, пока вы не закончили создание изображения.
Задание 2.15. Создание изображения с помощью панели Рисование
Создайте рисунок, состоящий из автофигур, на выбранную тему:
— схема «Объекты текстового документа» (см. рис. 2.3);
— схема микрорайона, в котором расположена ваша школа;
— план расположения мебели в комнате.
Технология работы
1. Откройте встроенную панель инструментов Рисование. Для этого щелкните на кнопке, расположенной на панели Стандартная, или выберите в меню команду Вид ► Панели инструментов.
2. Откройте меню Автофигуры и нарисуйте несколько автофигур.
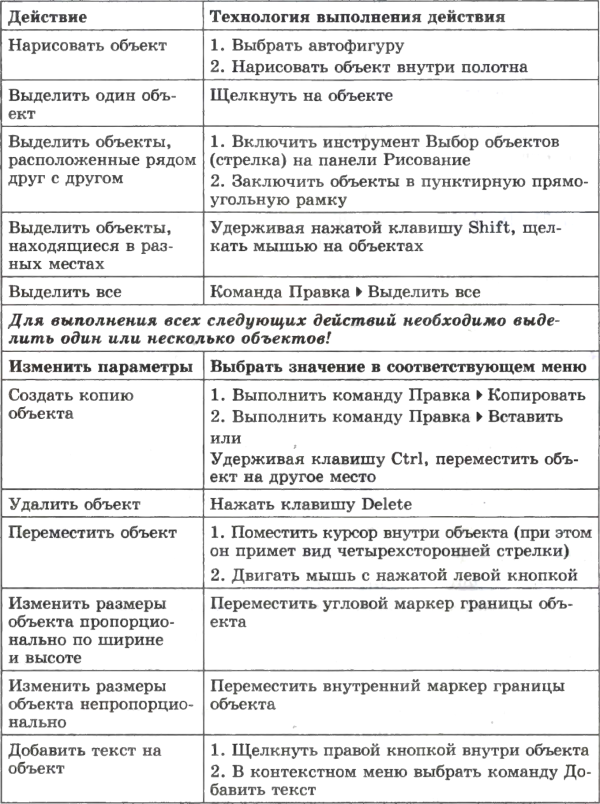
3. Выполните действия по редактированию объектов (табл. 2.2).
4. По окончании создания изображения сгруппируйте все объекты, использовав команду меню Рисование ► Группировать.
5. Подберите размеры полотна по размеру рисунка.
6. Установите для полотна с изображением вид обтекания текстом.
7. Если появилась необходимость изменить рисунок, разгруппируйте объекты с помощью команды меню Рисование 1 ► Разгруппировать.
1 В ранних версиях Word это меню называлось Действия.
Таблица 2.2. Действия с графическим объектом

Задание 2.16. Действия с графическими объектами
На панели Рисование расположено меню Рисование 1 . В нем перечислены действия, которые также можно выполнить с графическим объектом. Поясним назначение некоторых из них. Исследуйте возможности меню Рисование.
1 В ранних версиях Word это меню называлось Действия.
Технология работы
1. Создайте несколько автофигур и расположите их друг над другом (рис. 2.16). Сделайте вывод, какая фигура расположена сверху, какая снизу?
Рис. 2.16. Наложение объектов
2. Измените порядок расположения фигур (команда меню Рисование ► Порядок).
3. Поверните автофигуру (команда меню Рисование ► Повернуть/Отразить).
4. Чтобы графические объекты можно было свободно перемещать по рабочему листу, отключите привязку к сетке (команда меню Рисование ► Сетка, снять флажок Привязать к сетке). Если привязка к сетке включена, то объекты перемещаются через определенные интервалы и в этом случае бывает сложно согласовать положение двух объектов.
5. Вставьте картинку из коллекции Microsoft Office.
6. Разгруппируйте ее. Из каких объектов составлен рисунок?
Контрольные вопросы и задания
1. Какие виды компьютерной графики вы знаете?
2. Что надо сделать, чтобы создать копию экрана?
3. Как выделить несколько графических объектов?
4. Можно ли сгруппировать несколько графических объектов, имеющих положение «в тексте»?
Источник