- Как сделать блок-схему в Word
- Как нарисовать блок схему в Word
- Как создать элемент блок-схемы
- Как добавить текст к элементу
- Как добавить линии к блок-схеме
- Как сгруппировать блок-схему
- Набор инструментов для построения графиков, блок-схем и диаграмм
- Сервисы
- Библиотеки, плагины, инструментарии для разработчика
- Блок-схемы алгоритмов. ГОСТ. Примеры
- Содержание:
- Элементы блок-схем алгоритмов
- Примеры блок-схем
- Сортировка вставками
- Сортировка выбором
- Нужны ли блок-схемы? Альтернативы
Как сделать блок-схему в Word
Любому студенту, который учится на программиста или на другую ИТ-специальность, приходится рисовать блок-схемы алгоритмов. Для решения этой задачи есть специальные программы, которые позволяют создавать такие блок-схемы быстро и максимально правильно. Но, они далеко не всегда есть под рукой. Иногда программы нет, а задачу нужно решить уже сейчас.
В таких ситуациях может выручить текстовый редактор Word, который обычно доступен на любом компьютере. В этой статье мы покажем, как сделать простую блок-схему алгоритма программы прямо в текстовом редакторе Word.
Как нарисовать блок схему в Word
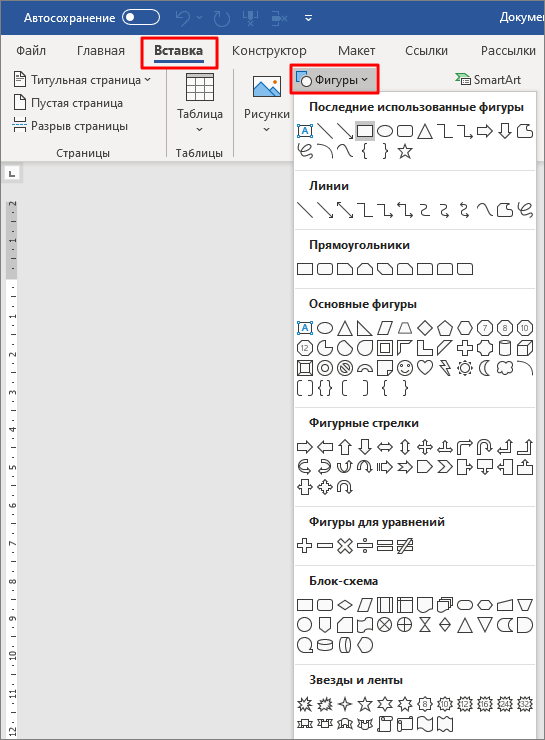
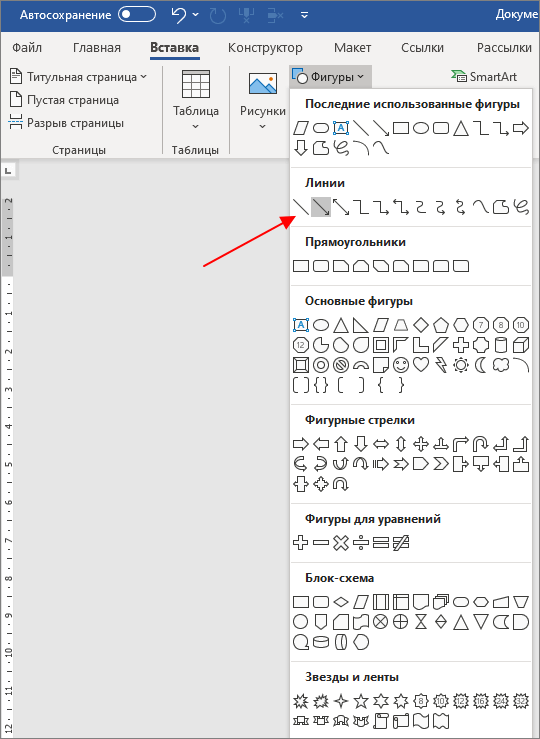
Для рисования блок-схем в Word нужно использовать кнопку « Фигуры », которая находится на вкладке « Вставка ». После нажатия на данную кнопку открывается больше меню со списком всех графических элементов, которые можно вставить в документ Word.
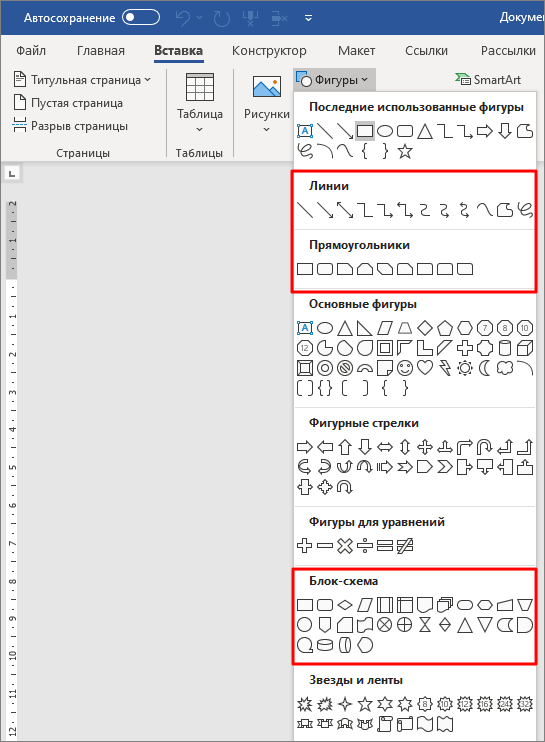
Для рисования блок-схем алгоритмов нужны определённые фигуры. В данном списке эти фигуры находятся в блоках « Линии », « Прямоугольники » и « Блок-схема ».
Здесь вы найдете практически все фигуры, которые могут вам надобится для рисования блок-схемы алгоритма. А те фигуры, которые отсутствуют в списке, можно получить путем комбинации и изменения других элементов.
Как создать элемент блок-схемы
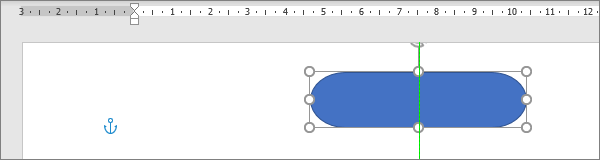
Для того создать элемент блок-схемы в Word нажмите на кнопку « Фигуры » и нарисуйте элемент на странице документа. При рисовании вы можете выровнять элемент по центру листа. В этом поможет зеленая линия, которая появится при приближении фигуры к центру.
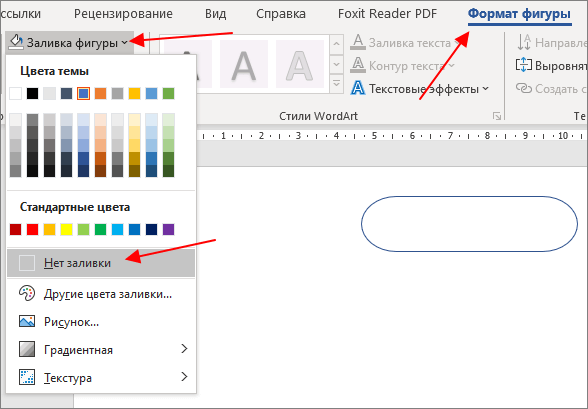
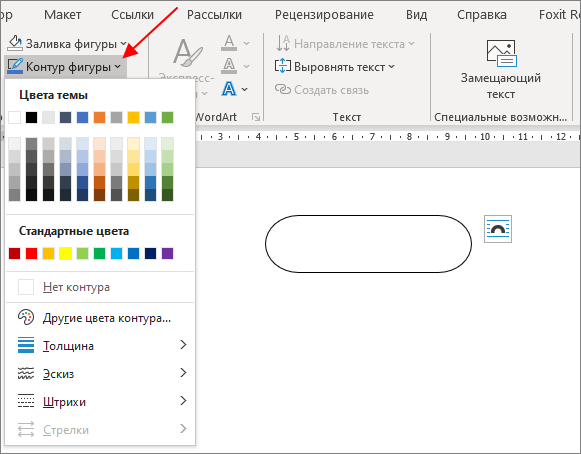
Изначально, созданный элемент будет иметь заливку определенным цветом. Чтобы это исправить выделите элемент мышкой, перейдите на вкладку « Формат фигуры » и нажмите на кнопку « Заливка фигуры ». В открывшемся меню можно убрать заливку выбрав пункт « Нет заливки ».
Также рядом доступна кнопка « Контур фигуры » с помощью которой можно изменить цвет контура для созданного элемента.
После этих манипуляций вы получите один готовый элемент для блок-схемы алгоритма. Остальные элементы создаются аналогичным способом с помощью меню « Вставка – Фигуры » и настраиваются на вкладке « Формат фигуры ».
Как добавить текст к элементу
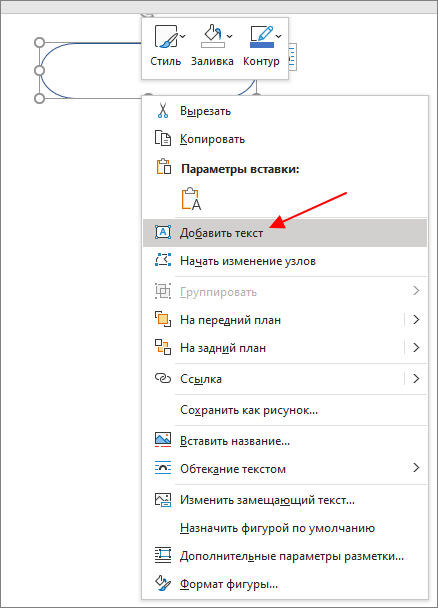
Для большинства элементов блок-схемы нужно добавить текст, который будет пояснять выбранную часть алгоритма программа. Для этого кликните по фигуре правой кнопкой мыши и выберите пункт « Добавить текст ».
После этого можно будет ввести поясняющий текст. Обратите внимание, если текст не отображается, то скорее всего вы пишите белым по белому, поменяйте цвет текста на вкладке « Главная ».
Как добавить линии к блок-схеме
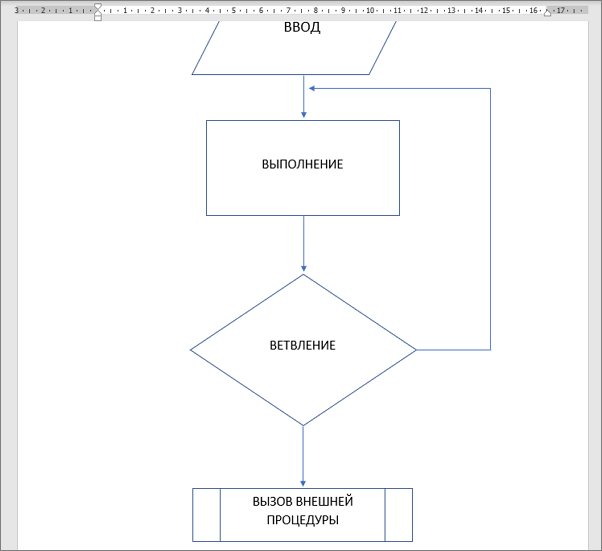
Для добавления линий и стрелок в Word также нужно использовать элементы из списка « Фигуры ». Здесь есть как простые линии, так и сложные, с изменением направления. Для рисования прямых линий по горизонтали или вертикали нужно удерживать клавишу Shift .
Если линии нужной формы нет в списке, то ее можно создать самостоятельно, составив из нескольких простых прямых линий.
Используя линии и элементы из списка « Фигуры » можно составить вот такую блок-схему (скриншот выше).
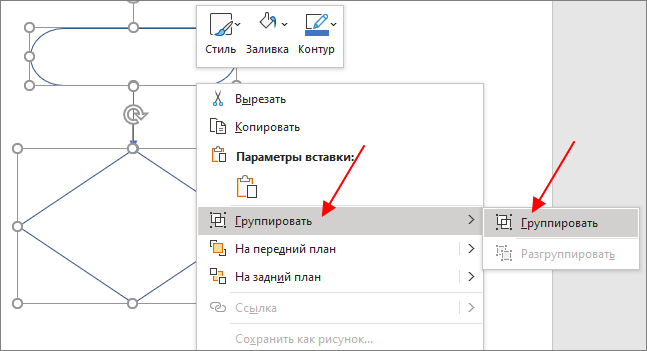
Как сгруппировать блок-схему
После создания блок-схемы в Word ее желательно сгруппировать. Для этого нужно выделить все элементы схемы (удерживая клавишу Shift ), кликнуть по ним правой кнопкой мышки и выбрать пункт « Группировать ».
Сгруппировав блок-схему, вы сможете перемещать ее по документу Word как один элемент. Также вы сможете увеличивать или уменьшать ее размер, не нарушая связей между фигурами.
Источник
Набор инструментов для построения графиков, блок-схем и диаграмм
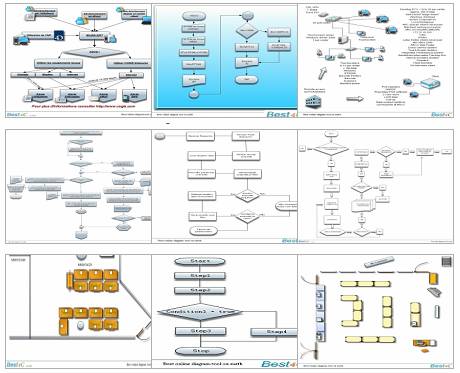
Есть много разных сервисов, облегчающих жизнь веб-разработчику или дизайнеру, в том числе создающих разные графики, диаграммы, блок-схемы и т.д. Ниже представлена небольшая подборка.
(Осторожно, много изображений)
Все картинки кликабельны и ведут на соответствующий ресурс.
Сервисы
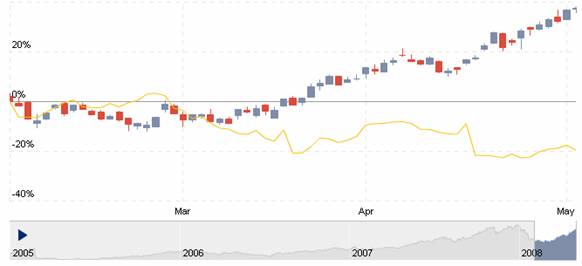
Amcharts
Amcharts — это набор flash-based диаграмм для сайтов. Может извлекать данные из CSV или XML файлов, также может получать данные, сгенерированные динамически при помощи PHP, .NET, Java, Ruby on Rails, Perl и т.д.
AnyChart
Flash based решение для визуализации. Есть не только веб, но и десктопные приложения.
Autodesk
Предлагает инструменты для рисования схем электронных плат, диаграмм, различного рода UI. Не требует никаких дополнительных плагинов — требуется только браузер, работающий с JavaScript, является кросс-браузерным. Поддерживает экспорт в PDF, JPG, PNG, и SVG.
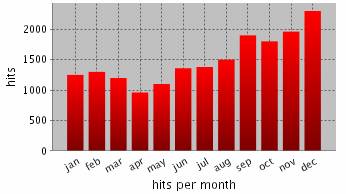
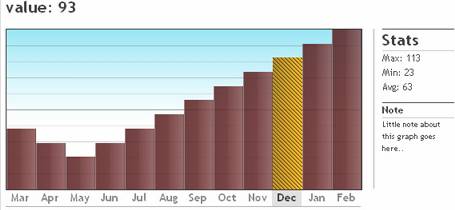
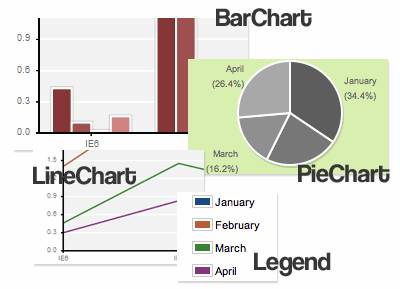
Barchart
Используется для построения столбчатых диаграмм, иными словами гистограмм.
Best4c
Best for Charts. Используется для построения различного рода диаграмм и схем.
Bubbl
Создает разноцветные схемы.
ChartDemo
Онлайн тулза для создания различных графиков, поддерживает метки и легенду.
ChartGizmo
Позволяет создавать различные графики для сайтов, блогов, профилей и т.д. Может быть полезен для визуализации научной, финансовой или какой-либо другой информации.
CreateAGraph
Онлайн-сервис, поддерживающий 5 разных графиков и диаграмм на ваш выбор.
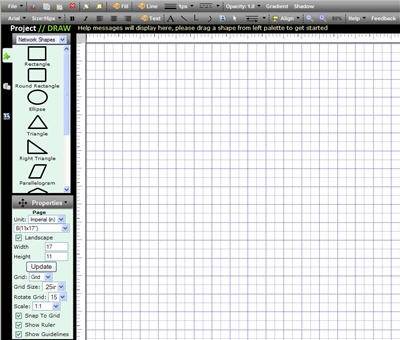
DrawAnywhere
Блок-схемы, различные организационные, иерархические графики. Поддерживает экспорт в PDF.
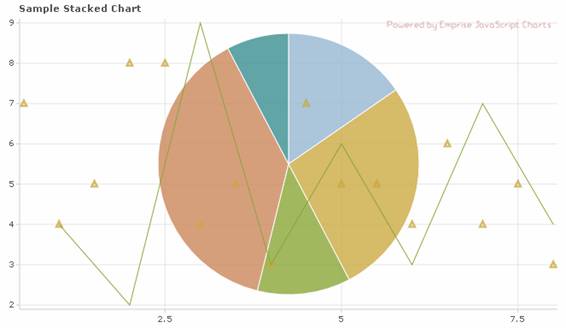
Emprise
Поддерживает различные типы графиков, масштабирование по осям, авто-зум и т.д. Отличается высокой интерактивностью.
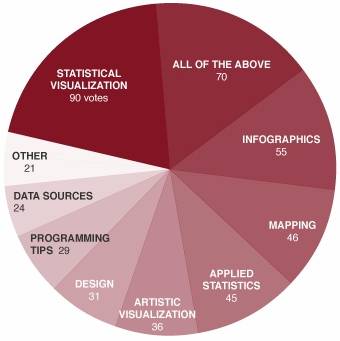
FlowingData
Работает прямо из браузера, рекомендуется для визуализации различной статистики.
Flowchart
Поддерживает рисование множества объектов (от линий и треугольников, до кривых Безье), экспортирует в PDF или PNG.
Fooplot
Простенький сервис, поддерживающий построение графиков и диаграмм.
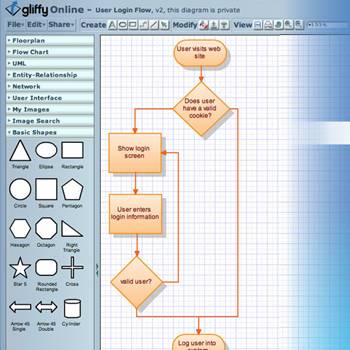
Gliffy
Отличный сервис для создания различных диаграмм, очень приятный на вид интерфейс и множество возможностей.
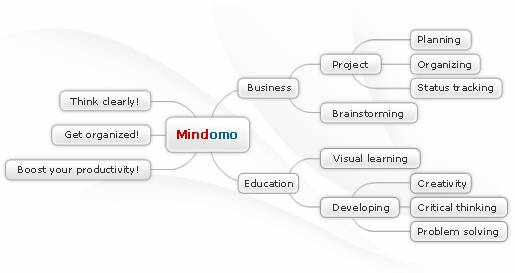
Mindomo
Позволяет создавать и редактировать диаграммы связей.
Mindmeister
Очень гибкий инструмент для создания различных диаграмм связей.
MGraph
Простенькая тулза для создания диаграмм.
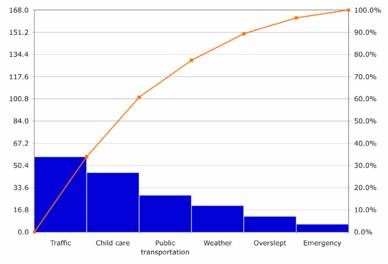
Pareto-Chart
Онлайн генератор графиков, поддерживает семь начальных инструментов бесплатно.
Rich Chart Live
Бесплатный сервис, поддерживает различные диаграммы, графики и т.д. Работает на Flash.
WebSequenceDiagrams
Сервис для создания схем. Ключевая особенность — описание схем на неком подобии языка программирования.
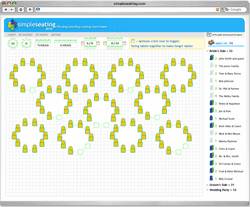
SimpleSeating
Отличный сервис для анализа различной информации.
Smartchart
Сервис для различного рода планирования, также поддерживает диаграммы, бесплатен.
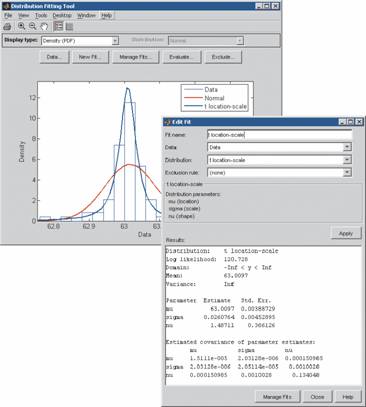
Statistics Toolbox
Мощный инструмент для статистического моделирования и анализа. Позиционируется для изучения статистики на практике.
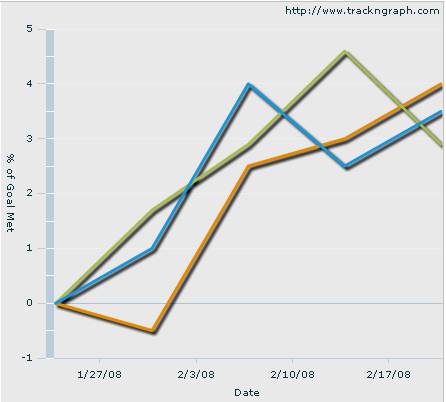
Track-n-graph
Простенький, но приятный на вид сервис для построения графиков.
Библиотеки, плагины, инструментарии для разработчика
Plotr
Легкий фреймворк для рисования простых графиков и диаграмм. Не использует Flash, и не поддерживает интерактивных элементов.
PlotKit
Библиотека для построения графиков на JavaScript, поддерживает HTML Canvas.
jqPlot
Open Source плагин для библиотеки jQuery. Поддерживает всевозможные линии и типы графиков.
Google Charts
Разнообразный набор инструментов для создания диаграмм и графиков, включая библиотеку на JavaScript.
Highcharts
Библиотека на JavaScript, предназначенная для создания интерактивных графиков и диаграмм.
Dygraphs
Еще одна библиотека на JavaScript, Open Source.
Protovis
Использует JavaScript и SVG для нативной визуализации.
jQuery Sparklines
Плагин для jQuery, генерирующий inline-схемы и графики.
jpGraph
Мощная библиотека, которая использует для отображения PHP.
jQuery плагин для построения графиков. На лету формирует графики по наборам данных.
JavaScript Diagram Builder
Простая библиотека для JavaScript, позволяет рисовать графики на веб-страницах.
gRaphael
JavaScript библиотека для внедрения графиков и схем на веб-страницу.
pChart

Полностью бесплатный php-фреймворк.
FusionCharts
Доступен для множества платформ. Возможна интеграция с ASP, ASP.NET, PHP, JSP, ColdFusion, Ruby on Rails и т.д. Есть flash и HTML5 продукты.
Кому интересно, большая часть подборки взята отсюда.
Если кто-то считает, что в посте чего-то не хватает — пишите, добавим.
Источник
Блок-схемы алгоритмов. ГОСТ. Примеры
Схема — это абстракция какого-либо процесса или системы, наглядно отображающая наиболее значимые части. Схемы широко применяются с древних времен до настоящего времени — чертежи древних пирамид, карты земель, принципиальные электрические схемы. Очевидно, древние мореплаватели хотели обмениваться картами и поэтому выработали единую систему обозначений и правил их выполнения. Аналогичные соглашения выработаны для изображения схем-алгоритмов и закреплены ГОСТ и международными стандартами.
На территории Российской Федерации действует единая система программной документации (ЕСПД), частью которой является Государственный стандарт — ГОСТ 19.701-90 «Схемы алгоритмов программ, данных и систем» [1]. Не смотря на то, что описанные в стандарте обозначения могут использоваться для изображения схем ресурсов системы, схем взаимодействия программ и т.п., в настоящей статье описана лишь разработка схем алгоритмов программ.
Рассматриваемый ГОСТ практически полностью соответствует международному стандарту ISO 5807:1985.
Содержание:
Элементы блок-схем алгоритмов
Блок-схема представляет собой совокупность символов, соответствующих этапам работы алгоритма и соединяющих их линий. Пунктирная линия используется для соединения символа с комментарием. Сплошная линия отражает зависимости по управлению между символами и может снабжаться стрелкой. Стрелку можно не указывать при направлении дуги слева направо и сверху вниз. Согласно п. 4.2.4, линии должны подходить к символу слева, либо сверху, а исходить снизу, либо справа.
Есть и другие типы линий, используемые, например, для изображения блок-схем параллельных алгоритмов, но в текущей статье они, как и ряд специфических символов, не рассматриваются. Рассмотрены лишь основные символы, которых всегда достаточно студентам.









Примеры блок-схем
В качестве примеров, построены блок-схемы очень простых алгоритмов сортировки, при этом акцент сделан на различные реализации циклов, т.к. у студенты делают наибольшее число ошибок именно в этой части.
Сортировка вставками
Массив в алгоритме сортировки вставками разделяется на отсортированную и еще не обработанную части. Изначально отсортированная часть состоит из одного элемента, и постепенно увеличивается.
На каждом шаге алгоритма выбирается первый элемент необработанной части массива и вставляется в отсортированную так, чтобы в ней сохранялся требуемый порядок следования элементов. Вставка может выполняться как в конец массива, так и в середину. При вставке в середину необходимо сдвинуть все элементы, расположенные «правее» позиции вставки на один элемент вправо. В алгоритме используется два цикла — в первом выбираются элементы необработанной части, а во втором осуществляется вставка.

В приведенной блок-схеме для организации цикла используется символ ветвления. В главном цикле (i 
На блок-схеме показано использование символов начала и конца цикла. Условие внешнего цикла (А) проверяется в конце (с постусловием), он работает до тех пор, пока переменная hasSwapped имеет значение true. Внутренний цикл использует предусловие для перебора пар сравниваемых элементов. В случае, если элементы расположены в неправильном порядке, выполняется их перестановка посредством вызова внешней процедуры (swap). Для того, чтобы было понятно назначение внешней процедуры и порядок следования ее аргументов, необходимо писать комментарии. В случае, если функция возвращает значение, комментарий может быть написан к символу терминатору конца.
Сортировка выбором
В сортировке выбором массив разделяется на отсортированную и необработанную части. Изначально отсортированная часть пустая, но постепенно она увеличивается. Алгоритм производит поиск минимального элемента необработанной части и меняет его местами с первым элементом той же части, после чего считается, что первый элемент обработан (отсортированная часть увеличивается).

На блок-схеме приведен пример использования блока «подготовка», а также показано, что в ряде случаев можно описывать алгоритм более «укрупнённо» (не вдаваясь в детали). К сортировке выбором не имеют отношения детали реализации поиска индекса минимального элемента массива, поэтому они могут быть описаны символом вызова внешней процедуры. Если блок-схема алгоритма внешней процедуры отсутствует, не помешает написать к символу вызова комментарий, исключением могут быть функции с говорящими названиями типа swap, sort, … .
На блоге можно найти другие примеры блок-схем:
Часть студентов традиционно пытается рисовать блок-схемы в Microsoft Word, но это оказывается сложно и не удобно. Например, в MS Word нет стандартного блока для терминатора начала и конца алгоритма (прямоугольник со скругленными краями, а не овал). Наиболее удобными, на мой взгляд, являются утилиты MS Visio и yEd [5], обе они позволяют гораздо больше, чем строить блок-схемы (например рисовать диаграммы UML), но первая является платной и работает только под Windows, вторая бесплатная и кроссплатфомренная. Все блок-схемы в этой статье выполнены с использованием yEd.
Нужны ли блок-схемы? Альтернативы
Частные конторы никакие блок-схемы не используют, в книжках по алгоритмам [6] вместо них применяют словесное описание (псевдокод) как более краткую форму. Возможно блок-схемы применяют на государственных предприятиях, которые должны оформлять документацию согласно требованиям ЕСПД, но есть сомнения — даже для регистрации программы в Государственном реестре программ для ЭВМ никаких блок-схем не требуется.
Тем не менее, рисовать блок-схемы заставляют школьников (примеры из учебников ГОСТ не соответствуют) — выносят вопросы на государственные экзамены (ГИА и ЕГЭ), студентов — перед защитой диплом сдается на нормоконтроль, где проверяется соответствие схем стандартам.
Разработка блок-схем выполняется на этапах проектирования и документирования, согласно каскадной модели разработки ПО, которая сейчас почти не применяется, т.к. сопровождается большими рисками, связанными с ошибками на этапах проектирования.
Появляются подозрения, что система образования прогнила и отстала лет на 20, однако аналогичная проблема наблюдается и за рубежом. Международный стандарт ISO 5807:1985 мало чем отличается от ГОСТ 19.701-90, более нового стандарта за рубежом нет. Там же производится множество программ для выполнения этих самых схем — Dia, MS Visio, yEd, …, а значит списывать их не собираются. Вместо блок-схем иногда применяют диаграммы деятельности UML [6], однако удобнее они оказываются, разве что при изображении параллельных алгоритмов.
Периодически поднимается вопрос о том, что ни блок-схемы, ни UML не нужны, да и документация тоже не нужна. Об этом твердят программисты, придерживающиеся методологии экстремального программирования (XP) [7], ходя даже в их кругу нет единого мнения.
В ряде случаев, программирование невозможно без рисования блок-схем, т.к. это один процесс — существуют визуальные языки программирования, такие как ДРАКОН [8], кроме того, блок-схемы используются для верификации алгоритмов (формального доказательства их корректности) методом индуктивных утверждений Флойда [9].
В общем, единого мнения нет. Очевидно, есть области, в которых без чего-то типа блок-схем обойтись нельзя, но более гибкой альтернативы нет. Для формальной верификации необходимо рисовать подробные блок-схемы, но для проектирования и документирования такие схемы не нужны — я считаю разумным утверждение экстремальных программистов о том, что нужно рисовать лишь те схемы, которые помогают в работе и не требуют больших усилий для поддержания в актуальном состоянии [10].
Источник