Представление информации
Для представления целых чисел в компьютере существуют два представления: беззнаковое (для неотрицательных чисел) и знаковое.
В беззнаковом целом все разряды используются для двоичной записи числа. Соответственно, в n-разрядной сетке можно представить числа от 0 до 2 n -1. (Для 1-байтного беззнакового целого диапазон значений будет от 0 до 255; для 2-байтного — от 0 до 65535).
Если нужно представлять не только положительные, но и отрицательные значения, обычно используют дополнительный код. Он имеет следующие особенности:
- старший («знаковый») разряд отрицательного числа имеет значение 1, а положительного — 0;
- число 0 (ноль) имеет единственное представление, в котором все разряды равны нулю;
- сложение чисел со знаком в дополнительном коде выполняется так же, как сложение чисел без знака, включая знаковый разряд, который при сложении ничем не отличается от других разрядов.
Для положительных чисел дополнительный код совпадает с прямым (т.е. фактически его двоичной записью).
Для отрицательных — 2 n -|m|, где m — кодируемое число, n — количество разрядов в сетке.
Фактически, дополнительный код — это число, которое нужно добавить к модулю исходного, чтобы достичь переполнения разрядной сетки. От этого и происходит название «дополнительный».
Для получения дополнительного кода отрицательного числа следует сделать следующее:
- Записать модуль числа в прямом коде.
- Инвертировать каждый разряд получившейся записи (заменить нули на единицы, а единицы — на нули). Получится так называемый «обратный код».
- Прибавить к результату единицу.
Пример работы с числами в дополнительном коде
Запишем в дополнительном 8-разрядном коде числа 72 и -46. Затем найдем их сумму и преобразуем результат в десятичную запись.
7210 = 10010002. Запись в восьмиразрядной сетке: 01001000.
- Записываем модуль числа в 8-разрядной сетке: 00101110.
- Инвертируем разряды полученной записи: 11010001.
- Прибавляем к результату единицу:
Таким образом получаем запись в дополнительном коде: 11010010.
Сложим полученные числа:
Перенос из старшего разряда выходит за разрядную сетку и просто отбрасывается: 00011010.
Полученное число переведем в десятичную систему счисления:
Действительно, 72 — 46 = 26.
Числа с плавающей точкой
Для представления вещественных (действительных) чисел в современных компьютерах принят способ представления с плавающей точкой (запятой). Этот способ представления опирается на нормализованную (ее еще называют экспоненциальной) запись действительных чисел.
Нормализованная запись отличного от нуля действительного числа — это запись вида a = m * P q , где q — целое число, а m — правильная P-ичная дробь, у которой первая цифра после запятой не равна нулю, то есть
1250000=0,125 ⋅ 10 7 ;
0,123456789 = 0,123456789 ⋅ 10 0 ;
0,000076 = 0,76 ⋅ 10 -4 ;
1000,00012 = 0,100000012 ⋅ 2 4 . (порядок записан в десятичной системе)
Для хранения чисел с плавающей точкой в компьютерах обычно отводится 4, 8 или 10 байт.
Чем больше разрядов отводится под запись мантиссы, тем выше точность представления числа.
Чем больше разрядов занимает порядок, тем шире диапазон от наименьшего до наибольшего представимого числа.
Найти в Интернет более подробную информацию о кодировании чисел
Текст — это последовательность символов (букв, цифр, знаков препинания, математических знаков и т.д.). Как и любая другая информация, в компьютере текст представляется двоичным кодом. Для этого каждому символу ставится в соответствие некоторое положительное число, двоичная запись которого и будет записана в память компьютера. Соответствие между символом и его кодом определяется кодовой таблицей.
Современные кодовые таблицы ведут начало от американского стандартного кода обмена информацией ASCII (American Standard Code for Information Interchange). Он был семибитным и, соответственно, позволял представить 2 7 =128 различных символов. Таблица включала буквы латинского алфавита, цифры, основные знаки и управляющие символы (перевод строки, возврат каретки, табуляция и др.).
В дальнейшем широкое распространение получили восьмибитные кодировки, в которых каждый символ текста был представлен полным байтом. В большинстве из них первые 128 кодов повторяли таблицу ASCII, а следующие («верхняя половина кодовой таблицы») использовались для представления символов национальных алфавитов и полиграфических знаков.
Во многих случаях для одного и того же языка было создано несколько кодировок. Например, для кодирования русскоязычных текстов достаточно широко использовалось (и до сих пор в некоторых случаях используются) пять кодировок:
- KOI8-r (Код Обмена Информацией 8-битный Русский). Основные сферы использования — компьютеры с операционными системами Unix/Linux, электронная почта, редко — сайты.
- CP-866 (Code Page 866). Тексты, созданные на компьютерах, работавших под MS-DOS (и совместимыми операционными системами), сеть FidoNet.
- CP-1251 (также Windows-1251). Документы, созданные под MS Windows. Сайты.
- MacCyrillic (Кириллическая кодировка Mac OS). Документы, созданные под классической Mac OS.
- ISO-8859-5 (5 таблица стандарта 8859 International Organization for Standardization). Единственная 8-битная кириллическая кодировка, имеющая статус международного стандарта. На практике в России почти не встречается. Используется в Болгарии и Сербии на Unix, а также для русскоязычных текстов в западных странах.
Основные недостатки восьмибитных кодировок:
- Множественные варианты кодировок для одного и того же языка и, как следствие, проблемы с переносом текстов между компьютерами, использующими разные варианты.
- Невозможность использования в одном тексте (без дополнительных программных ухищрений) разных систем письма (за исключением сочетаний базового латинского алфавита с каким-либо иным алфавитным письмом).
- Невозможность использования для языков с иероглифической системой письма.
Для устранения этих недостатков в 1991 году был предложен стандарт Unicode («Юникод»). Он включает универсальный набор символов (UCS, Universal Character Set) и форматы машинного представления их кодов (UTF, Unicode Transformation Format).
Первая версия Юникода представляла собой кодировку с фиксированным размером символа в 16 бит, то есть общее число кодов было 2 16 (65 536). Отсюда происходит практика обозначения символов четырьмя шестнадцатеричными цифрами (например, U+0410). При этом в Юникоде планировалось кодировать не все существующие символы, а только те, которые необходимы в повседневном обиходе.
В дальнейшем было принято решение расширить набор символов за счет различных способов кодирования. Поскольку в ряде систем уже началось использование 16-битной версии Unicode, за основными символами сохранили принятые в ней коды (образовавшие «основную многоязычную плоскость»), а для более редко применяемых назначили «суррогатные пары» — четырехбайтные коды. Эта система кодирования получила обозначение UTF-16. В UTF-16 можно отобразить только 2 20 +2 16 −2048 (1112064) символов, это число и было выбрано в качестве окончательной величины кодового пространства Юникода. Но и этого более чем достаточно — сейчас используется немногим более 100000 кодовых позиций. Unicode включает символы практически всех современных, а также многих древних систем письма.
Для обеспечения совместимости со старыми системами, использовавшими 8-битное кодирование, была разработана система кодирования UTF-8. Она использует коды переменной длины: для символов, входящих в ASCII, применяются коды длиной 1 байт, полностью совпадающие с кодами ASCII. Для остальных символов — коды длиной от 2 до 4 байт (теоретически, до 6).
Существует также UTF-32, в которой для записи любого символа используется 4 байта. Из-за очень неэкономного расхода памяти (в 2-4 раза больше, чем UTF-8, и почти вдвое больше, чем UTF-16) на практике она используется достаточно редко.
В Интернет наибольшее распространение получила система кодирования UTF-8, в MS Windows преимущественно используют UTF-16, в Unix-подобных ОС (включая Linux и Mac OS X) — в основном UTF-8.
В отличие от чисел и текста, графическая и звуковая информация по своей природе — аналоговая (т.е. представляется непрерывным изменением некоторой величины). Компьютер же может работать только с дискретной («разрывной», представляемой скачкообразными изменениями). Поэтому непосредственно закодировать изображение или звук невозможно.
И для одного, и для другого вида информации существуют два способа представления: либо искусственно разбить на малые элементы, либо описать правила формирования.
Источник
Представление изображения в компьютере
Урок 9. Информатика 10 класс (ФГОС)
В данный момент вы не можете посмотреть или раздать видеоурок ученикам
Чтобы получить доступ к этому и другим видеоурокам комплекта, вам нужно добавить его в личный кабинет, приобрев в каталоге.
Получите невероятные возможности
Конспект урока «Представление изображения в компьютере»
· представление графических изображений в памяти компьютера;
· дискретное представление цвета;
· растровая и векторная графика.
Начиная с в80-ых годов начинает интенсивно развиваться технология обработки на компьютере графической информации.
По сути, обработка графики представляет собой обработку числовых данных (также, как обработка числовой и текстовой информации).
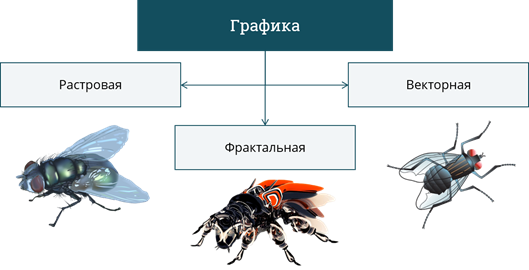
Как вы помните компьютерная графика — это изображения, подготовленные при помощи компьютера. Компьютер может обрабатывать информацию, представленную только в цифровой форме. Значит, изображение надо представить в цифровой форме. Наиболее распространены два способа представления изображений: растровый и векторный. Существует ещё фрактальный способ представления графических изображений.
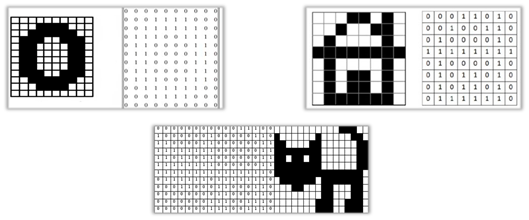
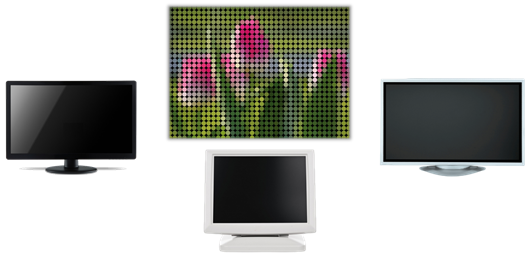
Проведём эксперимент, рассмотрим любую фотографию или картинку на экране монитора, если мы начнём приближать изображение, то заметим, что картинка состоит из отдельных точек — пикселей.
Пиксель — это наименьший элемент изображения, получаемого с помощью компьютерного монитора или принтера. Слово пиксель происходит от английского picture element или элемент изображения, который образует строки. Ну а всё изображение строится из определённого количества строк.
То есть изображение имеет дискретный характер. Причём дискретно не только изображение, но и цвет. Разделение изображения на отдельные пиксели – элементы рисунка, связано с техническими особенностями устройства экрана, причём не важно, что это монитор компьютера, электронно-лучевая трубка, жидко кристаллический или плазменный экран.
Если мы просто смотрим на изображение на экране не приближая его, то глаз воспринимает изображение как целое, сплошное, это связано с тем, что расстояние между точками очень мало и точки находятся очень близко друг к другу. Когда мы выводим изображение на бумагу с помощью принтера или плоттера, то изображение выглядит сплошным, однако на самом деле это просто точки очень близко расположенные друг к другу.
Количество пикселей, из которых складывается изображение на экране называется пространственным разрешением монитора.
Его можно найти по формуле. Для этого нужно количество строк изображения умножить на количество пикселей в строке.
Операционная система компьютера может быть настроена на различные графические разрешения монитора, например, 800*600 или 1024*768 и другие. Такая прямоугольная матрица пикселей на экране компьютера называется растром.
Однако нужно знать, что на одном и том же мониторе может быть установлено различное разрешение, но не выше того что указано у него в документации.
Качество изображения зависит от следующих параметров:
• Размер монитора, который характеризуется длиной диагонали
Разберёмся подробнее с понятием разрешения экрана. Данный параметр измеряется в точках на дюйм (по-английски dots per inch – dpi).
Так для монитора с диагональю пятнадцать 15 дюймов размер изображения на экране будет 28*21 см 2 . Учитывая, что 1 дюйм = 25,4 миллиметра, при работе монитора в режиме 800*600 пикселей разрешение экранного изображения будет 72 dpi.
Для печати на бумаге разрешение должно быть выше. Для качественной полиграфической печати изображения, разрешение должно быть 200 – 300 dpi. Обычная фотография размером 10 * 15 см 2 должна содержать ориентировочно 1000*15000 пикселей.
Теперь поговорим о дискретном представлении цвета.
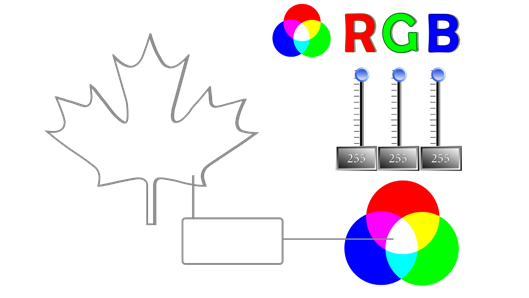
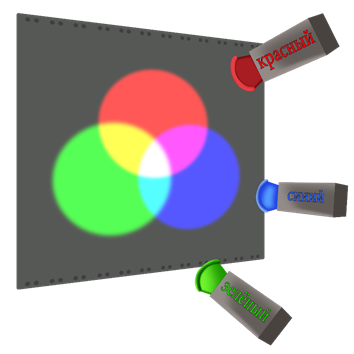
Как вы помните, любой цвет точки на экране компьютера получается путём смешивания трёх базовых цветов: красного, зелёного и синего. Этот принцип называется цветовой моделью RGB (Red, Green, Blue).
Чтобы определить двоичный код цвета, необходимо выяснить в каком соотношении находятся интенсивности трёх базовых цветов. Так если три данных цвета смешаны в одинаковых долях получаем белый цвет.
Если все три компонента «выключены», то цвет пикселя – чёрный. Остальные цвета лежат в диапазоне между белым и чёрным.
Учитывая, что интенсивности базовых цветов принимают конечное число дискретных значений, мы можем говорить о дискретности цвета.
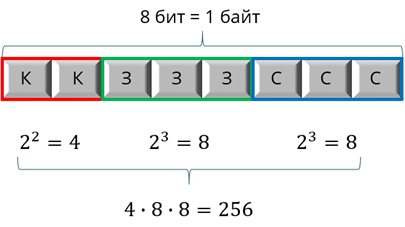
Пусть, например, размер кода цвета пикселя равен восьми битам или одному байту. Между базовыми цветами они могут быть распределены так: два бита отводится под красный цвет, три бита под зелёный и три бита под синий.
Интенсивность красного цвета может принимать 4 значения; интенсивности зелёного и синего цветов могут принимать по 8 значений. Тогда полное число цветов, которые кодируются восьмиразрядными кодами, равно 256. Снова работает главная формула информатики.
Давайте посмотрим, как получаются разные цвета и оттенки. Как мы уже говорили, для этого нужно менять яркость базовых цветов. Если мы сделаем минимальной яркость синего цвета, то получим жёлтый цвет. Если мы исключим зелёный цвет, то получим сиреневый. Если исключить красный цвет, то получим голубой и так далее. Для получения серого цвета нужно синхронно изменять все три базовых цвета.
В современных компьютерах палитры цветов просто огромные. Количество цветов в них зависит от того, сколько двоичных разрядов отводится для кодирования цвета пикселя.
Если размер кода цвета равен b битов, то количество цветов (размер палитры) вычисляется по формуле:
Величину b в компьютерной графике называют битовой глубиной цвета.
Глубина цвета – это величина, обозначающая, какое количество цветов или оттенков передаёт изображение. Подавляющее число изображений, с которыми производится работа, имеют глубину цвета восемь бит на канал.
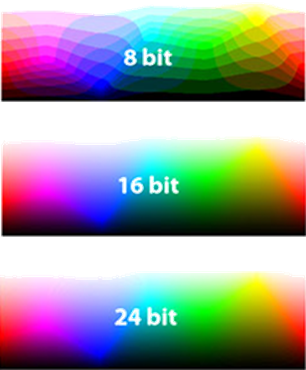
В настоящее время наиболее распространены значения глубины цвета 8, 16 и 24 бита.
Если битовая глубина цвета равна 24, то размер К палитры будет равен 2 24 или 16777216.
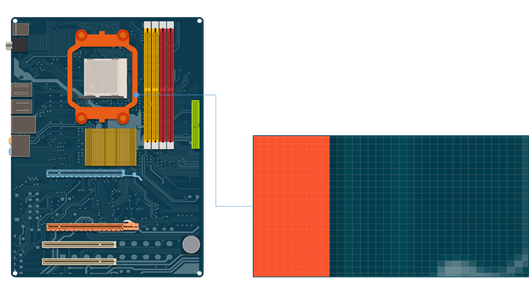
Разрешение экрана монитора –1024 х 768 точек, глубина цвета равна 16 бит. Нужно найти необходимый объём видеопамяти для данного графического режима.
В последнее время пользователи всё чаще задаются вопросом какую видеокарту выбрать. Действительно, этот вопрос заслуживает внимания, поскольку видеокарт сегодня очень много и выбрать достаточно качественную и мощную не легко.
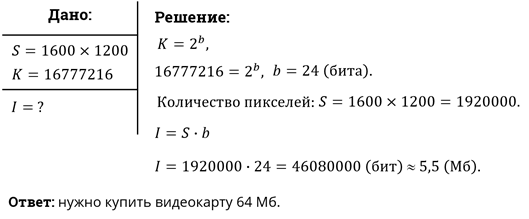
Давайте рассмотрим такую ситуацию. Предположим вы хотите работать с разрешением монитора 1600 * 1200 пикселей, используя 16777216 цветов. В магазине продаются видеокарты с памятью 512 Кб, 2 Мб, 4 Мб и 64 Мб. Какую из них вам нужно купить?
Для получения изображения на экране в компьютерной графике используются различные цветовые модели. Так, например, для модели RGB получать изображение на экран мы будем путём излучения света.
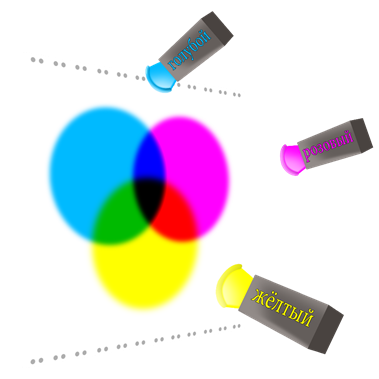
А получать изображение на бумаге будем благодаря модели CMYK, когда изображение формируется с помощью отражения света.
CMYK – это аббревиатура следующих цветов: Cyan – голубой, Magenta – пурпурный, Yellow – жёлтый, black – чёрный.
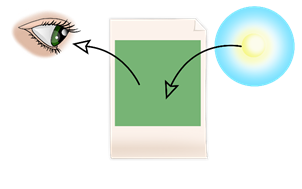
Цвет на бумаге, который мы видим – это отражённый белый солнечный свет. Нанесённая на бумагу краска часть спектра белого света поглощает, а другую часть отражает.
Поэтому нужный цвет на бумаге получают путём «вычитания» из белого света «ненужных красок».
Таким образом, в цветной полиграфии действует правило вычитания цветов, тогда как на экране компьютера – правило сложения.
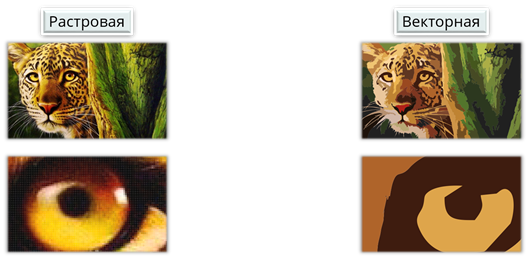
В растровой графике графическая информация – это совокупность данных о цвете каждого пикселя на экране. В векторной графике графическая информация – это данные, математически описывающие графические примитивы, составляющие рисунок: прямые, дуги, прямоугольники, овалы и прочее. Положение и форма графических примитивов представляются в системе электронных координат.
Растровая графика применяется для разработки электронных (мультимедийных) и полиграфических изданий. Чаще всего растровые иллюстрации создают при помощи сканирования уже готовых бумажных иллюстраций либо применяются цифровые фото-и видеокамеры для ввода изображения на компьютер. Таким образом большинство графических редакторов растрового типа направлены на обработку готовых изображений. Главное достоинство растровой графики – эффективное представление изображений фотографического качества. Однако есть и два серьёзных недостатка. Первый — изображения, полученные растровым способом, занимают большой объём памяти. Второй – искажение изображения при масштабировании.
Векторные графические редакторы разработаны для создания иллюстраций и уже как второстепенное значение – для обработки иллюстраций.
Главное достоинство векторной графики – файлы, созданные при её помощи, занимают небольшой объём и при масштабировании файлов качество изображения сохраняется. Но основной недостаток – это невозможность получить высококачественное художественное изображение.
Вся графическая информация хранится в файлах на дисках. Растровые графические файлы сохраняются в форматах: JPEG, BMР. Здесь сохраняется информация о цвете каждого пикселя изображения.
Файлы векторного формата – например, расширения WMF, EPS- содержат описания графических примитивов, из которых состоит рисунок.
Однако, всегда нужно помнить, что если графические данные помещаются в видеопамять или выводятся на экран, то они всегда имеют растровый характер, не зависимо от того с помощью каких программных средств – растровых или векторных, они получены.
Пиксель — это наименьший элемент изображения, получаемого с помощью компьютерного монитора или принтера.
Количество пикселей, из которых складывается изображение на экране называется пространственным разрешением монитора.
Растровые изображения — это картинки, состоящие из большого количества цветных точек (пикселей).
Векторным изображением в компьютерной графике принято называть совокупность более сложных и разнообразных геометрических объектов.
Источник