Растровая и векторная графика: это как?
Есть два вида картинок: в одной миллионы цветов и полный фотореализм; вторую можно увеличивать и уменьшать до бесконечности без потери качества. Вот как это всё работает.
👉 Как и большинство статей в журнале «Код», эта статья для начинающих. Юные Артемии, вам не сюда. Лучше порешайте наши задачки в паблике.
Растровая графика
Растр — это множество мелких точек, из которых может состоять изображение. В случае с компьютером растр — это пиксели, из которых состоит фотография.
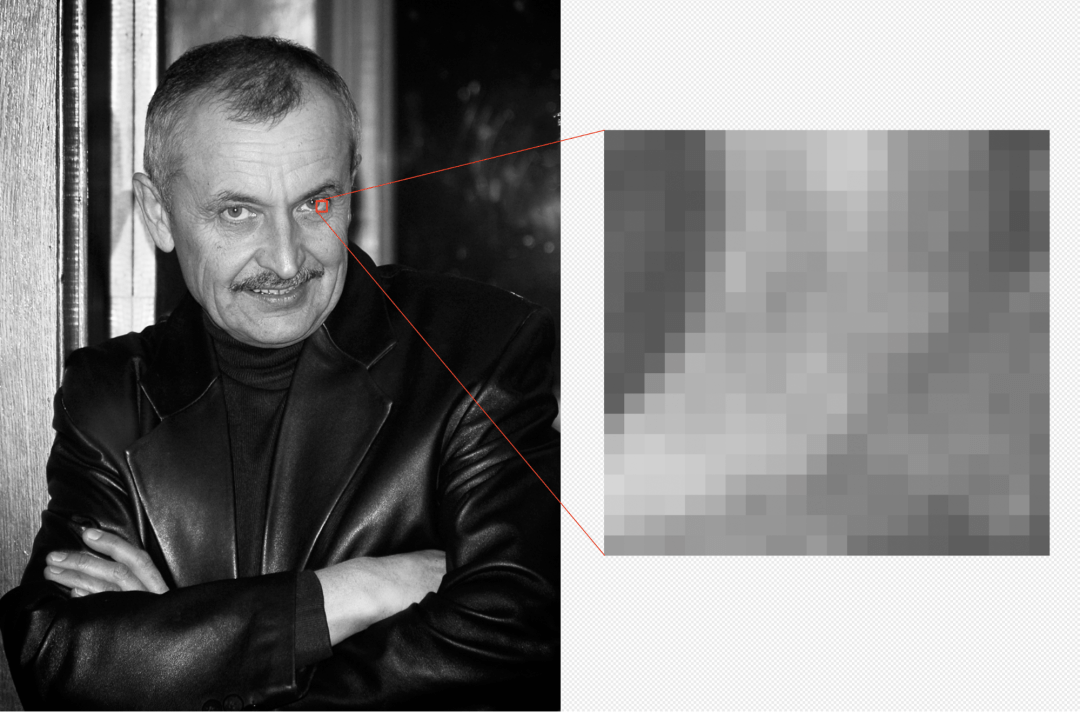
Например, когда вы фотографируете на смартфон или цифровой фотоаппарат, вы получаете растровое изображение, которое состоит из множества отдельных точек. Если смотреть на экране телефона или компьютера, они не видны, но если сильно увеличить, то эти точки станут заметны.

👉 У растровой графики есть два главных параметра: размер изображения и глубина цвета.
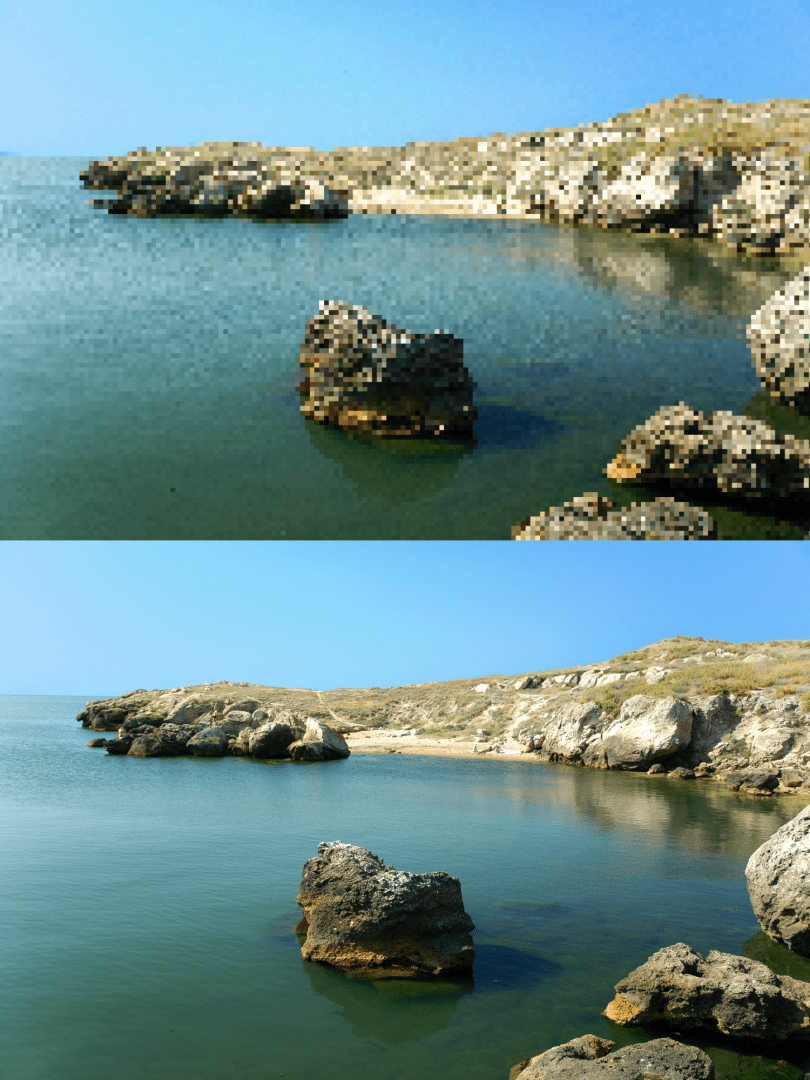
Размер изображения — это количество пикселей по горизонтали и вертикали. Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:

Общее правило такое: чем больше пикселей на фотографии, тем больше мелких деталей можно на ней разглядеть. Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
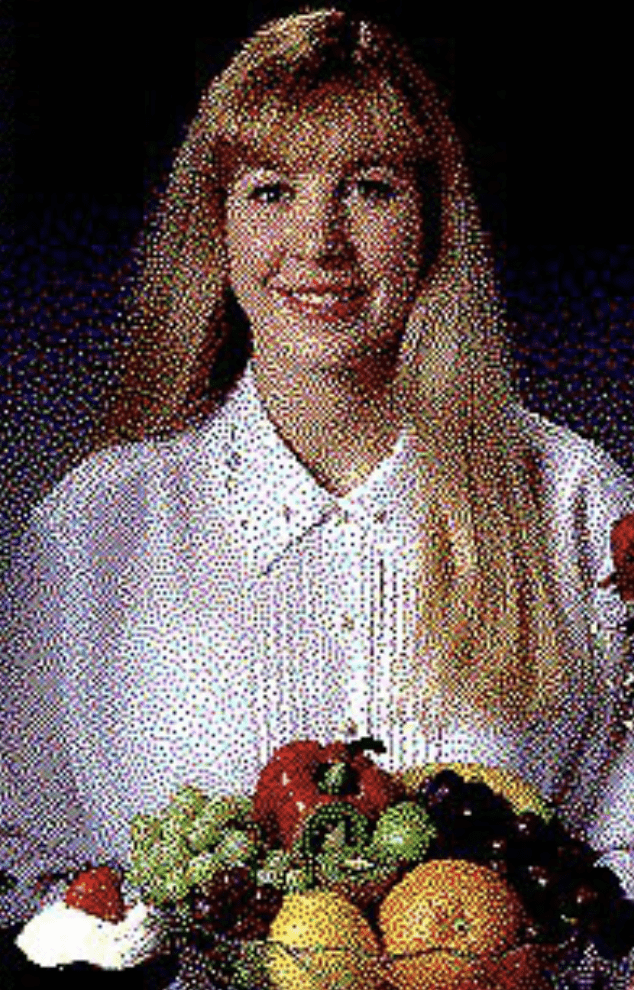
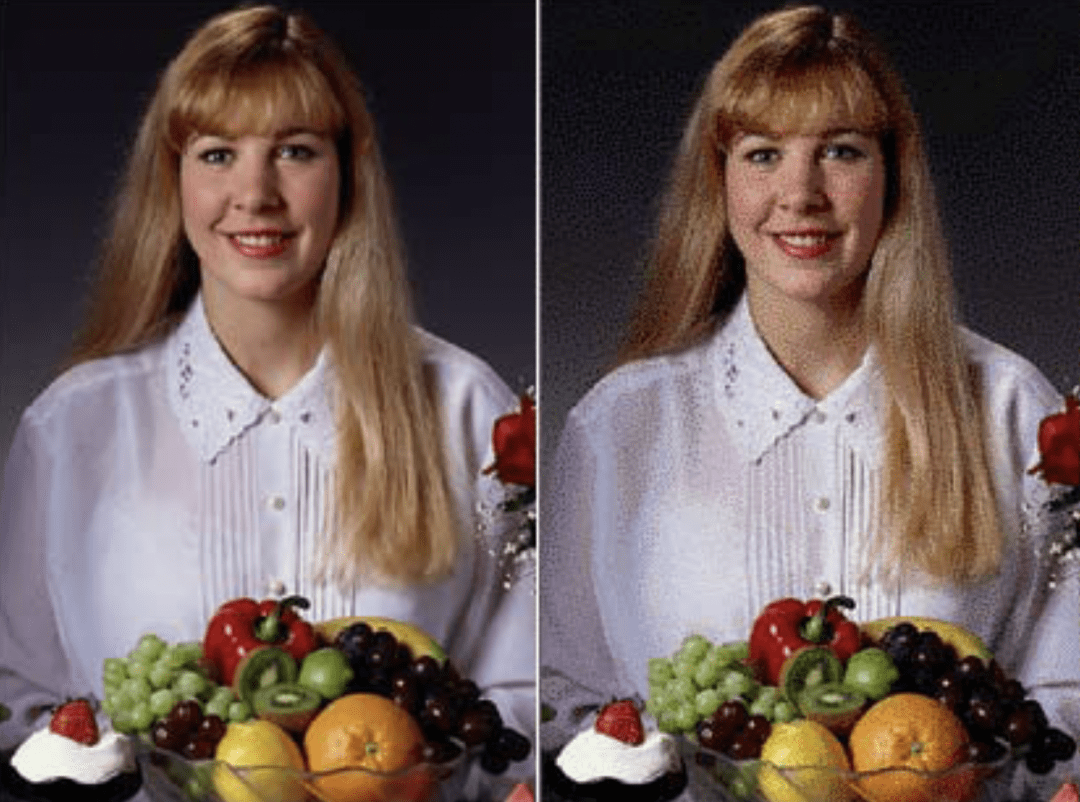
Глубина цвета. Представьте, что ваша камера в телефоне может различать только 16 цветов. В этом случае фотографии получались бы такими:

Это и есть глубина цвета — сколько разных оттенков присутствует на изображении. В нашем примере 16 цветов — это 4 бита, потому что 2 в 4 степени = 16. Сравните, как выглядит та же фотография с глубиной цвета 16 и 8 бит:

Главное применение растровой графики — фотографии и изображения с большой глубиной цвета и множеством деталей. Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Компьютеры классно справляются с растровыми изображениями, потому что растр довольно прост в обработке. Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.
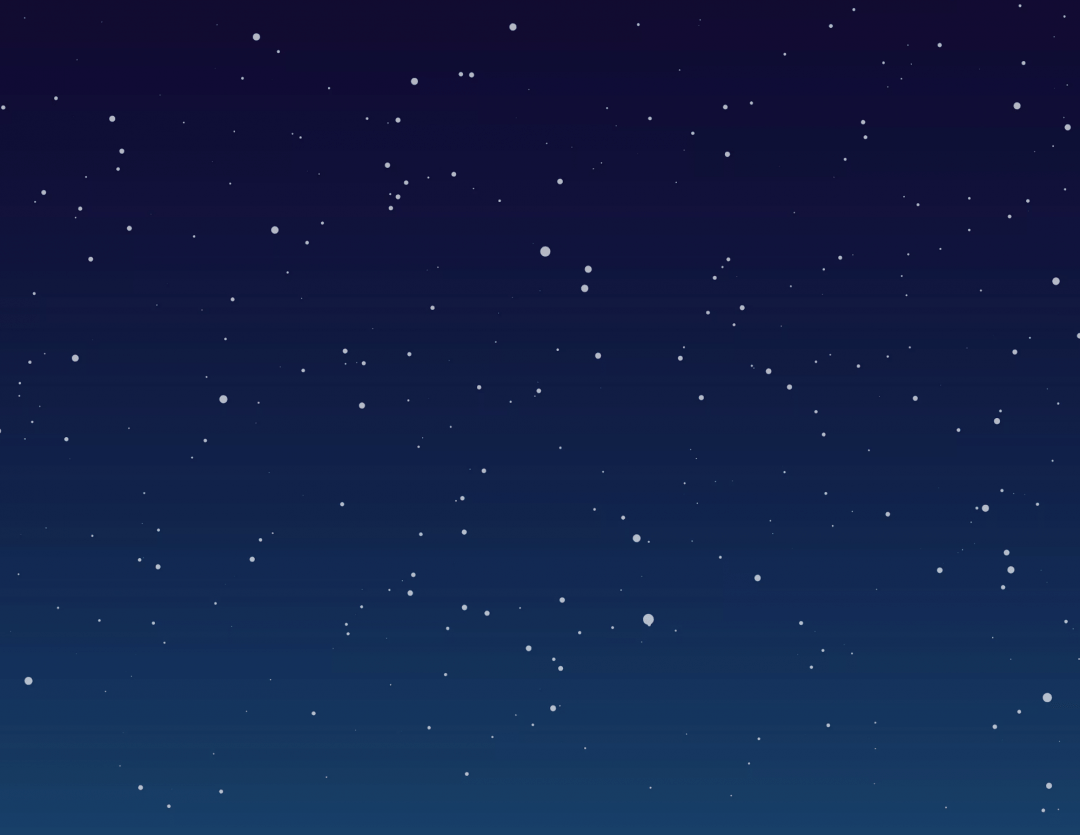
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку <белая, размер 0,5, непрозрачность 100%>по координатам 10,8.
- Поставь точку <белая, размер 0,4, непрозрачность 100%>по координатам 14,9.
- Поставь точку <белая, размер 1,1, непрозрачность 80%>по координатам 19,31.
- … добавляем ещё 113 звёзд.
В итоге получим такой рисунок:

Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
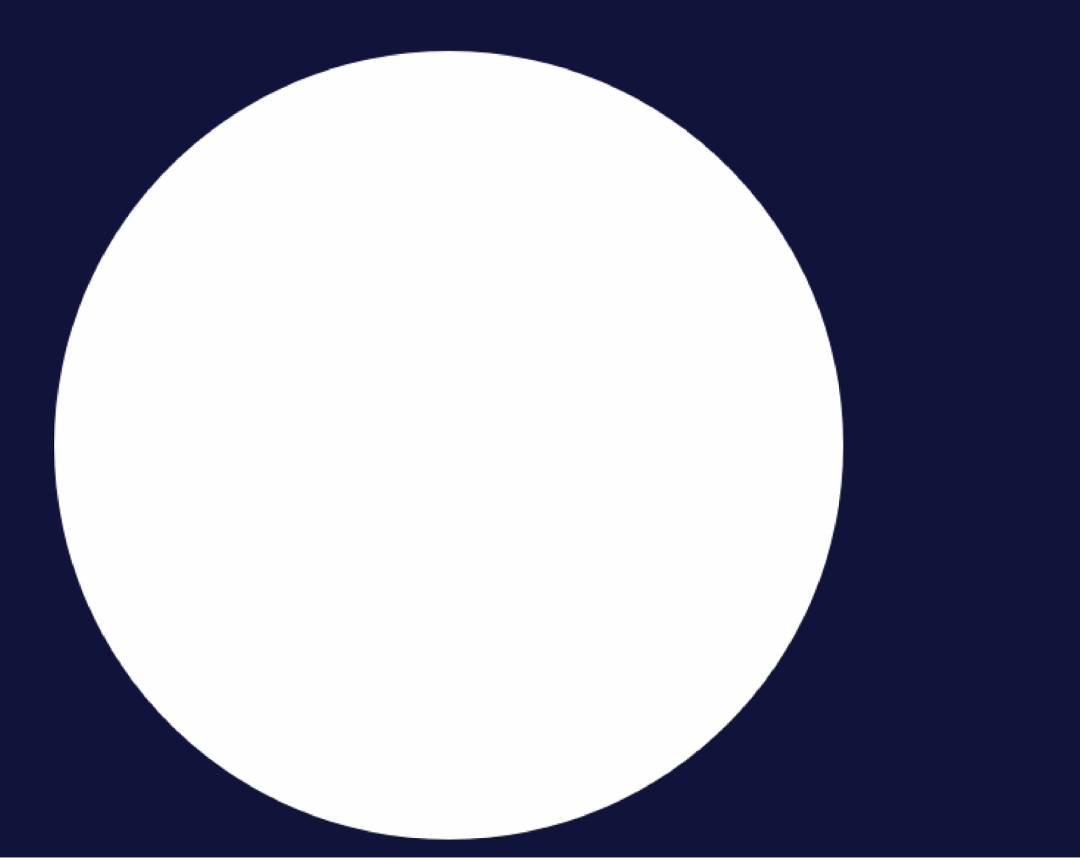
👉 Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
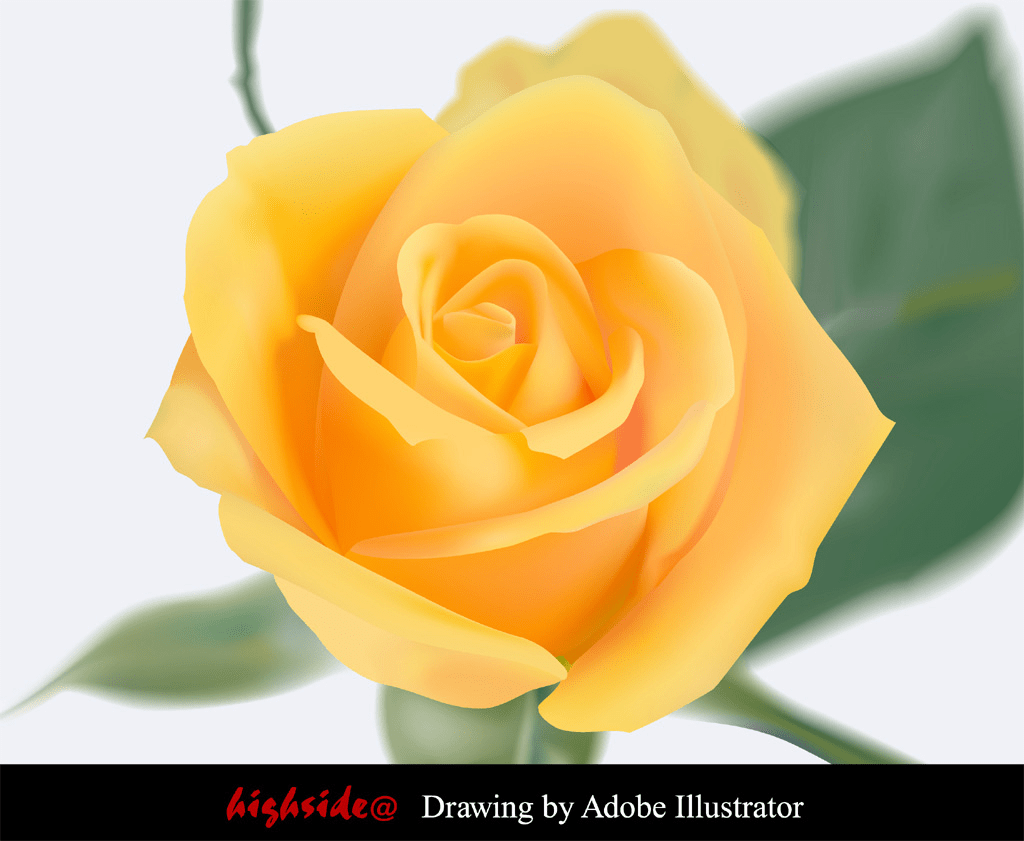
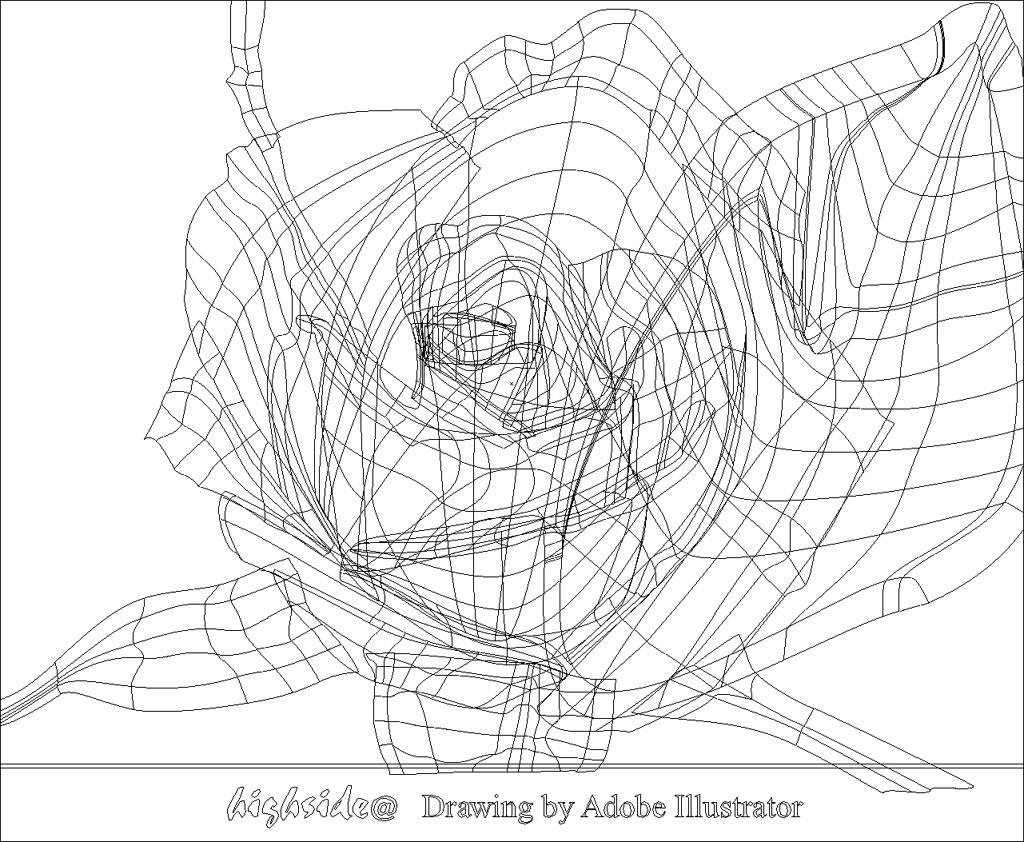
Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:


Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
‘ src=’https://thecode.media/wp-content/uploads/2021/01/image9.png’ alt=’Векторная графика’> Иконки — Сергей Чикин
Что дальше
Будем осваивать векторную графику в CSS. Заодно потренируемся наводить красоту на страницах и попрактикуемся в коде.
Источник
Способы формирования растрового изображения
Известно, что на компьютере изображения представляются в цифровом виде. Цифровое – значит, описано посредством чисел. Это позволяет хранить, просматривать и обрабатывать изображение в графических редакторах.
Принцип формирования изображения в растровом и векторных редакторах кардинально отличаются друг от друга.
В растровом редакторе (Gimp, Adobe Photoshop, Paint) изображение разбивается на квадратные элементы одинакового размера и каждый такой элемент описывается отдельно. Этот квадратный графический элемент называют пикселом (picture element, pixel).
Пиксель – наименьшая составляющая растровой графики. Один пиксель содержит в себе информацию о расположении по оси Х и Y , а так же информацию о цвете и прозрачности (альфа-канал).
Изображения, представленные посредством пикселей, называют растровыми, то есть разложенные на элементы.
Растровое изображение — это файл данных или структура, представляющая собой сетку пикселей на компьютерном мониторе или цветовых точек на бумаге и материалах.
Важными характеристиками для таких изображений являются:
- Количество пикселов — разрешение. Они могут указываться отдельно по ширине и высоте (640х480; 1024х768), но иногда указывается общее количество пикселов.
- Цветовое пространство (цветовая модель) RGB, CMYK, HSV и т.д.
- Количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: N = 2I , где N — количество цветов, а I — глубина цвета)
Разрешение
Наиболее распространенная единица измерения – dpi – количество пикселов на одном дюйме длины (1 дюйм = 2,54 см).
Но что да ет разрешение?
1 дюйм практически совпадает с 5ю клетками в тетради и если обвести их и закрасить одну клетку, то разрешение нашего «рисунка» будет 5 dpi .
Теперь уменьшим размер клетки-пикселя в 4 раза, закрасим только четверть клетки, в этом случае разрешение увеличится только в 2 раза, ведь на одну длину теперь приходится 10 клеток-пикселей
 | |
| разрешение 300 dpi | разрешение 72 dpi |
Глубина цвета — набор цветов, используемый для отображения изображения.
- цветные :
- HighColor – 16 бит на пиксель (65 536 цветов);
- True Color – 24 бит на пиксель (16,7 млн цветов);
- Deep Color – 32 (4 байт отвечает за прозрачность, или информацию об альфа-канале), 48 и более бит на пиксель;
Преимущества растрового изображения:
Источник
Растровый метод формирования изображения.



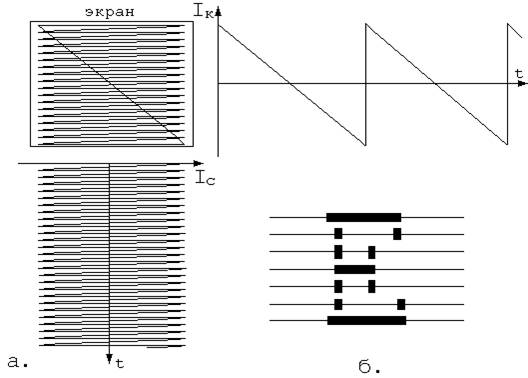
Растровый метод предусматривает перемещение луча по одной и той же траектории независимо от формируемого изображения. Видимое изображение на экране получается в результате изменения интенсивности луча при прохождении определенных участков экрана.
Луч при растровом методе движется по траектории представляющей совокупность горизонтальных линий заполняющих весь экран. Эта совокупность линий называется растром, а одна линия – строкой. Изображение, формируемое за один цикл движения луча по экрану, называется кадром. Движение луча слева – направо и сверху вниз называется прямым, а справа – налево и снизу вверх – обратным. При обратном движении луча он гасится, т.е. снижается интенсивность электронного потока, поэтому обратный ход луча не заметен на экране.
 |
Рис. 52. Временные диаграммы токов строчной и кадровой развертки, формирующих растр на экране электронной лучевой трубки – (а) и пример формирования символа растровым методом – (б).
Для перемещения луча по вертикали и горизонтали (для формирования растра) в мониторе имеются генераторы кадровой и строчной разверток, которые вырабатывают токи пилообразной формы, т.е. обратный ход луча совершается быстрее, чем прямой. Частота тока строчной развертки (по горизонтали) во много раз больше частоты тока кадровой развертки (по вертикали) (Рис. 52а). Таким образом, при одновременном движении луча по горизонтали и по вертикали на экране ЭЛТ образуется растр – совокупность множества горизонтальных линий, который виден при значительном увеличении яркости экрана. Изображение знака формируется за счет изменения (увеличения) яркости луча в тех точках растра, где должно находится изображение. Для формирования символьной строки используется несколько (7 или 9) строк развертки. Изображение синтезируется из горизонтальных линий и точек (Рис. 52б ).
Сигнал изображения, т.е. напряжение управляющее интенсивностью потока электронов (электронного луча) вырабатывает дисплейный контроллер, находящийся вне монитора. Поэтому для согласованной работы генераторов развертки и дисплейного контроллера необходима синхронизация, т.е. работа генераторов развертки должна быть согласована с моментом поступления информации об изменении яркости луча. С этой целью видеоконтроллер, кроме сигнала изображения, формирует строчные и кадровые синхронизирующие импульсы отличающиеся частотой следования и длительностью. Синхроимпульсы поступают на соответствующие генераторы развертки и определяют момент окончания прямого хода луча. Длительность кадрового синхроимпульса во много раз больше длительности строчного синхроимпульса.
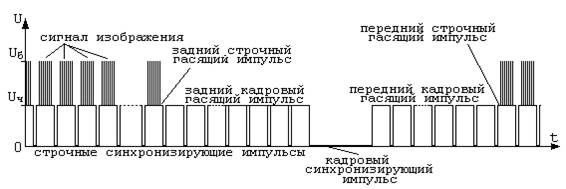
Сигнал, формируемый дисплейным контроллером и поступающий в устройство отображения информации (монитор) называется полным видеосигналом. Он представляет собой совокупность строчных синхронизирующих, строчных гасящих, кадровых синхронизирующих, кадровых гасящих импульсов и сигнала (импульсов) управления яркостью (изображения) – Рис. 53.

Рис. 53. Полный видеосигнал.
Гасящие импульсы лежат на уровне черного и обеспечивают формирование защитных темных полос (полей) по краям экрана с целью ограничения поля изображения. Для получения серого изображения, т.е. градаций яркости необходимо уменьшить амплитуду импульса (сигнала) изображения.
Поскольку экран ЭЛТ выполняют по возможности плоским, а поверхность, образуемая точками точной фокусировки луча, представляет собой сферу необходимо при перемещении луча по экрану синхронно с его перемещением менять напряжение на фокусирующем электроде ЭЛТ. Иначе изображение не будет резким по всему полю экрана. Изменение напряжения на фокусирующем электроде обеспечивает схема динамической фокусировки луча.
В видеомониторах полихроматического (многоцветного) изображения применяются специальные трехцветные трубки. Люминофор экрана таких трубок состоит из совокупности зерен, которые под действием потока электронов излучают свет красного, синего или зеленого цвета. Соответственно в трубке имеется три электронных прожектора. Перед люминофором установлена маска, которая обеспечивает попадание луча «красного» электронного прожектора только на те зерна, которые светятся красным светом. Луч «синего» прожектора попадает на зерна синего цвета, а луч «зеленого» прожектора – на зерна излучающие зеленый свет. Дисплейный контроллер кроме синхронизирующих импульсов вырабатывает сигналы цветного изображения красного R, зеленого G и синего B цвета, которые поступают в монитор по отдельным электрическим линиям. Кроме того вырабатывается и сигнал общей яркости изображения Y.
Источник