- Технология. 5 класс
- 1. Способы представления графической информации
- 1.1. Растровая графика
- 1.2. Векторная графика
- Способы подачи графической информации
- Электронные облака
- Лекции
- Рабочие материалы
- Тесты по темам
- Template tips
- Задачи
- Логика вычислительной техники и программирования
- Лекция «Аналоговый и дискретный способы представления изображений и звука»
- Аналоговое и дискретное предоставление графической информации
- Звук в памяти компьютера
- Примеры решенных задач.
- Задания для самостоятельной работы
- Представление графической информации.
- Растровое представление.
- Векторное представление.
- Примеры решенных задач.
- Задачи для самостоятельной работы.
Технология. 5 класс
Конспект урока
Технология, 5 класс
Урок 30. Формы графического представления информации
Перечень вопросов, рассматриваемых на уроке:
1. Органы чувств и виды информации
2. Формы графического представления информации
Визуальная информация — информация в наглядной форме.
Чертёж — изображение изделия, начерченное с помощью чертежных инструментов с указанием его размеров, наименования, масштаба и материала.
Эскиз это плоское изображение детали от руки.
Картина — произведение искусства, обладающее законченным характером и самостоятельным художественным значением.
Основная и дополнительная литература по теме урока:
1. Технология. 5 класс: учеб. пособие для общеобразовательных организаций / [В.М. Казакевич, Г.В. Пичугина, Г.Ю. Семенова и др.]; под ред. В.М. Казакевича. — М.: Просвещение, 2017.
Теоретический материал для самостоятельного изучения
Для человека каналами восприятия являются его органы чувств. Это глаза, уши, рот, нос, кожа. В соответствии с каналами восприятия информации её можно разделить на пять видов:
— визуальная информация воспринимается органами зрения,
— аудиальная информация воспринимается органами слуха,
— обонятельная информация, воспринимаемая чувствительными нервными окончаниями в полости носа – рецепторами,
— вкусовая информация воспринимается вкусовыми рецепторами языка,
— тактильная информация воспринимается нервными окончаниями в коже и мышцах.
Наибольшее разнообразие имеют разные формы представления визуальной информации. Прежде всего информацию могут нести натуральные объекты, их материальные макеты и модели. Она может быть представлена в разной форме – в виде реального объекта, макета, картины, рисунка, схемы, условного знака, текста, жеста.
В науке в виде специальных знаков, символов и обозначений
Детальную информацию об окружающих предметах дают фотографии или живописные полотна. Фотография очень широко используется в научных исследованиях. Она позволяет зафиксировать то, что не способен уловить человеческий глаз.
Динамичным вариантом представления информации являются кино- и видеоизображения
Точные характеристики объекта дают другие формы представления информации – чертежи, эскизы и схемы
Иногда, чтобы точно и качественно передать информацию, используют символы и знаки. Знаком может быть какая-то материальная вещь, фигура, образ, которые для людей обозначают определённый предмет, действие или свойство.
Самыми важными знаками являются слова. Для слов, в свою очередь, были придуманы знаки, чтобы их записывать – буквы.
Для проведения расчётов так же существуют специальные знаки. Это римские и арабские цифры, знаки умножения, деления, сложения, вычитания, равенства и неравенства.
Очевидно, что есть масса различий между тем как компьютером и человеком воспринимается графическая и звуковая информация. Для человека каждое изображение, которое может быть далеким от реалистической фотографии, представляет собой содержательную структуру, ведь каждый человек может отличить, к примеру, пейзаж от портрета. Это становится возможным по той причине, что зрительное восприятие представляет собой не результат работы одних только органов зрения, но еще и является результатом обработки информации при помощи мощного интеллекта, имеющего поразительные способности распознавания.
Примеры и разбор решения заданий тренировочного модуля
Задание 1. множественный выбор
Что относится к графической информации
рисунок, чертеж, фотография, картинка в книге, изображение на экране телевизора, книга, цветок, дождь
Правильный вариант ответа:
рисунок, чертеж, фотография, картинка в книге, изображение на экране телевизора
Источник
1. Способы представления графической информации
1.1. Растровая графика
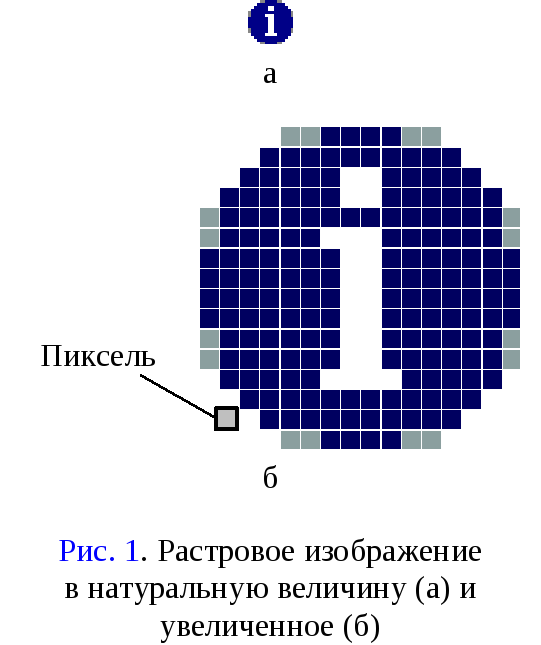
Растровое изображение состоит из множества точек, у каждой из которых могут быть свои цвет и яркость. Точки расположены как в таблице: по строкам и столбцам. Из точек, как в мозаике, получается изображение (рис. 1). Благодаря незначительному размеру точек они не видны или малозаметны, поэтому создается впечатление однородной картины.
П
Растр – совокупность точек, выстроенных в четко заданном порядке. Обычно используется прямоугольный растр, т. е. точки выстраиваются в виде таблицы.
Для хранения растрового изображения в памяти компьютера необходимо хранить информацию о цвете каждого пикселя.
Растровый способ представления изображений используется для хранения фотографий и видеофрагментов.
Редактирование растровой графики заключается в изменении цветов пикселей, это удобно в том случае, когда необходимо изменить мелкие детали изображения или применить какой-либо визуальный эффект (например, эффект размытого изображения). Однако изображение, представленное в растровом виде, не хранит информацию о форме объектов. Форма получается в сознании человека за счет разницы цветов соседних пикселей, поэтому редактировать форму объектов, представленных растровым способом, достаточно сложно.
1.2. Векторная графика
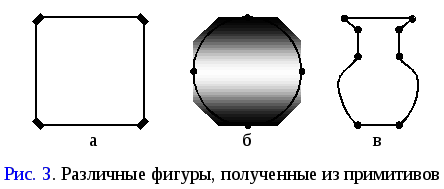
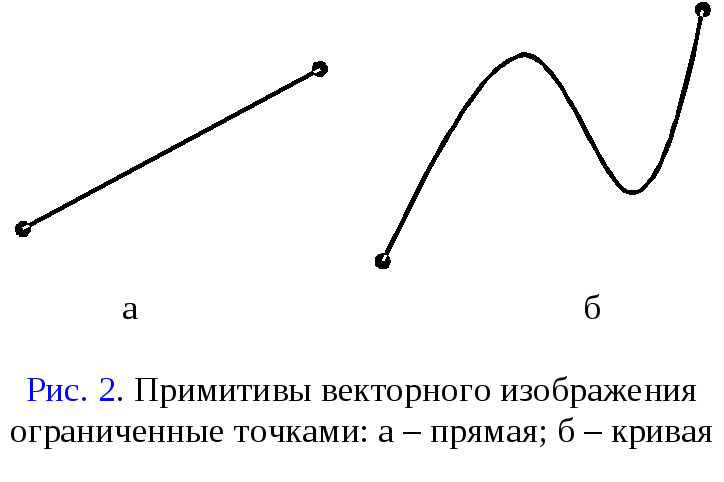
Другим видом представления графической информации является векторная графика. Если в растровой графике базовым элементом изображения является точка, то в векторной – линия. Элементами векторной графики являются геометрические фигуры, которые хранятся в памяти компьютера в виде математических формул и числовых параметров. Например, отрезок задается координатами двух точек, а окружность – координатами центра и радиусом. Из простых фигур (примитивов) (рис. 2) складываются более сложные. Каждую фигуру можно выполнить определенным цветом. Область, ограниченная несколькими линиями, в зависимости от замысла художника закрашивается каким-либо цветом или особым способом (например, заштриховывается) (рис. 3).
С
Векторная графика используется для создания иллюстраций и рисунков в издательском деле, карт в компьютерной топографии (геоинформационных системах).
При помощи векторной графики можно задать не только двумерные фигуры, но и трехмерные. Все современные редакторы трехмерной графики являются векторными, и лишь при создании итогового изображения (видеоролика) происходит преобразование его в растровое графическое изображение.
Векторное изображение проще анимировать, поэтому в настоящее время векторная графика используется для создания анимации и компьютерных игр. Например, программа Macromedia Flash, предназначенная для создания анимации на веб-страницах, основана на векторном представлении графики, хотя и может работать с растровыми изображениями.
Так как объекты, изображенные с использованием векторной графики, описываются с помощью математических выражений, то объем файла с изображением зависит от количества объектов и их сложности.
Источник
Способы подачи графической информации
Электронные облака
Лекции
Рабочие материалы
Тесты по темам
Template tips
Задачи
Логика вычислительной техники и программирования
Лекция «Аналоговый и дискретный способы представления изображений и звука»
Аналоговое и дискретное предоставление графической информации
Человек способен воспринимать и хранить информацию в форме образов (зрительных, звуковых, осязательных, вкусовых и обонятельных). Зрительные образы могут быть сохранены в виде изображений (рисунков, фотографий и так далее), а звуковые — зафиксированы на пластинках, магнитных лентах, лазерных дисках и так далее.
Информация, в том числе графическая и звуковая, может быть представлена в аналоговой или дискретной форме. При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно. При дискретном представлении физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно.
Приведем пример аналогового и дискретного представления информации. Положение тела на наклонной плоскости и на лестнице задается значениями координат X и Y. При движении тела по наклонной плоскости его координаты могут принимать бесконечное множество непрерывно изменяющихся значений из определенного диапазона, а при движении по лестнице — только определенный набор значений, причем меняющихся скачкообразно

Примером аналогового представления графической информации может служить, например, живописное полотно, цвет которого изменяется непрерывно, а дискретного — изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета. Примером аналогового хранения звуковой информации является виниловая пластинка (звуковая дорожка изменяет свою форму непрерывно), а дискретного — аудиокомпакт-диск (звуковая дорожка которого содержит участки с различной отражающей способностью).
Преобразование графической и звуковой информации из аналоговой формы в дискретную производится путем дискретизации, то есть разбиения непрерывного графического изображения и непрерывного (аналогового) звукового сигнала на отдельные элементы. В процессе дискретизации производится кодирование, то есть присвоение каждому элементу конкретного значения в форме кода.
Дискретизация — это преобразование непрерывных изображений и звука в набор дискретных значений в форме кодов.
Звук в памяти компьютера
Основные понятия: аудиоадаптер, частота дискретизации, разрядность регистра, звуковой файл.
Физическая природа звука – колебания в определенном диапазоне частот, передаваемые звуковой волной через воздух (или другую упругую среду). Процесс преобразования звуковых волн в двоичный код в памяти компьютера: звуковая волна -> микрофон -> переменный электрический ток -> аудиоадаптер -> двоичный код-> память ЭВМ .
Процесс воспроизведения звуковой информации, сохраненной в памяти ЭВМ:
память ЭВМ -> двоичный код -> аудиоадаптер -> переменный электрический ток -> динамик -> звуковая волна.
Аудиоадаптер (звуковая плата) – специальное устройство, подключаемое к компьютеру, предназначенное для преобразования электрических колебаний звуковой частоты в числовой двоичный код при вводе звука и для обратного преобразования (из числового кода в электрические колебания) при воспроизведении звука.
В процессе записи звука аудиоадаптер с определенным периодом измеряет амплитуду электрического тока и заносит в реги стр двоичный код полученной величины. Затем полученный код из регистра переписывается в оперативную память компьютера. Качество компьютерного звука определяется характеристиками аудиоадаптера: частотой дискретизации и разрядностью.
Частота дискретизации – это количество измерений входного сигнала за 1 секунду. Частота измеряется в герцах (Гц). Одно измерение за одну секунду соответствует частоте 1 Гц. 1000 измерений за одну секунду -1 килогерц (кГц). Характерные частоты дискетизации аудиоадаптеров: 11 кГц, 22 кГц, 44,1 кГц и др.
Разрядность регистра – число бит в регистре аудиоадаптера. Разрядность определяет точность измерения входного сигнала. Чем больше разрядность, тем меньше погрешность каждого отдельного преобразования величины электрического сигнала в число и обратно. Если разрядность равна 8(16), то при измерении входного сигнала может быть получено 2 8 =256 (2 16 =65536) различных значений. Очевидно, 16-разрядный аудиоадаптер точнее кодирует и воспроизводит звук, чем 8-разрядный.
Звуковой файл – файл, хранящий звуковую информацию в числовой двоичной форме. Как правило, информация в звуковых файлах подвергается сжатию.
Примеры решенных задач.
Пример №1.
Определить размер (в байтах) цифрового аудиофайла, время звучания которого составляет 10 секунд при частоте дискретизации 22,05 кГц и разрешении 8 бит. Файл сжатию не подвержен.
Решение.
Формула для расчета размера (в байтах) цифрового аудиофайла (монофоническое звучание): (частота дискретизации в Гц)*(время записи в секундах)*(разрешение в битах)/8.
Таким образом файл вычисляется так: 22050*10*8/8 = 220500 байт.
Задания для самостоятельной работы
№1. Определить объем памяти для хранения цифрового аудиофайла, время звучания которого составляет две минуты при частоте дискретизации 44,1 кГц и разрешении 16 бит.
№2. В распоряжении пользователя имеется память объемом 2,6 Мб. Необходимо записать цифровой аудиофайл с длительностью звучания 1 минута. Какой должна быть частота дискретизации и разрядность?
№3. Объем свободной памяти на диске – 5,25 Мб, разрядность звучания платы – 16. Какова длительность звучания цифрового аудиофайла, записанного с частотой дискретизации 22,05 кГц?
№4. Одна минута цифрового аудиофайла занимает на диске 1,3 Мб, разрядность звуковой платы – 8. С какой частотой дискретизации записан звук?
№5. Две минуты записи цифрового аудиофайла занимает на диске 5,1 Мб. Частота дискретизации – 22050 Гц. Какова разрядность аудиоадаптера? №6. Объем свободой памяти на диске – 0,01 Гб, разрядность звуковой платы – 16. Какова длительность звучания цифрового аудиофайла, записанного с частотой дискретизации 44100 Гц?
Представление графической информации.
Растровое представление.
Основные понятия: Компьютерная графика, пиксель, растр, разрешающая способность экрана, видеоинформация, видеопамять, графический файл, битовая глубина, страница видеопамяти, код цвета пикселя, графический примитив, система графических координат.
Компьютерная графика – раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, видеокадрами и пр.).
Пиксель – наименьший элемент изображения на экране (точка на экране).
Растр – прямоугольная сетка пикселей на экране.
Разрешающая способность экрана – размер сетки растра, задаваемого в виде произведения M*N, где M – число точек по горизонтали, N – число точек по вертикали (число строк).
Видеоинформация – информация об изображении, воспроизводимом на экране компьютера, хранящаяся в компьютерной памяти.
Видеопамять – оперативная память, хранящая видеоинформацию во время ее воспроизведения в изображение на экране.
Графический файл – файл, хранящий информацию о графическом изображении.
Число цветов, воспроизводимых на экране дисплея (K), и число бит, отводимых в видеопамяти под каждый пиксель (N), связаны формулой: K=2 N
Величину N называют битовой глубиной.
Страница – раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти могут размещаться одновременно несколько страниц.
Все многообразие красок на экране получается путем смешивания трех базовых цветов: красного, синего и зеленого. Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами. Цветные дисплеи, использующие такой принцип, называются RGB (Red-Green-Blue)-мониторами.
Код цвета пикселя содержит информацию о доле каждого базового цвета.
Если все три составляющие имеют одинаковую интенсивность (яркость), то из их сочетаний можно получить 8 различных цветов (2 3 ). Следующая таблица показывает кодировку 8-цветной палитры с помощью трехразрядного двоичного кода. В ней наличие базового цвета обозначено единицей, а отсутствие нулем.
| К | З | С | Цвет |
| 0 | 0 | 0 | Черный |
| 0 | 0 | 1 | Синий |
| 0 | 1 | 0 | Зеленый |
| 0 | 1 | 1 | Голубой |
| 1 | 0 | 0 | Красный |
| 1 | 0 | 1 | Розовый |
| 1 | 1 | 0 | Коричневый |
| 1 | 1 | 1 | Белый |
Шестнадцатицветная палитра получается при использовании 4-разрядной кодировки пикселя: к трем битам базовых цветов добавляется один бит интенсивности. Этот бит управляет яркостью всех трех цветов одновременно. Например, если в 8-цветной палитре код 100 обозначает красный цвет, то в 16-цветной палитре: 0100 – красный, 1100 – ярко-красный цвет; 0110 – коричневый, 1110 – ярко-коричневый (желтый).
Большое количество цветов получается при раздельном управлении интенсивностью базовых цветов. Причем интенсивность может иметь более двух уровней, если для кодирования каждого из базовых цветов выделять более одного бита.
При использовании битовой глубины 8 бит/пиксель количество цветов: 2 8 =256. Биты такого кода распределены следующим образом: КККЗЗСС.
Это значит, что под красную и зеленую компоненты выделяется по 3 бита, под синюю – 2 бита. Следовательно, красная и зеленая компоненты имеют по 2 3 =8 уровней яркости, а синяя – 4 уровня.
Векторное представление.
При векторном подходе изображение рассматривается как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами. Графическая информация – это данные, однозначно определяющие все графические примитивы, составляющие рисунок.
Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось Y – сверху вниз.
Отрезок прямой линии однозначно определяется указанием координат его концов; окружность – координатами центра и радиусом; многогранник – координатами его углов, закрашенная область – граничной линией и цветом закраски и пр.
Нарисовать линию от текущей позиции в позицию (X1, Y1).
Линия X1, Y1, X2, Y2
Нарисовать линию с координатами начала X1, Y1 и координатами конца X2, Y2. Текущая позиция не устанавливается.
Окружность X, Y, R
Нарисовать окружность: X, Y – координаты центра, R – длина радиуса в шагах растровой сетки.
Эллипс X1, Y1, X2, Y2
Нарисовать эллипс, ограниченный прямоугольником; (X1, Y1) – координаты левого верхнего, а (X2, Y2) – правого нижнего угла этого прямоугольника.
Прямоугольник X1, Y1, X2, Y2
Нарисовать прямоугольник; (X1, Y1) – координаты левого верхнего угла, а (X2, Y2) – правого нижнего угла этого прямоугольника.
Цвет рисования ЦВЕТ
Установить текущий цвет рисования.
Цвет закраски ЦВЕТ
Установить текущий цвет закраски.
Закрасить X, Y, ЦВЕТ ГРАНИЦЫ
Закрасить произвольную замкнутую фигуру; X, Y – координаты любой точки внутри замкнутой фигуры, ЦВЕТ ГРАНИЦЫ – цвет граничной линии.
Примеры решенных задач.
Пример №1.
Для формирования цвета используются 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего. Какое количество цветов может быть отображено на экране в этом случае?
Пример №2.
На экране с разрешающей способностью 640*200 высвечиваются только двухцветные изображения. Какой минимальный объем видеопамяти необходим для хранения изображения?
Решение.
Так как битовая глубина двухцветного изображения равна 1, а видеопамять, как минимум, должна вмещать одну страницу изображения, то объем видеопамяти равен: 640*200*1=128000 бит =16000 байт.
Пример №3.
Какой объем видеопамяти необходимы для хранения четырех страниц изображения, если битовая глубина равна 24, а разрешающая способность дисплея – 800*600 пикселей?
Решение.
Для хранения одной страницы необходимо
800*600*24 = 11 520 000 бит = 1 440 000 байт. Для 4 соответственно 1 440 000 * 4 = 5 760 000 байт.
Пример №4.
Битовая глубин равна 24. Сколько различных оттенков серого цвета может быть отображено на экране?
Замечание: Оттенок серого цвета получается при равных значениях уровней яркости всех трех составляющих. Если все три составляющие имеют максимальный уровень яркости, то получается белый цвет; отсутствие всех трех составляющих представляет черный цвет.
Решение.
Так как для получения серых оттенков составляющие RGB одинаковы, то глубина равна 24/3=8. Получаем количество цветов 2 8 =256.
Пример №5.
Дана растровая сетка 10*10. Описать буку «К» последовательностью векторных команд.
Решение:
В векторном представлении буква «К» — это три линии. Всякая линия описывается указанием координат ее концов в виде: ЛИНИЯ (X1,Y1,X2,Y2). Изображение буквы «К» будет описываться следующим образом:
Задачи для самостоятельной работы.
№1. Какой объем видеопамяти необходим для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640*350 пикселей, а количество используемых цветов – 16?
№2. Объем видеопамяти равен 1 Мб. Разрешающая способность дисплея – 800*600. Какое максимальное количество цветов можно использовать при условии, что видеопамять делится на две страницы?
№3. Битовая глубина равна 24. Опишите несколько вариантов двоичного представления светло-серых и темно-серых оттенков.
№4. На экране компьютера необходимо получить 1024 оттенка серого цвета. Какой должна быть битовая глубина?
№5. Для изображения десятичных цифр в стандарте почтового индекса (как пишут на конвертах) получить векторное и растровое представление. Размер растровой сетки выбрать самостоятельно.
№6. Воспроизвести на бумаге рисунки, используя векторные команды. Разрешающая способность 64*48.
А)
Цвет рисования Красный
Цвет закраски Желтый
Окружность 16, 10, 2
Закрасить 16, 10, Красный
Установить 16, 12
Линия к 16, 23
Линия к 19, 29
Линия к 21, 29
Линия 16, 23, 13, 29
Линия 13, 29, 11, 29
Линия 16, 16, 11, 12
Линия 16, 16, 21, 12
Б)
Цвет рисования Красный
Цвет закраски Красный
Окружность 20, 10, 5
Окружность 20, 10, 10
Закрасить 25, 15, Красный
Окружность 20, 30, 5
Окружность 20, 30, 10
Закрасить 28, 32, Красный
Источник