- Векторная графика и изображения: Что это такое?
- Что такое векторная графика
- Где и как используется векторная графика
- Достоинства векторной графики — плюсы
- Недостатки — минусы
- Чем отличается векторная графика от растровой
- Форматы и программы для векторных изображений
- В заключение
- Растровая и векторная графика
- Растровая графика
- Применение
- Преимущества
- Недостатки
- Векторная графика
- Применение
- Преимущества
- Недостатки
- Векторная графика: что это такое?
- Читать далее
- Навигация по странице :
- Где используется векторная графика
- Программное обеспечение для работы с векторной графикой
- Достоинства и недостатки векторной графики
- Отличие вектора от растра
Векторная графика и изображения: Что это такое?
Векторная графика является наиболее популярным видом формирования изображений для дальнейшей печати. Она позволяет гибко и без потери качества обрабатывать материалы, созданные в векторе и пускать их на печать в любом размере.
В интернете можно часто услышать понятие — вектр, многие даже имеют некоторые представления, что это значит. Закроем этот вопрос навсегда и разложим по полочкам значение этого термина в этом материале.
Для полноты картины следует ознакомиться с публикацией о том, что такое растровая графика, а сейчас мы изучим, что такое векторные изображения, как они формируются, почему так часто используются в полиграфической продукции и посмотрим примеры.
Что такое векторная графика
Векторная графика — это изображение, которое строится по указанным координатам, которые были заданы в векторной программе. Это простые геометрические объекты: линии, точки, кривые, круги и т.д. Т.е. векторные изображения формируются из указанных координат — установленных точек, того, какая им дана форма (линии, круги, кривые, квадраты и т.д.), и какие к ним применены различные эффекты: цвета, заливки и т.д.
В самом файле хранится информация о местоположении этих координат и какие эффекты были применены. Поэтому векторные файлы занимают меньше места, в отличие от растровых, в которых хранится информация о множестве пикселей, их цвете, координатах, используемой цветовой схеме и другой информации.
Такой способ формирования графики позволяет добиться наивысшего качества и гибкости в работе с полиграфическими материалами. Созданные изображения можно бесконечно редактировать, менять их масштаб — качество от этого теряться не будет, т.к. работа происходит с объектами в виде координат моделей, а отрисовка делается в зависимости от необходимого размера.
Чтобы создать такое изображение нужно нарисовать фигуру — начертить линии, поставить где нужно точки, дать им обводку или заливку. Смотрите скриншот, как это выглядит.
Так, как дисплеи различных девайсов и монитор, за которым вы читаете этот материал предназначены для вывода растровой графики, векторная преобразуется в нее на программном или аппаратном уровне. Поэтому, все, что вы видите на дисплеях своих устройств, показывается в растровом формате: изображения, видео, игры и т.д.
Где и как используется векторная графика
Такой вид графики используется во всех сферах, где требуется печать создаваемых материалов. Т.е. если компания создает, например, логотип — то лучше его сделать в векторе, ведь в независимости от того, где вы его в дальнейшем будете использовать, он будет одинаково качественно выглядеть.
Поэтому вектором пользуются: полиграфические фирмы, рекламные агентства, газеты и журналы, печатные издания, архитекторы и многие другие, кому важно, чтобы создаваемый материал был масштабируемым.
Самыми качественными и популярными программами являются:
- Adobe Illustrator
- Adobe InDesign
- Adobe FreeHand
- Corel Draw
- AutoCAD
- ArhiCAD
Достоинства векторной графики — плюсы
1. Небольшой размер несложных изображений. Но, если деталей будет много — их вес соответственно будет сильно расти.
2. Масштабируемость и редактирование без изменения качества в худшую сторону.
3. Один раз создав материал в таком формате — его можно без сильных изменений использовать, где угодно, хоть на огромном баннере, хоть, как маленькую картинку на сайте — качество будет одно и тоже. Т.е. не нужно отрисовывать его заново в отличие от растрового.
4. Легко перевести в растр причем любого разрешения, но из растра в вектор — сложно.
5. Легко научится создавать и работать с графикой такого формата если у вас есть хотя бы базовые знания о том, как нужно чертить.
Недостатки — минусы
1. Не все можно сделать в векторе — просто формат не позволит сделать сложные изображения с градиентами и большим количеством деталей. Хотя сделать то можно, но весить это дело будет очень много. Бессмысленная и ненужная затея.
2. Нет автоматического ввода/создания в векторе — у тех же сканеров, фотоаппаратов. Камеры, сканеры и т.д. создают изображения в растровом формате по пикселям.
3. Нет нормальной совместимости между программами для работы с такой графикой. Они конкурируют, а мы получаем кривое отображение если не используем тот же софт, в котором создавался материал.
4. Требует хорошего компьютера для отрисовки сложных материалов. Ведь в файле хранятся, только координаты, а отрисовка происходит уже после открытия.
5. Трудоемкий и довольно нелегкий процесс создания качественных изображений.
Чем отличается векторная графика от растровой
Отличается формированием изображения. Растровая использует пиксели разных цветов на графической сетке для создания картинки. Векторная использует точки, кривые и другие простые математические объекты, расположенные по координатам.
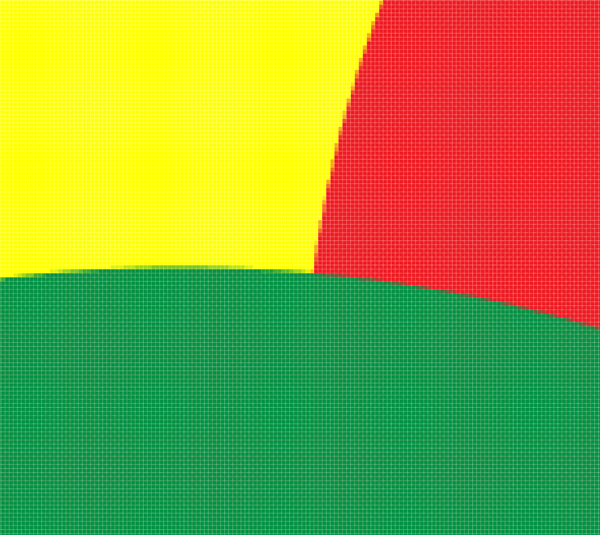
Как видно на скрине выше, при увеличении растровой картинки появляются отчетливые пиксели и если картинка будет маленького разрешения — то будет мыльной в увеличенном масштабе. В векторе же — все четко и не меняется в независимости от масштаба.
Форматы и программы для векторных изображений
Рассмотрим самые популярные и используемые. В любом случае, если вы будете работать с такими изображениями, придется знать хотя бы парочку программ. Как минимум Adobe Illustrator и CorelDRAW, фанаты, которых готовы сгрызть друг друга доказывая, что тот или иной лучше.
AI — Adobe Illustrator. Тип файла для Адоб Иллюстратора.
CDR — Corel Draw. Тип файла для Корел Дроу.
PDF — это контейнер, как для векторных картинок, так и растровых. Подробнее о том — что такое PDF. Самый популярный формат для создания книг и других печатных материалов.
SVG — популярный формат для размещения в интернете векторных картинок. Они занимают мало места, масштабируемы и отлично подходят для создания иконок на сайтах.
В заключение
Теперь, если вас спросят, что такое векторное изображение в информатике, вы сможете уверенно дать этому определение. Если все-таки решите начать работать в данном направлении — то учите, как минимум пару программ, чтобы не было конфликтов по работе.
Источник
Растровая и векторная графика
29 сентября 2016
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.


Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.


Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.


Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons) 
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
Нажатие на кнопку — согласие на обработку персональных данных
Источник
Векторная графика: что это такое?
Читать далее
Навигация по странице :
Векторная графика – это метод создания компьютерного изображения, которое строится посредством обработки математического описания в специальном программном обеспечении. В отличие от растрового рисунка, который представляет набор пикселей разных цветов, векторное изображение – это набор примитивов (линий, кривых, квадратов, кругов), описанных математическими формулами. Рисунок формируется в виде файла, который содержит данные о координатах точек и о линии, пересекающей опорные точки. Кроме этого, файл включает информацию о примененных эффектах.
Такой принцип построения цифрового изображения обеспечивает возможность его масштабирования, изменения размера без снижения качества, изменения формы и перегруппировки примитивов для создания новых рисунков на базе исходных объектов. Кроме этого, такой файл занимает намного меньше места по сравнению с растровым, в котором содержится значительный объем сведений, включая данные о каждом пикселе, его координатах, цвете и других параметрах.
Где используется векторная графика
Учитывая, что такое векторная графика, понятно, что область ее применения включает разные сферы, где важно получать графические изображения высокой степени точности, которые можно изменять и масштабировать с сохранением высокого качества.
К основным сферам применения вектора относятся такие отрасли:
- рекламное производство;
- полиграфическое производство;
- архитектура и проектирование;
- составление чертежей, схем, карт;
- печатные издания и т.д.
Кроме этого, возможности вектора используют и во многих других отраслях.
Программное обеспечение для работы с векторной графикой
Обработка векторных картинок и схем осуществляется специальным ПО. К наиболее распространенным программам относятся: AutoCAD, Adobe Illustrator, Adobe FreeHand, Adobe InDesign, Corel Draw, ArchiCAD.
Наиболее распространенные векторные форматы – это:
- EPS – самый распространенный формат, разработанный Adobe на языке PostScript, поддерживаемый большинством специальных программ.
- DWG – формат известный всем инженерам и проектировщикам, разработанный Autodesk, применяемый в универсальной чертёжной программе AutoCAD. Несовместимость ранних и поздних версий. Может быть открыт в Corel Draw.
- CDR – формат, разработанный для редактора Corel Draw. Не совместим с другими форматами и собственными ранними версиями.
- AI – файлы, которые создаются редактором Adobe Illustrator. Возможна несовместимость ранних и поздних версий.
- FLA – рабочий формат Adobe Flash, ориентированный на анимацию. Использование языка Action Script позволяет создавать управляемые сценарии.
- SVG – формат, основанный на языке разметки XML. По структуре это текстовый файл, что дает возможность редактировать векторные файлы в текстовом редакторе. Управление атрибутами изображения возможно при помощи таблицы стилей CSS. Имеется поддержка анимации.
- SWF – формат для программы Flash Player. Позволяет работать с анимацией.
Достоинства и недостатки векторной графики
К числу основных плюсов векторных изображений относятся такие особенности:
- Сравнительно малый размер файлов при умеренной или небольшой сложности и детализации картинок. Объем может существенно возрастать при увеличении количества и сложности деталей.
- Возможность простого редактирования и масштабирования изображений, вращения, растягивания, перемещения и других операций без ухудшения качества.
- Универсальность. Созданный один раз в векторном формате файл можно использовать для разных носителей и целей, не подвергая его существенным изменениям. Это может быть и небольшая картинка на сайте, и полноразмерный баннер наружной рекламы. Не требуется каждый раз отрисовывать изображение заново, как это приходится делать при работе с растровой графикой.
- Простой перевод векторного формата в растровый. Обратный перевод осуществляется намного сложнее.
- Возможность выполнения операций сложения, вычитания, пересечения, дополнения над объектами.
- Сравнительно простое освоение навыков работы с векторными рисунками.
Помимо преимуществ у векторной графики есть и недостатки. Основные минусы этого способа обработки изображений состоят в следующем:
- Технические ограничения использования. Векторный формат не позволяет делать изображения повышенной сложности со значительным числом деталей и с градиентами. Технически такая возможность есть, но итоговые файлы будут слишком большими, что лишает работу смысла.
- Отсутствие поддержки вектора техникой – камерами, фотоаппаратами, сканерами и т.д. Вся эта аппаратура выполняет создание графики в растровом формате.
- Проблемы с совместимостью между отдельными форматами и программным обеспечением для работы с векторной графикой. Они часто вступают в конкуренцию друг с другом. В результате при использовании «не родного» софта не удается получить качественное изображение без дефектов.
- Повышенные системные требования к компьютеру при отрисовке сложных изображений. Это связано с тем, что в файле размещены только координаты. Отрисовка же выполняется после его открытия, что может требовать значительных ресурсов.
- Повышенная сложность и трудоемкость создания изображений в высоком качестве.
- Ограничения на использование эффектов. Принцип формирования векторной графики не позволяет использовать многие эффекты, градиенты, тени.
Отличие вектора от растра
Отличия заключаются в принципе формирования изображений. В растровом формате применяют цветные пиксели на графической сетке, из которых создается картинка. Это позволяет создавать графику высокого уровня качества и обеспечивать высокую точность редактирования. Однако размеры файлов с высокой детализацией могут быть просто огромными. Еще один главный минус растра – ограничения на масштабирование. При увеличении изображения пиксели отодвигаются друг от друга, поэтому качество картинки ухудшается.
Векторная графика – это простейшие математические объекты (точки, линии, кривые и т.д.), которые располагаются по координатам и описываются формулами. В связи с этим не требуется слишком много места для хранения данных, что уменьшает размер файлов. Важнейший плюс вектора – возможность неограниченного масштабирования без потери в качестве. Также изображения можно легко редактировать.
Наглядно отличия, которые имеются между двумя видами цифровой графики, можно продемонстрировать на примере картинки, выполненной обоими методами.
На картинке ясно видны проблемы с масштабируемостью растровой картинки. При ее увеличении они «замыливается», распадается на пиксели. В определенный момент качество становится уже неприемлемо низким. Изображение, выполненное в векторе, наоборот, можно увеличивать и растягивать практически бесконечно без потерь в качестве.
Нужно учитывать, что графику, выполненную в векторном формате можно легко преобразовать в растровое изображение. Например, нарисованную в векторе схему, карту или чертеж можно масштабировать, а потом получить из него растровую картинку нужного разрешения. Обратное же преобразование сделать намного сложнее, оно всегда приводит к ухудшению качества.
Источник













