- 1. Растровая и векторная графика
- 1.1. Способы представления изображений в памяти ЭВМ
- Векторная графика: где, как и зачем использовать
- Основные сведения
- Преимущества и недостатки
- Основные форматы
- О чем нужно помнить
- Способы получения векторной графики
- Растровая графика
- Достоинства растровой графики
- Недостатки растровой графики
- Векторная графика
- Кто же составляет последовательность векторных команд?
- Достоинства векторной графики
- Недостатки векторной графики
- Сравнение растровой и векторной графики
- Особенности растровых и векторных программ
1. Растровая и векторная графика
1.1. Способы представления изображений в памяти ЭВМ
Формальное определение компьютерная (машинная) графика – это создание, хранение и обработка моделей объектов и их изображений с помощью ЭВМ. Под интерактивной компьютерной графикой понимают раздел компьютерной графики, изучающий вопросы динамического управления со стороны пользователя содержанием изображения, его формой, размерами и цветом на экране с помощью интерактивных устройств взаимодействия.
Под компьютерной геометрией понимают математический аппарат, применяемый в компьютерной графике.
Необходимо отметить следующую отличительную черту компьютерных изображений. Изображения, которые мы встречаем в нашей повседневной жизни, реальные картины природы, можно бесконечно детализировать, выявлять все новые цвета и оттенки. Изображения, хранящиеся в памяти компьютера, независимо от способа их получения и представления, всегда являются усеченной моделью картины реального мира. Их детализация возможна лишь с той степенью, которая была заложена при их создании или получении, и их цветовая гамма будет не шире заранее оговоренной.
Одно и то же изображение может быть представлено в памяти ЭВМ двумя принципиально различными способами и получено два различных типа изображения: растровое и векторное. Рассмотрим подробнее эти способы представления изображений, выделим их основные параметры и определим их достоинства и недостатки.
Что такое растровое изображение?
Возьмём фотографию (например, см. рис. 1.1 ). Конечно, она тоже состоит из маленьких элементов, но будем считать, что отдельные элементы мы рассмотреть не можем. Она представляется для нас, как реальная картина природы.
Теперь разобьём это изображение на маленькие квадратики (маленькие, но всё-таки чётко различимые), и каждый квадратик закрасим цветом, преобладающим в нём (на самом деле программы при оцифровке генерируют некий «средний» цвет, т. е. если у нас была одна чёрная точка и одна белая, то квадратик будет иметь серый цвет).
Как мы видим, изображение стало состоять из конечного числа квадратиков определённого цвета. Эти квадратики называют pixel (от PICture ELement) – пиксел или пиксель.
Рис. 1.1. Исходное изображение
Теперь каким-либо методом занумеруем цвета. Конкретная реализация этих методов нас пока не интересует. Для нас сейчас важно то, что каждый пиксель на рисунке стал иметь определённый цвет, обозначенный цифрой (рис. 1.2 ).
Рис. 1.2. Фрагмент оцифрованного изображения и номера цветов
Теперь пойдём по порядку (слева направо и сверху вниз) и будем в строчку выписывать номера цветов встречающихся пикселей. Получится строка примерно следующего вида:
1 2 8 3 212 45 67 45 127 4 78 225 34 .
Вот эта строка и есть наши оцифрованные данные. Теперь мы можем сжать их (так как несжатые графические данные обычно имеют достаточно большой размер) и сохранить в файл.
Итак, под растровым (bitmap, raster) понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков. Это наиболее простой способ представления изображения, ибо таким образом видит наш глаз.
Достоинством такого способа является возможность получения фотореалистичного изображения высокого качества в различном цветовом диапазоне. Недостатком – высокая точность и широкий цветовой диапазон требуют увеличения объема файла для хранения изображения и оперативной памяти для его обработки.
Для векторной графики характерно разбиение изображения на ряд графических примитивов – точки, прямые, ломаные, дуги, полигоны. Таким образом, появляется возможность хранить не все точки изображения, а координаты узлов примитивов и их свойства (цвет, связь с другими узлами и т. д.).
Вернемся к изображению на рис. 1.1 . Взглянем на него по-другому. На изображении легко можно выделить множество простых объектов — отрезки прямых, ломанные, эллипс, замкнутые кривые. Представим себе, что пространство рисунка существует в некоторой координатной системе. Тогда можно описать это изображение, как совокупность простых объектов, вышеперечисленных типов, координаты узлов которых заданы вектором относительно точки начала координат (рис. 1.3 ).
Рис. 1.3. Векторное изображение и узлы его примитивов
Проще говоря, чтобы компьютер нарисовал прямую, нужны координаты двух точек, которые связываются по кратчайшей прямой. Для дуги задается радиус и т. д. Таким образом, векторная иллюстрация – это набор геометрических примитивов.
Важной деталью является то, что объекты задаются независимо друг от друга и, следовательно, могут перекрываться между собой.
При использовании векторного представления изображение хранится в памяти как база данных описаний примитивов. Основные графические примитивы, используемые в векторных графических редакторах: точка, прямая, кривая Безье, эллипс (окружность), полигон (прямоугольник). Примитив строится вокруг его узлов (nodes). Координаты узлов задаются относительно координатной системы макета.
А изображение будет представлять из себя массив описаний – нечто типа:
Каждому узлу приписывается группа параметров, в зависимости от типа примитива, которые задают его геометрию относительно узла. Например, окружность задается одним узлом и одним параметром – радиусом. Такой набор параметров, которые играют роль коэффициентов и других величин в уравнениях и аналитических соотношениях объекта данного типа, называют аналитической моделью примитива. Отрисовать примитив – значит построить его геометрическую форму по его параметрам согласно его аналитической модели.
Векторное изображение может быть легко масштабировано без потери деталей, так как это требует пересчета сравнительно небольшого числа координат узлов. Другой термин – « object — oriented graphics ».
Самой простой аналогией векторного изображения может служить аппликация. Все изображение состоит из отдельных кусочков различной формы и цвета (даже части растра), «склеенных» между собой. Понятно, что таким образом трудно получить фотореалистичное изображение, так как на нем сложно выделить конечное число примитивов, однако существенными достоинствами векторного способа представления изображения, по сравнению с растровым, являются:
· векторное изображение может быть легко масштабировано без потери качества, так как это требует пересчета сравнительно небольшого числа координат узлов;
· графические файлы, в которых хранятся векторные изображения, имеют существенно меньший, по сравнению с растровыми, объем (порядка нескольких килобайт).
Сферы применения векторной графики очень широки. В полиграфике – от создания красочных иллюстраций до работы со шрифтами. Все, что мы называем машинной графикой, 3D-графикой, графическими средствами компьютерного моделирования и САПР – все это сферы приоритета векторной графики, ибо эти ветви дерева компьютерных наук рассматривают изображение исключительно с позиции его математического представления.
Как видно, векторным можно назвать только способ описания изображения, а само изображение для нашего глаза всегда растровое. Таким образом, задачами векторного графического редактора являются растровая прорисовка графических примитивов и предоставление пользователю сервиса по изменению параметров этих примитивов. Все изображение представляет собой базу данных примитивов и параметров макета (размеры холста, единицы измерения и т. д.). Отрисовать изображение – значит выполнить последовательно процедуры прорисовки всех его деталей.
Для уяснения разницы между растровой и векторной графикой приведем простой пример. Вы решили отсканировать Вашу фотографию размером 10 ´ 15 см чтобы затем обработать и распечатать на цветном принтере. Для получения приемлемого качества печати необходимо разрешение не менее 300 dpi. Считаем:
10 см = 3,9 дюйма; 15 см = 5,9 дюймов.
По вертикали: 3,9 * 300 = 1170 точек.
По горизонтали: 5,9 * 300 = 1770 точек.
Итак, число пикселей растровой матрицы 1170 * 1770 = 2 070 900.
Теперь решим, сколько цветов мы хотим использовать. Для черно-белого изображения используют обычно 256 градаций серого цвета для каждого пикселя, или 1 байт. Получаем, что для хранения нашего изображения надо 2 070 900 байт или 1,97 Мб.
Для получения качественного цветного изображения надо не менее 256 оттенков для каждого базового цвета. В модели RGB соответственно их 3: красный, зеленый и синий. Получаем общее количество байт – 3 на каждый пиксел. Соответственно, размер хранимого изображения возрастает в три раза и составляет 5,92 Мб.
Для создания макета для полиграфии фотографии сканируют с разрешением 600 dpi, следовательно, размер файла вырастает еще вчетверо.
С другой стороны, если изображение состоит из простых объектов, то для его хранения в векторном виде необходимо не более нескольких килобайт.
Источник
Векторная графика: где, как и зачем использовать
Каждый день мы видим сотни графических объектов. Картинки, цифры и буквы мелькают перед нашими глазами, передавая ценную ( и не очень ) информацию. Если какая-то геометрическая фигура рисуется на бумаге, то принцип её появления понятен: следы от грифеля карандаша попадают на лист благодаря точным движениям руки того, кто чертит:
Но в электронных документах все далеко не так просто. Алгоритмы машинного графического отображения действуют иначе, чем человек. Компьютер должен применять одну и ту же логику для всех типов изображений.
Однако универсального способа все же не существует, так как для разных целей подходят разные методы. В рамках данной статьи будет рассмотрена векторная графика, как один из вариантов представления изображений.
Основные сведения
Если попросить человека нарисовать на листе бумаге кота, а затем указать размеры изображенного животного, то художник начнет мерить расстояние от ушей до хвоста. Для компьютера же был бы важен весь лист бумаги, ведь белый – это тоже цвет, который нужно отобразить.
В связи с этим, возникает необходимость каким-то образом хранить данные о графическом объекте. В векторной графике изображение состоит из простых объектов, таких как линии, многоугольники, точки:
Этот способ представления в корне отличается от широко распространенной растровой графики, где сохраняется информация о каждом пикселе.
Во многих ситуациях тип применяемой графики не имеет значения. Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
- Электронная полиграфия;
- Системы автоматического проектирования;
- Создание любых изображений, которые в дальнейшем будут масштабироваться.
Преимущества и недостатки
Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
- Сохранение качества изображения при изменении масштаба
- Точность при построении графических объектов;
- Малый размер файлов, содержащих изображение.
Однако существуют и некоторые недостатки векторной графики.
- Невозможность преобразования растровых объектов в векторные;
- Изображения, созданные в одном редакторе, как правило, только в нем и открываются;
- Нереалистичное отображение сложных объектов.
Основные форматы
Объекты векторной графики формируются в различных программах, а следовательно – применяются отличные друг от друга алгоритмы построения изображений. В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
- AI. Файлы с таким расширением получаются в результате работы программы Adobe Illustrator :
Отмечается высокое качество изображений. К сожалению, файлы, сохраненные в новых версиях программы, не могут быть прочитаны в старых.
- CDR. Эти файлы – « детище » графического редактора CorelDRAW , который признан многими как самый лучший редактор векторной графики:
Отличительной особенностью этой программы является огромное количество возможностей редактирования изображений, однако это в главной степени и вменяется редактору в качестве недостатка, так как освоение неопытными пользователями проходит с большими трудностями.
- EPS. Данный формат поддерживается многими популярными графическими редакторами, изначально же он использовался Adobe Illustrator.
- SVG. Изображения, сохраненные в этом формате, обладают достаточно средним качеством. Формат никому не принадлежит и полностью открыт для использования. Активно применяется в веб-технологиях.
О чем нужно помнить
Работа с векторной графикой имеет свои специфические особенности. Ниже приведены некоторые рекомендации, которые помогут неопытному пользователю более уверенно чувствовать себя при выборе графического редактора и во время работы с ним.
- Не стоит заниматься версткой в программах, использующих векторную графику, особенно, если текста достаточно много;
- Не стоит работать с фотографиями, используя векторную графику. Также следует избегать любых картинок с богатой цветовой гаммой;
- Для лучшего понимания того, что происходит при создании изображений, необходимо обладать базовыми знаниями в геометрии.
Таким образом, векторная графика используется там, где необходимо обеспечить « безболезненную » масштабируемость изображений и малый размер файлов. Один из лучших редакторов, позволяющих применять векторную графику – CorelDRAW . Он обеспечивает широкий спектр возможностей для создания и редактирования изображений.
Источник
Способы получения векторной графики
В этом разделе:
- принцип растровой графики;
- основные понятия растровой графики;
- достоинства растровой графики;
- недостатки растровой графики;
- описание рисунков в векторных программах;
- достоинства векторной графики;
- недостатки векторной графики;
- особенности растровых и векторных программ.
Растровая графика
Растровое изображение представляет из себя мозаику из очень мелких элементов — пикселей. Растровый рисунок похож на лист клетчатой бумаги, на котором каждая клеточка закрашена определённым цветом, и в результате такой раскраски формируется изображение.
Принцип растровой графики чрезвычайно прост. Он был изобретен и использовался людьми за много веков до появления компьютеров. Во-первых, это такие направления искусства, как мозаика, витражи, вышивка. В любой из этих техник изображение строится из дискретных элементов. Во-вторых, это рисование «по клеточкам» — эффективный способ переноса изображения с подготовительного картона на стену, предназначенную для фрески. Суть этого метода заключается в следующем. Картон и стена, на которую будет переноситься рисунок, покрываются равным количеством клеток, затем фрагмент рисунка из каждой клетки картона тождественно изображается в соответствующей клетке стены.
Создание изображения в растровом графическом редакторе (Paint, Fractal Design Painter, Corel Photo—PAINT, Adobe PhotoShop) похоже на работу художника, когда он пишет картину на настоящем холсте настоящими красками. Здесь компьютерный художник водит «кистью» — курсором мыши по «электронному полотну» — экрану, закрашивая каждый из пикселей рисунка в нужный цвет. Таким образом каждому пикселю присваивается цвет. Этот цвет закрепляется за определённым местом экрана и как бы «высыхает» подобно тому, как высыхает краска на настоящем холсте. Перемещение фрагмента изображения «снимает» краску с электронного холста и, следовательно, разрушает рисунок.
Растровая графика (Рис. 1.) работает с сотнями и тысячами пикселей, которые формируют рисунок. Пиксели «не знают», какие объекты (линии, эллипсы, прямоугольники и т. д.) они составляют.
Рис. 1. Растровое изображение (вверху увеличенный глаз)
В компьютерной графике термин «пиксель», вообще говоря, может обозначать разные понятия:
- наименьший элемент изображения на экране компьютера;
- отдельный элемент растрового изображения;
- точка изображения, напечатанного на принтере.
Поэтому, чтобы избежать путаницы, будем пользоваться следующей терминологией:
- видеопиксель— наименьший элемент изображения на экране;
- пиксель— отдельный элемент растрового изображения;
- точка— наименьший элемент, создаваемый принтером.
При этом для изображения одного пикселя на экране компьютера может быть использован один или несколько видеопикселей .
Экран дисплея разбит на фиксированное число видеопикселей , которые образуют графическую сетку (растр) из фиксированного числа строк и столбцов. Размер графической сетки обычно представляется в форме NxM , где N — количество видеопикселей по горизонтали, а М — по вертикали. На современных дисплеях используются, например, такие размеры графической сетки: 640 х 480, 800 х 600, 1024 х 768, 1240 х 1024 и др. Изображение на экране дисплея создается путем избирательной засветки электронным лучом определенных видеопикселей экрана. Чтобы изображение могло восприниматься глазом, его необходимо составить из сотен или тысяч видеопикселей , каждый из которых должен быть подсвечен.
Достоинства растровой графики
1. Если размеры пикселей достаточно малы (приближаются к размерам видеопикселей ), то растровое изображение выглядит не хуже фотографии (рис. 2). Таким образом, растровая графика эффективно представляет изображения фотографического качества.
Рис. 2. Растровое изображение, полученное с помощью цифровой фотокамеры
2. Компьютер легко управляет устройствами вывода, которые используют точки для представления отдельных пикселей. Поэтому растровые рисунки могут быть легко распечатаны на принтерах.
Недостатки растровой графики
1. В файле растрового изображения запоминается информация о цвете каждого видеопикселя в виде комбинации битов. Бит — наименьший элемент памяти компьютера, который может принимать одно из двух значений: включено или выключено. Наиболее простой тип изображения имеет только два цвета (например, белый и чёрный). В этом случае каждому видеопикселю соответствует один бит памяти (2 1 ). Если цвет видеопикселя определяется двумя битами, то мы имеем четыре (2 2 ) возможных комбинаций значений включено /выключено. Используя для значения выключено символ 0, а для включено — 1, эти комбинации можно записать так: 00, 01, 10, 11 . Четыре бита памяти позволяют закодировать 16 (2 4 ) цветов, восемь бит — 2 8 или 256 цветов, 24 бита — 2 24 или 16777216 различных цветовых оттенков.
Простые растровые картинки занимают небольшой объём памяти (несколько десятков или сотен килобайт). Изображения фотографического качества часто требуют несколько мегабайт. Например, если размер графической сетки — 1240 х 1024, а количество используемых цветов — 16777216, то объём растрового файла составляет около 4 Мб, так как информация о цвете видеопикселей в файле занимает
1240 х 1024 х 24 = 30474240 бит или
30474240 бит : 8 = 3809280 байт или
3809280 байт : 1024 = 3720 Кб или
3720 Кб : 1024 = 3,63 Мб.
Таким образом, для хранения растровых изображений требуется большой объём памяти.
Самым простым решением проблемы хранения растровых изображений является увеличение ёмкости запоминающих устройств компьютера. Современные жесткие и оптические диски предоставляют значительные объёмы памяти для данных. Оборотной стороной этого решения является стоимость, хотя цены на эти запоминающие устройства в последнее время заметно снижаются.
Другой способ решения проблемы заключается в сжатии графических файлов, т. е. использовании программ, уменьшающих размеры файлов растровой графики за счет изменения способа организации данных. Существует несколько способов сжатия графических данных. В простейшем из них последовательность повторяющихся величин (в нашем случае — набор бит для представления видеопикселей ) заменяется парой — единственной величиной и количеством её повторений. На рис. 3 показано, как подобным образом может быть сжата одна строка чёрно-белого растрового рисунка.
Рис. 3. Сжатие последовательности пикселей
Такой метод сжатия лучше всего работает с изображениями, которые содержат большие области однотонной закраски, но намного хуже с его помощью сжимаются фотографии, так как в них почти нет длинных строк из одинаковых пикселей. Сильно насыщенные узорами изображения хорошо сжимаются методом LZ W (назван так по первым буквам фамилий его разработчиков — Lempel , Ziv и Welch ). Объединённая группа экспертов по фотографии ( Joint Photographic Experts Group ) предложила метод JPEG для сжатия изображений фотографического качества.
2. Растровое изображение после масштабирования или вращения может потерять свою привлекательность. Например, области однотонной закраски могут приобрести странный («муаровый») узор; кривые и прямые линии, которые выглядели гладкими, могут неожи —
данно стать пилообразными. Если уменьшить, а затем снова увеличить до прежнего размера растровый рисунок, то он станет нечётким и ступенчатым (рис. 4), а закрашенные области могут быть искажены. Причина в том, что изменение размеров растрового изображения производится одним из двух способов:
- все пиксели рисунка одинаково изменяют свой размер (одновременно становятся больше или меньше);
- пиксели добавляются или удаляются из рисунка (это называется выборкой пикселей в изображении).
При первом способе масштабирование изображения не меняет количество входящих в него пикселей, но изменяется количество элементов ( видеопикселей или точек), необходимых для построения отдельного пикселя (рис. 5), и при увеличении рисунка «ступенчатость» становится всё более заметной — каждая точка превращается в квадратик.
Рис. 4. Эффект, появляющийся при уменьшении, а затем увеличении растрового изображения (рисунок получен в графическом редакторе Paint)
Рис. 5. При изменении размеров изображения количество входящих в него пикселей не меняется
Выборка же растрового изображения может быть сделана двумя способами. Во-первых, можно просто продублировать или удалить необходимое число пикселей. Во-вторых, с помощью определенных вычислений программа может создать пиксели другого цвета, определяемого первоначальным пикселем и его окружением. При этом возможно исчезновение из рисунка мелких деталей и тонких линий, появление «муарового» узора или уменьшение резкости изображения (размытие).
Так как графический редактор Paint (стандартная программа WINDOWS ) является растровым, то в нем легко продемонстрировать результаты масштабирования изображений и объяснить причины возникающих искажений.
Итак, растровые изображения имеют очень ограниченные возможности при масштабировании, вращении и других преобразованиях.
Векторная графика
В векторной графике изображения строятся из простых объектов — прямых линий, дуг, окружностей, эллипсов, прямоугольников, областей однотонного или изменяющегося цвета (заполнителей) и т. п., называемых примитивами. Из простых векторных объектов создаются различные рисунки (рис. 6).
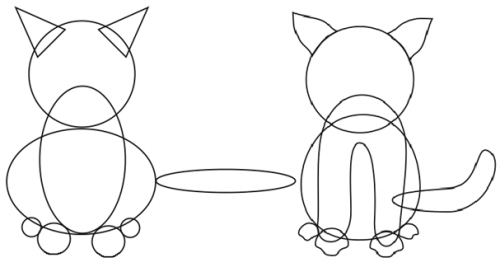
Рис. 6. Векторные изображения, созданные путем комбинации окружностей, прямоугольников, прямых и кривых линий
Комбинируя векторные объекты-примитивы и используя заакраску различными цветами, можно получить и более интересные иллюстрации (рис. 7).
Рис. 7. Рисунок, составленный из векторных примитивов
В трёхмерной компьютерной графике могут использоваться «пространственные» примитивы — куб, сфера и т. п.
Векторные примитивы задаются с помощью описаний. Например:
рисовать линию от точки А до точки В;
рисовать эллипс, ограниченный заданным прямоугольником.
Для компьютера подобные описания представляются в виде команд, каждая из которых определяет некоторую функцию и соответствующие ей параметры. Символические команды для приведённых выше примеров описаний в векторном формате WMF (Windows Metafile) записываются так:
| MOVETO XI , Y1 | Установить текущую позицию (XI , Y 1). |
| LINETO X2, Y2 | |
| ELLIPSE X3 , Y3 , X4, Y4 | Нарисовать эллипс, ограниченный прямоугольником, где (ХЗ, Y3) — координаты левого верхнего, а (Х4, Y4) — правого нижнего угла этого прямоугольника. |
Информация о цвете объекта сохраняется как часть его описания, т. е. в виде векторной команды (сравните: для растровых изображений хранится информация о цвете каждого видеопикселя ).
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя максимально возможное число элементов (видеопикселей или точек). Чем больше элементов используется устройством вывода для создания объекта, тем лучше этот объект выглядит.
Кто же составляет последовательность векторных команд?
Для получения векторных изображений, как правило, используются программы иллюстративной графики (CorelDraw, Adobe Illustrator, Macromedia Freehand), которые широко применяются в области дизайна, технического рисования, а также для оформительских работ. Эти векторные программы предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Одновременно с процессом рисования специальное программное обеспечение формирует векторные команды, соответствующие объектам, из которых строится рисунок.
Вероятнее всего, что пользователь такой программы никогда не увидит векторных команд. Однако знания о том, как описываются векторные рисунки, помогают понять достоинства и недостатки векторной графики.
Файлы векторной графики могут содержать растровые изображения в качестве одного из типов объектов (рис. 8).
Рис. 8. Фотография, вставленная в документ векторного редактора
Большинство векторных программ позволяют только разместить растровый рисунок в векторной иллюстрации, изменить его размер, выполнить перемещение и поворот, обрезку, однако изменить в нём отдельные пиксели невозможно. Дело в том, что векторные изображения состоят из отдельных объектов, с которыми можно работать порознь. С растровыми же изображениями так поступать нельзя, так как пиксели нельзя классифицировать подобным образом (объектом здесь является весь растровый фрагмент в целом). Пиксель же обладает одним свойством — цветом. Поэтому в некоторых векторных редакторах к растровым объектам допускается применять специальные эффекты размытия и резкости, в основе которых лежит изменение цветов соседних пикселей.
Достоинства векторной графики
1. Векторные рисунки, состоящие из тысяч примитивов, занимают память, объём которой не превышает нескольких сотен килобайт. Аналогичный растровый рисунок требует памяти в 10-1000 раз больше. Таким образом, векторные изображения занимают относительно небольшой объём памяти.
2. Векторные объекты задаются с помощью описаний. Поэтому, чтобы изменить размер векторного рисунка, нужно исправить его описание. Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего угла прямоугольника, ограничивающего этот эллипс. И снова для рисования объекта будет использоваться максимально возможное число элементов (видеопикселей или точек). Следовательно, векторные изображения могут быть легко масштабированы без потери качества.
Замечание. В ряде случаев возможно преобразование растровых изображений в векторные . Этот процесс называется трассировкой. Программа трассировки растровых изображений отыскивает группы пикселей с одинаковым цветом, а затем создаёт соответствующие им векторные объекты. Однако получаемые результаты чаще всего нуждаются в дополнительной обработке.
Недостатки векторной графики
1. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных рисунков. Поэтому до недавнего времени векторная графика использовалась для построения чертежей, диаграмм, графиков, а также для создания технических иллюстраций. С развитием компьютерных технологий ситуация несколько изменилась: сегодняшние векторные изображения по качеству приближаются к реалистическим. Однако векторная графика не позволяет получать изображений фотографического качества. Дело в том, что фотография — мозаика с очень сложным распределением цветов и яркостей пикселей и представление такой мозаики в виде совокупности векторных примитивов — достаточно сложная задача.
2. Векторные изображения описываются десятками, а иногда и тысячами команд. В процессе печати эти команды передаются устройству вывода (например, лазерному принтеру). При этом может случиться так, что на бумаге изображение будет выглядеть совсем иначе, чем хотелось пользователю, или вообще не распечатается. Дело в том, что принтеры содержат свои собственные процессоры, которые интерпретируют переданные им команды. Поэтому сначала нужно проверить, понимает ли принтер векторные команды данного стандарта, напечатав какой-нибудь простой векторный рисунок. После успешного завершения его печати можно уже печатать сложное изображение. Если же принтер не может распознать какой-либо примитив, то следует заменить его другим — похожим, но понятным принтеру. Таким образом, векторные изображения иногда не печатаются или выглядят на бумаге не так, как хотелось бы.
Сравнение растровой и векторной графики
| Критерий сравнения | Растровая графика | Векторная графика |
| Способ представления изображения | Растровое изображение строится из множества пикселей | Векторное изображение описывается в виде последовательности льности команд |
| Представлениеобъектов реального мира | Растровые рисунки эффективно используются для представления реальных образов | Векторная графика не позволяет получать изображения фотографического качества |
| Качество редактирования изображения | При масштабировании и вращении растровых картинок возникают искажения | Векторные изображения могут быть легко преобразованы без потери качества |
| Особенности печати изображения | Растровые рисунки могут быть легко распечатаны на принтерах | Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы |
Особенности растровых и векторных программ
Графические программы — это инструменты компьютерного художника, с помощью которых он создаёт и редактирует изображения. В настоящее время существует много различных графических программ. Поэтому важно знать, какая программа наилучшим образом подходит для решения конкретной задачи. Улучшение качества изображений, а также монтаж фотографий выполняются в растровых программах. Для создания иллюстраций обычно используются векторные программы, которые также называют программами рисования.
Любая графическая программа содержит набор инструментов для работы с изображениями. Инструмент «Кривая» («Кисть» или «Карандаш») предназначен для рисования прямых и кривых линий. Инструменты «Прямоугольник», «Эллипс», «Многоугольник» используются для построения геометрических фигур. Закраска выполняется инструментом «Заливка». Для создания надписей и заголовков используется инструмент «Текст». При работе с изображением часто возникает необходимость увеличить его фрагмент, чтобы лучше рассмотреть мелкие детали. В этом случае нужно воспользоваться инструментом «Масштаб». Несмотря на то, что растровые и векторные программы могут использовать одинаковые инструменты, способ представления создаваемых ими изображений различен.
В графических программах реализованы возможности, позволяющие перемещать, копировать, удалять, масштабировать, зеркально отражать, вращать отдельные части изображений. Прежде, чем выполнить операцию над фрагментом изображения, его необходимо выделить. В векторных программах выделяют объекты (векторные примитивы), а в растровых — области (наборы пикселей). Чтобы выделить объект, достаточно щёлкнуть по нему мышью. Выделение же области — более сложная задача, так как в этом случае необходимо точно указать, какая группа пикселей составляет область (например, цветок или яблоко). Вот почему в растровых программах встречаются разнообразные инструменты выделения. Некоторые из них используются для выделения областей простой формы (прямоугольников или эллипсов), другие — для областей со сложной криволинейной границей.
Так как основное понятие растровой графики — пиксель, большинство инструментов и команд растровых программ изменяют яркость и цветовые оттенки отдельных пикселей. Это даёт возможность улучшать резкость изображений, осветлять или затемнять отдельные его фрагменты, а также удалять небольшие дефекты (морщинки, царапины и т. д.).
Основное понятие векторной графики — объект. Поэтому векторные программы содержат команды упорядочивания, взаимного выравнивания, пересечения объектов, исключения одних объектов из других. Таким образом, можно создавать новые объекты сложной формы из более простых .
Как правило, в растровых и векторных программах имеются средства для получения эффекта объёма. Однако трёхмерные образы реальных объектов (персонажи, интерьеры и т. д.) следует создавать в программах трёхмерного моделирования.
Контрольные вопросы
1. В чём состоит принцип растровой графики?
2. Что обозначают понятия пиксель, видеопиксель , точка?
3. Почему растровая графика эффективно представляет изображения фотографического качества?
4. Почему для хранения растровых изображений требуется большой объём памяти?
5. Почему растровое изображение искажается при масштабировании?
6. Как хранится описание векторных изображений?
7. Кто составляет последовательность векторных команд?
8. Почему векторные изображения могут быть легко масштабированы без потери качества?
9. Почему векторная графика не позволяет получать изображений фотографического качества?
10. Для решения каких задач используются растровые программы?
11. Почему векторные программы называют программами рисования?
12. Почему в растровых и векторных программах выделение фрагментов изображения выполняется по-разному?
13. Какие программы предоставляют возможность улучшать резкость изображения, осветлять или затемнять отдельные его фрагменты?
Источник