Как работать с корзиной
Посмотрите видеоурок о том, как настроить корзину или прочитайте подробную инструкцию ниже.
С помощью Тильды вы можете создать небольшой интернет-магазин или подключить платежную систему для оплаты единичных товаров и услуг. Блоки, которые вам понадобятся, находятся в категории «Магазин».
В этой статье мы рассматриваем, как устроена и как работает корзина.
Событие покупки можно сделать в любом блоке. Если вы используете блок не из категории «Магазин», пропишите ссылку:
#order:Название товара =1000
где «Название товара» — название товара, «1000» — цена.
Если вы используете блоки не из категории «Магазин», то в корзине не будет отображаться фотография товара. Чтобы добавить изображение товара, поставьте ссылку вида:
#order:Название товара =1000. image=URL
где URL — адрес картинки. Вы можете использовать адрес картинки, загруженной на Тильду.
По умолчанию для корзины включена настройка: при добавлении товара в корзину открывается попап с формой заказа.
Ее можно отключить в настройках блока «Корзина ST100». В этом случае при нажатии кнопки «купить» товар будет отправляться в корзину, но попап с формой заказа открываться не будет.
Далее вы можете:
✓ задать название валюты вашего магазина →
✓ подключить платежную систему, чтобы принимать платежи онлайн →
✓ подключить сервисы приема данных, чтобы заявки приходили вам на почту, в Google Drive в Telegram или в другой сервис →
✓ настроить время, в течение которого товар будет храниться в корзине →
✓ задать минимальную сумму заказа →
✓ добавить варианты доставки →
✓ настроить форму, через которую будет оформляться заказ: добавить нужные поля и отредактировать внешний вид →
✓ настроить текст сообщений об ошибках при заполнении формы →
Передача данных для онлайн-кассы
Платежные системы, которые работают с юридическими лицами и ИП, и в которых можно подключить онлайн-кассу: Cloudpayments, Робокасса и ЮKassa.
Чтобы передавать данные о покупке в платежную систему для онлайн-кассы, нужно в настройках вашей платежной системы (Настройки сайта > Платежные системы > Ваша платежная система) выбрать нужный параметр. Подробнее >>
Если покупатель добавил товар в корзину на одной странице, а потом перешел на другую или даже ушел с сайта, товар останется в корзине на 30 дней.
Это время можно изменить в настройках. Если поставить 0, товар будет удаляться при закрытии.
Данные в корзине запоминаются в браузере посетителя, который поставил галочку. Они не хранятся на сервере и удаляются только при очистке кеша браузера.
Данные шифруются ключом, который хранится на сервере, что не позволяет перехватить их третьим лицам. Так как все данные остаются у посетителя, то в документах не нужно писать об обработке персональных данных в этом случае.
Чтобы покупатель не мог оплатить заказ меньше определенной суммы, в настройках можно задать минимальную сумму заказа.
В этом случае, при заказе на сумму меньше, чем минимальная, в корзине появится информация о минимальной сумме заказа и кнопка «купить» будет неактивной.
Если вам нужна доставка, в меню «Контент» блока «Корзина: ST100» добавьте поле с типом «Варианты доставки» и в поле «Варианты» перечислите виды доставки, отделяя их новой строкой. Если доставка не бесплатная, то поставьте знак = и укажите цену доставки (только цифры).
Например:
Самовывоз бесплатно
Доставка курьером 200 руб. =200
Если текст сообщений об ошибках не задан в Настройках сайта → Формы → Общие настройки форм, то текст ошибок выводится исходя из языка браузера пользователя. Если язык браузера — русский, то выводятся ошибки на русском, в остальных случаях выводятся ошибки на английском языке.
Слово «сумма» в браузерах с русским языком люди видят как «Сумма», в браузерах, с языком, отличным от русского, выводится текст «Total».
Если текст сообщений об ошибках задан в Настройках сайта → Формы → Общие настройки, то для обязательного поля и ошибок, связанных с валидацией полей телефона и почты будет выводиться заданный в настройках текст.
Источник
Конструктор форм. Инструкция по добавлению формы оплаты на сайт на платформе Tilda.
Конструктор форм
Данный функционал сервиса https://kassa.payanyway.ru/ предназначен для создание формы оплаты с заданными свойствами. Полученную форму оплаты можно в дальнейшем вставить на любой сайт, у которого имеется редактор HTML страниц, т.е. практически в любую CMS.
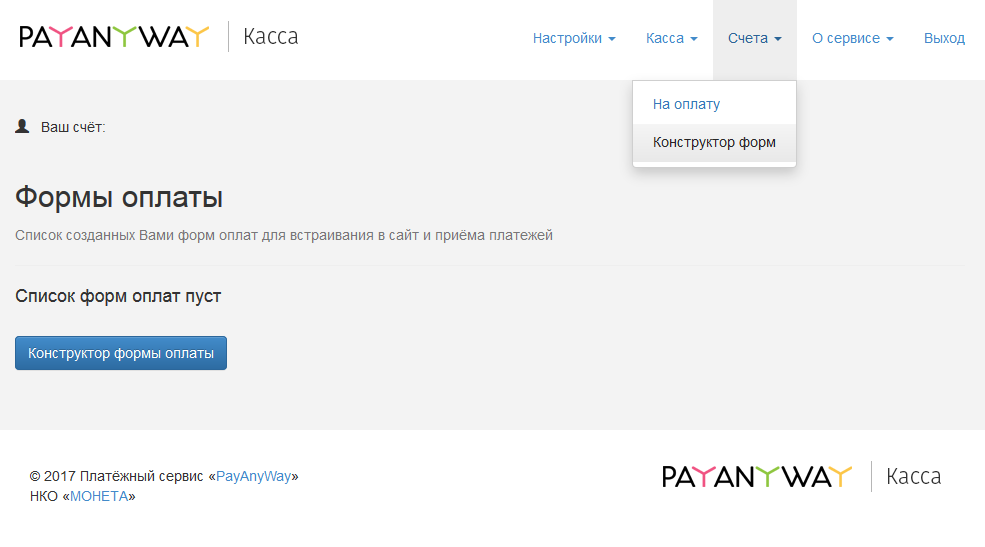
Для начала работы с конструктором перейдите в соответствующий пункт меню сервиса: https://kassa.payanyway.ru/formpaylist:
Чтобы использовать Конструктор форм не обязательно иметь кассу, она может быть не подключена в настройках сервиса.
Далее нажмите кнопку “Конструктор формы оплаты” для перехода к редактору.
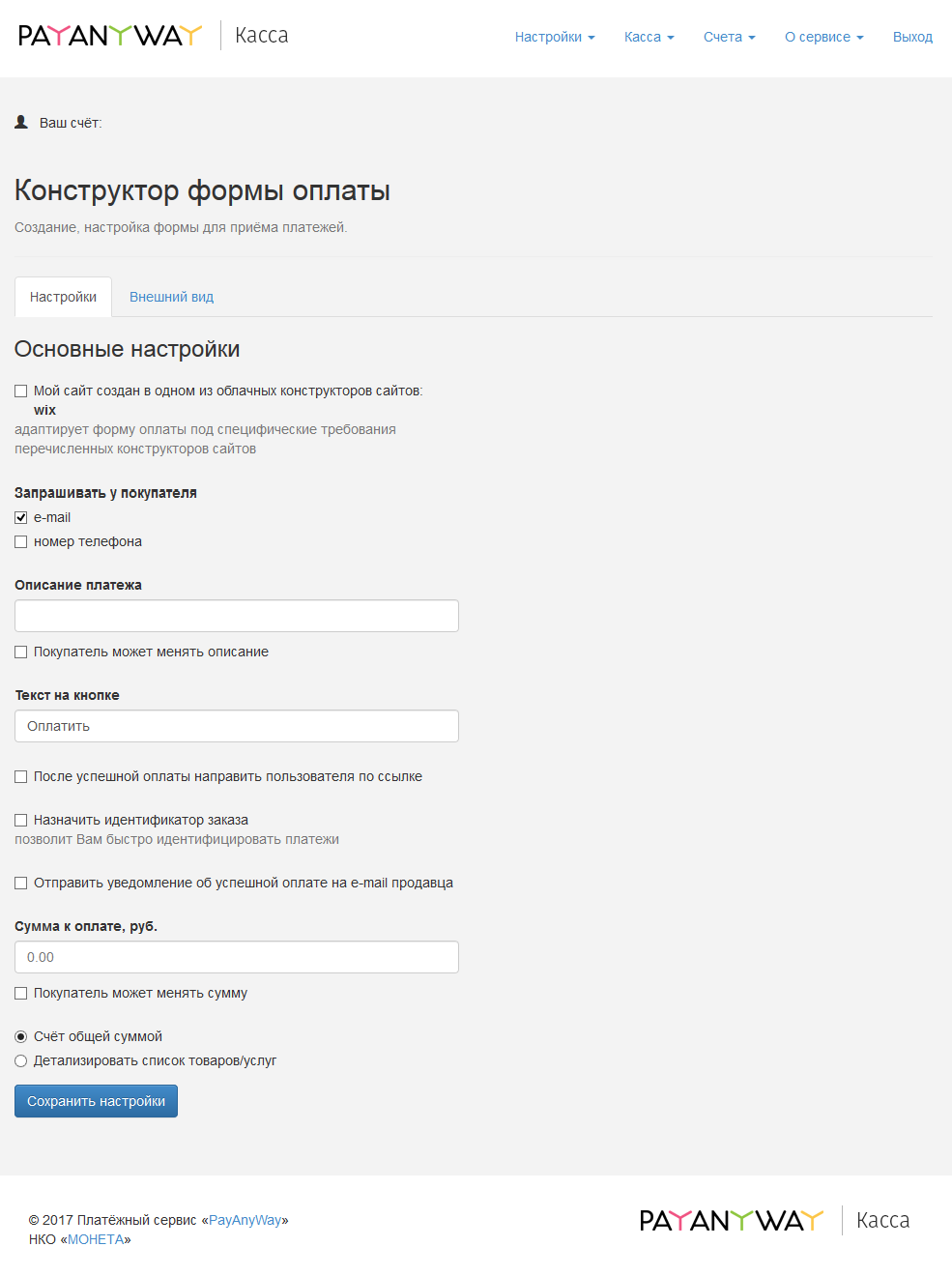
Редактор имеет следующий вид:
Опции конструктора
- Запрашивать у покупателя (E-Mail, номер телефона). Вы можете выбрать что будет запрашивать у покупателя форма оплаты. Если в вашем аккаунте на сервисе https://kassa.payanyway.ru/ включена касса, то заполненный контакт покупателя будет использоваться для отправки ему чека (через ОФД). При выборе одновременно и E-Mail и номер телефона конструктор запросит выбрать куда именно будет отправлен чек.
- Описание платежа. Введите текст, который отражает за что в целом будет производиться оплата покупателем. Вы можете позволить покупателю самостоятельно менять описание платежа, если желаете получить от него индивидуальные подробности по оплате.
- Текст на кнопке. Вместо стандартного “Оплатить” можно задать “Купить” или “Заказать”.
- Опция «После успешной оплаты направить пользователя по ссылке» предназначена для того чтобы задать перенаправление после успешной оплаты. Вы можете создать в вашей CMS специальную страницу с благодарностью об оплате и перенаправлять на неё пользователя.
- Назначить идентификатор заказа. Может понадобиться тем, у кого имеется какая-либо учетная программа, например “1С: Предприятие”, куда ранее был заведен заказ покупателя подлежащий оплате. Идентификатор в дальнейшем позволит идентифицировать успешный платеж в системе Монета чтобы разнести оплату в учетной программе.
- Сумма к оплате — общая сумма заказа.
- Покупатель может менять сумму. Включение данной опции позволит покупателю самостоятельно установить сумму, подлежащую оплате.
- Опция «Детализировать список товаров/услуг» позволит добавить в форму оплаты список товаров (или услуг) с дополнительной возможностью выбрать количество каждого товара, входящего в состав данной формы оплаты. При выборе покупателем количества будет меняться и общая сумма заказа в соответствии с выбором. Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека после оплаты.
После ввода или выбора опций рекомендуется сохранять форму оплаты до полного её формирования.
Получение HTML кода формы оплаты
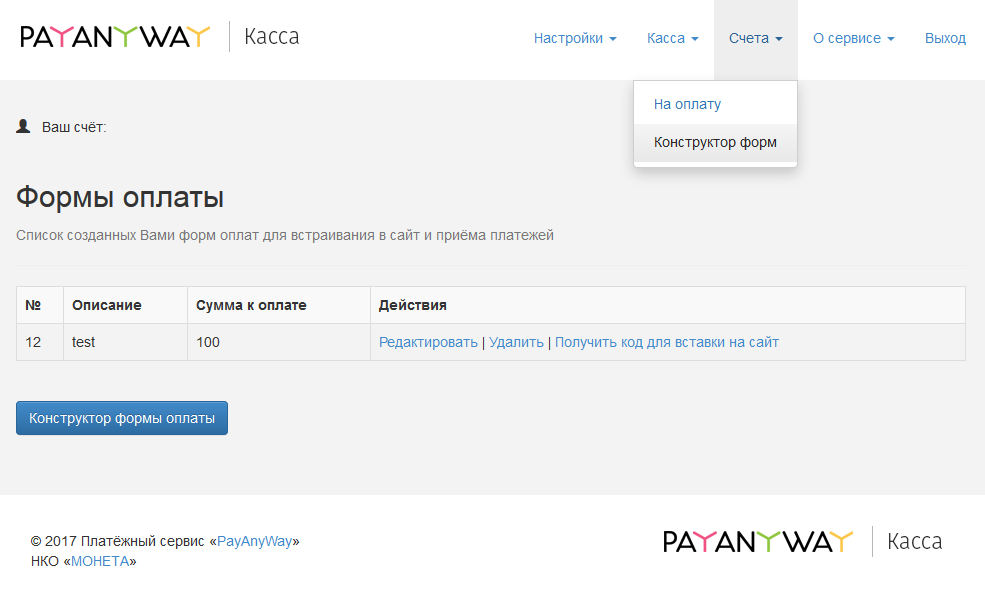
После сохранения новая форма появляется в списке созданных вами форм оплаты:
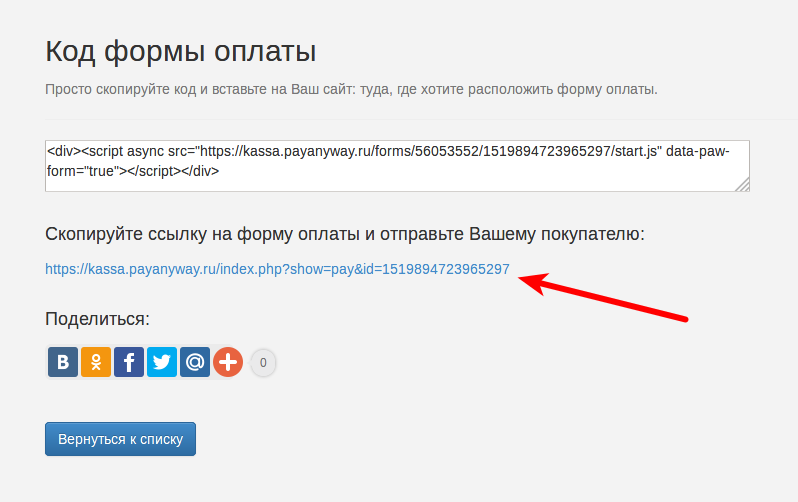
При нажатии «Получить код для вставки на сайт» вы увидите страницу с HTML кодом формы оплаты и ссылкой на форму оплаты:
Полученный код позже будет использован, его следует сохранить (например, скопировав в буфер обмена).
Инструкция по настройке счета
1. Зарегистрируйтесь в платёжной системе PayAnyWay и заполните все необходимые данные. Дождитесь проверки аккаунта и создайте расширенный счет.
2. Заполните настройки расширенного счета (раздел «Мой счет» — «Управление счетами» — «Редактировать счет»):
- «Тестовый режим»: Нет
- «Check URL»: Заполнять не нужно
- «Pay URL»: https://kassa.payanyway.ru/index.php?do=invoicepayurl
- «HTTP метод»: POST
- «Проверить Check/Pay URL»: Нет
- «Можно переопределять настройки в url»: Нет
- «Подпись формы оплаты обязательна»: Да
- «Код проверки целостности данных»: Произвольный набор символов
- «Success URL» и «Fail URL»: Необязательное поле
URL страниц магазина, куда должен попасть покупатель после успешной оплаты или в случае ошибки/отказа при попытке оплаты. - «InProgress URL»: Необязательное поле
URL страницы магазина, куда должен попасть покупатель после успешного запроса на авторизацию средств, до подтверждения списания и зачисления средств. Поддерживается ограниченным количеством методов оплаты. - «Return URL»: Необязательное поле
URL страницы магазина, куда должен вернуться покупатель при добровольном отказе от оплаты. Отчет об оплате в этом случае магазину не отсылается.
Настройка оплаты на сайте
Конструктор сайтов tilda.cc позволяет вставлять на сайт собственный программный код. Под своим кодом, в контексте данной инструкции, понимается код формы оплаты, который Вы можете получить в личном кабинете сервиса Касса платёжного решения PayAnyWay.
Для того, чтобы вставить форму оплаты на сайт, созданный в конструкторе сайтов tilda.cc, достаточно проделать следующие действия:
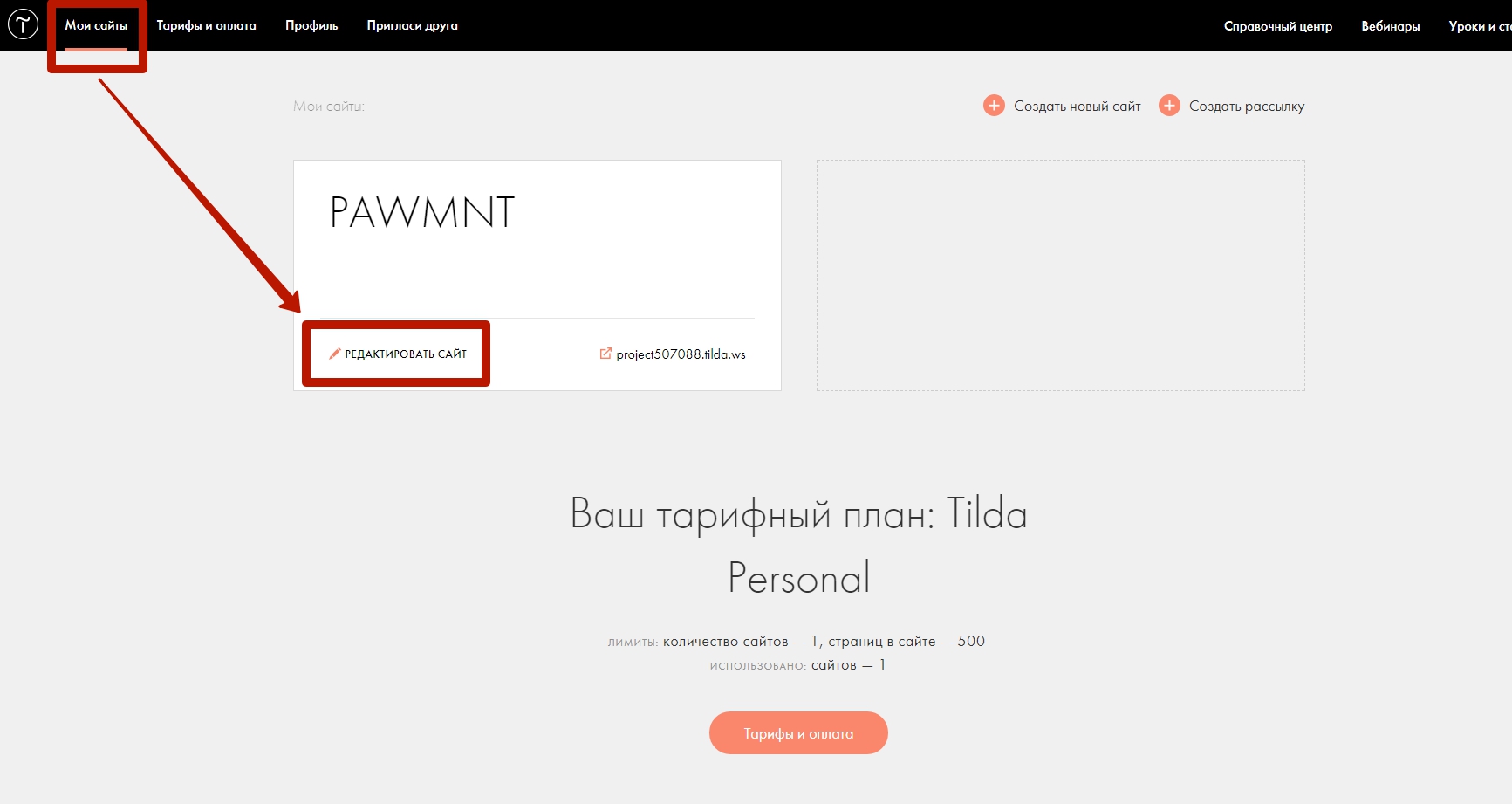
- Выберите сайт, на который необходимо добавить форму оплаты и нажмите ссылку «РЕДАКТИРОВАТЬ САЙТ». Загрузится страница управления сайтом:
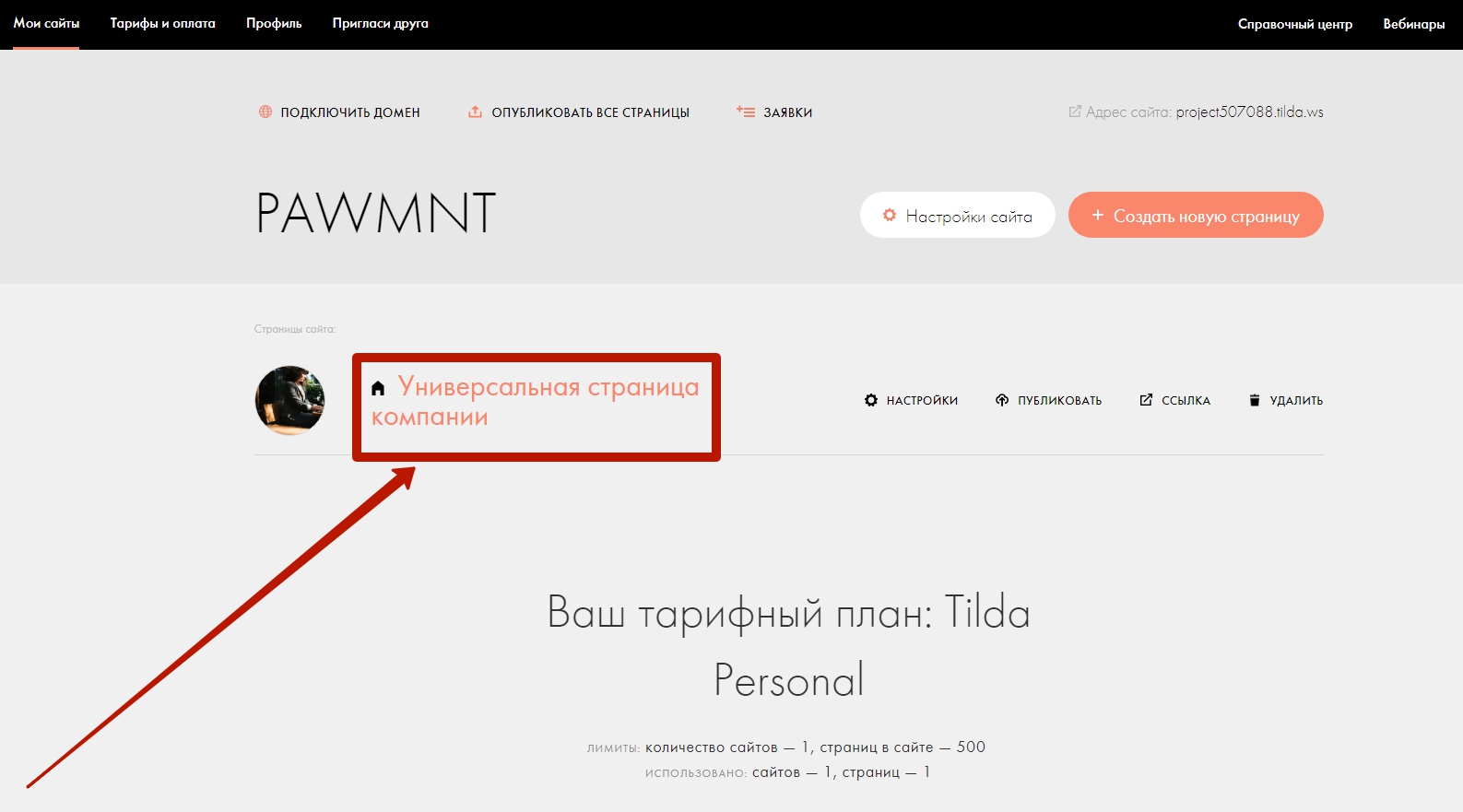
На странице управления сайтом нажмите на ссылку с названием домашней страницы сайта(слева от ссылки изображена иконка в виде домика). Загрузится страница на которой можно будет редактировать содержимое страниц сайта:
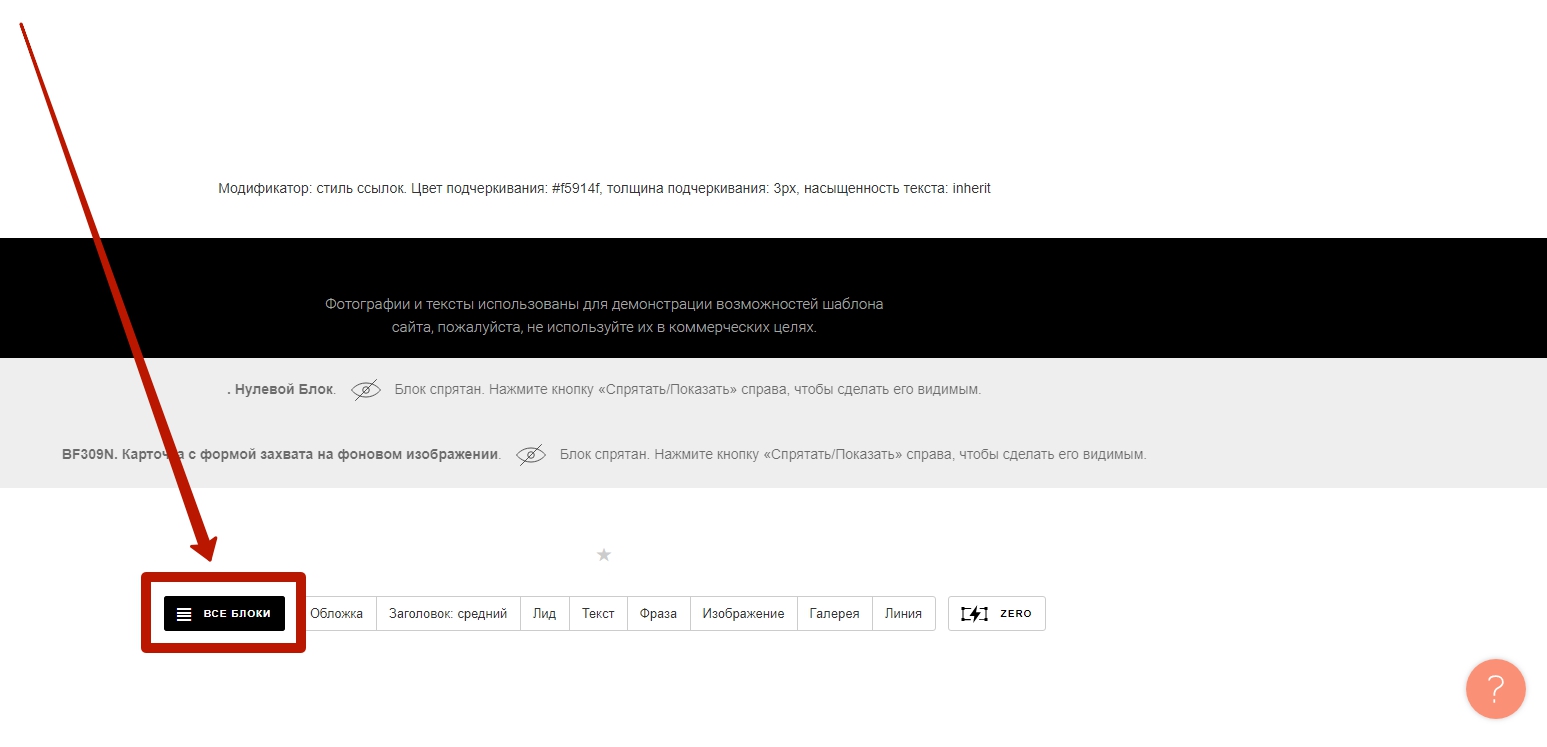
Выберите страницу сайта, на которой Вы хотите разместить форму оплаты. В данной инструкции форма будет размещена на домашней(главной) странице сайта. Прокрутите бегунок окна монитора вниз. В самом низу страницы находится набор кнопок для изменения содержимого выбранной страницы. Нажмите на кнопку «ВСЕ БЛОКИ»:
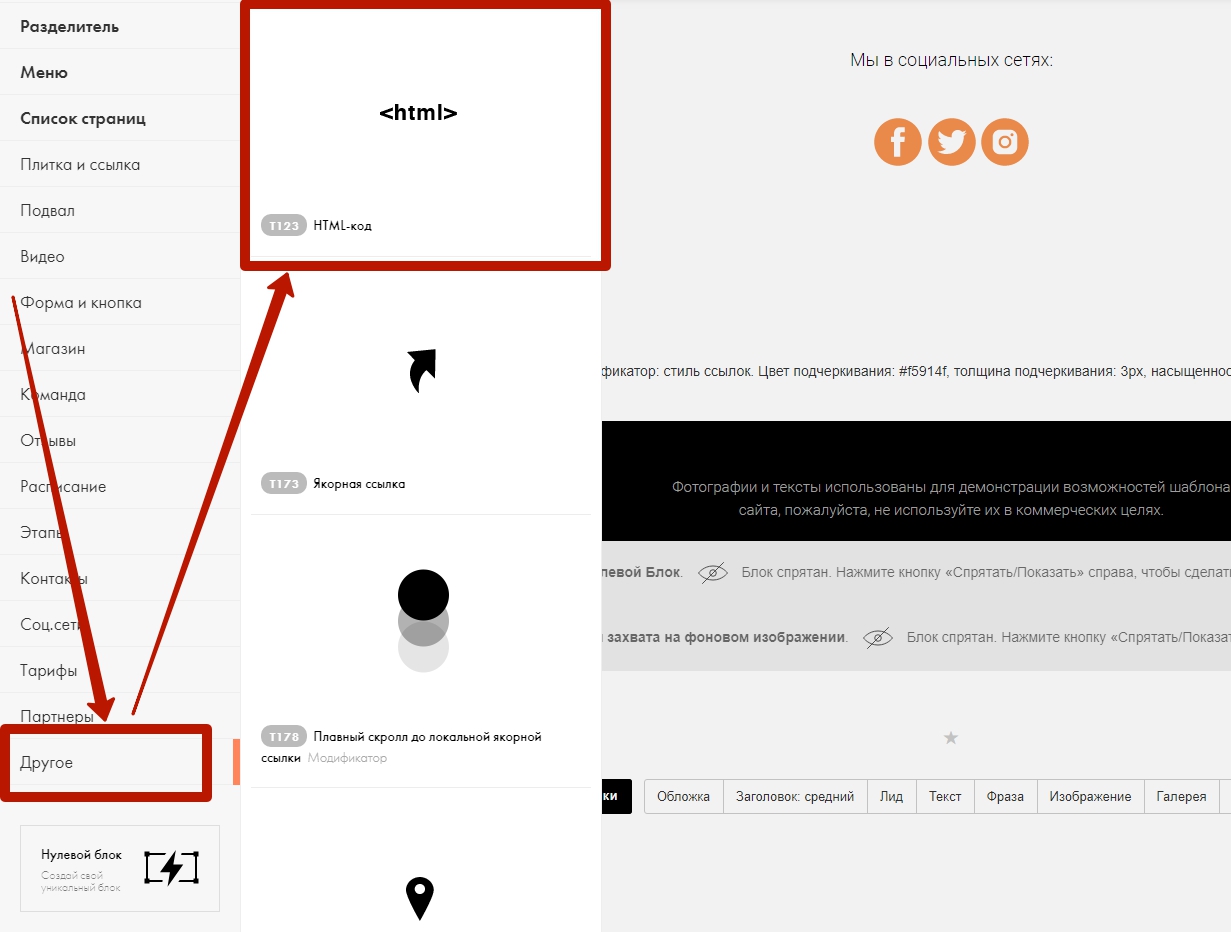
В открывшейся панели кликните левой кнопкой мыши по ссылке “Другое”. Ссылка находится внизу панели.
Справа от ссылки отобразится блок с элементами, которые можно добавить на страницу.
Левой кнопкой мыши кликните на блок с подписью « »:
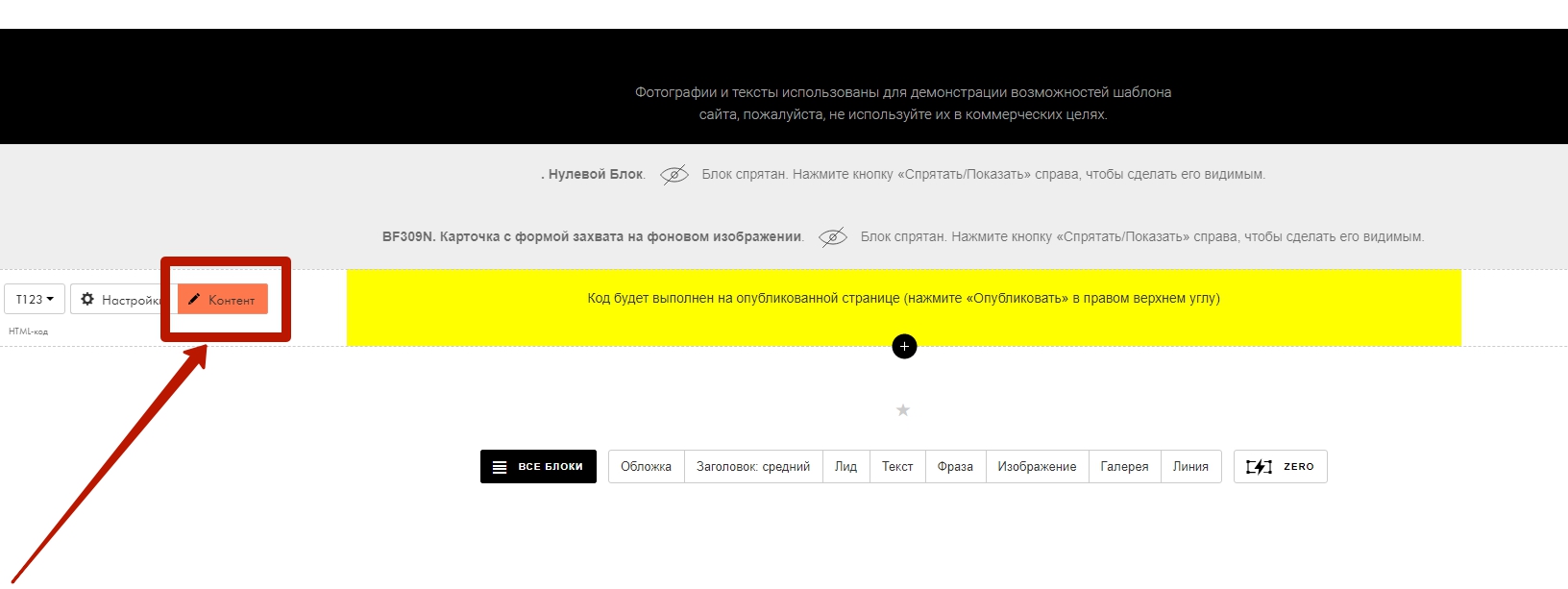
На страницу будет добавлен блок желтого цвета. В этом блоке и будет размещена форма оплаты.
Щелкните левой кнопкой мыши по кнопке «Контент», которая расположена слева от желтого блока.
Откроется блок для вставки кода формы оплаты.
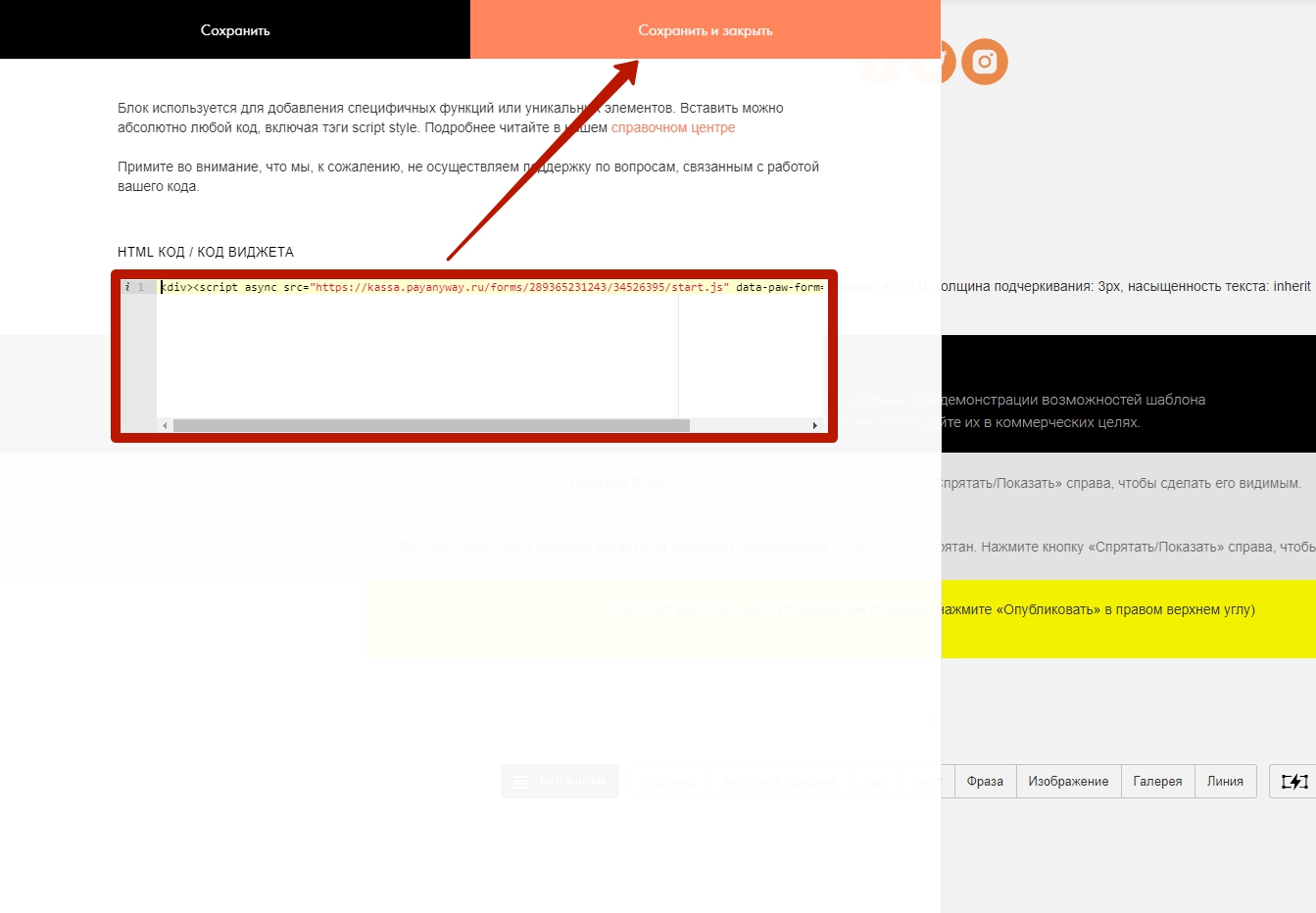
Вставьте код формы оплаты в текстовую область и нажмите кнопку «Сохранить и закрыть»:
Предполагается, что форма оплаты уже создана Вами в личном кабинете на сайте сервиса PayAnyWay Касса.
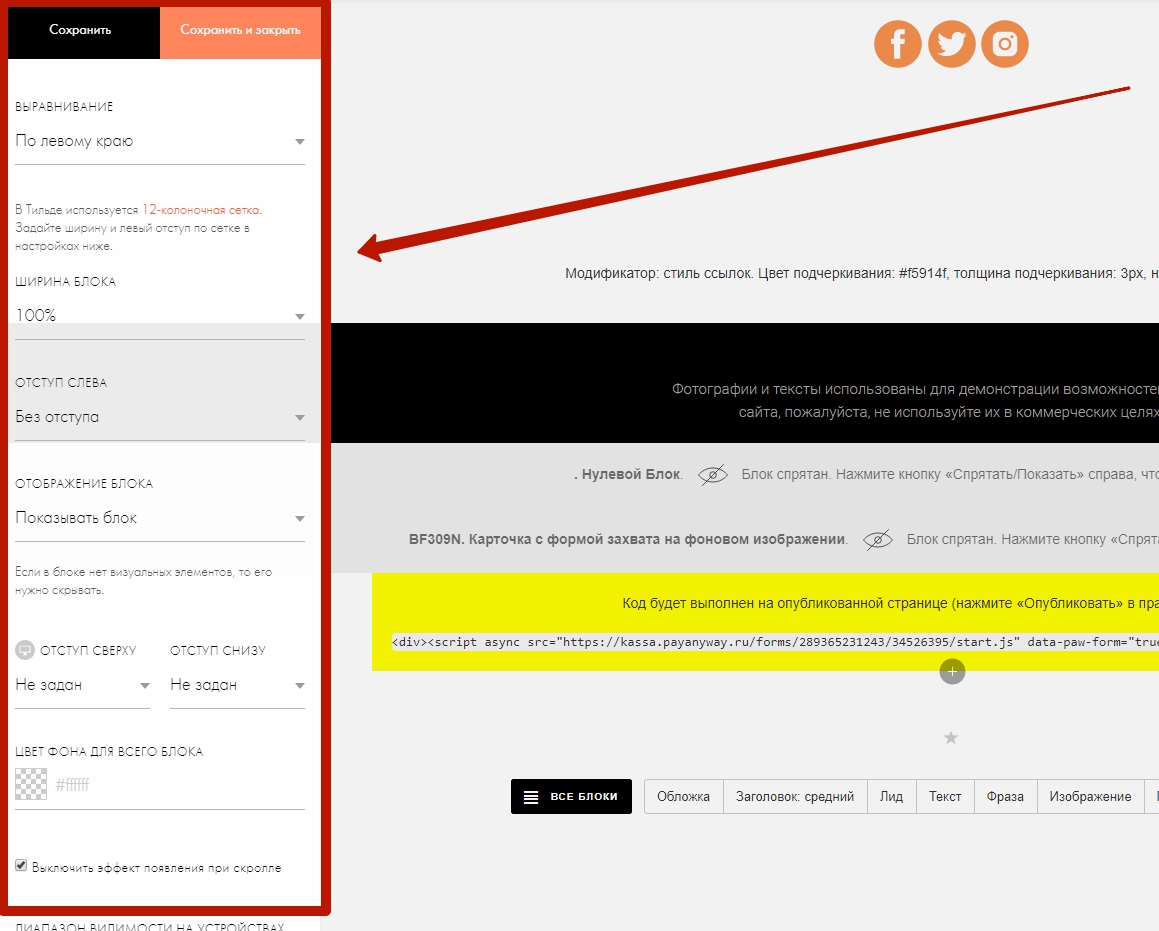
Вы можете изменить положение формы оплаты на странице.
Щелкните левой кнопкой мыши по кнопке «Настройки», которая расположена слева от желтого блока. На странице откроется блок, в котором можно изменить отступы для формы оплаты, ширину и др. Для сохранения сделанных настроек, кликните левой кнопкой мыши по кнопке «Сохранить и закрыть»:
В правом верхнем углу окна монитора, нажмите кнопку «Опубликовать», для публикации формы оплаты на сайте.
Источник
Подключение платежной системы Liqpay
В настройках выберите пункт «API». Система предложит вам два ключа: публичный и приватный. Кликните на иконку с глазом, чтобы увидеть приватный ключ.
Скопируйте оба значения.
Ниже в поле «URL уведомлений сервер-сервер» укажите значение:
https://forms.tildacdn.com/payment/liqpay/
Перейдите в ваш аккаунт на Тильде. Настройки сайта → Платежные системы → LiqPay и введите Публичный ключ и Приватный ключ.
Заполните остальные параметры и сохраните.
Теперь можно проводить тестовые платежи.
После того, как вы все протестировали и убедились, что все работает корректно, нужно зайти в настройки и поставить галочку «Выключить тестовый режим», чтобы начать принимать платежи.
Источник