- Оформление страницы оплаты на Геткурс
- Как выставить клиенту счёт на безналичную оплату?
- Как настроить собственный способ оплаты?
- Платежные системы Геткурс: прием оплат и рекуррентных платежей
- Для чего нужен Геткурс?
- Какие проблемы можно решить с помощью Геткурса?
- Преимущества платежей с Геткурса через Fondy
- Как подключить Fondy
- Как изменить стандартную страницу оплаты?
Оформление страницы оплаты на Геткурс
В прошлой публикации мы рассмотрели как добавить Договор оферты на страницу оплаты.
Продолжим тему оформления этой страницы.
В этой статье покажем как добавить заголовок к текстовому блоку, сделать две колонки и поменять порядок способов оплаты на странице.
1. Начнём с заголовка.
В нашем примере заголовок добавлен как отдельный html-блок.
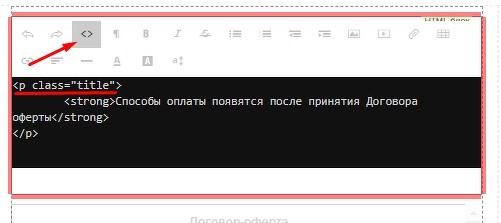
Прописываем текст заголовка, делаем его жирным (при желании) и переходим в режим кода.
Задаём тегу класс «title» .
Затем во вкладке стилей прописываем свойства для оформления.
Всё) Заголовок готов.
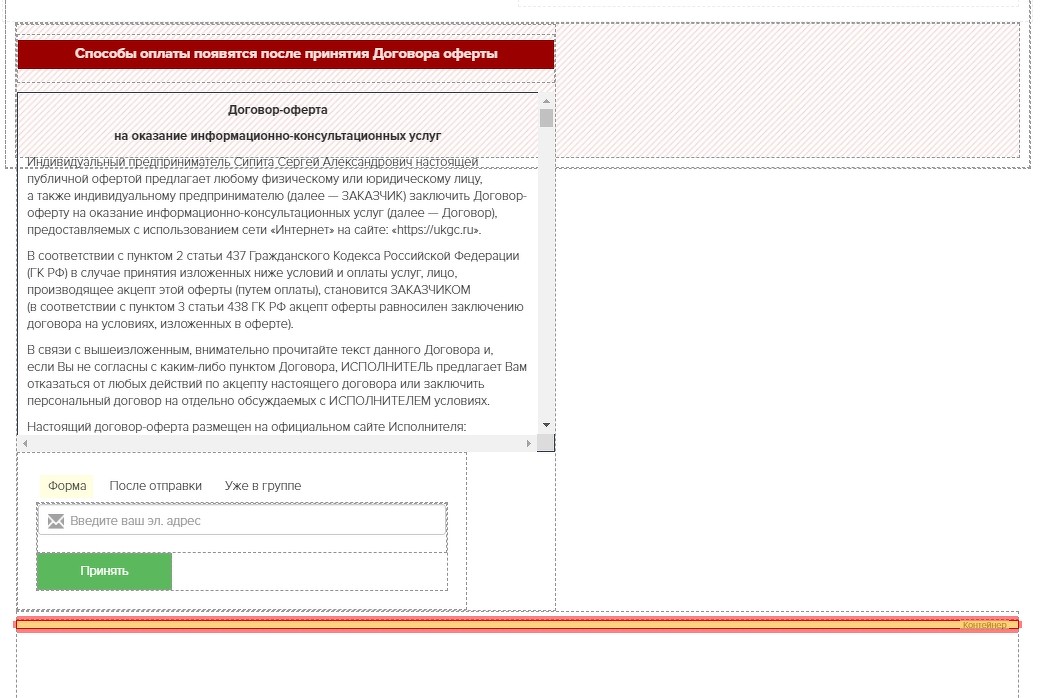
2. Добавляем вторую колонку
У вас может возникнуть необходимость добавить дополнительную информацию на странице в отдельной колонке справа.
Делается это очень просто:
- Выделяем блок, к которому нужно добавить колонку.
- Вставляем ещё один контейнер.
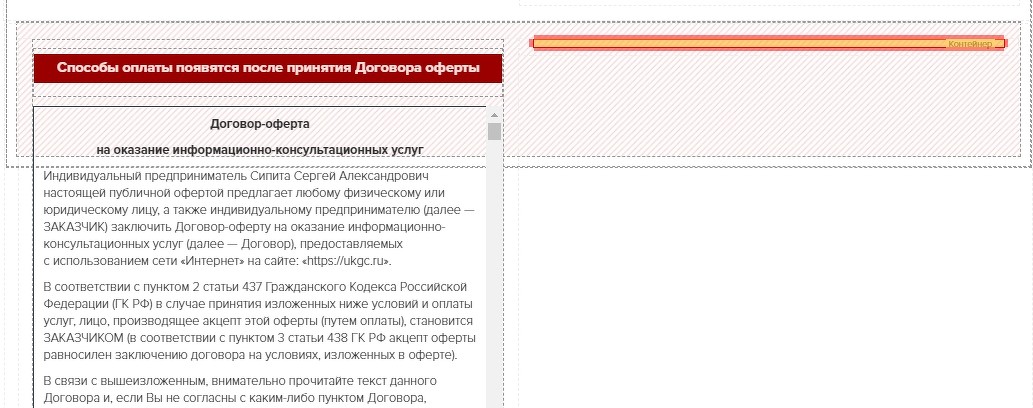
- Выделяем его и при зажатой левой кнопкой перетягиваем на нужное место. Слева должна выделиться красная полоса.
- Отпускаем кнопку мыши.
Теперь в этот контейнер можно добавлять необходимые блоки.
3. Сменить порядок платёжных систем.
Теперь самое интересное)
Если к аккаунту подключено несколько платёжных систем, но порядок их отображение вас не устраивает, то это можно исправить.
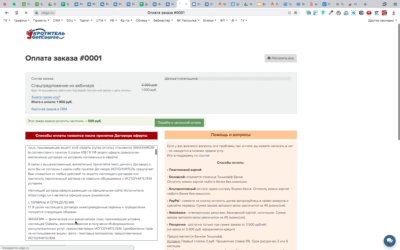
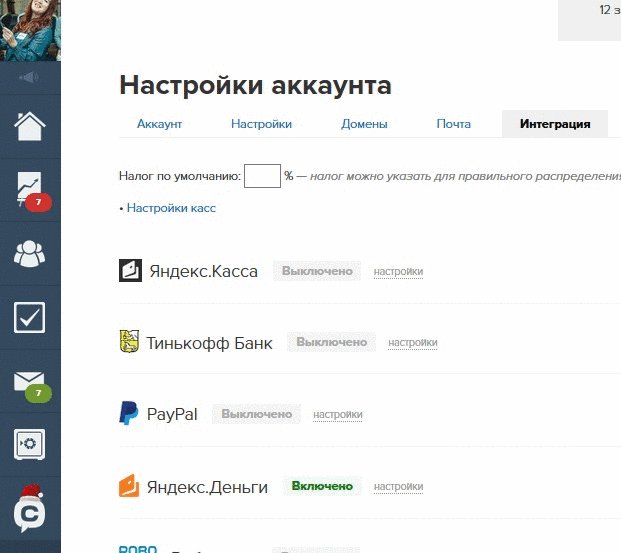
Рассмотрим на примере нашего аккаунта.
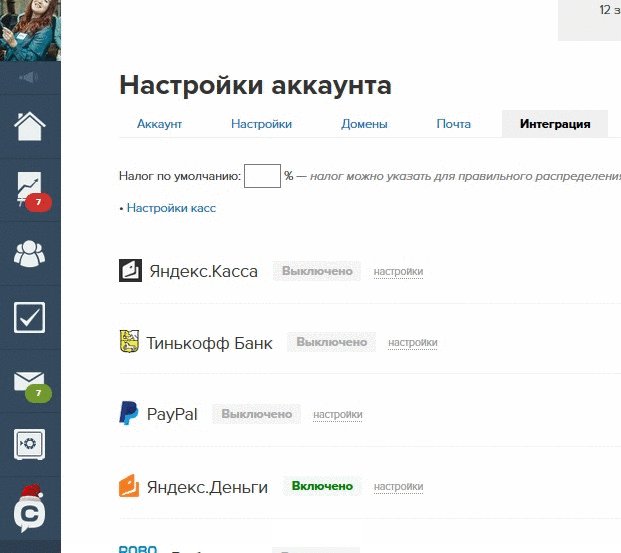
К проекту подключено несколько платёжных систем. В том числе две, которые принимают оплату картой – Яндекс.касса и Тинькофф банк.
В силу ряда причин нам предпочтительно, чтобы оплату проводили через Тинькофф.
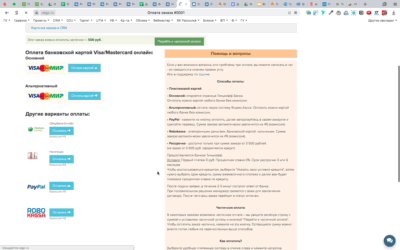
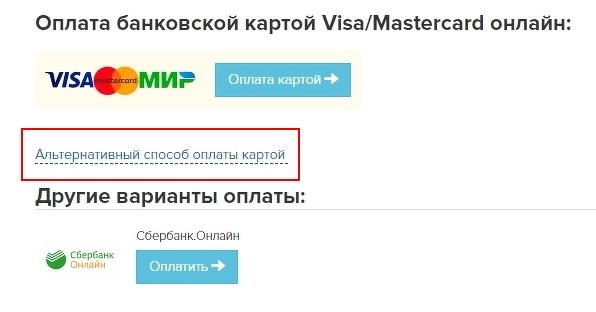
Но на странице оплаты платёжные системы отображаются не в том порядке, как бы этого хотелось.
И оплата картой через Тинькофф прячется за ссылкой “Альтернативный способ оплаты картой”
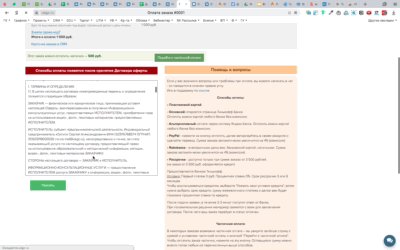
Как мы уже знаем из предыдущей статьи – блок на странице оплаты, в котором содержатся платёжные системы имеет id «payblock» .
Чтобы можно было легко поменять порядок отображения, зададим этому селектору css свойство display:grid
И уберем отображение ссылки “Альтернативный способ оплаты”
Теперь можно задать порядок отображения.
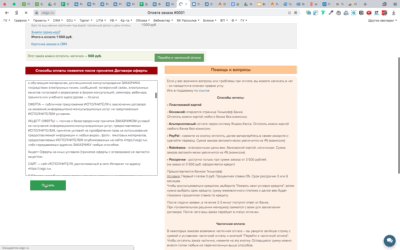
Полностью css код будет выглядеть так:
В вашем случае количество и наименование платёжных систем может быть другое.
Основной принцип – посмотреть в инспекторе кода браузера название id или класса блока и задать ему порядок отображения через grid-row.
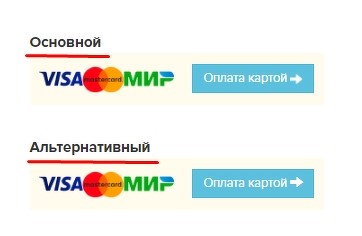
И остался ещё один момент – сделать подписи к методам оплаты картой.
Для этого используем псевдоэлемент before соответствующих блоков.
Прописываем в стилях:
На этом сегодня всё.)
Если что-то осталось не понятным или появились вопросы – пишите в комментариях к этой статье или в соц. сетях (ссылки в подвале страницы).
Или можем помочь в настройке такой страницы, если всё это кажется сложным. Условия и подробности здесь>>>
Источник
Как выставить клиенту счёт на безналичную оплату?
Внимание!
Данная настройка доступна только владельцу аккаунта.
Для выдачи права настраивать аккаунт администратору, ознакомьтесь с этой статьей.
Оплата заказа при помощи платёжных систем очень удобна как для клиента, так и для владельца бизнеса — уведомление об успешно полученном платеже мгновенно поступает в CRM-систему вашего аккаунта на GetCourse. Но что если клиент хочет оплатить свой заказ как юридическое лицо, и оплата картой ему не подходит?
Компаниям и предпринимателям вы можете предложить оплату заказа по безналичному расчёту: клиент самостоятельно формирует счёт на странице оплаты, оплачивает его, и деньги поступают на ваш расчётный счёт. Полученный платёж вы сможете отметить в заказе вручную.
В разделе Настройки аккаунта — Интеграция вы можете настроить способ оплаты «Счёт на оплату», заполнив в его настройках реквизиты вашей организации — получателя платежа.
Скан подписи обязательно должен быть на прозрачном фоне. Изображение может быть в форме квадрата или горизонтального прямоугольника. При загрузке изображение автоматически масштабируется до нужных размеров.
При загрузке скана печати также рекомендуем использовать прозрачный фон.
После заполнения всех реквизитов и настроек необходимо нажать на кнопку «Сохранить» в самом низу раздела «Интеграция». Статус способа оплаты «Счёт на оплату» после этого должен стать «Включено».
Источник
Как настроить собственный способ оплаты?
Кроме предлагаемых нами платёжных систем вы можете добавить собственные способы оплаты, написав подробные инструкции по оплате для пользователей. Например, инструкцию для перевода оплаты вам на карту Сбербанка.
Созданные способы будут видны пользователям при оплате заказа.
Чтобы добавить собственный способ оплаты, зайдите в «Профиль» — «Настройки аккаунта» — «Интеграция» и выберите внизу «Добавить собственный способ оплаты»:
Далее нужно задать название способа оплаты и написать к нему подробную инструкцию для пользователей и нажать «Сохранить»:
Также вы можете добавить картинку напротив собственного способа оплаты.
Для этого нажмите на название и зайдите в редактирование:
Затем загрузите изображение и нажмите «Сохранить»:
Обратите внимание!
При получении оплаты данным способом заказы не будут автоматически завершаться.
Полученный платёж вы сможете отметить в заказе вручную.
Источник
Платежные системы Геткурс: прием оплат и рекуррентных платежей
Платформа Геткурс — это многофункциональный и удобный в использовании сервис для ведения бизнеса в сети
Геткурс — это уникальная интернет-платформа, предназначенная для предпринимателей, специализирующихся в сфере онлайн-образования. С ее помощью можно организовывать всевозможные семинары, занятия, тренинги, курсы и вебинары с проверкой домашних работ и контролем качества. Функционал платформы также позволяет транслировать очные занятия и мастер-классы для студентов, получивших онлайн-доступ.
Для чего нужен Геткурс?
Геткурс способен стать настоящей находкой для всех интернет-бизнесменов, которые занимаются оказанием образовательных услуг (тренеров, преподавателей, коучей, экспертов) и продажей информационных продуктов.
Совершенно неважно, продаете вы курсы о написании текстов, продвижении сайтов или конструировании мягких игрушек — платформа Геткурс поможет вам организовать и заняться продвижением своего бизнеса в виртуальном пространстве с минимальными временными затратами, настроить простую и быструю оплату ваших услуг.
Какие проблемы можно решить с помощью Геткурса?
В GetCourse включен широкий перечень инструментов, предназначенных для организации онлайн-обучения и продажи образовательных услуг. Использование платформы освобождает предпринимателя от необходимости работы с десятками различных сервисов, так как Геткурс объединяет в себе огромное количество модулей:
- Расширенный функционал для онлайн-обучения: создание тренингов, курсов, проверки ответов учащихся.
- Конструктор сайтов и CMS — в функционале GetCourse имеется собственный конструктор лендингов, позволяющих вести блоги, продавать инфопродукты и многое другое.
Вебинары — организуйте и проводите трансляцию прямых эфиров в режиме реального времени. - Эффективные продажи — платформа позволяет принимать оплату, управлять заказами клиентов, вести запись разговоров между менеджерами и учащимися.
- Широкий ассортимент решаемых задач и процессов — полная автоматизация работы колл-центра, автоворонка рассылок, рекуррентные платежи и многое другое.
- Бесплатное мобильное приложение Chatium позволяет создавать чаты для прямого общения преподавателей и клиентов, использовать мини-дашборды, выполнять пуш-рассылки.
Ваши курсы, образовательные услуги и инфопродукты стоят денег, которые необходимо каким-то образом принимать от клиентов. В идеале продажа и получение оплаты должны осуществляться в одном месте — чтобы клиент получал доступ к продукту в автоматическом режиме сразу, как только средства поступят на счет продавца.
Fondy — лучший сервис приема оплаты для сайтов, построенных на Геткурсе!
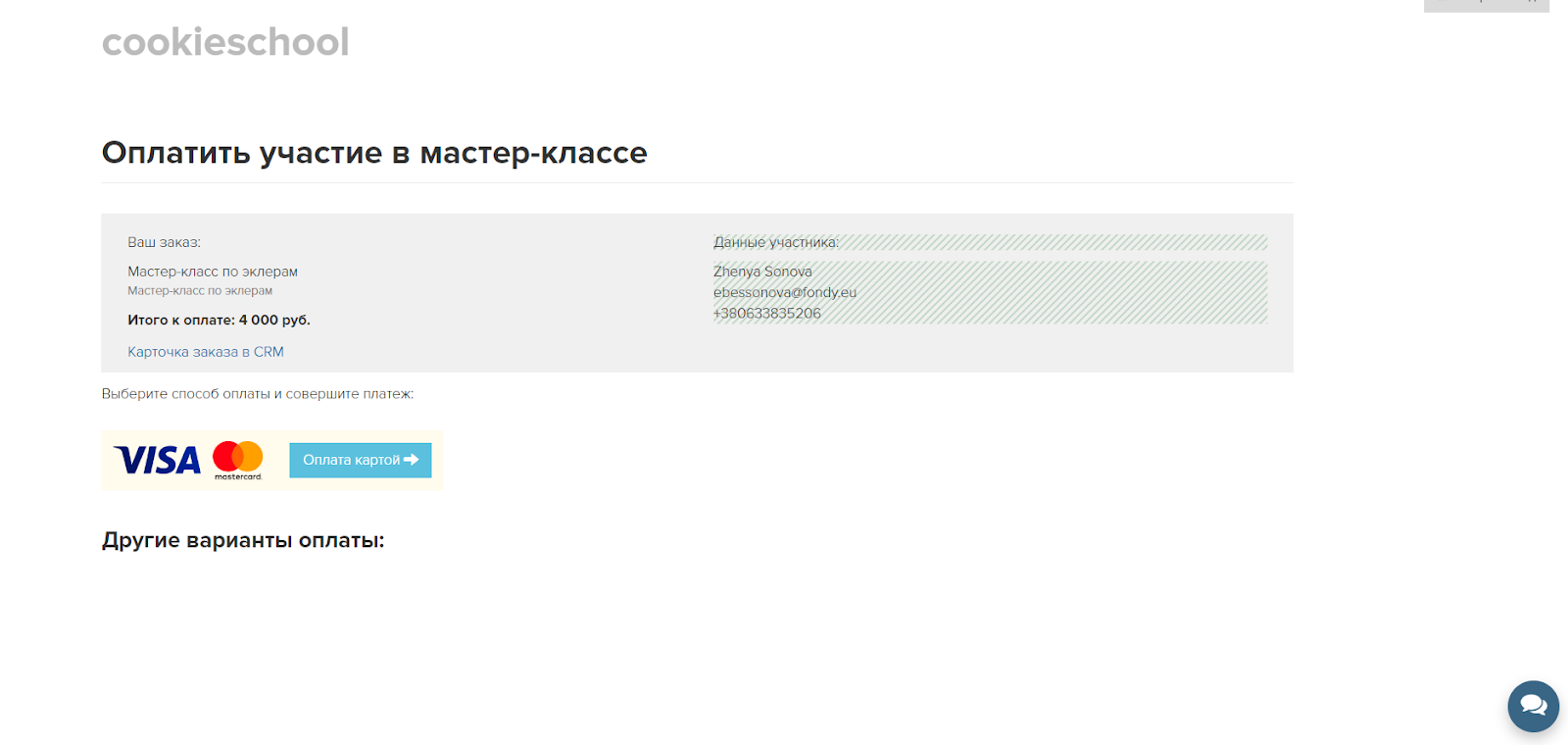
Чтобы ученики могли комфортно и быстро оплачивать обучение любым удобным для них способом, выполните настройку платежных систем Геткурс в Fondy. Ваши клиенты смогут осуществлять платежи из личного кабинета после регистрации на сайте или с помощью напоминания об оплате, которое можно отправить из интерфейса образовательной платформы.
Преимущества платежей с Геткурса через Fondy
- Поддержка оплаты с банковских карт Visa и MasterCard от клиентов со всего мира.
- Неограниченные возможности настройки страницы оплаты под дизайн вашего обучающего кабинета.
- Выполнение повторной оплаты в один клик.
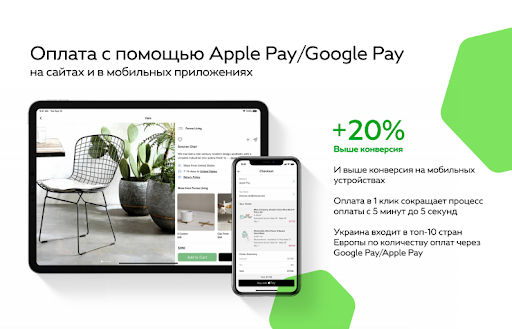
- Поддержка платежа в одно касание через Apple Pay/Google Pay.
- Система безопасности Fondy позволяет оперативно выявлять мошенников и оповещает пользователя о подозрительных транзакциях.
Как подключить Fondy
Подключение функции оплаты услуг обучения в Геткурс через Fondy выполняется в следующем порядке:
1. Активируйте мерчант Fondy, «привязанный» к вашему образовательному проекту.
2. После авторизации на платформе Геткурс перейдите в «Профиль» — «Настройки аккаунта».
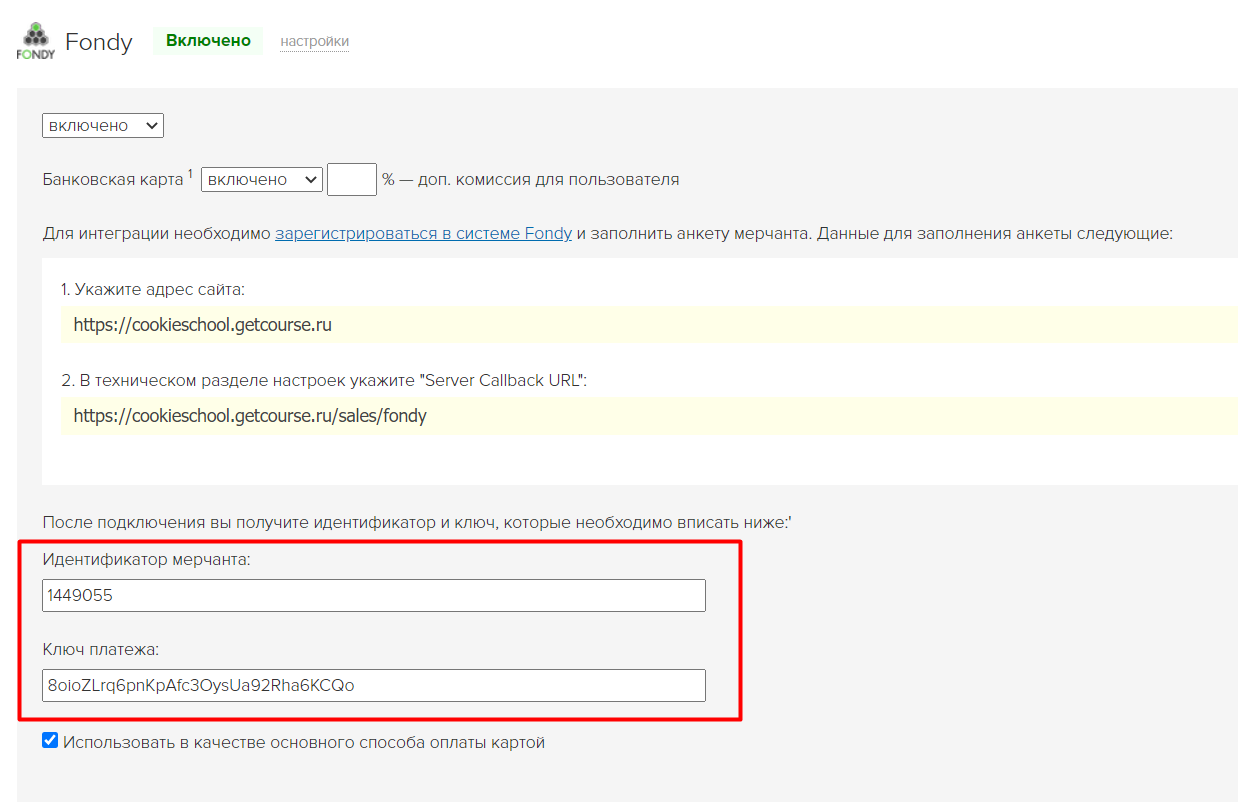
3. Во вкладке «Интеграция» выберете «Fondy» — «Настройки».
4. Выполните настройку плагина оплаты и сохраните изменения.
5. Выберите удобный для вас тариф на обслуживание.
Для получения более подробной информации по подключению и настройке Fondy перейдите по этой ссылке.
Платформа Геткурс — это многофункциональный и удобный в использовании сервис для ведения бизнеса в сети. Подключение вашего образовательного проекта к сервису Fondy позволит осуществлять прием оплат и рекуррентных платежей от интернет-пользователей практически из любой страны мира.
Источник
Как изменить стандартную страницу оплаты?
Для изменения настроек системной страницы оплаты необходимо в меню «Сайт» выбрать раздел «Системные страницы» — «Оплата заказа».
Выбирая разные элементы страницы, можно редактировать настройки по вашему усмотрению.
Блоки на данной странице добавляются и редактируются по аналогии с настройками вида тренинга или списка тренингов.
Как редактировать системные страницы оплаты в GetCourse
Таким же образом можно изменить системную страницу после успешной оплаты.
Обратите внимание, если вы работаете с кастомной версткой и используете собственный код. Перед тем как сохранить изменения на системной странице, рекомендуется скопировать и сохранить отдельно ваш код.
В рамках техподдержки мы не анализируем работу стороннего кода и не вносим в него корректировки. Для анализа кода и поиска в нем ошибок вы можете обратиться к сторонним специалистам.
Также, для автоматического ввода промокода вы можете создать промокод с типом Общий, применяется автоматически https://getcourse.ru/blog/276083
Здравствуйте, Анастасия.
Для возможности детальной проверки, пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Укажите ссылку на созданное предложение и на страницу, где это предложение опубликовано.
Опишите пошагово выполняемые вами действия, при изменении суммы. Приложите поясняющие скриншоты.
Добрый день.
У меня на сайте настроено два предложения (два тарифа)
1) как мне настроить страницу оплаты так, чтобы при нажатии на кнопку выходил сайт с оплатой на нужную сумму? Сейчас на какой бы я тариф не нажала, стоимость одна и та же.
2) как изменить сумму оплаты? Предложение стоит с одной суммой и на сайте оплаты стоит та же, а когда я выбираю любой из способов оплаты, выдаёт 1000р (стандартная)
Во вложении запись экрана
Спасибо
Добрый день, Владислава!
«Курс по вышиванию крестиком под водой» https://skr.sh/s5EqZSRZpTq — это заглушка, такое предложение не создано в аккаунте, но отображается на системной странице оплаты заказа для того чтобы показать, как страница может выглядеть.
Пользователи видят эту страницу, если, например, получают письмо с переменной
Если производится корректный переход на страницу оплаты реального заказа, то будет отображаться информация о продукте и предложении, по которым он создан.
Источник