- Способы создания web-страниц.
- Способы создания веб-страниц: технологии, разработка, языки, с чего начать
- Содержание:
- Технология разработки сайтов
- Процесс проектирования
- С чего начать?
- Основы создания веб-страниц
- Описание презентации по отдельным слайдам:
- Способы создания web-страниц
- Недостатки визуальных редакторов:
- Что такое web-страница и web-сайт: какие виды существуют и как их создают
- Что понимается под web-страницей и web-сайтом
- Как они создаются
- Виды страниц
- Статические
- Динамические
- Персональные
- Виды сайтов
- Коммерческие
- Некоммерческие
- Новостные
- Порталы
- Блоги
- Статейники
- Видео-сайты
- Социальные
- Форумы
- Справочники
- Веб-сервисы
- Адалт и Дорвеи
- Программы для просмотра
- Как искать
- Заключение
Способы создания web-страниц.



Существуют три основных способа создания web-страниц:
ü Создание странички с помощью Блокнота. Это подразумевает, что вы будете писать страничку вручную, расписывая все теги самостоятельно. Это самый трудоемкий и отнимающий уйму времени способ. Но овладев им, вам станет понятной вся кухня этой увлекательной профессии сайтостроения, вы сможете спокойно строить такую страничку, какую захотите, какую подскажет вам ваша фантазия. Это внутренний мир без границ.
ü Специализированные HTML-редакторы. В принципе, это хороший помощник, намного упрощающий процесс работы над страничкой. Но только в этом случае, если вы уже знакомы со всеми понятиями и определениями. Так что все-таки лучше начинать с простого текстового редактора. К специализированным HTML-редакторам относятся: HomeSite, Dreamweaver, FrontPage и др.
ü Специальные программы для страничек. С помощью таких программ, совершенно не зная ни программирования, ни одного символа и закорючки HTML, вы сможете легко и просто, буквально за час создать приемлемую страничку, и она будет прекрасно функционировать. Единственно, вы так и не сможете понять как она функционирует и в случае проблем, без посторонней помощи не сможете выявить ошибку и исправить ее.
Начнем изучать с самого сложного и самого профессионального способа. Будем создавать свои первые странички с помощью Блокнота. Так что запасемся терпением и приступим.
Запустить Блокнот. (Пуск – Программы – Стандартные – Блокнот)
В меню Формат, настройте шрифт, с которым вам будет удобнее работать. Обязательно, отметьте галочкой Формат – Перенос по словам, это для того, чтобы текст не выезжал за пределы экрана, а помещался ровно по ширине экрана программы Блокнот.
Источник
Способы создания веб-страниц: технологии, разработка, языки, с чего начать
Содержание:
Первая в мире веб-страница была создана еще в начале 1993 г. Несмотря на то, что он был достаточно простым и значительно отличался от того, что мы видим в сети сегодня, именно он положил начало тенденции развития веб-страниц в Интернете.
В настоящее время технологии разработки сайтов доступны буквально каждому. Веб-разработчики предоставляют нам способы создания веб страниц, которые позволяют создать сайт с нуля даже без знания программирования.
Технология разработки сайтов
Основным методом создания веб-страниц принято считать написание их кода с использованием связки HTML и CSS. Благодаря этому методу мы получаем огромный простор для творчества. Мы пишем именно то, что хотим, и создаем страницу так, как мы это видим. Недостаток этого метода в необходимости знания программирования, а его изучение требует много времени и сил. Если вы планируете создавать страницы на профессиональном уровне, то стоит начать практиковаться в написании JavaScript, PHP и ближе познакомиться с HTML и CSS.
- HTML 5 (язык гипертекстовой разметки) является абсолютно основополагающим языком программирования, который вы используете для работы. Его основой принято считать теги.
- PHP — это язык, используемый на стороне сервера, один из наиболее часто используемых и надежных.
- Oracle MySQL — это простая и надежная база данных с открытым исходным кодом.
Специализированные программы для создания веб-страниц
С развитием технологии сайтостроения стали появляться программы, которые предлагают нам создавать страницы из уже готовых графических блоков. Этот вариант подходит тем, кто не знаком с веб-программированием. Такие программы дают много преимуществ: они дают нам возможность буквально «прощупать» каждый блок будущего сайта. Большинство программ очень интуитивны и легко подстраиваются под нужды пользователя. К сожалению, такой софт часто распространяется на платной основе или с ограниченным функционалом, за использование которого необходимо будет заплатить.
Процесс проектирования
Проектирование Web-страниц требует планирования их структуры, написания текста, разработки графического содержания, а также связей между ними. Для этой цели можно использовать различные графические редакторы, но лучший результат вы получите, используя HyperText Markup Language — HTML. Это позволяет маркировать главы, разделы, заголовки, отдельные абзацы, включать таблицы и графики, связывать все вместе с помощью ссылок. То, как веб-браузер отображает содержимое страницы, описывается с помощью CSS (Cascading Style Sheets — Каскадные таблицы стилей).
С чего начать?
Все зависит от ваших целей и задач. Если у вас есть достаточно свободного времени и вы хотите связать свое будущее с разработкой сайтов, то нужно будет изучать отрасль веб-дизайна и необходимые языки программирования. Если написание сайтов является лишь временным хобби, то проще использовать программу-конструктор, которая существенно облегчит процесс.
Источник
Основы создания веб-страниц
Описание презентации по отдельным слайдам:
Описание слайда:
Дамбиева Жаргалма Дамбиевна,
ст.преподаватель кафедры ВТИ
Основы создания
веб-страниц
Описание слайда:
Содержание
Основные термины
Способы создания веб-страниц
Основные понятия языка HTML
Структура веб-страницы
Основные теги
Вставка гиперссылки
Списки
Добавление графики
Таблицы
Фреймы
Итоги
Описание слайда:
Основные термины
Веб-страница, HTML,WWW
Сайт
Сервер
Браузер
HTTP
Гипертекст
Гиперссылки
Описание слайда:
Веб-страница, HTML, WWW
Web-страница (документ HTML) представляет собой текстовый файл на языке HTML формата *.htm или *.html, размещенный в World Wide Web (WWW). Web-страница может содержать текст, гиперссылки, вставки в виде графики, анимации, видеоклипов и музыки.
WWW — Всемирная Паутина, распределенная система доступа к гипертекстовым документам, существующая в Интернете.
Для подготовки Web-страниц к публикации в Интернете применяется специальный язык разметки гипертекста — HTML (Hyper Text Markup Language), дословно с английского «язык маркировки гипертекста». Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.
Описание слайда:
Сайт
Сайт- совокупность WEB-страниц, объединенных тематически.
Сайт должен находиться на веб-сервере (т.е. компьютере, к которому будут обращаться клиенты).
Веб-мастер – лицо, ответственное за поддержание и обновление веб-документов на веб-серверах.
Описание слайда:
Сервер
Информация хранится на веб-серверах — компьютерах со специальным программным обеспечением, объединенных в сеть Интернет.
Основная функция сервера — найти веб-документ по запросу клиента (браузера).
Серверы имеют большой объем дискового пространства и оперативной памяти, а также высокое быстродействие. Они работают 24 часа в сутки 7 дней в неделю.
Описание слайда:
Браузер
Для просмотра веб-документов используются специальные программы — так называемые браузеры, программы интерпретаторы с языка HTML. Наиболее распространены Internet Explorer, Opera, Mozill, Firefox, Netscape Navigator.
Браузер посылает по сети запрос серверу, хранящему файл с необходимым документом. В ответ на запрос сервер высылает браузеру требуемый файл или сообщение об отказе, если файл по некоторым причинам недоступен.
Описание слайда:
HTTP
Любой протокол — это набор правил, которые используются компьютерами для обмена информацией.
Среди протоколов Интернета самый распространенный — HTTP (Hyper Text Transfer Protoсol -протокол передачи гипертекста).
Описание слайда:
Гипертекст
Термин «гипертекст» был впервые введен около двух десятилетий назад Томом Нильсоном, и он означал нелинейно организованный текст.
Гипертекстом называется совокупность связанных гиперссылками текстов.
Описание слайда:
Гиперссылки
Гиперссылка — фрагмент текста или графики, который является указателем на другой файл или объект.
Гиперссылки позволяют переходить к другой части документа или от одного документа к другому документу или файлу Сети.
Они подсвечены или выделены другим цветом, подчеркнуты.
Описание слайда:
Первый способ: воспользоваться специальными программами для написания web-страниц.
Для этой цели существуют специальные программы: MS FrontPage или Macromedia DreamWeaver, Allaire HomeSite или 1st Page 2000
Самый простой способ: Microsoft Word.
Вы просто пишете в Word свою страницу, связываете гиперссылками, а потом сохраняете в виде HTML. Этот способ не очень хорош даже для создания простеньких страничек, т.к. занимает много места.
Способы создания веб-страницы
Описание слайда:
Web-страницу можно написать в простом текстовом редакторе типа блокнот. Для того, чтобы файл воспринимался как web-страница, надо сохранить с расширением .htm или .html, и тогда он будет открываться интернет-браузером.
Для редактирования Web-страницы в Блокноте во время ее просмотра в браузере, используется пункт меню Вид-В виде HTML.
После редактирования в Блокноте для просмотра отредактированной страницы надо нажать клавишу F5 или кнопку «Обновить» на панели инструментов.
Если у вас нет никаких специальных программ для создания web-страниц, то:
Описание слайда:
Этапы создания веб-страницы в блокноте:
В своей папке создать отдельную папку для файлов.
Открыть программу БЛОКНОТ.
Написать в нем текст WEB-страницы.
Сохранить этот текст в папке под любым именем с расширением .html.
Затем перейти в папку.
Документ должен иметь значок или
Открыть этот документ. (Откроется программа-браузер).
Если нужно внести изменения в документ, то выполнить команду ВИДПросмотр HTML-кода (Исходный текст). Текст WEB-страницы откроется в блокноте.
Внести в текст изменения. Сохранить его, перейти в программу-браузер и нажать кнопку ОБНОВИТЬ
Описание слайда:
ТЕГ
Тег – код языка HTML, с помощью которого выполняется разметка исходного текста.
Теги записываются в угловых скобках, например:
Закрывающий тег всегда снабжается косой чертой:
Теги бывают парные (открывающий и закрывающий ) и непарные (одиночные, только открывающие).
Описание слайда:
Контейнер
Контейнером называется парный тег, внутри которого могут располагаться другие теги или текст, графика и т.д.
Контейнер требует закрывающего тега.
Таким образом, контейнер состоит из открывающего и закрывающего тега.
Например,
… … …
Здесь два контейнера – html и title.
Контейнеры должны быть вложенными.
Описание слайда:
Атрибуты
Теги могут иметь атрибуты со значениями. С их помощью можно указать цвет текста, его размер, расположение по отношению к рисунку и т. д. Атрибуты отделяются от тега пробелами.
Атрибуты имеются только у открывающих тегов.
У закрывающих тегов атрибутов нет.
— тег начала абзаца,
— тег начала абзаца, выровненного по центру окна. Здесь атрибут- align, а значение- center.
Описание слайда:
Структура HTML-документа
Структура html- это базисные тэги (все документы на HTML должны содержать эти тэги):
— документ написан на языке HTML
— открыть строку заголовка
— название документа
— закрыть строку заголовка
— открыть тело документа (содержимое документа)
Источник
Способы создания web-страниц
Существует несколько способов, с помощью которых можно создать web-страницу.
Первый способ — с помощью онлайн редактора. Онлайн редакторы — это сайты, которые создаются в интернете на хостинге (Хостинг — место, где размещается сайт в сети интернет). Также в сети Интернет можно без труда найти бесплатные шаблоны, с помощью которых можно сделать себе сайт.
Второй способ — оффлайн редакторы — программы, которые устанавливаются на компьютер. В отличие от онлайн редакторов, оффлайн редакторы привязаны к одному компьютеру, который даже может быть не привязан к интернету, что в случае с первым способом невозможно. Основной плюс таких редакторов в том, что они гораздо мощнее, на них можно создавать очень сложные и универсальные проекты, не имея подключения к интернету.
Существуют и более легкие удобные редакторы, которые будут полезны для новичков — так называемые визуальные редакторы. С их помощью можно быстро создавать HTML страницы, даже не зная языка программирования.
Недостатки визуальных редакторов:
1) Все созданные страницы можно легко отличить по обычному и примитивному исполнению.
2) Очень большой вес страниц
Использование визуальных редакторов существенно облегчает работу как опытному дизайнеру, так и начинающему. Приведем несколько примеров таких редакторов:
- Microsoft FrontPage — это программа, с которой могут быть знакомы многие, благодаря курсам Федерации Интернет образования. Раньше эта программа была в расширенном пакете Microsoft Office, но с недавнего времени выпускается как отдельная программа.
- Microsoft Publisher — еще один проект Microsoft. Эта программа использовалась в Microsoft Office 2003, в ней можно разрабатывать не только страницы, но документы большого размера.
- Macromedia Dreamweaver — с помощью этой программы можно создавать страницы высокого качества. Как правило, они используются продвинутыми дизайнерами.
Источник
Что такое web-страница и web-сайт: какие виды существуют и как их создают
Рад приветствовать вас дорогие читатели! Продолжаем говорить с вами об интернете и обо всем, что с ним связано. В прошлой статье мы с вами узнали о том, что всемирная паутина это виртуальная сеть, связывающая между собой веб-страницы и веб-сайты гиперссылками.
А что такое web-страница и web-сайт будем разбираться сегодня. А также узнаем, как их создают, основные виды и с помощью, каких программ их просматривают.
В общем, устраивайтесь поудобней я приступаю к обзору.
Что понимается под web-страницей и web-сайтом
Web-страница – это созданный документ в формате html, который может включать в себя видео, фото, текст, графику, гиперссылки.
Основное содержимое веб-страницы можно назвать контентом. А главной целью создания этих страниц является предоставление нам информации посредством всемирной паутины.
Вот вы сейчас читаете эту статью, которая как раз и располагается на такой странице.
А вот объединение этих самых веб-страниц между собой одной тематикой, веб-дизайном и ссылками называют web-сайтом.
Веб-сайты, как правило, объединены под одним адресом (домен) и принадлежат они частному лицу или организации.
Вот небольшой пример:
Возьмем этот блог – он принадлежит мне, а я (частное лицо) и его адресом является домен webnub.ru (имя сайта)
Но есть и такие варианты как:
- Один сайт располагается на нескольких доменах
- Один домен включает в себя несколько сайтов
Первым вариантом, как правило, пользуются веб-порталы (большие сайты) для того чтобы удобно представлять свои услуги вот к примеру Mail.ru:
- e.mail.ru – почтовый сервис
- go.mail.ru – поиск
- news.mail.ru – новости
Все перечислять не буду, так как их много, но если интересно, то на главной странице этого портала перейдите по ссылке «все проекты»
Второй вариант в большинстве случаев используют бесплатные хостинги.
Для примера вот один из самых популярных Wix.com.
Внимание! Если вы когда-нибудь захотите создать свой сайт, к примеру, как у меня личный блог то рекомендую сразу воспользоваться услугами платного хостинга. Для того чтобы впоследствии избежать многих проблем с загрузкой, доступностью и с продвижением в поисковых системах.
Не будем отвлекаться и продолжим
Для того чтобы страницы или сайт были доступны для просмотра пользователям они должны быть загружены на веб-сервер ну а что это такое вы можете прочитать в этой статье здесь.
А предоставляют эти услуги хостинги, которые арендуют веб-серверы.
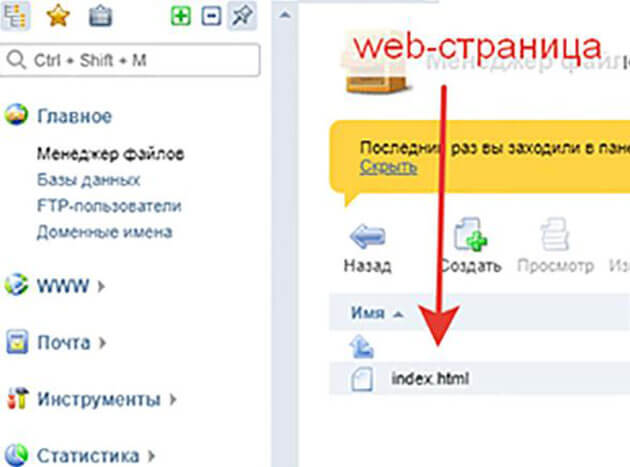
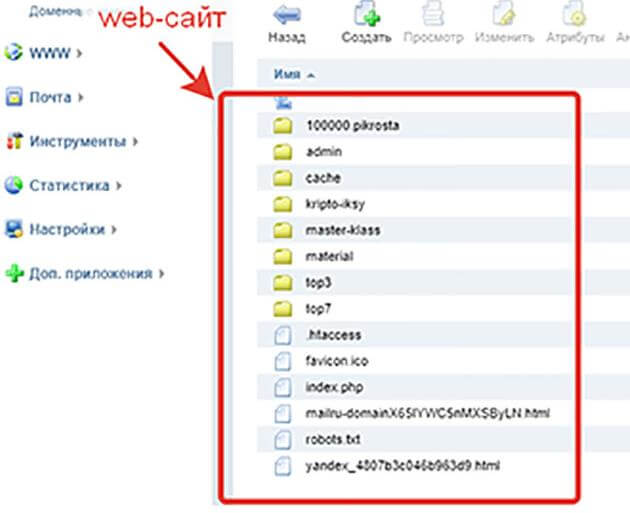
А вот так они выглядят уже загруженные страница и сайт.
Теперь я думаю, вам стало все понятно. Если нет, то пишите вопросы в комментариях. Рад буду ответить.
А также для просмотра страниц и сайтов на вашем устройстве должны быть установлены специальные программы. О них мы поговорим ниже. Так что читайте статью до конца.
И так определение разобрали, теперь давайте рассмотрим, как их создают.
Как они создаются
Раньше для того чтобы создать сайт требовался специалист знающий языки программирования и каждая страница писалась в ручную. Если требовались изменения, то опять привлекали спеца.
Сейчас все упростилось и есть технологии, которые позволяют создать сайт любому пользователю.
Но давайте не будем спешить и разберем все по порядку.
В области создания сайтов можно выделить два способа:
- С помощью HTML
- С помощью CMS
В первом случае создается один или несколько документов в формате html или htm в зависимости, что именно нужно сделать страницу или сайт.
И с помощью специального языка разметки HTML и специалиста в этой области (верстальщик) пишется код, где прописывается расположение картинок, текста, таблиц и.т.д
После написания кода данные файлы загружаются на хостинг где и находятся в корневой папке сервера.
Во втором случае используется целая система управления контентом (CMS) в народе ее называют «движок».
Сейчас существует несколько видов движков вот самые популярные:
Вот кстати этот блог создан на движке WordPress.
И если вам интересно узнать, как все этапы создания выглядят изнутри обязательно подпишитесь на обновления и следите за рубрикой «Реалити по созданию блога на WordPress»
В настоящее время эти системы управления поддерживаются практически любыми хостингами. И создание сайта превращается в сплошное удовольствие в отличие от первого случая.
Управление сайтом, созданным на движке, осуществляется через админ-панель, и разобраться здесь сможет даже новичок.
Для полноценной реализации все ваших задумок для них создаются специальные плагины. Установить их тоже не составит труда.
Написано также множество тем (платных и бесплатных), с помощью которых можно сделать так чтобы ваш сайт внешне отличался от других и был уникальным.
На сегодняшний день это способ создания сайтов наиболее популярен.
Виды страниц
Все страницы можно подразделить на несколько видов:
- статические
- динамические
- персональные
Статические
Статическая страница, по сути, является простым файлом, который загружен и находится на сервере. И выглядит она всегда одинаково независимо от действий пользователя.
Статические сайты содержат всего несколько страниц и изменения на них можно производить, непосредственно изменяя код в самих файлах. А сделать это сможет не каждый.
Динамические
Содержимое данной страницы генерируется автоматически в зависимости от вводимого запроса пользователем.
Сами же страницы могут реагировать на действия совершённые пользователем и изменяться.
Информация таких страниц выводится из баз данных. А применяются для этого такие технологии как PHP, Java,
Персональные
Ну, с персональными страницами все гораздо проще они создаются для представления конкретного человека, особы или героя и неважно официально или нет.
Самый простой пример это личная страничка ВКонтакте.
Виды сайтов
В отличии от страниц их встречается гораздо больше, и подразделить их можно на три основных вида:
- По доступности
- По расположению
- По предоставлению информации
Сайты по доступности можно разделить на следующие виды:
- Открытые – вся информация и сервисы доступны любому пользователю.
- Закрытые – доступ к таким ресурсам осуществляется строго по паролю.
По расположению делятся так:
- Общедоступные сайты – расположенные в сети интернет
- Локальные – такие сайты располагаются в пределах локальной сети и доступны ограниченному кругу лиц.
По предоставлению информации сайты можно разделить на два вида:
Коммерческие
К таким сайтам можно отнести следующие виды:
1 Интернет–магазины – это площадка с каталогом товаров с возможностью заказа и оплаты, а также выбора способа доставки.
2 Сайт–визитка – это одна или несколько страниц, где кратко описывается деятельность компании ее контакты. Это удобный и самое главное дешевый способ для начинающих бизнесменов рассказать о своих услугах.
3 Корпоративные – с помощью таких сайтов владельцы бизнеса не только рассказывают о своих услугах, а также предоставляют возможность сделать заказ, так как каталог товаров и услуг находится на сайте. Рассказывают о проводимых акциях и.т.д
4 Landing Page–предназначены для продажи, как правило, конкретного товара или услуги. Используются предпринимателями отдельно от своего основного сайта. Но встречаются случаи, когда используется и совместно с основным сайтом.
Такие сайты используют СРА сети (оплата за действие) для продажи товаров (офферы)
Некоммерческие
Такие сайты еще называют информационные. В основном создаются для заработка. Хотя встречаются и исключения.
И здесь можно выделить просто огромное количество подвидов:
- Новостные
- Порталы
- Блоги
- Статейники
- Видео-сайты
- Социальные
- Форумы
- Справочники
- Веб-сервисы
- Адалт и Дорвеи
Новостные
На страницах этих сайтов в основном публикуются небольшие новости и по большой части привлекают они только событийный трафик. И поэтому над ними требуется ежедневная работа.
И прежде чем создавать такой ресурс нужно все взвесить ведь затрат он тоже потребует немалых. Хотя прибыль он может принести огромную.
Также эти сайты можно подразделить на региональные и общие.
В роли региональных выступают, как правило, городские порталы, которые могут нести в себе элементы блога.
Статьи, опубликованные в них способны приводить дополнительный трафик. На данный момент пробиться в этой ниши просто нереально, так как в каждом городе или регионе они уже есть.
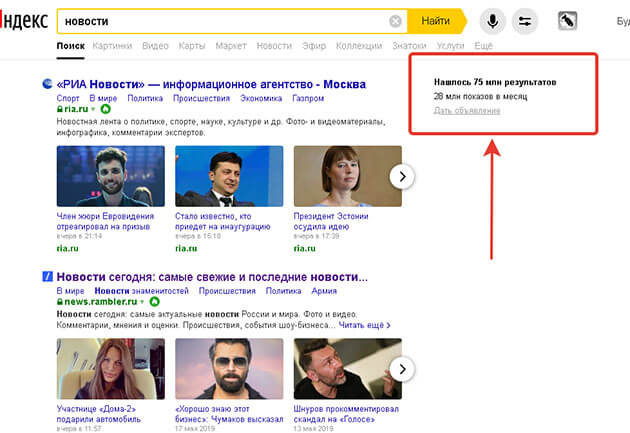
К общим относятся сайты, в которых публикуются новости из всех сфер нашей жизни. Найти их не составляет труда. Просто наберите в любом поисковике «Новости».
Результаты, думаю, не стоит комментировать там и так все ясно.
Порталы
Это большие тематические сайты, включающие в себя огромный функционал. На нем ведется активное взаимодействие с пользователями, что способствует огромной посещаемости.
Порталы включают в себя функционал других сайтов, это могут быть блоги, форумы, новости.
На них обязательно есть возможность вставки видео, фото. Возможность отправлять сообщения пользователям. И как правило, отлично организован поиск информации.
Блоги
В них регулярно публикуются статьи на определенную тематику. Самый простой пример это этот сайт, где вы читаете эту статью.
Более подробно об этом виде сайта я писал в статье: Что такое блог и для чего он нужен
Статейники
Еще их называют контент-сайты.
Они создается только с одной целью это заработок. Как правило, это узконаправленный проект. На нем ведется обзор одной тематики.
Заработок на таких сайтах идет через контекстную рекламу, тизерные сети и партнерские программы.
Самое главное в таких проектах нужно выбрать прибыльную тематику (нишу), составить семантическое ядро и писать уникальные тексты, оптимизированные под поисковые запросы.
Кстати очень скоро все эти вопросы я буду разбирать более подробно. Так что если вас это интересует, подписывайтесь на обновления блога чтобы не пропустить выхода новых статей.
Видео-сайты
Суть заключается в том, чтобы как больше загрузить видео с оригинальным описанием.
По моему мнению, эти сайты уходят в прошлое их вытесняют поисковики и видео хостинги. К примеру, Яндекс и YouTube.
В поисковиках можно посмотреть видео сразу же через их интерфейс. Это гораздо удобнее, чем переходить на сайт искать видео еще и зарегистрироваться надо.
Социальные
Создаются в основном для общения пользователей. Но сейчас используя функционал социальных сетей, многие предприниматели продвигают свои проекты, рекламируют товары и услуги.
Вот, к примеру, многие авторы блогов, в том числе и я создают сообщества ВКонтакте , бизнес страницы в Facebook для продвижения своих сайтов.
А некоторые вообще перенесли свои блоги на платформу соц сети и неплохо на этом зарабатывают деньги.
Такую возможность предоставляет ВКонтакте. Вы можете создать свой личный паблик и писать там полноценные статьи. Плюсом в этом способе является то, что не нужно будет покупать домен и искать хостинг.
Форумы
Такие сайты объединяют пользователей интересующихся одной или несколькими схожими тематиками. Здесь более опытные пользователи помогают советами новичкам, отвечая на их вопросы.
Справочники
Зачастую контент этих сайтов даже не уникален, так как владельцы используют копипаст. Здесь публикуются законы, различные инструкции по пользованию различными устройствами и.т.д
Веб-сервисы
Создаются для того чтобы помочь пользователям решать технические вопросы. Вот пример нескольких сервисов
Поисковые системы – после ввода запроса пользователем, система находит сайт, где наилучшим образом раскрыта тема запроса. Самыми популярными являются поисковики от Яндекса и Google
Почта Яндекса – осуществляет прием и отправку электронных писем.
JustClick – помогает собирать базу подписчиков, и организовать взаимодействие с ними.
Advego (биржа контента)– с помощью нее лично я проверяю тексты статей на уникальность, провожу Seo-анализ текстов. Здесь также можно купить статьи для ваших блогов, посетить форум и задать интересующие вопросы.
В категорию сервисов можно отнести также различные переводчики, сайты погоды, регистраторов доменов, хостинги и.т.д
Адалт и Дорвеи
Эти сайты можно отнести к отдельной категории. Они создаются для обмана поисковых систем. Но со временем их все равно вычисляют и блокируют.
Большинство владельцев таких ресурсов просто не успевают зарабатывать, так как попадают в бан.
Давайте разберемся, как именно здесь все устроено.
Адалт – это сайт с тематикой помеченной возрастным ограничением 18+ для взрослых. Заработок здесь приносят тизерные сети и различные VIP доступы к контенту и подписка на рассылку (как правило, это спам)
Дорвеи – используются для перенаправления трафика на определенный сайт всеми возможными способами:
Вот мы с вами рассмотрели основные виды сайтов, которые встречаются сейчас в интернете.
Программы для просмотра
Для просмотра веб-страниц и веб-сайтов существует специальные программы, которые нужно установить на ваше устройство будь то компьютер, телефон или планшет неважно.
И называются они браузеры.
Браузер – это программа целью, которой является поиск и отображение страниц и сайтов.
Внимание! Не путайте браузер с поисковыми системами браузер это программа, поисковая система это специальный сайт.
Путают их и за того что при запуске браузера чаще всего первое что мы видим это поисковую систему.
Так вот наиболее популярными браузерами являются:
- Яндекс Браузер
- Google Chrome
- Mozilla Firefox
На самом деле их гораздо больше. Но на начальном этапе освоения интернета вам вполне будет достаточно этих трех.
Если вас интересует список лучших браузеров то рекомендую прочитать статью: Виды браузеров для интернета и какой лучше выбрать для работы.
Лично у меня установлены всего два это Яндекс Браузер и Google Chrome
Но работаю я в основном в браузере от Яндекса.
Как искать
Для прямого доступа к страницам и сайтам был разработан специальный протокол для передачи данных с веб-серверов HTTP, который, по сути, является переводчиком содержимого веб-страницы. Это конечно если говорить простыми словами.
Если вы заметили, то совсем недавно появился новый протокол HTTPS. Так вот это некое расширение для защиты обычного протокола. И он защищает те данные, которые передает обычный протокол.
И теперь для всех сайтов рекомендуется именно HTTPS.
Надеюсь, объяснил понятно.
Если же вас интересует более подробное объяснение, то рекомендую обратиться в специализированные источники.
Давайте приступим непосредственно к поиску.
Для того чтобы найти страницу или сайт во всемирной паутине нужно в адресной строке браузера ввести уникальный URL страницы.
Для того чтобы найти сайт нужно ввести в адресную строку его домен (адрес сайта). Но для каждой страницы блога URL будет отличаться хвостом.
Вот небольшой пример на моем блоге
Адрес блога https://webnub.ru
Адрес страницы «Об авторе» имеет такой вид https://webnub.ru/ob-avtore/
Заключение
Ни че себе статья получилась. Надеюсь все доступным языком. Если что, то непонятно пишите вопросы в комментариях, будем разбираться.
Надеюсь, что данная статья принесла вам пользу. Если да не забудьте поделиться ее с вашими друзьями в социальных сетях.
Напоминаю, что на блоге проходит конкурс комментаторов. Победителей ждут денежные призы.
Источник