- MnogoBlog
- как создать сайт на wordpress, настроить и оптимизировать wordpress
- 5 способов объявления функций в JavaScript и jQuery
- Объявление и применение функций в JavaScript
- Объявление функции
- Неотложные функции
- Методы
- Конструкторы
- Стрелочные функции стандарта «ES6»
- Функции-генераторы в «ES6»
- JavaScript: Функции
- Объявление и вызов функции
- Функция обратного вызова
- Функции в JavaScript. Классический способ создания
- Что такое функция?
- Объявление и вызов функции
- Параметры и аргументы
- arguments
- Передачи одной функции в другую. Колбэки
- Возвращаемое значение (return)
- Функция, которая возвращает функцию
- Рекурсия
- Перегрузка функций в JavaScript
- Новые возможности, которые появились в ES6+ для функций
- Значение параметра по умолчанию
- Оставшиеся параметры (rest parameters)
- Что такое встроенные (стандартные) функции
MnogoBlog
как создать сайт на wordpress, настроить и оптимизировать wordpress
5 способов объявления функций в JavaScript и jQuery
Выбор способа объявления функции JavaScript может привести к путанице для начинающих, и существует несколько различных вариантов синтаксиса. Каждый из них имеет свои преимущества и недостатки.
Скачать исходники для статьи можно ниже
1. Через function объявление.
Первый и самый очевидный способ объявить функцию в JavaScript – это использовать function объявление. Именованная функция multiply(), которая принимает два параметра x и y, умножая их, возвращает значение, может быть реализована со следующим синтаксисом:
Функции, определенные таким образом (объявление функции), поднимаются в верхнюю часть текущей области видимости. Его console.log() можно было бы поместить перед функцией, и он все равно работал бы.
2. Через выражения.
Та же функция может быть записана как выражение, которое явно задает переменную:
Функция можно использовать только после того, как она была определена.
3. Объектный метод.
Функции обрабатываются так же, как и любой другой тип значений в JavaScript, поэтому вы можете определить их в другом объекте. Например:
Опять же, этот объектный метод может быть вызван только после того, как он был определен.
4. Через функции со стрелками.
Функции со стрелками не требуют function ключевого слова, но могут быть назначены только переменной или использоваться анонимно (например, в обратном вызове или обработчике событий). Параметры, заключенные в закругленные скобки (( )), сопровождаются стрелкой (=>) для обозначения функции в следующем блоке кода:
Поскольку у нас есть только один оператор, return то он неявен, и скобки могут быть опущены для идентичной функциональности с более коротким синтаксисом:
В тех случаях, когда функция имеет один параметр, эти скобки также могут быть удалены:
Хотя скобки все еще требуются для одного параметра:
Функции стрелок автоматически присваивают this значение в непосредственной внешней области видимости, поэтому нет необходимости использовать .bind(this) его .
5. Через функцию jQuery
jQuery – это библиотека JavaScript, поэтому создание функций-это почти то же самое. Однако функциональность jQuery может быть расширена путем добавления собственных пользовательских методов. jQuery.fn.extend() метод расширяет объект jQuery prototype ($.fn), так что новая функциональность может быть привязана к основной jQuery() функции.
Например, следующий код определяет методы new check и uncheckjQuery для изменения полей ввода checkbox:
Источник
Объявление и применение функций в JavaScript
Функции JavaScript способны не только содержать кусок кода и ждать вызова чтобы его выполнить. С течением времени функции эволюционировали, что привело к новым способам их объявления, методам выполнения и синтаксису. Эти знания необходимы чтобы писать код оптимальным образом и правильно составлять логику работы всей программы.
Объявление функции
Объявлением функции называется указание названия, параметров и исполняемого тела. Поместив объявление в JavaScript переменную оно становится выражением функции.
Все JavaScript объявления браузер обрабатывает до выполнения основного кода. Поэтому следующая запись вызова сработает.
Выражения функций являются частью основного кода и их обработка выполняется последовательно, поэтому вызов из примера не будет работать.
Неотложные функции
Такие функции запускаются сразу, как обработчик дойдёт до них. То есть, не ждут вызова. Создаются простым добавлением скобок до и после выражения. Могут быть анонимными — не иметь названия.
Есть два наиболее распространенных синтаксиса:
Могут всречаться и другие способы:
Неотложные функции идеально подходят для написания кода, который должен выполниться только один раз: пространство имен, создание замыканий, создание частных переменных и многое другое. Для примера, представьте что с помощью JavaScript требуется получить язык страницы, а сделать это можно только проделав какие-то вычисления (например, ajax запрос).
Методы
Когда функция является свойством объекта, она называется методом.
«add» и «sub» являются методами объекта «calc».
А вот интересный пример передачи параметра вложенной функции.
Возвращаемая анонимная функция — это метод функции «add».
Конструкторы
Если добавить перед функцией ключевое слово «new», то получим конструктор. Он позволяет создавать экземпляры объекта, что является основой объектно-ориентированного программирования. Рассмотрим пример с созданием экземпляров «Фрукт».
Стрелочные функции стандарта «ES6»
Стандарт «ES6» привнес в js новый синтаксис объявления функций. За свой вид такой подход получил название «Стрелочные функции».
Стандарт «ES6» поддерживается только новыми браузерами.
Стрелочные функции являются анонимными и не имеют своего названия. Кроме того, такая запись не может быть использована для создания конструкторов. Их применение полезно в простых случаях для сокращения записи.
Функции-генераторы в «ES6»
Еще одно новое определение функции из стандарта «ES6» — функция-генератор. Она способна остановить и продолжить выполнение.
Функция-генератор создаёт итератор (повторитель). Метод итератора «next» используется для выполнения кода внутри функции-генератора до тех пор, пока не будет достигнуто ключевое слово «yield». Затем значение после слова «yield» возвращается и выполнение приостанавливается.
Если ключевое слово «yield» не достигается, то происходит возврат значения «undefined» и выполнение итератора дальше не происходит.
Функции-генераторы полезны если требуется перебрать значения один за другим в разных точках кода, приостанавливая перебор.
Источник
JavaScript: Функции
Функция — это программный код, который определяется один раз и затем может вызываться на выполнение любое количество раз.
В JavaScript функция является значением, поэтому её можно присваивать переменным, элементам массива, свойствам объектов, передавать в качестве аргумента функциям и возвращать в качестве значения из функций.
Объявление и вызов функции
Существует три способа объявления функции: Function Declaration, Function Expression и Named Function Expression.
Function Declaration (сокращённо FD) – это «классическое» объявление функции. В JavaScript функции объявляются с помощью литерала функции. Синтаксис объявления FD:
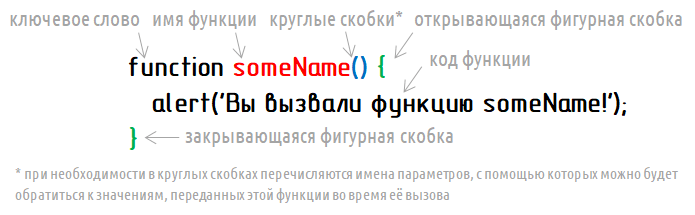
Литерал функции состоит из следующих четырёх частей:
- Ключевое слово function .
- Обязательный идентификатор, определяющий имя функции. В качестве имени функции обычно выбирают глагол, т. к. функция выполняет действие.
- Пара круглых скобок вокруг списка из нуля или более идентификаторов, разделяемых запятыми. Данные идентификаторы называются параметрами функции.
- Тело функции, состоящее из пары фигурных скобок, внутри которых располагаются инструкции. Тело функции может быть пустым, но фигурные скобки должны быть указаны всегда.
Встречая ключевое слово function интерпретатор создаёт функцию и затем присваивает ссылку на неё переменной с именем sayHi (переменная с данным именем создаётся интерпретатором автоматически).
Обратившись к переменной sayHi можно увидеть, что в качестве значения там находится функция (на самом деле ссылка на неё):
Function Expression (сокращённо FE) – это объявление функции, которое является частью какого-либо выражения (например присваивания). Синтаксис объявления FE:
Функцию FE иначе ещё называют » анонимной функцией «.
Named Function Expression (сокращённо NFE) – это объявление функции, которое является частью какого-либо выражения (например присваивания). Синтаксис объявления NFE:
Объявления FE и NFE обрабатываются интерпретатором точно так же, как и объявление FD: интерпретатор создаёт функцию и сохраняет ссылку на неё в переменной sayHi.
Программный код, расположенный в теле функции, выполняется не в момент объявления функции, а в момент её вызова. Для вызова функции используется оператор () (вызов функции):
Разница между представленными тремя объявлениями заключается в том, что функции, объявленные как FD, создаются интерпретатором до начала выполнения кода (на этапе анализа), поэтому их можно вызывать (в той области видимости где они объявлены) до объявления:
Функции, объявленные как FE или NFE, создаются в процессе выполнения кода, поэтому их можно вызывать только после того как они объявлены:
Функции, объявленные внутри блока, находятся в блочной области видимости:
В отличие от FE, функция, объявленная как NFE, имеет возможность обращаться к себе по имени при рекурсивном вызове. Имя функции доступно только внутри самой функции:
Функция обратного вызова
Функция обратного вызова – это функция, которая передаётся в качестве аргумента другой функции для последующего её вызова.
Функции обратного вызова часто используются, в качестве обработчиков событий.
Ниже приведён пример функции, принимающей в качестве своего аргумента ссылку на другую функцию для её последующего вызова:
Этот пример наглядно демонстрирует принцип действия обратного вызова.
Источник
Функции в JavaScript. Классический способ создания
Статья, в которой рассмотрим, что такое функция и зачем она нужна. Разберём классический способ её объявления, параметры, аргументы и оператор return.
Что такое функция?
Функция – это именованный фрагмент кода, к которому можно обратиться в нужных местах программы по имени.
Довольно часто случается, что какие-то строчки кода повторяются. Чтобы уйти от этого можно написать функцию, а затем просто вызывать её в разных местах. Это один из классических сценариев использования функций, который позволяет упростить написание программ на JavaScript.
Кроме этого, функции позволяют очень хорошо структурировать код.
Например, если перед вами стоит какая-то задача, то чтобы проще её решить, можно разбить её на подзадачи, которые решают какие-то определённые функции. А затем уже используя их написать финальный код, который в данном случае сделать будет очень просто. Вдобавок к этому в такой код будет более просто вносить различные изменения и добавлять новые возможности.
JavaScript позволяет создавать функцию различными способами:
- Function Declaration ;
- Function Expression ;
- Arrow Function .
В этой статье разберём первый классический способ, т.е. Function Declaration .
Объявление и вызов функции
Операции с функцией в JavaScript можно разделить на 2 этапа:
- объявление (создание) функции;
- вызов (выполнение) этой функции.
1. Объявление функции. Написание функции посредством Function Declaration начинается с ключевого слова function . После этого указывается имя функции , круглые скобки , внутри которых при необходимости описываются параметры, и тело функции , заключённое в фигурные скобки.
При составлении имени функции необходимо руководствоваться такими же правилами, что для переменной. Т.е. можно использовать буквы, цифры (0 – 9), знаки «$» и «_». В качестве букв рекомендуется использовать английский алфавит (a-z, A-Z). Имя функции, также как и имя переменной не может начинаться с цифры.
Параметры предназначены для получения значений, переданных в функцию, по имени. Их именование осуществляется также как переменных. Разделение параметров друг от друга осуществляется с помощью запятой.
Пример функции с двумя параметрами:
Если параметры не нужны, то круглые скобки в любом случае указываются.
Тело функции – это код, заключенный в фигурные скобки, который необходимо выполнить при её вызове.
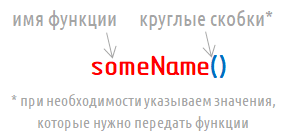
2. Вызов функции. Объявленная функция сама по себе не выполняется. Для того чтобы функцию запустить, её необходимо вызвать. Вызов функции осуществляется посредством указания её имени и двух круглых скобок. Внутрь скобок при необходимости можно передать значения (аргументы) разделяя их между собой с помощью запятой.
Параметры и аргументы
Параметры – это переменные, которые описываются в круглых скобках на этапе объявления функции. Параметры доступны только внутри функции, получить доступ к ним снаружи нельзя.
Аргументы – это значения, которые передаём функции в момент её вызова.
Передача аргументов функцию осуществляется по значению . Т.е. если внутри функции поменяем значение аргумента, то оно не будет видно снаружи.
Но если значение является ссылкой, то его изменения будет видно за пределами функции:
При вызове функции в JavaScript количество аргументов не обязательно должно совпадать с количеством параметров. Если аргумент не передан, а мы хотим получить его с помощью параметра, то он будет иметь значение undefined .
Переменные, объявленные внутри функции, называются локальными. Они не доступны вне функции.
При этом, когда мы обращаемся к переменной и её нет внутри функции, она берётся снаружи. Такие переменные называются внешними .
При этом если переменная расположена вне всех функций, она называется глобальной.
arguments
Параметры – это не единственный способ, с помощью которого в JavaScript можно получить аргументы функции.
Внутри функции доступен специальный массивоподобный объект arguments . С помощью него можно получить все переданные аргументы, а также их количество.
Доступ к аргументам через arguments выполняется точно также как к элементам обычного массива, т.е. по порядковому номеру.
- arguments[0] – позволяет получить первый аргумент;
- arguments[1] – второй аргумент и т.д.
Получение аргументов через arguments в основном используется, когда мы заранее не знаем их точное количество.
Например, создадим функцию, которые будет подсчитывать сумму всех аргументов, являющихся числами:
Через цикл for. of этот пример можно записать так:
При необходимости arguments можно преобразовать в обычный массив.
В JavaScript arguments можно использовать для написания очень гибких функций, которые в зависимости от количества аргументов, и, их типа, могут выполнять различные действия.
Все переменные, созданные внутри функции и её параметры являются локальными переменными этой функции. Они доступны только внутри этой функции, а также в других функциях, вложенных в неё, если там нет переменных с такими же именами. Вне функции её локальные переменные не доступны.
При этом внешняя переменная или функция будет доступна внутри неё.
Передачи одной функции в другую. Колбэки
Передаче одной функции в другую в основном используется для создания колбэков. Колбэк (callback) — это функция, которая должна быть выполнена после завершения работы другой функции. Её ещё называют функцией обратного вызова. Колбэки в основном применяются в асинхронном коде.
В JavaScript это возможно, т.к. функция в этом языке является значением. Её можно передавать в другие функции в виде аргументов. По сути, функция в JavaScript — это определённый тип объектов, который можно вызывать.
Узнать является ли некоторый идентификатор функцией можно с помощью typeof :
Например, проверим является ли колбэк функцией перед тем как его вызвать:
Возвращаемое значение (return)
Оператор return предназначен для возвращения значения выражения в качестве результата выполнения функции. Значение выражения должно быть указано после ключевого слова return .
Если оно не указано, то вместо этого значения будет возвращено undefined .
Без использования return :
С использованием return :
Инструкции, расположенные после return никогда не выполняются:
Функция, которая возвращает функцию
В качестве результата функции мы можем также возвращать функцию.
Вызовы функции outer(3) и outer(4) возвращают одну и туже функцию, но первая запомнила, что a = 3 , а вторая — что a = 4 . Это происходит из-за того, что функции в JavaScript «запоминают» окружение, в котором они были созданы. Этот приём довольно часто применяется на практике. Так как с помощью него мы можем, например, на основе одной функции создать другие, которые нужны.
В примере, приведённом выше, мы могли также не создавать дополнительные константы one и two . А вызвать сразу после вызова первой функции вторую.
При создании таких конструкций нет ограничений по уровню вложенности, но с точки зрения разумности этим лучше не злоупотреблять.
Функцию, приведённую в коде мы можем также создать и так:
Кроме этого в качестве результата мы можем также возвратить внешнюю функцию:
Рекурсия
Функцию можно также вызвать внутри самой себя. Это действие в программировании называется рекурсией.
Кроме этого необходимо предусмотреть условия для выхода из рекурсии. Если это не сделать функция будет вызывать сама себя до тех пор, пока не будет брошена ошибка, связанная с переполнением стека.
Например, использование рекурсии для вычисления факториала числа:
Пример, в котором используя рекурсию выведем числа от указанного до 10:
Перегрузка функций в JavaScript
Перегрузка функций в программировании – это возможность объявлять в одном месте несколько функций с одинаковыми именами. Отличаются такие функции друг от друга параметрами. Используется перегрузка функций для того, чтобы можно было вызвать подходящую под переданные аргументы функцию.
В JavaScript не реализована перегрузка функций в том виде, как это реализовано в Си или других языках. Но подобную функциональность можно имитировать в JavaScript. Для этого у нас есть всё, что для этого необходимо.
Например, того чтобы проверить имеет параметр значение или нет, мы можем проверить его значения на undefined . Узнать количества переданных аргументов функции можно через arguments.length . Определить значения параметра можно используя typeof или instanceof .
Например, создадим функцию bodyBgColor , которая будет иметь 2 режима работы. Если её вызвать без аргументов, то она будет возвращать цвет фона body . А если с текстовым аргументом, то она будет устанавливать цвет фона body .
Пример реализации «перегруженной» функции для вычисления оптимального количества ккал, которых необходимо человеку в день:
Новые возможности, которые появились в ES6+ для функций
Значение параметра по умолчанию
В языке, начиная с версии ECMAScript 6+ (2015+) параметру функции можно задать значение по умолчанию.
Например, установим параметру color значение по умолчанию ‘#009688’ :
До появление такой возможности в языке, задание параметру значения по умолчанию выполнялось так:
Оставшиеся параметры (rest parameters)
Если при вызове функции ей передать аргументов больше, чем у нас есть параметров, то получить оставшиеся значения можно с помощью, так называемых rest patameters .
Что такое встроенные (стандартные) функции
В JavaScript имеется огромный набор встроенных (стандартных) функций. Данные функции уже описаны в самом движке браузера. Практически все они являются методами того или иного объекта.
Например, для того чтобы вызвать встроенную функцию (метод) alert, её не надо предварительно объявлять. Она уже описана в браузере. Вызов метода alert осуществляется посредством указания имени, круглых скобок и аргумента внутри них. Данный метод предназначен для вывода сообщения на экран в форме диалогового окна. Текстовое сообщение берётся из значения параметра данной функции.
Функция в JavaScript в результате своего выполнения всегда возвращает результат, даже если он явно не определён с помощью оператора return . Этот результат значение undefined .
Такой же результат будет получен, если для оператора return не указать возвращаемое значение.
Источник