- Векторное кодирование
- Уроки 14 — 16 Кодирование графической информации, звуковой и видеоинформации §16. Кодирование графических изображений. §17. Кодирование звуковой и видеоинформации
- Содержание урока
- §16. Кодирование графических изображений
- Векторное кодирование
- Векторное кодирование
- Векторный рисунок
- Готовые работы на аналогичную тему
- Преимущества и недостатки векторного кодирования
- Форматы векторных рисунков
- Уроки 18 — 20 Кодирование графической информации, звуковой и видеоинформации §16. Кодирование графических изображений. §17. Кодирование звуковой и видеоинформации
- Содержание урока
- §16. Кодирование графических изображений
- Векторное кодирование
Векторное кодирование
Автор: Анатольевич · Published Ноябрь 15, 2016 · Обновлено Февраль 15, 2019
Векторное кодирование изображений.
В отличие от растрового кодирования, векторное кодирование основано на представлении изображения в виде векторов. Для каждого вектора задаются координаты начала и конца отрезка и атрибута — толщина и цвет этого отрезка. Говоря проще, все графические фигуры, прямые и кривые линии, из которых состоит изображение, описывается в виде формул. Так, для описания окружности не нужно описывать цвет и координаты каждой точки, из которых состоит эта окружность. Достаточно описать координаты центра и радиус данной окружности.
При векторном кодировании изображение раскладывается на геометрические фигуры, называемые объектами. И каждый такой объект можно редактировать независимо от других таких же объектов, а в последствии все редактируемые объекты объединяются или группируются в один большой составной объект.
Благодаря векторному кодированию, изображения масштабируются без искажений, так как при масштабировании в формулу описания каждого объекта вводится коэффициент масштабирования. Очевидно. что размер файла. сохраненного в векторном формате будет гораздо меньше. чем размер такого же растрового изображения.
Но и векторное кодирование также не лишено недостатков. Основной недостаток — это условность создаваемых изображений. Так, для документа фотографического качества потребуется слишком много кривых, отрезков и геометрических фигур, из которых это изображение состоит. И конечный размер такого файла будет намного больше, чем размер такого же растрового изображения.
Векторная графика идеально подходит для создания таких рисунков, как, чертежи или схемы. Обычно векторная графика применяется для вывода на плоттер , являющийся. с точки зрения формирования изображения, векторным устройством. К тому же векторную графику понимают не все графические редакторы. Наиболее известные векторные графические редакторы — это CorelDraw и Adobe Illustrator.
Нам с вами, для редактирования фотографий изделий ручной работы эти редакторы вряд-ли понадобятся. Но основы нужно знать! И будет вам счастье!
Не ленись, поделись с друзьями в соц. сетях!
Источник
Уроки 14 — 16
Кодирование графической информации, звуковой и видеоинформации
§16. Кодирование графических изображений. §17. Кодирование звуковой и видеоинформации
Содержание урока
§16. Кодирование графических изображений
Векторное кодирование
§17. Кодирование звуковой и видеоинформации
§16. Кодирование графических изображений
Векторное кодирование
Для чертежей, схем, карт применяется другой способ кодирования, который позволяет не терять качество при изменении размеров изображения. Рисунок строится из простейших геометрических фигур (графических примитивов): линий, многоугольников, сглаженных кривых, окружностей, эллипсов. Такой рисунок называется векторным.

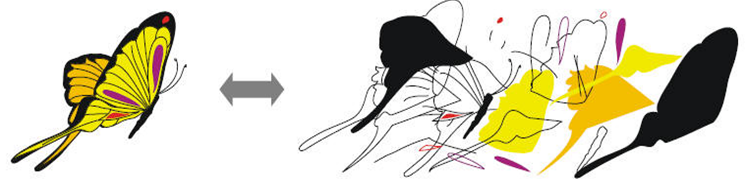
Векторный рисунок можно «разобрать» на части, растащив мышью его элементы, а потом снова собрать полное изображение (рис. 2.21).
Как вы понимаете, сделать что-то подобное с растровым рисунком не удастся.
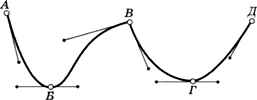
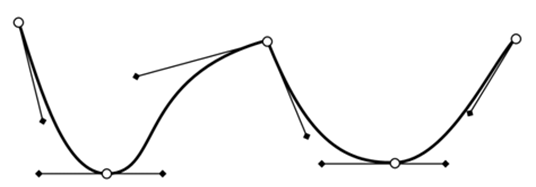
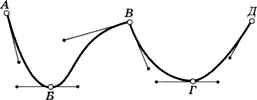
При векторном кодировании для отрезка хранятся координаты его концов, для прямоугольников и ломаных — координаты вершин. Окружность и эллипс можно задать координатами прямоугольника, в который вписана фигура. Сложнее обстоит дело со сглаженными кривыми. На рисунке 2.22 изображена линия с опорными точками А, Б, В, Г и Д.
У каждой из этих точек есть «рычаги» (управляющие линии), перемещая концы этих рычагов, можно регулировать наклон касательной и кривизну всех участков кривой. Если оба рычага находятся на одной прямой, получается сглаженный узел (Б и Г), если нет, то угловой узел (В). Таким образом, форма этой кривой полностью задаётся координатами опорных точек и координатами рычагов. Кривые, заданные таким образом, называют кривыми Безье в честь их изобретателя — французского инженера Пьера Безье.
Векторный рисунок можно рассматривать как программу, в соответствии с которой строится изображение на конкретном устройстве вывода, с учётом особенностей этого устройства (например, разрешения экрана).
Векторный способ кодирования рисунков обладает значительными преимуществами по сравнению с растровым:
• при кодировании нет потери информации, если изображение может быть полностью разложено на простейшие геометрические фигуры (например, чертеж, схема, карта, диаграмма);
• объём файлов напрямую зависит от сложности рисунка — чем меньше элементов, тем меньше места занимает файл; как правило, векторные рисунки значительно меньше по объёму, чем растровые;
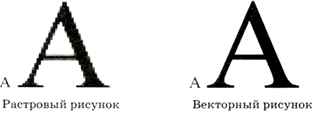
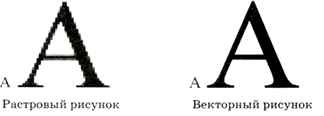
• при изменении размера векторного рисунка не происходит никакого искажения формы элементов, при увеличении наклонных линий не появляются «ступеньки», как при растровом кодировании (рис. 2.23).
Самый главный недостаток этого метода — он практически непригоден для кодирования изображений, в которых объекты не имеют чётких границ, например для фотографий.
Среди форматов векторных рисунков отметим следующие:
• WMF (англ. Windows Metafile — метафайл Windows; файлы с расширением wmf и emf) — стандартный формат векторных рисунков в операционной системе Windows;
• CDR (файлы с расширением cdr) — формат векторных рисунков программы CorelDRAW;
• AI (файлы с расширением ai) — формат векторных рисунков программы Adobe Illustrator;
• SVG (англ. Scalable Vector Graphics — масштабируемые векторные изображения; файлы с расширением svg) — векторная графика для веб-страниц в Интернете.
Следующая страница 
Cкачать материалы урока
Источник
Векторное кодирование
Вы будете перенаправлены на Автор24
Векторный рисунок
Векторное изображение состоит из простых элементов, которые называются примитивами: линий, окружностей, прямоугольников закрашенных областей. То есть векторное изображение представляет собой графический объект, состоящий из элементарных отрезков и дуг. Положение этих элементарных объектов определяется координатами точек и длиной радиуса. Для каждой линии указываются ее тип, толщина и цвет. Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами.
Аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Качество изображения определяется разрешающей способностью монитора, т. е. количеством точек, из которых оно складывается. Чем выше разрешающая способность, тем выше качество изображения.
Для чертежей, схем, карт применяется способ кодирования, который позволяет не терять качество при изменении размеров изображения. Рисунок хранится как набор простейших геометрических фигур (графических примитивов): линий, многоугольников, сглаженных кривых, окружностей, эллипсов. Такой рисунок называется векторным.
Векторный рисунок – это рисунок, который закодирован в виде набора простейших геометрических фигур, параметры которых (размеры, координаты вершин, углы наклона, цвет контура и заливки) хранятся в виде чисел.
Векторный рисунок можно «разобрать» на части, растащив мышкой его элементы, а потом снова собрать полное изображение:
Готовые работы на аналогичную тему
При векторном кодировании для отрезка хранятся координаты его концов, для прямоугольников и ломаных – координаты вершин. Окружность и эллипс можно задать координатами прямоугольника, в который вписана фигура. Сложнее обстоит дело со сглаженными кривыми. На рисунке изображена линия с опорными точками.
У каждой из этих точек есть «рукоятки» (управляющие линии), перемещая концы этих рукояток можно регулировать наклон касательной и кривизну всех участков кривой. Если обе рукоятки находятся на одной прямой, получается сглаженный узел, если нет – то угловой узел. Таким образом, форма этой кривой полностью задается координатами опорных точек и координатами рукояток. Кривые, заданные таким образом, называют кривыми Безье в честь их изобретателя французского инженера Пьера Безье.
Преимущества и недостатки векторного кодирования
Векторное кодирование чрезвычайно широко распространено. В частности, оно используется в современных шрифтах TrueType и PostScript, в системах автоматизированного проектирования.
Векторный способ кодирования рисунка обладает значительными преимуществами в сравнении с растровым тогда, когда изображение может быть полностью разложено на простейшие геометрические фигуры (например, чертеж, схема, карта, диаграмма). В этом случае при кодировании нет потери информации.
Объем файлов напрямую зависит от сложности рисунка – чем меньше элементов, тем меньше места занимает файл. Как правило, векторные рисунки значительно меньше по объему, чем растровые. Это связанно с тем, что в памяти компьютера хранится не информация о каждом пикселе, а данные, с помощью которых компьютер воссоздаёт изображение.
При изменении размера векторного рисунка не происходит никакого искажения формы элементов, при увеличении наклонных линий не появляются «ступеньки», как при растровом кодировании:
Свобода манипуляций: векторное изображение можно масштабировать, крутить без потери качества, а также редактировать с незначительными потерями. Независимость от устройств вывода: векторная графика создаёт идеальные объекты, и при выводе будет максимально использовать разрешающую способность выводящих устройств.
Данный метод кодирования имеет ряд недостатков.
Программная зависимость. Каждая программа строит кривые по своим алгоритмам. (Например, формат .cdr программы Corel Draw не описан и является нестандартным). Часто необходимо конвертирование. Каждая программа сохраняет данные в своем собственном формате, поэтому изображение, созданное в одном векторном редакторе, как правило, не конвертируется в формат другой программы без погрешностей. Некоторые эффекты, примененные в одном редакторе, не будут поддерживаться другими. Сложность описания информации векторным способом. Данная проблема не позволяет автоматизировать ввод графической информации, однако она успешно разрабатывается.
Самый главный недостаток этого метода – он практически непригоден для кодирования размытых изображений, например, фотографий.
Форматы векторных рисунков
Среди форматов векторных рисунков отметим следующие:
- WMF (англ. Windows Metafile – метафайл Windows, файлы с расширением .wmf и.emf) – стандартный формат векторных рисунков в операционной системе Windows;
- CDR (файлы с расширением .cdr) – формат векторных рисунков программыCorelDRAW;
- AI (файлы с расширением .ai) – формат векторных рисунков программы Adobe Illustrator;
- SVG (англ. Scalable Vector Graphics – масштабируемые векторные изображения, файлы с расширением .svg) – векторная графика для веб-страниц.
Источник
Уроки 18 — 20
Кодирование графической информации, звуковой и видеоинформации
§16. Кодирование графических изображений. §17. Кодирование звуковой и видеоинформации
Содержание урока
§16. Кодирование графических изображений
Векторное кодирование
§17. Кодирование звуковой и видеоинформации
§16. Кодирование графических изображений
Векторное кодирование
Для чертежей, схем, карт применяется другой способ кодирования, который позволяет не терять качество при изменении размеров изображения. Рисунок строится из простейших геометрических фигур (графических примитивов): линий, многоугольников, сглаженных кривых, окружностей, эллипсов. Такой рисунок называется векторным.

Векторный рисунок можно «разобрать» на части, растащив мышью его элементы, а потом снова собрать полное изображение (рис. 2.21).
Как вы понимаете, сделать что-то подобное с растровым рисунком не удастся.
При векторном кодировании для отрезка хранятся координаты его концов, для прямоугольников и ломаных — координаты вершин. Окружность и эллипс можно задать координатами прямоугольника, в который вписана фигура. Сложнее обстоит дело со сглаженными кривыми. На рисунке 2.22 изображена линия с опорными точками А, Б, В, Г и Д.
У каждой из этих точек есть «рычаги» (управляющие линии), перемещая концы этих рычагов, можно регулировать наклон касательной и кривизну всех участков кривой. Если оба рычага находятся на одной прямой, получается сглаженный узел (Б и Г), если нет, то угловой узел (В). Таким образом, форма этой кривой полностью задаётся координатами опорных точек и координатами рычагов. Кривые, заданные таким образом, называют кривыми Безье в честь их изобретателя — французского инженера Пьера Безье.
Векторный рисунок можно рассматривать как программу, в соответствии с которой строится изображение на конкретном устройстве вывода, с учётом особенностей этого устройства (например, разрешения экрана).
Векторный способ кодирования рисунков обладает значительными преимуществами по сравнению с растровым:
• при кодировании нет потери информации, если изображение может быть полностью разложено на простейшие геометрические фигуры (например, чертеж, схема, карта, диаграмма);
• объём файлов напрямую зависит от сложности рисунка — чем меньше элементов, тем меньше места занимает файл; как правило, векторные рисунки значительно меньше по объёму, чем растровые;
• при изменении размера векторного рисунка не происходит никакого искажения формы элементов, при увеличении наклонных линий не появляются «ступеньки», как при растровом кодировании (рис. 2.23).
Самый главный недостаток этого метода — он практически непригоден для кодирования изображений, в которых объекты не имеют чётких границ, например для фотографий.
Среди форматов векторных рисунков отметим следующие:
• WMF (англ. Windows Metafile — метафайл Windows; файлы с расширением wmf и emf) — стандартный формат векторных рисунков в операционной системе Windows;
• CDR (файлы с расширением cdr) — формат векторных рисунков программы CorelDRAW;
• AI (файлы с расширением ai) — формат векторных рисунков программы Adobe Illustrator;
• SVG (англ. Scalable Vector Graphics — масштабируемые векторные изображения; файлы с расширением svg) — векторная графика для веб-страниц в Интернете.
Следующая страница 
Cкачать материалы урока
Источник