- Кодирование растровых рисунков
- Содержимое разработки
- Способы кодирования растрового изображения
- Общие сведения о графической информации
- Свойства графической информации
- Виды компьютерной графики
- Принцип кодирования изображений растровой графики
- Модель RGB и глубина цвета
- Цветовая палитра
- Задачи на кодирование графической информации, встречающиеся на ЕГЭ по информатике
- Остались вопросы по кодированию графической информации?
Кодирование растровых рисунков
Содержимое разработки
Тема: «Кодирование рисунков: растровый метод»
Тип урока: повторительно-обобщающий с выходом на получение новых знаний.
Цели урока:
— систематизировать представления учащихся о растровой графике.
— помочь научится правильно выбирать формат (способ представления) графических файлов в зависимости от решаемой задачи;
— развитие познавательных интересов, навыков работы с графическим редактором.
— воспитывать внимательность, аккуратность, интерес к предмету.
Оборудование:
интерактивная доска (экран), компьютер, компьютерная презентация, тесты, светодиодная лента (rgb).
План урока:
I. Орг. момент. (1 мин)
II. Проверка и актуализация знаний. (12 мин)
III. Теоретическая часть. (15 мин)
IV. Практическая часть. (7 мин)
V. Д/з (1 мин)
VI. Вопросы учеников. (2 мин)
VII. Итог урока. (2 мин)
Приветствие, проверка присутствующих. Объяснение хода урока.
II. Актуализация знаний.
Современные компьютеры – это универсальные устройства, они могут обрабатывать разные виды данных: числа, тексты, рисунки, звуки. Все эти данные хранятся в одной и той же памяти, поэтому их нужно представлять (ученые говорят: кодировать) сходным способом – так, как удобно для компьютера.
Язык, «понятный» компьютеру – это нули и единицы. Это значит, что все типы данных хранятся, обрабатываются и передаются как цепочки нулей и единиц. Говорят, что они закодированы с помощью двоичного кода. Двоичный код – это код, в котором используются только два знака (обычно – 0 и 1).
Повторим, что мы знаем о кодировании текста и чисел с помощью теста. Ваша оценка за урок будет складываться как оценка за тест, ваша работа на уроке, результат вашей практической работы на компьютере.
Учащиеся выполняют тест на компьютерах.
Для дальнейшей работы нам потребуется вспомнить три понятия необходимых нам сегодня на уроке.
С помощью игры «Поле чудес» учащиеся вспоминают:
Пиксель — наименьший элемент рисунка, для которого можно задать свой цвет.
Растровый рисунок — это рисунок, который представлен в памяти как множество точек разного цвета (пикселей).
Дискретизация — Представление единого объекта в виде множества отдельных элементов.
О кодировании какого вида информации мы будем говорить сегодня?
III. Теоретическая часть.
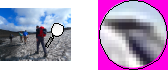
Вы уже работали с графическими редакторами и видели, что получается, если очень сильно увеличить рисунок:
Изображение состоит из отдельных квадратиков, и перекрасить часть такого элемента невозможно, можно только закрасить одним цветом весь элемент. Элементы, из которых состоят цифровые рисунки, называются пикселями.
Как преобразовать «обычный» рисунок в растровый?
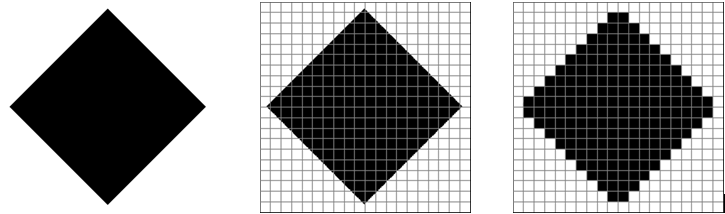
Начнем с черно-белого рисунка. Представим себе, что на изображение ромба наложена сетка, которая разбивает его на квадратики. Такая сетка называется растром. Теперь для каждого квадратика определим цвет (черный или белый). Для тех квадратиков, в которых часть оказалась закрашена черным цветом, а часть белым, выберем цвет в зависимости от того, какая часть (черная или белая) больше.
У нас получился так называемый растровый рисунок, состоящий из квадратиков-пикселей. Пиксель – это наименьший элемент цифрового рисунка, для которого можно задать свой цвет независимо от других. Рисунок, который представлен в компьютере в виде набора пикселей, называют растровым или точечным (слово растр обозначает точечную структуру рисунка). Растровый рисунок – это рисунок, который представлен в памяти как множество точек разного цвета (пикселей).
Разбив «обычный» рисунок на квадратики, мы выполнили его дискретизацию – разделили единый объект на отдельные элементы. Действительно, у нас был единый рисунок – изображение ромба. В результаты мы получили дискретный объект – набор пикселей.
Очень важно понять, что мы приобрели и что потеряли в результате дискретизации. Самое главное – мы смогли закодировать изображение в двоичном коде. Однако при этом рисунок исказился – вместо ромба мы получили набор квадратиков. Причина искажения в том, что в некоторых квадратиках части исходного рисунка были закрашены разными цветами, а в закодированном изображении каждый пиксель обязательно имеет один цвет. Таким образом, часть исходной информации при кодировании была потеряна. Это проявится, например, при увеличении рисунка – квадратики увеличиваются, и рисунок еще больше искажается. Чтобы уменьшить потери информации, нужно уменьшать размер пикселя, то есть увеличивать разрешение.
Чаще всего для преобразования «обычных» рисунков в растровые мы используем сканер.
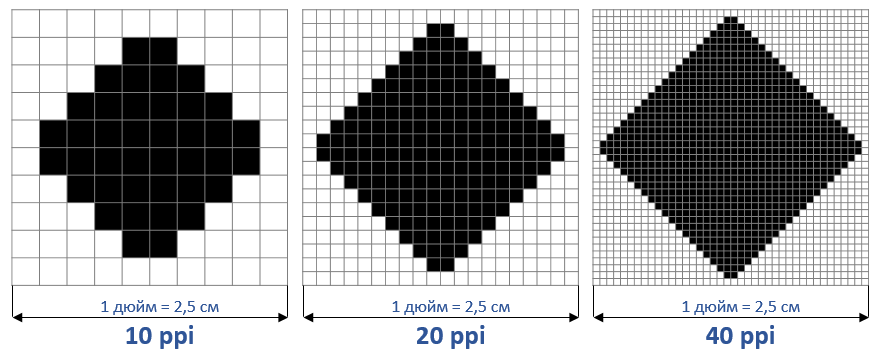
Разрешающая способность (разрешение) сканера – это наибольшее количество точек на единицу длины, которые способен различить сканер.
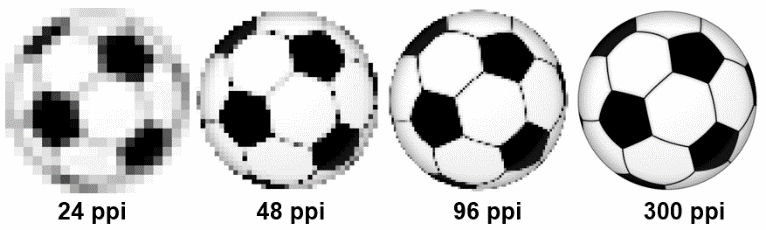
Разрешение обычно измеряется в пикселях на дюйм (используется английское обозначение ppi = pixels per inch). Чем больше разрешение, тем точнее кодируется рисунок (меньше информации теряется), однако одновременно растет и объем файла.
Учащиеся решают задачи:
Размер растрового изображения 20 на 15 пикселей. Из какого количества пикселей состоит это изображение?
Размер растрового изображения 800 на 600 пикселей. Из какого количества пикселей состоит это изображение?
Размер растрового изображения 2592 на 1944 пикселей. Из какого количества пикселей состоит это изображение?
Как же получить двоичный код рисунка, состоящего из пикселей-квадратиков?
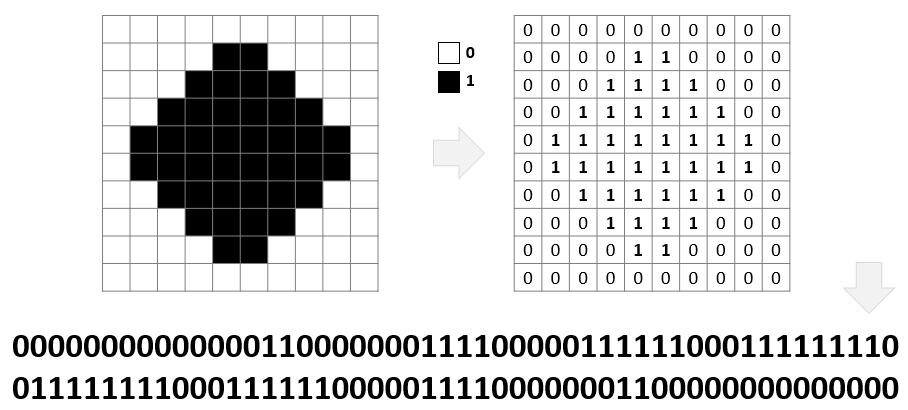
Двоичный код для черно-белого рисунка, полученного в результате дискретизации можно построить следующим образом:
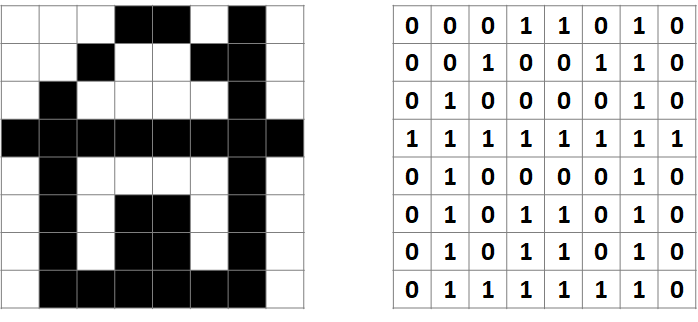
• заменяем белые пиксели нулями, а черные – единицами;
• выписываем строки полученной таблицы одну за другой.
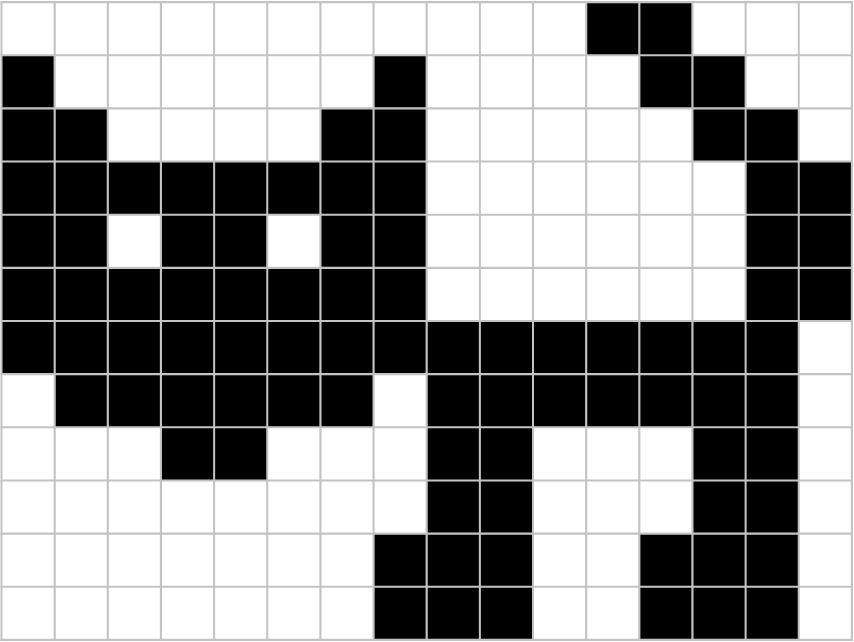
Закодируйте рисунок двоичным кодом (учащиеся выполняю кодирование):
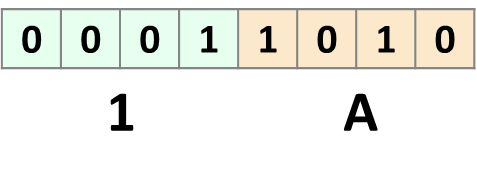
Чтобы не писать очень длинную цепочку нулей и единиц, удобно использовать шестнадцатеричную систему счисления, закодировав 4 соседних бита (тетраду) одной шестнадцатеричной цифрой.

Запишите результат в шестнадцатеричном виде (учащиеся переводят двоичной код в шестнадцатеричную запись).
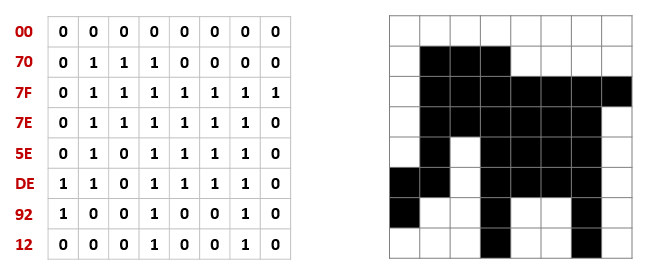
А теперь решите обратную задачу: нарисуйте в тетрадях закодированный рисунок.
«Постройте черно-белый рисунок размером 8 на 8 пикселей, закодированный шестнадцатеричной последовательностью 00707F7E5EDE9212».
Учащиеся строят рисунок.
Компьютерные изображения «превращают» в «обычные» бумажные с помощью принтера. Одна из важных характеристик принтера – это разрешение.
Разрешающая способность (разрешение) принтера — это максимальное количество точек, которые он способен напечатать на единицу длины.
Учащиеся решают задачу:
Какой размер в пикселях должен иметь закодированный рисунок с разрешением 300 ppi, чтобы с него можно было напечатать фотографию размером 10×15 см?
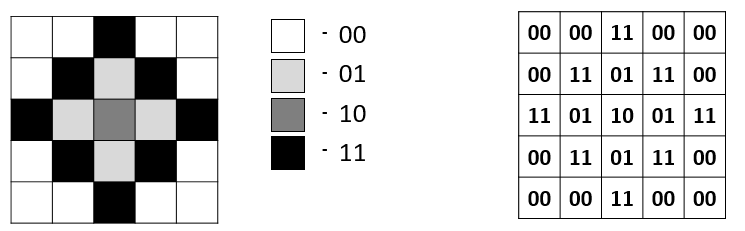
Как закодировать рисунок, содержащей оттенки серого цвета?
Для кодирования одного из четырех вариантов нужно 2 бита, поэтому код каждого цвета (и код каждого пикселя) будет состоять из двух битов.
«Сколько нужно бит для кодирования цвета одного пикселя, если рисунок содержит …. оттенков серого?»
Проблема только в том, что при выводе на экран нужно как-то определить, какой цвет соответствует тому или другому коду. То есть информацию о цвете нужно выразить в виде числа (или набора чисел).
Как же кодируется цвет?
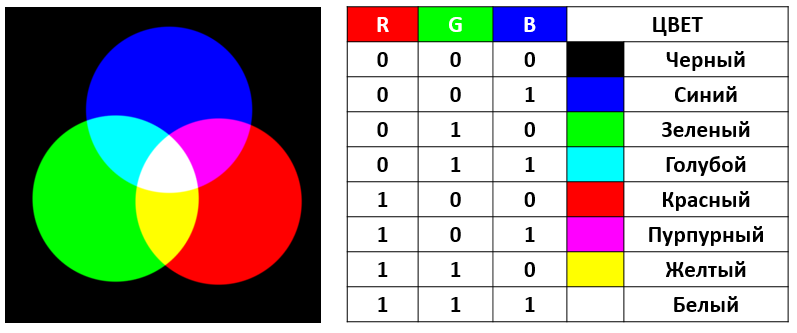
По современной теории цветного зрения, глаз человека содержит чувствительные элементы трёх типов. Элементы первого типа лучше всего чувствуют красный цвет, элементы второго типа – зелёный, а элементы третьего типа – оттенки синего цвета. Цвет, который мы видим, получается как результат сложения сигналов от всех чувствительных элементов. Поэтому считается, что любой цвет (то есть ощущения человека) можно имитировать, используя только три световых луча (красный, зелёный и синий) разной яркости. Эта модель цвета называется моделью RGB по начальным буквам английских слов Red (красный), Green (зелёный) и Blue (синий).
В 
Подобным образом работает светодиодная RGB лента, которая часто применяется в отделке интерьера дома. Учитель демонстрирует работу ленты.
Существует очень много различных форматов файлов для хранения изображений. Чаще всего мы встречаемся с такими форматами:
BMP (файлы с расширением .bmp) — стандартный формат растровых рисунков в операционной системе Windows; чаще всего не использует сжатие, поэтому рисунки занимают много места;
JPEG (файлы с расширениями .jpg и .jpeg) был разработан специально для хранения фотографий; в нем используется сжатие с потерями; степень сжатия (и качество рисунка) можно задать при сохранении файла;
GIF (файлы с расширением .gif) предназначен для рисунков с количеством цветов не более 256; использует сжатие без потерь; пиксели могут быть прозрачными; в таком формате можно хранить анимацию (короткие видеоролики);
PNG (файлы с расширением .png) — универсальный формат, использующий сжатие без потерь; пиксели могут быть частично прозрачными (это проявится, например, при наложении такого рисунка на фон страницы сайта в Интернете).
III. Практическая часть.
У нас есть рисунок веселого паровозика с вагончиками. Давайте раскрасим его. Для каждой области дан RGB код цвета. Но, чтобы выполнить задание полностью, вам потребуется еще вспомнить двоичную систему счисления (на рисунке код в 10-й, в таблице к заданию в 2-й системе счисления, строки начиная с 6-й перепутаны).
Далее учащиеся самостоятельно выполняют задание на компьютерах.
1) Постройте черно-белый рисунок шириной 16 пикселей, закодированный шестнадцатеричной последовательностью 0018810CC306FF03DB03FF03FFFE7EFE18C600C601CE01CE
2) Творческое:
Нарисуйте свой черно-белый рисунок шириной 8 или 16 пикселей, закодируйте его шестнадцатеричной последовательностью.
V. Вопросы учеников.
Ответы на вопросы учащихся.
VI. Итог урока.
Подведение итога урока. Выставление оценок.
На уроке мы систематизировали наши знания о графических изображениях, кодировании растровых изображений, вспомнили форматы графических файлов, поработали с цветом в графическом редакторе.
Источник
Способы кодирования растрового изображения
Всем привет! Меня зовут Александр. Я — репетитор по информатике, математике, программированию, базам данных, а также автор данной статьи.
Ключевой профиль моей педагогической деятельности — подготовка школьников $9$-х — $11$-х классов к успешной сдаче ОГЭ и ЕГЭ по информатике.
Возникли проблемы с заданием, ориентированным на кодирование графической информации? Записывайтесь ко мне на индивидуальный урок по информатике и ИКТ. На занятии мы с вами погрузимся в область, связанную с кодированием графической информации, и прорешаем колоссальное количество всевозможных тематических примеров.
Свои частные уроки я провожу в различных территориальных форматах:
Но настоятельно рекомендую остановить свой выбор на дистанционном формате, посредством программы «Skype«. Это очень удобно, недорого и крайне эффективно.
Звоните и записывайтесь на «пробник» прямо сейчас! Мой контактный номер телефона можно заметить в шапке данного сайта. Количество ученических мест ограниченно, еще $2-3$ человека смогу взять в этом месяце, но не больше.
Общие сведения о графической информации
Графическая информация изучена специалистами вдоль и поперек. Данная тема очень глубокая и достаточно сложная, следовательно, мы коснемся лишь самых фундаментальных понятий, которые пригодятся вам при решений заданий на ЕГЭ по информатике и ИКТ.
| Под графической информацией следует понимать всю совокупность информации, которая нанесена на всевозможные носители – бумагу, стену, кальку, холст, полотно (список можно продолжать практически до бесконечности) |
Если оглянуться и посмотреть на объекты, расположенные вокруг себя, то становится очевидным тот факт, что каждый предмет в той или иной степени имеет определенный цвет. В мире существует огромное количество графических носителей и различных видов изображений.
В мире графической информации есть одна очень неприятная неопределенность. Например, посмотрите на стену своей комнаты. Если на стене наклеены обои, то они имеют определенный цвет, если плитка, то она также имеет какую-то цветовую палитру, если стена голая, то есть без какого-либо покрытия, то она также имеет цвет, присущий материалу, из которого она сделана.
Подумайте, а можно ли каким-либо образом охарактеризовать графическую информацию, которую мы видим, выделить какие-либо универсальные элементы, из которых создана это графическая информация? Очевидно, что нет!
В противовес примеру с графической информацией давайте рассмотрим абсолютно произвольный фрагмент текста. Например, текущий абзац. 
Все используемые символы в текстовых материалах кодируются при помощи специальных кодировочных таблиц. С графической информацией все гораздо сложнее, ее сложно разбить на отдельное количество универсальных составляющих, из которых можно получить абсолютно любое изображение.
Свойства графической информации
Дать характеристику свойствам графической информации не совсем просто, как может показаться на первый взгляд. Чтобы лучше понять данные свойства посмотрите на произвольный объект в комнате или в любом другом месте.
Наличие палитры цветов. На какой бы предмет не упал ваш взор графическая информация, которая «нанесена» на данный предмет, обладает каким-либо цветом. Цветовая палитра – фиксированный набор цветов и оттенков, который имеет физическую реализацию в том или ином представлении.
Наличие занимаемой площади. Любой предмет в нашем мире имеет $3$ измерения. Это означает, что мы живем в трехмерном мире, который характеризуется тремя измерениями: длиной, шириной и высотой. Любая графическая информации при нанесении занимает определенную площадь, будь то чертеж, пейзаж или наскальный рисунок.
Наличие поверхности. Данное свойство вытекает из свойства под номером $2$. Физически не получится скомпилировать графическое изображение, если под данное изображение не будет выделена какая-либо поверхность. Поверхности бывают различной конфигурации: плоские и пространственные. Если мы проведем линию определенного цвета, то даже этот геометрический примитив в физическом мире будет обладать длиной и шириной.
Я думаю, что у вас есть контраргументы относительно выше приведенных $3$-х свойств графической информации.
Вы скажите, что черная дыра является невидимой. На самом деле черная дыра – абсолютно черное тело, следовательно, ее поверхность не отражает световые волны. Черная дыра поглощает безвозвратно абсолютно любую, падающую на ее поверхность волну.
Очень часто в различных научных источниках приводятся обобщенные свойства информации:
| объективность | актуальность | адекватность |
| полнота | достоверность | полезность |
И данные свойства начинают приписывать графической информации. Но правильно ли это? Давайте разберемся!
Допустим, вы берете белый чистый лист бумаги и рисуете на поверхности листа фигуру, похожую на треугольник синего цвета. Также вы заливаете внутреннюю поверхность отрисованной фигуры синим цветом.

Является ли данная графическая информация полезной? Кому как, чисто индивидуально будет оцениваться пользователями.
Обладает ли синяя фигура свойством адекватности? Сказать сложно, чисто индивидуально будет оцениваться.
И так можно пройтись по каждому свойству. Как видите, общепринятые свойства информации не распространяются на графическую информацию в полной степени.
Виды компьютерной графики
| Компьютерная графика — это одно из направлений информатики, которая изучает методы и способы создания и редактирования изображений при помощи специализированных программ, а также позволяет оцифровать визуальную информацию, взятую из реального мира. |

Растровая графика (используется в заданиях ЕГЭ по информатике)
Часто можно услышать фразу: «Растровое изображение» или «Картинка в растре». Что это значит? Все достаточно просто!
Если мы имеем в наличии растровое изображение, то по факту нам предстоит работать с двухмерным массивом точек (графическая матрица), называемых пикселями. То есть растровое изображение — мозаика, каждый элемент которой закрашен определенным цветом. Также каждый пиксель изображения, помимо цвета, еще имеет координты.
Файлы, хранящие растровые изображения, имеют следующие расширения:
| *.bmp | *.tif | *.jpg | *.gif | *.png |
Как видите, все графические файлы, с которыми вы сталкивайтесь в повседневной жизни, оказывается имеют растровую природу.

Связано это с тем, что при увеличении габаритов, нужно добавлять новые пиксели, а поскольку их цвет точно неизвестен, то при помощи аппроксимации им назначаются схожие цвета. Изображение резко теряет в качестве, появляются «ступеньки» и угловатости.
Векторная графика
Во-первых, с векторной графикой, с вероятностью $99.9\%$, на официальном экзамене ЕГЭ по информатике вы не столкнетесь. Практически все задания на кодирование графической информации ориентированы на растровую графику.
Во-вторых, анатомия изображений «в векторе» кардинально отличается от анатомии изображений «в растре».
В векторной графике изображения состоят из простейших графических примитивов, таких как:
| точка | линия | окружность | сплайн | кривая Безье | многоугольник |
Иногда векторную графику называют математической графикой! Думаю, что теперь вы знаете, почему.
Векторная графика обладает рядом преимуществ по сравнению с растровой графикой:
Картинка «в векторе» занимает незначительный объем памяти на жестком диске.
При масштабировании векторного изображения его качество остается неизменно высоким.
Используя специальные компьютерные программы, достаточно легко вносить правки в структуру векторного изображения.
Думаю, что для общего введения, этой информации про векторную графику достаточно. В любом случае на ЕГЭ вам не придется иметь дело с кодированием изображения «в векторе», менять формулу, описывающую сплайн, или наклон и ширину прямой линии.
Фрактальная графика
Напишу буквально несколько слов лишь для повышения вашего «графического» кругозора. На ЕГЭ по информатике вы $100\%$ не столкнетесь с кодированием этого типа графики.
Фрактальная графика в настоящий момент времени очень быстро развивается и является одной из самых перспективных видов компьютерной графики. Этот тип графики сумел объединить математику и искусство, математику и красоту живой природы.
Логично предположить, что фрактальная графика состоит из фракталов.
| Фрактал — это структура гомотетичных/подобных объектов. |
То есть изображение состоит из одинаковых фигур разного размера, наклона, ширины. Но математически описываются они все одинаково. То есть, если мы рассмотрим один элемент изображения, какой-то один фрактал и изучим его, то мы получим информацию обо всем изображении.
Главное направление фрактальной графики — создание красивейших абстрактных композиций живой/неживой природы.
Посмотрите, какая красота! На самом деле все лепестки этого цветка описываются одной и той же формулой. Просто подставляются разные коэффициенты. В это трудно поверить, не правда ли.
Принцип кодирования изображений растровой графики
Любая информация, которую способна обрабатывать электронно-вычислительная система, должна быть представлена в двоичном виде, наборе. Двоичный набор, код – цепочки различной длины, состоящие исключительно из $0$ и $1$.
Наша задача – понять, какие действия производит персональный компьютер над графическим изображением для того, чтобы на выходе получались наборы из $0$ и $1$.
Представим, что компьютеру на вход подано какое-либо изображение. В данном примере под «компьютером» следует понимать некое подобие сканера. В первую очередь необходимо провести операцию, называемую дискретизацией.
| Дискретизация – разбивка изображения на одинаковые элементы, которые не являются универсальными. В качестве разбивочного элемента принимается обыкновенный квадрат. |
Если очень грубо, то на поверхность исследуемого изображения накладывается матричная сетка, ячейками которой являются квадраты. Чем мельче сетка, тем точнее в будущем можно будет закодировать графическую информацию. В данном процессе «миллионы» деталей, но необходимо дополнительно понимать, что каждый элемент матричной сетки будет иметь уникальные координаты на плоскости.
Дискретизация при кодировании графической информации
Во вторую очередь необходимо осуществить операцию, называемую квантованием.
| Квантование — операция оценки каждого элемента матричной сетки с некоторой заранее заданной шкалой. |
Что выступает в качестве подобной шкалы? Ответ: под шкалой следует понимать таблицу, которая состоит из конечного набора различных цветов и их бинарных соответствий.
Модель RGB и глубина цвета
Как известно, абсолютно любой цвет можно получить сочетанием в некоторых пропорциях трех базовых цветов: красного , зеленого и синего . Аббревиатуру R G B можно расшифровать как:
G – GREEN (зеленый);
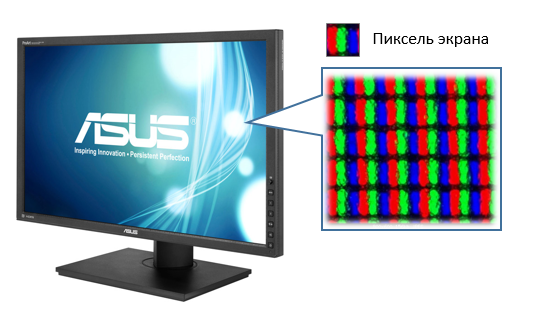
| Минимальный неделимый элемент графического изображения на экране пользователя называется пикселем. |
Под разрешением монитора персонального компьютера следует понимать величину, которая определяет, сколько пикселей можно разместить на площади данного монитора. Чем больше пикселей вмещается на площадь экрана, тем четче и качественнее будет графическое отображение.
В настоящий момент времени различными профессиональными сообществами ведется статистика (на $2019$ год), отражающая, наиболее популярные разрешения экранов у пользователей, пользующихся Интернетом.
В таблице ниже я приведу лишь ТОП-$3$ самых популярных разрешений мониторов:
| № | Разрешение в пикселях | % пользователей |
| $1$ | $360 • 640$ | $18.11\%$ |
| $2$ | $1366 • 768$ | $15.66\%$ |
| $3$ | $1920 • 1080$ | $12.32\%$ |
P.S. Разрешение моего экрана настроено на размер $1920 • 1080$. Чего и вам рекомендую.
| Глубина цвета – величина, отвечающая за объем памяти, который необходим при кодировании одного пикселя. |
Очень важно понимать, что влияет на глубину цвета. На глубину цвета влияет возможное количество различных цветов, которые может принимать пиксел при кодировании графической информации.
А от чего зависит количество различных цветов? Это количество в модели RGB зависит от того, сколько бит памяти выделяется на кодирование базового цвета. Напомню, что базовыми являются три цвета: красный, зеленый и синий.
Допустим, что на кодирование одного базового цвета отводится $1$ байт или $8$ бит информации.
| R (красный) | G (зеленый) | B (синий) |
| $8$ бит ($1$ байт) | $8$ бит ($1$ байт) | $8$ бит ($1$ байт) |
Говорят, что мы работаем с $24$-х битной моделью RGB при кодировании графической информации. То есть каждый пиксел будет занимать в памяти $24$ бита или $3$ байта информации.
Также можно подсчитать, сколько всего различных оттенков сможет принимать такой пиксел. Это сделать очень просто, поскольку нас интересуют всевозможные сочетания трех базовых цветов.
Для этого применим формулу: $2^8 • 2^8 • 2^8 = 16\ 777\ 216$ различных оттенков цвета.
| При кодировании графической информации абсолютно каждому цвету из набора, состоящего из $16\ 777\ 216$ различных цветов, ставится в соответствии некий уникальный бинарный код, длина которого составляет $24$ бита. |
Итак, мы производим кодирование графической информации на уровне $24$-х битной RGB модели. Допустим, что происходит анализ идеально красного изображения. Все пикселы данного изображения будут красного цвета и будут кодироваться идентичным бинарным кодом.
Давайте посмотрим битовое представление пиксела идеально красного цвета.
Цвет для кодирования
Цвет, преобразованный в бинарный код
11111111 00000000 00000000
В полученном двоичном коде первые $8$ бит отвечает за красную составляющую, средние $8$ бит – за зеленую составляющую, последние $8$ бит – за синюю составляющую.
Поскольку мы рассматриваем кодирование графической информации, выраженной идеально красным цветом, то биты, отвечающие за красный цвет имеют значение равное $1$, а остальные – равное $0$.
Вернемся к операции квантования, которую начали рассматривать выше. Мы провели операцию дискретизации, то есть наложили сетку. Далее производим анализ каждого элемента, ячейки данной сетки.
Анализ заключается в том, чтобы цвету, находящемуся в данной ячейки сопоставить соответствующее бинарное значение, которое хранится в специальной шкале.
На этом процедура кодирования графической информации считается завершенной.

Цветовая палитра
Цветовая палитра – строго определенный набор цветов и оттенков, имеющий цифровую реализацию в том или ином виде.
Существует три основных палитры цветов:
RAL — самая популярная цветовая палитра. Данную палитру используют при создании программного обеспечения. Палитра NCS нашла свое применение в промышленности для описания цвета продукции. Палитра Pantone в основном используется в полиграфической промышленности.
Задачи на кодирование графической информации, встречающиеся на ЕГЭ по информатике
Рассмотрим решение задачи из ДЕМО-варианта ЕГЭ по информатике $2020$ года. Это задание под $№9$.
Условие задачи. Для хранения произвольного растрового изображения размером $128 • 320$ пикселей отведено $40$ Кбайт памяти без учета размера заголовка файла. Для кодирования цвета каждого пикселя используется одинаковое количество бит, коды пикселей записываются в файл один за другим без промежутков.
Вопрос. Какое максимальное количество цветов можно использовать в изображении?
Решение. Как я и говорил выше, практически все задания из ЕГЭ по информатике ориентированы на кодирование растровой графики. Известно, чем больше памяти отводится на кодирование $1$-го пиксела, тем большим количеством цветов его можно закрасить.
Поэтому, наша задача — определить, сколько памяти отводится на кодирование $1$-го пиксела заданного изображения.
Из условия задачи мы знаем общее количество пикселов, из которого состоит исходное изображение: $128 • 320$. Также из условия задачи мы знаем общий размер памяти, который отводится под исходное изображение: $40$ Кбайт.
Поэтому, давайте найдем, сколько бит памяти отводится под один конкретный пиксель, то есть найдем глубину цвета $I$. Очень желательно получить результат именно в битах, а не байтах, килобайтах и т.п.
Чтобы упростить последующие математически рассчеты:
Разложим все заданные натуральные числа на простые множители;
Переведем единицы измерения информации из [Кбайт] в [бит].
$128 = 2 · 2 · 2 · 2 · 2 · 2 · 2 = 2^7$
$320 = 2 · 2 · 2 · 2 · 2 · 2 · 5 = 2^6 · 5$
$40\ [Кбайт] = 2 · 2 · 2 · 5\ [Кбайт] = 2^3 · 5 · 2^<13>\ [бит] = 2^ <16>· 5\ [бит]$
Подставляем разложенные и переведенные величины в формулу:
Вывод: на кодирование каждого пикселя заданного изображения отводится ровно $8$ бит или $1$ байт памяти.
Идем дальше! 
$N = 2^I = 2^8 = 256$, различных цветов. А ведь это уже ответ!
Мы нашли именно максимальное количество различных цветов, так как задействовали всю возможную глубину цвета $I = 8$. В качестве ответа нужно выписать только полученное натуральное число $256$ без каких-либо единиц измерения.
Ответ : $256$.
А сейчас я предлагаю вам на рассмотрение следущие задания из темы «Кодирование графической информации«. Чтобы закрепить пройденный материал постарайтесь самостоятельно решить эти примеры и сравнить полученные ответы с моими.
Пример $№1$
Автоматическая камера производит растровые изображения размером $200 × 256$ пикселей. Для кодирования цвета каждого пикселя используется одинаковое количество бит, коды пикселей записываются в файл один за другим без промежутков. Объём файла с изображением не может превышать $65$ Кбайт без учёта размера заголовка файла.
Какое максимальное количество цветов можно использовать в палитре?
Пример $№2$
Какой минимальный объём памяти (в Кбайт) нужно зарезервировать, чтобы можно было сохранить любое растровое изображение размером $64 × 64$ пикселов при условии, что в изображении могут использоваться $256$ различных цветов?
Пример $№3$
После преобразования растрового $256$-цветного графического файла в $4$-цветный формат его размер сократился на $18$ [Кбайт].
Каков был размер исходного файла? Ответ получить в [Кбайтах].
Остались вопросы по кодированию графической информации?
Если у вас остались какие-либо вопросы по теме «Кодирование графической информации», то звоните и записывайтесь ко мне на индивидуальный урок.
Очень много полезной информации не раскрыто в данной статье, которую мы сможем детально разобрать на репетиторском уроке по информатике и ИКТ.
Также на уроке мы сможем обсудить различия растровой и фрактальной графики. Прошу предварительно вас ознакомиться с моим расписанием и подобрать наиболее удобное для вас время.
Источник