- Блог Vaden Pro
- Способы подключения javascript
- Как вставить скрипт в код страницы?
- Как подключить внешние файлы скриптов?
- Внешние скрипты, порядок исполнения
- Асинхронные скрипты: defer/async
- 3.1. Основы JavaScript
- Что такое JavaScript?
- JavaScript на веб-страницах
- 1. Подключение сценариев к html-документу
- 1.1. В виде гиперссылки
- 1.2. В виде обработчика события
- JavaScript — Знакомство. Подключение к странице
- Что такое JavaScript
- Виды браузеров и браузерных движков
- Как осуществляется подключения кода JavaScript к странице
- Как выполняются скрипты на странице
- Атрибуты async и defer
Блог Vaden Pro
Способы подключения javascript
Создавая скрипты для страниц мы можем не только вставлять их в код страницы, а и подключать js внешним файлом. Второй подход обычно используется когда нам необходимо подключать объемные скрипты, чтобы не «загрязнять» код страницы.
Рассмотрим же особенности каждого типа подключения скриптов подробнее.
Как вставить скрипт в код страницы?
Используя тег script мы можем вставить код в любом месте html страницы.
Те, кто изучал javascript ранее могут сказать, что в примере допущена ошибка и при использовании тега script необходимо добавлять атрибут type=»text/javascript», на самом деле ошибки тут нет.
В стандарте html4 и ранее указание атрибута type действительно было обязательно. С выходом в мир html5 все стало немного проще и теперь нам достаточно просто указать сам тег script, чтобы браузер интерпретировал код верно.
Использование атрибута language для обозначения скрипта сегодня также неуместно, поскольку языком по умолчанию и так идет JavaScript
Повторяя данный пример Вы могли отметить для себя, что страница не загружается до конца сразу. Остановимся на этом подробнее:
- Загружая страницу интерпретатор идет по коду построчно, потому первыми активируются скрипты стоящие в коде раньше (в нашем случае скрипт из «головы» документа).
- После загружается часть страницы до второго скрипта.
- Происходит исполнение второго скрипта.
- Заканчивается загрузка страницы.
Встречаясь с тегом скрипта браузер не показывает его содержимое, а переключается в JS режим и исполняет его содержимое.
Чтобы избежать появления на экране непонятных кракозябр, вместо нужных нам символов, не забывайте указывать странице кодировку utf-8 в теге meta. Данная проблема с камим скриптам отношения не имеет ни какого, но позволяет избежать непонимания причин коверкания символов браузерами.
Также стоит проверить, что вы сохраняете файлы в кодировке utf-8 иначе при открытии его следующий раз может быть исковеркан уже сам код.
Как подключить внешние файлы скриптов?
Использование на странице большого количества скриптов может сильно ее утяжелить и сделать код в целом трудночитаемым. Потому исходно была предусмотрена возможность подключения скриптов отдельными файлами.
Это делается при помощи атрибута src тега скрипт. Браузер, встретив в любом месте кода страницы конструкцию:
Скачает файл script.js и выполнит код содержащийся в нем.
Страницы не имеют ограничений на количество подключаемых файлов js. Для подключения нескольких файлов скриптов мы просто используем несколько тегов script указывая каждому путь к необходимому нам файлу.
Преимуществом данного метода подключения javascript является то, что обычно браузер подгружает файл скрипта один раз и сохраняет его в кеш, не тратя после время на его скачивание при серфинге пользователя по другим страницам сайта или же обновлении текущей. Это на порядок ускоряет скорость обработки страниц сайта браузерами.
Стоит обратить внимание на тот факт, что код внутри тега у которого указан атрибут src будет проигнорирован.
При таком использовании тега будет исполнен код из файла script.js, но вывода сообщения «какой-то код» не произойдет, поскольку код внутри тега будет проигнорирован.
Чтобы все сработало нужно использовать следующую конструкцию:
Источник
Внешние скрипты, порядок исполнения
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/script-async-defer.
Если JavaScript-кода много – его выносят в отдельный файл, который подключается в HTML:
Здесь /path/to/script.js – это абсолютный путь к файлу, содержащему скрипт (из корня сайта).
Браузер сам скачает скрипт и выполнит.
Можно указать и полный URL, например:
Вы также можете использовать путь относительно текущей страницы. Например, src=»https://learn.javascript.ru/lodash.js» обозначает файл из текущей директории.
Чтобы подключить несколько скриптов, используйте несколько тегов:
Как правило, в HTML пишут только самые простые скрипты, а сложные выносят в отдельный файл.
Браузер скачает его только первый раз и в дальнейшем, при правильной настройке сервера, будет брать из своего кеша.
Благодаря этому один и тот же большой скрипт, содержащий, к примеру, библиотеку функций, может использоваться на разных страницах без полной перезагрузки с сервера.
В одном теге SCRIPT нельзя одновременно подключить внешний скрипт и указать код.
Вот так не сработает:
Нужно выбрать: либо SCRIPT идёт с src , либо содержит код. Тег выше следует разбить на два: один – с src , другой – с кодом, вот так:
Асинхронные скрипты: defer/async
Браузер загружает и отображает HTML постепенно. Особенно это заметно при медленном интернет-соединении: браузер не ждёт, пока страница загрузится целиком, а показывает ту часть, которую успел загрузить.
Источник
3.1. Основы JavaScript
JavaScript создавался как скриптовый язык для браузеров Netscape. Компания Microsoft также признала его потенциал и включила под именем JScript в Internet Explorer 3, обеспечив частичную поддержку стандартов языка, что привело в итоге к неразберихе со стандартами и версиями JavaScript. Поэтому Netscape, Microsoft и другие заинтересованные компании обратились в организацию ECMA (Европейская ассоциация производителей компьютеров), где была одобрена первая спецификация языка ECMA-262. В связи с тем, что название «JavaScript» являлось зарегистрированным товарным знаком, для нового стандарта было решено использовать ECMAScript (или сокращенно ES). ECMAScript изначально был разработан для использования в качестве языка сценариев, но позже стал широко использоваться в качестве языка программирования общего назначения.
В основу создания JavaScript была положена идея динамического управления объектами HTML-документов без перезагрузки текущей страницы (так называемые бессерверные сценарии). Со временем возможности языка расширились:
- С помощью JavaScript можно запускать одностраничные приложения на стороне клиента;
- JavaScript используется на стороне сервера с такими технологиями, как Node.js;
- JavaScript помогает создавать настольные приложения с Electron и может использоваться для работы с одноплатными компьютерами типа Raspberry Pi;
- Также, JavaScript используется для обучения моделей машинного обучения в браузере с помощью технологии TensorFlow.js.
Что такое JavaScript?
1) JavaScript — язык сценариев, или скриптов. Скрипт представляет собой программный код — набор инструкций, который не требует предварительной обработки (например, компиляции) перед запуском. Код JavaScript интерпретируется движком браузера во время загрузки веб-страницы. Интерпретатор браузера выполняет построчный анализ, обработку и выполнение исходной программы или запроса.
2) JavaScript — объектно-ориентированный язык с прототипным наследованием. Он поддерживает несколько встроенных объектов, а также позволяет создавать или удалять свои собственные (пользовательские) объекты. Объекты могут наследовать свойства непосредственно друг от друга, образуя цепочку объект-прототип.
JavaScript на веб-страницах
1. Подключение сценариев к html-документу
Сценарии JavaScript бывают встроенные, т.е. их содержимое является частью документа, и внешние, хранящиеся в отдельном файле с расширением .js . Сценарии можно внедрить в html-документ следующими способами:
1.1. В виде гиперссылки
Для этого нужно разместить код в отдельном файле и включить ссылку на файл в заголовок
или тело страницы.
Этот способ обычно применяется для сценариев большого размера или сценариев, многократно используемых на разных веб-страницах.
1.2. В виде обработчика события
Каждый html-элемент имеет JavaScript-события, которые срабатывают в определенный момент. Нужно добавить необходимое событие в html-элемент как атрибут, а в качестве значения этого атрибута указать требуемую функцию. Функция, вызываемая в ответ на срабатывание события, является обработчиком события. В результате срабатывания события исполнится связанный с ним код. Этот способ применяется в основном для коротких сценариев, например, можно установить смену цвета фона при нажатии на кнопку:
Источник
JavaScript — Знакомство. Подключение к странице
В этой статье разберем, что такое JavaScript и для чего он нужен. Кроме этого, рассмотрим способы подключения кода JavaScript (сценариев) к странице.
Что такое JavaScript
JavaScript (или сокращённо JS) – это язык программирования , который изначально был придуман для браузера, чтобы придать веб-страницам интерактивность и динамичность .
Программы написанные на JavaScript для браузера называются сценариями или скриптами . Процесс их добавления на страницу осуществляется через тег script . При этом их можно как непосредственно разместить на странице, так и в отдельном файле. Выполняются они автоматически при загрузке страницы.
Потребность в создании языка программирования для браузера появилась ещё в 90-е годы. В это время на веб-страницах хотелось делать уже больше, чем просто выводить статичный контент.
Данный язык изначально был создан Бренданом Айком в 1995 году для браузера Netscape и назывался он Mocha. Но после ряда переименований он обрёл окончательное имя – JavaScript . По началу он имел очень маленькую функциональность и в основном использовался для добавления на страницу интерактивности. Но со временем язык стал развиваться и позволять делать всё больше и больше.
В 1996 году язык JavaScript был стандартизован компанией Ecma, которая занимается стандартизацией информационных и коммуникационных технологий. Сама спецификация была названа ECMAScript или сокращённо ES. По сути, JavaScript является реализацией спецификации ECMAScript. Новые версии ECMAScript выходят ежегодно и добавляют в язык новые возможности.
- ECMAScript 1 – июнь 1997 г.;
- ECMAScript 2 – июнь 1998 г.;
- ECMAScript 3 – декабрь 1999 г.;
- ECMAScript 5 – декабрь 2009 г.;
- ECMAScript 5.1 – июнь 2011 г.;
- ECMAScript 2015 (ES2015, ECMAScript 6, ES6) – июнь 2015 г.;
- ECMAScript 2016 (ES2016, ECMAScript 7, ES7) – июнь 2016 г.;
- ECMAScript 2017 (ES2017, ECMAScript 8, ES8) – июнь 2017 г.;
- ECMAScript 2018 (ES2018, ECMAScript 9, ES9) – июнь 2018 г.;
- ECMAScript 2019 (ES2019, ECMAScript 10, ES10) – июнь 2019 г.;
- ECMAScript 2020 (ES2020, ECMAScript 11, ES11) – июнь 2020 г.
Начиная с версии ES6 язык значительно преобразился, в нём появился новый синтаксис для написания сложных приложений (классы, модули, итераторы, циклы, генераторы в стиле Python, стрелочные функции, ключевые слова let, const и многое другое). С выходом версии ES6 весь код JavaScript принято делить на modern (современный) и классический (до ES6) .
В настоящее время язык JavaScript уже применяется не только для веба. С помощью него можно написать обычные приложения для десктопных и мобильных операционных систем, использовать его в роли серверного языка (node.js) и др.
Языка JavaScript, как и другие языки программирования, имеет некоторые особенности. Среди основных – это слабая типизация и динамическое приведение типов .
Программы на языке JavaScript, которые разрабатываются для выполнения на стороне клиента, т.е. в браузере, называют ещё сценариями .
JavaScript — это не Java , хоть он и унаследовал некоторые синтаксические конструкции этого языка. Такое название данный язык получил в силу некоторых исторических причин. Одной из них является то, что изначально в качестве языка, который должен был быть доступным в браузере, хотели сделать Java . Но впоследствии компания Netscape отказалась от этой мысли, из-за того, что Java был слишком большим и сложным.
Виды браузеров и браузерных движков
В настоящее время существует большое количество браузеров . Любой современный браузер основывается на движке . Движок – это часть браузера, которая преобразует HTML, CSS, JavaScript, изображения и другую информацию в интерактивную картинку .
Основные современные движки и браузеры, которые их используют:
- Blink (Google Chrome, Opera, Яндекс.Браузер и др.);
- Gecko (Mozilla Firefox, Waterfox и др);
- WebKit (Safari, Maxthon, Vivaldi и др.);
- EdgeHTML (Microsoft Edge).
Как осуществляется подключения кода JavaScript к странице
Подключение JavaScript на страницу выполняется с помощью элемента script .
Первый способ — это размещение кода JavaScript непосредственно на странице , т.е. между открывающим и закрывающим тегом script .
Второй способ заключается в использовании отдельного файла с расширением js . В данный файл необходимо поместить код JavaScript, а затем его подключить к странице с помощью элемента script . Путь к файлу задаётся с помощью атрибута src .
С помощью этого способа вы можете подключить JavaScript код к большому количеству HTML страниц. В этом случае при изменении кода скрипта не придётся его редактировать на каждой странице, к которой он подключён.
Элементы script , а, следовательно, JavaScript код, можно располагать в любых элементах страницы (например, в head , body и др.).
Если подключить скрипт с помощью атрибута src и дополнительно ещё указать некоторый код между открывающим и закрывающим тегом script этого элемента, то код, который указали непосредственно, будет проигнорирован, т.е. он не выполниться.
Как выполняются скрипты на странице
Когда браузер при чтении страницы встречает на ней элемент script , браузер останавливает дальнейшую загрузку страницы и выполняет, подключенный с помощью этого элемента JavaScript код. После его выполнения, он приступает к дальнейшей загрузке страницы.
Как правило, JavaScript код не участвует в формировании визуальной картинки страницы. Поэтому чтобы страница как можно быстрее отобразилась пользователю, сценарии JavaScript рекомендуется подключать в самом конце страницы перед закрывающим тегом body . Второе, почему рекомендуется это делать в конце, связано с тем, что скрипты в большинстве своём работают с элементами страницы, а чтобы с ними работать они должны уже существовать .
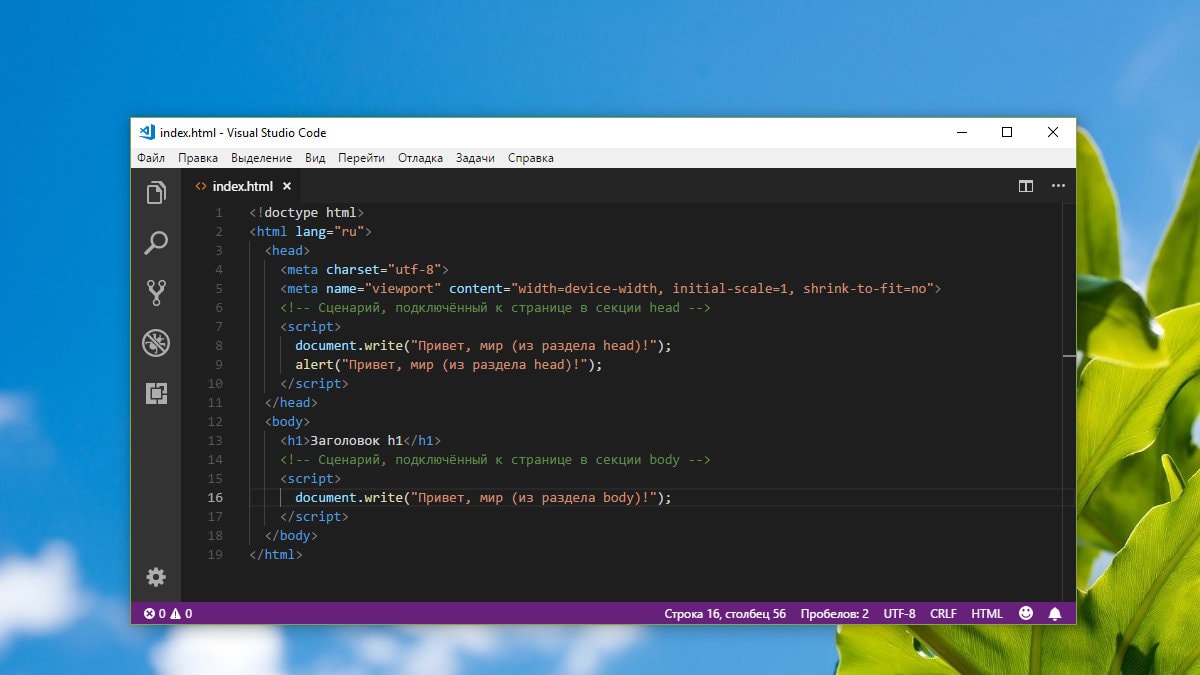
В этом примере используются 2 метода JavaScript:
- document.write – для вывода текста в текущее место HTML, если страница ещё не загрузилась;
- alert – для вывода на экран предупреждения с кнопкой «ОК»; данное предупреждение приостанавливает дальнейшую загрузку страницу.
При загрузке этого документа, когда браузер встретит метод document.write он выведет значение параметра сразу после открывающего тега body . При чтении следующей строчки, содержащей метод alert , браузер выведет на экран предупреждение «Привет, мир (из раздела head)!» на экран. Кроме этого, он приостановит дальнейшую загрузку страницы , пока пользователь не нажмёт на кнопку «ОК».
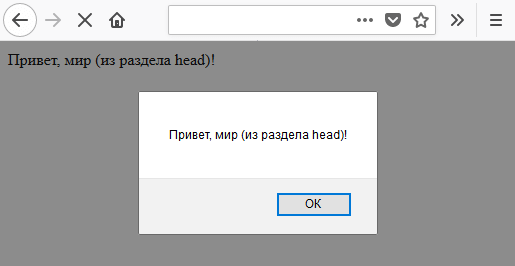
На этом этапе увидим следующую картинку:
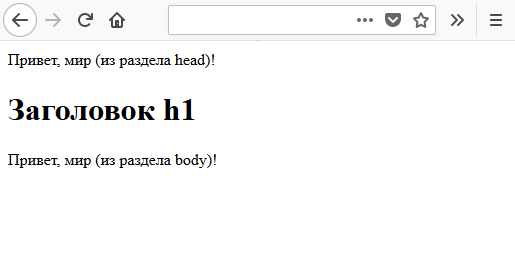
После нажатия на кнопку «ОК» браузер продолжит загрузку страницы. Когда браузер встретит строчку с методом document.write . Он выведет в этом месте текст «Привет, мир (из раздела body )!».
Атрибуты async и defer
async – атрибут script , который используется для того, чтобы браузер не осуществлял остановку чтения страницы при загрузке скрипта . Скрипт в этом случае будет загружаться асинхронно, а как только он загрузится, он тут же выполнится.
defer – атрибут script , который так же, как и атрибут async «говорит» браузеру, что его загрузку нужно выполнять асинхронно. Но в отличие от async он указывает на то, что этот скрипт необходимо выполнить только после полной загрузки страницы .
Второе отличие от async заключается в том, что будет сохранена очерёдность выполнения скриптов.
Т.е. скрипты вне зависимости от того, какой из них загрузиться быстрее всё равно будут выполнены браузером в порядке их подключения, т.е. сначала path_to/1.js , а потом path_to/2.js .
Атрибуты async и defer можно использовать только для скриптов, подключаемых на страницу с помощью атрибута src .
Источник