- Способ установки кода счетчика метрики
- Как привязать сайт к Яндекс.Метрике
- Создаем счетчик в Яндекс.Метрике
- Привязываем счетчик к сайту
- Как привязать счетчик к сайту на WordPress
- Способ 1: Через код сайта
- Способ 2: Через Google Tag Manager
- Способ 3: С помощью плагина
- Как подключить счетчик Яндекс.Метрики к Joomla
- Привязка счетчика к Drupal
- Как подключить Яндекс.Метрику к сайту на MODX
- Установка счетчика в OpenCart
- Заключение
- Полный гайд по «Яндекс.Метрике» для начинающих
- Как установить «Яндекс.Метрику» на сайт
- Как проверить правильность установки кода счетчика «Метрики»
- Настройка целей в «Яндекс.Метрике»
- Типы целей в «Яндекс.Метрике»
- Как настроить сводку данных в «Яндекс Метрике»
- Стандартные отчёты «Яндекс Метрики» и как ими пользоваться
- Отчет посещаемость
- Отчёт конверсии
- Отчет источники
- Отчет содержание
- Отчет технологии
- Отчет мониторинг
- Отчет электронная коммерция
- Отчет монетизация
- Настройка персонализированных отчётов в Метрике
- Настройки отчета
- Немного об атрибуции
- Карты в «Яндекс.Метрике» — какие и как ими пользоваться?
- Анализ поведения с помощью вебвизора
- Посетители
- Сегменты
- Интеграции
Способ установки кода счетчика метрики
Теперь вы знакомы с основными понятиями веб-аналитики и принципами работы Метрики. Чтобы начать анализировать работу вашего сайта, нужно создать счётчик Метрики и установить его код на все страницы сайта. В этом уроке мы расскажем, как это сделать.
Счётчик создан — теперь его код следует добавить на все страницы сайта. Код находится в настройках: нажмите на кнопку-шестерёнку.
Выберите вкладку «Счётчик» и промотайте в конец страницы.
Если ваш сайт работает на CMS-системе, код счётчика нужно вставить в файл, отвечающий за генерацию заголовка (header) всех страниц сайта. В этом случае код также размещается после открывающего тега или .
Для самых популярных CMS существуют официальные плагины Метрики, которые позволяют установить код счётчика автоматически: как правило, достаточно установить плагин и пройти авторизацию.
Вы можете выбрать плагин для своей CMS в нашем каталоге.
* CMS-система — это программа для управления содержимым сайта, от англ. Content Management System. С её помощью можно загружать и удалять с сайта тексты, изображения или видео, не имея навыков программирования.
Если сайт небольшой и все его страницы — отдельные файлы, написанные вручную, код необходимо разместить в пределах тегов или каждого такого файла.
Чем выше по тексту будет размещён код, тем быстрее он будет загружаться и отправлять информацию о просмотрах. Даже если посетитель почти сразу закроет страницу, такой просмотр, скорее всего, будет засчитан.
- Часто на одном сайте используются несколько CMS. Например, одна отвечает за содержимое сайта, а другая — за форум. Код Метрики нужно разместить в каждой CMS.
- Код нужно добавить на все страницы вашего сайта без исключений. Если на каких-то страницах кода не окажется, для Метрики посетитель будет то возникать на сайте, то пропадать, и тогда в статистику попадут искажённые данные.
- Если вы измените настройки кода счетчика Метрики, вам потребуется обновить код, размещённый на вашем сайте.
Если на сайт регулярно заходят посетители, вы увидите первую статистику практически сразу после установки кода на сайт. Обычно время поступления данных в отчёты не превышает трёх минут.
Задание
Создайте счётчик Метрики и установите его на ваш сайт.
Источник
Как привязать сайт к Яндекс.Метрике
Яндекс.Метрика – это популярный инструмент веб-аналитики, позволяющий не только отслеживать географию, пол и возраст пользователя, но и фиксировать различные действия, например клик по номеру телефона или по форме. Этот сервис позволяет анализировать поведение посетителей, данные о которых можно использовать для продвижения сайта.
О том, как создать счетчик Яндекс.Метрики и привязать его к своему сайту, поговорим в сегодняшней статье.
Создаем счетчик в Яндекс.Метрике
Если вы уже добавили счетчик в свой аккаунт, то можете переходить к следующим разделам. Для других я начну с основ, чтобы потом не возникало никаких трудностей. Единственное, у вас уже должен быть аккаунт от Яндекса, иначе ничего не получится. Создать аккаунт вы можете здесь.
Итак, добавляем счетчик:
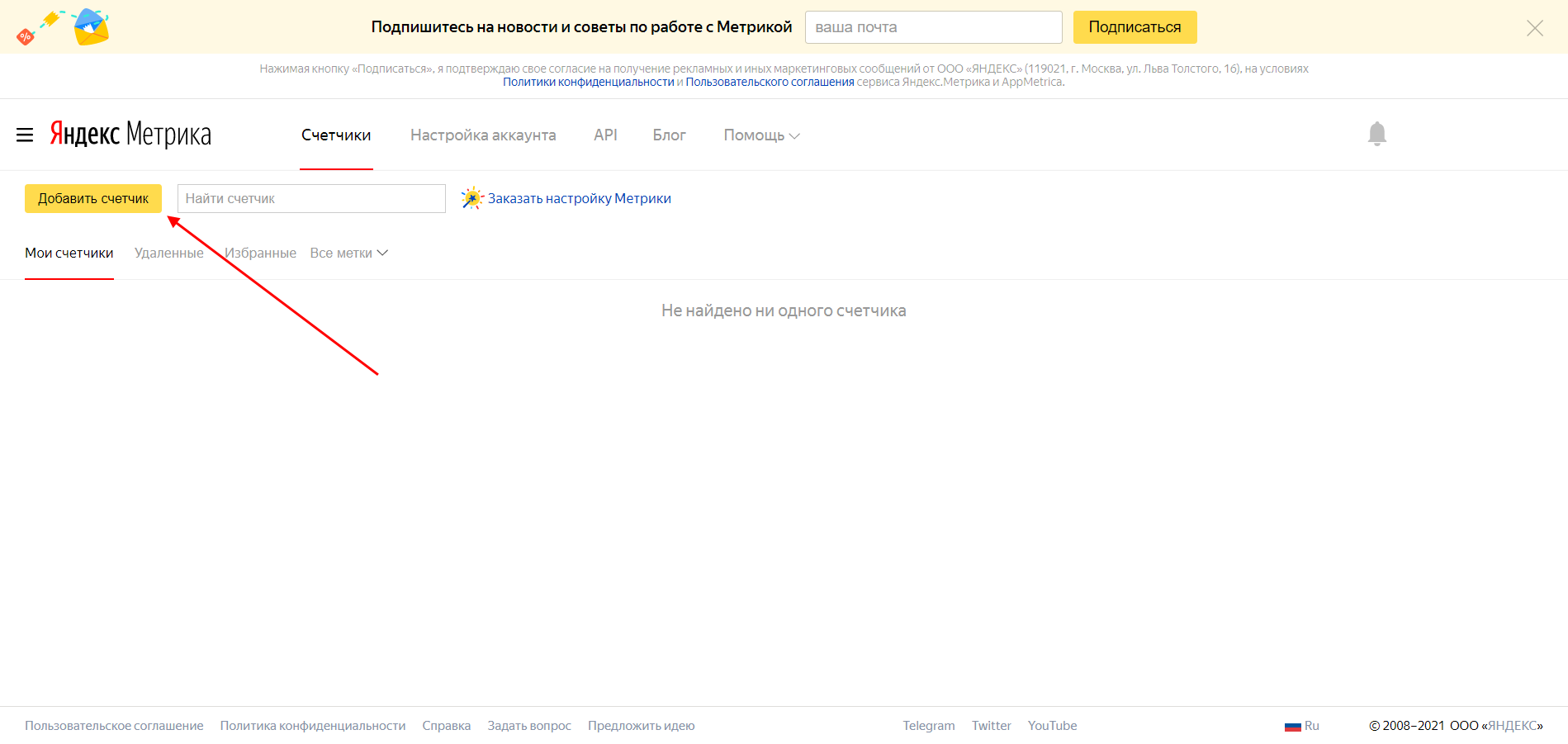
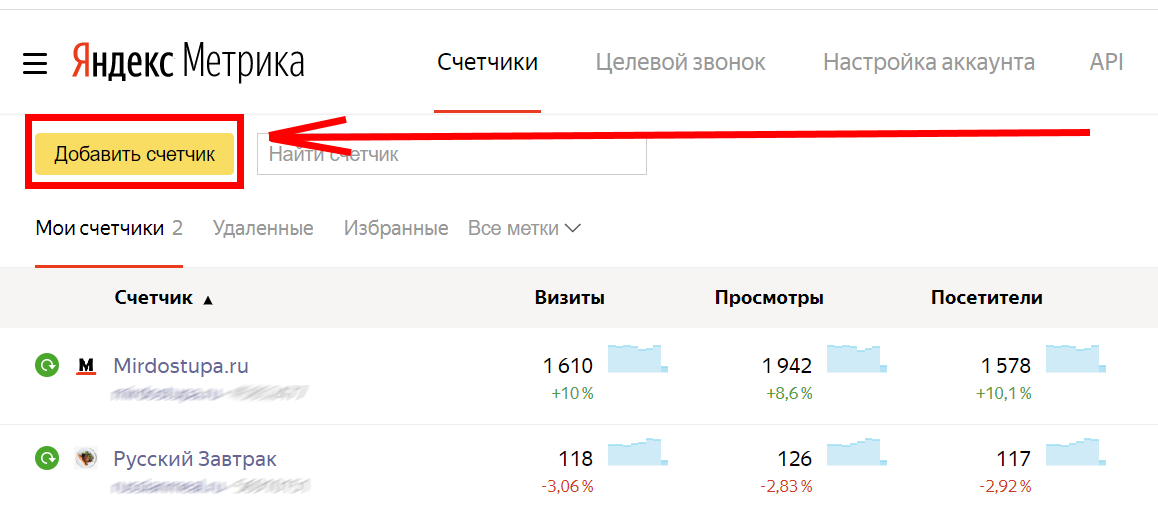
- Открываем официальную страницу Яндекс.Метрики и в левой части выбираем «Добавить счетчик».
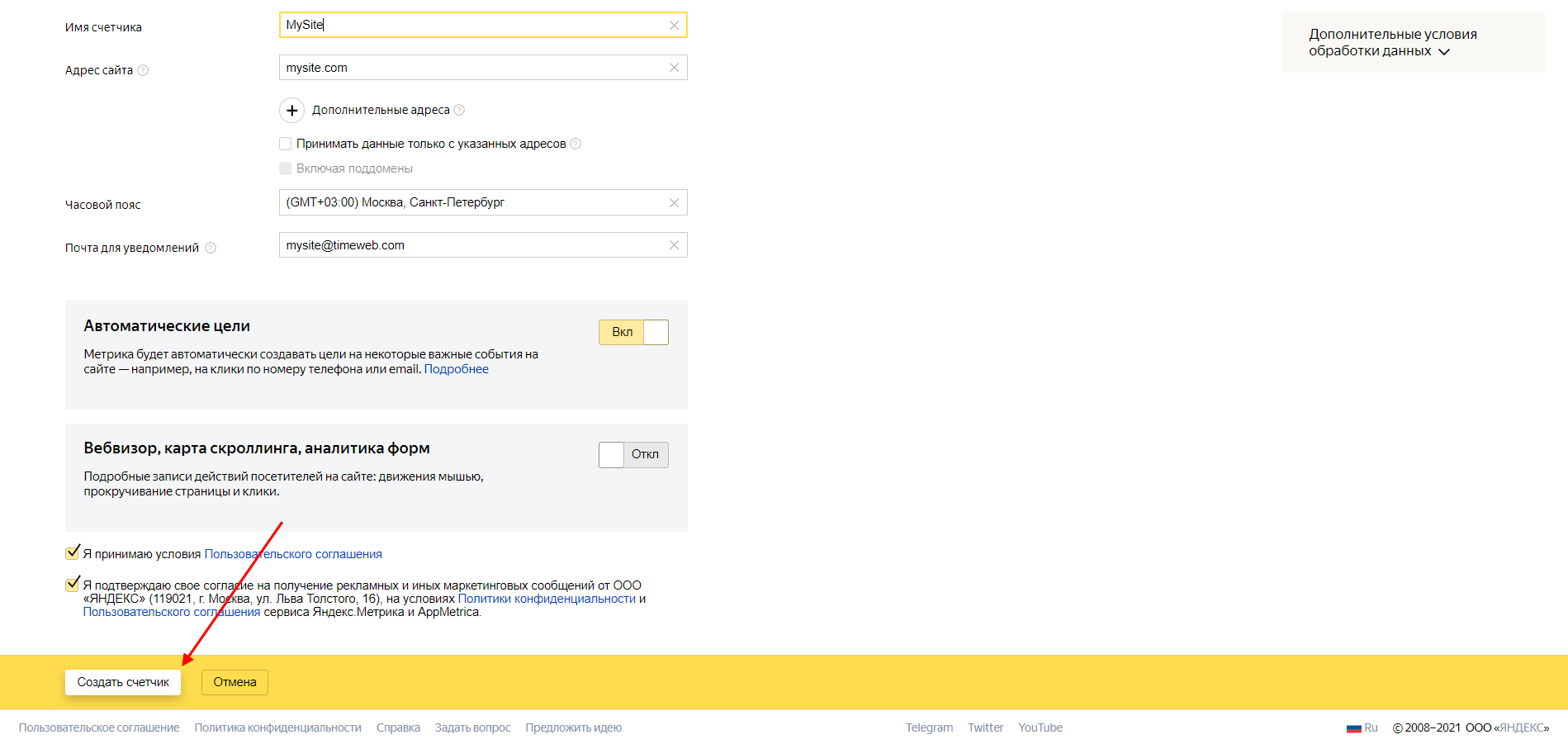
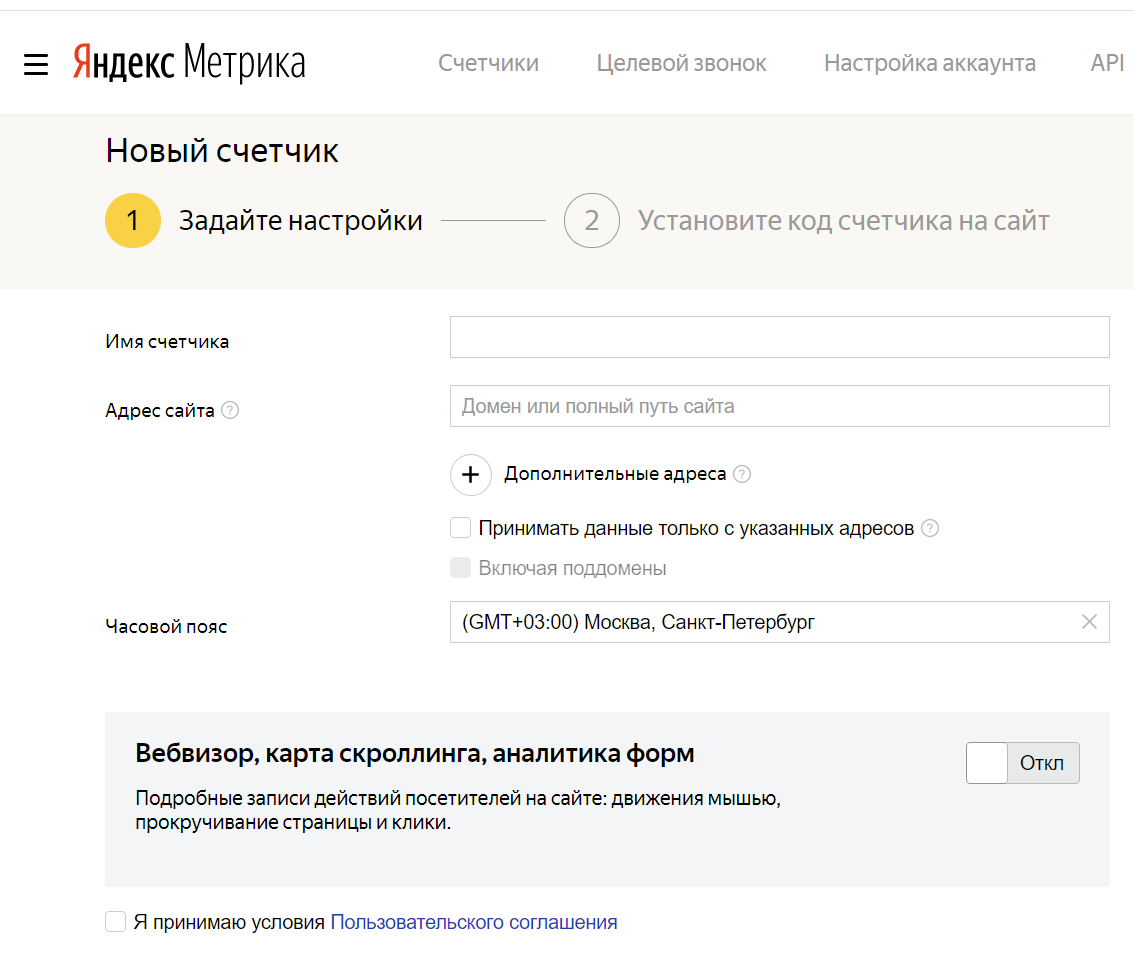
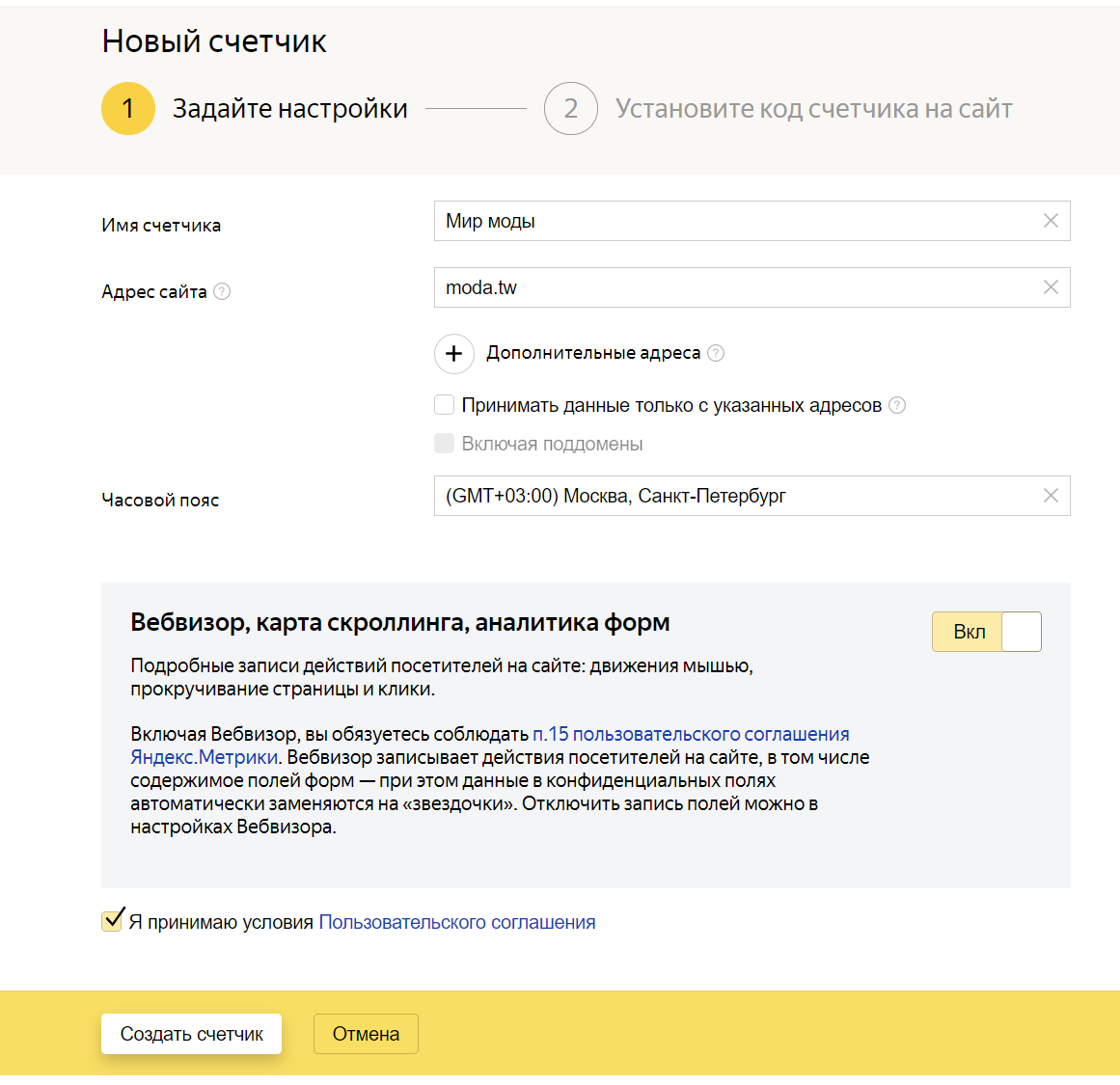
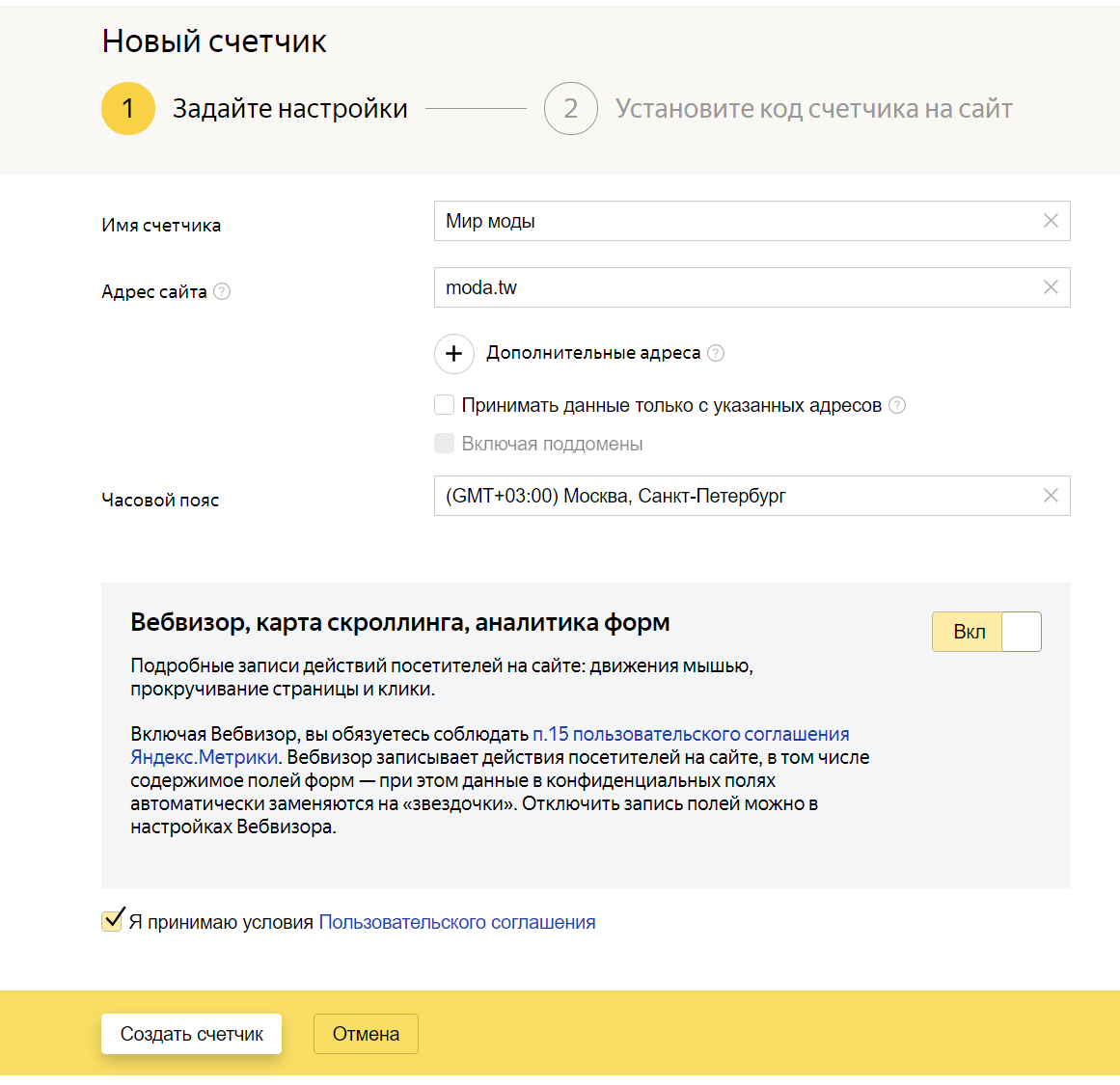
- В отобразившемся окне перед нами открывается список с различными данными. В первое поле «Имя счетчика» прописывается название, как правило, сюда записывается доменное имя сайта, но можно задать и другое название. Далее идет адрес вашего сайта, в графе «Часовой пояс» рекомендуем указать точные данные, чтобы корректно отслеживать аналитику. Далее указывается почта, куда будут уходить все уведомления о тех или иных действиях. Автоматические цели лучше всего включить – по ним можно будет отслеживать клики по кнопкам и многое другое. Вебвизор позволяет отслеживать то, как пользователь ведет себя на сайте – если нужны такие данные, то также активируйте этот ползунок. И в конце отмечаем пункты соглашения и жмем «Создать счетчик».
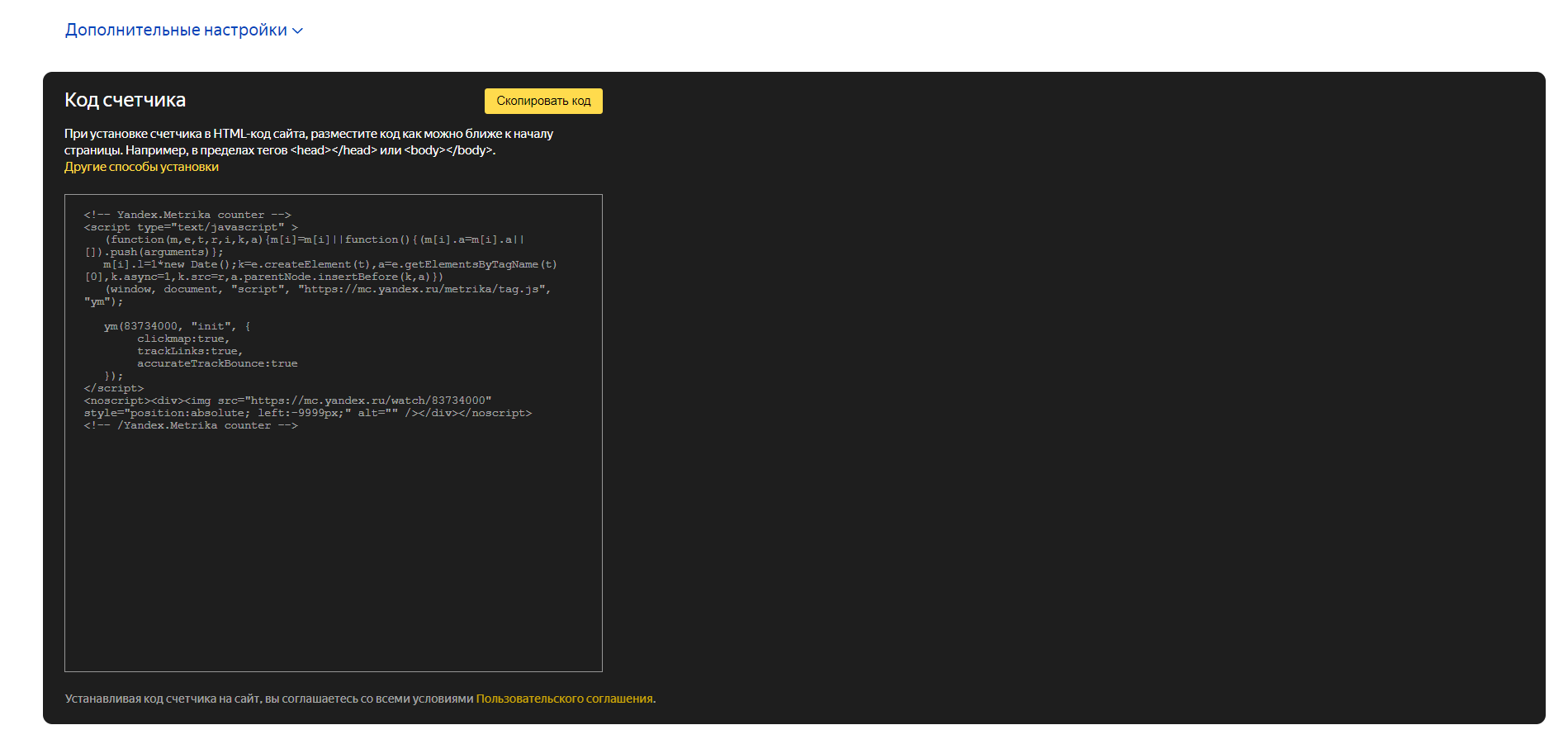
- Готово! Счетчик Яндекс.Метрики был создан, а это значит, что теперь мы можем анализировать данные пользователей. Но не все так просто, ведь еще нужно подключить этот счетчик к сайту.
О том, как все это синхронизировать с различными CMS, поговорим далее.
Привязываем счетчик к сайту
На разных CMS подход может заметно отличаться, кроме того, некоторые системы позволяют использовать плагины для подключения метрики. Также мы можем воспользоваться Google Tag Manager, если он подключен к сайту. Ниже мы разберем, как все это работает на WordPress, Joomla, Drupal, MODX и OpenCart.
Как привязать счетчик к сайту на WordPress
В случае с WordPress мы можем пойти разными путями. Давайте разберем основные методы – через код сайта, через Google Tag Manager и с помощью плагина.
Способ 1: Через код сайта
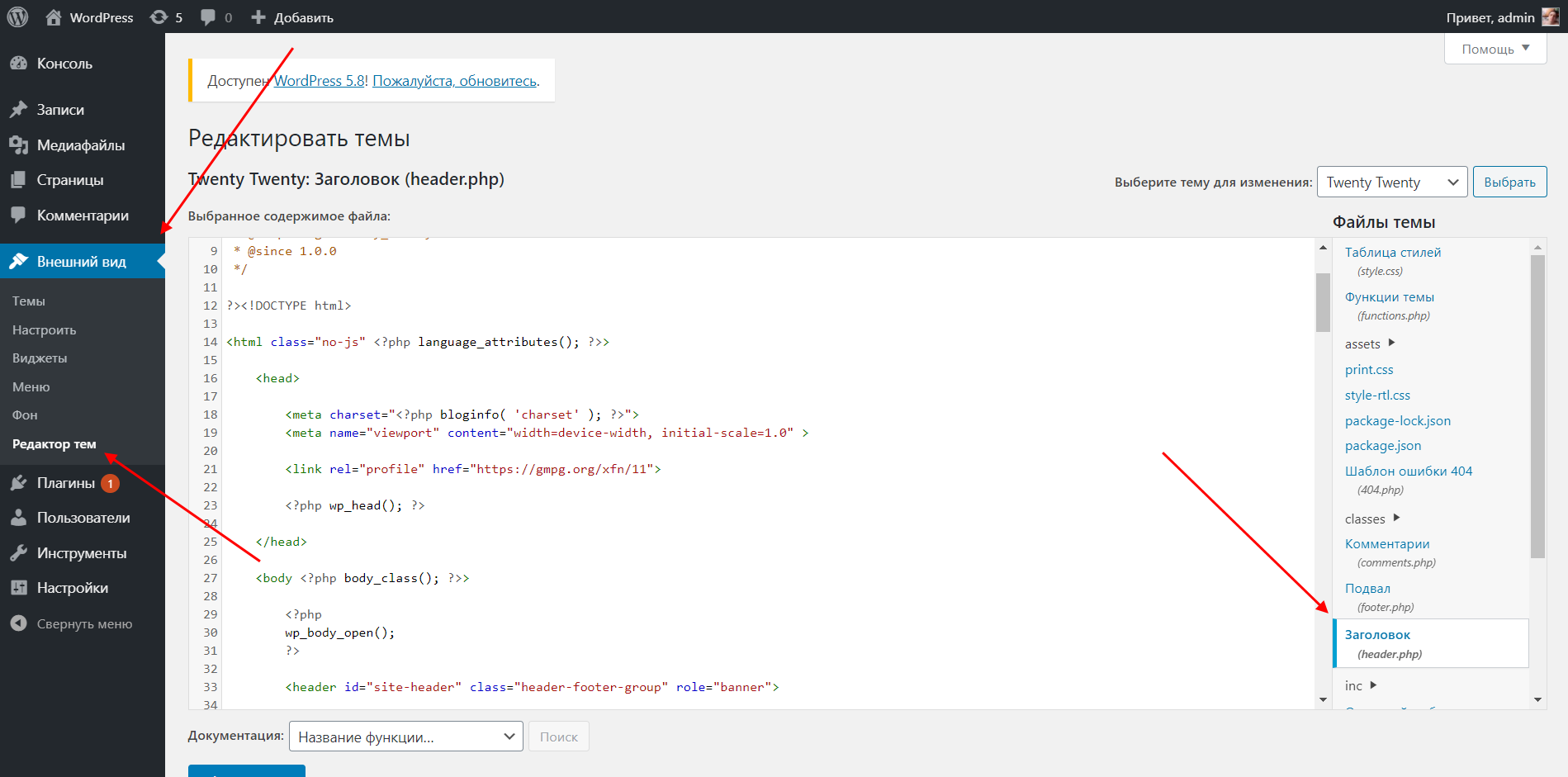
Открываем административную панель WordPress, переходим во вкладку «Внешний вид» и выбираем «Редактор тем». В правой части находим header.php, который также может быть обозначен как «Заголовок».
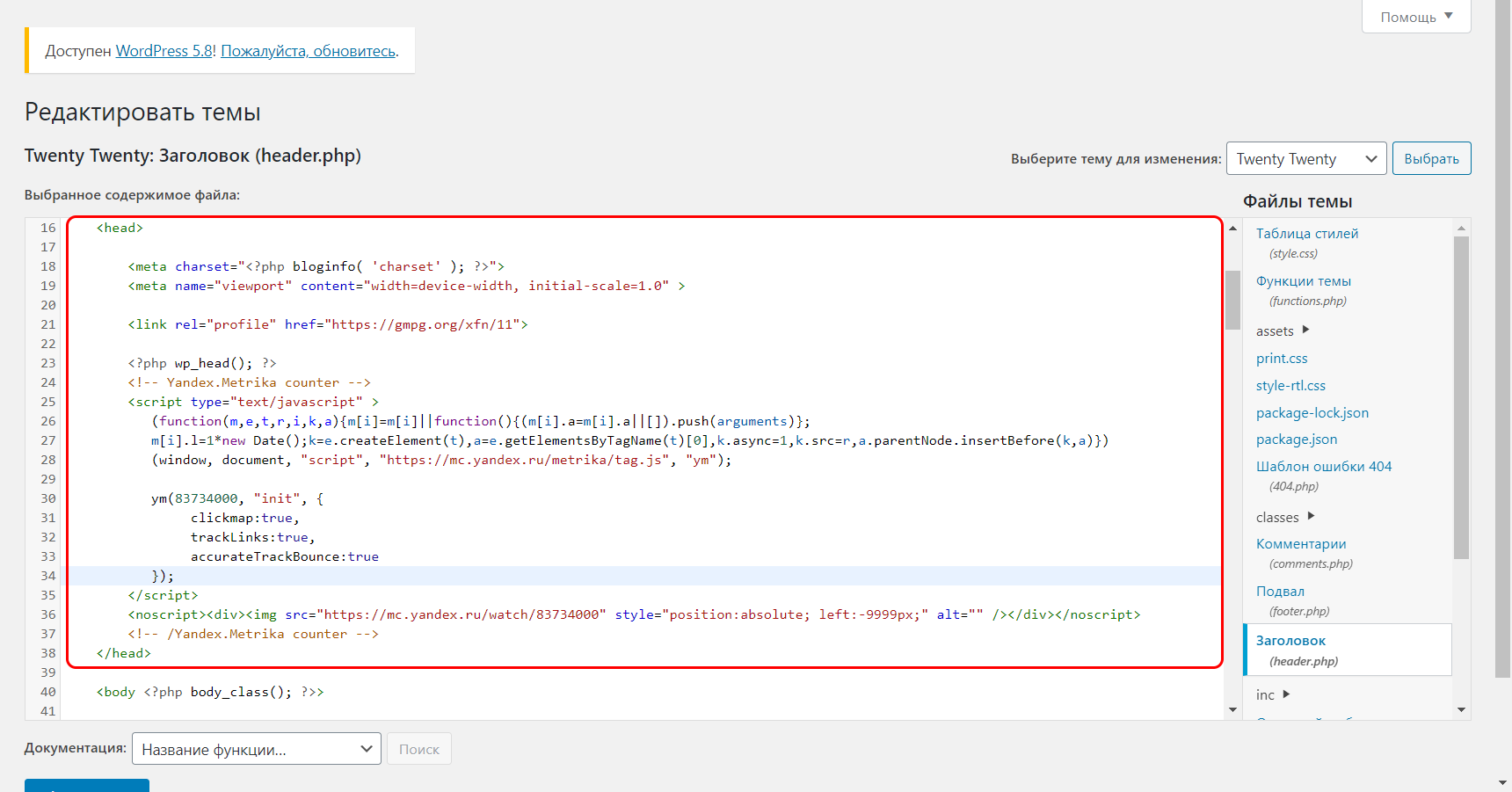
Копируем код счетчика, который отобразился перед нами после успешной регистрации в Яндекс.Метрике. Вставляем его перед закрывающим тегом . Выглядит это так:
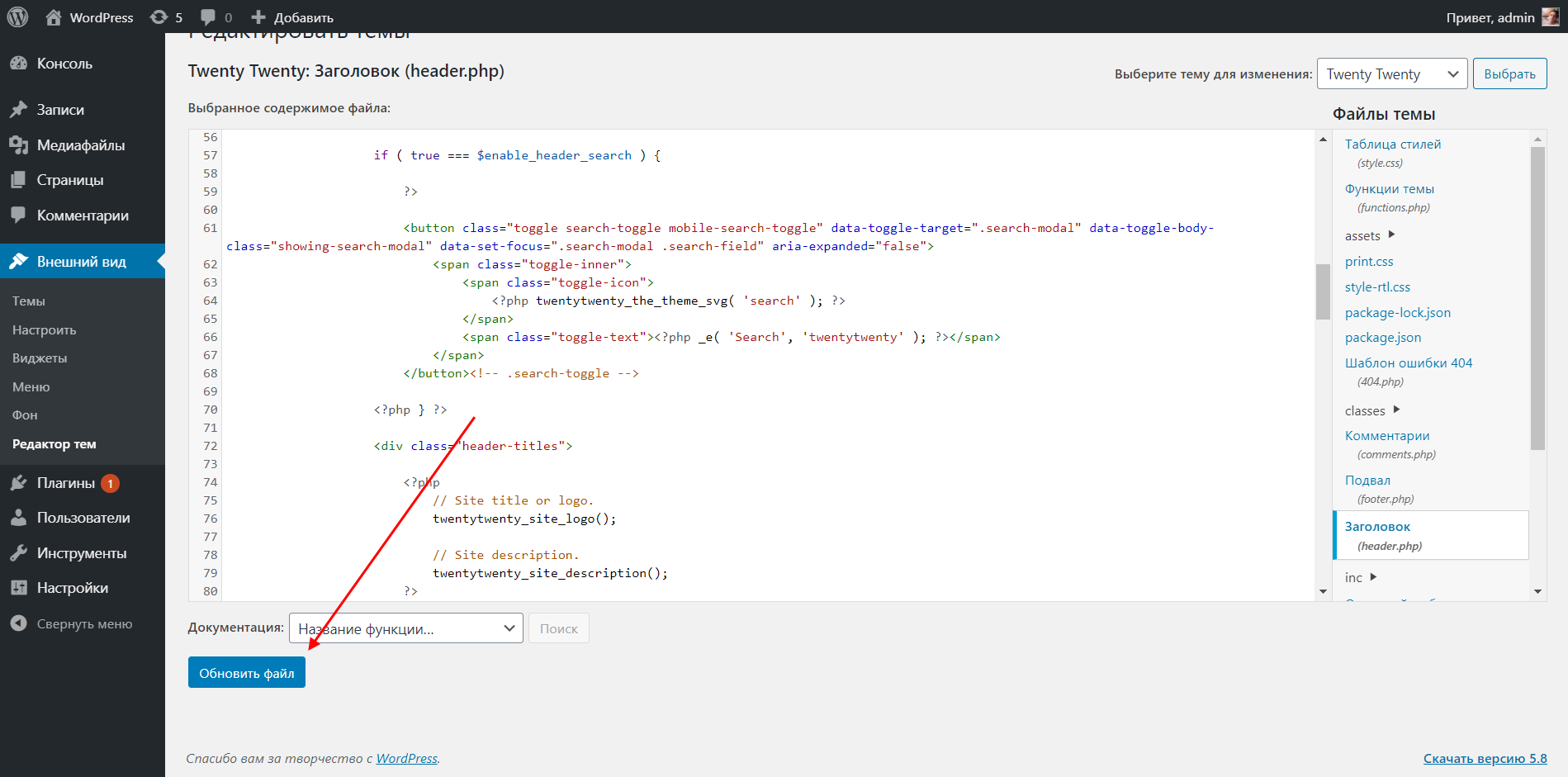
В завершение жмем «Обновить файл».
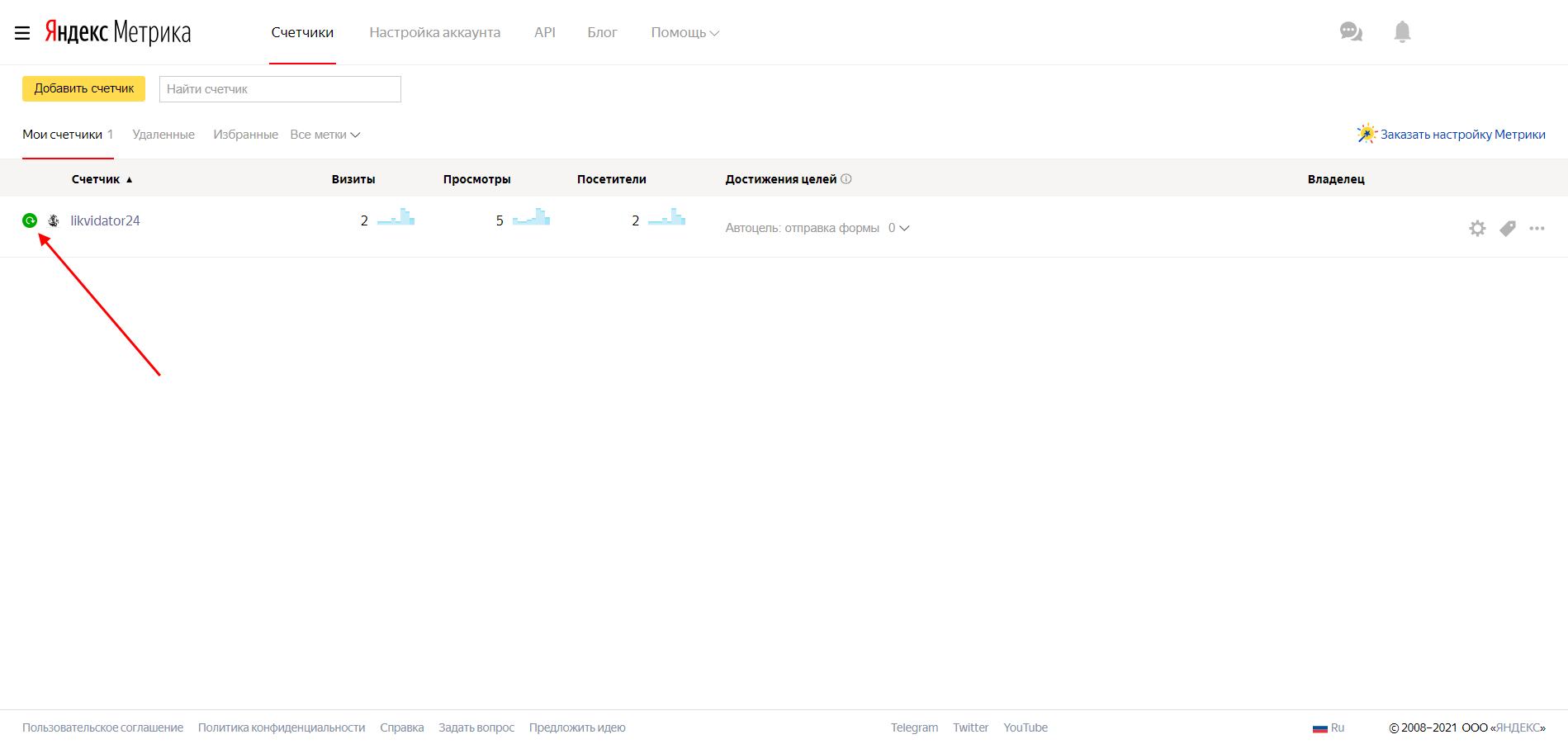
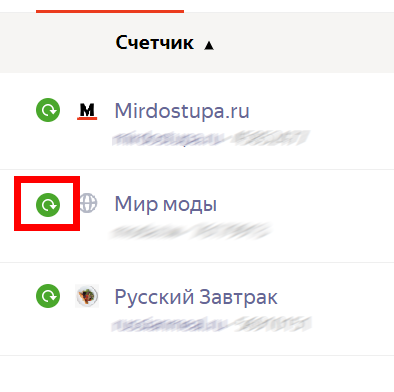
Теперь в личном кабинете Яндекс.Метрики должен появиться зеленый значок слева от счетчика.
Вот так просто мы смогли подключить счетчик к сайту на WordPress. Давайте рассмотрим еще несколько способов.
Способ 2: Через Google Tag Manager
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
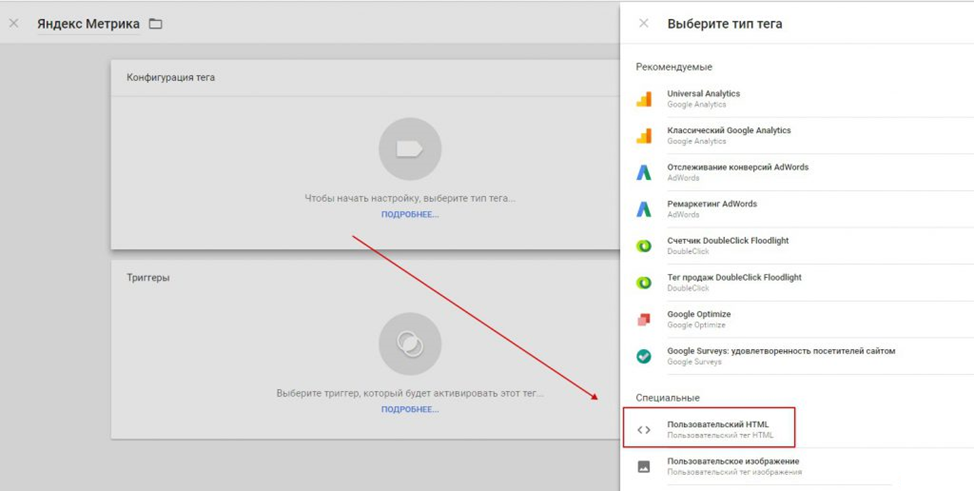
Заходим в аккаунт GTM для нужного сайта, выбираем вкладку «Теги» и нажимаем на кнопку «Создать». Задаем название тега, например «Яндекс.Метрика». Затем заходим в конфигурацию тега и в правой части выбираем «Пользовательский HTML».
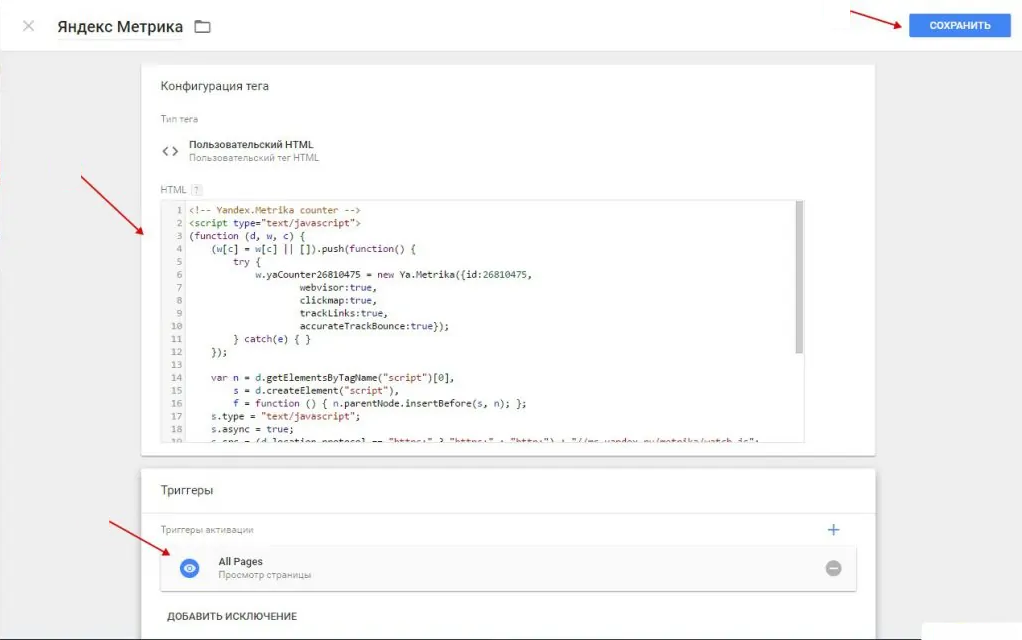
Осталось только добавить код счетчика и в блоке «Триггеры» указать «All Pages».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого останется нажать на кнопку «Опубликовать».
Способ 3: С помощью плагина
Последний простой способ добавления счетчика на сайт – это использование специальных плагинов. В WordPress для этого есть плагин VDZ Yandex Metrika, в котором достаточно ввести ID метрики.
Рассмотрим на примере:
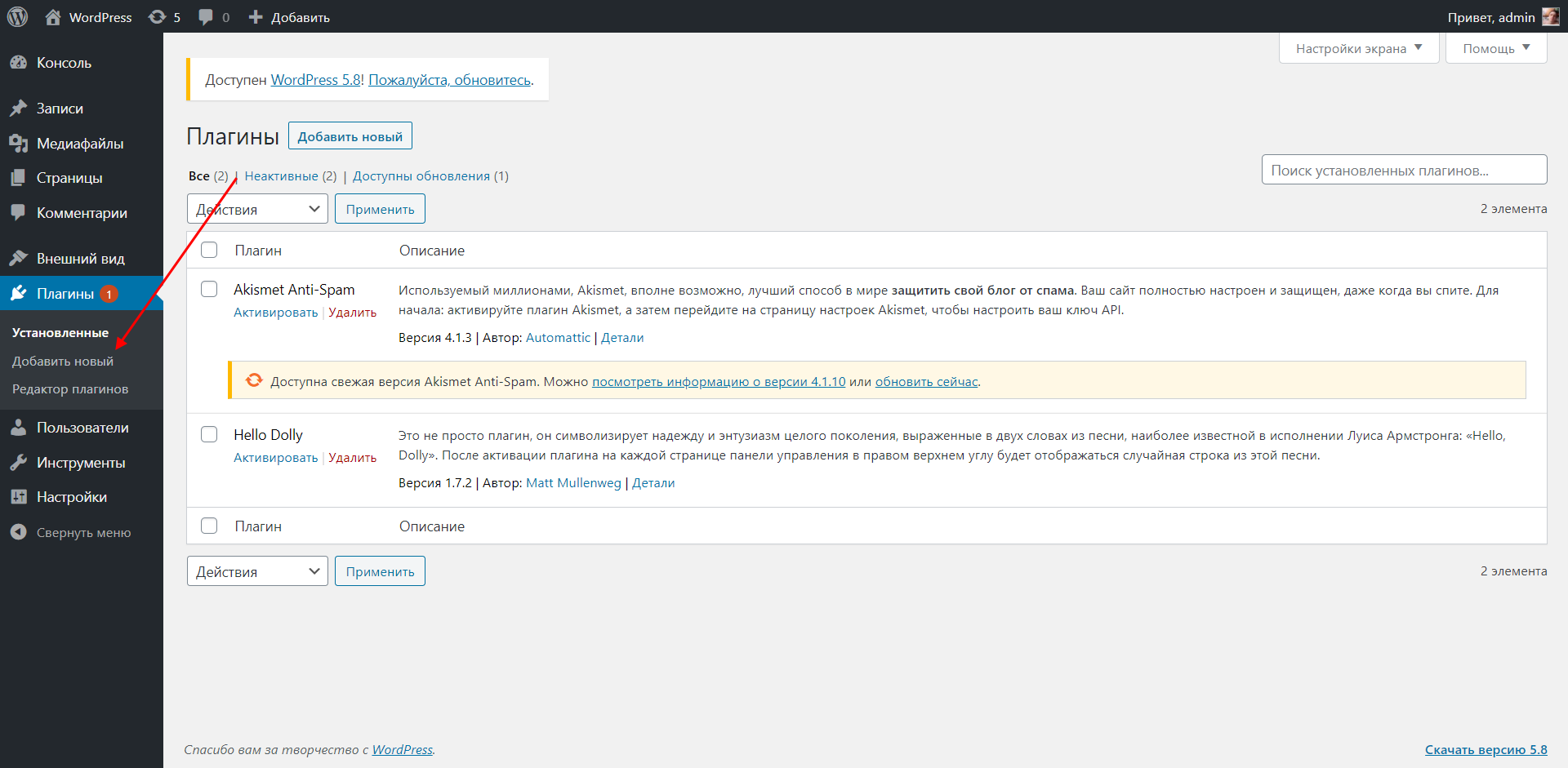
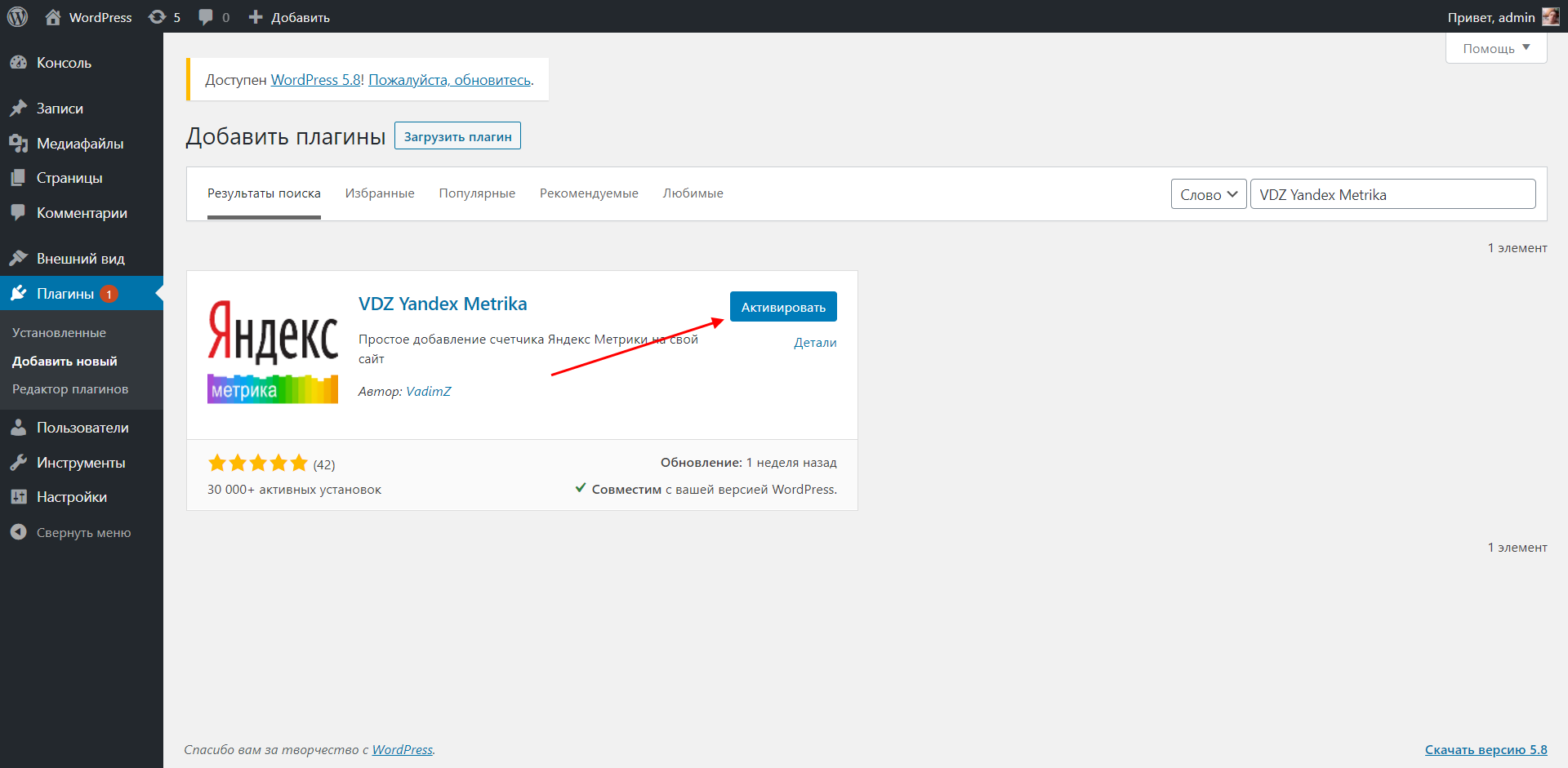
- Заходим в административную панель WordPress и в левой части выбираем «Плагины» -> «Добавить новый».
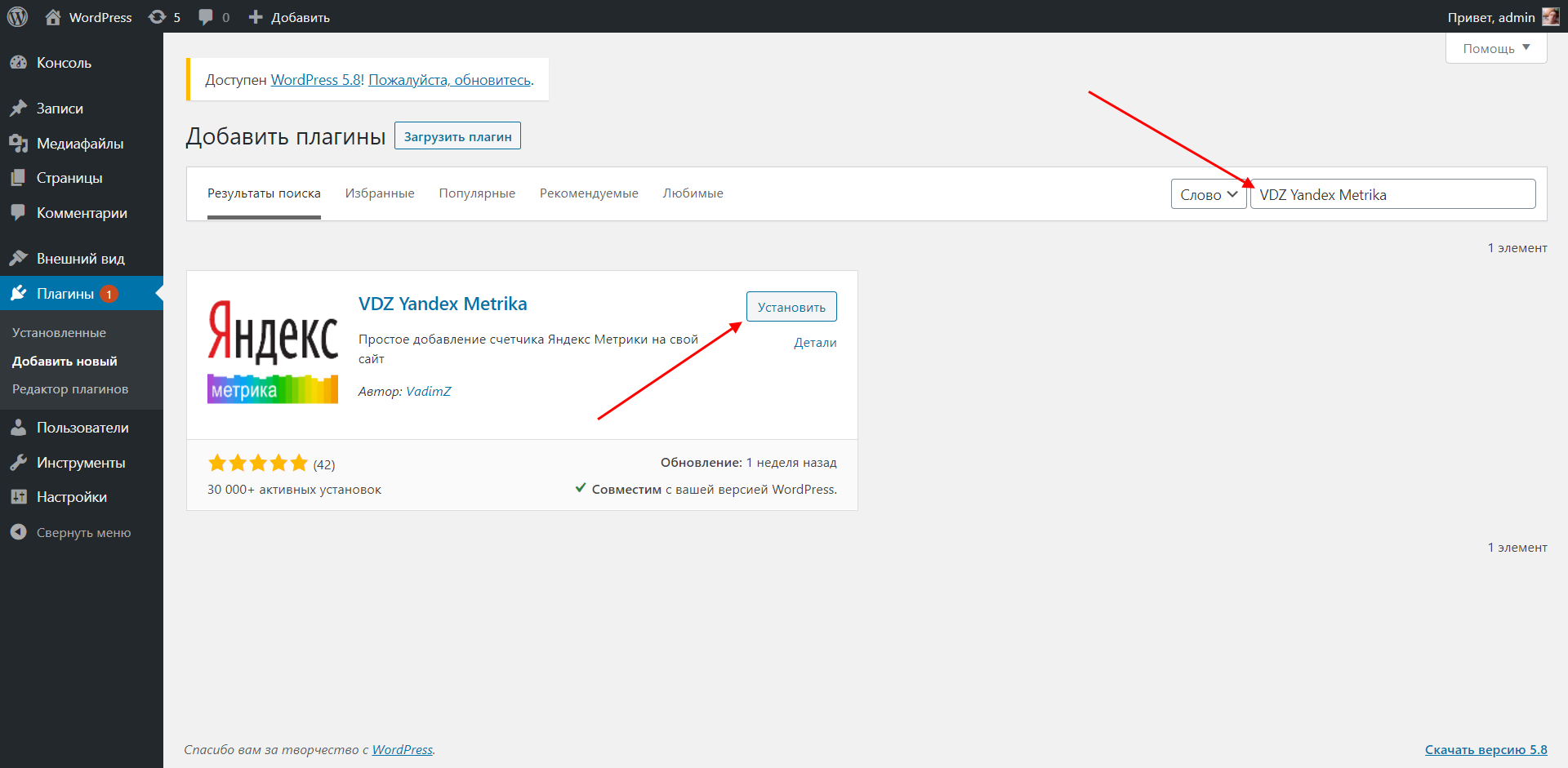
- В правой части вводим название плагина и затем устанавливаем его.
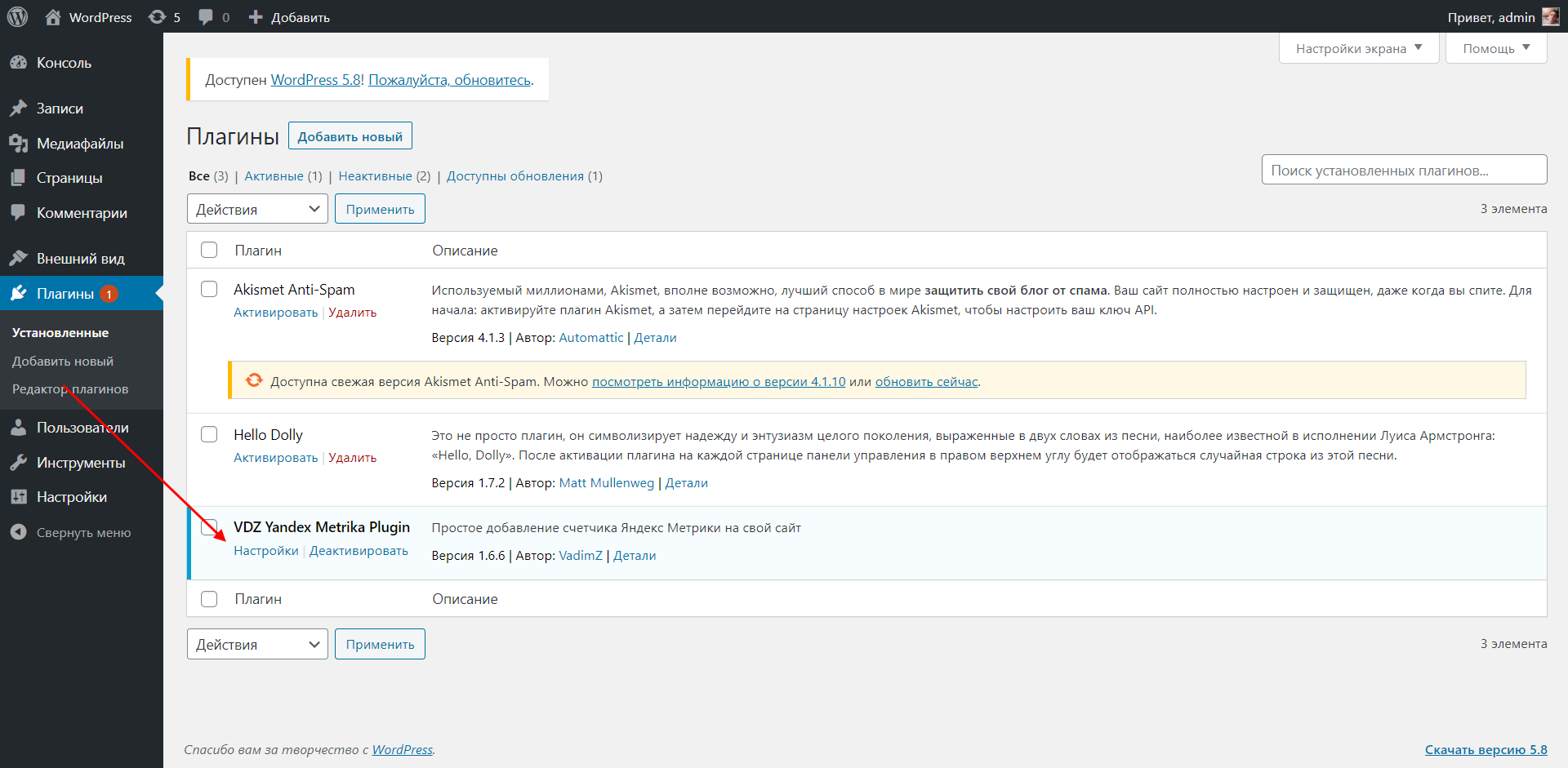
- Осталось активировать плагин.
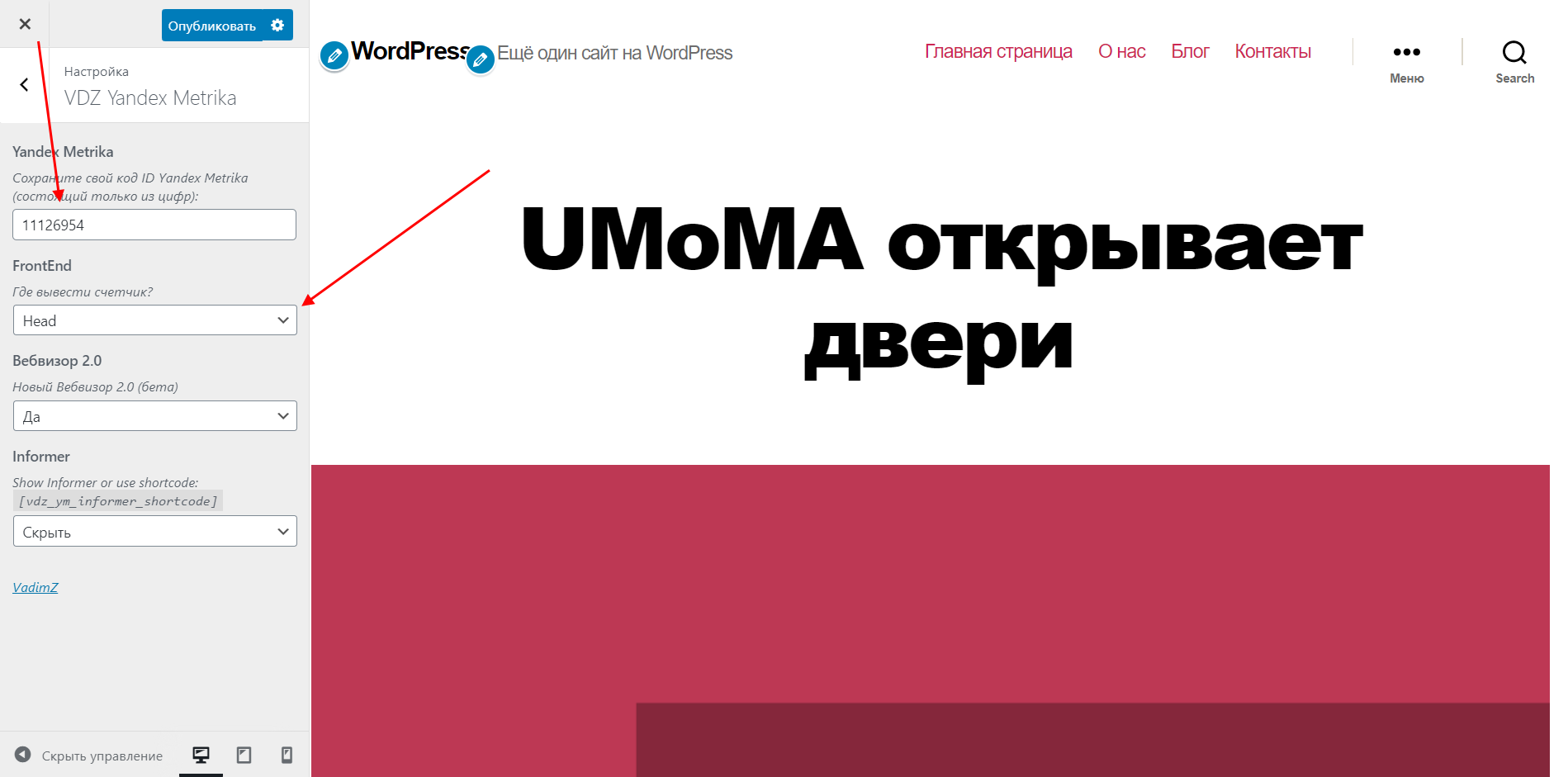
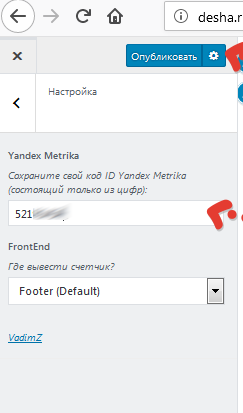
- Открываем настройки плагина.
- Указываем ID счетчика, который можно найти на главной странице Яндекс.Метрики – он расположен под именем счетчика. Также обратите внимание на графу «Где вывести счетчик?». Сам Яндекс рекомендует, чтобы подключенный код располагался вверху страницы, поэтому указываем «Head».
Готово! На этом с WordPress заканчиваем, теперь рассмотрим, как это все работает на других CMS.
Как подключить счетчик Яндекс.Метрики к Joomla
Добавить код в Joomla мы также можем разными способами – как через редактирование шаблона, так и через Google Tag. Рассмотрим лишь первый способ, про второй вы можете почитать выше.
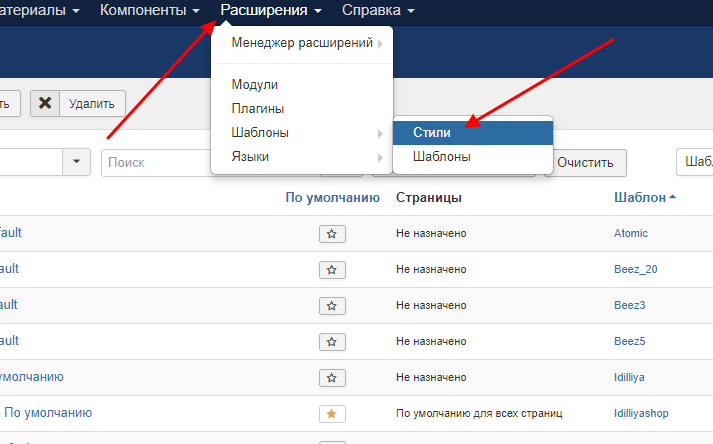
- Заходим в административную панель Joomla и в верхней части выбираем «Расширения» -> «Шаблоны» -> «Стили».
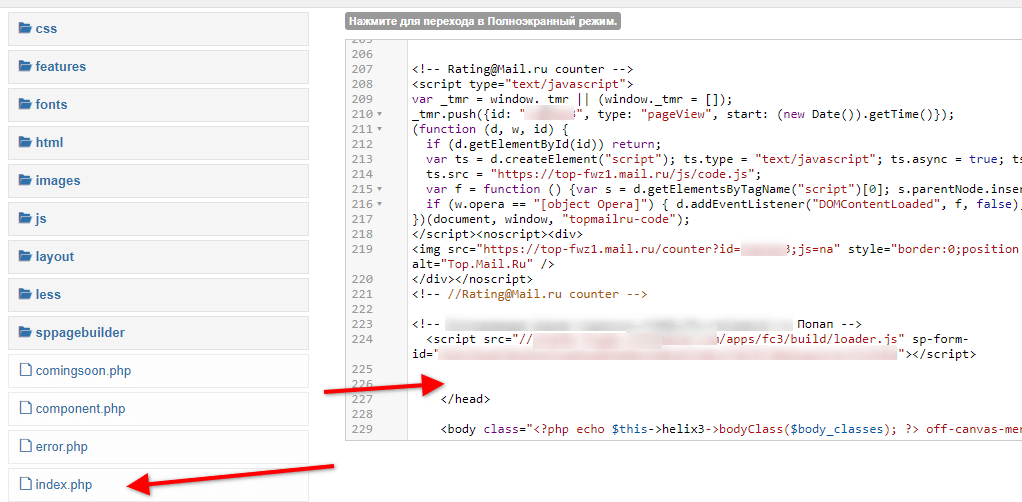
- Находим нужный нам шаблон главной страницы index.php. В правой части находится окно его редактирования – вставляем туда код от счетчика, который мы получили после регистрации. Добавить его следует до закрывающего тега .
После этого можете проверить работоспособность на сайте Метрики – там должна появиться зеленая кнопка слева от счетчика.
Привязка счетчика к Drupal
В Drupal подключение метрики выполняется через блоки. Для этого выполняем следующее:
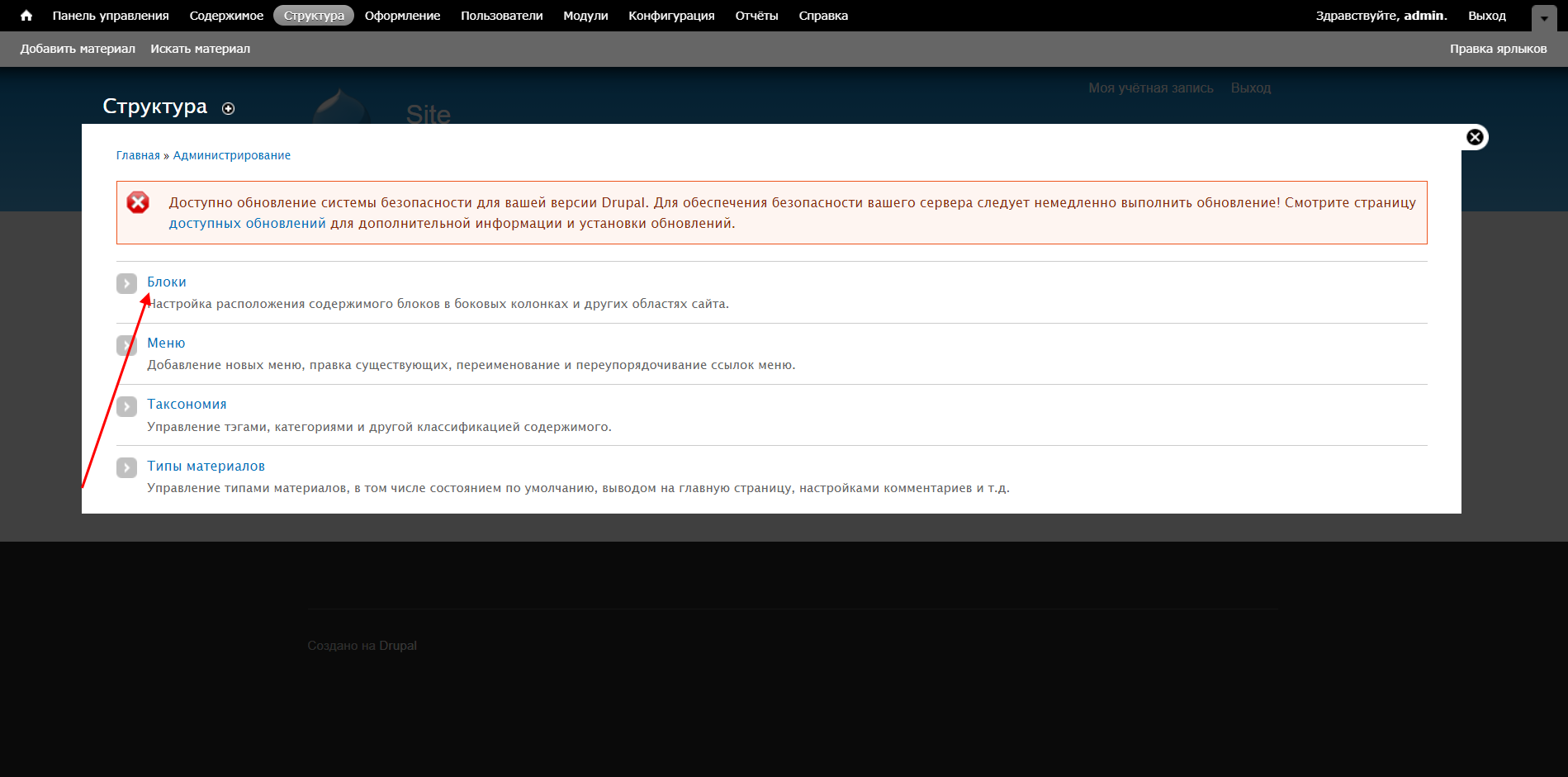
- Открываем административную панель, переходим в «Структура» и выбираем «Блоки».
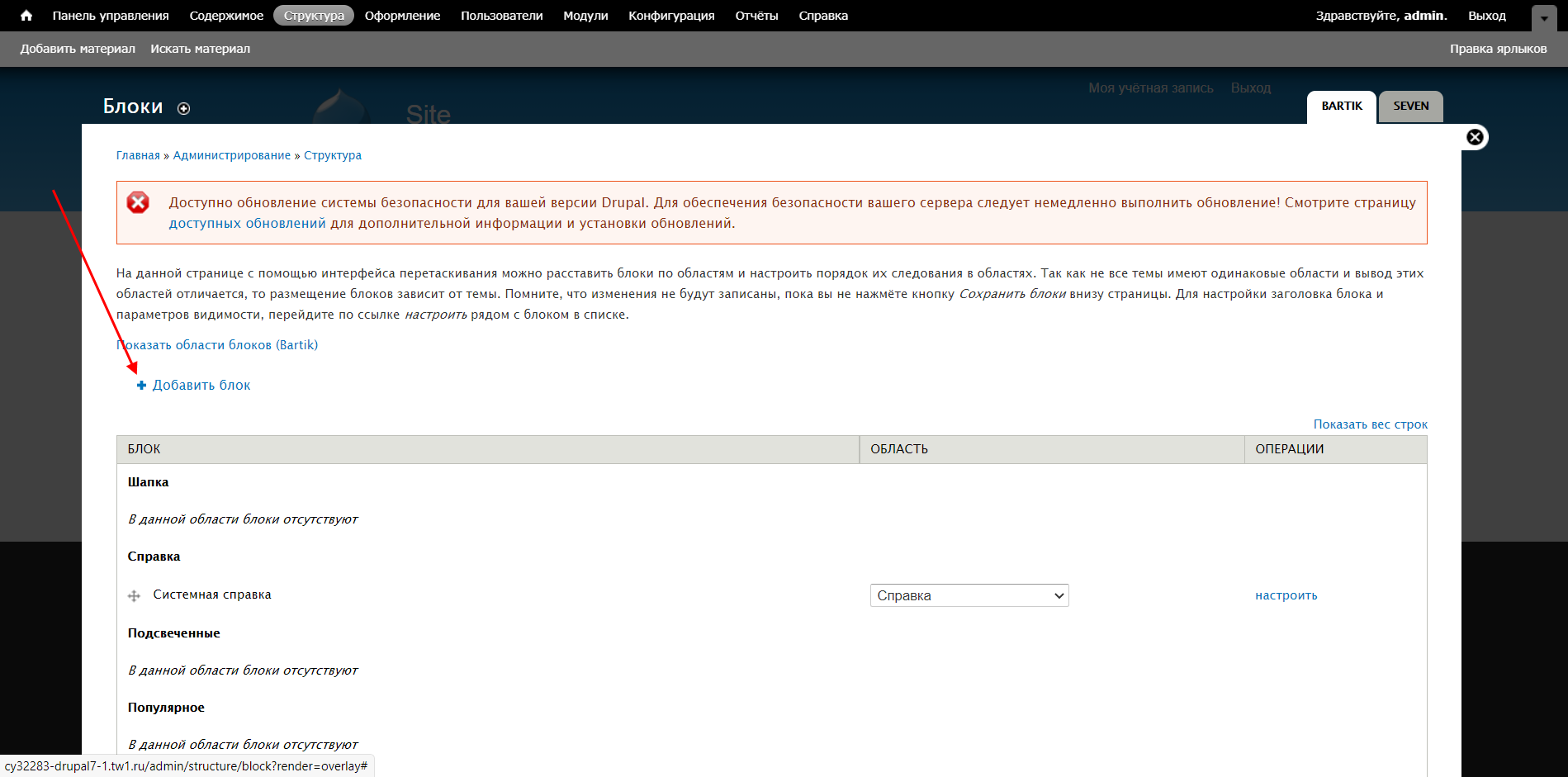
- Жмем «Добавить блок».
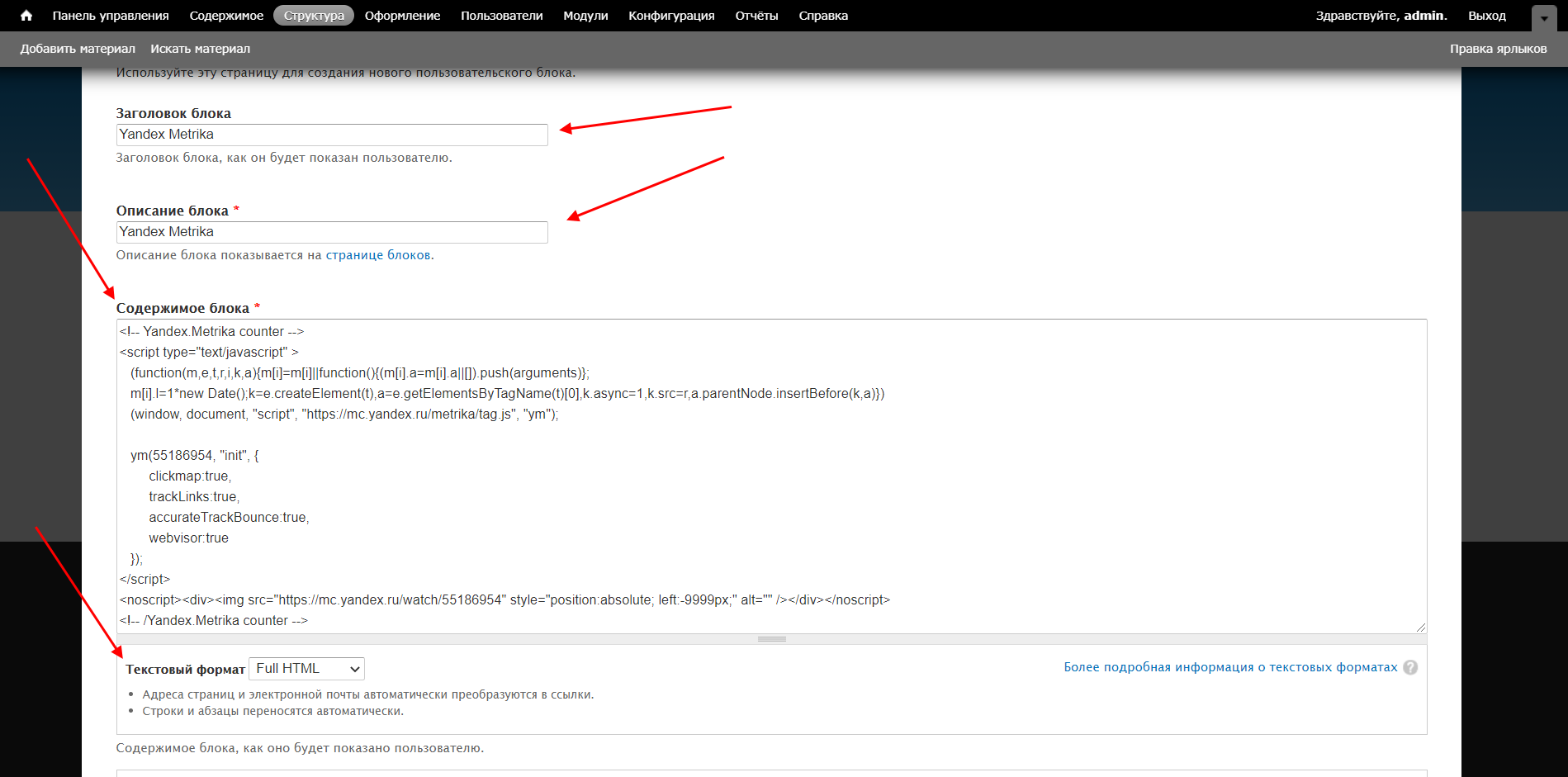
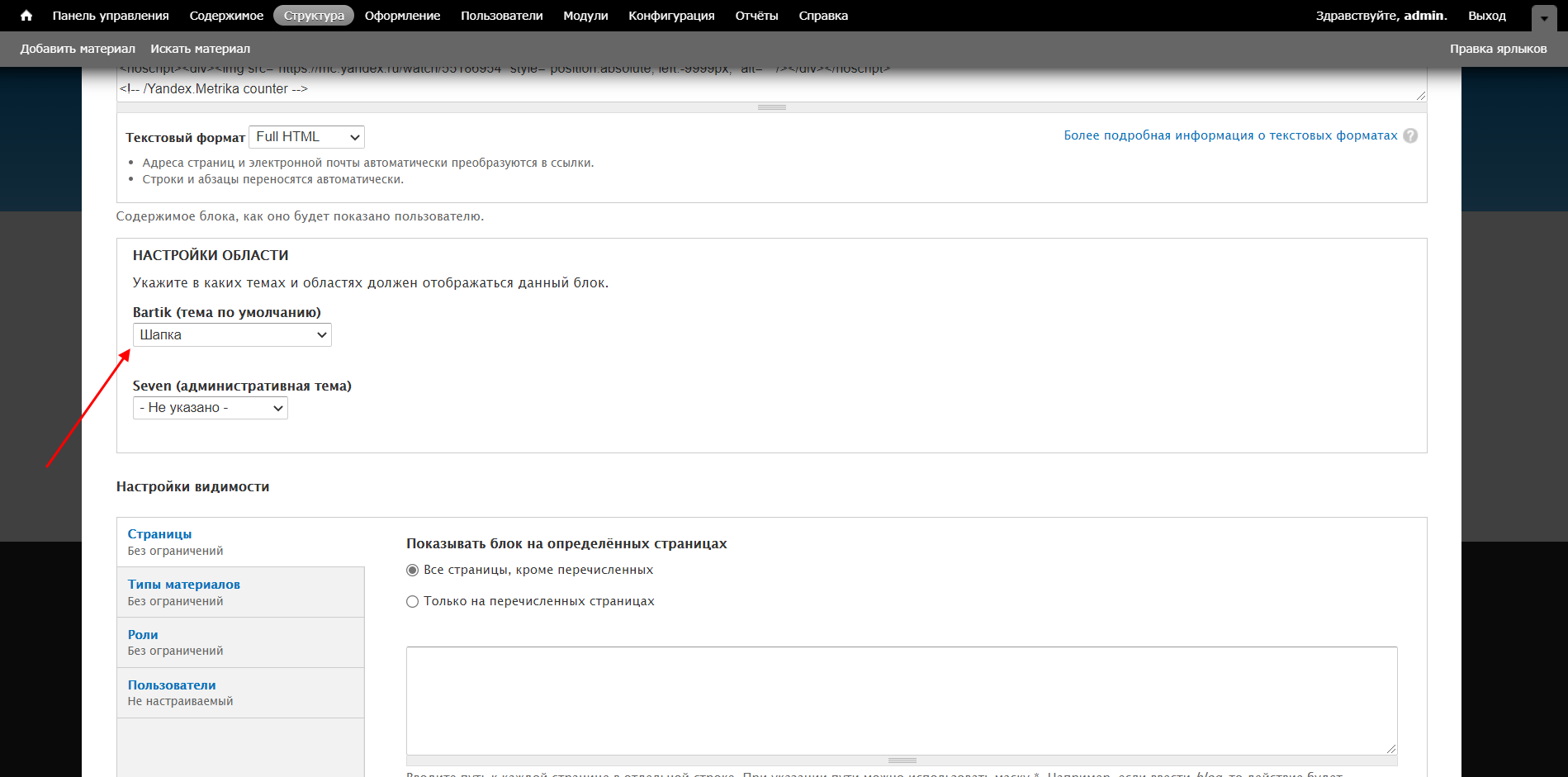
- Указываем название для блока, например «Yandex Metrika». В содержимое блока вставляем код счетчика Яндекс, а в графе «Текстовый формат» выбираем «Full HTML».
- Также сделаем так, чтобы блок отображался в верхней части страницы – для этого в разделе «Настройки области» указываем «Шапка». В завершение сохраняем блок.
Готово! Яндекс.Метрика подключена. Проверить правильность подключения вы можете в личном кабинете Метрики – там должен появиться зеленый значок слева от счетчика.
Как подключить Яндекс.Метрику к сайту на MODX
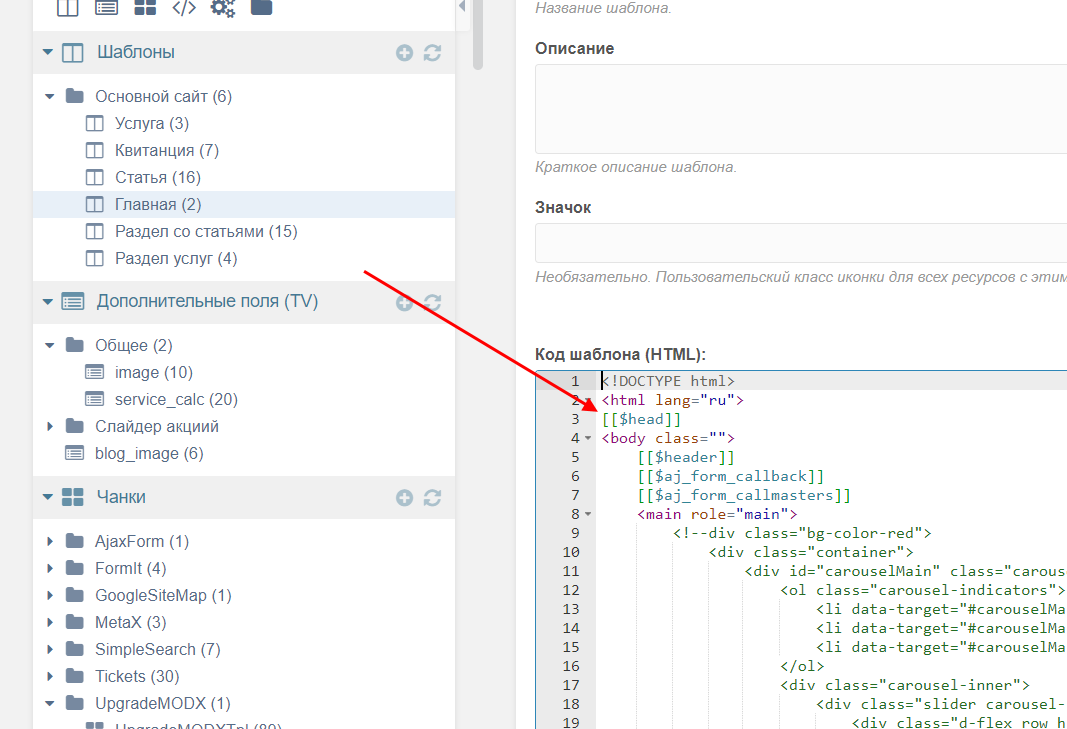
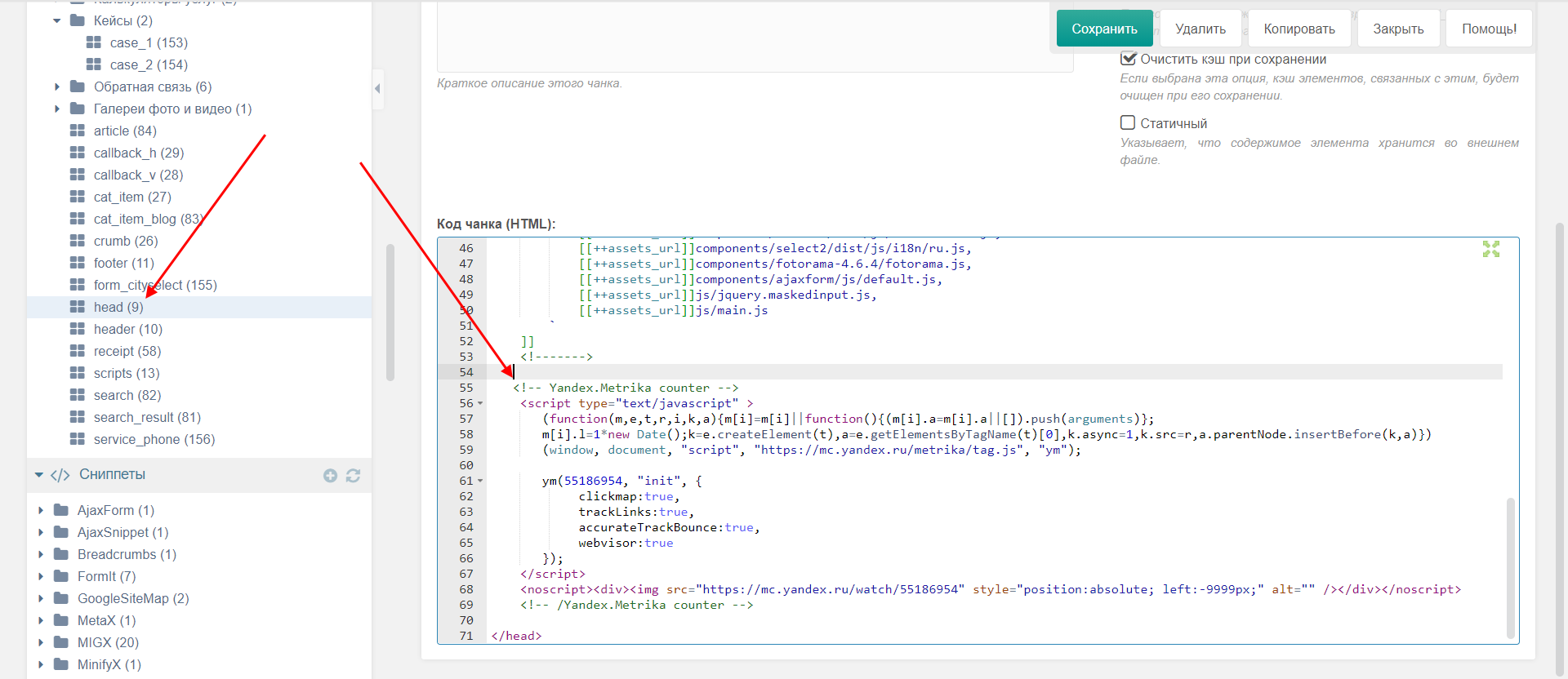
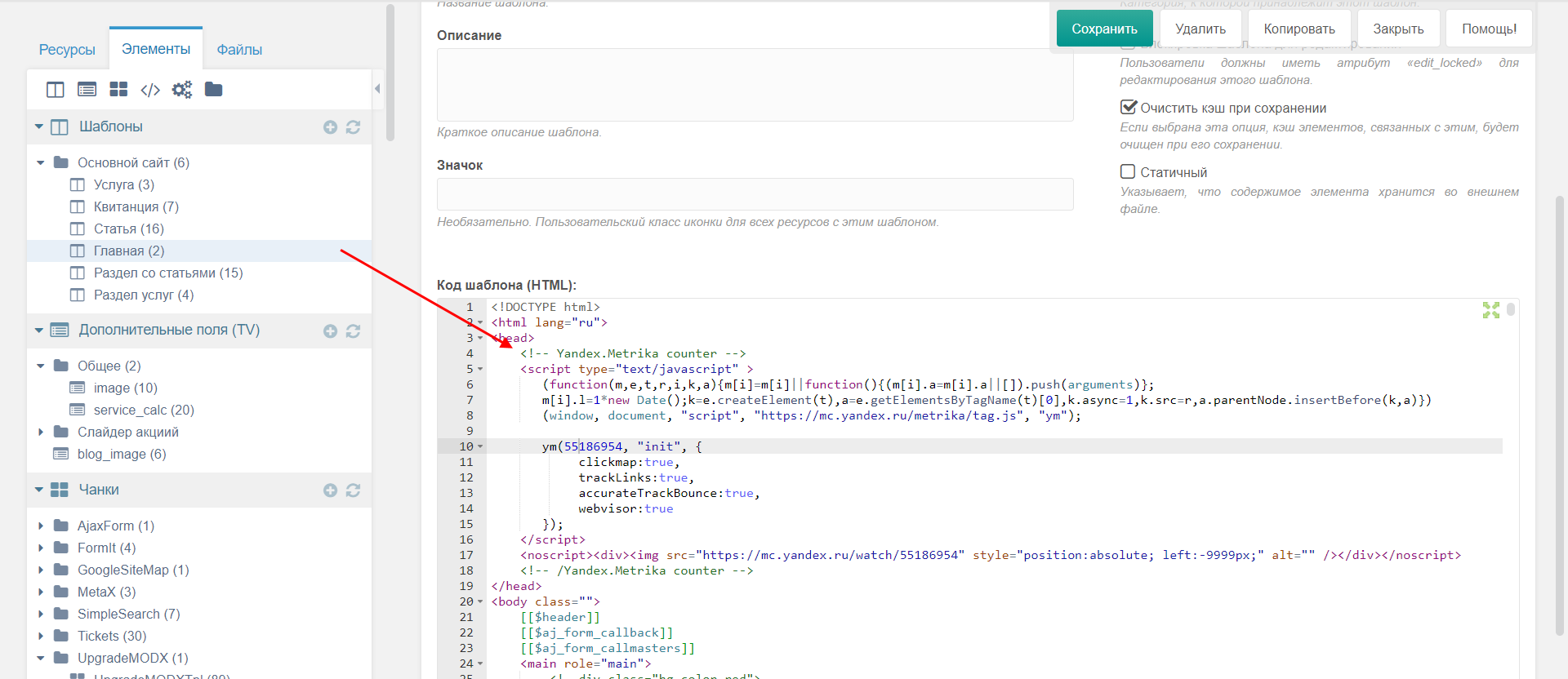
С данной CMS все довольно просто: заходим в административную панель и переходим в раздел «Элементы», там открываем шаблон с главной страницей и вставляем в верхнюю часть код счетчика. Обратите внимание на то, что на вашем сайте шаблон может использовать чанки – это своего рода ячейки, в которых хранится код. Например, на главной странице может быть чанк [[$head]], в котором хранится весь код, отвечающий за верхнюю часть страницы.
Не будем в это углубляться, но если в вашем шаблоне находится такой чанк, то следует найти его в левом меню, открыть и уже в него вставить код метрики.
Если же никаких чанков нет, то просто открываем шаблон главной страницы и перед закрывающим тегом вставляем код метрики.
Вот так, всего в несколько действий, мы смогли подключить метрику к сайту на MODX. Посмотреть корректность подключения вы всегда можете в личном кабинете Яндекса.
Установка счетчика в OpenCart
В данном случае нам потребуется подключиться к серверу через FTP-клиент, найти файл header.twig или header.tpl и добавить в него код счетчика.
Выглядит это следующим образом:
- Первым делом скачиваем FTP-клиент, например FileZilla. Загрузить его можно с официального сайта.
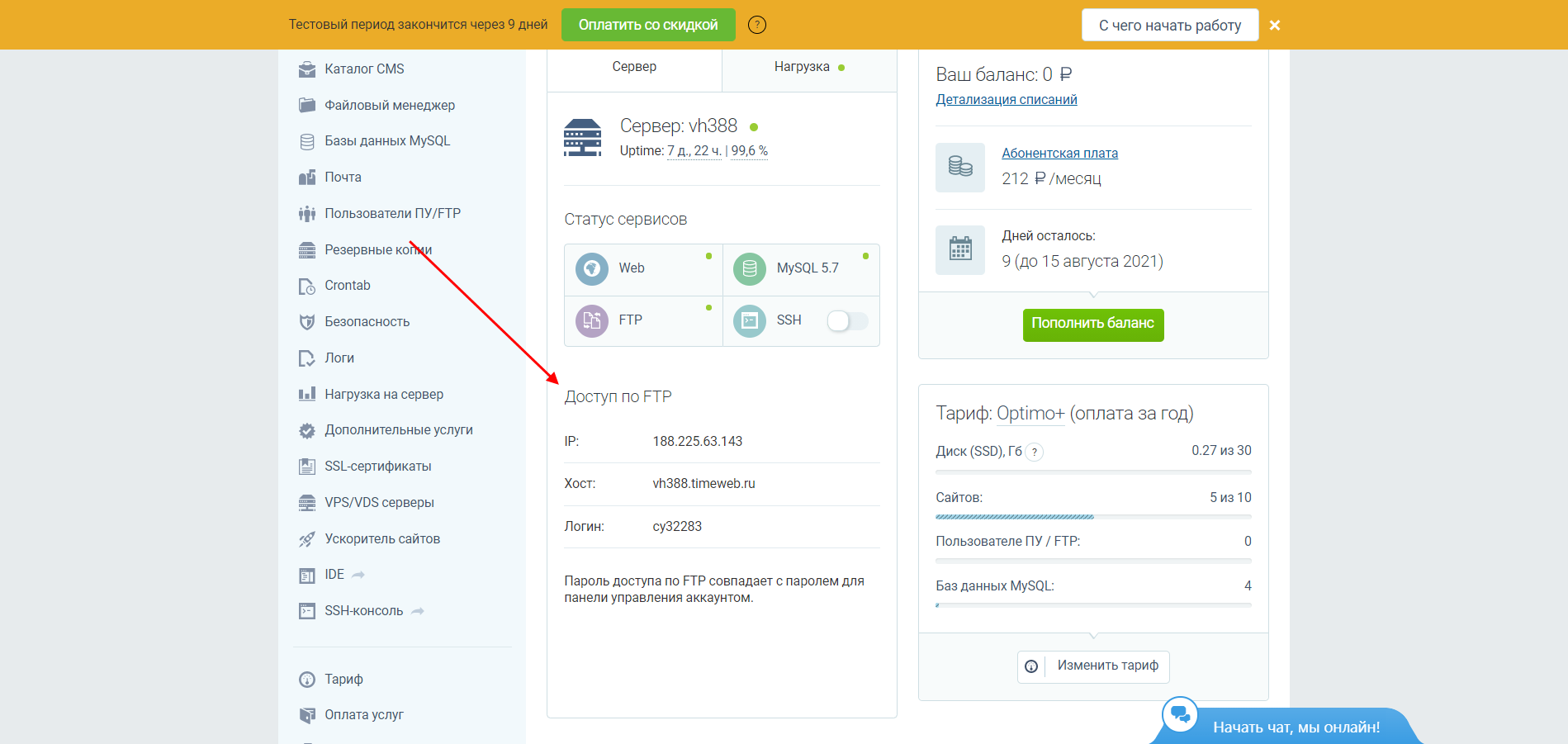
- Запускаем FileZilla. Сейчас нам потребуются данные для подключения к хостингу. На Timeweb их можно найти на главной странице своего личного кабинета:
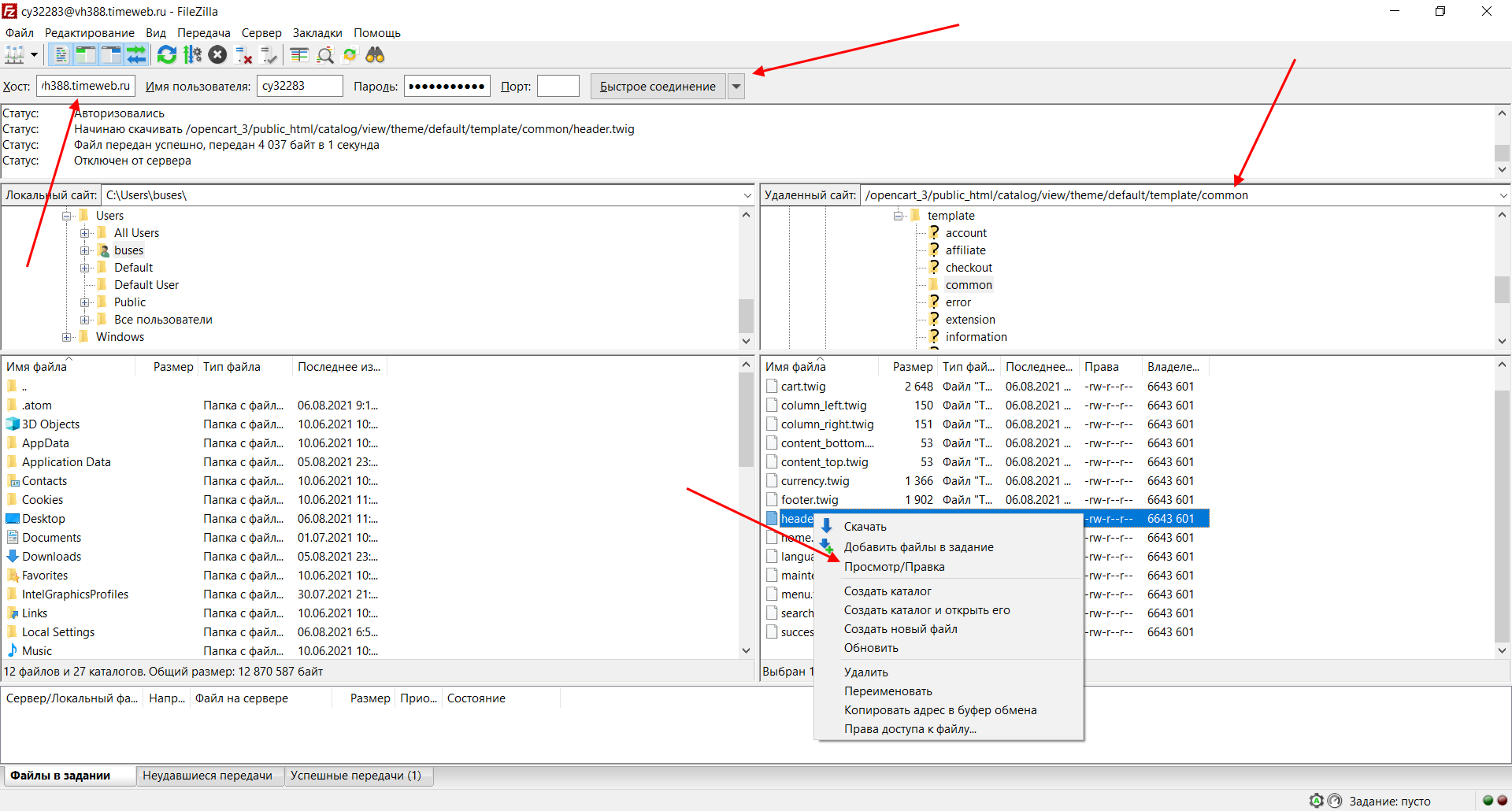
- В FileZilla вводим свои данные и жмем «Быстрое подключение». В итоге мы получаем доступ к файлам сайта. Открываем OpenCart и следуем в /catalog/view/theme/default/template/common, где theme – это название вашей темы. Находим в папке файл header.tpl (для более ранних версий CMS) или header.twig (для более поздних версий) и кликаем по нему правой кнопкой мыши. В отобразившемся меню выбираем «Просмотр/правка».
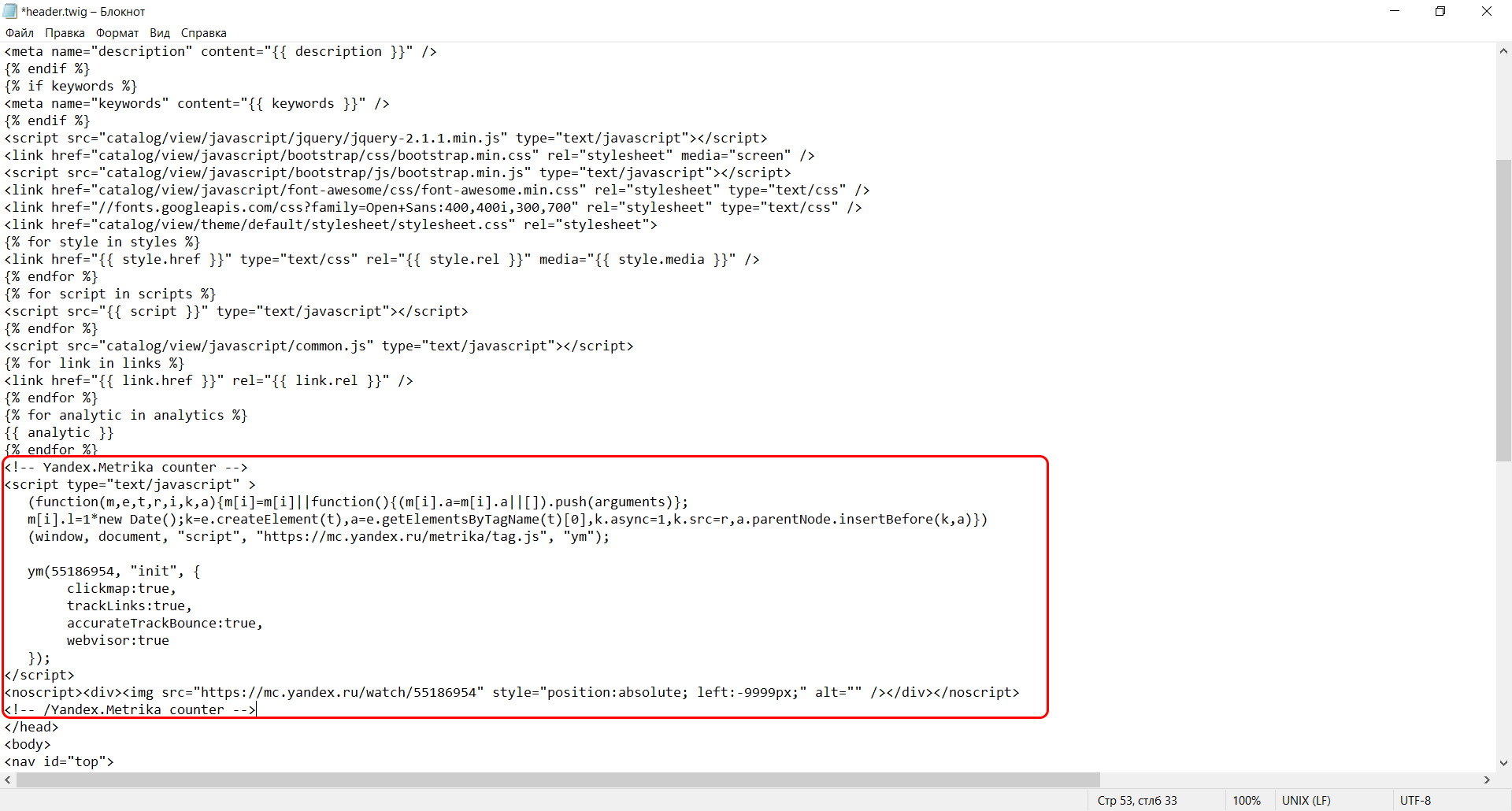
- Осталось только добавить код метрики до закрывающего тега .
Теперь метрика подключена к сайту на OpenCart.
Заключение
Сегодня мы разобрались в том, как подключить Яндекс.Метрику к сайтам на WordPress, Joomla, Drupal, MODX и OpenCart. Теперь вы можете отслеживать активность своих посетителей. Если по какой-либо причине у вас не получилось подключить счетчик, проверьте, корректно ли вы установили скопированный код. Может быть, вы вышли за границы тега либо вовсе добавили код в другое место.
Источник
Полный гайд по «Яндекс.Метрике» для начинающих
«Яндекс.Метрика» — это веб-аналитика «Яндекса», которая используется для анализа трафика, изучения поведенческих факторов аудитории, суммарной оценки посещаемости сайта.
«Яндекс.Метрика» устанавливается на сайт при помощи встраивания в шаблон небольшого фрагмента кода (обычный JavaScript). Функционирует сервис как стандартный счётчик посещаемости сайта.
Как установить «Яндекс.Метрику» на сайт
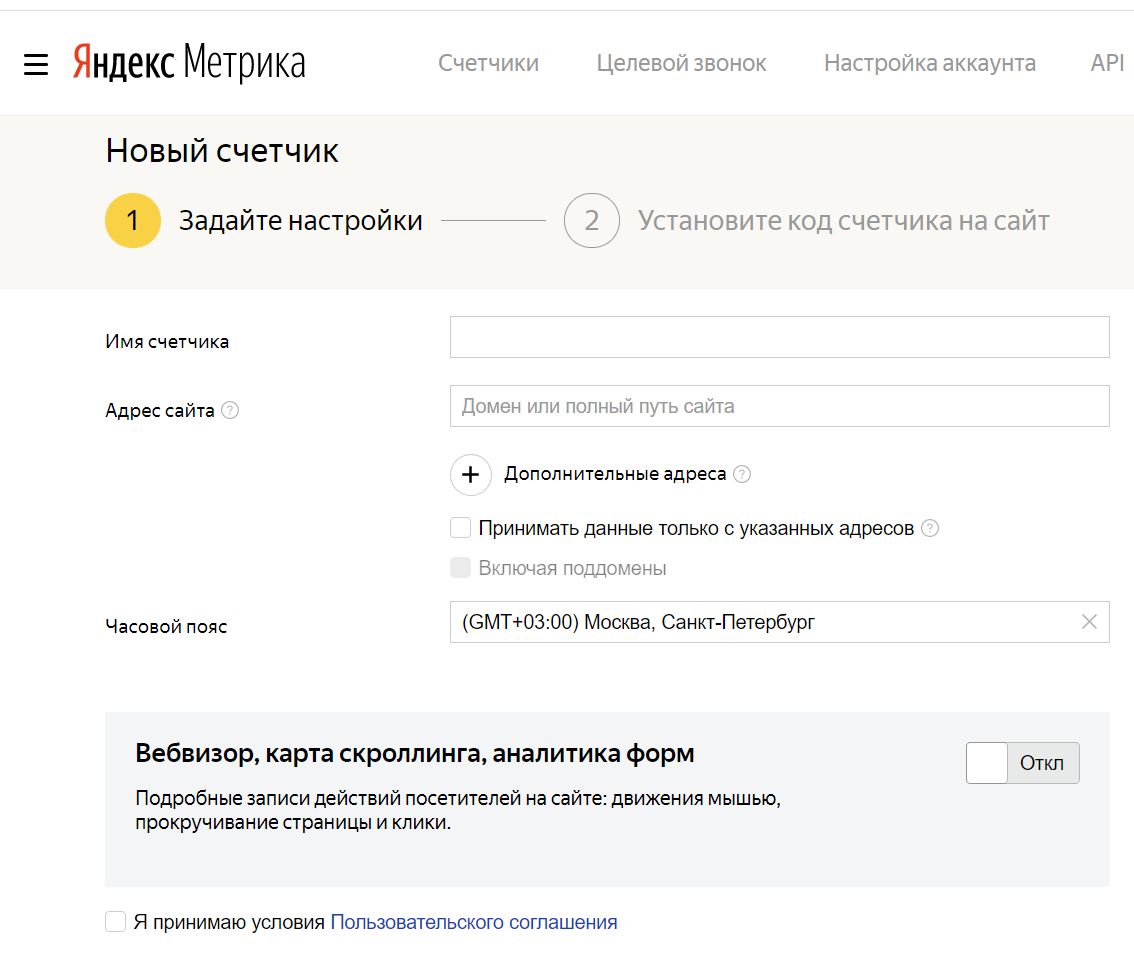
Сперва нам необходимо создать счётчик. Проходим авторизацию на «Яндексе» и добавляем новый счётчик:

Появится новое окно, где нужно будет указать главные настройки:

Имя счётчика указываем вообще любое (это только для нашего удобства). Адрес сайта — вписываем доменное имя своего сайта, префиксы не указываем. Отмечаем чекбокс, что нам нужен вебвизор, карты, аналитика форм и соглашаемся с условиями ПС. и выбираем пункт создать счётчик:

Сервис предложит три сценария:
- Установка на сайт без CMS.
- Установка на CMS-сайт.
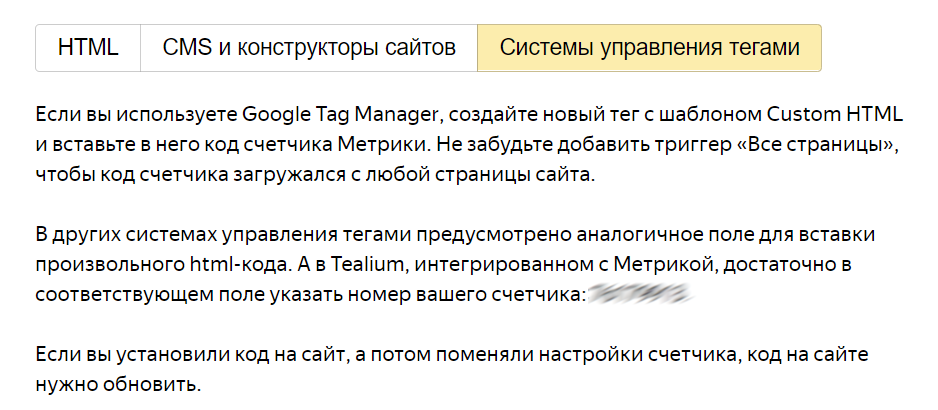
- Установка на сайт при помощи системы управления тегами.
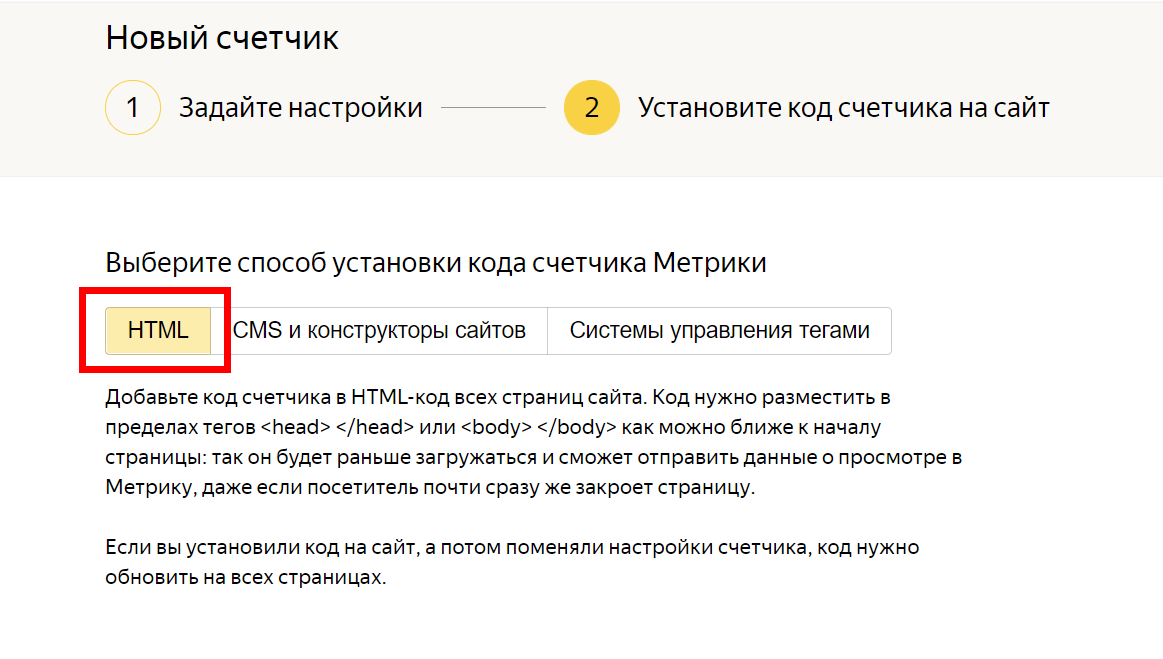
Если ваш сайт работает на самописном движке, то выбираем установка без CMS:

В этом случае, в разделе «Код счетчика», просто копируем предложенный сервисом код и добавляем его на все страницы сайта:

Если у вас самописный сайт и вы не знаете, как установить код — обратитесь к разработчику.
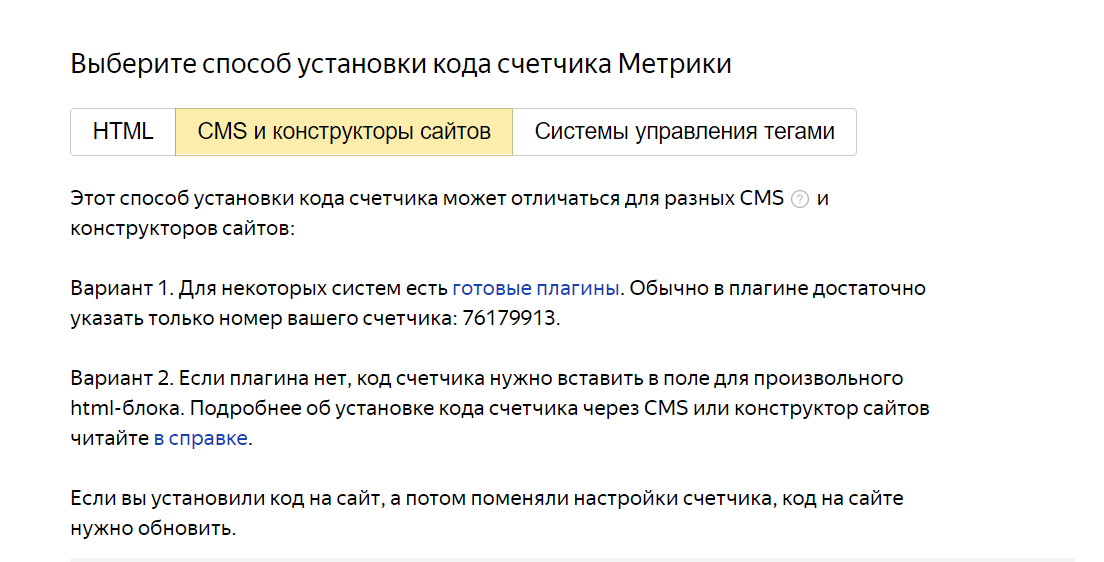
Если ваш сайт работает на готовой CMS — выбираем пункт «Установка счётчика на сайт с CMS». Независимо от того какую систему управления контентом вы используете, принцип одинаковый: копируем участок кода и вставляем его в хедер сайта (если в вашей CMS генерация заголовка осуществляется именно через хедер).

Если этот способ установки вызывает у вас затруднения, то я рекомендую воспользоваться готовым плагином для вашей CMS. Например: для WordPress можно использовать плагин «Яндекс.Метрика». Просто вставляем свой код счётчика в это поле:

И третий способ установки — при помощи системы управления тегами, например: Google Tag Manager. Вот описание такого способа установки самой «Яндекс.Метрики»:

Как проверить правильность установки кода счетчика «Метрики»
После того, как счётчик установлен на сайт, необходимо подождать около 30 минут, чтобы данные начали загружаться в систему. В разделе «Мои счётчики», прямо напротив установленного счётчика, вы увидите статус. Если счётчик установлен на сайт правильно, то статус будет таким:

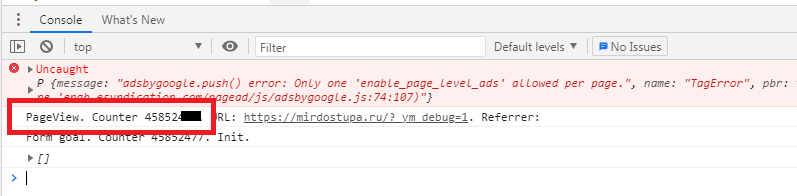
Но не во всех случаях такой статус свидетельствует о том, что счетчик функционирует корректно. Чтобы убедиться в 100% работоспособности счётчика, необходимо добавить к URL параметр ?_ym_debug=1
После открытия ссылки с параметром debug, открываем консоль разработчика (в используемом браузере) и смотрим строку PageView. Если счётчик был установлен корректно, то в строке Page View будет отображаться слово Counter и номер вашего счётчика:

Настройка целей в «Яндекс.Метрике»
При помощи целей «Яндекс.Метрики», вы можете следить за всеми действиями посетителей, которые больше всего вас интересует. В качестве таких действий могут выступать:
- Количество просмотров определенных страницы;
- Добавление товара в корзину;
- Клики на телефон или e-mail;
- Сложные цели;
- Посещение страницы;
- Использование поиска;
- Отправка формы;
- Скачивание файлов.
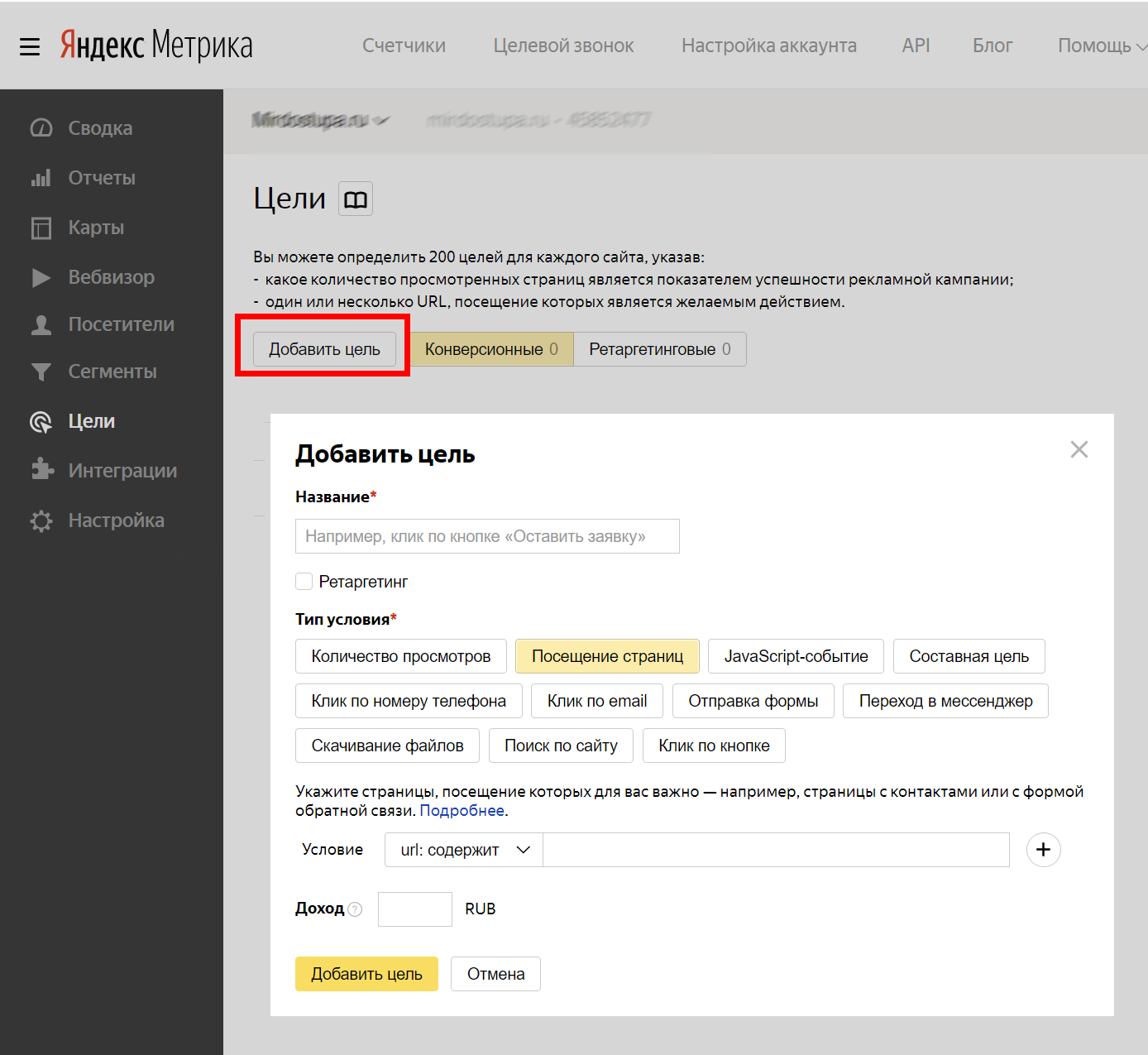
Алгоритм настройки каждой цели практически одинаковый. Для примера — попробуем настроить цель «Отследить клик на телефон». Открываем «Яндекс.Метрику» и в разделе «Достижения целей», выбираем пункт «Создать цель»:

Откроется новое окно. Добавляем цель:

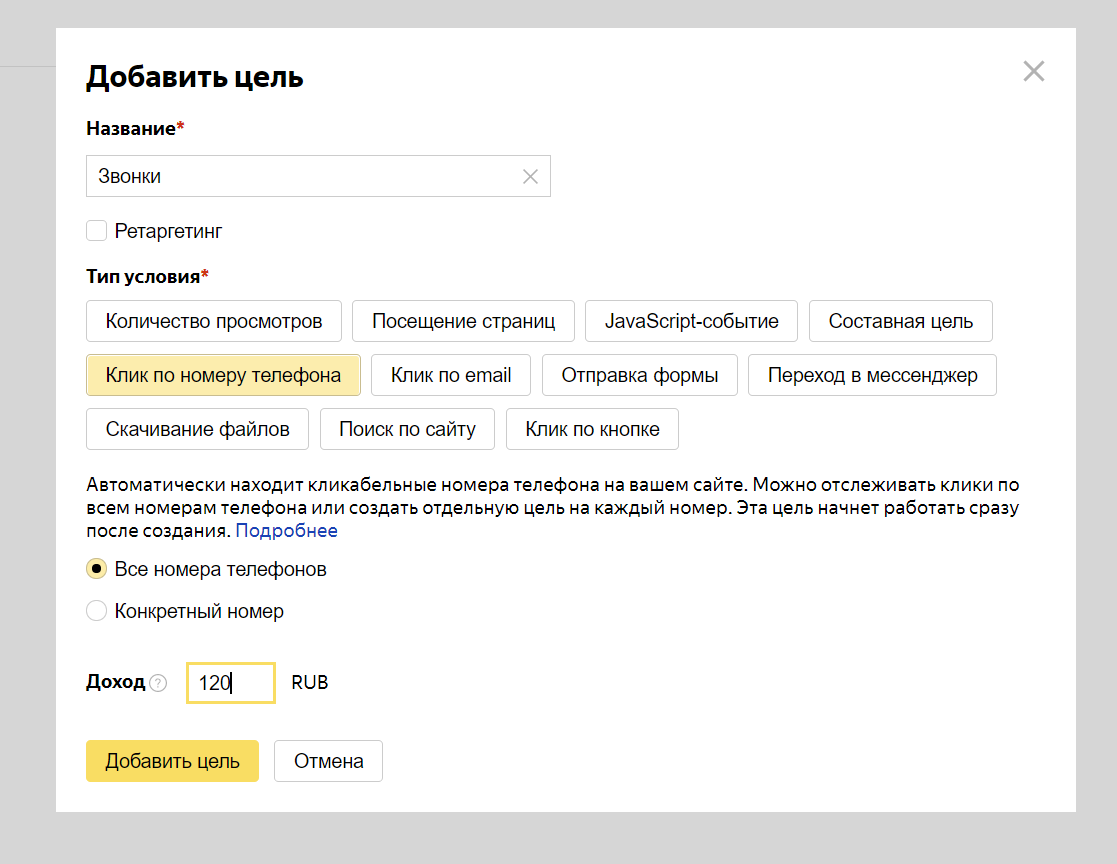
Указываем имя новый цели и выбираем её тип условия. Мы хотим отследить клик по номеру телефона, поэтому — выбираем одноименный вариант:

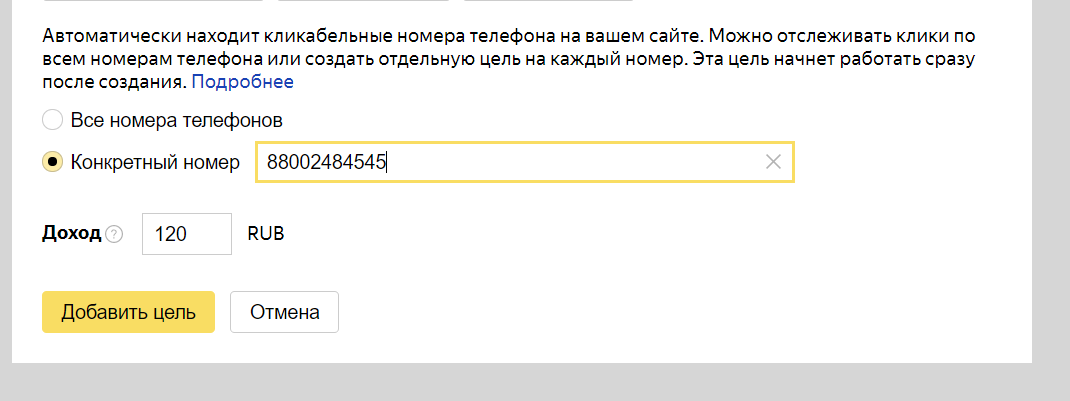
Теперь нам необходимо указать номер телефона. Выбираем конкретный номер:

Обязательно убедитесь в том, что телефонный номер на странице вашего сайта полностью идентичен тому, который вы указываете в параметрах цели.
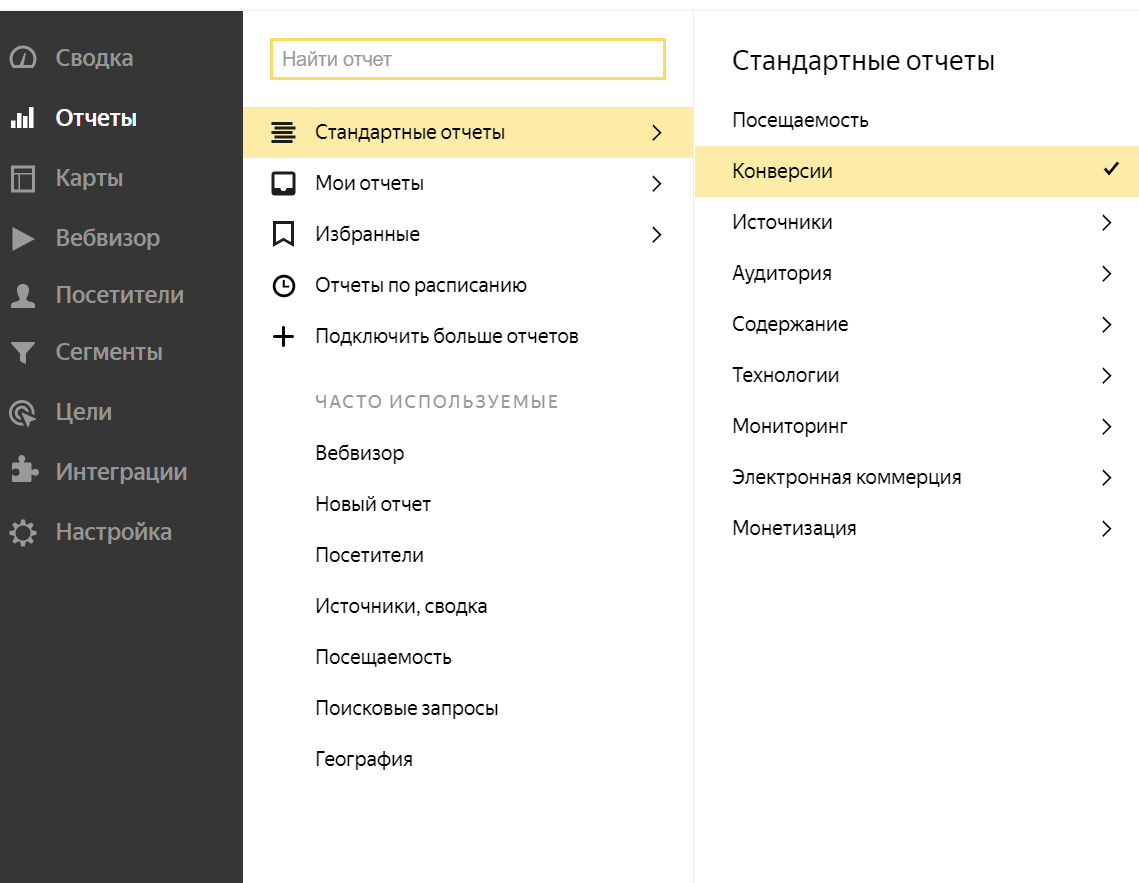
После добавления номера телефона выбираем пункт «Добавить цель». Всё цель добавлена. Проверить работает ли она, можно сформировав отчёт по конверсиям:


Типы целей в «Яндекс.Метрике»
- Клик по кнопке. Эта цель позволит отследить взаимодействие абсолютно с любым (но кликабельным) элементом страницы.
- Клик по номеру телефона. «Яндекс.Метрика» найдет все телефоны на странице контактов и начнёт их отслеживать.
- Допускается отслеживать не только все номера, но и какие-либо отдельные из них.
- Посещение страниц. «Яндекс.Метрика» защищает гол, если посетитель просмотрел определенную страницу, например, страницу с адресом компании (или любую другую с контактами).
- Составная цель. Подходит для отслеживания сложных событий. Можно задать максимум 5 обязательных шагов, требуемых для достижения цели. В качестве этапов составной цели подходят не только просмотры определенных URL, но и JS-события, например.
- Отправка формы. Используется для трекинга за формами на сайте.
- Переход в мессенджер. Эта цель позволит выделить сегмент той аудитории, которая ушла в мессенджеры.
- Скачивание файлов. Статистика по скачанным файлам.
- Поиск по сайту. Можно получить данные об использовании поиска на сайте.
- JS-событие. Нужно будет указать ID цели. Такая цель используется не только для трекинга за нажатием определенной кнопки (например), но и для учёта продаж, которые произошли в офлайне.
- Клик по email. «Яндекс.Метрика» обнаружит все имейлы. По аналогии с номером телефона, можно отслеживать как одну, так и сразу несколько кликабельных email-адресов.
- Количество просмотров. «Яндекс.Метрика» будет считать гол, если посетитель просмотрел необходимое количество страниц за один визит. Количество страниц может быть любым.
Внимание: на одном счётчике не может быть более двухсот целей. Кроме этого, автоматические цели не учитываются как самостоятельные.
Как настроить сводку данных в «Яндекс Метрике»
Сводка данных — это важнейший инструмент «Яндекс.Метрики», который демонстрирует суммарную статистику по трафику вашего сайта. Все данные выводятся при помощью настраиваемых виджетов:

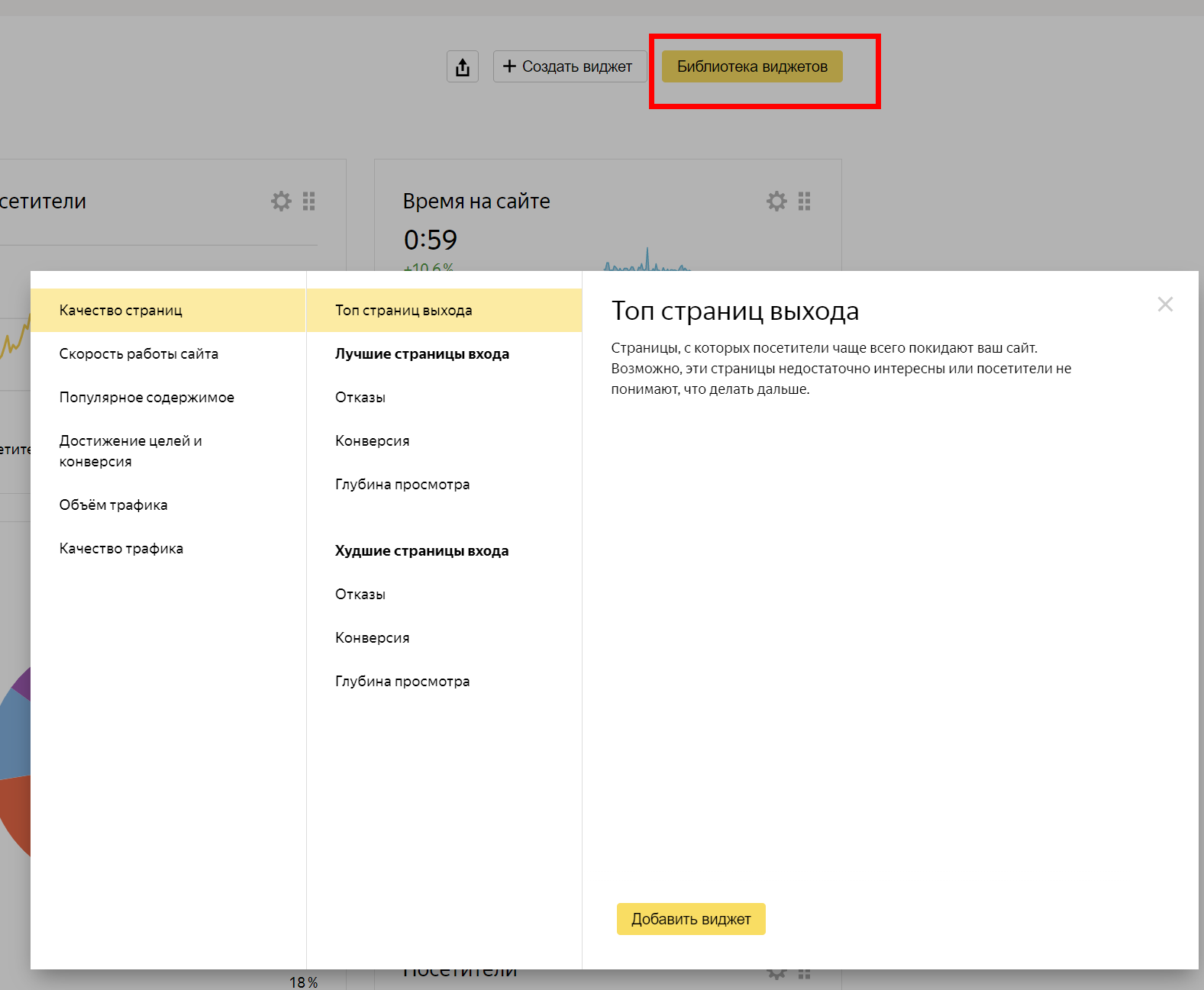
Вы можете кастомизировать не только контент виджета, но и его визуализацию (круговая диаграмма, линии, таблица, показатель). Новичкам я рекомендую воспользоваться готовой библиотекой виджетов. В ней собраны самые частые сценарии использования веб-аналитики:

Вообще настраивать сводку данных новичку совсем необязательно — «Яндекс.Метрика» по-умолчанию содержит популярные типы виджетов. Среди них:
- Источники трафика;
- Посетители;
- Адреса страниц;
- Типы устройства;
- Глубина просмотра;
- Возраст;
- Отказы;
- Время на сайте;
- Последняя поисковая фраза.
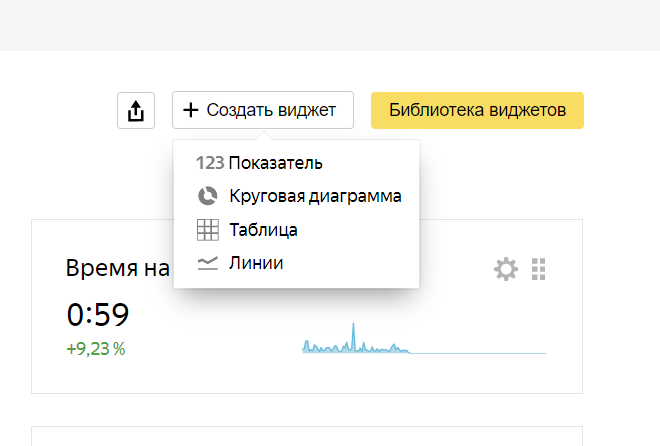
Настроить сводку данных, вы можете добавив новую цель или выделив новый сегмент. Попробуем создать новый виджет. Выберите пункт «Создать виджет» и его тип:

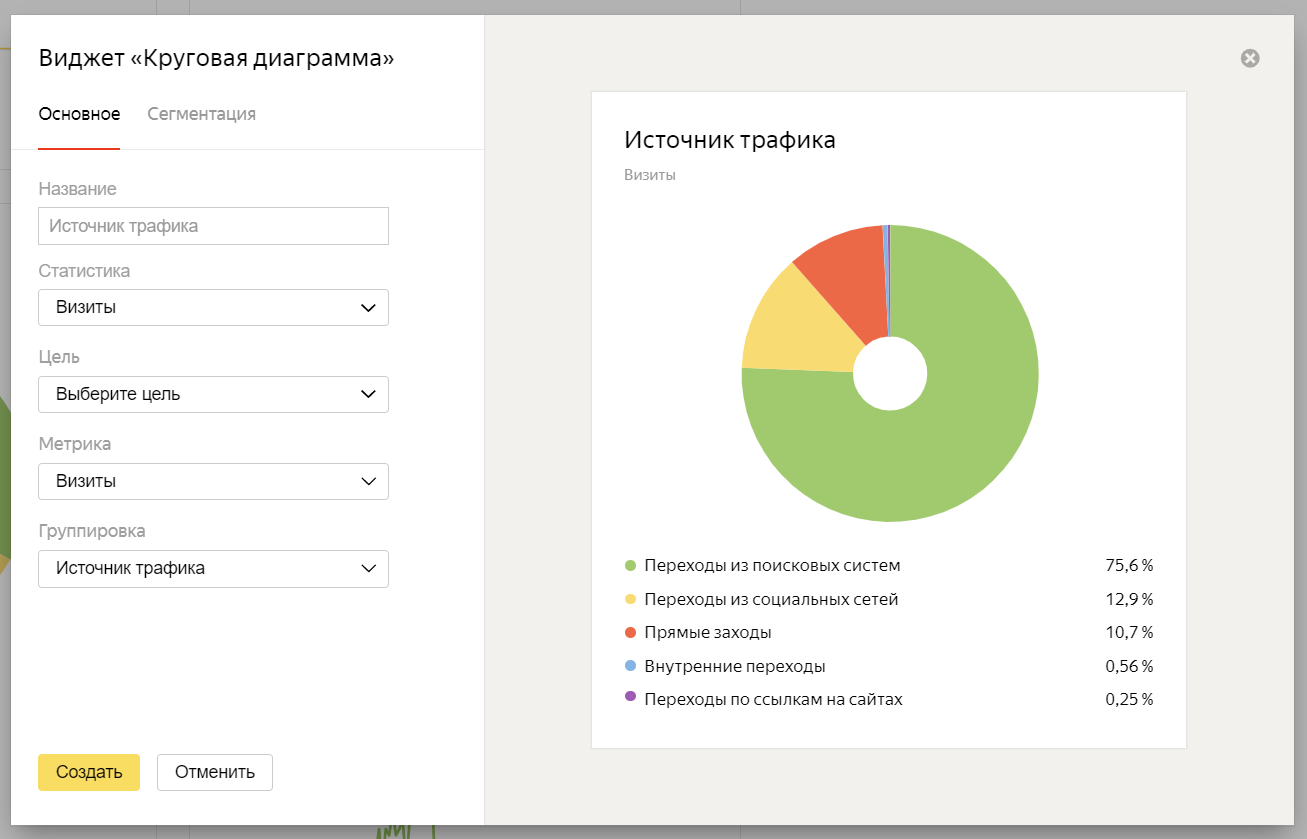
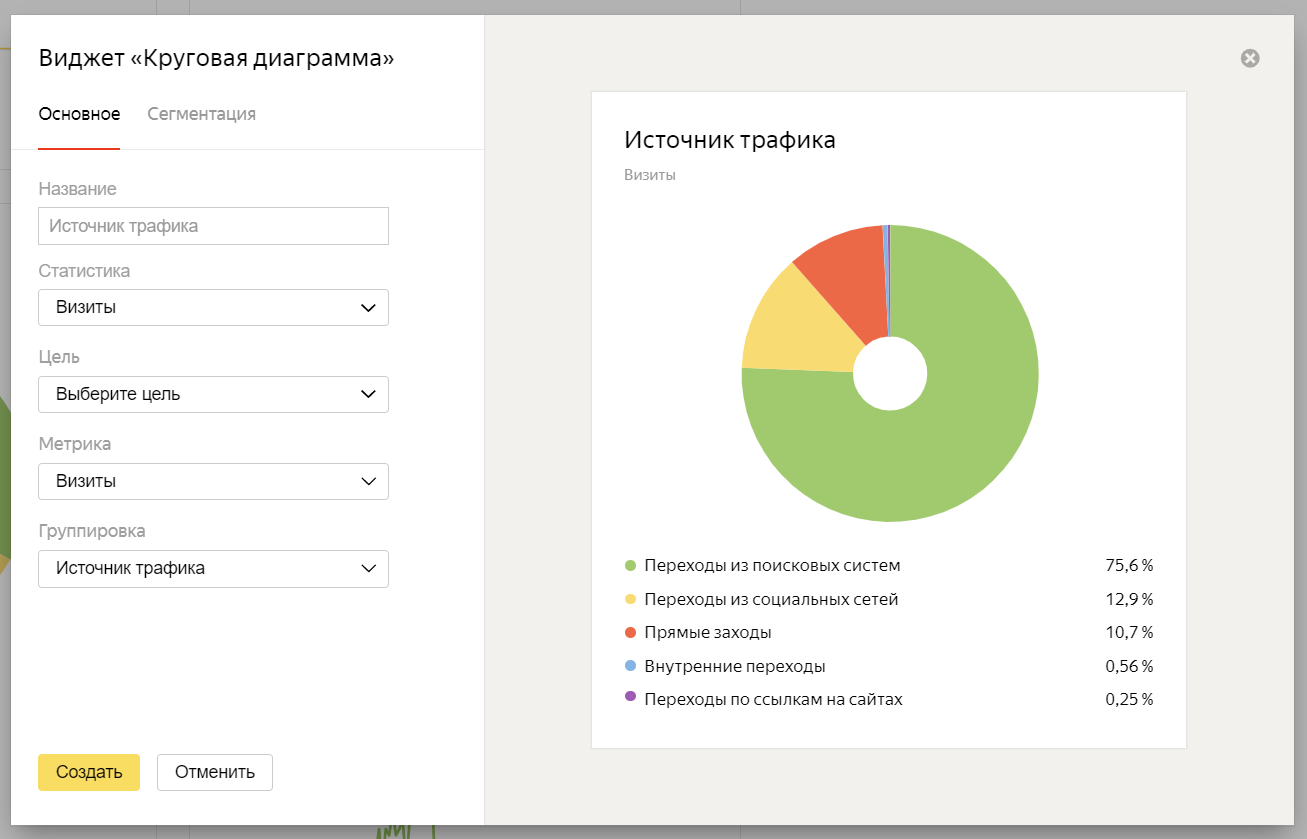
Для примера поработаем с круговой диаграммой:

Мы видим, что предварительный виджет, уже изначально включает в себя некоторые настройки:

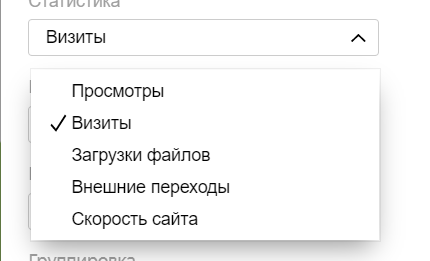
Меняйте первую группировку (статистика) и выбирайте, что именно нужно подсчитывать:

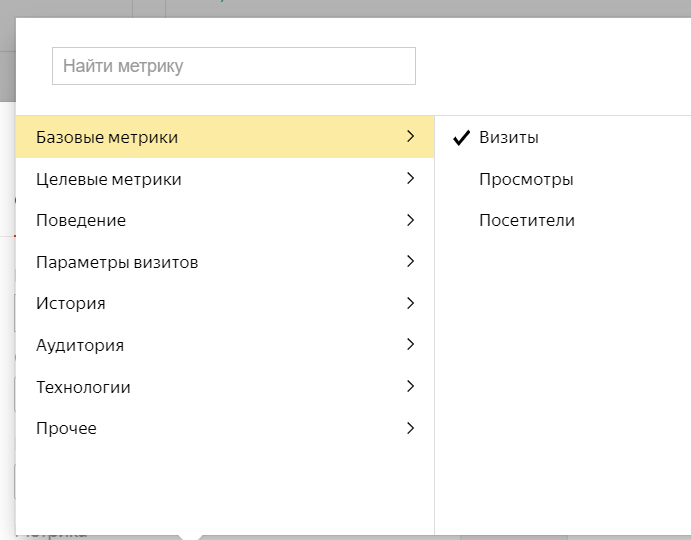
Затем — указывайте ранее созданную цель. Потом — какую именно метрику нужно считать:


Стандартные отчёты «Яндекс Метрики» и как ими пользоваться
Стандартные отчёты — это основной инструмент «Яндекс.Метрики», который позволяет собрать большую часть статической информации о сайте. Все отчеты «Яндекс.Метрики» можно разделить на стандартные и пользовательские (кастомизированные). Любой отчет базируется на определённом наборе группировок. Таким образом, абсолютно любой стандартный отчёт можно изменить — в соответствии с вашими задачами и требованиями. Рассмотрим самые распространенные отчёты подробнее.
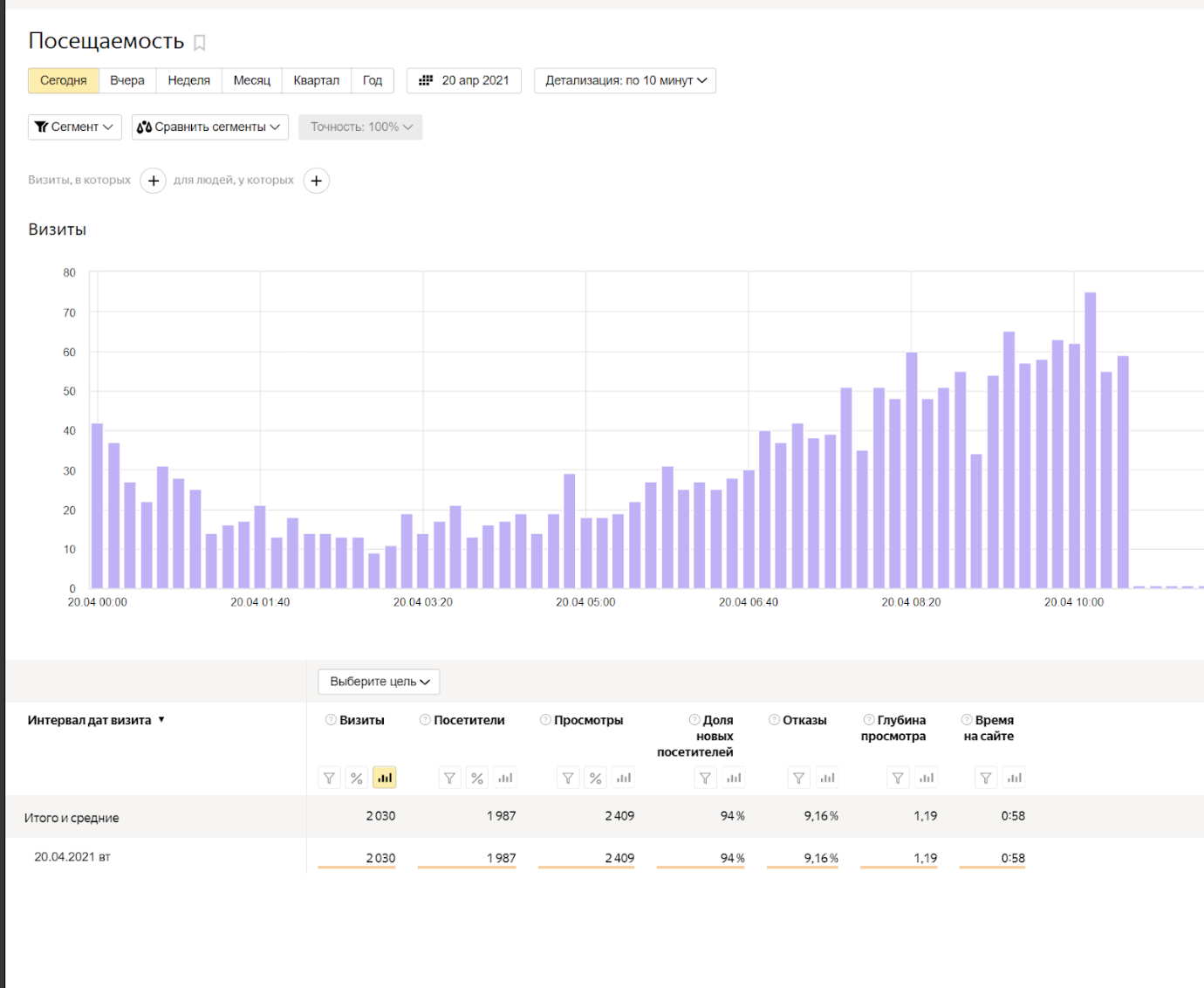
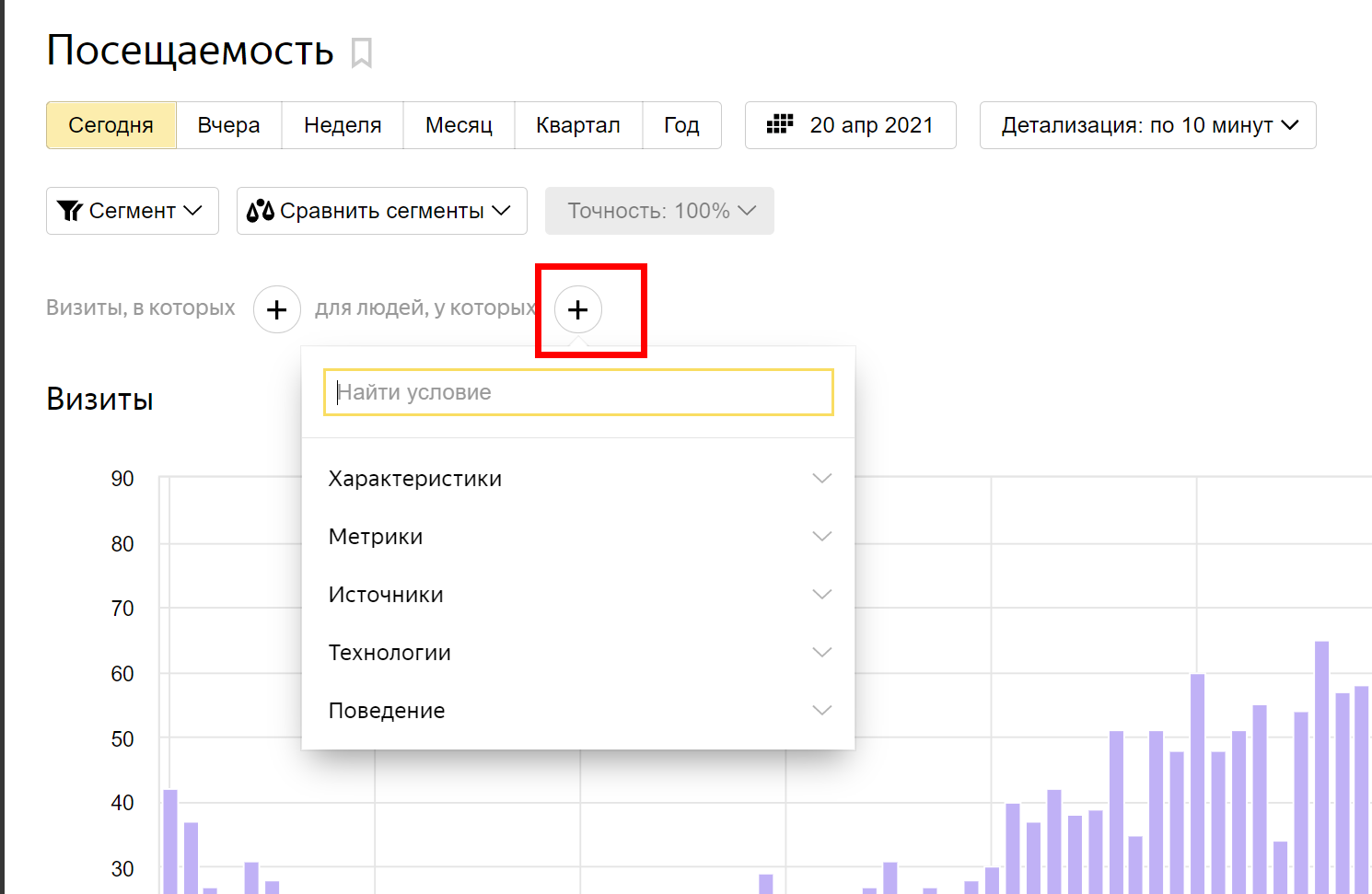
Отчет посещаемость
Данный отчёт показывает трафик вашего сайта, а если быть точнее — его динамику.

Пример отчёта посещаемости:

Мы видим, что благодаря этому отчету, можно смотреть трафик в данный момент, а также в определенный интервал времени. Кроме этого, отчет посещаемости позволяет:
- Анализировать динамику трафика.
- Получить данные по отказам.
- Получать данные по времени на сайте.
- Получать данные по глубине просмотра.
- Получить данные по достижению целей.
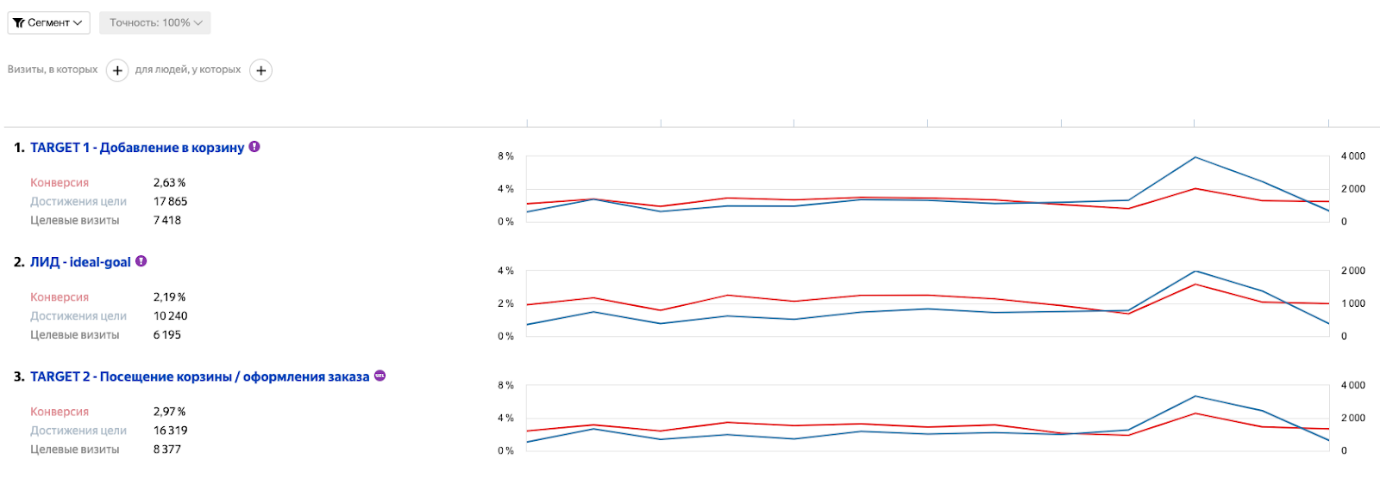
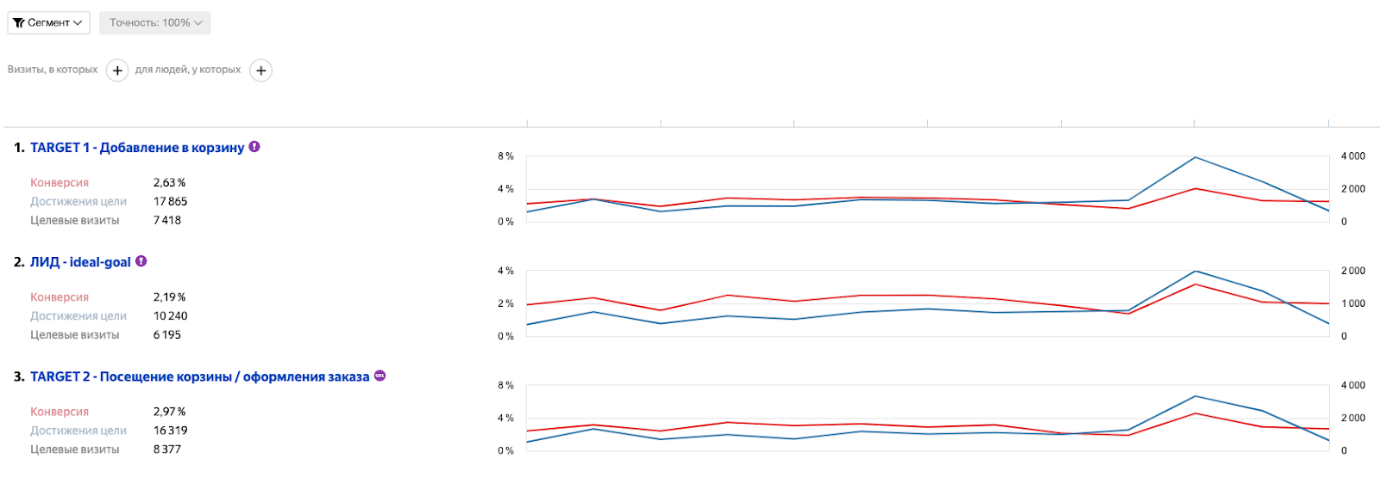
Отчёт конверсии
Один из важнейших отчётов для магазинов. Он демонстрирует статистические данные, исходя из настроенной вами цели. Отчёт по конверсиям отображает не только сами конверсии, но и суммарное число целевых визитов, суммарное число достижений настроенной цели.

Данные отображаются по суммарному числу целевых визитов и общему количеству достижений цели. Отдельно выводятся сами конверсии:

Конверсионный отчёт позволят проследить за динамикой лида, именно исходя из настроенной цели. Кроме этого, можно оценить воронку достижения цели (доступно только для составных целей).
Отчет источники
Очень важный для поисковой оптимизации отчёт, демонстрирующий информацию об источниках трафика. Благодаря этому отчету, вы можете узнать — какая именно доля посетителей пришла из разных источников: из социальных сетей, поиска, по прямой ссылке, а какая — из сторонних сайтов.

Отчёт по источникам можно использовать и для оценки эффективности конкретных источников (исходя из отказов, например), кроме этого, можно понять какие именно источники приводят большую часть целевых посетителей или больший доход. Пример сводки по источникам:

По-умолчанию отображаются переходы из:
- Поисковых систем.
- Социальных сетей.
- Переход с других сайтов.
- Внутренние переходы.
Для каждого источника трафика можно оценить не только суммарное число посетителей, но и посмотреть показатели отказов / среднего времени на сайте / глубины просмотра.
Отчёт мегаполезный, особенно если вам нужно найти самый конверсионный канал трафика или оценить KPI каждого источника для конкретного URL.
Отчет содержание
Это целая группа, в которую входят следующие виды отчетов:
- Параметры визитов / посетителей / URL — вывод данные по параметрам визитов, параметрам посетителей, параметрам URL страниц вашего сайта;
- Популярное — вы увидите наиболее популярные страницы вашего сайта;
- Загрузка файлов — можно узнать суммарное число раз, которое посетители пытались загрузить тот или иной файл;
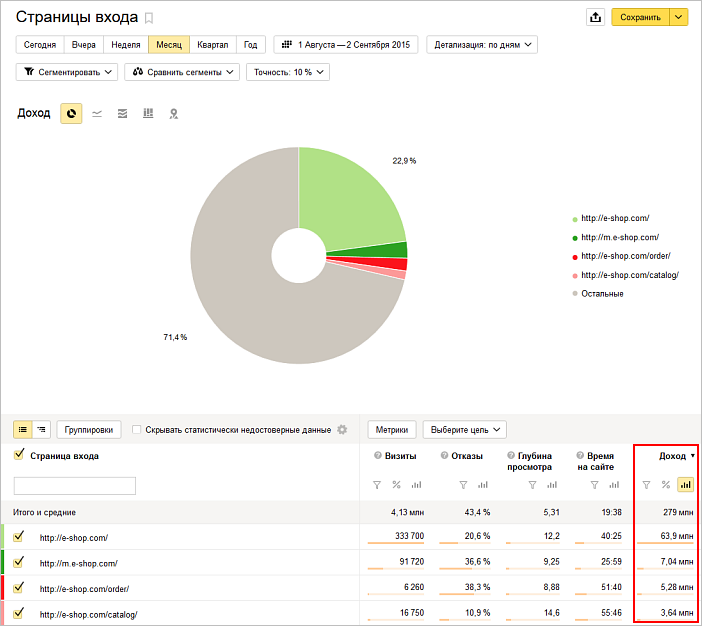
- Страницы входа / выхода — данные по самым популярным страница;
- Turbo-страницы — сводка по турбо-страница;
- Внешние переходы — данные по внешним переходам;
- Заголовки — топ самых популярных страниц (с заголовками);
- Кнопки поделиться — узнаете, любят ли расшаривать ваши публикации в соцсетях.
Останавливаться на каждом из этих отчетов мы не будем, так как они типовые и односложные.

Отчет технологии
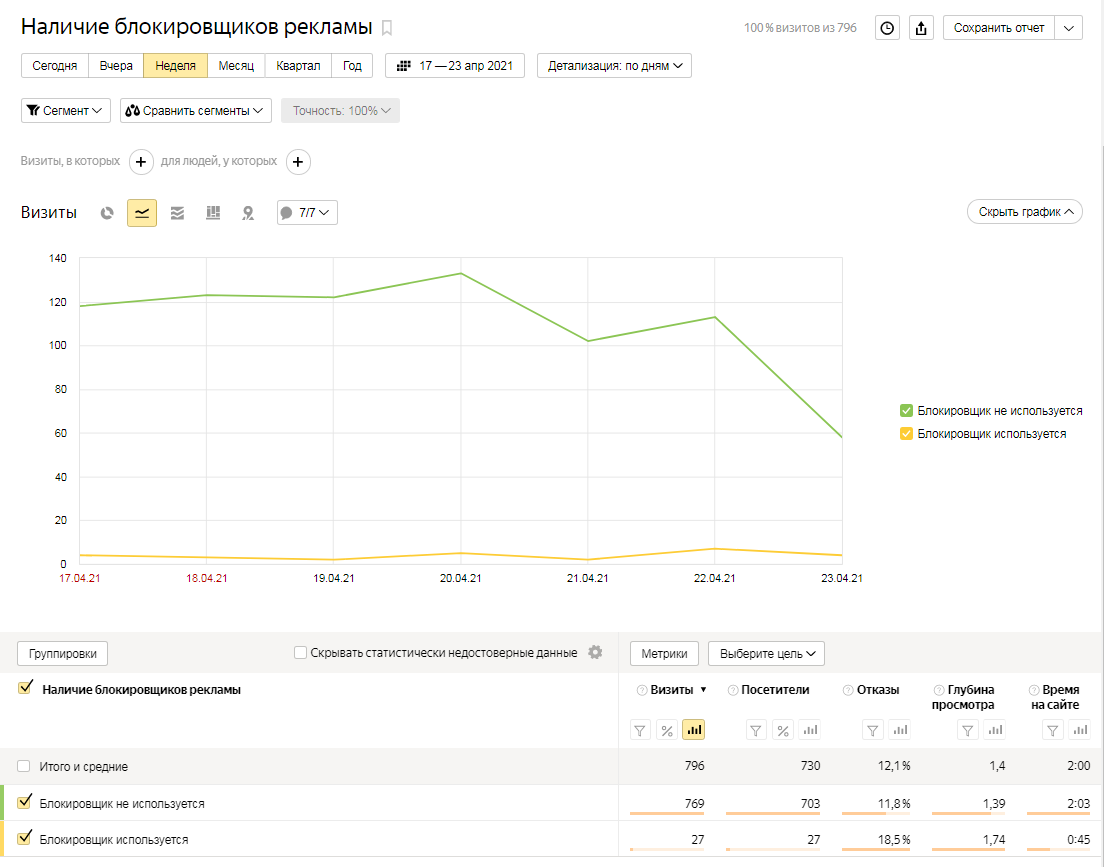
В этом отчете вы найдете данные об устройствах и ПО, которые используют посетители для открытия вашего сайта. Здесь есть информация: о браузерах, операционных системах, блокировщиках рекламы, мобильных устройствах, разрешениях дисплеев.

- Определить, какие именно устройства используются для просмотра страниц;
- Узнать данные о браузерах посетителей;
- Получить информацию об ОС посетителей;
- Узнать процент посетителей с блокировщиками рекламы.
В каждом отчёте группы технологии, вы увидите суммарное количество визитов / посетителей с точки зрения выбранного признака. Например: наличие блокировщиков рекламы:

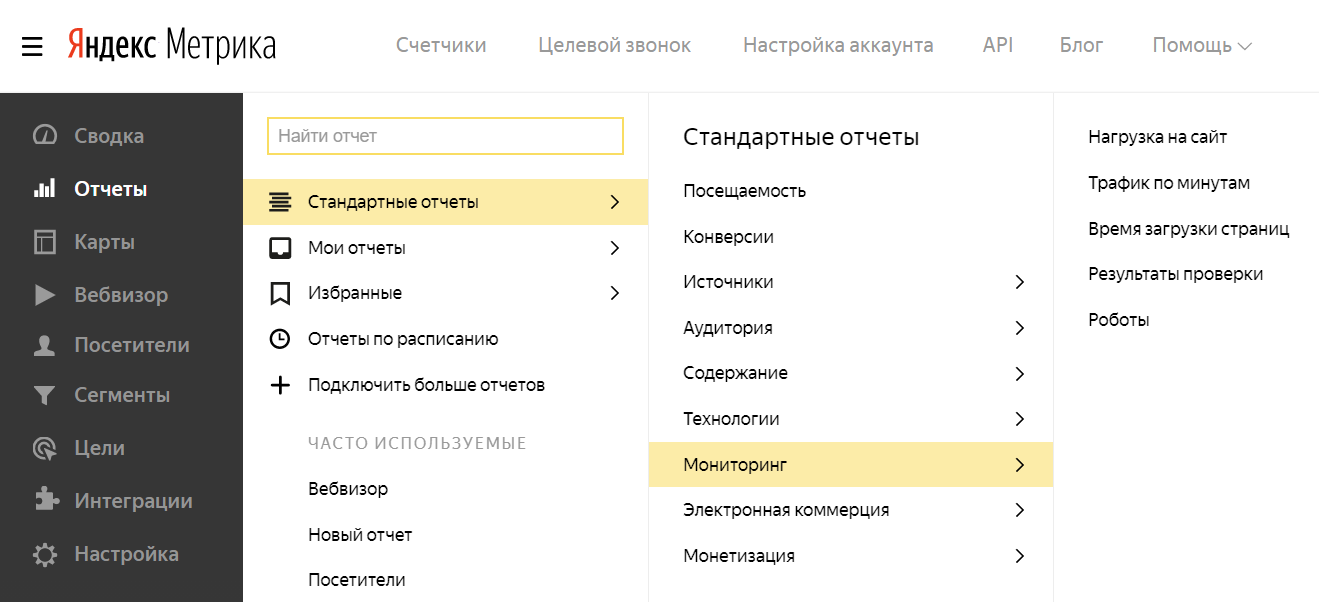
Отчет мониторинг
В эту группу входят пять отчётов, связанных с нагрузкой, трафиком, временем загрузки страниц. Здесь есть следующие отчёты:
- Роботы — данные по краулерам, которые обходят ваш сайт;
- Нагрузка на сайт — можно узнать максимальный уровень нагрузки;
- Результаты проверки — полезный отчет, который проверяет доступность вашего сайта;
- Трафик по минутам — данный отчёт выводит суммарное число просмотров страницы и суммарное количество просмотров в минуту;
- Средняя загрузка страниц — данные по времени загрузки веб-страницы.
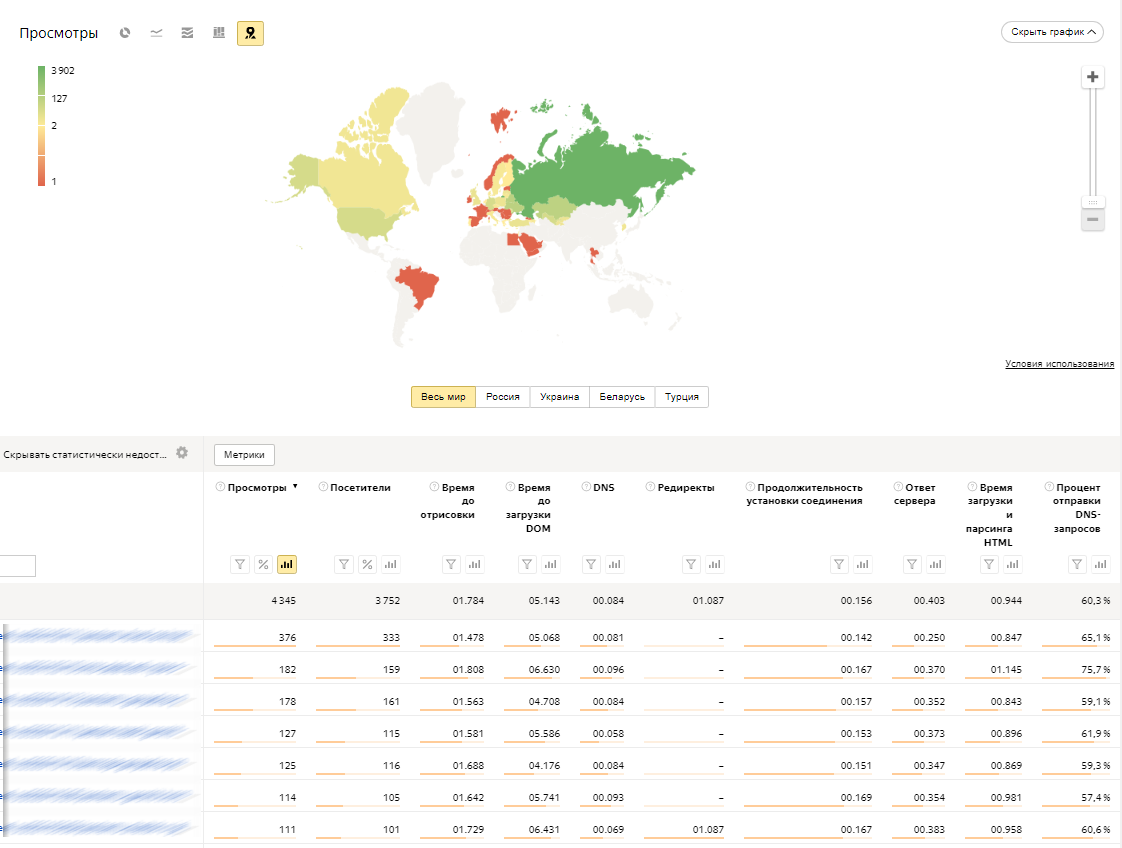
Для каждого отчёта будут собственные метрики, например, для отчёта время загрузки страницы — это:
- Время до отрисовки.
- Время до загрузки DOM.
- Время загрузки DNS.
- Время перенаправления.
- Продолжительность установки соединения.
- Время ответа сервера.
- Время загрузки HTML.
Пример такого отчёта:

Отчет электронная коммерция
В этой группе находятся отчеты, позволяющие получить данные по всей статистике, относящейся к электронной коммерции. Это следующие виды отчетов:
- Товары в корзине;
- Популярные товары / категории;
- Промокоды;
- Заказы;
- Заказанные товары;
- Содержимое заказов.
Таким образом, из этих отчетов вы можете узнать о самых популярных товарах и брендах или познакомиться с источниками, приносящими самую большую прибыль.

Отчет монетизация
В этих отчетах вы сможете получить информацию о показах в «Рекламной сети Яндекса». Чтобы пользоваться этими отчётами, ваш счётчик метрики должен быть подключён к РСЯ в интерфейсе рекламного кабинета. Сами данные начинают подгружаться только через сутки после подключения счётчика. В отчетах монетизации также поддерживается рекламная сеть ADFOX.

Чтобы просматривать отчёты электронной коммерции, должна быть включена соответствующая опция в настройках счетчика. Не забываем, что после активации электронной коммерции код счётчик будет изменен (добавится контейнер). Поэтому код нужно будет обновить и на сайте. Кроме этого, на сайте нужно будет опубликовать dataLayer-контейнер + подключить передачу ecommerce-событий. Подробнее об этом в справке Яндекса.
- Узнать доходность конкретной единицы товара.
- Выявить сезонные закономерности в продажах.
- Оценить KPI каждого канала.
- Узнать, что смотрят, но не заказывают.
Настройка персонализированных отчётов в Метрике
Выше я уже упоминал, что любой отчет «Яндекс.Метрики» представляет из себя конструктор. Для того, чтобы изменить отчёт, достаточно поменять самую первую группировку. Таким способом вы можете трансформировать любой стандартный отчёт.
Чтобы создать свой отчёт, вы можете воспользоваться любым стандартным отчетом или вообще сформировать его с нуля.
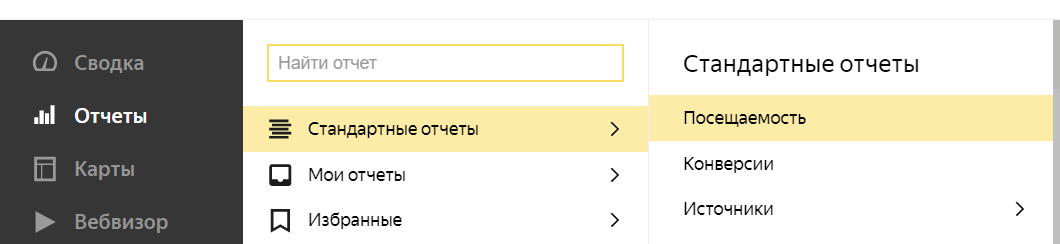
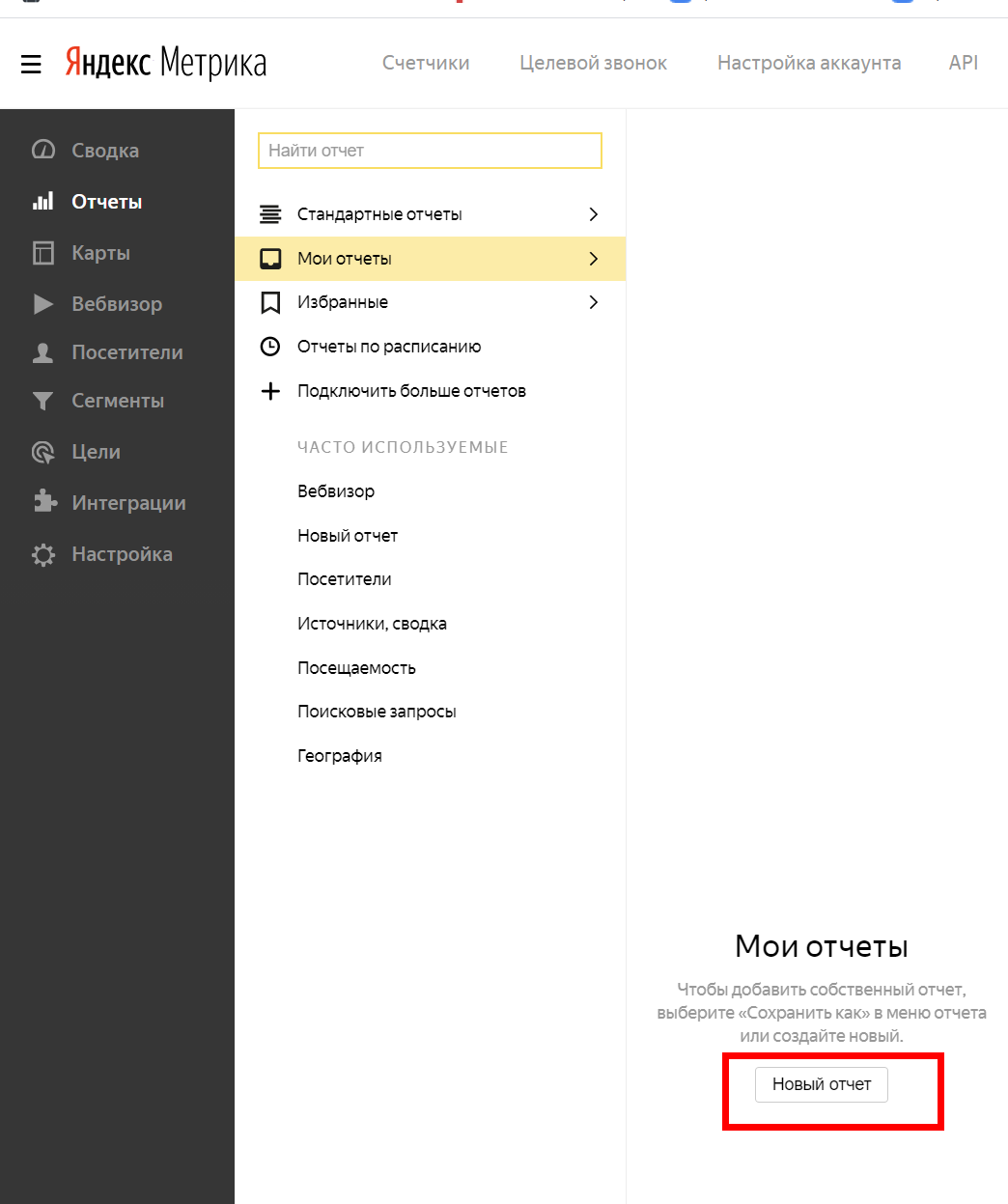
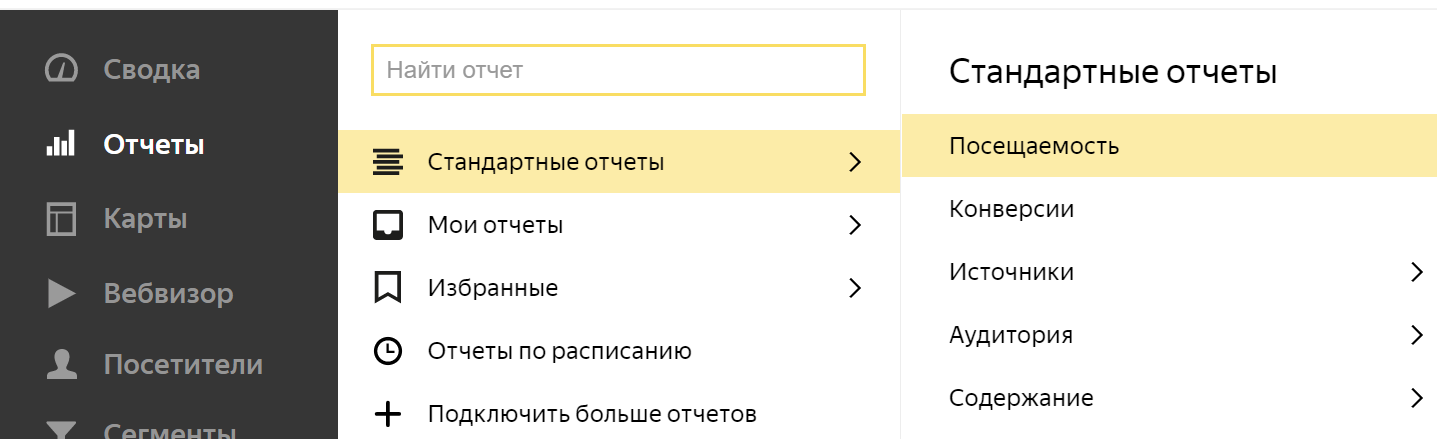
Откройте пункт «Отчёты» и выберите раздел «Мои отчёты». Здесь можно создать новый отчёт:

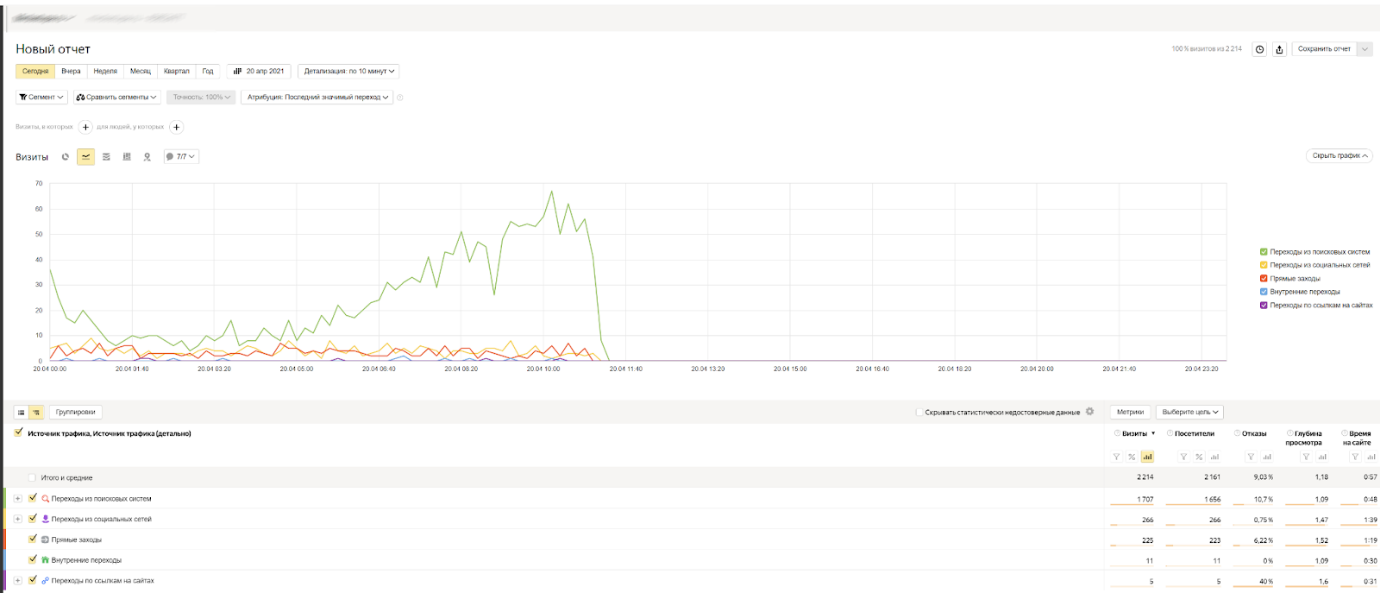
Будет создан новый отчет типа «Источники, сводка»:

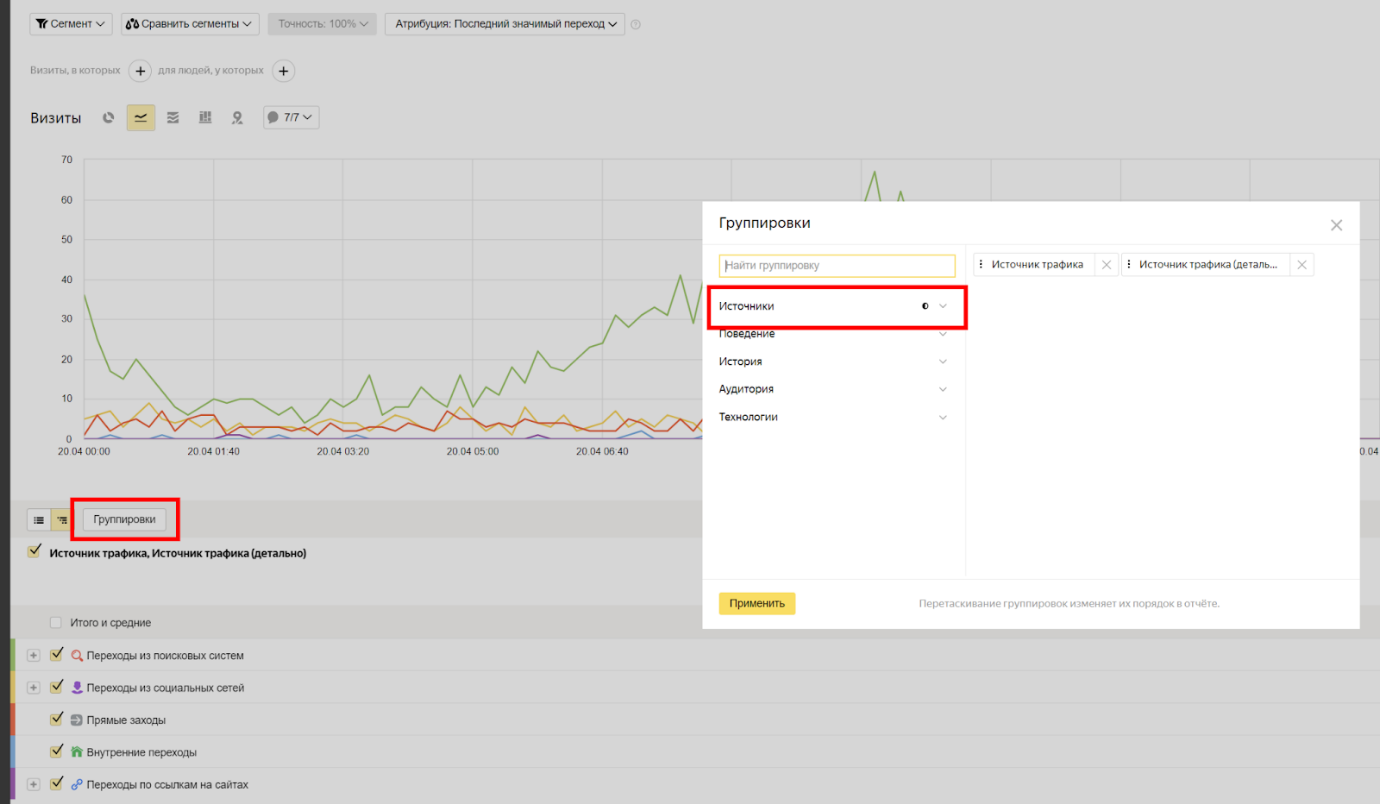
Измените группировку, которая идет самой первой в общем списке:

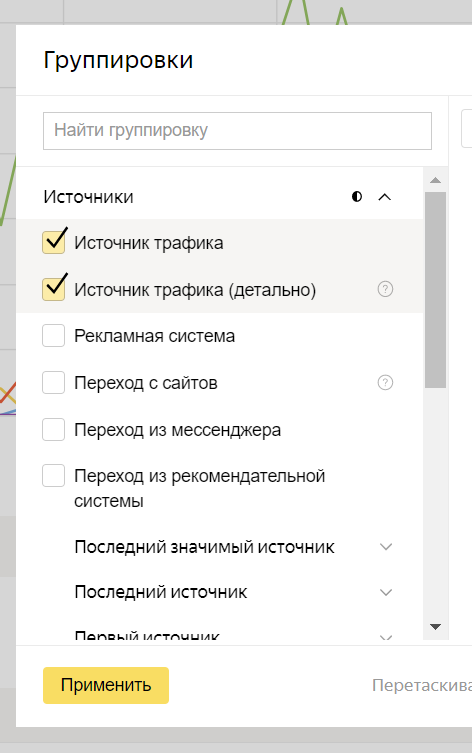
Меняем необходимый параметр (например, как здесь, источники):

После внесения изменений сохраняем отчёт, выбрав пункт «Применить».
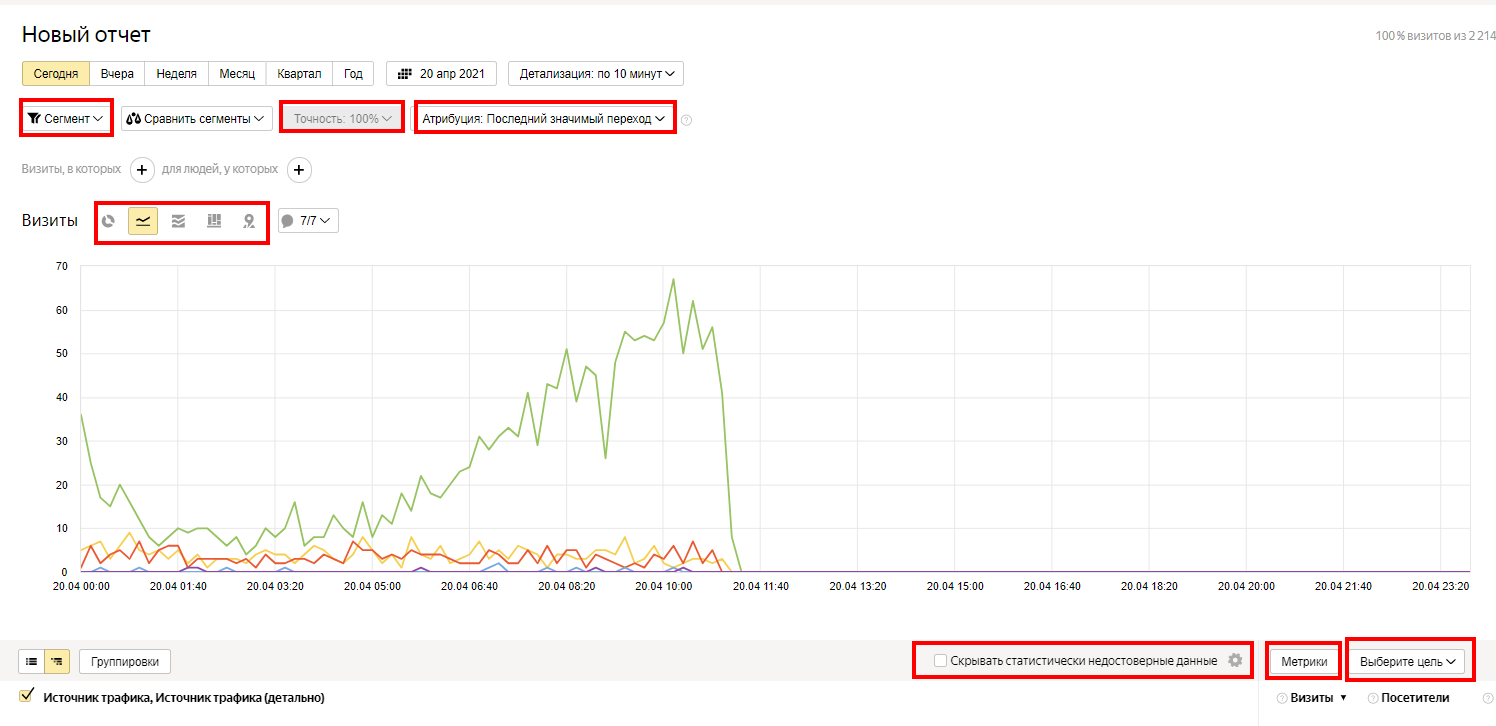
Настройки отчета
Теперь поговорим о самых важных настройках отчётов:

Способ отображения отчёта — выбирайте такой, который будет наиболее наглядным для представления требуемых вам данных.
Точность данных — если посетителей на вашем сайте меньше тысячи в сутки, то смело ставьте бегунок в положении точнее. Если же к вам заходит несколько десятков тысяч человек, то имеет смысл установить его в положении быстрее.
Период — обязательно выбираем необходимый временной интервал для построения отчёта. Можно выбрать конкретный день или задать интервал (квартал или один месяц, например).
Модели атрибуции — обязательно изучите модели атрибуции «Яндекса». Они помогут точно просчитать лид по отношению к сформированной цели. Атрибуция влияет на то, какой переход на сайт (первый, последний и т.п.), используется для вычисления источника трафика и сопутствующих этому источнику атрибутов (например, рекламная кампания или домен сайта, с которого произошел переход).
Отображение данных — в разделе отображения данных, выберите более удобный способ отображение списков — древовидный или линейный вариант.
Скрывать статистически недостоверные данные — это скрытие тех данных, которые не могут трактоваться однозначно. Например: на ваш сайт зашел посетитель, который открывал страницы около 15 минут, но он был один. Веб-аналитика может показать среднее время посещения страницы как 15 минут. Чтобы не показывать такие спорные данные, необходимо отметить чекбокс «Скрывать статистически недостоверные данные». Вообще для корректной работы «Яндекс.Метрики», необходим трафик и чем больше его будет, тем лучше. Точность данных будет гораздо ниже, если ваш сайт посетило 100 человек за день, а не 1000, например.
Немного об атрибуции
Создавая отчёт, вы можете изменять заданную модель атрибуции. Каждый посетитель, при этом, будет трактоваться по-разному. Ведь источник перехода также меняется. Яндекс учитывает четыре модели атрибуции:
- Последний переход по рекламе. Приоритетным является переход из объявления Яндекс.Директ. Используется для высчитывания KPI рекламной кампании.
- Первый переход . Для идентифицирования главного перехода, метрика изучает историю посещений пользователя. Главным является источник самого первого визита. Актуально для магазинов самых дорогих ниш, где существует продолжительный цикл конверсии.
- Последний значимый переход . Атрибуция, позволяющая максимально точно определить и подсчитать все лиды. Яндекс делит все источники на значимые (реклама, системы рекомендаций, ссылки, соцсети, поиск, рассылки) и незначимые (прямые заходы, перелинковка, закладки).
- Последний переход . Атрибуция, которая не учитывает историю визитов. Идентифицируется источник в конкретный момент. Допустим, у посетителя было 3 визита. Последний переход определит источник перехода для каждого из них.
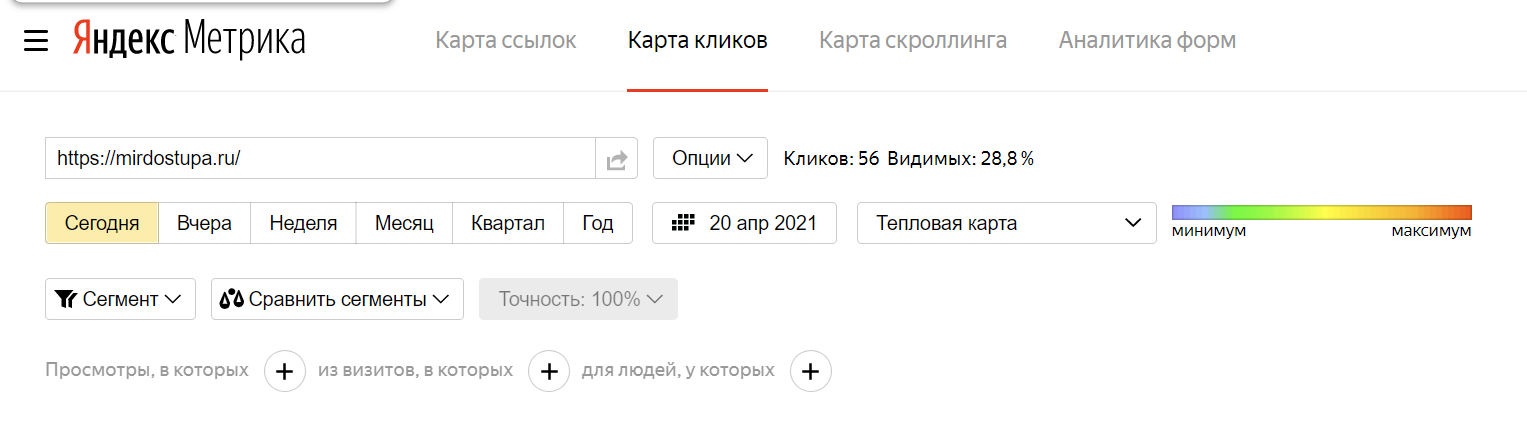
Карты в «Яндекс.Метрике» — какие и как ими пользоваться?
Карты — это по сути те же самые отчёты, но вынесенные в отдельный раздел интерфейса «Яндекс.Метрики». Главное отличие карт от типовых отчетов заключается в том, как визуализируются данные. Здесь нет таблиц и диаграмм — только реальные скриншоты страниц вашего сайта.
Чтобы активировать карты в «Яндекс.Метрике», при создании счётчика, не забудьте отметить этот чекбокс:

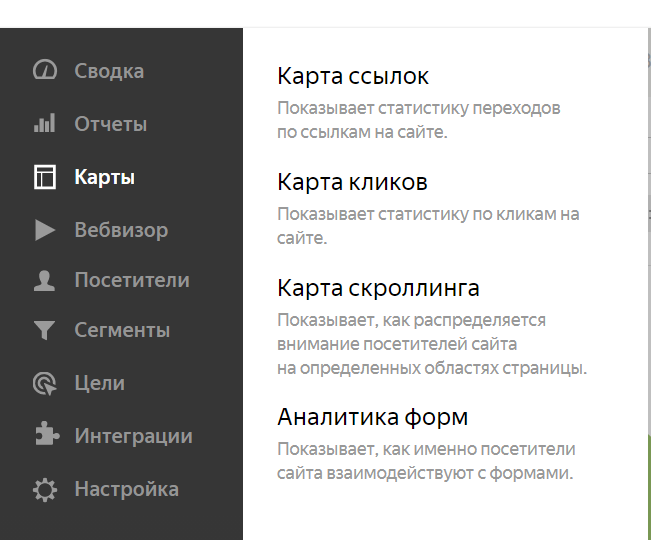
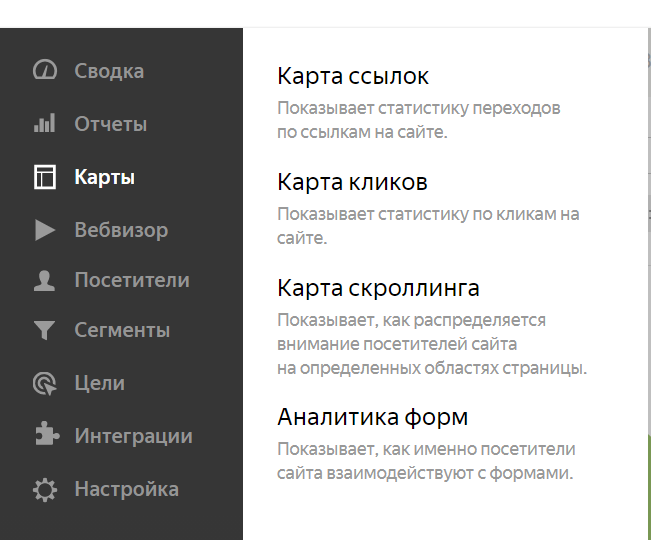
Сохраняем и ждём хотя бы одну неделю, пока накопится достаточное количество данных. Теперь открываем раздел «Карты»:

Видим, что здесь доступно четыре типа карт: аналитика форм, карта ссылок / скроллинга / кликов
Давайте рассмотрим, чем именно отличаются эти карты друг от друга.
- Аналитика форм — используется для того, чтобы показать как именно посетитель работает с формами на вашем сайте.
- Карта ссылок — выводит суммарные данные, касающиеся переходов по URL
- Карта скроллинга — демонстрирует интерес пользователей к определенным частям страницы
- Карта кликов — демонстрирует суммарные данные по общему числу кликов.
Чтобы настроить карты выберите одноименный раздел в левой части экрана:

Для примера настроим карту кликов. Выбираем её и и сразу откроется карта, демонстрирующая статистику по кликам:

При необходимости, открываем дополнительные настройки и задаем временной интервал или точную дату:

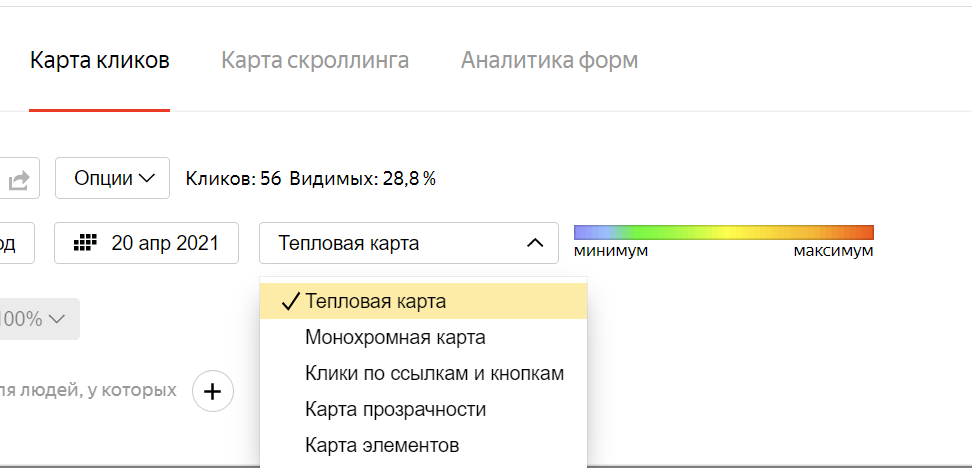
Здесь же: выбираем необходимые сегменты, указываем URL веб-страницы и получаем более точную карту кликов. Можно выбрать вид карты: тепловую, монохромную карту и ещё несколько вариаций (карта прозрачности, карта элементов):

Аналогичным карте кликов образом настраиваются и другие виды карт.
Анализ поведения с помощью вебвизора
«Вебвизор» — это некогда отдельный сервис, который несколько лет назад приобрёл «Яндекс». Теперь «Вебвизор» встроен в «Яндекс.Метрику» и позволяет собираюсь подробную статистику по каждому посетителю вашего сайта. При помощи «Вебвизора» вы узнаете: что делал каждый посетитель на вашем сайте, куда кликал и что смотрел. Наблюдать за посетителями вы можете в режиме записи экрана.
Чтобы воспользоваться «Вебвизором», не забудьте отметить этот чекбокс при создании счётчика (о нем мы уже говорили выше):

После установки кода счетчика на сайт, вы сразу же сможете воспользоваться «Вебвизором».

Данные о посетителях загружаются не в реальном времени, а спустя 10-15 минут. При помощи «Вебвизора» вы сможете:
- Проанализировать действия посетителей, практически в режиме реального времени;
- Досконально протестировать юзабилити с точки зрения нового посетителя;
- Улучшить структуру и дизайн сайта;
- Найти причину отказов на определённой странице.
Сейчас «Вебвизор», по умолчанию, предлагается всем пользователям «Яндекс.Метрики». Если «Вебвизор» в кабинете метрики вам недоступен, то проверьте, что у вас на сайте установлен именно новый код «Яндекс.Метрики». Если же вы устанавливали код очень давно, то нужно его обновить.
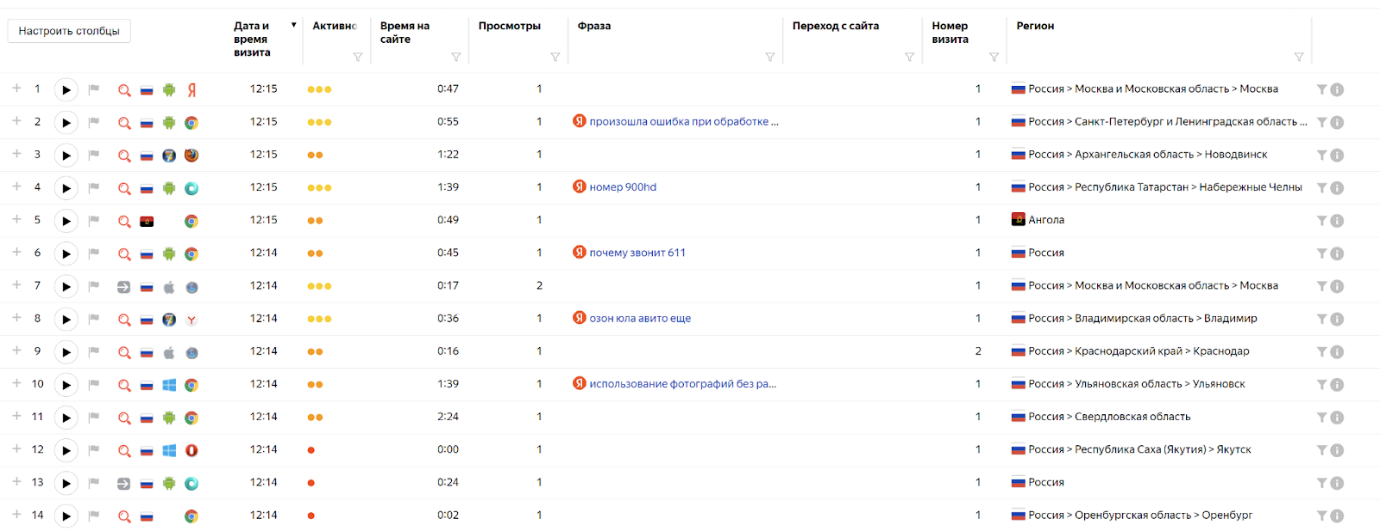
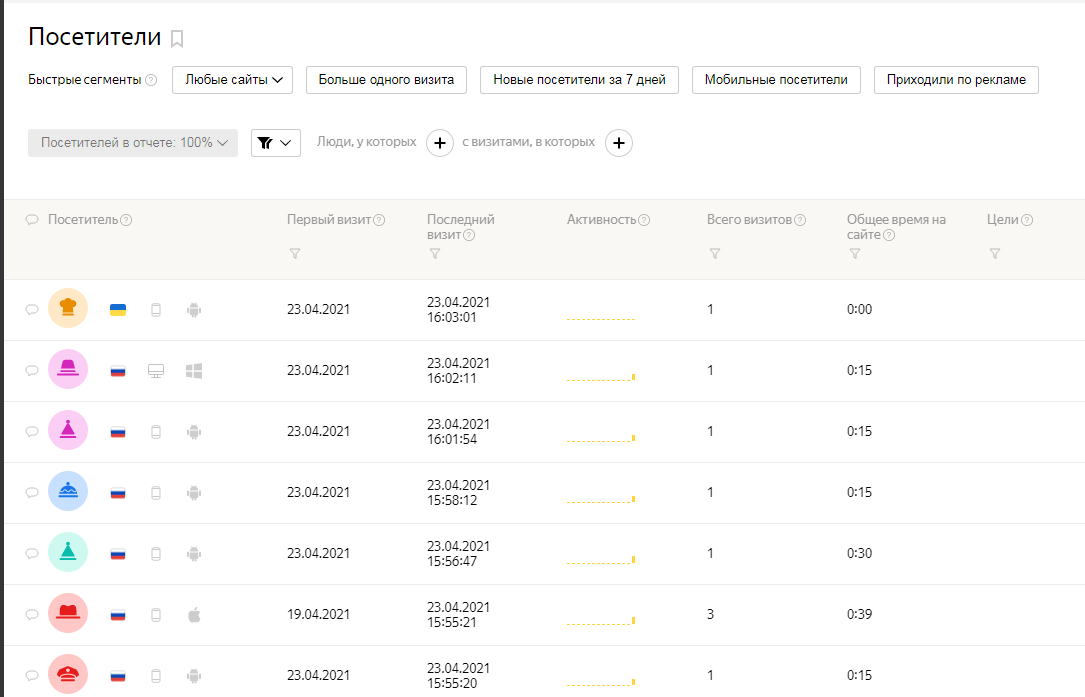
Посетители
Благодаря «Яндекс.Метрике», вы можете получить максимально полную информацию обо всех посетителях, которые заходят на ваш сайт. Данные о визитах метрика берёт из файлов cookies. Просмотреть список посетителей, вы можете в разделе «Вебвизор». Там вы увидите лист обезличенных пользователей, которые отсортированы по времени визита:

Сегменты
Сегментация — это важнейший инструмент «Яндекс.Метрики». Как и любая другая веб-аналитика, «Яндекс.Метрики» собирает колоссальный объем данных о ваших посетителях. В большинстве случаях, нужно выделять только какую-то определенную часть из большого объема данных. Благодаря сегментации данных, вы легко отделите визиты по параметру аудитории или по выполнению целевого действия.
Сегментация позволяет выделить посетителей определенного возраста или пола. Или, например — выбрать только тех посетителей, которые перешли из определённой социальной сети
Для примера — попробуем создать сегмент аудитории. Пусть это будут посетители из Санкт-Петербурга, возрастом около 30 лет. Выбираем стандартный отчет «Посещаемость»:

. и кликаем на знак +:

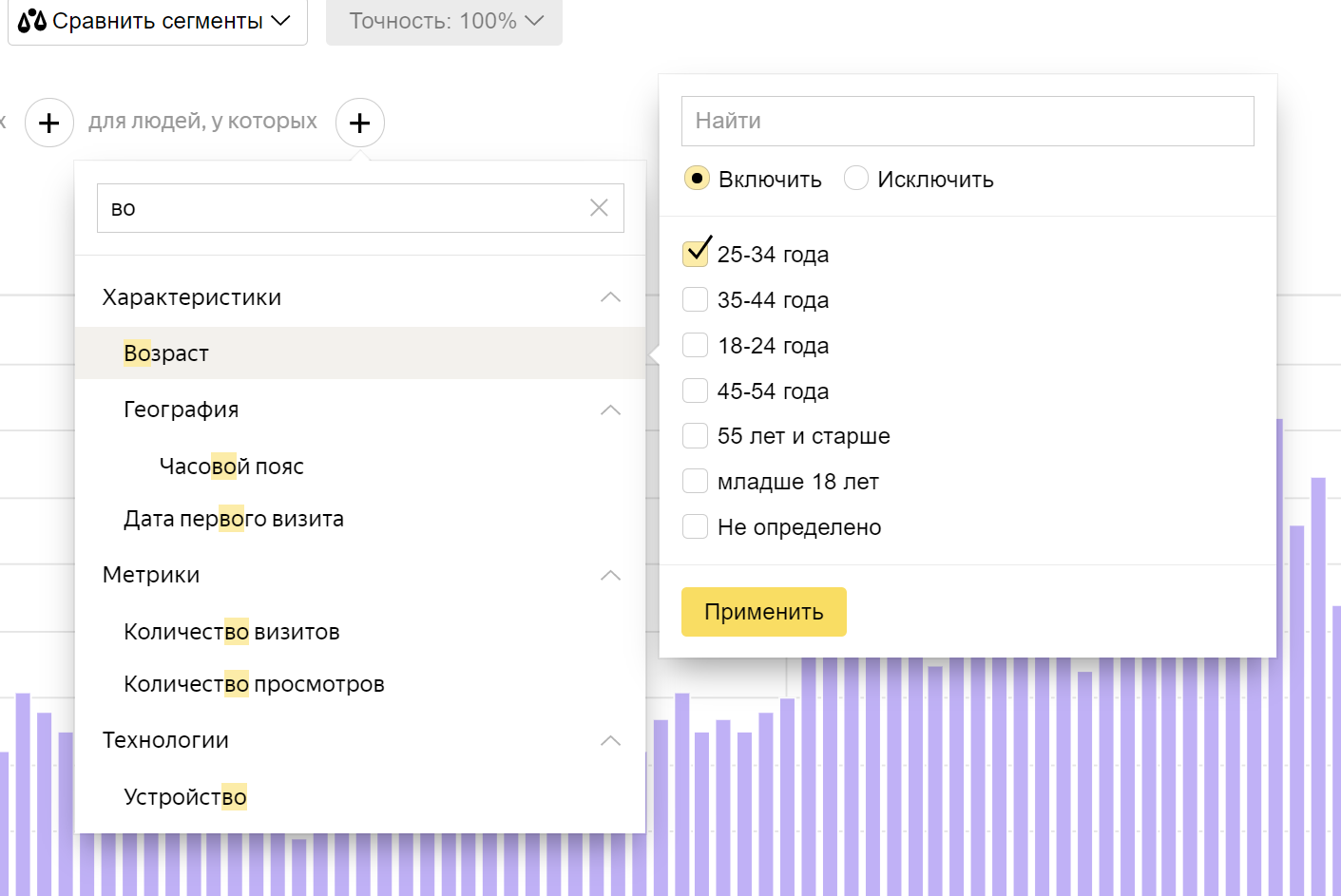
Выбираем новое условие по ГЕО:

Теперь кликаем на второй +:

Выбираем необходимый возраст (в нашем случае — 25-34 лет):

Выбираем «Сохранить как» и называем сегмент любым удобным образом.
Что касается использования сегментов. Самый частый сценарий: уточнение аудитории при настройке рекламной кампании «Яндекс.Директ». Ещё один сценарий: сравнение созданной выборки с другим сегментом, но с различающимися параметрами.
Интеграции
«Яндекс.Метрика» регулярно обновляется. Благодаря готовым интеграциям, вы можете использовать метрику практически на любом устройстве и с любым программным обеспечением.
Чтобы упростить внедрение метрики в вашу работу, «Яндекс» создал готовые решения для iOS и Android. «Яндекс.Метрика» поддерживается практически всеми популярными CRM, что особенно актуально для владельцев бизнеса.
Даже если вы не дружите с разработкой, всегда можно внедрить «Яндекс.Метрику» на свой сайт при помощи готовых дополнений для самых востребованных CMS.
Также разработчики веб-аналитики предлагают готовые решения для браузеров, почтовых клиентов, колл-трекеров, визуализаторов и сборщиков обратной связи.
Источник