- Особенности верстки слоями
- Верстка с помощью слоев
- Базовые понятия
- Особенности верстки слоями
- Блочные элементы
- Встроенные элементы
- Плавающие элементы
- Выравнивание слоя по центру
- Фиксированный дизайн. Основы
- Фиксированный дизайн. Параметр float
- Фиксированный дизайн. Позиционирование
- Фиксированный дизайн. Наложение слоев
- Фиксированный дизайн. Макет из трех колонок
- Фиксированный дизайн. Размещение трех колонок
- Резиновый дизайн. Двухколонный макет
- Резиновый дизайн. Двухколонный макет
- Использование плавающих элементов
- Применение позиционирования
- Особенности верстки слоями
- Слои не таблицы
- Высота слоев ограничена высотой контента
- Блочная верстка
- Расположение колонок
- Резюме
Особенности верстки слоями
К сожалению, табличная верстка наложила довольно сильный отпечаток на манеру верстки web-страниц. И теперь, когда верстка с помощью слоев прочно входит в моду и завоевывает множество поклонников, предыдущие стереотипы пытаются проявиться с новой силой. Так что рассказ об особенностях верстки слоями придется начинать не со слоев, а с таблиц и том багаже, что они с собой принесли.
Не секрет, что большинство сайтов в мире создано с помощью табличной технологии, когда таблица с невидимой границей выступает в качестве опорной модульной сетки объекта. Вместе с тем разработчики постепенно переходят на верстку слоями — это интересно, доступно и пользуется популярностью. Но в качестве образца для подражания выбираются именно табличные сайты, поскольку они известны и на виду, и уже их пытаются приспособить под верстку слоями.
Что же в итоге получается? А то, что из конструктора, предназначенного для разработки танка, пытаются сделать самолет. Думаете, это невозможно? Нет ничего невозможного, когда под рукой есть напильник и прорва времени. Но с другой стороны, может проще взять нужный конструктор.
Давайте для примера просмотрим типичную и простую схему компоновки страницы (рис. 1).
Рис. 1. Страница, созданная с помощью таблиц
В самом верху располагается «шапка» объекта, где пишется заголовок с нашего сайта. Далее идут две колонки одинаковой высоты, колонки при этом для наглядности выделяются разным цветом. В самом низу располагается «подвал» страницы, куда помещают контактную информацию и другие служебные данные. При этом высота всего макета занимает всю доступную высоту окна браузера, т.е. «подвал» располагается у нижнего края web-страницы. Правда это происходит только в том случае, если контента в колонках не так много. Когда объем контента превышает высоту web-страницы, она отображается с вертикальной полосой прокрутки.
Несмотря на указанные условия, код, сформированный с помощью таблиц, отличается своей компактностью (пример 1). Для сокращения тегов стили не применялись.
Источник
Верстка с помощью слоев
Базовые понятия
Несмотря на то, что термин ?слой? дастаткова устойчиво используется при разработке с нашего сайта, расшифровке этого понятия в литературе по сайтостроению практически не уделяется внимание. В дальнейшем мы будем активно использовать термин ?слой?, поэтому вначале необходимо определить, что же под ним подразумевается.
Особенности верстки слоями
Использование слоев накладывает свой отпечаток не только на код объекта, но и на вид web-страницы в браузере. Зная особенности верстки слоями, можно более эффективно разрабатывать сайт, получая в итоге быстрый и компактный код, который к тому же корректно отображается в браузерах.
Блочные элементы
Блочным имеется ввиду элемент, который отображается на web-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки.
Встроенные элементы
Встроенными называются такие элементы web-страницы, которые являются непосредственной частью другого элемента, например, контентового абзаца. В основном встроенные элементы используются для изменения вида контента или его логического выделения.
Плавающие элементы
Плавающими будем называть такие элементы, которые обтекаются по контуру другими объектами web-страницы, например, контентом. Такие элементы дастаткова активно применяются при верстке и в основном служат для установки обтекания картинок контентом, разработки врезок и расположения слоев по горизонтали.
Выравнивание слоя по центру
Для выравнивания слоя по центру web-страницы имеется несколько способов ? с помощью отступов, через позиционирование, а также используя параметр align тега DIV.
Фиксированный дизайн. Основы
Термин ?фиксированный дизайн? используется для обозначения макета страницы, который создается на основе слоев заданной ширины. В статье описаны основные шаги для разработки web-страницы с применением слоев.
Фиксированный дизайн. Параметр float
В статье рассмотрено, как располагать по горизонтали два и более слоя заданной ширины с помощью параметра float, чтобы результат показывался корректно в разных браузерах.
Фиксированный дизайн. Позиционирование
Для размещения рядом по горизонтали двух и более слоев применяется параметр position, с помощью которого можно не только располагать слои рядом, но и накладывать их друг на друга. С помощью таких ?перекрытий? можно создать выразительный дизайн web-страниц простыми средствами.
Фиксированный дизайн. Наложение слоев
Основная особенность слоев и их основное отличие от других способов верстки ? точное позиционирование и возможность накладывать один слой на другой. Благодаря этой способности с помощью слоев можно создавать разные эффекты на web-странице и применять неожиданные приемы верстки.
Фиксированный дизайн. Макет из трех колонок
Наряду с использованием макета с двумя колонками, находит применение и верстка в три колонки. В этом случае одна из колонок обычно содержит навигацию ? ссылки на разделы с нашего сайта, вторая ? контент, информационное наполнение страницы, а третья отдается под небольшие контенты, формы, новости, рекламу и др.
Фиксированный дизайн. Размещение трех колонок
Альтернативный подход к созданию макета из трех колонок с помощью слоев состоит в использовании методов позиционирования. Аналогично верстке двумя колонками разделяют два подхода: с абсолютным и относительным позиционированием элементов.
Резиновый дизайн. Двухколонный макет
В статье описан способ разработки двух колонок с помощью слоев, занимающих всю отведенную ширину окна браузера. Метод размещения слоев основан на использовании параметра float и абсолютного позиционирования.
Источник
Резиновый дизайн. Двухколонный макет
«Резиновым дизайном» будем называть структуру веб-страницы, которая автоматически приспосабливается под определенную ширину окна браузера пользователя. Такой макет имеет несколько преимуществ:
- используется все доступное пространство браузера;
- у пользователей с «маленькими» мониторами не возникает горизонтальных полос прокрутки;
- пользователи «больших» мониторов могут порадоваться, как эффективно используется вся площадь экрана, а значит деньги на монитор были потрачены не зря;
- веб-страницы удобно печатаются на бумаге любого формата.
Среди недочетов можно отметить придирчивость разных браузеров к «резиновому» макету и большая вероятность появления ошибок. В связи с чем повышается сложность верстки веб-страниц.
При верстке веб-страниц наиболее популярным является двухколонный макет, при этом одна колонка содержит набор ссылок для навигации по сайту, а вторая, более широкая — контент. Впрочем, хотя такая схема и представляет собой устоявшуюся традицию, это не значит, что обязательно ее следует придерживаться. Использование всей ширины окна позволяет более эффективно задействовать площадь веб-страницы. Так что можно добавить три, и даже четыре колонки. Это зависит исключительно от имеющегося объема информации. Учтите и обратный эффект — чем больше материала, тем больше рассеивается внимание посетителя, и ему сложнее становится ориентироваться на сайте.
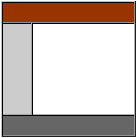
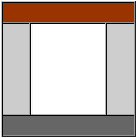
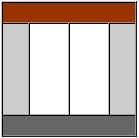
На рис. 1 приведены типичные схемы размещения колонок. Красным цветом выделен заголовок страницы, светло-серым — область для навигации, рекламы, небольших текстовых вставок и т.д., а белым цветом — место для основного контента. Нижняя часть страницы, как правило, отводится для контактной информации, баннеров, кнопочек и других не самых существенных элементов.
 |  |  |
| а. две колонки | б. три колонки | в. четыре колонки |
Рис. 1. Варианты размещения колонок
Для создания двухколонного макета применяется два способа. Первый подход использует свойство float , позволяющее состыковывать один слой с другим по горизонтали, а второй основан на задании положения слоев через позиционирование. Несмотря на некоторые недочеты, оба подхода имеют место быть в арсенале верстальщика и их надо знать для лучшего понимания принципов работы со слоями.
Использование плавающих элементов
Термин «плавающий элемент» не очень удачен, тем не менее, порой встречается в литературе. Надо понимать, что никто никуда не плавает, так называют элемент, обтекаемый с разных сторон текстом или другими объектами веб-страницы. Свойство float определяет, по какой стороне будет выравниваться слой, при этом остальные элементы будут обтекать его с других сторон.
Рассмотрим вариант, когда левая колонка имеет определенный размер, а ширина правой колонки устанавливается автоматически, исходя из ширины окна браузера. При этом ширина левой колонки может задаваться в пикселах или процентах. В табл. 1 приведены основные стилевые параметры для формирования двух колонок.
| Для левого слоя шириной 20% | |
|---|---|
| Слой 1 float: left width: 20% | Слой 2 margin-left: 21% |
| Для левого слоя шириной 200px | |
| Слой 1 float: left width: 200px | Слой 2 margin-left: 210px |
Для первого слоя требуется всего два свойства: float — заставляет второй слой располагаться рядом по горизонтали с первым слоем и width , которое устанавливает ширину колонки. Вторая колонка будет занимать все оставшееся место, поэтому для нее указывать width не нужно.
Правый слой характеризуется лишь одним свойством — margin-left , оно смещает левый край колонки на ширину левого слоя, плюс задает отступ между колонками. Поэтому величина этого свойства в табл. 1 указана 21%, где 20% сама ширина первого слоя, а на один процент приходится расстояние между колонками. В случае задания ширины одной из колонок в пикселах, код останется прежним, но поменяются единицы измерения.
В примере 1 приводится код веб-страницы, на которой содержится: заголовок, две колонки и контактная информация. Ширина первой колонки с именем menu фиксирована и установлена как 100 пикселов, оставшееся пространство занято колонкой с именем content.
Пример 1. Код для создания двух колонок
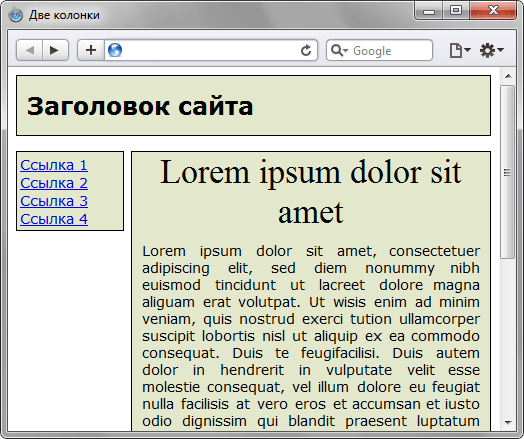
Результат данного примера показан на рис. 2.
Рис. 2. Результат создания двухколонного макета
Для формирования колонки заданной ширины справа, а не слева, код незначительно модифицируется. В табл. 2 показаны стилевые свойства, которые требуются для этого случая.
| Для правого слоя шириной 20% | |
|---|---|
| Слой 1 float: right width: 20% | Слой 2 margin-right: 21% |
| Для правого слоя шириной 200px | |
| Слой 1 float: right width: 200px | Слой 2 margin-right: 210px |
Расположение слоев в коде остается прежним, но значение свойства float меняется на right , а отступа на margin-right . Более никаких изменений не предполагается, поэтому пример 1 останется прежним и в нем только следует заменить стиль слоев menu и content на тот, что показан в примере 2.
Пример 2. Стиль для добавления меню справа
Заметьте, что положение слоев в коде HTML не меняется, вначале идет слой с именем menu , а потом уже content . Причем это правило действует всегда, независимо от того, как будут отображаться на веб-странице колонки — меню слева от контента или наоборот, справа. В любом случае модифицируется только код CSS.
Применение позиционирования
При формировании двухколонного макета левая или правая колонка устанавливается в заданное место через абсолютное позиционирование, а соседняя колонка освобождает для нее место за счет применения отступов. Для лучшего понимания рассмотрим пример, когда левая колонка имеет заданную ширину 200 пикселов, а ее положение определяется от левого верхнего угла окна браузера. Стиль для таких колонок приведен в примере 3.
Пример 3. Абсолютное позиционирование колонки
Значение absolute свойства position позволяет задавать положение слоя относительно края окна браузера независимо от наличия и местоположения других слоев. Сами координаты устанавливаются с помощью left , top , right и bottom , которые соответственно определяют расстояние от левого, верхнего, правого и нижнего края окна. Чтобы левая и правая колонка не накладывались друг на друга, следует добавить отступ слева ( margin-left ) для слоя rightcol , как показано в данном примере. Значение этого отступа включает расстояние от левого края (свойство left ) и ширину левой колонки ( width ) плюс дистанция между колонками.
В любом браузере уже заложены отступы между краем окна и отображаемым в окне контентом. Поскольку значения отступов в разных браузерах могут различаться, то это влияет на вид и положение колонок макета. В подобных случаях лучше принудительно установить отступы с помощью свойства margin , добавляя его к селектору BODY (см. пример 4).
Окончательный код для создания двух колонок с помощью позиционирования приведен в примере 4.
Пример 4. Двухколонный макет
При использовании позиционирования примите во внимание следующие моменты.
- Слой с абсолютным позиционированием располагается поверх остальных слоев, поэтому если в макет предполагается добавить «шапку» или «подвал», убедитесь, что все слои отображаются корректно, без наложения. Это правило особенно важно в том случае, если в колонке, координаты которой заданы абсолютно, располагается много информации, что приводит к увеличению ее высоты.
Браузер к ширине слоя, которая определяется свойством width , добавляет значение полей и отступов. Суммарное их значение должно быть меньше или равно значению margin-left для правой колонки.
Источник
Особенности верстки слоями
К сожалению, табличная верстка наложила довольно сильный отпечаток на манеру верстки веб-страниц. И теперь, когда верстка с помощью слоев прочно входит в моду и завоевывает множество поклонников, предыдущие стереотипы пытаются проявиться с новой силой. Так что рассказ об особенностях верстки слоями придется начинать не со слоев, а с таблиц и того багажа, что они с собой принесли.
Не секрет, что большинство сайтов в мире создано с помощью табличной технологии, когда таблица с невидимой границей выступает в качестве опорной модульной сетки документа. Вместе с тем разработчики постепенно переходят на верстку слоями — это интересно, доступно и пользуется популярностью. Но в качестве образца для подражания выбираются именно табличные сайты, поскольку они известны и на виду, и уже их пытаются приспособить под верстку слоями.
Что же в итоге получается? А то, что из конструктора, предназначенного для создания танка, пытаются сделать самолет. Думаете, это невозможно? Нет ничего невозможного, когда под рукой есть напильник и прорва времени. Но с другой стороны, может проще взять нужный конструктор.
Давайте для примера рассмотрим типичную и простую схему компоновки страницы (рис. 1).
Рис. 1. Страница, созданная с помощью таблиц
В самом верху располагается «шапка» документа, где пишется заголовок сайта. Далее идут две колонки одинаковой высоты, колонки при этом для наглядности выделяются разным цветом. В самом низу располагается «подвал» страницы, куда помещают контактную информацию и другие служебные данные. При этом высота всего макета занимает всю доступную высоту окна браузера, т.е. «подвал» располагается у нижнего края веб-страницы. Правда это происходит только в том случае, если текста в колонках не так много. Когда объем текста превышает высоту веб-страницы, она отображается с вертикальной полосой прокрутки.
Несмотря на указанные условия, код, сформированный с помощью таблиц, отличается своей компактностью (пример 1). Для сокращения кода стили не применялись.
Пример 1. Использование таблиц
Высота таблицы определяется атрибутом height тега