- Как добавить Google Web Fonts на сайт
- Вариант 1: Стандартный
- Вариант 2: @import
- Вариант 3: Javascript
- Так какой же из этих способов является наилучшим?
- Как использовать Google Web Fonts на сайте?
- Как подключить и оптимизировать нестандартные шрифты
- Подключение шрифтов с помощью Google Fonts
- Подключение шрифтов с помощью правила @font-face
- Оптимизация
- FOIT, FOUT и FOFT
- Свойство font-display
- Предзагрузка шрифтов
- Уменьшение количества глифов шрифта
- Полезности
- Как подключить google fonts
- Категории шрифтов
- Добавление шрифта google fonts на сайт
- Как сохранить коллекцию и как скачать шрифты google fonts
- Похожие статьи:
- Видео:
- Понравилась статья?
- Поддержите пожалуйста мой проект!
Как добавить Google Web Fonts на сайт
Google Web Fonts предлагает три варианта использования шрифтов на сайте: стандартный, @import и Javascript .
Вариант 1: Стандартный
Откройте файл header.php , и добавьте в него между тегами и код, подобный представленному ниже:
Вариант 2: @import
Откройте файл style.css и добавьте в него сразу после объявления темы и ее параметров следующий код CSS :
Вариант 3: Javascript
Нужно открыть файл header.php и добавить между тегами и специальный код.
Так какой же из этих способов является наилучшим?
Стандартный способ включения Google Web Fonts меньше всего влияет на скорость сайта. Хотя на медленных соединениях посетители сайта могут видеть так называемые « вспышки текста без стилей » ( FOUT ). Сначала текст будет отображаться различными шрифтами ( например, CSS font family Arial ), а затем переключится на шрифт Google , когда он загрузится.
Способ @import позволяет предотвратить это, но он может замедлить сайт: прежде чем выводить контент, браузер будет ждать, пока шрифт загрузится.
Код Javascript — это часть загрузчика WebFont , который является библиотекой Javascript , разработанной Google и Typekit . А это дает больше контроля над загрузкой шрифта. Но вряд ли вам нужен будет такой уровень контроля, который дает код Javascript , и он реализуется намного сложнее.
Стандартный способ используется чаще всего по следующим причинам. Это, вероятно, самый простой метод подключения шрифтов на сайте. Он больше подходит для посетителей, использующих медленное соединение, так как они смогут видеть и читать содержимое, а не ждать, пока включенный шрифт будет загружен.
Тем не менее, рекомендуется оптимизировать сайт так, чтобы он загружался как можно быстрее. Что касается шрифтов Google , то их оптимизация осуществляется следующим образом:
- Объединение нескольких шрифтов в одном запросе. Вы можете сделать это с помощью символа «|».
Вместо того чтобы писать:
- Не нужно запрашивать шрифты, которые вы не используете.
Если вы не используете font family Tahoma в CSS , то не подключайте его. Некоторые браузеры загружают только файлы тех шрифтов, которые необходимы для отображения текста на странице. Но другие будут загружать все шрифты, что замедлит ваш сайт.
Как использовать Google Web Fonts на сайте?
До сих пор, мы только добавляли шрифты, чтобы использовать их, но они не будут применяться, пока вы не укажете, где они должны отображаться.
Откройте файл style.css своей темы и добавьте в него следующий код CSS :
применив его к тем элементам, к которым вы хотите применить шрифт. Это может быть тег body , если вы хотите применить шрифт к большинству элементов сайта:
Или, если вы хотите применить CSS family только к заголовкам, то можете добавить следующий код:
Сохраните файл и загрузите его на сайт.
Вы также можете использовать выбранные шрифты Google в изображениях, чтобы они соответствовали остальной части вашего сайта.
Возможно, у вас есть какие-либо вопросы? Напишите об этом в комментариях.
Источник
Как подключить и оптимизировать нестандартные шрифты
Текст — основная часть контента на большинстве сайтов, и важно грамотно подходить к его отрисовке. В этой статье мы разберём базовые моменты, касающиеся подключения и оптимизации шрифтов.
Сразу стоит отметить, что самый простой вариант — вообще не подключать сторонние шрифты и пользоваться стандартными, которые предустановлены в большинстве операционных систем. Это хорошо знакомые Arial, Times New Roman и так далее — эти шрифты называются веб-безопасными, достаточно просто указать название одного из таких шрифтов в коде, и всё будет работать.
Но чаще всего дизайн макета не позволяет обойтись веб-безопасным шрифтом, а требует использовать какой-то нестандартный. В этом случае при загрузке страницы файл со шрифтом нужно подгружать с сервера по той же схеме, что и остальные ресурсы — CSS-файлы, изображения и так далее. Он может весить довольно много, именно поэтому для быстрой загрузки страницы выгоднее сначала рассмотреть возможность использования стандартных шрифтов. Но даже с нестандартными шрифтами можно избежать большинства проблем, если уделить внимание оптимизации.
Для начала стоит выбрать правильный формат шрифта. TTF и OTF — форматы, которые предоставляются с минимальным сжатием или совсем без него. Их стоит использовать только в том случае, если нужна поддержка очень старых браузеров. Во всех остальных ситуациях можно выбрать WOFF и WOFF2 — форматы, которые отличаются высокой степенью сжатия. WOFF2 — усовершенствованная версия предшественника, этот формат можно считать лучшим из существующих. Тем не менее, поддержка WOFF2 хотя и очень хорошая, но пока не абсолютная, поэтому в качестве подстраховки для не самых современных браузеров стоит использовать WOFF.
Подключение шрифтов с помощью Google Fonts
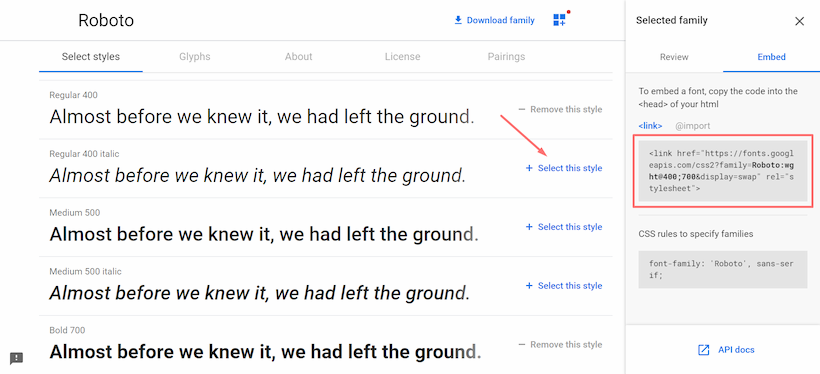
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в ссылку, которую сгенерирует Google Fonts во вкладке Embed.
Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Стоит отметить, что после основного шрифта важно указать веб-безопасный. В случае, если нестандартный шрифт не загрузится, браузер воспользуется альтернативным. Его нужно подобрать максимально похожим на основной шрифт.
Плюсы этого способа — простота использования и всегда актуальные версии шрифтов, Google Fonts их часто обновляет. Но у него есть и минус — запросы к сторонним серверам могут негативно повлиять на скорость загрузки страницы. Если выбираете этот способ, стоит обратить внимание на оптимизацию.
Подключение шрифтов с помощью правила @font-face
Есть альтернативный способ, при котором файлы со шрифтами хранятся вместе с остальными ресурсами сайта. Для них принято заводить отдельную директорию в корне проекта — например, fonts . В неё следует поместить файлы для каждого начертания в нужных форматах — в большинстве случаев, если не требуется поддержка старых браузеров, подойдут .woff и .woff2 , о которых мы говорили ранее. Шрифты можно скачать на различных ресурсах. При этом всегда нужно обращать внимание на лицензию — некоторые шрифты могут быть недоступны для коммерческого использования.
После того, как шрифты добавлены в проект, их нужно подключить в CSS-файле. Для этого используется правило @font-face . В самом базовом варианте оно будет включать:
Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую. В этом случае важен порядок — браузер будет последовательно пытаться подключить файлы. Первым должен быть самый подходящий формат, а далее — запасные варианты.
Также с помощью функции local можно добавить возможность перед загрузкой шрифта с сервера проверить, установлен ли он на компьютере пользователя. Если да, запроса к серверу за шрифтом не будет — при рендеринге используется локальная версия. Но у этого способа есть минус — шрифт на компьютере пользователя может быть устаревшим, и тогда страница отобразится не совсем так, как было задумано.
Начертания: жирное, курсивное и так далее. Для каждого начертания нужно отдельное правило @font-face .
Базовый вариант правила:
Для улучшения производительности правило @font-face лучше всего прописывать в самом начале CSS-файла. Так браузер сможет раньше начать обработку шрифта.
Оптимизация
Выбор современного формата шрифта, который обладает хорошей степенью сжатия — это только первый шаг к оптимизации. Можно сделать гораздо больше, чтобы увеличить скорость загрузки страницы и сделать пользовательский опыт при взаимодействии с интерфейсом приятнее.
FOIT, FOUT и FOFT
Пока шрифт загружается, при рендеринге можно наблюдать разное поведение текста.
FOIT (Flash of Invisible Text) — с англ. «мелькание невидимого текста». При таком поведении, пока шрифт не загрузится, текст не отображается и появляется только после загрузки шрифта. Значительная проблема — во время загрузки нет доступа к текстовому контенту.
FOUT (Flash of Unstyled Text) — с англ. «мелькание неоформленного текста». Во время загрузки используется шрифт, заданный по умолчанию (системный, например), а после загрузки страница перерисовывается с использованием загрузившегося шрифта. Эта перерисовка довольно заметна и может быть нежелательна.
FOFT (Flash of Faux Text) — с англ. «мелькание синтезированного текста». Это поведение можно наблюдать в промежутке, когда основное начертание уже загрузилось, а дополнительные (жирное, курсивное и так далее) — нет. Браузер имитирует нужное начертание до загрузки настоящей версии. В этом случае страница может перерисовываться несколько раз по мере загрузки начертаний.
В разных браузерах логика рендеринга текста во время загрузки шрифта отличается. Например, Chrome и Firefox в течение трёх секунд не отрисовывают ничего, затем используют веб-безопасный шрифт, а после окончания загрузки текст перерисовывается. IE поступает похоже, но при этом не ждёт три секунды. Подобное поведение в разных браузерах можно унифицировать, используя свойство font‑display .
Свойство font-display
У свойства есть несколько значений, которые определяют поведение текста во время загрузки шрифта:
- auto — поведение по умолчанию, зависит от браузера.
- block — текст не отображается в течение короткого периода (3 секунды), затем отрисовывается запасной шрифт, если основной ещё не загрузился. Как только загрузка завершается, текст перерисовывается снова.
- swap — сразу же отрисовывается запасной шрифт, после загрузки шрифта — повторный рендеринг.
- fallback — в течение очень короткого периода (100 миллисекунд) не отображается ничего, затем браузер использует запасной шрифт и ждёт 3 секунды — если шрифт всё ещё не загрузился, остаётся запасной шрифт. Далее не важно, загрузился шрифт или нет, замена не произойдёт. Если шрифт загрузится, то он применится только при обновлении страницы.
- optional — текст не отображается в течение 100 миллисекунд, а затем отрисовывается запасным шрифтом. Даже если шрифт загрузится после этого, замена произойдёт только при обновлении страницы.
Оптимальное значение — swap , его можно использовать в большинстве случаев, оно удобно для пользователей. При подключении шрифта с помощью Google Fonts это значение установлено по умолчанию. Если же есть необходимость избежать мелькания текста (например, для вдумчивого чтения), подойдёт optional .
Предзагрузка шрифтов
Ещё один способ оптимизации — предварительная загрузка шрифтов. С её помощью можно изменить обычную приоритизацию загрузки ресурсов, тем самым сказав браузеру, что важно загрузить шрифт в первую очередь.
Стоит учесть, что браузер загрузит шрифт в любом случае — даже если он не используется на странице. И, обладая высоким приоритетом, эта загрузка может блокировать загрузку других ресурсов, поэтому нужно грамотно выбирать, что именно предзагружать. Например, если на странице используются три разных шрифта, стоит предзагрузить только основной шрифт без дополнительных начертаний.
Для того, чтобы предзагрузка сработала, нужно поместить в ссылку на шрифт и задать атрибуту rel значение preload :
Также необходимо добавить тип ресурса, в данном случае — font . Предзагружать можно и другие ресурсы — CSS-файлы, изображения и так далее.
Уменьшение количества глифов шрифта
По умолчанию шрифт может содержать глифы (буквы, символы) разных языков и просто редко используемые. С помощью свойства unicode-range можно установить диапазон нужных символов в системе Unicode, тогда браузер будет подгружать сабсет (подмножество) шрифта только в тот момент, когда на странице появится символ из этого диапазона. Предварительно нужно подготовить файлы шрифтов, разбив их на группы.
Например, можно отдельно подключить латиницу и кириллицу, если на сайте представлены версии на двух языках. И с помощью unicode-range браузер поймёт, какой сабсет нужен для конкретной страницы, и загрузит только его. Такой файл будет иметь меньший вес и ускорит загрузку страницы.
Также можно проанализировать, какие конкретно глифы используются на сайте и создать кастомный сабсет исключительно с ними. Для этого есть специальные инструменты.
Google Fonts по умолчанию использует сабсеты. Это можно увидеть, открыв CSS-файл, который подключается в при использовании сервиса. Для каждого языка есть отдельный сабсет. Пример для латиницы и кириллицы:
В статье разобраны только базовые способы оптимизации шрифтов. Но даже их достаточно, чтобы улучшить пользовательский опыт и значительно уменьшить вес файлов шрифтов, ускорив тем самым загрузку страницы.
Полезности
- HTML шорты: посторонние шрифты. Про подключение шрифтов и методы оптимизации.
- Статья о font-display. В ней кроме прочего приведена наглядная схема того, как работают все значения свойства.
- Исчерпывающее руководство по стратегиям загрузки веб-шрифтов. Подробный разбор плюсов и минусов методов подключения и оптимизации шрифтов.
- Оптимизация шрифтов. В статье разобраны разные методы: использование сабсетов шрифтов в зависимости от языка, HTTP-кеширование, Font Loading API и так далее.
- Доклад Вадима Макеева про шрифты.
- Subsetting Fonts with Glyphhanger. Статья о том, как использовать инструмент для создания сабсетов.
Подключение шрифтов — часть вёрстки
А научиться вёрстке проще, чем кажется. Скидка 1000₽ по промокоду SKUCHNO.
Источник
Как подключить google fonts
Наверняка Вы заметили, что на многих сайтах подключены различные нестандартные и красивые шрифты. Необычный шрифт выглядит привлекательнее, чем стандартный и это позволяет держать пользователей на сайте больше времени.
Подобрать красивый шрифт для своего сайта можно с помощью замечательного сервиса google fonts. И в этой статье хочу Вам рассказать именно о том, как пользоваться этим сервисом и как добавить google шрифты на своем сайте.
Зайти на страницу сервиса можно по адресу Google Fonts
Вот как он выглядит на момент написания статьи:
Если Вы знаете название шрифта, который Вам нужен, то можно воспользоваться поиском. Поле для поиска шрифта находится в левом блоке и вот как оно выглядит:
Например, я поищу шрифт под названием Open Sans. При вводе имени шрифта Вы сразу заметите что число, которое находится в тексте над этим полем, начнет изменяться.
Это число означает кол-во найденных результатов, вернее, сколько семейств шрифтов с таким названием было найдено. В нашем случае найдено два шрифта. Результаты поиска отображается в главном окне сервиса, где каждое найденное семейство шрифта обернуто серой рамкой.
Категории шрифтов
Также в левом блоке есть фильтры, которые дают возможность искать шрифты по категориям.
- Serif ( С засечками )
- Sans Serif ( Без засечек )
- Display ( Дисплей )
- Handwriting ( Рукописный )
- Monospace ( Моноширинные )
- Все символы в шрифтах из этого семейства, одинаковые по ширине.
Идем дальше. Ниже списка с категориями есть еще пару параметров для выбора шрифта. А именно:
- Thickness (Толщина)
- Slant (Уклон)
- Width (Ширина)
Если кликаем по название одно из параметров, то откроется ползунок, с помощью которого можно регулировать соответствующий параметр. Например, отрегулируем параметр уклон.
Ниже параметров есть список азбук, такие как Cyrillic (Кириллица), Latin (Латиница) и другие.
Дальше идет кнопка для сброса настроек. После нажатия на эту кнопку все параметры применят значение по умолчанию.
По умолчанию в результатах поиска отображается только один стиль найденного шрифта. Если хотим увидеть все стили, то нажимаем на кнопку Show all styles. Данная кнопка находится ниже кнопки сброса настроек.
После нажатия на эту кнопку, шрифты из результата поиска будут, отображаться со всеми стилями. А название самой кнопки поменяется на Hide all styles. После повторного нажатия, шрифты будут отображаться в обычном виде.
Настройка отображения результатов поиска
Теперь перейдем к верхней панели сервиса, она находится над результатами. Здесь Вы можете выбрать, каким образом отобразить текст внутри шрифтов из результата. Есть 4 варианта:
- Word – только дно слово
- Sentence – целое предложение
- Paragraph – Целый параграф
- Poster — Плакат
Ниже есть панель, где можно ввести свой текст и настроить его размер. Этот текст отобразится в результатах. Также в этой панели есть возможность сортировки результатов.
Добавление шрифта google fonts на сайт
Идем дальше. Как Вы заметили внизу у каждого шрифта, есть три маленькие кнопки серого цвета и одна большая кнопка синего цвета, с надписью Add to collection, то есть добавить в коллекцию.
Рассмотрим с начало первые три кнопки. Первая кнопка со стрелкой вниз, делает абсолютно то же самое что и кнопка Show all styles, то есть показывает все стили(начертания) шрифта.
При наведении курсора мыши над второй кнопки, появляется надпись Quick use, что на русском означает быстрое использование.
После нажатия на эту кнопку попадаем на страницу с инструкцией как установить выбранный шрифт на своем сайте. В первом пункте инструкции есть возможность проверить, как выбранные начертания шрифта действуют на скорость загрузки страницы. Для примера я выбрал начертания Normal 400, Bold 700 и Extra-Bold 800.
После выбора еще пару начертании, время загрузки страницы увеличиться, а после снятия определенного начертания шрифта, оно уменьшиться. Так что выберите только те начертания, которые будете использовать. Не подключайте лишнее.
Во втором пункте Вы можете выбрать дополнительные наборы символов. Они также действуют на скорость загрузки страницы, поэтому выберите только те наборы, которые Вам действительно нужны.
Перейдем к третьему пункту. Для того чтобы подключить google шрифт на своем сайте необходимо воспользоваться одним из трех вариантов подключения.
- Способ Standard. Подключение делается с помощью тега link, который предназначен именно для установления связи, между текущей страницей и внешними документами. Данный код вставляется в начале тега head.
- Второй способ это подключение с помощью эт-правило @import. Данное правило импортирует содержимое указанного файла в текущий css файл. Представленный код, необходимо добавить вначале внешнего файла стилей.
- И последний способ, это через JavaScript.
В четвертом пункте, представлена инструкция, как применить подключенные стили. Просто выбираем элемент, к которому хотим применить подключенный шрифт и добавляем ему свойство font-family. В качестве значения данного свойства пишем имя добавленного шрифта. Это имя можно увидеть прямо в ссылке подключения:
Для примера установим шрифт, для какого-то блока div с идентификатором content, в котором находится некий текст. В стили пишем следующий код:
Через свойство font-weight, устанавливаем жирность шрифта.
Вернемся к результатам поиска. Для этого вначале странице с инструкцией, нажимаем на кнопку с названием Go back and add more fonts.
При наведении мыши на третью кнопку, появляется текст Pop out, то есть выскочить. Нажимаем на нее и видим, что открылось новое окно с подробным описанием шрифта.
Здесь отображается набор символов (Character set), которые присутствует в шрифте, статистика использования шрифта (Statistics), сопряжение с другим шрифтом (Pairings) и ссылка на страницу где есть возможность попробовать шрифт в действии (Try in Typecast).
И последняя кнопка Add to collection, что в переводе означает добавить в коллекцию. После нажатия на эту кнопку, выбранный шрифт добавится в некую коллекцию. А надпись самой кнопки изменится на Remove from Collection, то есть удалить из коллекции.
Как только в коллекцию добавляется какой-то шрифт, в фильтры поиска сразу появляется синее звездочка с надписью Show collection only, то есть отобразить только содержимое коллекции.
Содержимое коллекции также отображается и внизу страницы. Для примера добавим в коллекцию пару нужных шрифтов, а именно шрифты Roboto и Open Sans.
Для того чтобы свернуть/показать панель коллекции, кликаем на жирное слово Collection в левом верхнем углу панели.
Удалить шрифты можно поочередно, нажимая на крестик, который находится рядом с названием шрифта, которого хотим удалить или же можно удалить все шрифты сразу, для этого нажимаем на ссылку Remove all families from Collection.
В правом верхнем углу окна коллекции, есть три вкладки Choose(Выбрать), Review(Обзор) и Use(Использование). Choose это текущая страница выбора шрифтов.
При нажатии на вкладку Review, откроется страница детального обзора шрифтов. Здесь можно увидеть, как выглядят выбранные шрифты, посмотреть какие символы входят в каждом шрифте (Вкладка Character Set), сравнить выбранные шрифты (вкладка Compare), или прочитать описание каждого шрифта (Вкладка Description). На этой же странице есть и другие возможности, но они не так уж важны.
Перейдя во вкладку Use, откроется уже знакомая нами страница, на которой можно сделать следующее действия:
- Протестировать, как выбранные шрифты влияют на скорость загрузки страницы.
- Выбрать дополнительные наборы символов.
- Скопировать код для установки шрифта google fonts, который необходимо добавить вначале HTML или CSS файла, зависит от выбранного Вами способа подключения.
- Посмотреть пример как использовать добавленные шрифты.
Как сохранить коллекцию и как скачать шрифты google fonts
И последнее о чем я хотел Вам рассказать, это о том, как сохранить коллекцию и как скачать шрифты в google fonts.
В самом начале страницы Use (Использование), в правой части, над серой рамкой, есть две кнопки.
После нажатия на первую кнопку, откроется окошко со ссылкой, на текущую страницу. Эту ссылку можно сохранить у себя, в каком-то документе на компьютере и при необходимости сможете легко вернуться на данную страницу.
А после нажатия на вторую кнопку, со стрелкой вниз, также откроется окошко, но уже со ссылками для скачивания шрифтов. Вот как она выглядит:
В сообщение которое находится в сером блоке, говорится о том что нет необходимости скачать шрифты для того чтобы потом использовать их на своем сайте. Мы уже знаем об этом. Как я уже писал выше, для того чтобы подключить гугл шрифты на своем сайте, достаточно воспользоваться одним из предложенных способов.
Но, если все-таки хочется скачать шрифты из выбранной коллекции, то не что не мешает нам сделать это. Просто, нажимаем, на синею ссылку zip file, и сразу же выскочит окошко с предложением сохранить или открыть архив с выбранными шрифтами.
Что касается второго предложения, а именно синхронизация google шрифтов с Вашим рабочим столом, используя утилиту SkyFonts, я никогда ею не пользовался и поэтому мне нечего Вам рассказать о ней.
И последнее возможность, которое дает нам сервис google fonts, в этой окошке, это скачать все семейства шрифтов, которые есть на сервисе, включая и их исходные файлы.
Для этого необходимо нажать на ссылку Google Fonts Github project. И после этого в новой вкладке откроется страница на github, где находится архив со шрифтами, которые есть на проекте google fonts.
Для того чтобы скачать архив со шрифтами, нажимаем на кнопку Download ZIP и сразу же выскочит окошко скачивания архива.
И здесь я завершаю эту длинную статью. Теперь Вы знаете, как подключить и как использовать шрифты google fonts. Пользуйтесь на здоровье!
Также Вы узнали о такой возможности, как проверить выбранные шрифты на то, как они действует на скорость загрузки страницы после их установки на сайт. Скорость является важным фактором при навигации по сайту, поэтому ее нужно учитывать обязательно.
Похожие статьи:
Видео:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту sergiu1607@gmail.com. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
— ВКонтакте
— Facebook
— Одноклассниках
Добавляйтесь в мои группы:
— Группа в ВКонтакте
— Группа в Facebook
— Группа в Одноклассниках
Подпишитесь на мои каналы:
— Мой канал на Youtube
— Мой канал на Google+
Автор статьи: Мунтян Сергей
Источник


























 — ВКонтакте
— ВКонтакте — Facebook
— Facebook — Одноклассниках
— Одноклассниках — Мой канал на Youtube
— Мой канал на Youtube — Мой канал на Google+
— Мой канал на Google+


