- Выравнивание по центру в CSS
- Горизонтальное выравнивание
- Выравнивание по центру строкового или строково-* элемента
- Выравнивание по центру блочного элемента
- Выравнивание по центру нескольких блочных элементов
- Вертикальное выравнивание
- Выравнивание по центру строкового или строково-* элемента
- Выравнивание элемента с одной строкой
- Выравнивание многострочного элемента
- Выравнивание по центру блочного элемента
- Выравнивание элемента с известной высотой
- Выравнивание элемента с неизвестной высотой
- Выравнивание элемента с помощью Flexbox
- Горизонтальное и вертикальное выравнивание
- Выравнивание элемента с фиксированной шириной и высотой
- Выравнивание элемента с неизвестной шириной и высотой
- Выравнивание элемента с помощью Flexbox
- Выравнивание элемента с помощью CSS Grid
- Вывод
- 5 способов горизонтального выравнивание блоков по центру
- 1) Свойство text-align (используется, но реже)
- 2) Свойство margin: auto (актуальное)
- 3) Свойство position: absolute (устаревшее)
- 4) Свойство flexbox (популярное)
- 5) Свойство grid (современное)
- Комментарии ( 1 ):
- 5 способов выровнять HTML-элемент горизонтально и вертикально
- Авторизуйтесь
- 5 способов выровнять HTML-элемент горизонтально и вертикально
- Способ 1
- Способ 2
- Способ 3
- Способ 4
- Способ 5
- Варианты горизонтального выравнивания блоков и картинок по центру справа слева
- Как выравнять картинку по горизонтали: справа, слева, по центру?
- Вариант с использованием Float
- Метод «Inline-block»
Выравнивание по центру в CSS
Выравнивание элементов по центру в CSS — это одна из самых популярных причин чтобы пожаловаться на CSS. «Почему всё так сложно?» — возмущаются они. Мне кажется, что проблема заключается не в том что это трудно сделать, а в том что способов для выравнивания элементов по центру очень много и бывает достаточно сложно выбрать из них подходящий.
Давайте выстроим все возможные решения в виде древовидной схемы и будем надеяться, что это упростит нашу задачу.
Итак, мне нужно выравнять элемент по центру.
Горизонтальное выравнивание
Выравнивание по центру строкового или строково-* элемента
Выравнивать по центру строковые элементы внутри блочного родительского элемента можно достаточно просто:
See the Pen Centering Inline Elements by Chris Coyier (@chriscoyier) on CodePen.
Это будет работать для inline , inline-block , inline-table , inline-flex , и т. д.
Выравнивание по центру блочного элемента
Выравнять по центру блочный элемент вы можете установив свойствам margin-left и margin-right значение auto (у него также должна быть задана ширина, иначе элемент просто займёт всю ширину контента и не будет необходимости в выравнивании). Чаще всего это делается с помощью сокращённого свойства, вот так:
See the Pen Centering Single Block Level Element by Chris Coyier (@chriscoyier) on CodePen.
Это будет работать независимо от того какая ширина установленная у блочного элемента или его родителя.
Обратите внимание, что вы не сможете обтекать элемент выравненный по центру таким способом. Однако и для этого есть трюк.
Выравнивание по центру нескольких блочных элементов
Если есть два или более блочных элементов, которые вам нужно выравнять горизонтально по центру в пределах одной строки, то возможно вам лучше изменить их тип отображения. Ниже приведён пример изменения их типа отображения на inline-block и пример с Flexbox:
See the Pen Centering Row of Blocks by Chris Coyier (@chriscoyier) on CodePen.
Если эти несколько блоков расположены на разных строках, то техника с автоматическими отступами по прежнему прекрасна:
See the Pen Centering Blocks on Top of Each Other by Chris Coyier (@chriscoyier) on CodePen.
Вертикальное выравнивание
Вертикальное выравнивание по центру в CSS немного сложнее.
Выравнивание по центру строкового или строково-* элемента
Выравнивание элемента с одной строкой
Иногда строковые/текстовые элементы могут выравниваться по центру просто потому что у них одинаковое значения для свойств padding-top и padding-bottom .
See the Pen Centering text (kinda) with Padding by Chris Coyier (@chriscoyier) on CodePen.
Если для вас по каким-то причинам padding — это не вариант, а вы пытаетесь выровнять по центру некоторый текст и точно знаете, что он не будет обёрнут чем-то ещё, то есть есть небольшой трюк, суть которого заключается в том чтобы установить свойство line-height равным значению высоты элемента.
See the Pen Centering a line with line-height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание многострочного элемента
Одинаковые отступы сверху и снизу могут создать эффект выравнивания по центру и для многострочных элементов, но если это не сработает, то возможно что элемент в котором находится текст является ячейкой таблицы, либо такое его поведение явно задано со помощью CSS. В данном свойство vertical-align обрабатывает это, в отличии от того что оно обычно обрабатывает выравнивание элементов внутри строки.
See the Pen Centering text (kinda) with Padding by Chris Coyier (@chriscoyier) on CodePen.
Если это что-то похожее на таблицу, возможно вы сможете использовать Flexbox ? Отдельный Flex-элемент может быть легко расположен по центру внутри Flex-контейнера.
See the Pen Vertical Center Multi Lines of Text with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Помните, что это на самом деле актуально когда у контейнера есть фиксированная высота ( px , % , и другие), вот почему здесь у контейнера задана высота.
Если обе техники приведённые выше нельзя применить, вы можете использовать технику «призрачного элемента», в которой псевдоэлемент с высотой в 100% размещается внутри контейнера и тех выравнивается вертикально по центру него.
See the Pen Ghost Centering Multi Line Text by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание по центру блочного элемента
Выравнивание элемента с известной высотой
Довольно часто мы не можем знать высоту, по многим причинам: если изменяется ширина, текст может форматироваться и изменять высоту. Разная стилизация текста может изменять высоту. Разный размер шрифта может изменить высоту. Элементы с фиксированным соотношением сторон, такие как изображения, могут изменять высоту при изменении собственных размеров и т.д.
Но если вы знаете высоту элемента, то можете выравнивать по центру вот так:
See the Pen Center Block with Fixed Height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с неизвестной высотой
Даже если вы не знаете высоту элемента, его всё ещё можно протолкнуть на 50% высоты его родителя, а после поднять на 50% его собственной высоты:
See the Pen Center Block with Unknown Height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью Flexbox
Небольшой сюрприз, это можно очень просто сделать с помощью Flexbox.
See the Pen Center Block with Unknown Height with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Горизонтальное и вертикальное выравнивание
Вы можете комбинировать представленные выше техники для того чтобы получить идеально выравненные по центру элементы. Но обычно их можно разделить на 4 группы:
Выравнивание элемента с фиксированной шириной и высотой
Использование отрицательных отступов ( maring ) равных половине этой ширины и высоты после абсолютного позиционирования элемента 50% / 50% выравняют элемент по центру. У этого способа достаточно хорошая кроссбраузерная поддержка:
See the Pen Center Block with Fixed Height and Width by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с неизвестной шириной и высотой
Если вы не знаете ширину или высоту элемента, то можете использовать свойство transform и отрицательный translate в 50% в обоих направлениях (в зависимости от текущей ширины / высоты элемента) до центра:
See the Pen Center Block with Unknown Height and Width by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью Flexbox
Чтобы выровнять элемент по центру с помощью Flexbox вам нужно использовать два свойства центрирования:
See the Pen Center Block with Unknown Height and Width with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью CSS Grid
Это просто небольшой трюк (присланный Lance Janssen), который в большей степени будет работать для одного элемента:
See the Pen Centering with Grid by Chris Coyier (@chriscoyier) on CodePen.
Вывод
Теперь вы можете всё что угодно выравнять по центру в CSS.
Источник
5 способов горизонтального выравнивание блоков по центру
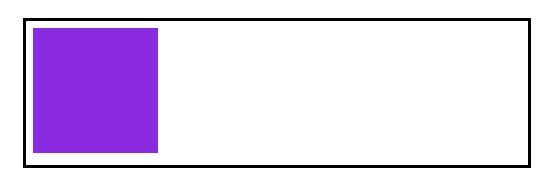
Почему горизонтальное выравнивание блоков по центру — тема актуальная для начинающих верстальщиков? Связано это с левосторонним позиционированием элементов на HTML странице по умолчанию. Давайте рассмотрим на наглядном примере. У нас есть блок-родитель с черной рамкой, внутри которого расположен фиолетовый блок-ребенок.
// CSS код родительского блока
.wrap <
max-width: 400px;
margin: 50px auto;
border: 3px solid black;
min-height: 100px;
>
// CSS код дочернего блока
.block <
width: 100px;
height: 100px;
margin: 5px;
background: blueviolet;
>
Мы видим, что дочерний блок прижат к левому краю родительского блока. Такое поведение элементов является дефолтным. В реальных дизайнерских макетах для верстки, большинство элементов выровнены по центру относительно браузера и других элементов. Поэтому с необходимостью постоянно что-то выравнивать, начинающий верстальщик столкнется практически сразу.
Я знаю по меньшей мере 5 способов горизонтального выравнивания блоков по центру.
1) Свойство text-align (используется, но реже)
Добавим класс center со свойством text-align: center к родительскому блоку и отобразим дочерний блок, как inline-block.
.center <
text-align: center;
>
.block <
.
display: inline-block;
>
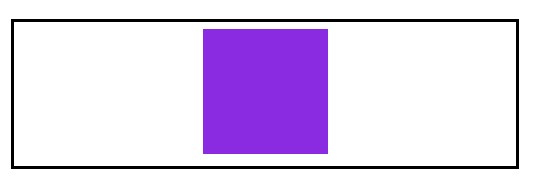
2) Свойство margin: auto (актуальное)
Данное свойство мы прописываем дочернему блоку. В сокращенной записи верхнему и нижнему отступу мы можем оставить нулевое значение или указать нужные размеры согласно макету для верстки. Но нас интересует значение auto, как раз оно и задает автоматический отступ с левой и с правой стороны от вложенного блока. Это значит, что пространство с обеих сторон должно рассчитываться поровну. Этот способ выравнивания и по сей день является самым популярным у верстальщиков при горизонтальном выравнивании.
3) Свойство position: absolute (устаревшее)
Когда к дочернему блоку применяется position: absolute, то оно перестает влиять на родителя. Поэтому для родителя мы задаем position: relative, чтобы позиционироваться от него. А ребенку задается position: absolute, смещаем его на 50% влево и задаем отступ на половину его ширины. Не рекомендую использовать этот способ, так как он противоречит принципу независимого переиспользования блоков.
.relative <
position: relative;
>
.absolute <
position: absolute;
left: 50%;
transform: translate (-50%, 0); /* альтернатива margin-left: -50px; */
>
4) Свойство flexbox (популярное)
Flexbox — самый простой и современный способ горизонтального выравнивания по центру. Для родителя добавляются два флексовых свойства.
5) Свойство grid (современное)
Еще один современный способ выравнивания — это grid. Добавляем родителю всего два grid свойства, а вложенному блоку — три grid свойства.
.grid-parent <
display: grid;
grid-template-areas: «a»;
>
.grid-child <
grid-area: a;
justify-self: center;
>
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 1 ):
Добрый день, бы ло бы интересно почитать статью как выровнять блоки по высоте.
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Источник
5 способов выровнять HTML-элемент горизонтально и вертикально
Авторизуйтесь
5 способов выровнять HTML-элемент горизонтально и вертикально
Каждый, кто работает с HTML/CSS, рано или поздно сталкивается с проблемой вертикального и горизонтального выравнивания элемента. Чтобы вы лишний раз не гуглили и не находили много разных вариантов, мы собрали здесь несколько самых популярных.
Способ 1
В поддерживаемых браузерах можно использовать top: 50% / left: 50% в сочетании с translateX(-50%) translateY(-50%) для динамического горизонтального/вертикального центрирования элемента:
Пример можно посмотреть здесь, а тут можно увидеть полноэкранную версию.
Способ 2
В поддерживаемых браузерах также можно присвоить свойству display значение flex и использовать align-items: center с justify-content: center для вертикального и горизонтального центрирования соответственно. Главное, не забудьте добавить вендорные префиксы (как в примере), чтобы этот приём сработал в большем количестве браузеров:
Способ 3
В некоторых случаях вам будет нужно убедиться, что высота элемента html / body равна 100%.
Для вертикального выравнивания присвойте свойствам width и height родительского элемента значение 100% и добавьте display: table . В дочернем элементе измените значение display на table-cell и добавьте vertical-align: middle .
Для горизонтального выравнивания текста и других inline-элементов можно либо использовать text-align: center , либо margin: 0 auto , если вы имеете дело с блоковым элементом. Это должно сработать в большинстве браузеров:
Примеры доступны здесь и здесь.
Способ 4
Здесь предполагается, что высота текста заранее известна. В этом случае, например, 18px . Теперь нужно всего лишь присвоить свойству position элемента значение absolute и подвинуть сверху на 50% относительно родительского элемента. Наконец, свойству margin-top нужно присвоить отрицательное значение, равное половине высоты элемента:
За примерами сюда и сюда. Этот вариант должен работать во всех поддерживаемых браузерах.
Способ 5
В некоторых случаях у родительского элемента фиксированная высота. Для вертикального выравнивания нужно всего лишь присвоить свойству line-height дочернего элемента высоту родительского. Хотя в некоторых случаях это будет работать, такой способ не стоит использовать, так как несколько строк текста всё испортят:
Источник
Варианты горизонтального выравнивания блоков и картинок по центру справа слева
Часто головной болью начинающих веб-мастеров является корректное выравнивание картинок или блоков по горизонтали и их адаптивное поведение при разных расширениях экрана.
Как выравнять картинку по горизонтали: справа, слева, по центру?
Проблема выравнивания и адаптивности изображения к любому разрешению экрана пропадает сама по себе, когда вы используете фреймворки типа Bootstrap.
В обычной практике используется несколько вариантов выравнивания элементов в один ряд по горизонтали. Наиболее часто используются методы:
— Float;
— Inline-block;
— Table-cell (устаревший после выхода HTML5).
Каждый из них имеет свои недостатки и преимущества. Рассмотрим 2 варианта: Float и Inline-block.
Вариант с использованием Float
Стиль Float используется при блочной вёрстке.
Любой блочный элемент будет размещаться с новой строки не зависимо от присвоенной ему ширины. Даже если уменьшать размер блока div по ширине блоки в один ряд не встанут.
Здесь на помощь придёт Float: left или right.
Он делает блочный элемент плавающим и выравнивает его по левому или правому краю основного блока. Также Float способствует обтеканию элемента текстом.
Для примера, создадим четыре блока, которые нужно разместить в ряд:
Значения стиля в файле CSS:
Получает результат, который вы видите на картинках ниже.
При уменьшении экрана, когда блоки благодаря своему размеру width: 180px; перестанут умещаться в одну линию, они начнут складываться друг под друга.
Как видите блоки (судя по тексту в них) поменяли порядок размещения. Браузер обработал их сверху вниз и выровнял по правому краю, соблюдая очерёдность — сначала выравнял первый, потом второй и т.д. При работе со свойством float: right; имейте это ввиду.
Для прерывания действия свойства обтекания элементов используется конструкция: без содержимого.
В примерах выше расстояния между блоками задаются при помощи отступа margin-right.
Допустим нам необходимо разместить блоки в один ряд по центру и задать отступы между ними.
В этом случае поступаем так:
На практике могут встретиться различные ситуации, но всех особенностей в одной статье не рассмотреть.
Метод «Inline-block»
Как уже говорилось, блочные и строчные элементы имеют свои недостатки и преимущества в зависимости от поставленной задачи. Возьмём только преимущества и попробуем их объединить. Для этого знакомимся со свойством display: inline-block.
Свойство display: inline-block создаёт блочно-строчный элемент, который можно расценивать как строчный, с сохранением блочных свойств. Он позволяет изменять линейные параметры, задавая отступы, поля и т.п.
Свойства блочно-строчного элемента:
— ширина и высота блока определяется автоматически, в зависимости от содержимого и присутствия отступов padding.
— ширину и высоту блока можно задать фиксировано.
— эффект свёртывания границ отсутствует.
Приведу пример простого меню с картинкой и текстовой ссылкой с использованием блочно-строчного элемента.
В результате получили следующее:
Напоминаю: перед тем как работать с выравниваем картинки по горизонтали, её необходимо поместить в блок DIV.
Автор: Саков | Просмотров: 3 389 | 2019-10-18
Источник