- Настройка способов оплаты для WooCommerce и WordPress
- Управление платежными шлюзами
- The WooCommerce Stripe Gateway
- The WooCommerce PayPal Express Checkout Payment Gateway
- The WooCommerce Amazon Pay Gateway
- WooCommerce Square
- Authorize.Net
- Яндекс.Касса для Woocommerce
- Платежный сервис Wallet One
- InterKassa Gateway
- Тинькофф Банк
- Сбербанк
- Premmerce WooCommerce LiqPay Gateway
- Настройки платежей WooCommerce, урок 14
- Вступление
- Настройки платежей WooCommerce
- Параметры оформления заказов
- Безналичный перевод
- Чековые платежи
- Наложенный платеж
- Настройка платежей PayPal
- Настройки-Платежи WooCommerce PayPal по пунктам
- Дополнительные настройки PayPal
- Итог настройки платежей WooCommerce
Настройка способов оплаты для WooCommerce и WordPress
В данной статье мы рассмотрим самые популярные способы оплаты для WooCommerce, а также опишем полностью процесс настройки для каждого отдельного способа оплаты.
Сегодня нас интересуют самые популярные международные платежные шлюзы для WooCommerce:
- WooCommerce PayPal Express Checkout Payment Gateway
- WooCommerce Stripe Gateway
- WooCommerce Amazon Pay Gateway
- WooCommerce Square
Управление платежными шлюзами
Управление платежными шлюзами находится в WooCommerce > Настройки > вкладка Платежи.
Чтобы активировать, например, Чековые платежи, вам нужно выполнить следующие шаги:
- Открыть подвкладку Чековые платежи.
- Активировать чекбокс Включить оплату чеками. Все онлайн расчеты требуют дополнительных настроек.
- Сохранить внесенные изменения
The WooCommerce Stripe Gateway
Stripe — американская технологическая компания, работающая в более чем 25 странах, что позволяет частным лицам и компаниям принимать платежи через Интернет. Stripe фокусируется на обеспечении технической защиты от мошенничества и банковской инфраструктуре, необходимой для работы онлайн-платежных систем.
После установки и активации плагина выполните следующие действия:
- Перейдите в административную панель вашего сайта> WooCommerce’s Настройки > Платежи > Stripe
- Активируйте чекбокс ‘Включить Stripe’.
- Введите Live Publishable Key и Live Secret Key в соответствующие поля (эти данные можно получить в личном кабинете на https://stripe.com ).
- Сохраните внесенные изменения..
Вид шлюзов оплаты Stripe на странице Платежи
Подробная инструкция установки и настройки находится здесь.
The WooCommerce PayPal Express Checkout Payment Gateway
WooCommerce PayPal Express Checkout позволяет вашему магазину принимать платежи через PayPal вместо или в дополнение к стандартному процессу оформления заказа WooCommerce.
Скачать бесплатно с WordPress.org .
После установки и активации плагина, выполните следующие действия:
- Перейдите в административную панель вашего сайта > WooCommerce’s Настройки > Платежи > PayPal Express Checkout.
- Для автоматической настройки API Credentials кликните “Настроить или связать существующую учетную запись PayPal” или введите данные вручную — “нажмите здесь, чтобы переключить ручной ввод учетных данных API”. Данные можно взять из личного кабинета на https://www.paypal.com
- Активируйте чекбокс “Включить PayPal Express Платежи”
- Сохраните внесенные изменения.
Вид шлюзов оплаты PayPal
Подробная инструкция установки и настройки находится здесь.
The WooCommerce Amazon Pay Gateway
Amazon Pay (ранее называвшийся Pay with Amazon и Amazon Payments Advanced) расширяет Woocommerce, что позволяет принимать платежи через специальную страницу оплаты в вашем магазине c виджетами от Amazon. Пользователи Amazon получают удобный способ для оплаты с использованием существующих платежных и адресных данных.
После установки и активации плагина, выполните следующие действия:
- Перейдите в административную панель вашего сайта > WooCommerce’s Настройки > Платежи > Amazon Pay & Login with Amazon.
- Активируйте чекбокс “Amazon Pay & Login with Amazon”
Введите данные торгового счета (Seller ID, MWS Access Key, MWS Secret Key) из личного кабинета на https://pay.amazon.com
- Сохраните внесенные изменения
Подробная инструкция установки и настройки находится здесь.
WooCommerce Square
Woocommerce Square обеспечивает бесшовную интеграцию между вашей учетной записью Square и магазином WooCommerce, что позволяет синхронизировать функционал и предлагать Square в качестве способа оплаты.
Скачать бесплатно из WooCoomerce.com
Для работы с платежным шлюзом Square вам нужно выполнить интеграцию с ним.
- После установки и активации плагина, перейдите в административную панель вашего сайта > WooCommerce’s Настройки > Интеграция > Square
- Кликните Подключение к Square и выполните вход в личный кабинет Square.com
- Сохраните внесенные изменения.
- После успешной интеграции перейдите к Платежи > Square
- Активируйте чекбокс “Включить Square”
- Выполните необходимые дополнительные настройки.
- Сохраните внесенные изменения.
Вид Square на странице Платежи
Подробная инструкция установки и настройки находится здесь.
Authorize.Net
Authorize.Net — базирующийся в Соединенных Штатах поставщик услуг платежного шлюза, позволяющий продавцам принимать кредитные карты и электронные чеки через их веб-сайт и через подключение к интернет-протоколу (IP). Основанная в 1996 году, Authorize.Net в настоящее время является филиалом Visa Inc. Сервис позволяет клиентам вводить информацию о кредитной карте и доставке непосредственно на веб-странице, в отличие от некоторых альтернатив, которые требуют, чтобы клиент зарегистрировался в платежной службе перед выполнением транзакции.
WooCommerce предлагает 4 расширения для Authorize.Net, все они являются платными:
Разница между ними описана здесь .
Яндекс.Касса для Woocommerce
На WordPress.org есть два плагина для Яндекс.Кассы, функционал у них полностью идентичен, разница только в авторизации с кассой:
Яндекс.Касса для WooCommerce — если для подключения к кассе вы используете три параметра: shopId, scid и ShopPassword.
Скачайте бесплатно с WordPress.org .
После установки и активации плагина, перейдите в WooCommerce > Настройки Яндекс.Кассы
Яндекс.Касса 2.0 для Woocommerce — если для подключения к кассе вы используете два параметра: shopId и секретное слово.
Скачайте бесплатно с WordPress.org.
После установки и активации плагина, перейдите в WooCommerce > Настройки Яндекс.Кассы 2.0
Параметры подключения к кассе вы получите после заключения соглашения с https://kassa.yandex.ru.
Активация платежных шлюзов Яндекс кассы:
- Перейдите в WooCommerce > Настройки > вкладка Оформление заказа > Платежный шлюз Яндекс кассы, который нужно активировать.
- Активируйте чекбокс “Включить”
Сохраните внесенные изменения.
Вид платежных шлюзов на фронте:
Подробная инструкция установки и настройки находится здесь
Платежный сервис Wallet One
Wallet One Единая касса — это более 100 способов приема платежей из 15 стран мира и интуитивные платежные страницы, удобные для оплаты покупок с телефона.
Скачайте бесплатно с WordPress.org.
После установки и активации плагина, выполните следующие действия:
- Перейдите в WooCommerce > Настройки > вкладка Оформление заказа > Wallet One (Единая касса)
- Активируйте чекбокс “Активность”
Для подключения платежного шлюза Wallet One вам нужны Идентификатор (номер кассы), Метод формирования ЭЦП, Ключ (ЭЦП) интернет-магазина. Эти данные вы можете найти в личном кабинете на https://www.walletone.com.
Сохраните внесенные изменения.
Вид платежного шлюза на фронте
Подробная инструкция установки и настройки находится здесь.
InterKassa Gateway
«Interkassa» – это агрегатор платежных систем, позволяющий онлайн-магазинам, сайтам и другим торговым площадкам принимать все возможные формы оплаты в максимально сжатые сроки. Клиентам предлагается более 50 платежных инструментов. Работает в 5 валютных зонах: гривна, рубль, доллар, евро и лары.
Скачайте бесплатно с interkassa.com.
После установки и активации плагина выполните следующие действия:
- Перейдите до WooCommerce > Настройки > вкладка Оформление заказа > Interkassa 2.0
- Активируйте чекбокс “On”. Для подключения InterKassa вам нужны Идентификатор кассы, The secret key, API Id и API Key. Эти данные вы можете найти в личном кабинете на https://www.interkassa.com
Сохраните внесенные изменения
Вид платежного шлюза на фронте
Подробная инструкция установки и настройки находится здесь.
Тинькофф Банк
Скачать плагин Тинькофф Банк вы можете только на официальном сайте банка.
После установки и активации плагина, выполните следующие действия:
- Перейдите в WooCommerce > Настройки > вкладка Оформление заказа > Tinkoff
- Активируйте чекбокс “Активность способа оплаты”. Для подключения платежного шлюза Тинькофф Банк вам нужны Терминал, Пароль. Эти данные указаны в личном кабинете https://oplata.tinkoff.ru. В поле “Адрес платежного шлюза” введите: https://securepay.tinkoff.ru/v2/
Сохраните внесенные изменения.
Вид платежного шлюза на фронте
Подробная инструкция установки и настройки находится здесь.
Сбербанк
Скачать плагин Сбербанк вы можете только на официальном сайте банка.
После установки и активации плагина, выполните следующие действия:
- Перейдите в WooCommerce > Настройки > вкладка Оформление заказа > Rbs-payment
- Активируйте чекбокс “Включить/Выключить”.
- Для подключения платежного шлюза Сбербанка вам нужны: Логин (обязательно в конце вашего логина добавьте -api) и Пароль учетной записи.
Сохраните внесенные изменения.
Вид платежного шлюза на фронте
Подробная инструкция установки и настройки находится здесь.
Premmerce WooCommerce LiqPay Gateway
Купить и скачать Premmerce WooCommerce LiqPay Gateway вы можете здесь.
После установки и активации плагина, выполните следующие действия:
- Перейдите в WooCommerce > Настройки > вкладка Оформление заказа > LiqPay
- Активируйте чекбокс “Включить систему оплаты LiqPay”.
- Для подключения платежного шлюза LiqPay вам нужны: Публичный и Частный ключи, которые вы можете получить в личном кабинете https://www.liqpay.ua/
Сохраните внесенные изменения.
Вид платежного шлюза на фронте
Подробное описание настроек плагина:
“Режим песочницы” — после активации этого чекбокса и сохранения изменений, с карты плательщика не будут взиматься средства.
“Режим отладки” — после активации этого чекбокса и сохранения изменений, все операции будут записываются в журнал. Чтобы просмотреть журналы перейдите WooCommerce > Статус > вкладка Журналы, в выпадающем списке выберите журнал, название которого начинается с “premmerce_liqpay_gateway-” и с нужной вам датой:
Поля “Название” и “Описание” выводятся на фронте для информирования покупателей.
Источник
Настройки платежей WooCommerce, урок 14
Вступление
Можно много говорить о составляющих интернет магазина, но бесспорно, четыре из них наиболее важны. Это каталог товаров, корзина товаров (выбор товара), оформление покупки и возможность онлайн оплаты. В этом уроке говорим, про настройки платежей на плагине WooCommerce.
Настройки платежей WooCommerce
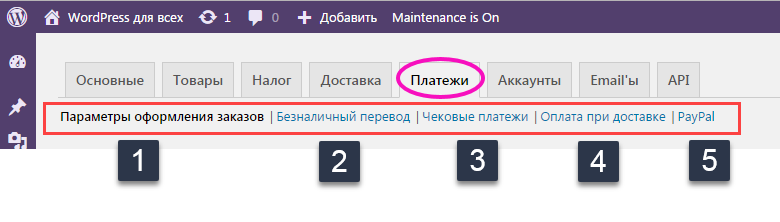
Платежи в коробочной версии WooCommerce, присутствуют, но весьма ограничены. Есть всего 4 варианта оплаты. Их можно настроить из меню настроек на вкладке WooCommerce>>> Настройки >>> Настройки-Платежи. В подменю настроек видим 5 пунктов с 4-мя видами платежей:
- Параметры оформления заказов
- Безналичный перевод
- Чековые платежи
- Наложенный платеж (оформление при доставке)
- PayPal (https://www.paypal.com/ru/home)

Параметры оформления заказов
Пункт настроек «Параметры оформления заказов»
Вкладка настройки общих параметров оплаты WooCommerce.
Защитный протокол это: Выбираем защищенный протокол, для этого получаем протокол SSL для домена типа EV. Можно для начала позволить оформлять гостям без регистрации.
В предварительной подготовке WooCommerce к настройке, вы должны были создать страницы корзины, оформления заказа и условий покупки, здесь пора их указать.
Внизу страницы есть ссылки с переходом на все виды оплаты, где их можно включить и настроить.
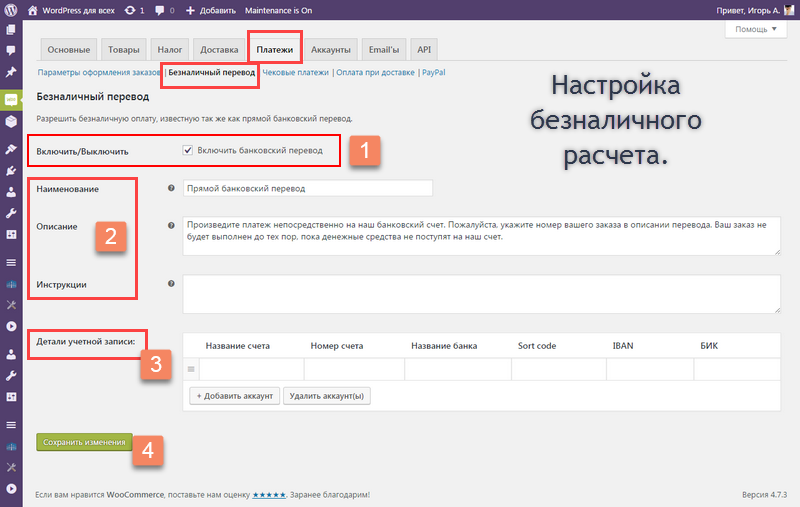
Безналичный перевод
Безналичный перевод это оплата за товары через банк, по вашим реквизитам. Данный вид оплаты отличается надежностью, но несколько неудобен для покупателя. При оплате приходится заполнять много данных, а срок прохождения платежа, по определению (в России) не может быть моментальным.
На странице настроек платежей банковским переводом, вам нужно его включить и указать свой счет для прямого банковского перевода. Создание шаблона счета, позволит упростить данный тип платежа и исключить вероятность ошибки покупателя.
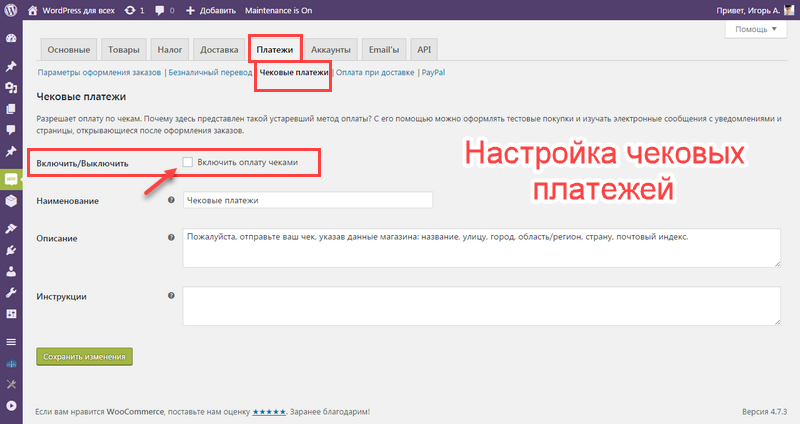
Чековые платежи
Возможность чековых платежей не настраиваем.
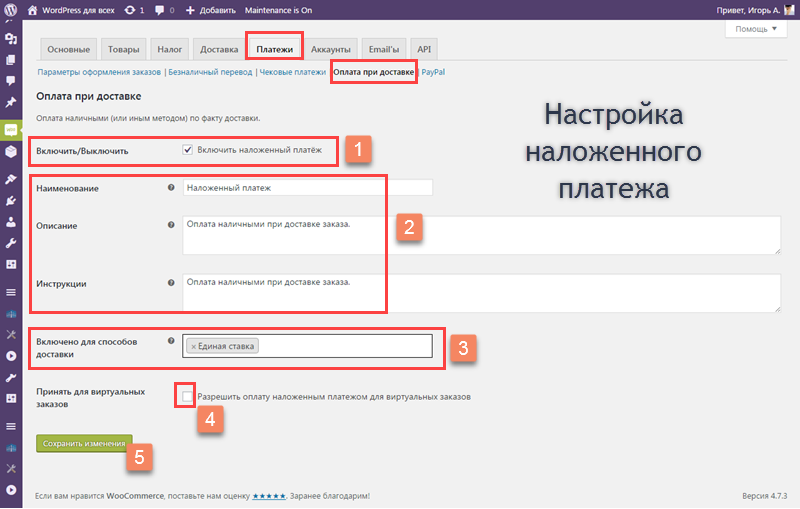
Наложенный платеж
Примечательно. Пока я писал статью, обновился плагин и пункт «Наложенный платеж» сменил имя на понятное «Оплата при доставке»
Наложенный платеж (Оплата при доставке) это оплата наличными при доставке заказа. Удобный вид платежа, работающий с доставкой курьерами и почтой.
В настройках «Оплата при доставке», который по умолчанию, включен, указываем:
Опционно: три первых пункта. Это информация, которую видят покупатели;
В пункте «Включено для способов доставки» указываем для какого способа доставки работает такая оплата. Эта настройка связана с настройками Доставки товаров. Если оставить поле пустым оплата при доставке будет доступна для всех способов доставки, что не логично, для самовывоза.
Принять для виртуальных заказов позволяет покупателям, сначала скачивать ваш продукт, а потом за него платить. Не знаю, зачем это нужно, но есть возможность включить.
Настройка платежей PayPal
Оплата PayPal это мировой вид оплаты, популярный во всем мире. В России, оплата через PayPal перестала быть экзотикой.
Важно! Покупатель может произвести оплату с помощью своей банковской карты, если у него нет аккаунта в системе PayPal.
На WooCommerce доступны следующие продукты PayPal:
- PayPal Express Checkout (оплата курьеру);
- PayPal Website Payments Standard: это стандартная оплата по картам: (Visa, MasterCard, AmericanExpress, Discover);
- PayPal Website Payments Pro
- PayPal Payflow Payment Gateway (платежный шлюз);
- PayPal Payments Advanced (выставление счетов и мобильная оплата – 5$/мес).
В коробочной версии WooCommerce работает только PayPal Website Payments Standard. Это самый быстрый способ создать возможность онлайн-платежей на вашем сайте и принимать кредитные карты, дебетовые карты, банковские переводы и PayPal.
Работать PayPal стандарт будет, если ваш сервер поддерживает: fsockopen/cURL. Проверить эту настройку можно на вкладке: WooCommerce>>> Состояние системы.
Включая возможность оплаты PayPal, вы должны иметь счет в PayPal, а в настройках достаточно указать свой email, который указан у вас на PayPal.
Для возврата средств вам нужно настроить API PayPal. Узнать, как получить сертификат API PayPal можно тут: ( https://developer.paypal.com/webapps/developer/docs/classic/api/apiCredentials/#creating-an-api-signature ).
Настройки-Платежи WooCommerce PayPal по пунктам
Суть настроек PayPal платежей, в следующем. Включая эту возможность оплаты, вы перенаправляете покупателя на сайт PayPal для подтверждения оплаты.
Важно! Для работы оплаты PayPal необходима поддержка fsockopen/cURL. Посмотреть эту поддержку, можно на вкладке: WooCommerce>>>Состояние системы.
1. Для включения оплаты PayPal выделяем чекбокс;
2. Пишем заголовок, который будут видеть покупатели в оформлении заказа;
3. Заголовок можно дополнить описанием этой формы оплаты;
4. Здесь укажите email зарегистрированный вами на сайте PayPal при регистрации;
5. Это необязательный пункт настроек позволяет включить песочницу для тестирования оплаты. Требуется регистрация на PayPal Developer.
6. Эта настройка создает журнал для log ошибок оплаты PayPal.
Дополнительные настройки PayPal
Пункты настроек которые на скрине обозначены, как 7-8-9 важны для зачисления оплаченных средств на ваш счёт PayPal. Счёт на PayPal вам нужно открыть заранее.
7. Вводим основной Email вашего аккаунта на PayPl. Может отличаться от п.4;
8. Этот пункт настроек работает на «Бизнес аккаунте PayPal». То есть, на сайте PayPal вы должны быть зарегистрированы, как организация или ИП. Эта настройка упрощает оплату PayPal и не требует ручного подтверждения оплаты по email;
9. Эта настройка для владельцев нескольких магазинов с оплатой PayPal. В каждом магазине должен быть свой уникальный префикс, он позволит разделить платежи;
10. По умолчанию, PayPal указывает реквизиты оплаты. Вместо них, вы можете включить адрес доставки вместо реквизитов оплаты.
11. Действия оплаты. Здесь ставим «Получение», чтобы получать оплату немедленно, без подтверждения по email. Работает с пунктом 8.
12. Стиль страницы, можно указать ваш стиль страницы проверки платежей PayPal.
13. Можно добавить фото 150×150 на страницу оплаты PayPal.
Учетные данные API заполняются для активации возврата средств. Требуется получить доступ к своему API на PayPal.
Если вы настроили всё правильно или оставили настройки по умолчанию, то ваши покупатели увидят для оплаты такую страницу оплаты:
- Чтобы получать деньги, обязательно правильно заполните п. 7-8-9 из своего аккаунта PayPal.
- API заполняете для возврата средств. Его нужно брать тоже на PayPal.
Итог настройки платежей WooCommerce
Настройки платежей WooCommerce закончены. Теперь покупатель выберет товар, перейдет в корзину, перейдет к оплате и увидит, такую картинку. Он сможет выбрать один из двух способов оплаты, ему не обязательно иметь аккаунт на PayPal.
Если вам недостаточно коробочных вариантов способов оплаты, есть специальные плагины Сбербанка, Тинькофф Банк и др. платёжных шлюзов о которых в следующих статьях.
Источник