- Как научиться читать код сайта и зачем это нужно, если вы не программист
- Зачем мне нужен исходный код сайта?
- Как узнать код сайта
- Способ 1: Функция «Посмотреть код»
- Способ 2: «Просмотр кода страницы»
- Что такое HTML и CSS
- Это мой первый сайт!
- Как я могу использовать код
- Вариант 1: Редактирование контента
- Вариант 2: Скачивание картинок
- Вариант 3: Просмотр SEO-элементов
- Как посмотреть исходный код на телефоне
- Заключение
- 7 способов просмотра кешированных веб-страниц в Chrome и Google
- Почему веб-страница недоступна?
- Как просмотреть кэшированную копию веб-страницы?
- 1 Просмотр кеша со страницы результатов поиска Google
- 2 Просмотр кеша из адресной строки Chrome
- 3 Просмотр кеша с помощью Wayback Machine
- 4 Просмотр кеша с помощью расширения Chrome
- 5 Просмотр кэша Chrome с помощью стороннего программного обеспечения
- 6.Используйте кнопку «Показать кнопку» Сохранить копию «в Chrome
- 7 Просмотр кэшированной копии веб-страницы из шестнадцатеричного дампа Chrome
- Что делать, если вы не можете просмотреть кешированную версию?
- Заключение
Как научиться читать код сайта и зачем это нужно, если вы не программист
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
- SEO-специалистам. Не всегда есть возможность проанализировать страницу и узнать, есть ли с ней какие-либо проблемы. Например, чтобы узнать Description страницы, можно не пользоваться специальными плагинами и прочими средствами – достаточно открыть исходный код, и описание будет перед глазами. Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
- Для более глубокого анализа конкурентов. Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя.
- Веб-дизайнерам. Речь снова идет о конкуренции, но и не только. Когда дизайнер создает свой сайт, он часто обращается к различным ресурсам, чтобы посмотреть, как расположены те или иные элементы. Все это мы можем узнать на любом сайте: какой отступ у этой кнопки, какого она размера, сколько пикселей та фотография и так далее.
- Для лучшего понимания кода. Изучив основы HTML-кода и CSS-стилей, вы сможете понять, как работает ваш верстальщик и какие элементы следует оптимизировать.
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Как узнать код сайта
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
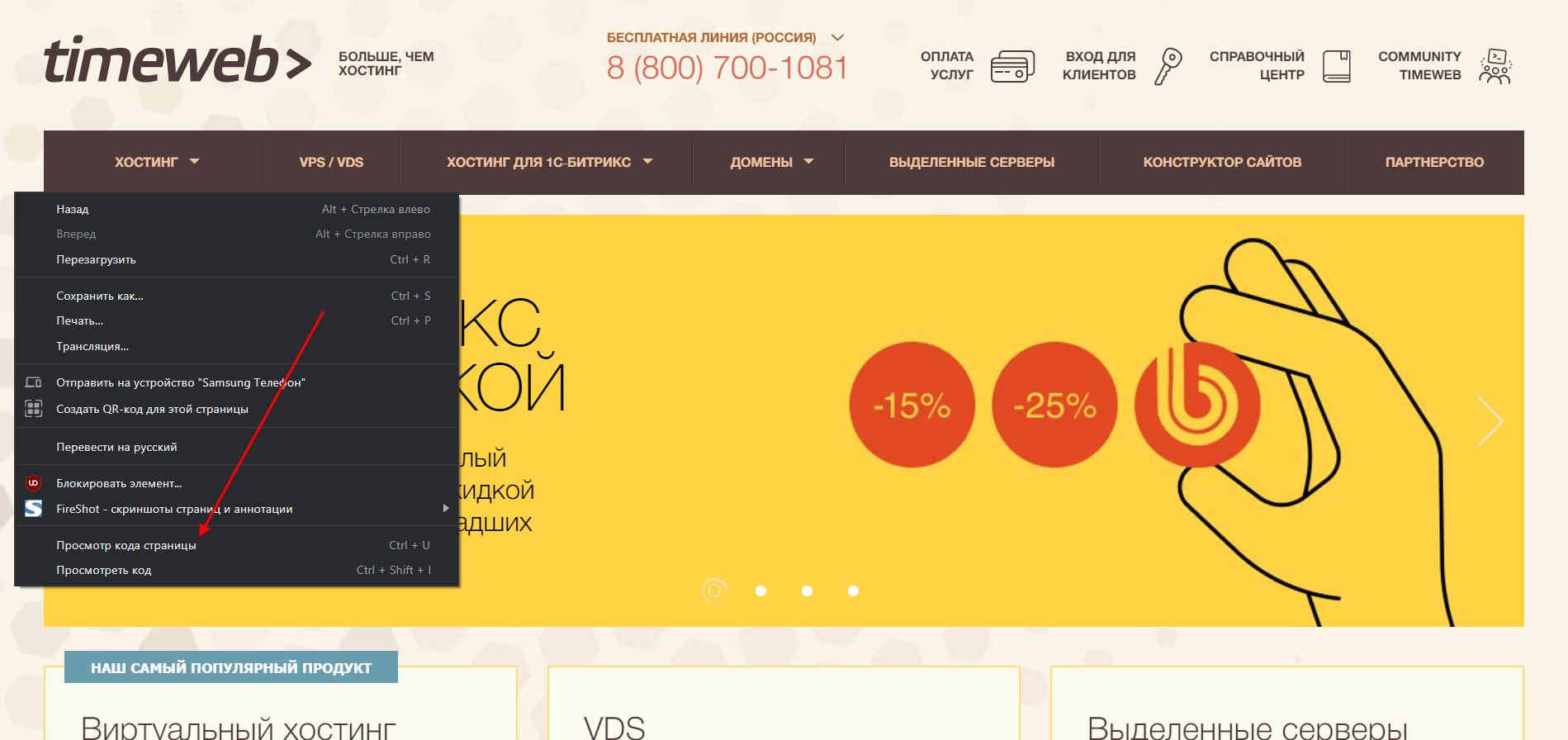
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
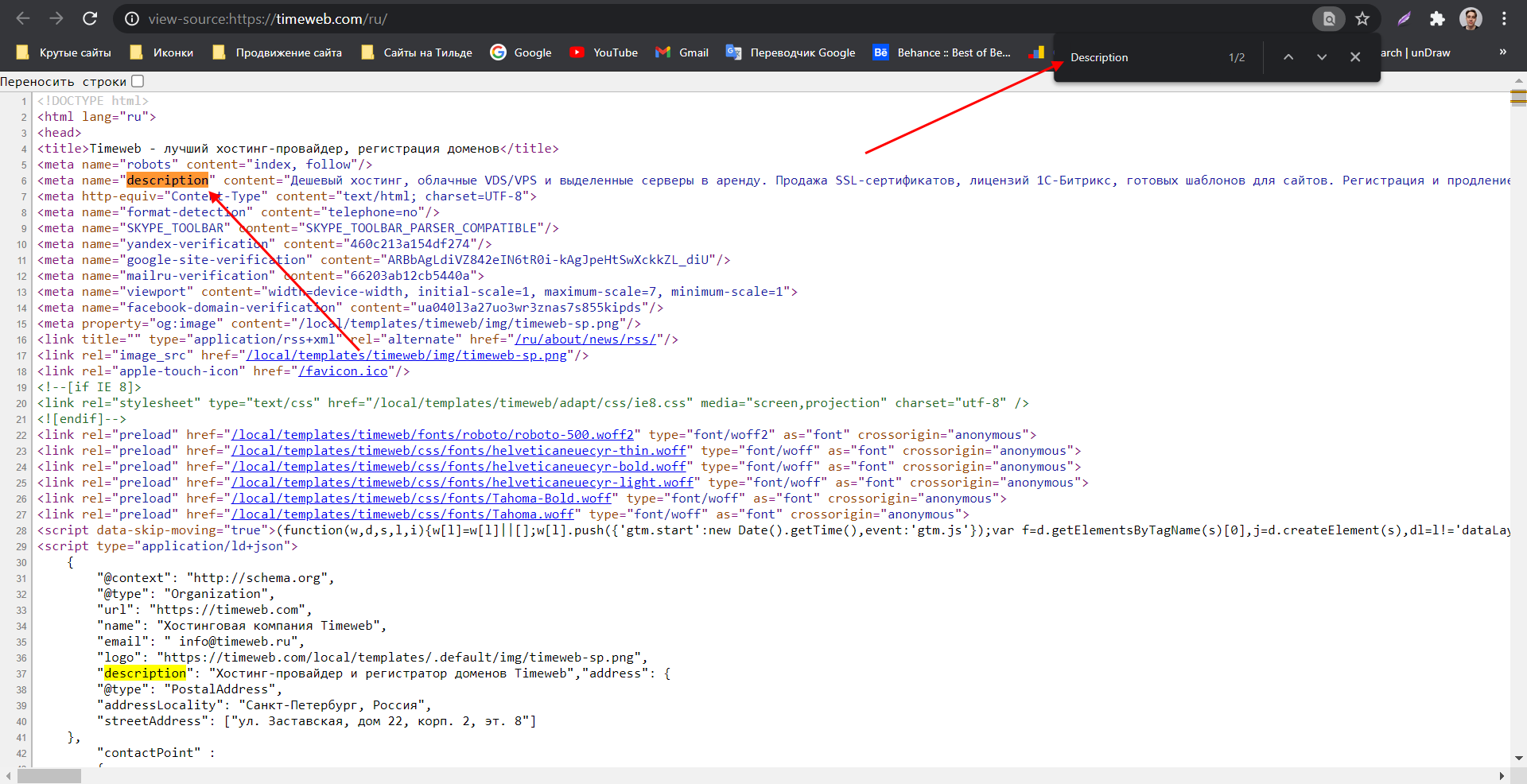
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
HTML – это язык гипертекстовой разметки, выступающий в качестве строительного материала страницы. С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением .html. Синтаксис выглядит следующим образом:
Например, часто используется такая конструкция:
Это мой первый сайт!
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
- Допустим, у нас есть HTML-тег с текстом «Привет! Это мой первый сайт»:
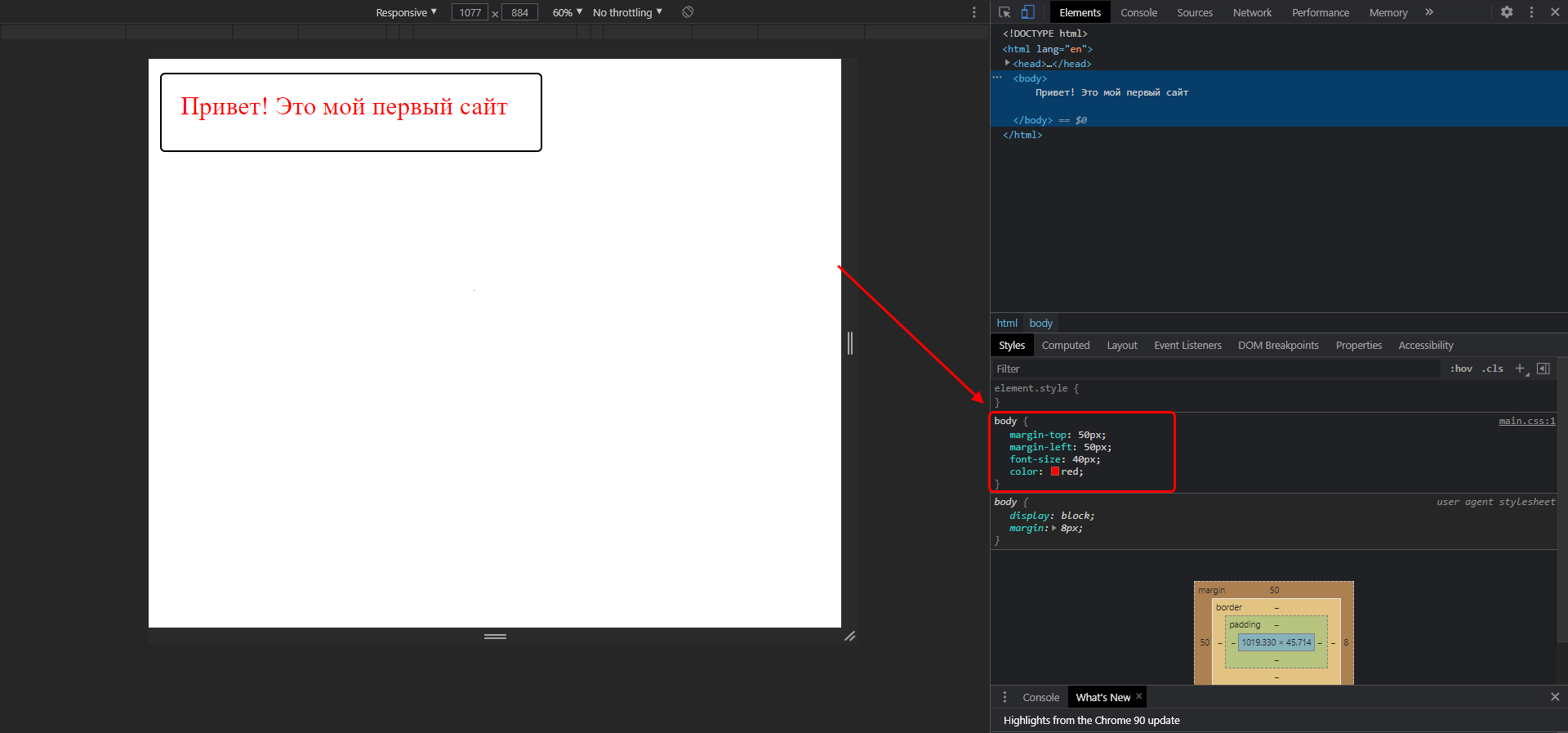
- Мы хотим, чтобы текст стал другого цвета. Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
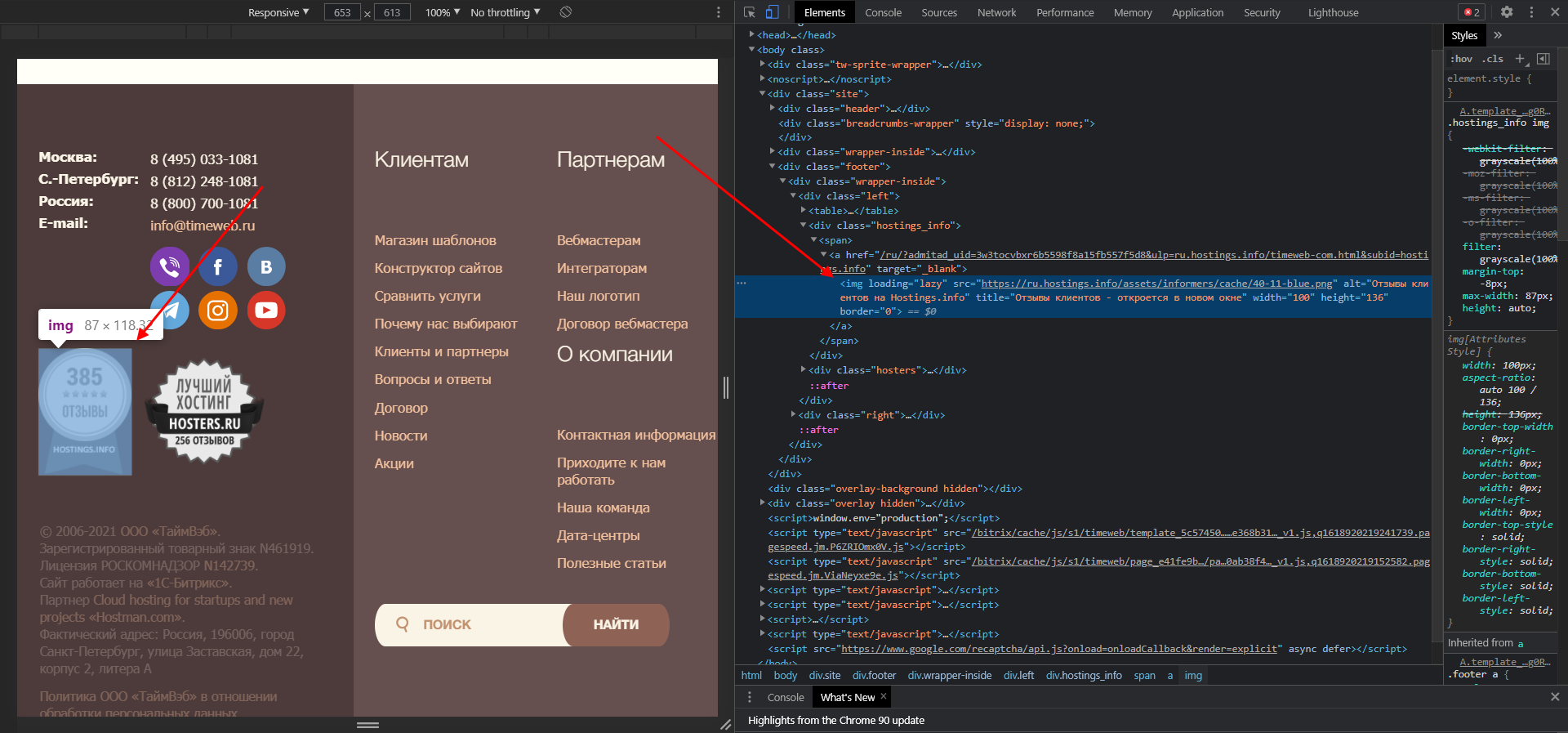
- Выбираем картинку, которую нужно скачать, кликаем по ней правой кнопкой мыши и переходим в «Посмотреть код». После это перед нами откроется инспектор браузера с выделенным тегом – в нем нас интересует значение «src». Там содержится ссылка на картинку, которую нужно скопировать и вставить в браузер.
- Мы попадаем в окно с необходимым изображением в полном размере. Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
- Открываем страницу, которую нужно проанализировать, и кликаем по пустой области правой кнопкой мыши. Затем выбираем «Просмотр кода страницы».
- Далее нас перенаправляет на страницу с кодом – здесь мы можем найти такие элементы, как H1, Description, Title и другие. Для удобства рекомендую использовать поиск по странице, который запускается с помощью комбинации клавиш «CTRL+F».
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Заключение
- Просматривать и читать исходный код страницы может каждый, и для этого не нужно обладать навыками программирования.
- Код страницы состоит из HTML-элементов и CSS-стилей, изучить которые может любой пользователь.
- Базовые знания позволят изучить SEO-элементы сайта, выгрузить из него картинки, посмотреть используемые элементы и узнать много другой полезной информации.
Источник
7 способов просмотра кешированных веб-страниц в Chrome и Google
Веб-страница не остается доступной вечно. Во многих ситуациях при переходе по ссылкам в Интернете вы попадете на страницу 404, которая не найдена. К счастью, есть кешированные версии веб-страниц, которые вы можете попытаться получить, когда не можете получить доступ к действующей странице. Например, Google регулярно делает снимки веб-страниц, которые мы можем просмотреть позже. Кэшированные страницы на серверах Google, по сути, являются резервной копией исходного контента, хранящегося на исходном веб-сервере. Практически результаты поиска идут с кешированной ссылкой, и нажатие на нее позволяет просматривать кешированную копию веб-страницы вместо текущей действующей версии. Подобно Google, существует также Интернет-архив с миллиардами кешированных веб-страниц. Также веб-браузеры, такие как Chromeхранит локальный кеш посещаемого вами сайта. В этой статье давайте обсудим различные способы просмотра кэшированной страницы, когда она недоступна в Интернете.
Помните, что кэшированная копия из Интернета (Google и Интернет-архив) – это последний снимок, а из браузера Chrome – это версия, когда вы посещали страницу в последний раз.
Почему веб-страница недоступна?
Вы не можете получить доступ к веб-странице по одной из следующих причин:
- Всплеск трафика, из-за которого сайт работает очень медленно.
- Владелец сайта мог удалить веб-страницу, поэтому доступ к странице приведет к ошибке 404 не найден.
- Владелец веб-сайта мог заблокировать контент с помощью платной подписки или ранее доступной регистрации.
Как просмотреть кэшированную копию веб-страницы?
Вот несколько способов просмотреть кешированную копию веб-страницы:
- Использовать кэшированную копию поиска Google
- Просмотр кеша из адресной строки Chrome
- Получить копию из архивов Wayback Machine
- Использование расширения Chrome из Интернет-магазина Chrome
- С помощью стороннего программного обеспечения для просмотра кеша Chrome
- Используйте кнопку показать сохраненную копию, отключив Интернет
- Просмотр кешированных страниц прямо из кеша браузера Chrome
Первые четыре метода – показать кэшированный контент из Интернета. Остальные три предназначены для просмотра локальной кэшированной копии Chrome. Обратите внимание, что серверы, которыми управляет Google, обычно быстрее, чем типичные веб-серверы, поэтому кэшированные страницы будут загружаться быстрее, чем исходные версии.
Используйте наш инструмент проверки кеша Google, чтобы подтвердить дату последнего кеширования веб-страницы на сервере Google.
1 Просмотр кеша со страницы результатов поиска Google
Выполните следующие действия, чтобы получить кешированную версию веб-страницы из поиска Google.
- Введите URL-адрес или ключевые слова, относящиеся к странице, в поле поиска Google и нажмите Enter.
- Выберите нужную запись результата и щелкните направленную вниз стрелку в конце URL-адреса или навигационной крошки.
- В контекстном меню нажмите «Кэшировано».
Просмотр кешированной страницы из поиска Google
Когда отображается кешированная страница, в разделе заголовка отображаются дата и время кеширования, а также напоминание о том, что текущая страница могла быть изменена за это время. Вы также должны знать, что Google может пропустить кешированную ссылку, если владельцы попросили Google не кэшировать свои веб-сайты и удалить существующую кешированную версию. Поскольку кешированная веб-страница упрощена для более быстрого доступа, вы получите отсутствующий фон и битые изображения.
Чтобы удалить всю графику, вы можете прочитать текстовую версию, щелкнув ссылку «Только текстовая версия». Однако в некоторых случаях это фактически затрудняет чтение веб-страницы, поскольку макет был искажен. Вы всегда можете щелкнуть кнопку «Назад» в своем веб-браузере или щелкнуть ссылку «Полная версия», чтобы вернуться к предыдущей версии.
Открыть кешированную страницу из поиска Google
2 Просмотр кеша из адресной строки Chrome
Это еще один удобный способ просмотра кэшированной копии веб-страницы. Следуй этим шагам:
- Откройте браузер Chrome.
- Введите «cache:» в адресной строке браузера, а затем укажите целевой URL.
- Например, если вы ищете кешированную версию www.wikipedia.org, вам нужно ввести «cache: www.wikipedia.org».
- Результат будет похож на кешированную версию, которую вы видите в поиске Google.
Просмотр кешированной страницы с адреса Chrome
3 Просмотр кеша с помощью Wayback Machine
Еще один простой способ просмотреть кэшированную копию веб-страницы – использовать Wayback Machine. Internet Archive является цифровой библиотекой, которая сканирует и индексирует все веб – страницу в Интернете. Эти страницы хранятся в виде снимков в архивах на основе календаря. Он известен как машина Wayback и содержит более 300 миллиардов заархивированных страниц из прошлого.
Вы можете получить доступ к информации об отсутствующей в настоящее время веб-странице, если она была доступна в прошлом. Откройте Chrome и перейдите на сайт Internet Archive, введите целевой URL-адрес в поле поиска и нажмите клавишу ВВОД.
Wayback Machine или Интернет-архив
Отобразится интерфейс календаря, и вы сможете выбрать кешированную версию на определенную дату. Вы должны знать, что информация может быть устаревшей, если кешированная версия очень старая.
Просмотр кэшированных или заархивированных страниц из Интернет-архива
Примечание. На самом деле вы можете использовать любые веб-браузеры, такие как Firefox, Safari или Edge, для просмотра интернет-архива веб-страниц.
4 Просмотр кеша с помощью расширения Chrome
Вы можете использовать расширения Chrome для просмотра кэшированной копии веб-страницы из Wayback Machine или Google Cache. Откройте браузер Chrome и перейдите в Интернет-магазин Chrome. Найдите расширение «Web Cache Viewer» и установите его в своем браузере.
Расширение Chrome Web Cache Viewer
Как правило, вы можете щелкнуть правой кнопкой мыши любую ссылку на веб-странице в Google Chrome и выбрать опцию «Просмотр веб-кэша». Вы можете выбрать просмотр кэшированной страницы либо из архива Wayback Machine, либо из архива Google.
Просмотр кешированной страницы с расширением Chrome
Это расширение очень полезно для получения заархивированных страниц, когда отображается ошибка 404 not found. Если вы не найдете ссылку ни на одной из существующих веб-страниц, вставьте полный URL-адрес в файл Блокнота или TextEdit. Сохраните файл с расширением .html, а затем откройте его в браузере Chrome. Теперь вы можете щелкнуть ссылку правой кнопкой мыши и использовать расширение Web Cache Viewer для доступа к кэшированной версии.
5 Просмотр кэша Chrome с помощью стороннего программного обеспечения
Существуют программные решения, позволяющие напрямую просматривать кэшированную копию веб-страницы из браузера Chrome. Это косвенный способ доступа к кешу, и вам даже не нужно подключение к Интернету. Однако вы, должно быть, уже посещали этот веб-сайт в прошлом.
ChromeCacheView – одно из сторонних решений, доступных для Windows для просмотра кеша из Google Chrome. Программа находит и читает папку кеша веб-браузера Chrome. Этот метод полезен, если Google каким-то образом удалил кешированную версию веб-страницы из результатов поиска, а действующая версия веб-страницы также недоступна. Обратите внимание: если вы недавно очистили кеш веб-браузера, кешированная веб-страница могла быть удалена навсегда.
Скачайте исполняемый файл и откройте из любой папки. Это покажет все кешированные файлы из кеша Chrome. Вы можете экспортировать кэшированные файлы в отчет HTML и открывать их в браузере с помощью URL-адресов.
Просмотр кешированного файла из кеша Chrome
Примечание. Кэш Chrome хранится в Windows 10 в разделе «C: UsersUsernameAppDataLocalGoogleChromeUser DataDefaultCache». Однако эти файлы не будут иметь расширения, поэтому вы не сможете легко просматривать содержимое.
6.Используйте кнопку «Показать кнопку» Сохранить копию «в Chrome
Сначала отключите подключение к Интернету, чтобы не перезаписать кеш Chrome. Теперь перейдите по URL-адресу «chrome: // flags / # show-saved-copy» и выберите опцию «Enable: Primary». Вам следует перезапустить браузер, чтобы изменения вступили в силу.
Включить флажок Chrome для отображения сохраненной копии
Этот флаг позволит просматривать сохраненную копию веб-страницы, когда соединение недоступно, как указано в определении.
Когда страница не загружается, если устаревшая копия страницы существует в кеше браузера, будет представлена кнопка, позволяющая пользователю загрузить эту устаревшую копию. Выбор основного разрешения помещает кнопку в наиболее заметное положение на странице ошибки; второй вариант включения делает его второстепенным по сравнению с кнопкой перезагрузки. – Mac, Windows, Linux, Chrome OS, Android.
После включения флага перейдите на URL-адрес веб-страницы, кэш которой вы хотите просмотреть. Chrome покажет ошибку «err_internet_disconnected» вместе с кнопкой «Показать сохраненную копию». Нажмите кнопку, чтобы просмотреть кешированную копию из Chrome.
Просмотр сохраненной копии веб-страницы в Chrome
7 Просмотр кэшированной копии веб-страницы из шестнадцатеричного дампа Chrome
Поскольку браузер Chrome также хранит кешированные копии сайтов, которые вы посещаете, если действующая страница недоступна, вы можете попробовать получить страницу из кеша браузера Chrome. Перейдите по URL-адресу «chrome: // view-http-cache /» или «chrome: // cache /». На этой странице будут показаны все кешированные страницы вашего браузера Chrome. Найдите URL-адрес, который хотите просмотреть, и щелкните по нему. Откроется страница, как показано ниже:
Просмотр шестнадцатеричного дампа кэша Chrome
Если вам не удалось найти URL-адрес, попробуйте открыть его с помощью ярлыка «chrome: // view-http-cache / FULL-URL-HERE». Не забудьте заменить текст «FULL-URL-HERE» на полный URL-адрес, который вы хотите просмотреть (с https / http и www). Chrome хранит кеш в виде дампа шестнадцатеричного кода, поэтому просмотреть страницу в том виде, в котором она отображается, с реального сервера невозможно. Вы можете прочитать статью в разделе «Переполнение стека» и проверить, можно ли использовать любой из упомянутых скриптов для ваших целей.
Что делать, если вы не можете просмотреть кешированную версию?
В некоторых ситуациях вы не можете найти кешированную версию веб-сайта. Это происходит, когда администратор изменяет файл robots.txt, чтобы предотвратить процесс кеширования. Люди могут это сделать, если не хотят, чтобы контент оставался где-то еще. На самом деле существует огромная темная территория Интернета, к которой поисковые роботы не могут получить доступ, например, информация, хранящаяся за системой на основе входа в систему, частные дискуссионные форумы, платные онлайн-газеты и другие.
Вы можете подтвердить это, выполнив поиск записи content = «noarchive” в исходном коде веб-страницы. Если файл robots.txt не позволяет сканерам проиндексировать веб-сайт, вам не следует ожидать, что вы увидите кэшированный контент в результатах поиска Google или Wayback Machine. Кроме того, вы можете использовать инструмент проверки кеша Google, чтобы проверить, есть ли у Google кешированная копия страницы и дата кеширования.
Однако у вас должна быть возможность получить кеш из локального кеша браузера Chrome, если вы уже посещали страницу раньше.
Заключение
Если вы активно ищете информацию в Интернете, вам может пригодиться Google Cache. В большинстве случаев вы можете получить копию веб-сайта, проиндексированного поисковым роботом. Даже если вы редко используете его ежедневно, должно быть время, когда вы получите от него пользу. Это особенно актуально, если веб-страница становится недоступной по разным причинам. В других случаях веб-страница все еще доступна, но администратор удалил часть важной информации. Если онлайн-кеш недоступен по каким-либо причинам, например, если владелец сайта ограничил доступ сканеров, вам следует попытаться получить кешированную копию веб-страницы из кеша локального браузера Chrome.
Источник