- В чем разница между прогрессивными и оптимизированными JPEG в Photostop?
- 3 ответов
- Прогрессивный JPEG против базового JPEG
- 2 ответа
- Оптимизация изображений для формата JPEG
- Оптимизация изображения в формате JPEG
- Способ форматирования базовая линия или прогрессивный
- Сохранение в формат «JPEG»
- Сохранение для WEB
В чем разница между прогрессивными и оптимизированными JPEG в Photostop?
при сохранении изображения для интернета и устройств в формате JPEG, я могу выбрать «прогрессивный» или «оптимизированный»или» нет.»В чем разница между ними и что я должен использовать? В моем случае изображение-это фоновое изображение или веб-сайт с размером файла около 20 КБ.
на мыши, он говорит:
прогрессивная: Скачать в несколько проходов
оптимизирован: создает меньше, но меньше совместимые файлы
3 ответов
прогрессивное кодирование JPEG организует данные таким образом, что изображение сначала может быть декодировано в низком качестве, а затем детали добавляются по мере появления полного файла. Таким образом, при загрузке изображения, вы уже можете увидеть «предварительный просмотр» изображения.
оптимизация JPEG означает, что таблицы, используемые для кодирования без потерь Huffman, адаптивно рассчитываются для файла. Это не оказывает никакого влияния на качество файла (стадия кодирования Хаффмана без потерь, это не влияет на пиксели), но может уменьшить размер файла на некоторый процент.
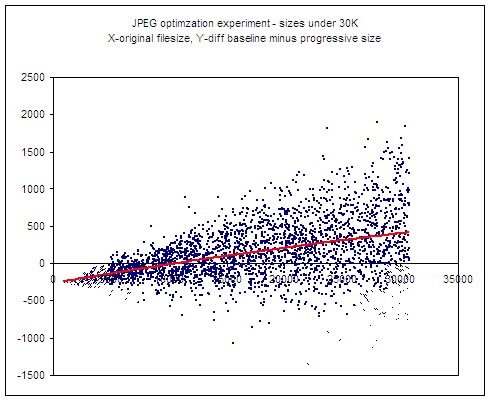
для практического использования, прогрессивный JPEG может быть использован для оптимизировать размер файла:
. прогрессивные JPEG в среднем меньше. Но это только в среднем, это не сложное правило. Фактически в более чем 15% случаев (1611 из 10360 изображений) прогрессивные версии JPEG были больший.
урок посмотрев на графики выше:
- когда ваши изображения JPEG под 10к, то лучше сохранять в базовом формате (около 75% шанс, что он будет меньше)
- для файлов более 10K прогрессивный JPEG даст вам лучшее сжатие (в 94% случаев) , так что если ваша цель состоит в том, чтобы сжать каждый byte (и consitency не является проблемой), лучше всего попробовать как базовый, так и прогрессивный, и выберите меньший.
другой вариант имеет все изображения меньше, чем 10k в качестве базовой линии и остальные как прогрессивные. Или просто используйте базовый уровень для больших пальцев, прогрессивно для всего остального.
Источник
Прогрессивный JPEG против базового JPEG
У меня есть веб-галерея, в которой я показываю изображения, которые различаются по размеру файлов и разрешению, загруженным пользователями. На данный момент все изображения базовые. Поэтому я хотел бы знать, действительно ли это окажет какое-либо значительное влияние, если я конвертирую их в прогрессивные изображения. Каковы преимущества и недостатки использования прогрессивных изображений.
2 ответа
Стандарт JPEG определяет множество режимов сжатия. Широко используются только три из них:
- Базовый последовательный
- Расширенный последовательный
- Прогрессивный
Единственная разница между первым — количеством разрешенных столов. В остальном они кодируются и декодируются точно так же.
JPEG делит изображения на кадры, которые затем делятся на сканированные изображения. Вышеуказанные режимы допускают только один кадр. Рамка — это изображение. Сканы проходят через данные изображения. Сканирование может содержать данные для одного цветового компонента или может чередоваться и содержать данные для нескольких цветовых компонентов.
- Последовательный поток JPEG в оттенках серого будет иметь одно сканирование.
- Цветовой последовательный поток JPEG может иметь одно или три сканирования.
JPEG принимает блоки данных пикселей 8×8 и применяет к этим данным дискретное косинусное преобразование. Данные из 64 пикселей становятся 64 коэффициентами DCT. Первый коэффициент DCT называется коэффициентом «DC», а остальные 63 — коэффициентами «AC».
Это сбивающая с толку терминология, проводящая аналогию с постоянным и переменным током. Коэффициент DC аналогичен среднему значению пикселя блока.
В последовательном JPEG 64 коэффициента в блоке кодируются вместе (при этом коэффициенты DC и AC кодируются по-разному). В прогрессивном JPEG коэффициенты DC и AC сканируют битовые поля кодирования (настраиваемого размера) внутри коэффициента. Теоретически у вас может быть отдельное сканирование для каждого бита каждого компонента.
Прогрессивный JPEG намного сложнее реализовать и использовать. Если вы создаете кодировщик для последовательного JPEG, вам просто нужно дать вызывающему абоненту возможность использовать сканирование с чередованием или без чередования. Для прогрессивного JPEG кодировщику необходим механизм, позволяющий вызывающему абоненту определять, сколько сканирований и какие биты следует кодировать в каждом сканировании.
Прогрессивное кодирование может быть медленнее последовательного, потому что вам нужно сделать несколько проходов по данным.
Проблема скорости при прогрессивном декодировании зависит от того, как это делается. Если вы декодируете все изображение сразу, прогрессивная развертка, возможно, будет немного медленнее, чем последовательная. Если ваш декодер показывает постепенное нарастание изображения при обработке потока, это будет намного медленнее, чем последовательное. Каждый раз, когда вы обновляете изображение, вы должны выполнять обратную DCT, повышающую дискретизацию и преобразование цвета.
С другой стороны, можно получить гораздо лучшее сжатие, используя прогрессивный JPEG с хорошо настроенным сканированием.
Нет разницы в качестве между прогрессивным и последовательным
В этой книге описаны процессы:
Единственное отличие состоит в том, что прогрессивные изображения кодируются таким образом, что позволяет браузерам отображать предварительный просмотр изображения, пока оно еще загружается, качество которого становится постепенно лучше, пока, наконец, загрузка не будет завершена. Базовое изображение будет загружаться сверху вниз, прогрессивное изображение будет загружаться от низкого разрешения до высокого разрешения.
В браузерах, которые не поддерживают прогрессивные изображения, вы ничего не увидите, пока не загрузите все изображение. (В настоящее время все современные браузеры поддерживают прогрессивные JPEG-файлы.)
Источник
Оптимизация изображений для формата JPEG
Формат JPEG вполне пригоден для сохранения полноцветных изображений (он поддерживает 24-битный цвет), так как он сохраняет незначительные вариации яркости и цветового тона. Файлы в формате JPEG могут быть оптимизированы с использованием формата Progressive JPEG. При загрузке на веб-страницу картинки и в таком формате детализация изображения увеличивается постепенно.
Алгоритм сжатия JPEG называется алгоритмом сжатия с потерями, поскольку он выборочно удаляет графические данные. Каждый раз при оптимизации изображения с помощью формата JPEG теряется некоторая часть данных. Чем выше уровень качества, тем меньше информации утрачивается. Однако формат JPEG все равно не совсем верно передает четкие контуры в изображении, в особенности векторных объектов.
Следует иметь в виду, что очень сильный коэффициент сжатия может привести к появлению артефактов, таких как волнообразные ореолы и заметные блочные эффекты. Причиной этого может также служить многократное сохранение в данном формате. Поэтому всегда следует сохранять JPEG-файлы из оригинального изображения, а не из ранее пересохраненного файла в формате JPEG.
Формат JPEG не поддерживает прозрачность. При сохранении изображения в формате JPEG прозрачные пикселы оригинала, если они есть, заполняются цветом подложки, задаваемым в диалоговом окне «Сохранить для Web». Для создания незаметного перехода кромки изображения к фоновому цвету веб-страницы можно подобрать цвет подложки, близкий цвету фона веб-страницы. Если изображение содержит прозрачные области, но цвет фона веб-страницы неизвестен или представляет собой сложный узор, следует использовать формат, поддерживающий прозрачность (GIF, PNG-8 или PNG-24).
Оптимизация изображения в формате JPEG
Формат JPEG широко используется для сжатия фотографий.
Источник
Способ форматирования базовая линия или прогрессивный
В одном из предыдущих уроков мы с вами рассмотрели, какие форматы графики в интернете на данный момент наиболее популярны, а также поговорили о том, какой формат для хранения каких видов изображений наиболее оптимален.
Для тех, кто не читал вышеозначенного урока, еще раз повторюсь. На данный момент существуют два наиболее популярных графических формата. Это GIF и JPEG. Первый разработан для хранения в нем графиков, таблиц и подобных им графических файлов имеющих одно из следующих свойств, а также любую их комбинацию:
- Прозрачные области;
- Анимация;
- Наличие в рисунке не более 256 цветов палитры RGB;
- Применение при создании рисунка режимов Grayscale (Оттенки серого) или Indexed Color (Индексированный цвет);
Вполне логично заключить, что в формат JPEG разумно сохранять всю ту графику, которая не попала под вышеозначенное описание.
Цель нашего сегодняшнего урока: научиться сохранять графические файлы в формат JPEG. Для коллекционирования картинок фотографического качества формат JPEG дает минимальный размер файла, однако качество изображения при этом несколько страдает. Но в противовес этому можно добавить, что JPEG-компрессия ухудшает качество картинки заметно меньше, нежели сокращение палитры цветов.
Сохранение в формат «JPEG»
Итак, при попытке сохранить JPEG-картинку на экране появляется диалог «JPEG Options» («Настройки JPEG») .
Диалог «JPEG Options» («Настройки JPEG»)
Поговорим об опциях, составляющих данный диалог, и о том, что мы в силах изменить с их помощью.
- Matte (Кайма). Напрашивается второе название — «Имитация прозрачности». Доступна только при наличии в картинке прозрачных областей. Следует помнить, что формат JPEG в плане поддержки прозрачности — полная противоположность GIF’у. Поэтому придется указать программе, каким цветом залить данные области. Цвет заливки выбирается из выпадающего списка;
- Image Options (Настройки изображения). Осуществляются при помощи изменения параметра «Quality» («Качество») . Таким способом мы задаем степень сжатия картинки. Чем меньше цифра, тем меньше вес картинки и хуже ее качество. И наоборот. Как правило, наиболее удачным значением «Quality» является «7» или около того. Но все-таки лучше подбирать ее конкретно для каждого редактируемого изображения. В помощь нам в окне изображения показывается, как сжатие влияет на редактируемый рисунок. Если перевести указатель мыши на это окно, он примет форму руки, и вы сможете перетаскивать картинку, оценивая качество ее отдельных областей. Щелчок мыши с нажатой клавишей «Ctrl» увеличивает картинку, а при нажатой «Alt» , наоборот, уменьшает;
- Format Options (Настройки формата). Почти все браузеры способны отображать две вариации формата JPEG: базовый и прогрессивный (расширенный) . Базовый , или последовательно отображаемый формат, строит изображение способом построчного вывода на экран. Прогрессивный же делает это за несколько проходов.
- Baseline Optimized (Оптимизированный базовый) не похож на Baseline Standart (Базовый стандартный) применением усовершенствованного метода кодирования Хаффмана, позволяющим сократить размер конечного файла на 5-10%;
- При активации Progressive (Расширенный) сохраненная с применением данной опции картинка будет загружаться не построчно, а за несколько проходов. В каждый из них будет выводится полное изображения, улучшаясь от прохода к проходу.
- Опция Scans (Сканирование) определяет количество проходов. Чем больше ее значение, тем меньше будет размер конечного файла;
Сохранение для WEB
Осуществляется диалогом «Save For Web» («Сохранить для Web. «) , вызываемого командой «File -> Save For Web. » («Файл -> Сохранить для Web»). Основные преимущества данного диалога в доступном предварительном просмотре изображения и автоматическом генерировании HTML-кода, предназначенного для включение изображения в web-страницу. Диалог «Save For Web» («Сохранить для Web») дает возможность сопоставить между собой несколько групп параметров и избрать наиболее оптимальную из них в плане соотношения качества изображения и его размера. К примеру, можно сопоставить несколько индексированных палитр цветов, параметров JPEG-сжатия, форматов GIF и JPEG . Наряду с этим исходное изображение останется нетронутым, и вы в любой момент сможете вернуться к нему.
Используя данный диалог, вы сможете осуществить индексацию цветов, установить прозрачность и сохранить изображение в формате GIF или JPEG . И все это за одну операцию. «Save For Web» («Сохранить для Web») объединяет в себе функционал таких инструментов, как диалоги «Indexed Color» («Индексированные цвета») и «Color Table» («Таблица цветов») .
«Save For Web» («Сохранить для Web») объединяет в себе функционал таких инструментов,
как диалоги
«Indexed Color» («Индексированные цвета») и «Color Table» («Таблица цветов»)
Рассмотрим состав и функциональные возможности закладок, меню и инструментов диалога «Save For Web» («Сохранить для Web») .
Основную его часть составляет область просмотра. Пользуясь четырьмя закладками, мы можем настроить такие способы отображения:
- Original (Оригинал). Показ оригинального изображения без воздействия изменений;
- Optimized (Оптимизированное). Показ оптимизированного изображения;
- 2-Up (2 вида). Показ оригинала и одного из его оптимизированных копий;
- 4-Up (4 вида). В отличии от предыдущего выводиться 3 копии, а не одна. Является самым наглядным способом отображения;
В левой части данного окна мы видим группу кнопки управления свойствами инструментов и, собственно, сами инструменты: «Hand («Рука») , «Slice Select» («Выбор фрагмента») , «Zoom» («Лупа») и «Eyedropper» («Пипетка») .
В правом верхнем углу области просмотра мы видим кнопку меню предварительного просмотра, которое содержит три группы команд.
Меню предварительного просмотра содержит три группы команд
Первая содержит команду «Browser Dither» («Результат сглаживания») , связанную с флажком «Web Snap» («Цвета для Web») и позволяющую взглянуть на поведение редактируемого изображения на 8-битовом мониторе.
Вторая группа координирует компенсацию цвета, иными словами дает представление о поведении редактируемого изображения на различных мониторах в различных системах.
И, наконец, в третьей группе указывается скорость загрузки, с которой будет грузиться редактируемое изображение на компьютер пользователя. Разумеется, не следует думать, что изображение будет грузиться исключительно при такой скорости. Вовсе нет. Данная группа опций дает на возможность понять, насколько быстро изображение будет доставлено на чей-либо компьютер. Рекомендую установить среднее значение.
Прямо под областью просмотра выводится информация о масштабе, используемом браузере и текущем цвете.
Следующим по курсу идет меню параметров. Кнопка его вызова располагается группы «Settings» («Настройки») .
В меню параметров помещены команды работы с настройками, а также команды
«Optimize To File Size» («Оптимизировать размер файла») и «Repopulate Views» («Перемещение видов»)
Сюда помещены команды работы с настройками, а также команды «Optimize To File Size» («Оптимизировать размер файла») и «Repopulate Views» («Перемещение видов») . Последняя наиболее полезна, поэтому обсудим ее более детально. В мире web-графики идет жесточайшая борьба за каждый килобайт, поэтому способ автоматического снижения веса конечного файла лишним не будет. Результатом выполнения данной команды будет выведение на экран диалога «Optimize To File Size» («Оптимизировать размер файла»).
Данный инструмент обладает следующими возможностями:
- Задание желаемого размера конечного файла;
- Задание ручного или автоматического выбора формата;
- Указание опций отображения фрагментов графического файла, заданных инструментов «Slice» («Нож») ;
Вернемся к группе «Setup» («Настройки») . Она располагает двумя способами оптимизации: автоматическим и ручным . Оптимизация активируется автоматически при выборе из выпадающего списка стиля оптимизации. При выборе формата JPEG следует заострить внимание на следующих отличиях от стандартного окна сохранения:
- Изменение показателя «Quality» («Качество») в границах от 0 до 100;
- Доступность применения цветового профиля (флажок «ICC Profile» («Профиль ICC»));
- Возможность использования опции «Blur» («Размытие») , упрощающей сжатие;
В правом верхнем углу закладки «Color Table» («Таблица поиска цветов») мы видим кнопку меню управления цветом.
Меню управления цветом ориентировано на работу с цветом, выделениями, блокировкой и
сортировкой цветов таблицы и делает возможным сохранить и загрузить таблицу
Это меню ориентировано на работу с цветом, выделениями, блокировкой и сортировкой цветов таблицы и делает возможным сохранить и загрузить таблицу.
Замыкает «кнопочную бригаду» кнопка вызова меню «Output Settiings» («Выходные настройки») . Здесь задаются опции для генерации HTML-кода , фона и автоматического сохранения файлов и фрагментов изображений . Можно задать нужные параметры вручную или воспользоваться пресетами.
Разберемся с опциями HTML :
- Formatting (Форматирование) . Здесь задаются: «Tags Case» («Регистр тегов») и «Attribs Case» («Регистр атрибутов») , значения опций «Indent» («Абзац») и «Line Ending» («Окончание линии») . Флажок «Always Quote Attributes» («Всегда использовать кавычки») задает помещение значений параметров в кавычки;
- Coding (Кодирование) . Флажок «Include Comments» («Включить комментарии») задает добавление комментариев к HTML-коду ;
Диалог Output Settings, свойства HTML
Рассмотрим параметры фона генерируемой web-страницы. Здесь определяется, присвоить изображению статус фона или картинки, указать фоновый рисунок и задать его цвет.
Диалог Output Settings, свойства фона
Перейдем к выбору опций сохранения файла:
- File Naming (Название файла) . Задает способ присвоение имену файлу;
- Filename Compatibility (Совместимость названий файлов) . Указывет, в каким системах, помимо Windows, может использоваться файл;
- Optimized Files (Оптимизировать файлы) . Копирует фоновый рисунок, сохраняет рисунки в одну директорию и ставит знак авторского права;
Диалог Output Settings, свойства сохраняемого файла
Рассмотрим диалог настройки опций сохранения фрагментов изображения, созданных инструментом «Slice» («Нож») .
Диалог Output Settings, свойства фрагментов файла
В данном диалоге указывается способ присвоения имен фрагментам по умолчанию.
Источник