- Маникюр градиент: подготовка, идеи, материалы, 6 способов выполнения
- Что такое градиент в маникюре, особенности в подготовке дизайна и выборе цветов
- Материалы, которые потребуются для выполнения градиента
- 6 способов выполнения градиента с пошаговыми инструкциями
- Градиент губкой: как сделать гель-лаком
- Градиент плоской или гребешковой кистью гель-лаком
- Градиент веерной кистью
- Градиент пигментами
- Деграде акриловой пудрой
- Градиент шеллаком: как делать аэрографом
- Градиенты: большой обзор
- Цветовые градиенты
- Создание градиентов
- Выбор градиентов
- Смягчение градиентов
- Грязные градиенты → чистые градиенты
- Промежуточная точка
- По дуге
- RGB → LAB
- Сетчатые градиенты
- Плагин Mesh Gradient в Figma
- Веб-сервис Mesh
- Подготовка градиентов к печати
- Как итог
Маникюр градиент: подготовка, идеи, материалы, 6 способов выполнения
Его называют дизайн омбре, деграде, градиент. Он удлиняет ногтевые пластины, смотрится ярко и нарядно. Выполнить маникюр градиент можно вручную или прибором аэрографом. Материалы – лаки, краски, гели, акриловая пудра. В арсенале современного мастера может быть несколько способов и техник выполнения.
Мы рассмотрим, что необходимо для выполнения градиента на ногтях, самые популярные техники в пошаговых инструкциях, а также поделимся яркими и вдохновляющими идеями. Приступим!
Что такое градиент в маникюре, особенности в подготовке дизайна и выборе цветов
Градиент с зеркальной втиркой
Так, при создании маникюра градиент из красного и розового цвета – более темный красный необходимо вводить кистью в розовый, плавно закрашивая промежуточную зону и создавая третий, коралловый цвет на стыке.
Самое сложное сочетание оттенков – это черно-красный градиент. Мастера утверждают, что когда ты освоишь черно-красный омбре, все остальные сочетания покажутся легкими в выполнении. Это связано с тем, что черный цвет самый «грязный» в палитре. Даже мельчайшие неровные штрихи или лишняя капелька черного цвета способны испортить весь переход. Особенно если ты работаешь кистью.
Нюдовый омбре с зеркальной втиркой
Самый простой способ для новичков – работать с неоновыми гель-лаками при прорисовке градиента в маникюре. Неоновые цвета идеально сочетаются на линии смешивания, и омбре всегда получается с практически незаметным переходом.
- Для подложки рекомендуется использовать белый цвет лака. Это более актуально, если ты используешь неплотные, неяркие оттенки для градиента. Белый делает светлые и пастельные цвета ярче, выразительнее.
- Второй вариант – для подложки использовать самый светлый оттенок лака из выбранных для композиции. Если цвета хорошо пигментированы, можно работать без подложки, нанося оттенки сразу на базу под лак.
Рекомендуется наносить два и больше слоев градиента, будь то лак или краска. Новичкам можно использовать самовыравнивающийся гель-лак, чтобы получить идеально ровное покрытие даже на этапе освоения техники.
Материалы, которые потребуются для выполнения градиента
В зависимости от выбранного способа нанесения градиента, тебе могут потребоваться разные материалы и инструменты. Приведем список всего необходимого, а тебе останется выбрать то, что понадобится под каждый конкретный дизайн из перечисленных далее способов.
- Гель-лак в 2-х, 3-х оттенках или шеллак
- Акриловая краска при работе с аэрографом или губкой (по желанию)
- Гель-краска
- Белый гель-лак или шеллак для основы/подложки
- База, топ для гель-лака
- Обезжириватель, дегидратор
- Кисть: плоская, гребешок, веерная
- Акриловая пудра разных оттенков (для дизайна градиент пудрой)
- Пигменты (для маникюра омбре пигментами)
- Средство для защиты кутикулы: крем, скотч, жидкую ленту для кутикулы, наклейки для кутикулы
- Масло для кутикулы на завершающем этапе
В интернете можно найти множество инструкций и лайфхаков как сделать гребешковую кисть самостоятельно. Можно взять любую плоскую кисточку для акварельных или акриловых красок, и подстричь её ножничками.
Гребешковая кисть для омбре маникюра
Чтобы не вымывать краску или лак с кутикулы всеми подручными средствами, лучше защитить её до начала работы. Можно аккуратно нанести питательный крем, но если он попадет в гель лак, при работе с губкой, то лак вздуется пузырями.
Дома часто в ход идет обычный скотч или клей ПВА для кутикулы. В салонах мастера пользуются Skin Defender – это жидкое средство, напоминающее по действию клей ПВА. Наносим на кутикулу, оно застывает, образуя тонкую эластичную пленку. После нанесения градиента просто снимаем пленку, и кожа остается чистой.
6 способов выполнения градиента с пошаговыми инструкциями
Розово персиковый градиент
Популярность этой техники заставляет мастеров и поклонниц маникюра придумывать всё новые и новые способы его нанесения. Они просты в выполнении и подойдут на разных этапах освоения омбре. Самый простой – работа с губкой. Профессиональный уровень – работа с кистью и аэрографом.
Настоящим прорывом стало появление инструмента аэрографа. Он экономит мастерам время, материалы, и позволяет добиться идеальных нежных переходов.
Итак, 6 способов выполнения:
- Губкой
- Плоской или гребешковой кистью
- Веерной кистью
- Пигментом
- Акриловой пудрой
- Аэрографом
Рассмотрим каждый из способов пошагово. В инструкциях мы не используем обычный лак, только гель-лаки, краски и другие материалы из списка выше. Работа с обычным лаком будет отличаться большими затратами времени на просушивание слоев основы, лака и топа для закрепления омбре.
Градиент губкой: как сделать гель-лаком
Популярный, простой и проверенный способ создания градиента. Можно работать как специальной губкой для омбре, так и взять обычную, кухонную, с мелкими порами. Альтернатива – губка для мытья машины. Обычно это мелкопористые большие губки, такого запаса хватит надолго.
Новую губку можно вымыть и высушить, или пройтись по рабочей поверхности скотчем, чтобы убрать мелкую пыль и частички. Они обязательно застрянут в слое лака и могут стать причиной появления пузырей.
- Наносим базу или белую подложку.
- На кусочке фольги ставим 2 капли оттенков лака, смешиваем их палочкой, чтобы получился переход оттенков.
- Промакиваем губку в цвета и прикладываем к ногтю таким образом, чтобы расположить полоски горизонтально. По желанию можно сделать это вертикально или по диагонали. Чтобы не было «пузырей», можно один или два раза прижать губку к фольге, убрав воздух, а затем переходить к ногтю.
- Похлопывающими движениями переносим рисунок на ноготь. Нельзя тянуть оттенки, чтобы не смазать переход. Делаем 2-3 слоя.
- Сушим в лампе и покрываем топом.
- Снимаем дисперсионный слой и обрабатываем кутикулу.
Второй способ с губкой:
- Покрываем ногти базой или подложкой белого цвета.
- Прокрашиваем ноготь полосками выбранного для градиента лака.
- Губкой похлопывающими движениями смешиваем слои на ногте, не тянем.
- Повторяем в 2 или три слоя. Между ними рекомендуется делать по несколько минут перерыва, чтобы лак «улегся». Снимаем излишки кисточкой, ждем, пока осядут пузыри.
- Только потом сушим в лампе.
- Покрываем топом, сушим, снимаем липкий слой.
- Обрабатываем кутикулу.
Градиент плоской или гребешковой кистью гель-лаком
- Покрываем ногти базовым слоем гель лака. Это может быть белый или розовый оттенок, так как он более светлый в выбранном сочетании розового и голубого.
- На базовый слой наносим выбранные для градиента оттенки – розовый в верхней части и голубой – в нижней. Лаки можно наносить в стык или оставлять небольшой промежуток, если это темные, контрастные тона, чтобы не вымазать кисть.
- Кисточку смачиваем в клинсере, чтобы добиться эффекта легкой влажности. Потом её удобно вытирать о ватный диск, также смоченный в клинсере. Некоторые мастера используют для работы влажные детские салфетки. Кисть изначально промакивается салфеткой, а затем все остатки лака также снимаются с кисти влажной салфеткой в процессе работы.
- Держа кисточку практически параллельно ногтю, начинаем от кутикулы «стягивать» розовый цвет вниз легкими касаниями, двигаясь из стороны в сторону. Важно сразу наметить, до какого участка ты будешь «стягивать» верхний цвет, и более интенсивно снимать цвет с кисти в финальной зоне перехода.
- Светлый омбре делаем в два или три слоя. Каждый сушим в лампе.
- Новый слой начинаем с нанесения оттенков по старым линиям перехода, затем снова стягиваем кисточкой.
- Важно постоянно убирать излишки лака с кисти. В зоне свободного края слой должен быть тонким и аккуратным.
- Запечатываем полученные слои омбре топом, просушиваем в лампе.
- Снимаем липкий слой, удаляем защиту с кутикулы и обрабатываем её маслом.
Градиент веерной кистью
Получаем не такой ровный и плавный переход, как другими способами, но техника позволяет работать быстро и получать хороший результат даже новичкам.
- Наносим базовый розовый цвет в два слоя.
- На фольге смешиваем розовый и красный 1:1, и полученный цвет наносим на зону перехода на ногте кисточкой.
- На кончик ногтя наносим красный цвет.
- Смачиваем веерную кисть, прижав к салфетке, смоченной в клинсере.
- Устанавливаем кисть перпендикулярно ногтю и «метем» слои лака слева-направо снова и снова, пока не получим нужную интенсивность перехода.
- Сушим в лампе.
- Повторяем всё со вторым слоем, сушим в лампе.
- Закрепляем результат топом и обрабатываем кутикулу.
Градиент пигментами
Для подложки используется белый гель-лак или просто база. Если пигментами выполняется весь градиент в двух оттенках, а не половина ногтя, то достаточно будет серебристого слоя лака или просто базы. Липкий слой не снимается.
- Покрываем ноготь двумя слоями цветного голубого или бирюзового лака.
- Плоской или круглой кисточкой подбираем пигмент и выкладываем на липкий слой мелкими штрихами, слегка похлопывающими движениями.
- Двигаемся от зоны максимальной интенсивности цвета к зоне перехода в зависимости от того, как ты расположишь оттенки.
- Делаем слой пигмента тонким, но плотным.
- Если сочетаешь два пигмента, то таким же способом начинай наносить его от края к середине ногтя. На середине, где встретятся два пигмента, аккуратно смешиваем их кистью, втягивая один в другой. Добираем пигмент и кладем туда, где образуются проплешины.
- Запечатываем результат топом.
- Обрабатываем кутикулу.
Деграде акриловой пудрой
Простой способ, который подойдет для новичков. Мелкая сыпучая текстура дает эффект перехода с минимальным количеством штрихов.
- Красим ногти белым лаком, сушим в лампе.
- Покрываем ногти топом, оставляем дисперсионный слой.
- Набираем один оттенок пудры на веерную кисть и мелкими движениями осыпаем её на половину ногтя. Начинаем из зоны самого интенсивного расположения цвета и продвигаемся к зоне перехода по мере убывания количества пудры на кисти. Чем выше кисть над рабочей поверхностью ногтя, тем шире, тоньше и размытее ложится слой, поэтому ближе к зоне смешивания оттенков поднимаем кисточку выше.
- Периодически стряхиваем лишний порошок, чтобы обеспечить равномерное покрытие.
- Проделываем то же со вторым оттенком пудры.
- Сушим в лампе.
- Смахиваем остатки пудры кистью.
- Мягким бафом снимаем шероховатые бугорки, чтобы добиться однородного покрытия.
- Обрабатываем кутикулу.
Градиент шеллаком: как делать аэрографом
Экономичный по времени и усилиям градиент. Потребуется прибор аэрограф и краска для него. С помощью аэрографии получается очень плавный и нежный переход, особенно в случае бело-бежевых оттенков. Аэрография популярна для создания френча и свадебного маникюра. Подробнее о возможностях и технике аэрографии в нейл-дизайне.
Источник
Градиенты: большой обзор
Рассказываем, какие бывают градиенты, как их создавать и как готовить к печати.
Градиенты используются в графическом, интерфейсном и информационном дизайне. Однако они не так просты, как хотелось бы: сложности могут возникнуть уже на этапе создания самого простого градиента и не закончиться даже при выводе на печать. Отдельная боль — столь модные сегодня mesh-градиенты. В этой статье мы расскажем всё, что вы должны знать о градиентах и работе с ними.
Из статьи вы узнаете:
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ».
Цветовые градиенты
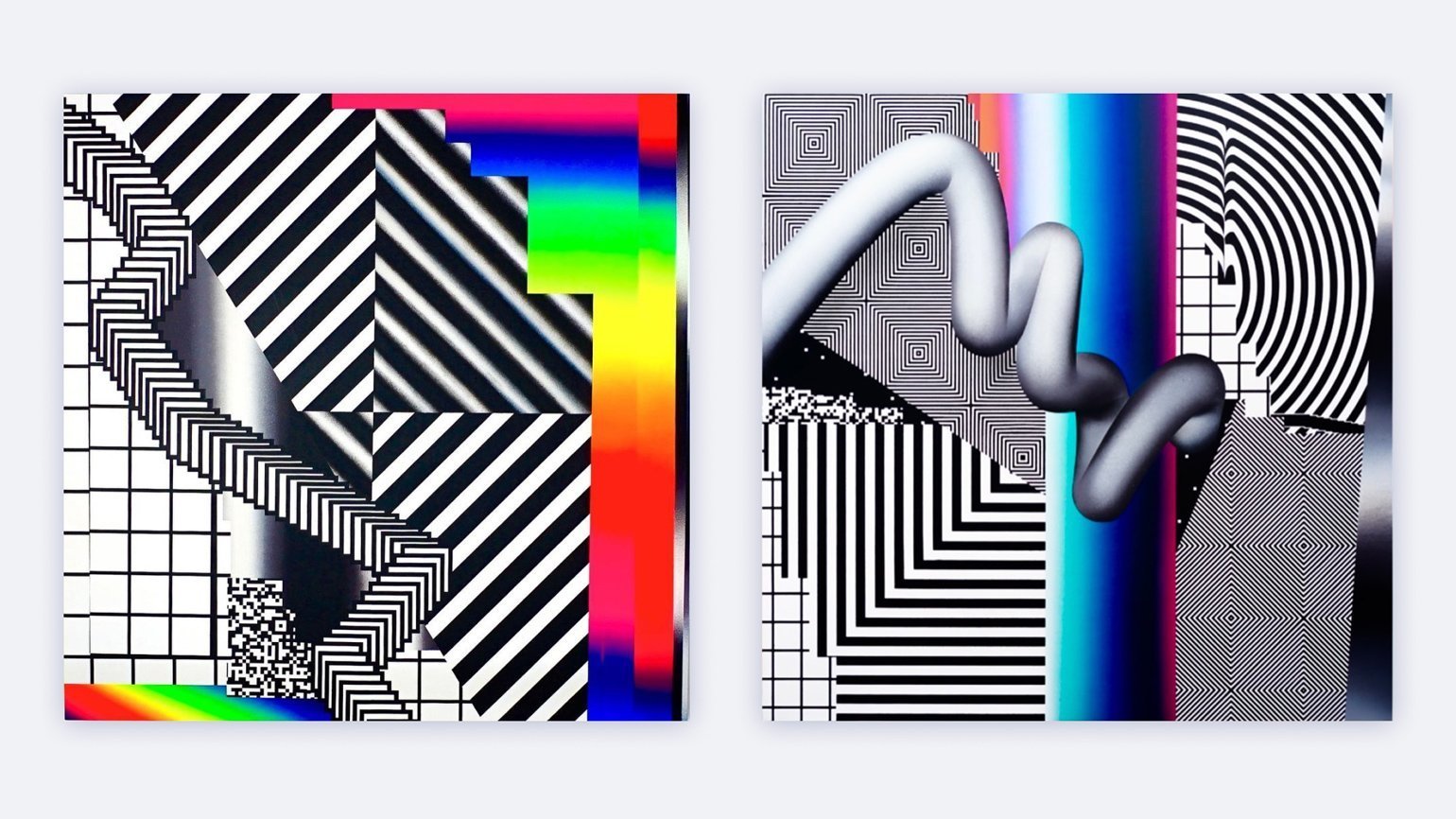
В графическом дизайне и искусстве градиенты используют для мягкого сочетания нескольких цветов или же в создании выразительных абстракций для рекламы или упаковки. Например, художник Филипе Пантоне использует экспрессивные градиенты в большинстве своих произведений. А приложение Instagram для своего логотипа выбрало сложный четырёхцветный градиент.
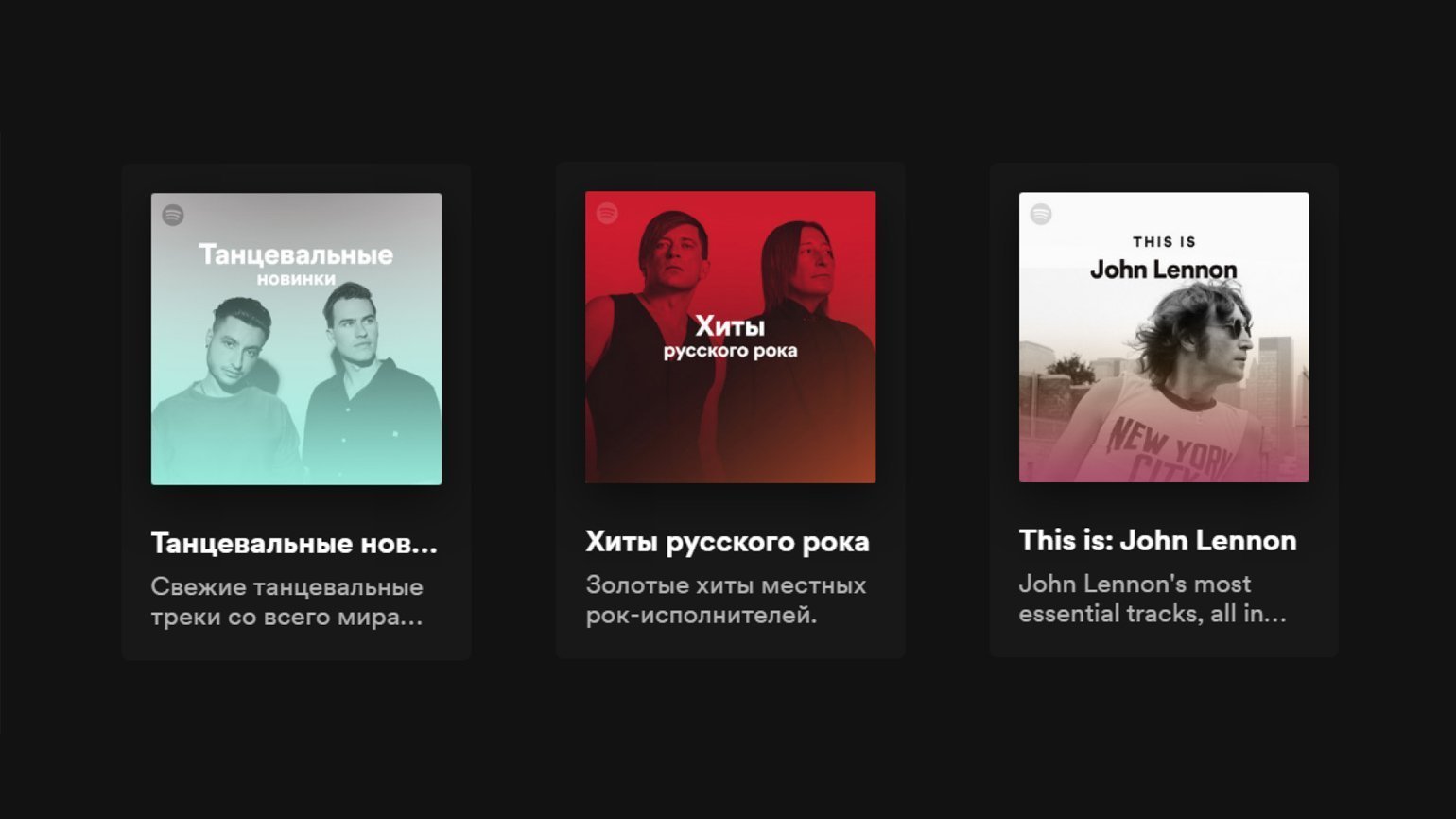
В интерфейсном дизайне у градиентов тоже множество применений: от чисто технических, когда нужно локально затемнить фон под текстом для лучшей читаемости, до декоративных — они делают дизайн более живым, помогают расставить акценты, привлечь внимание к наиболее важным блокам в интерфейсе.
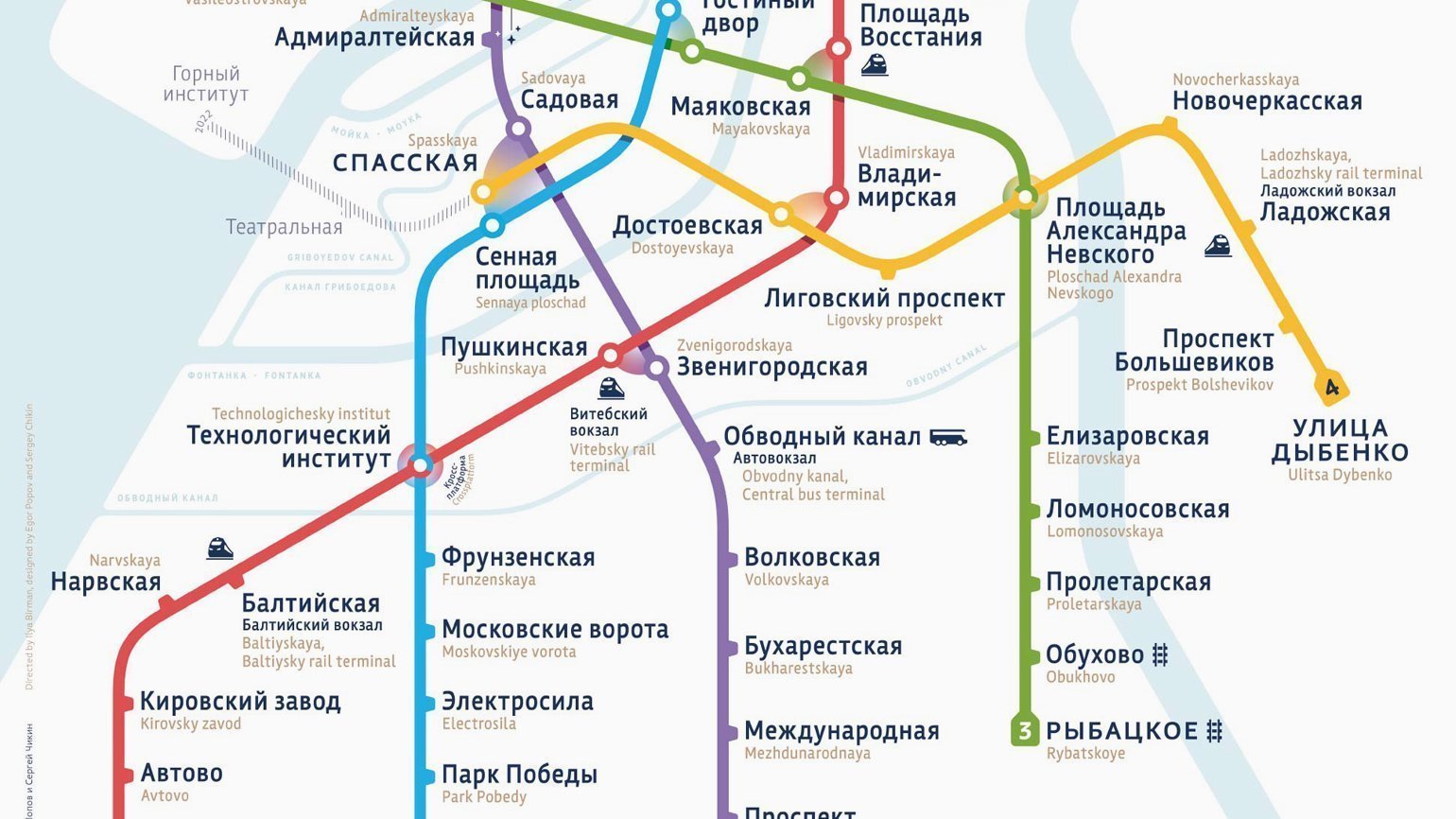
Один из интересных приёмов использования градиентов можно увидеть на схеме санкт-петербургского метро, предложенной Ильёй Бирманом. Линии, которые соединяют переходы с одной станции на другую, на карте соединяются плавным переходом цвета при помощи градиента.
Создание градиентов
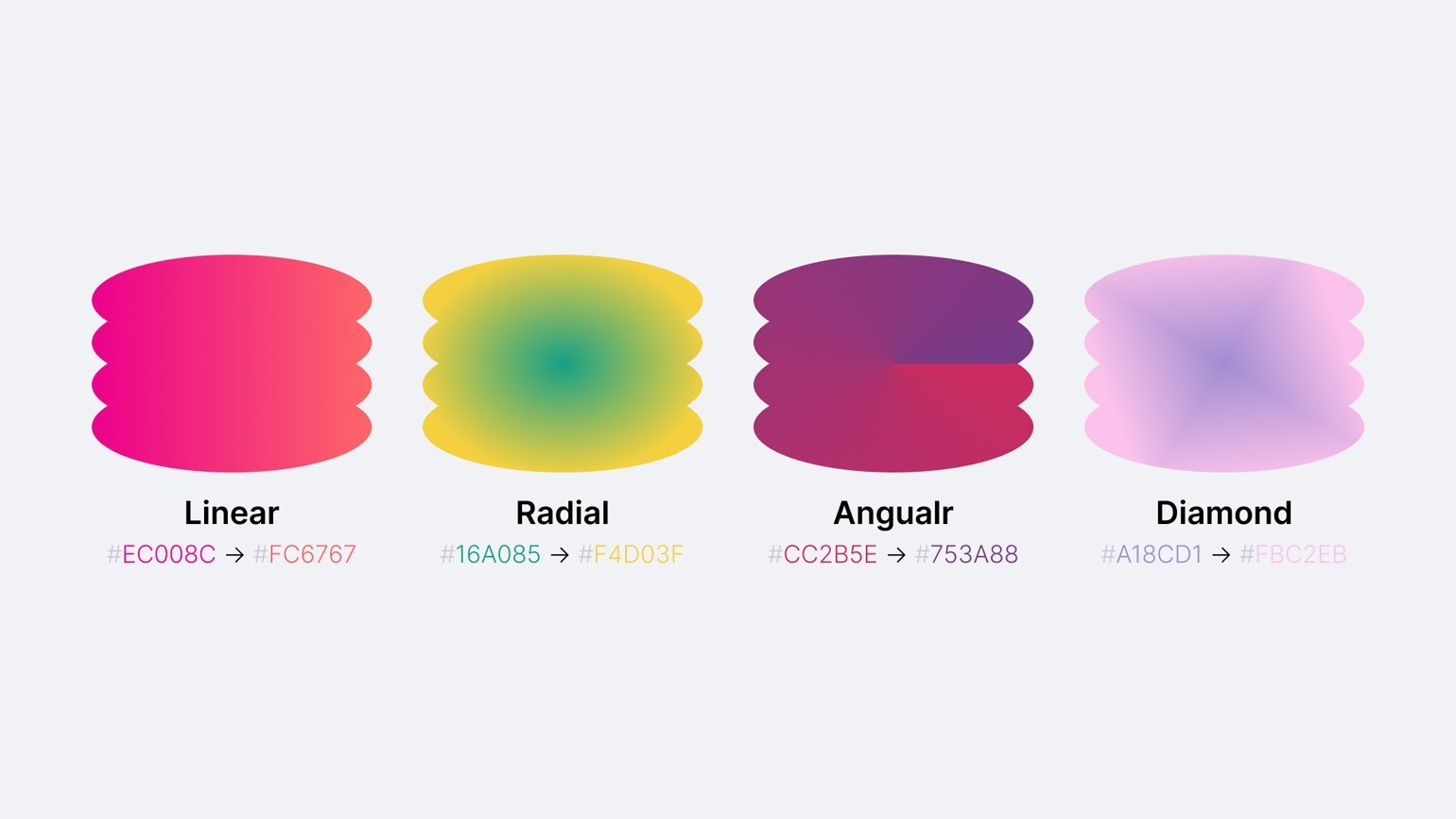
Технически создание простого градиента не составляет труда, достаточно выбрать цвета для перехода, направление и тип градиента: Linear (линейный), Radial (круговой, радиальный), Angular (угловой, конусный), Diamond (ромбовидный, алмазный).
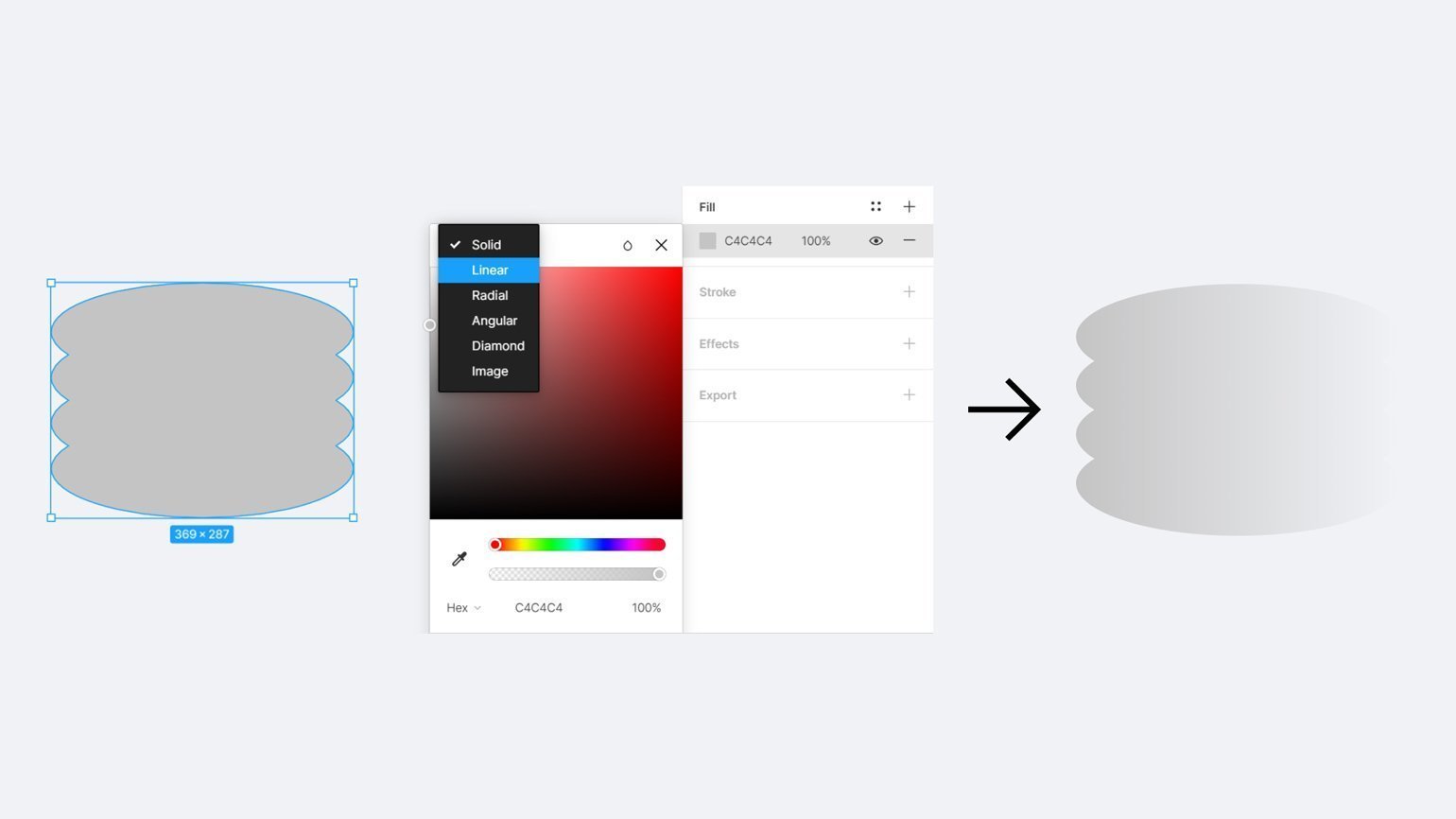
В Figma для создания градиента нужно выделить фигуру, затем в свойстве Fill выбрать тип градиента.
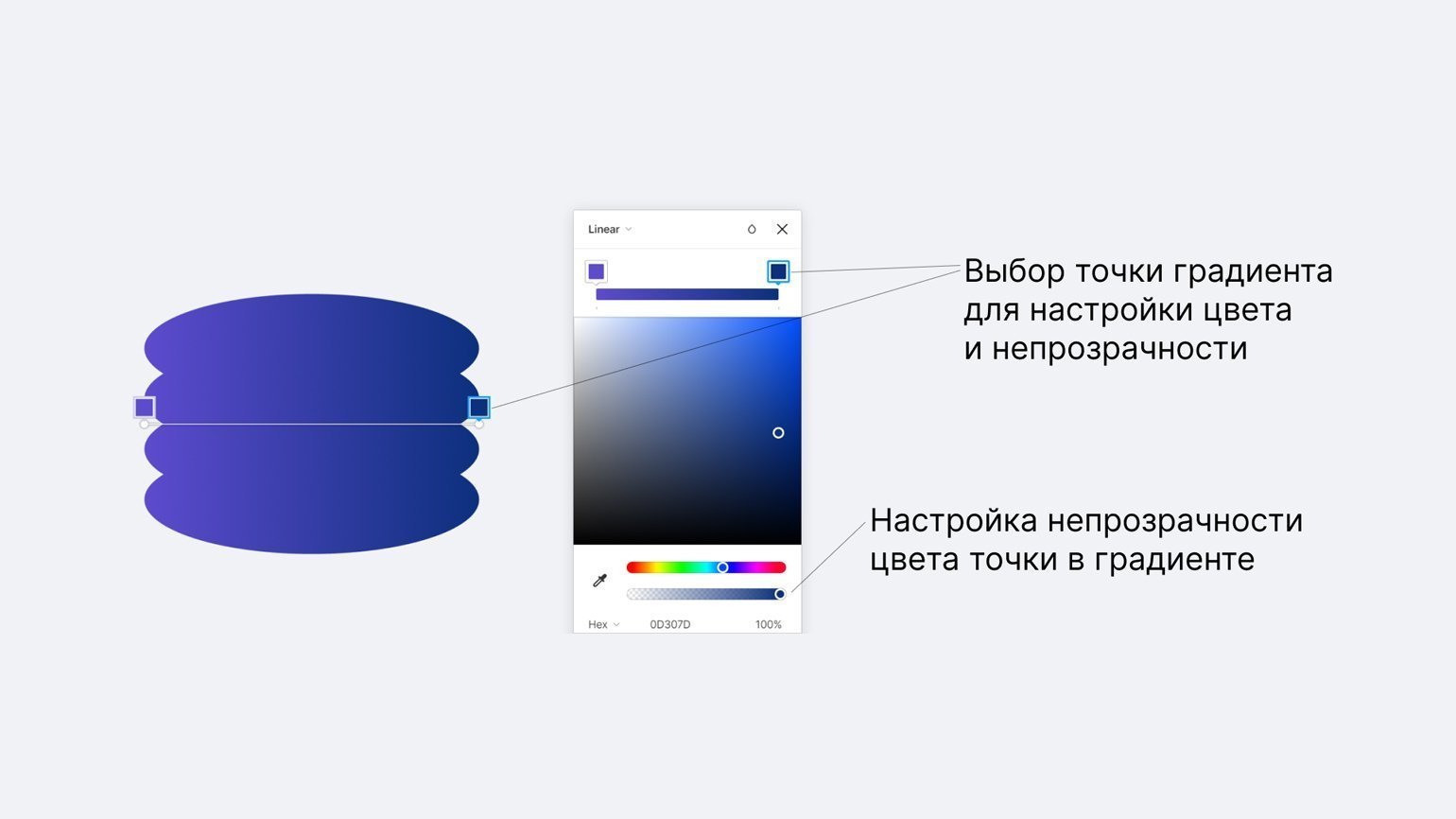
Для настройки цветов выделите точку градиента и укажите её цвет и непрозрачность.
Чтобы задать направление градиента, надо выделить точку на конце отрезка градиента и передвинуть её. Если в этот момент удерживать клавишу Shift, направление градиента будет кратно 45°.
Если надо добавить ещё один цвет в градиент, то надо кликнуть по линии между двумя цветами в нужном месте. Для удаления цвета кликните по точке и нажмите Delete на клавиатуре.
Точки градиента можно передвигать до достижения нужного результата.
С помощью этих простых манипуляций получаются сложные и красивые градиенты из множества цветов с плавными переходами. Однако создать гармоничный градиент с первого раза может быть сложновато, поэтому иногда проще выбрать из готовых.
Выбор градиентов
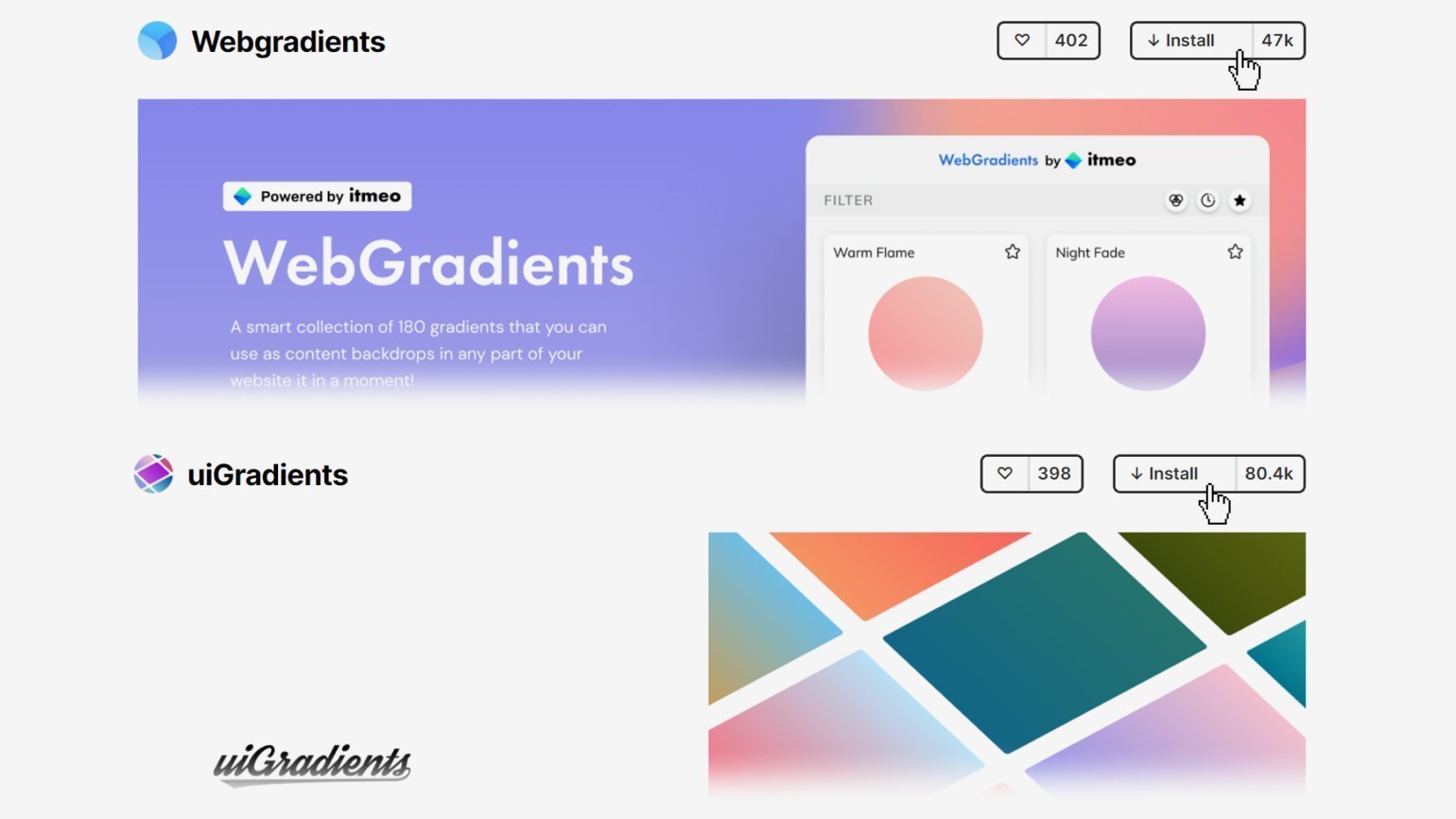
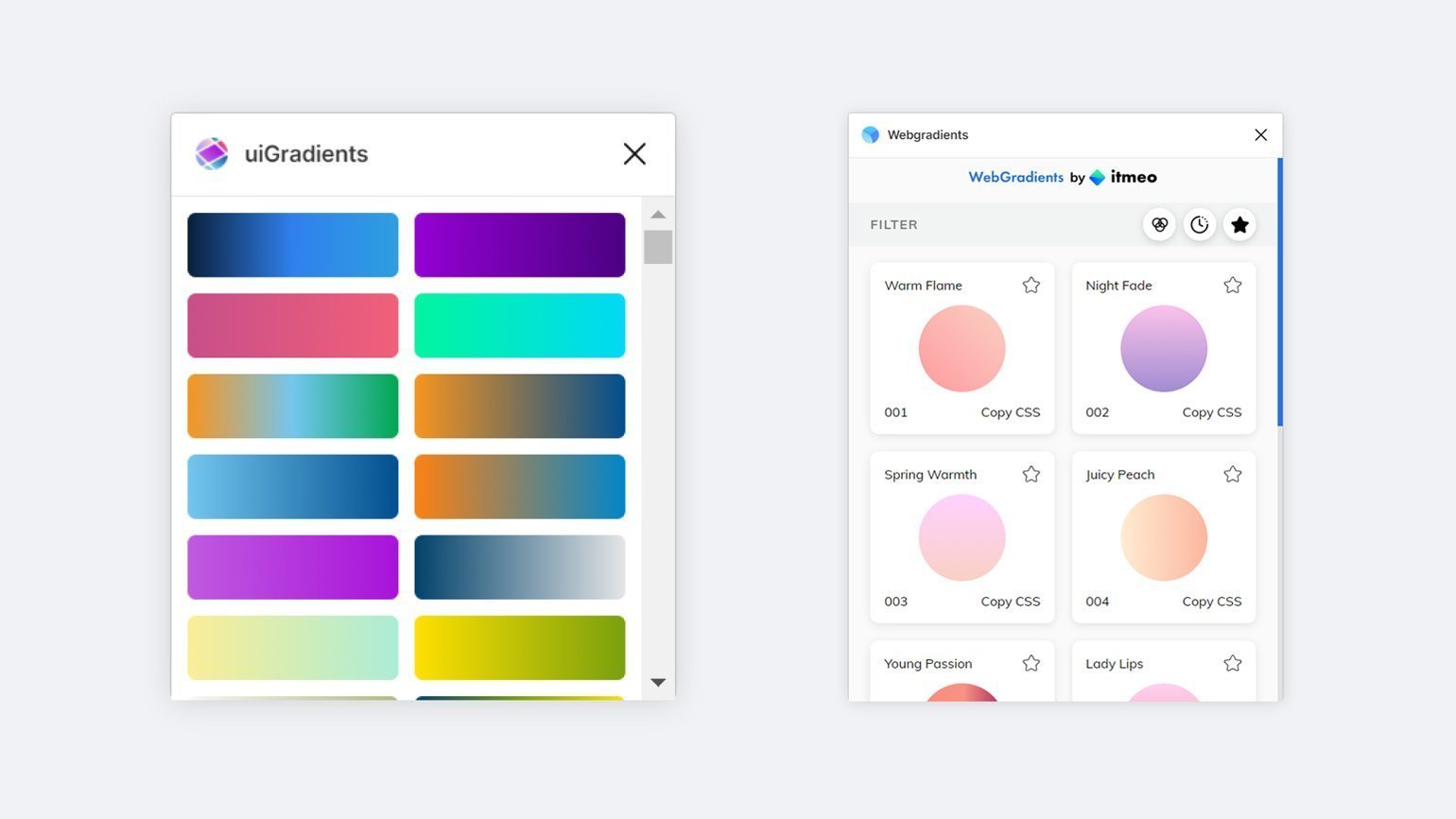
В Figma для работы с градиентами используют плагины Webgradients и uiGradients.
Первым делом нужно установить плагины в Figma Community, для этого на странице плагина нажмите на кнопку Install в правом верхнем углу.
После установки вернитесь в свой проект, выделите любую фигуру, а затем запустите плагин.
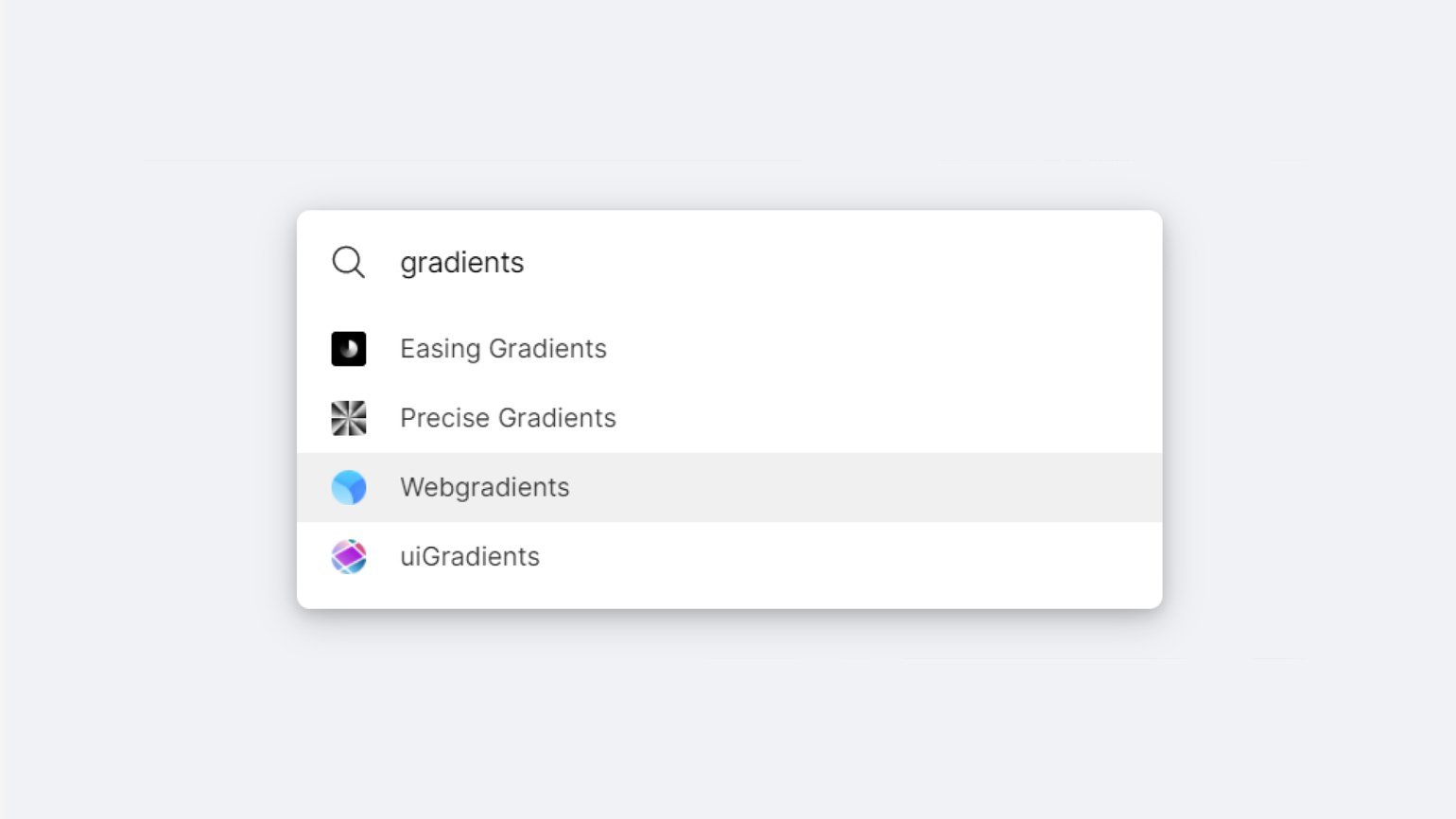
Выбрать его можно через поиск, для этого нажмите клавиши Ctrl (⌘) и «/» одновременно, начните вводить название плагина и выберите нужный, кликнув по его названию. Либо можно нажать правую кнопку мыши на объекте, выбрать в открывшемся меню Plugins и кликнуть по названию плагина в появившемся списке. Первый вариант удобнее, если плагинов установлено много.
После запуска плагина достаточно выбрать подходящий градиент, который автоматически применится к фигуре.
В других редакторах градиенты часто добавляют в стандартные шаблоны, но можно воспользоваться веб-сервисом WebGradients, при помощи которого можно получить HEX-значения цветов градиента, CSS-код с параметрами или готовый к использованию файл PNG в размере 2400×2000 px.
Смягчение градиентов
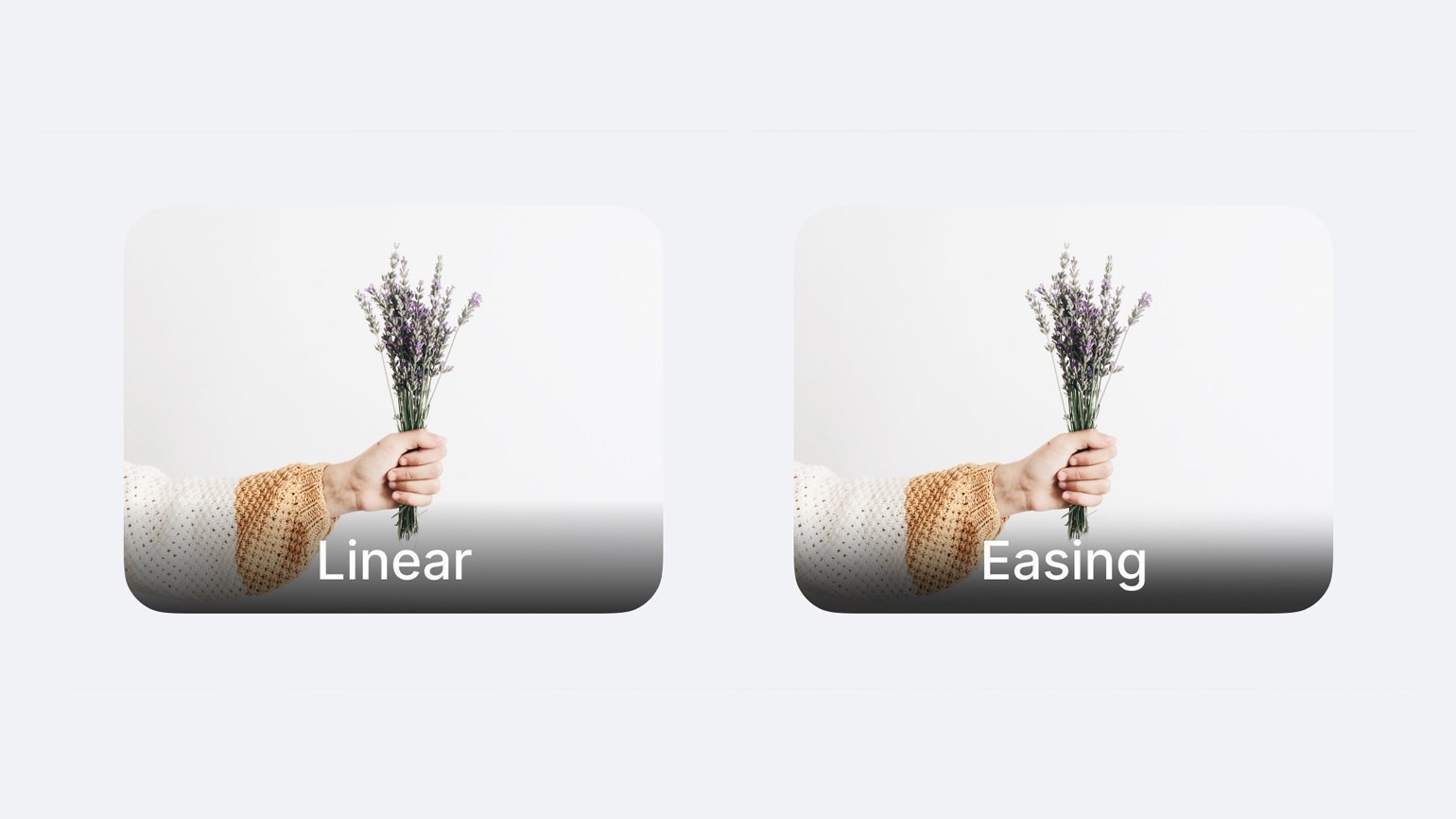
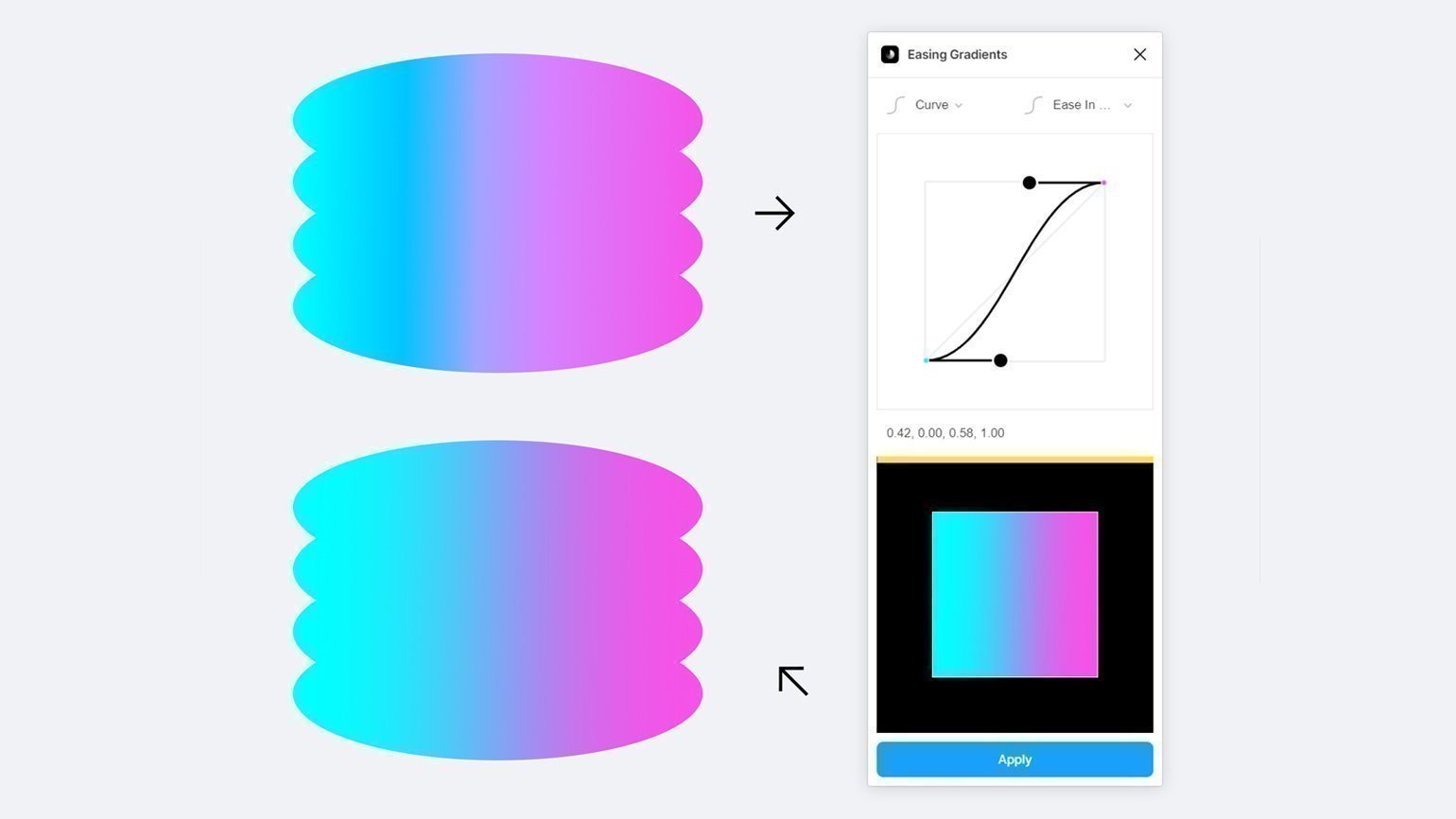
При построении градиентов иногда возникает проблема слишком резких и заметных переходов, а ведь вся суть градиента в плавности. Такие градиенты надо смягчать, по-английски это называется Easing Gradients.
Особенно хорошо это заметно на градиентах от чёрного к прозрачному, которые добавляют поверх изображения для улучшения читаемости надписи.
Решить проблему жёстких переходов можно, добавив промежуточные точки в градиент, а также сместив точки градиента в более подходящее место.
Однако этот метод очень неудобный и долгий. К счастью, в Figma есть плагин Easing Gradients, который позволяет смягчать градиенты автоматически. После его установки нужно выделить фигуру и запустить плагин. В появившемся окне выберите Curve и Easy In Out, после чего нажмите Apply. Если вариант Easy In Out не устраивает, то в окне плагина можно менять настройки.
Если же необходимо смягчить градиент быстро, то существует второй плагин с похожим названием Easing Gradient, только без s на конце. После установки выделите фигуру и запустите плагин. Поскольку он не открывает окно, то получается быстрее, однако этот быстрый метод работает на градиентах только с двумя цветами.
Также для смягчения градиентов с дальнейшим экспортом в CSS используют веб-ресурс Easing Gradients, где в простом редакторе можно смягчить двухцветный градиент.
Видеоинструкцию, как смягчить градиент в Photoshop, смотрите в этом материале .
Грязные градиенты → чистые градиенты
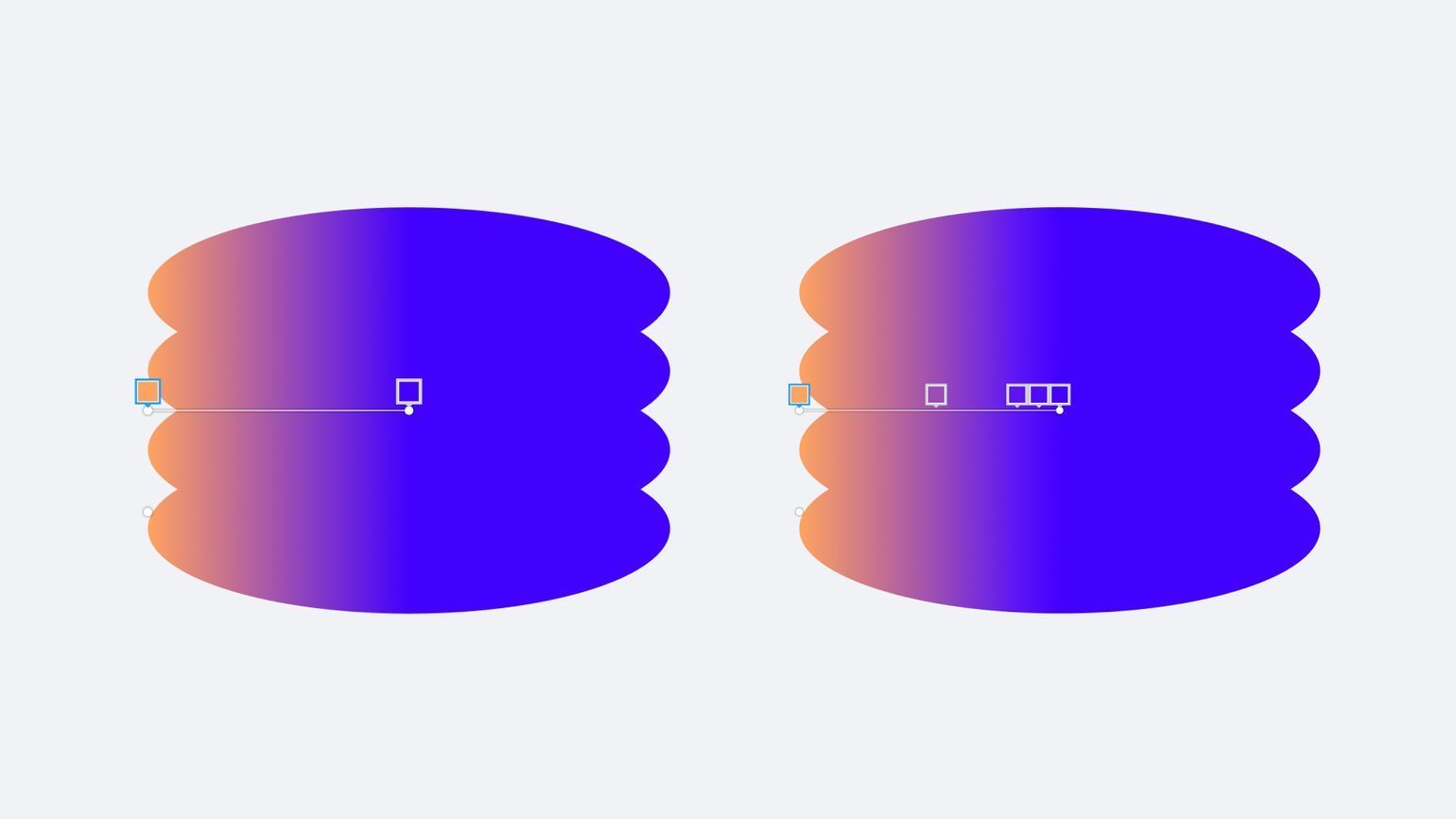
При построении градиента между некоторыми насыщенными цветами возникает область сероватого оттенка посередине. Связано это с внутренним устройством RGB-пространства. Выглядит такой градиент грязно.
Убрать ненасыщенную область сероватого оттенка можно несколькими методами.
Промежуточная точка
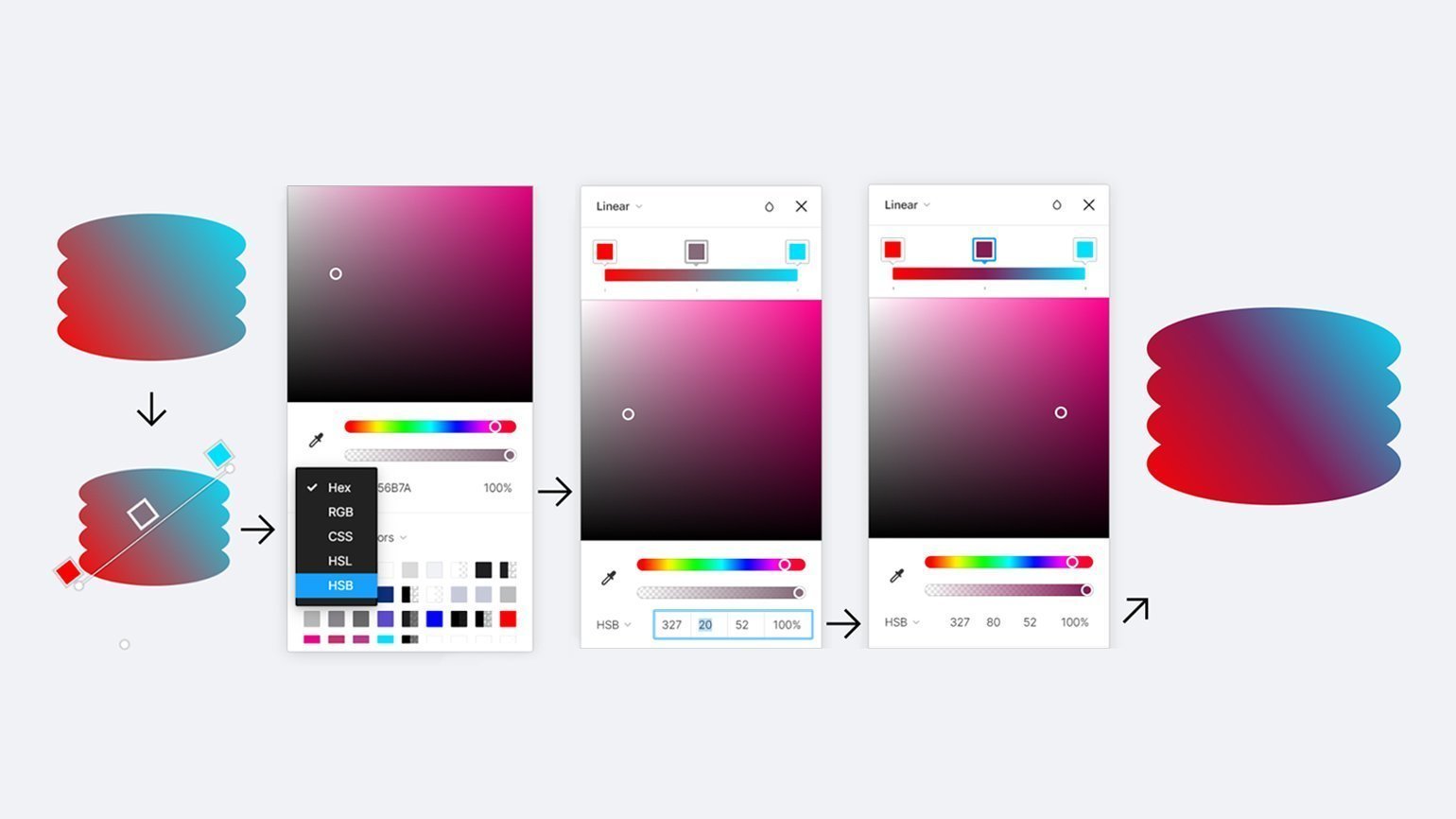
Во-первых, проблему можно решить вручную, добавив в градиент промежуточный цвет. Для этого нужно поставить точку посреди градиента, а затем повысить её насыщенность.
Увеличивать насыщенность можно на глаз, передвигая кружок на цветовом поле. А можно перейти в режим HSB и увеличить значение параметра S (Saturation — насыщенность) — это позволит сохранить цветовой тон и яркость без изменений.
По сути, в этом случае градиент будет строиться не по прямой от одного цвета к другому, а с использованием промежуточных точек ближе к краям цветового круга.
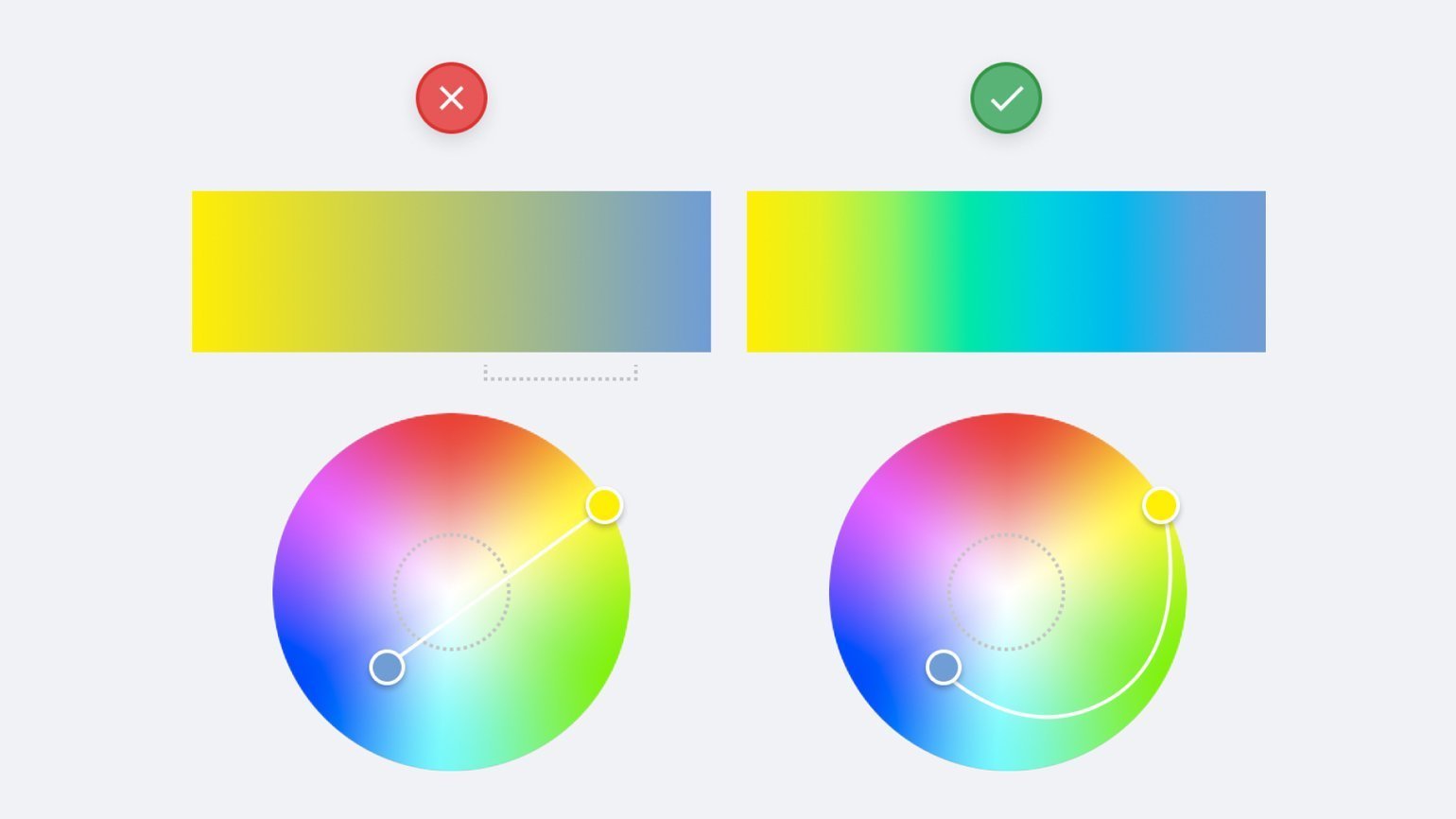
По дуге
Когда мы строим градиенты по прямой, линия проходит через ненасыщенную середину, поэтому градиенты лучше строить по дуге.
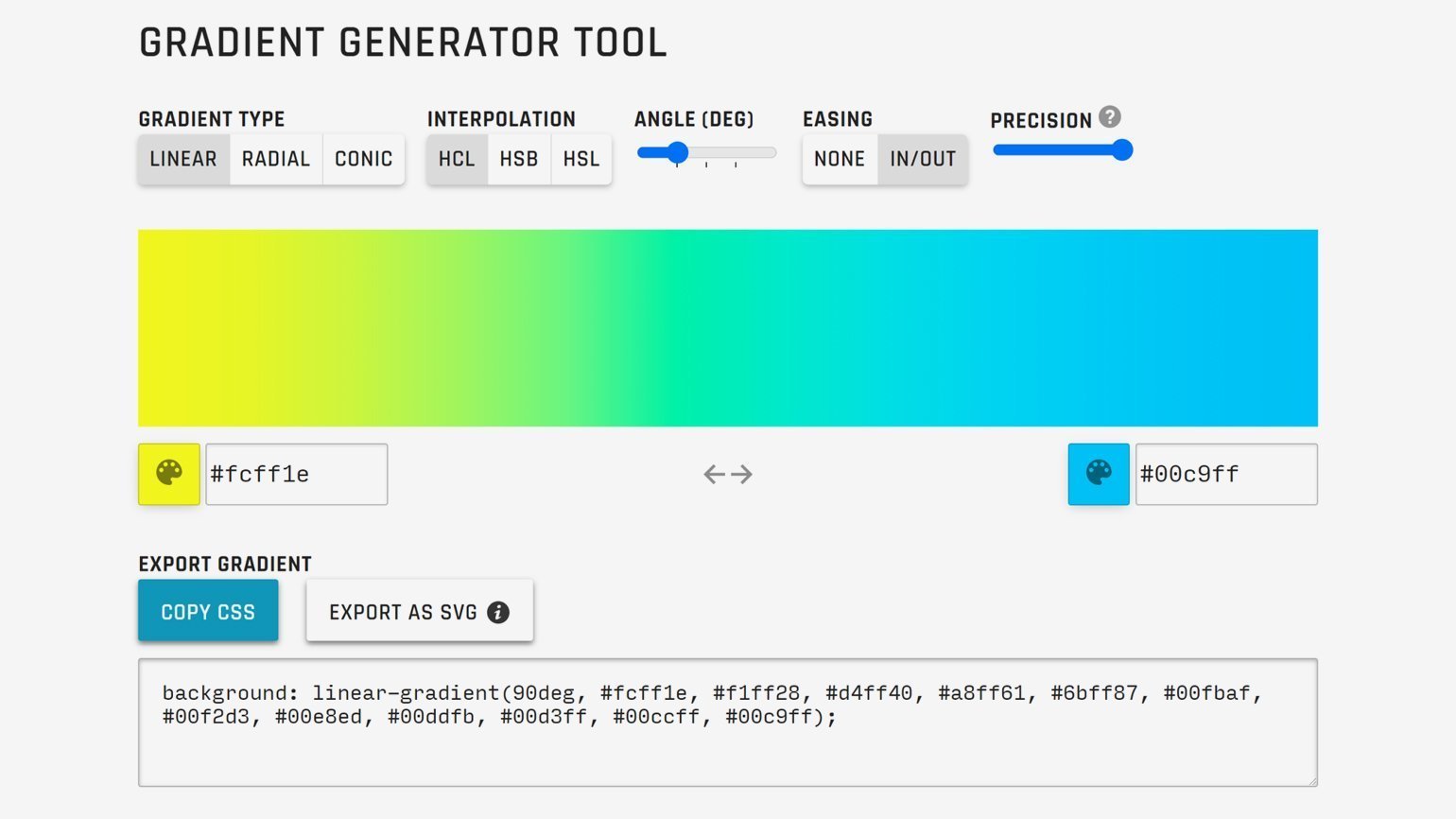
UI Gradient Generator строит градиенты по дуге автоматически. Сервис сам сделает плавный цветовой переход, обойдя ненасыщенную середину круга RGB.
Для более качественного градиента переключите параметр Easing (смягчение градиента) на In/ Out, а Precision (количество промежуточных точек градиента) выберите максимально возможный. Далее градиент можно перенести в Figma вручную, копируя каждый цвет, либо скачать SVG-файл с градиентом через кнопку Export as SVG. Этот векторный файл нужно перетащить мышью в графический редактор. Если свойство градиента требуется перенести на другой объект, то выделите в Figma объект с градиентом, в свойстве Fill выделите градиент и нажмите Ctrl (⌘) + С. Затем выделите другой объект и нажмите Ctrl (⌘) + V.
Для разработчиков, которым нужно вставить градиент на сайт при помощи CSS, сервис создаёт код, который можно скопировать.
RGB → LAB
Раз проблема грязных градиентов связана с устройством RGB, то можно воспользоваться альтернативным цветовым пространством LAB. Оно спроектировано с учётом восприятия цветов глазом человека, поэтому градиенты будут не только плавными, но и с понятной логикой перехода цветов.
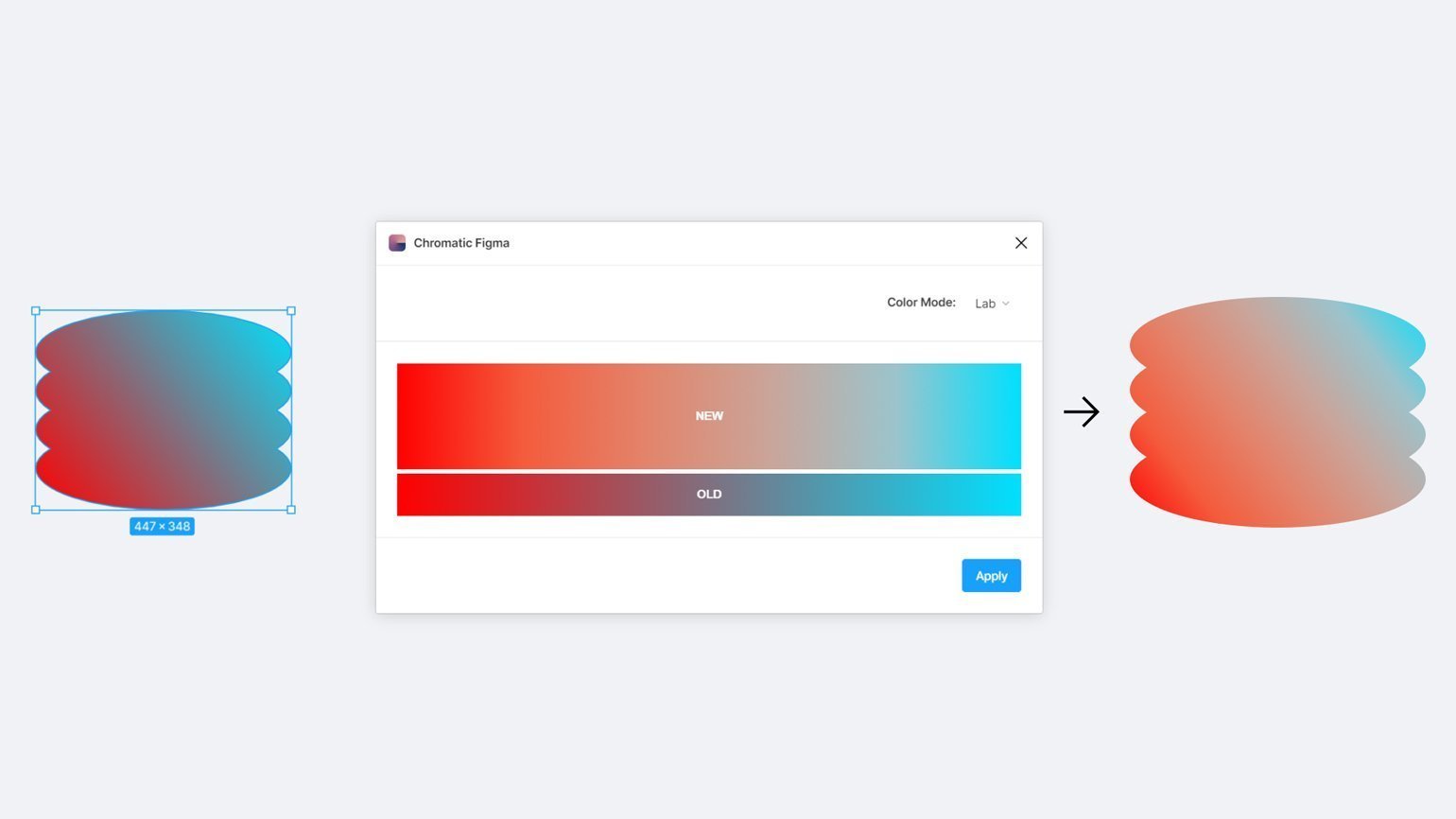
В Figma градиенты исправляются через плагин Chromatic Figma. Выделите фигуру с градиентом, запустите плагин Chromatic Figma, выберите Fix Gradient и нажмите Apply.
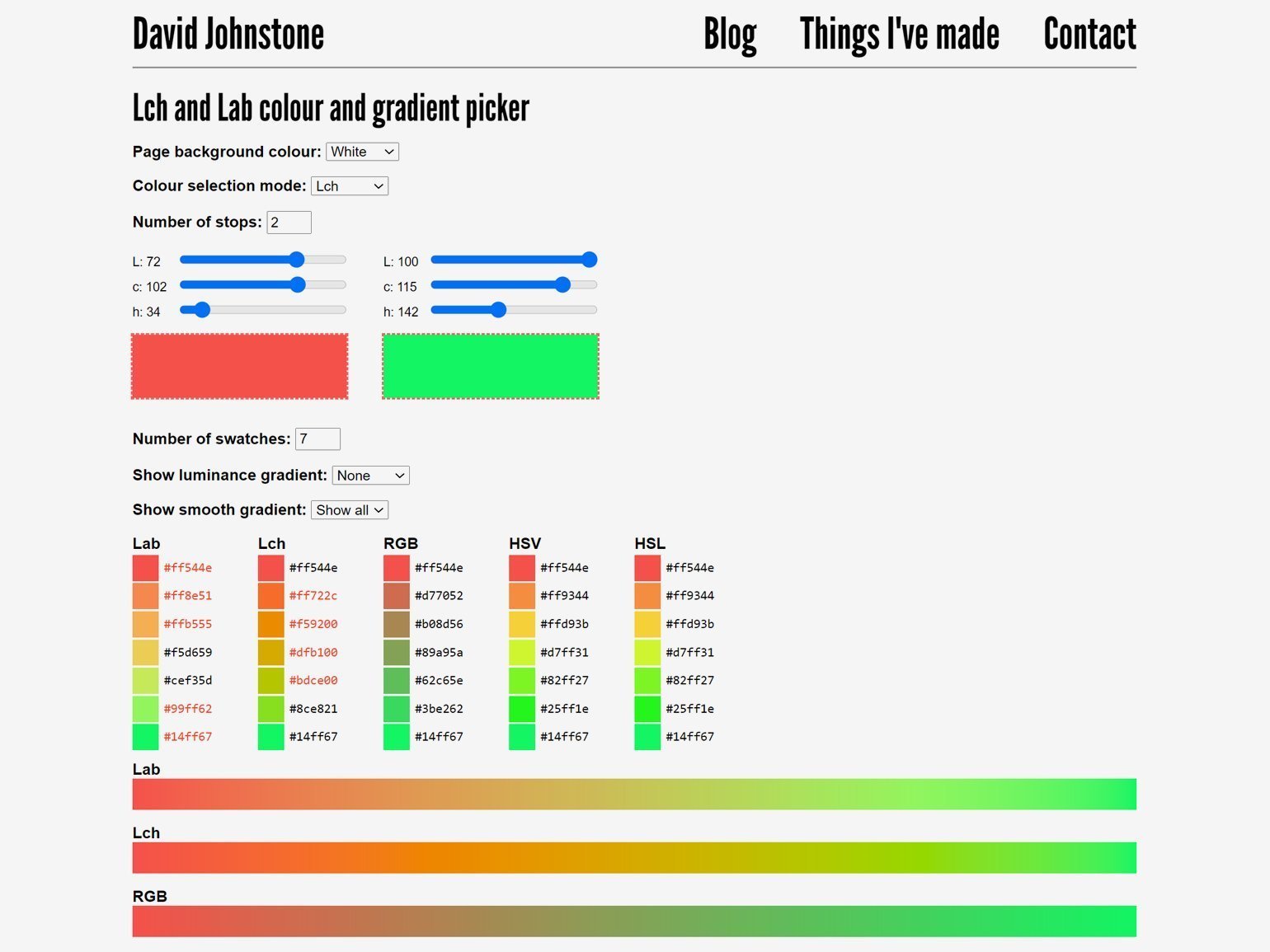
В качестве альтернативного метода создания градиента в LAB можно воспользоваться инструментом Lch and Lab colour and gradient picker Дэвида Джонстона.
Выберите два цвета, между которыми надо проложить градиент, и введите желаемое количество ступеней. Чем больше ступеней, тем более плавным будет переход.
Затем перенесите цвета из колонки Lab в редактор.
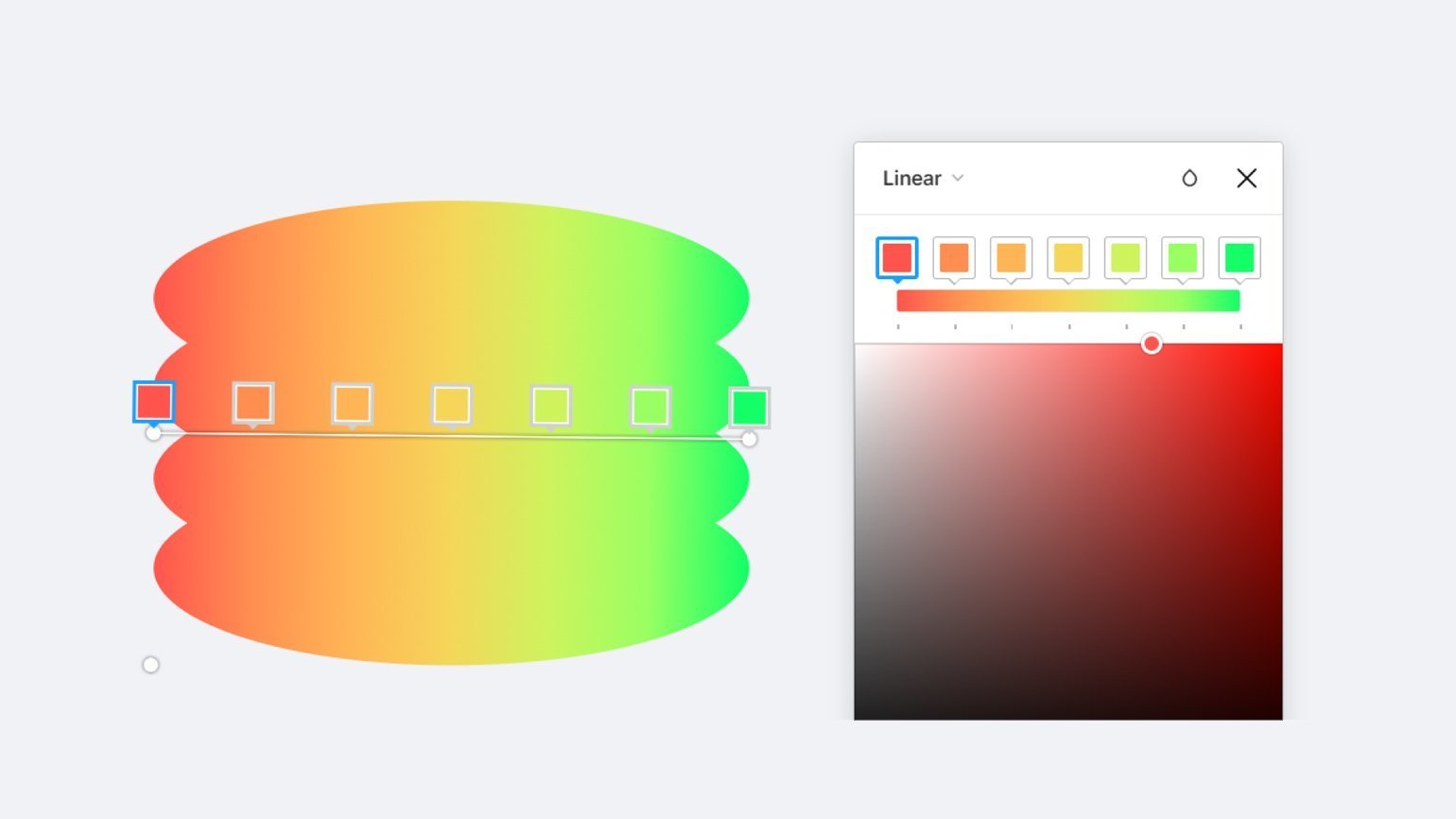
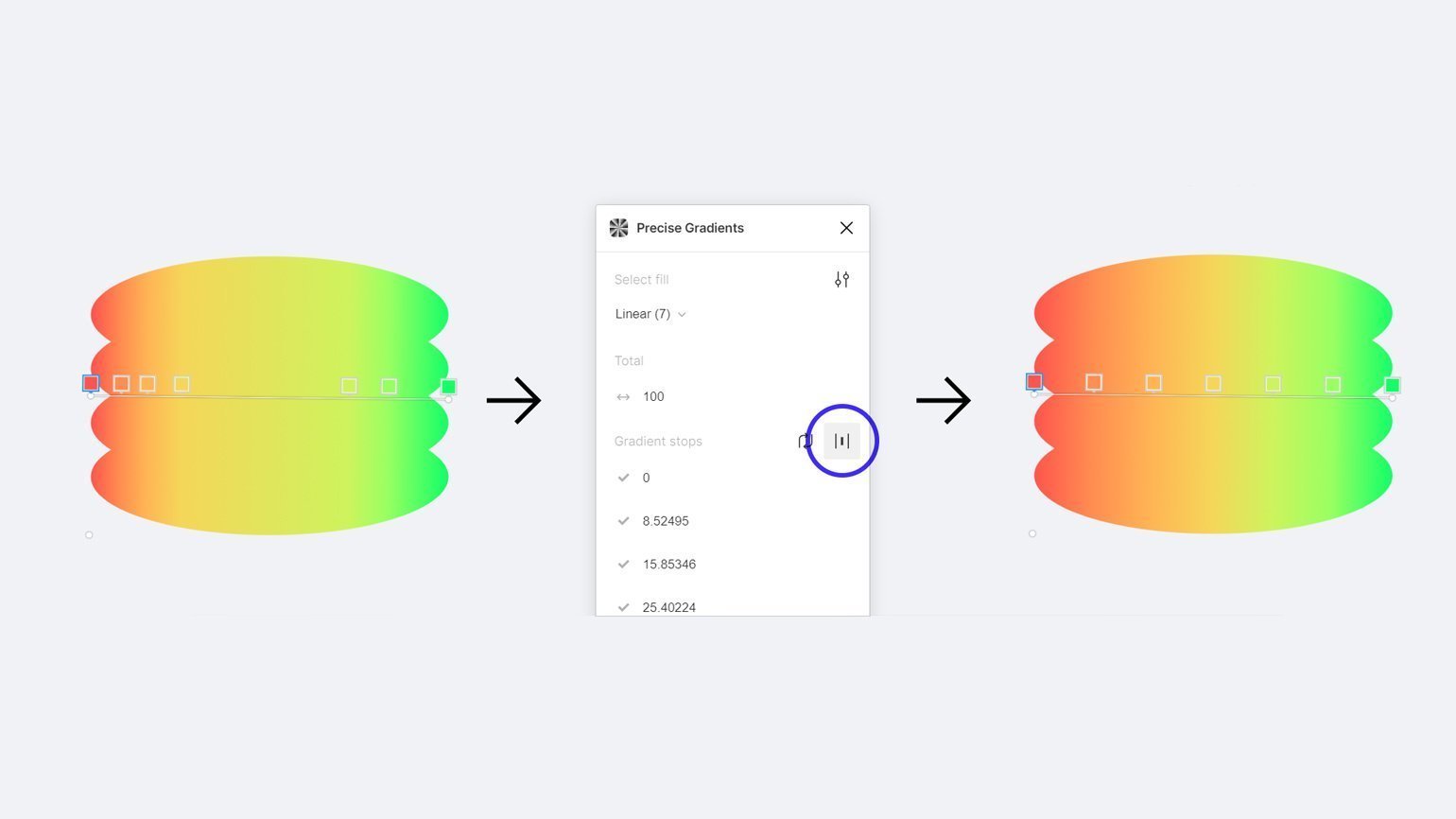
В Figma для того, чтобы расставить точки градиента на равном расстоянии, можно использовать плагин Precise Gradients. Сначала расставьте точки на случайном расстоянии, сохранив порядок цветов, затем запустите плагин и нажмите на иконку выравнивания, которая расположена в строке Gradient stops справа.
Сетчатые градиенты
Сетчатый градиент — сложный градиент на основе двухмерной сетки, также он называется mesh-градиентом. Создавать такой градиент нужно в специальных редакторах, поскольку добиться чего-то подобного с помощью комбинации простых градиентов, о которых мы говорили выше, невозможно: наложение множества градиентов приведёт к искажению цветов, и результат сложно будет назвать красивым.
В 2020–2021 годах мода на сетчатые градиенты набрала обороты — они действительно выглядят очень эффектно, и поэтому не удивительно, что дизайнеры их любят.
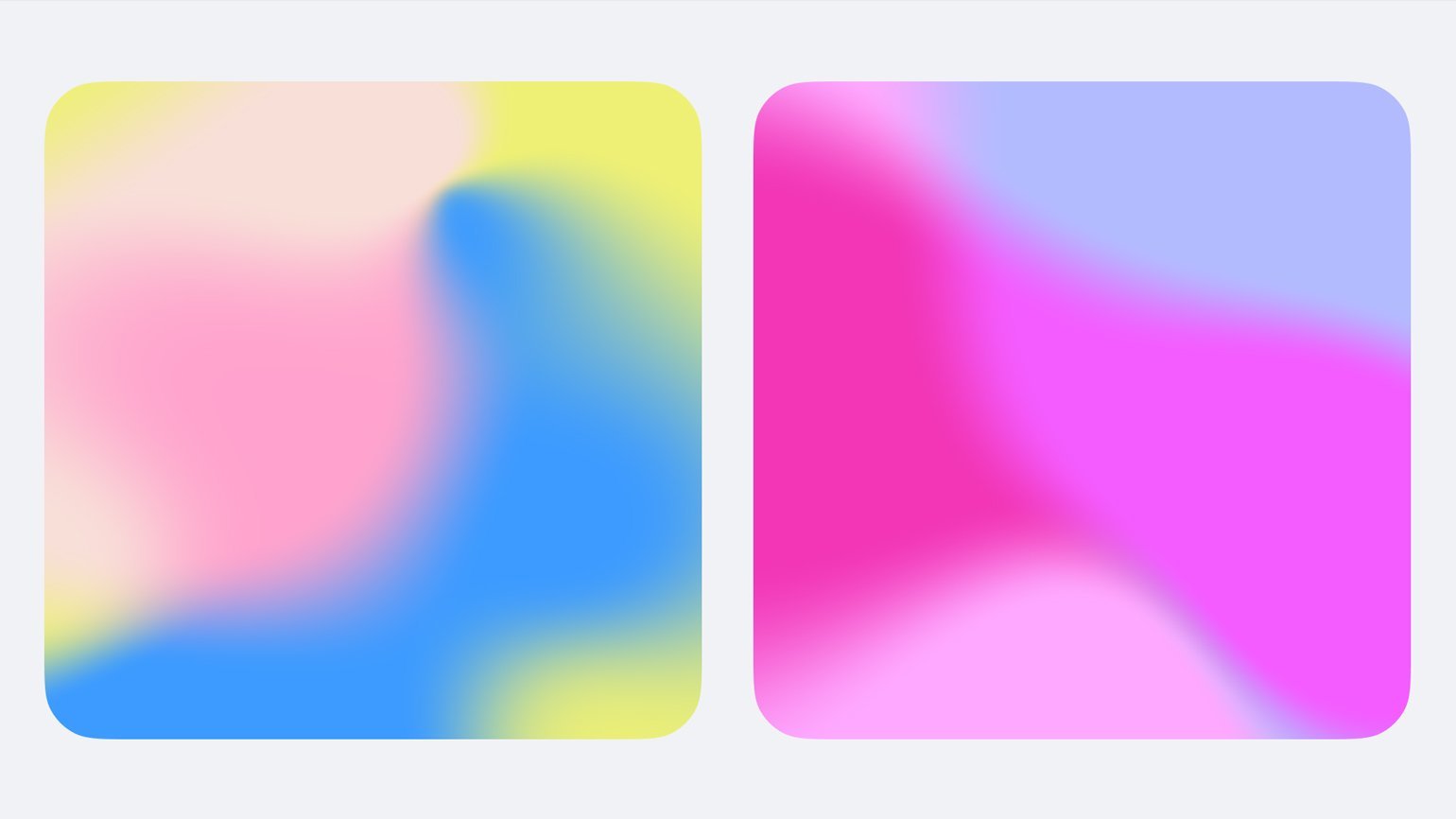
Естественно, как и с обычными градиентами, сетчатые можно выбрать из наборов готовых, например на meshgradients.design или products.ls.graphics. Но с точки зрения уникальности гораздо эффективнее делать mesh-градиенты самостоятельно.
Плагин Mesh Gradient в Figma
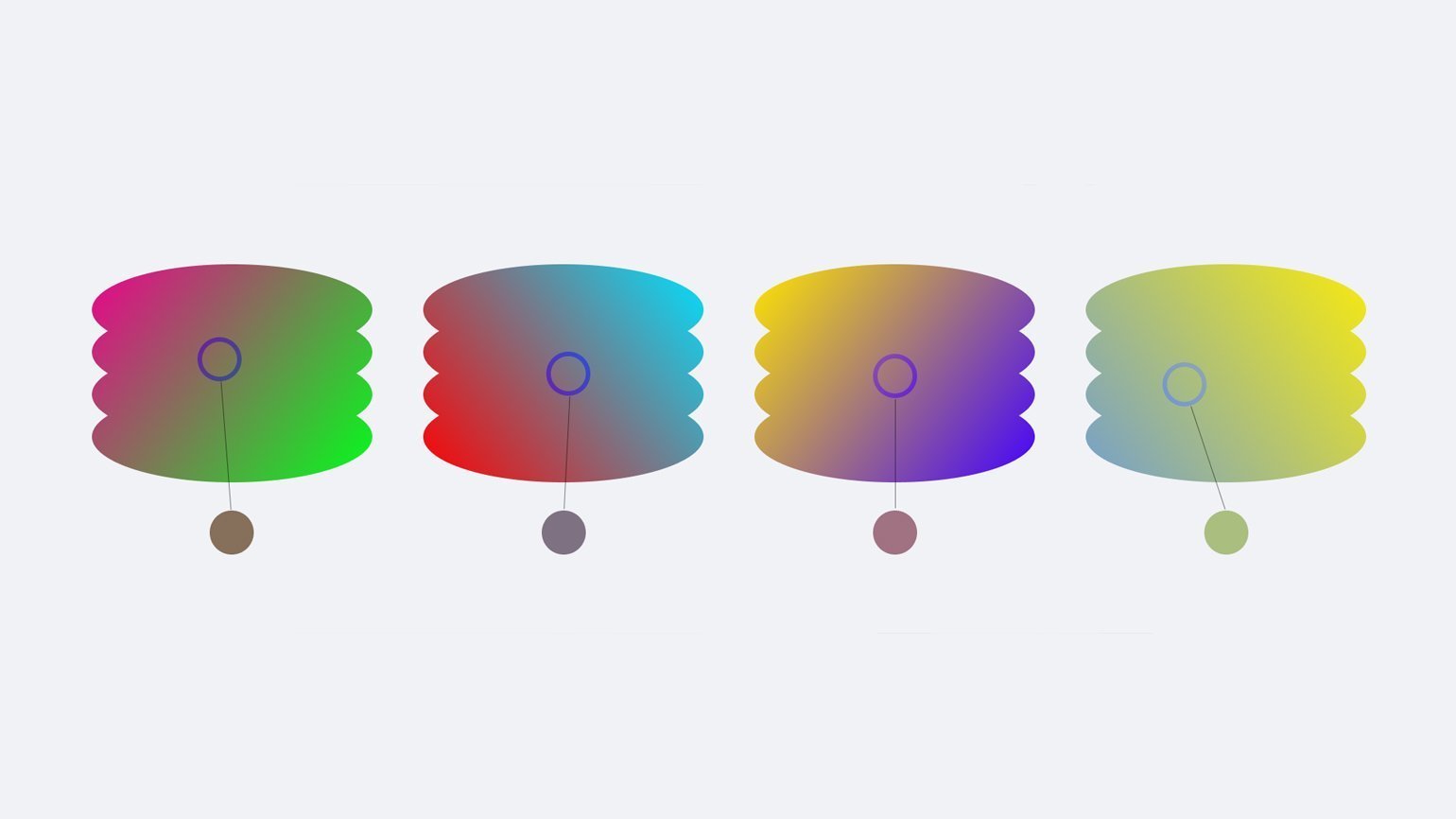
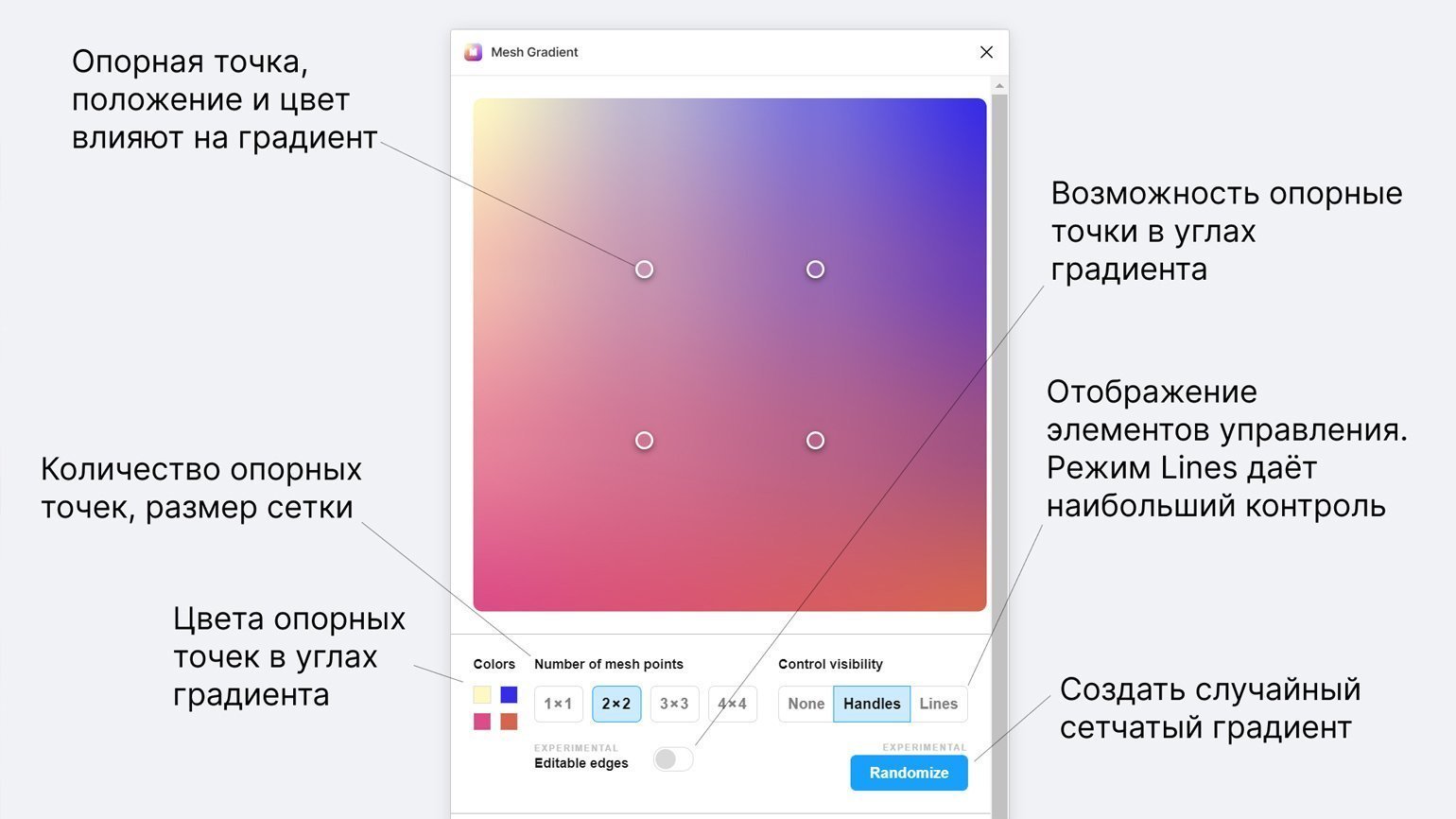
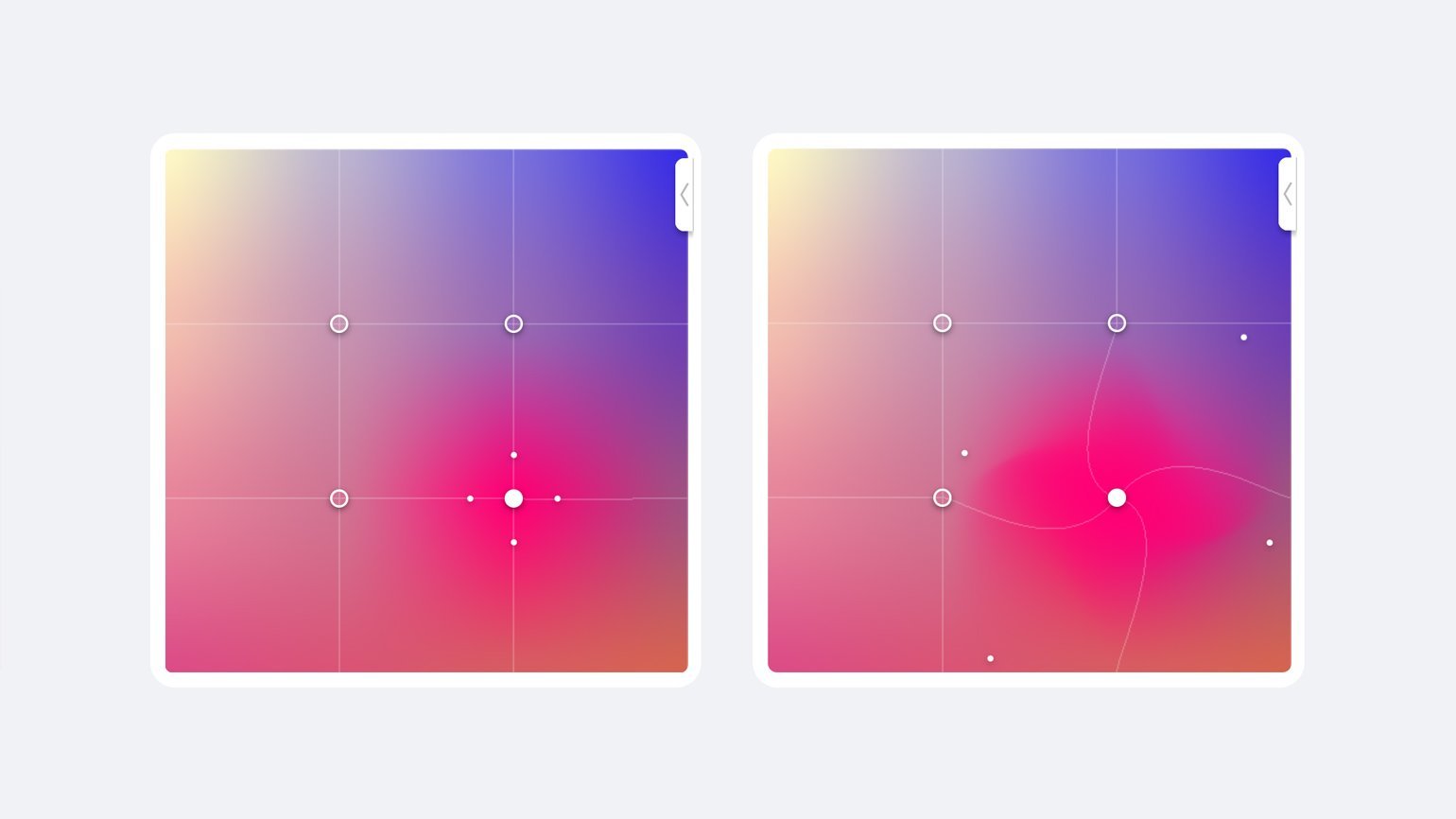
Для создания сетчатого градиента в Figma нужно использовать плагин Mesh Gradient. На плоскости устанавливаются опорные точки, которые будут «вершинами» градиента — краска по ним будет «стекать», смешиваясь с краской с других «вершин». На краях плоскости точки установлены по умолчанию.
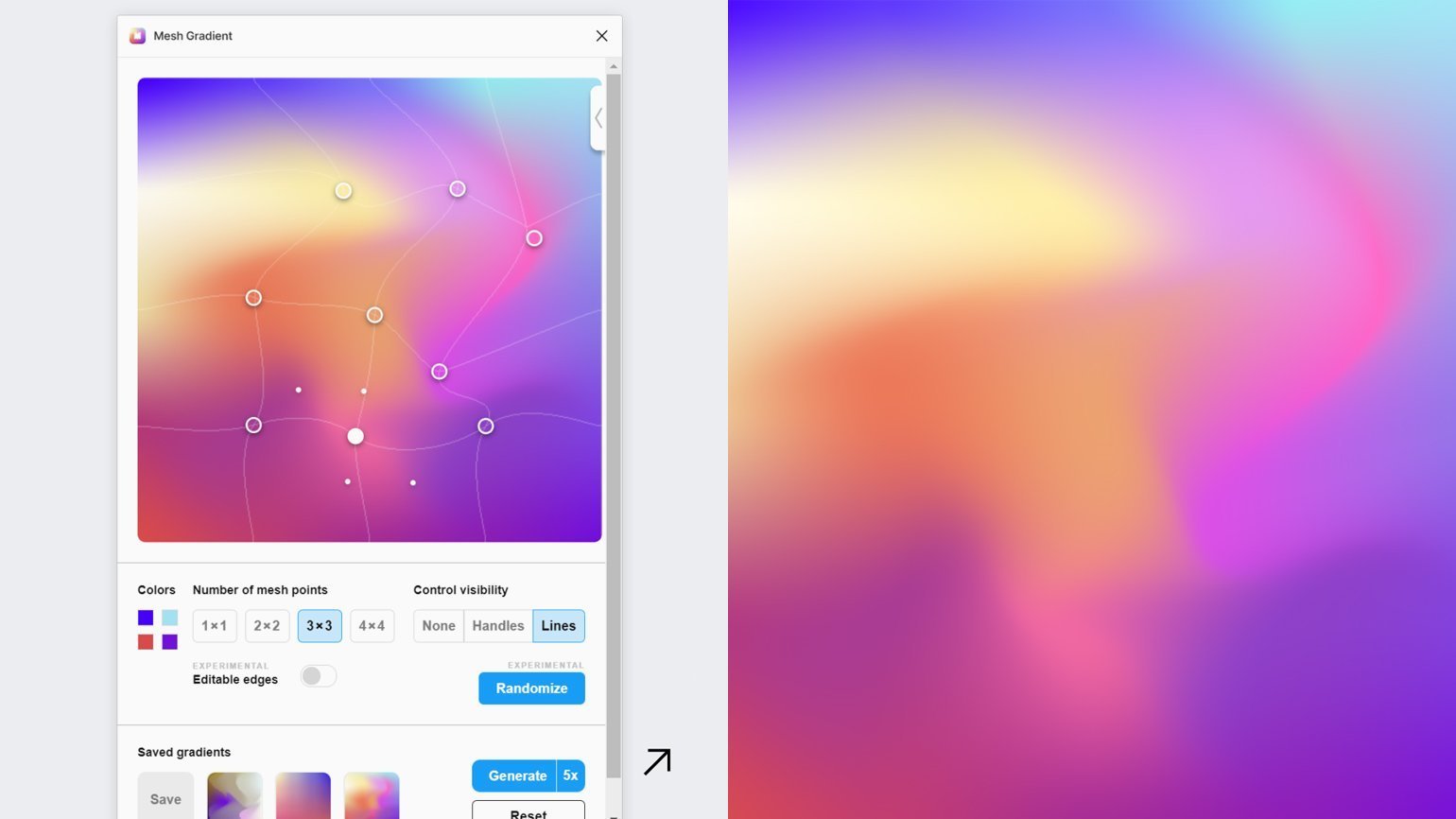
Рассмотрим интерфейс плагина. В нём можно настроить размер сетки, цвета из углов градиента, отображение элементов управления, а также управление опорными точками mesh-градиента. Для ленивых сделана кнопка Randomize, которая создаёт случайный сетчатый градиент.
Чтобы включить отображение сетки, проходящей через опорные точки, в параметре Control visibility нужно переключиться на режим Lines. Параметры опорной точки: положение, цвет, регулировки сетки.
Цвет градиента по умолчанию задаётся исходя из начального положения опорной точки в сетке и значений цветов на углах — всё это можно менять, что повлечёт изменение градиента.
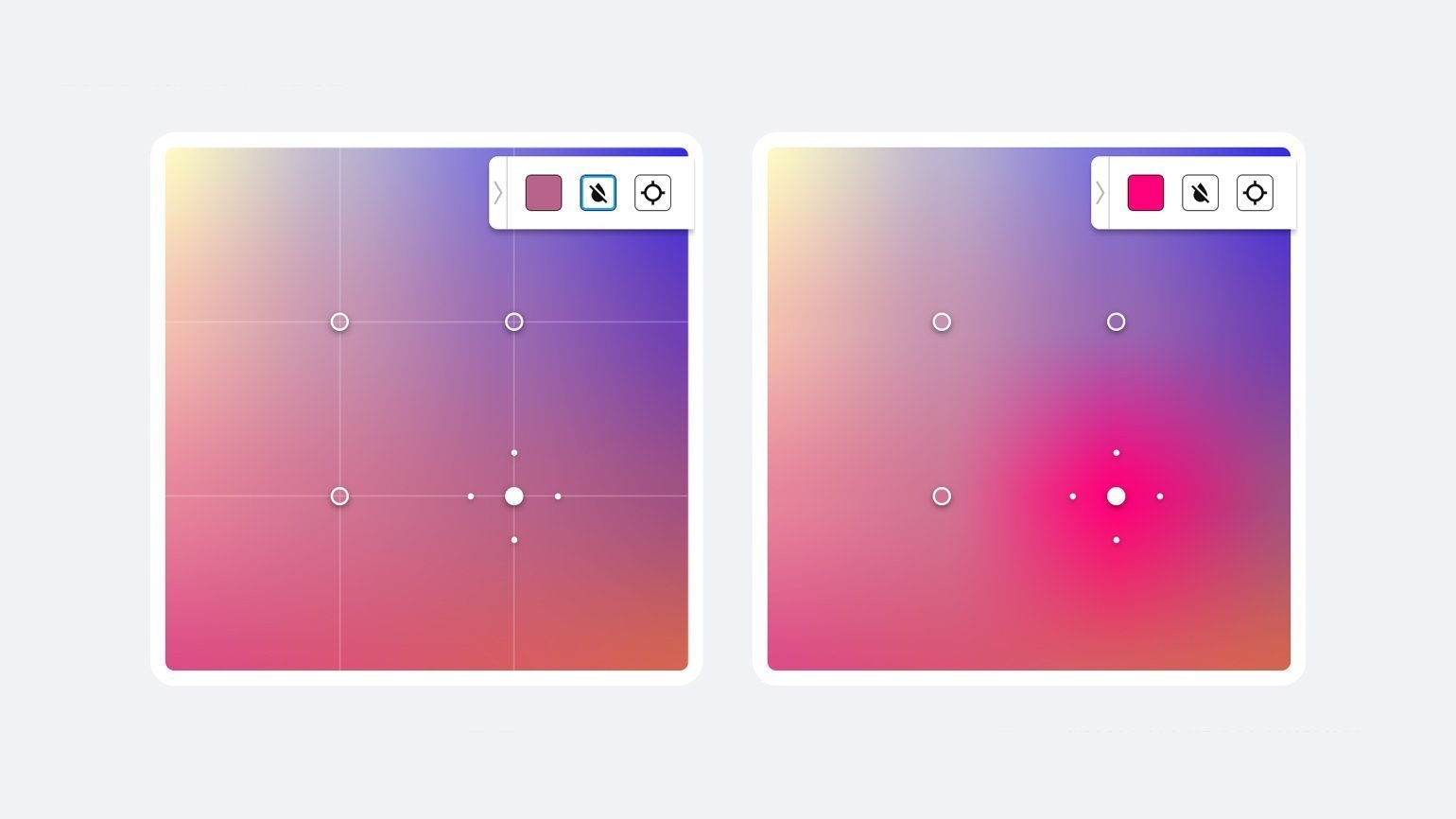
Положение точки: чем ближе точка к соседней или краю сетки, тем грубее переход, чем дальше — тем плавнее. Ну и, естественно, это положение влияет на место, откуда краска будет разливаться по сетке.
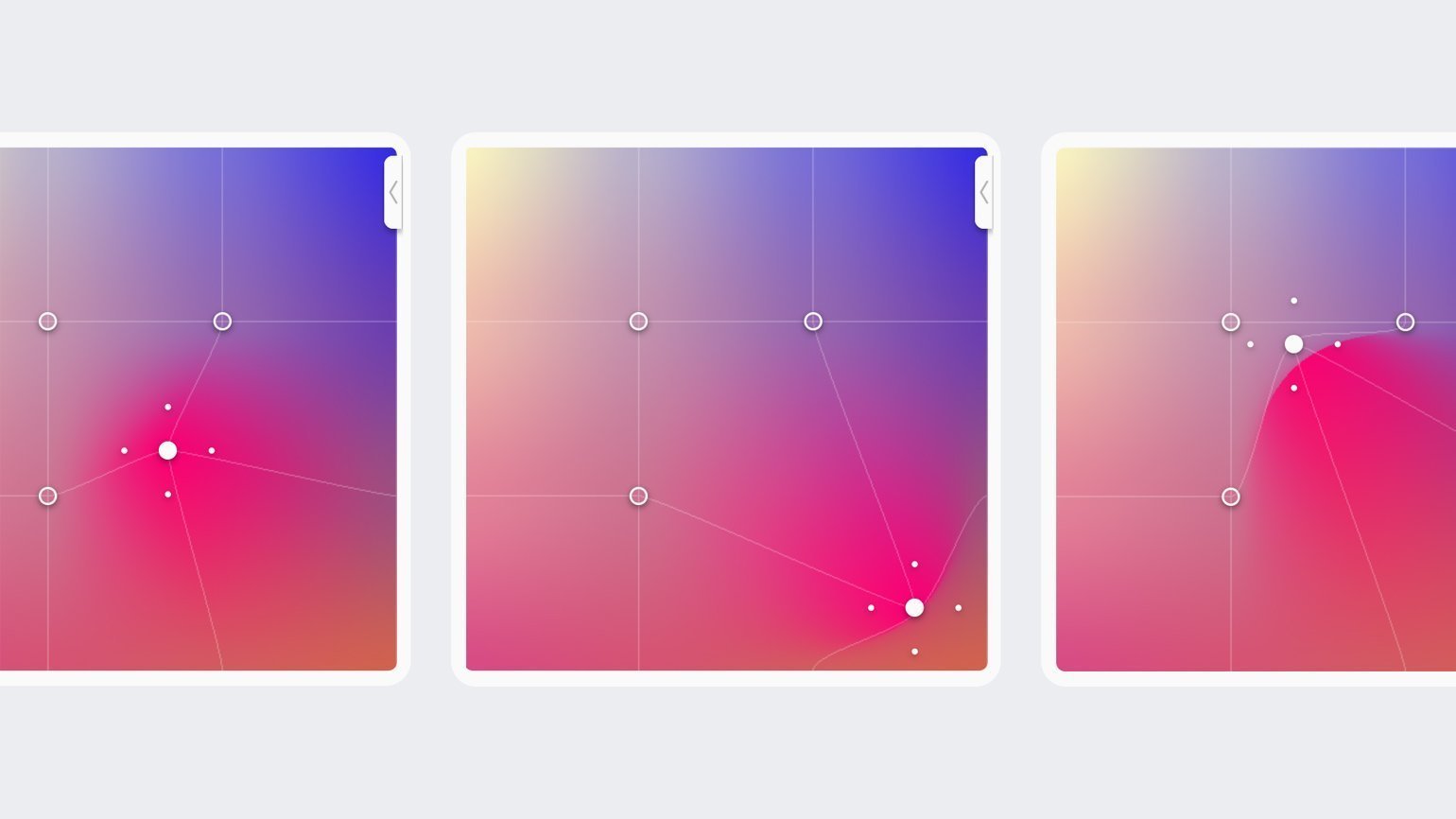
Регулировки сетки: по умолчанию точки расположены на углах внутреннего квадрата, однако их положение можно изменять. Это влияет на то, насколько сильно и в каком направлении будет распространяться цвет точки. В отображении Lines хорошо заметно, как регулировки влияют на форму сетки.
Теперь остаётся только нарисовать красивый градиент, используя положение точек и цвета углов. Можно добавить дополнительные точки. Затем выберите размер в правой части кнопки Generate: размер « 1x» создаёт файл в размере 512×512 px, размер « 5x» — 2560×2560 px. Теперь можно нажать на кнопку Generate.
В результате плагин создаст красивый сетчатый градиент в формате PNG. А если нажать на кнопку Save перед Generate, то он сохранится в коллекцию.
Веб-сервис Mesh
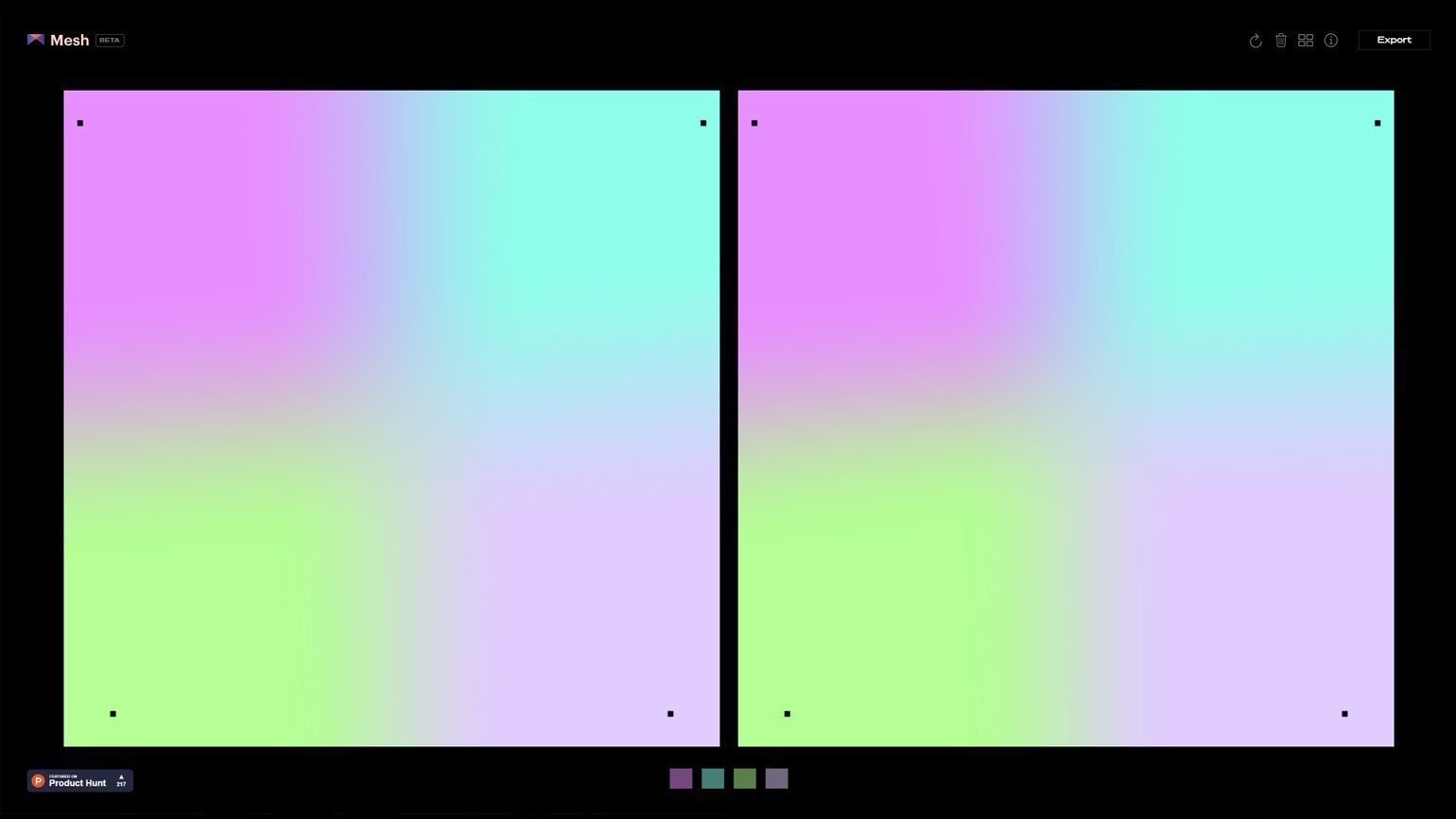
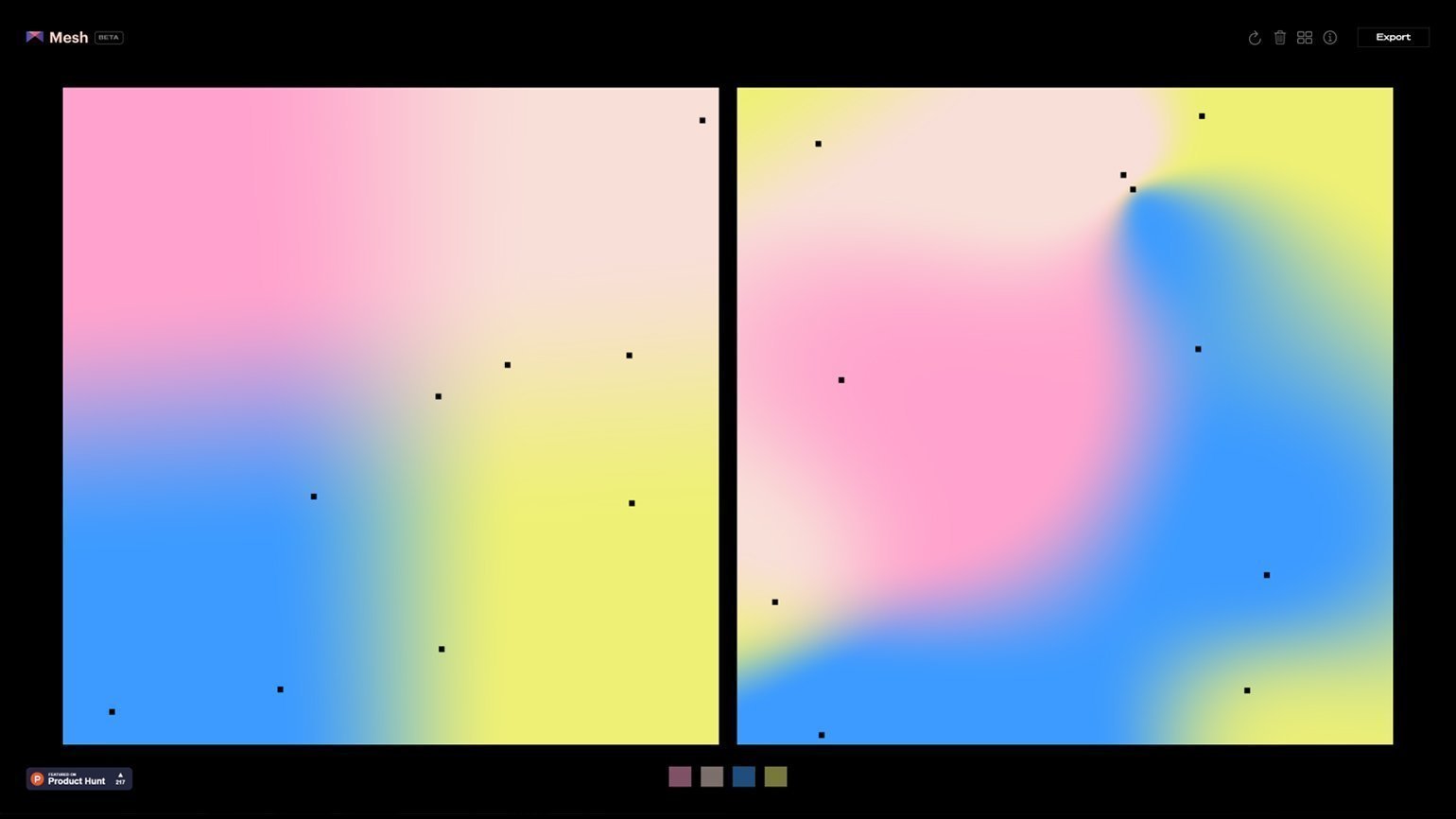
Принцип работы сервиса Mesh очень сильно отличается от плагина Figma. В нижней части экрана задаются цвета углов, а для создания градиента используются два окна.
В левом окне положение точки влияет на то, с какой силой она будет распространять цвет: чем ближе точка к углу, тем больше её цвета будет на градиенте в правой части. Положение точек в правом окне влияет на взаимодействие цветов друг с другом: чем точки ближе, тем переход более резкий, чем дальше — тем более плавный.
Чтобы добавить точку, нужно кликнуть мышью в произвольном месте, для удаления — нажать на точку, удерживая Shift. Минимальное количество точек — 4, максимальное — 11.
Описать работу сервиса сложнее, чем им пользоваться, поэтому просто переходите в Mesh и создавайте красоту. После создания нажмите Export в правом верхнем углу и сохраните градиент в размере 2000×2000 рх в формате PNG.
Подготовка градиентов к печати
Во-первых, лучше сразу перевести макет в цветовое пространство CMYK, потому что некоторых цветов из модели RGB в модели CMYK нет.
О том, почему не все цвета RGB воспроизводятся в CMYK и почему не все цвета CMYK можно получить в RGB, читайте в этом материале .
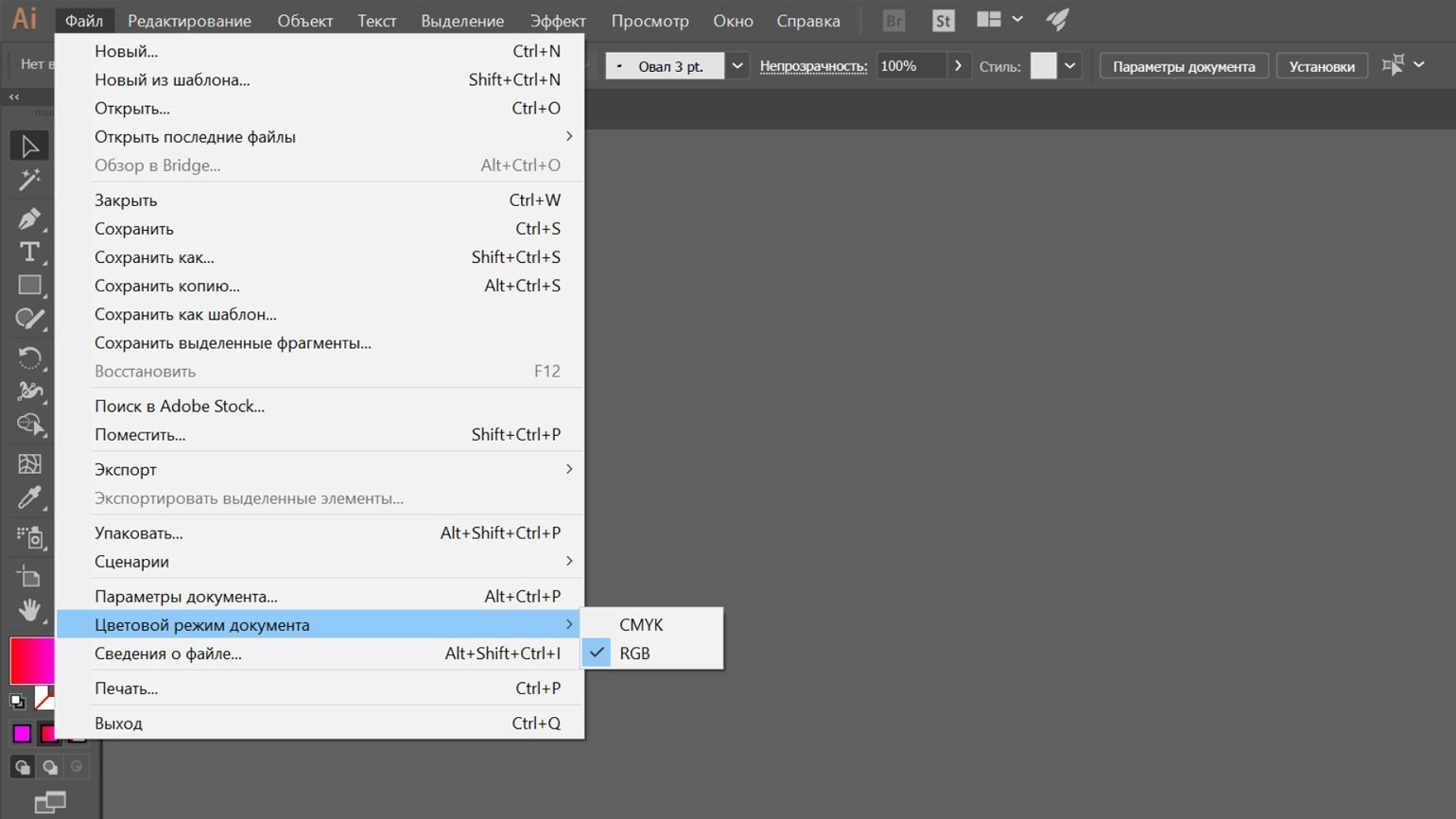
Переключение в режим CMYK в разных редакторах отличается, но мы остановим свой выбор на Adobe Illustrator как одной из самых популярных программ для графического дизайна и допечатной подготовки. Поэтому, открыв файл, выберите меню « Файл», перейдите в пункт « Цветовой режим документа» и кликните по CMYK.
Далее надо позаботится о том, чтобы градиент при печати не стал «ступенчатым». Иногда возникает неприятная ситуация, когда градиент на экране отображается нормально, но при печати вместо плавных переходы получаются резкими.
Некоторые специалисты по допечатной подготовке советуют растрировать градиент. По умолчанию градиент — элемент векторной графики, то есть код, который финальное устройство интерпретирует в графику. Некоторые принтеры плохо справляются с печатью таких градиентов. В случае растрирования градиент превратится в картинку ещё в графическом редакторе — каждый его пиксель будет иметь свой цвет.
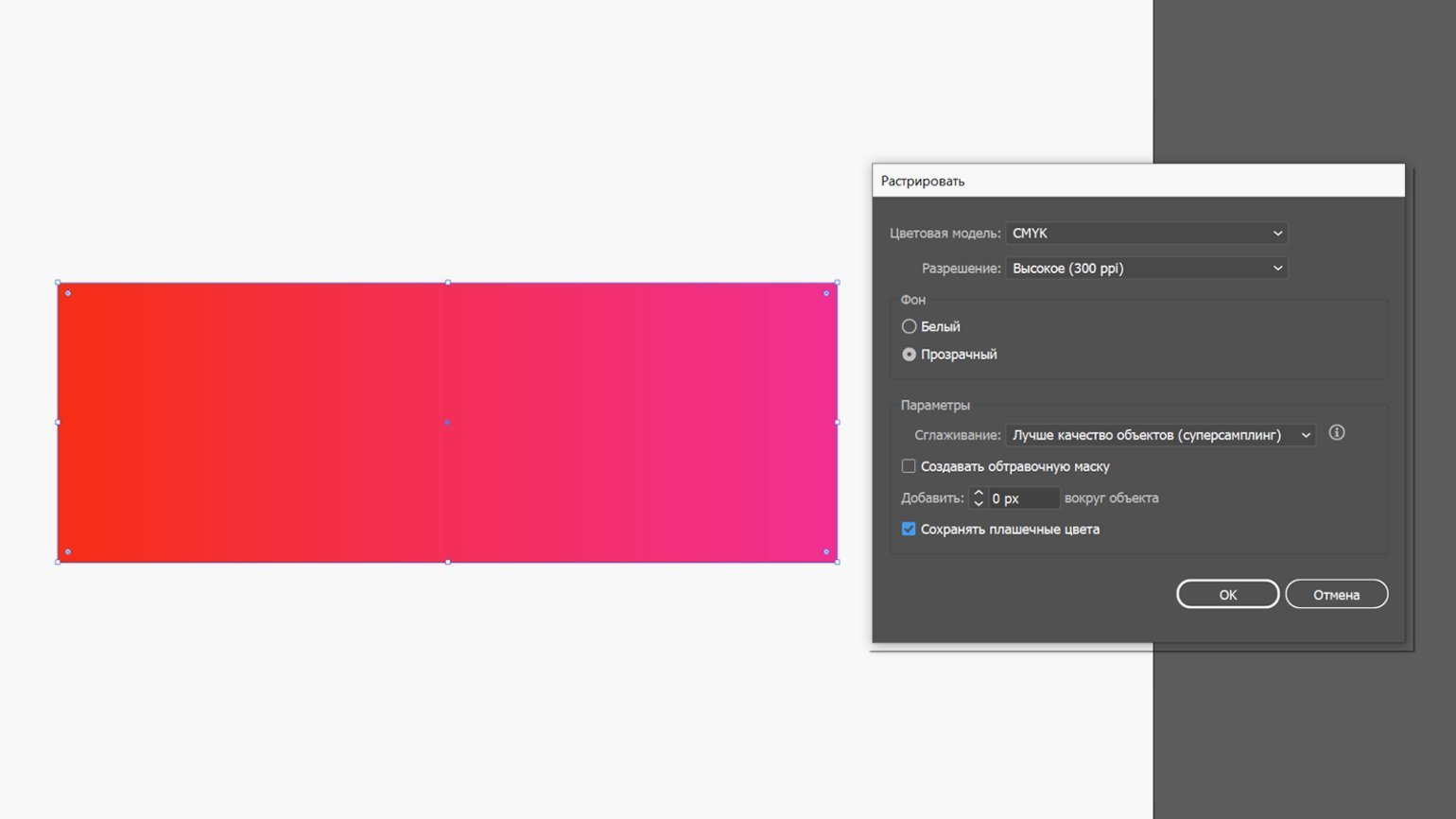
В Adobe Illustrator для растрирования нужно выделить объект с градиентом, затем перейти в меню « Объект» и выбрать « Растрировать…», после чего нажать на ОК.
В дополнение к растрированию также рекомендуют добавить шум — он смажет градиент и сделает его более равномерным.
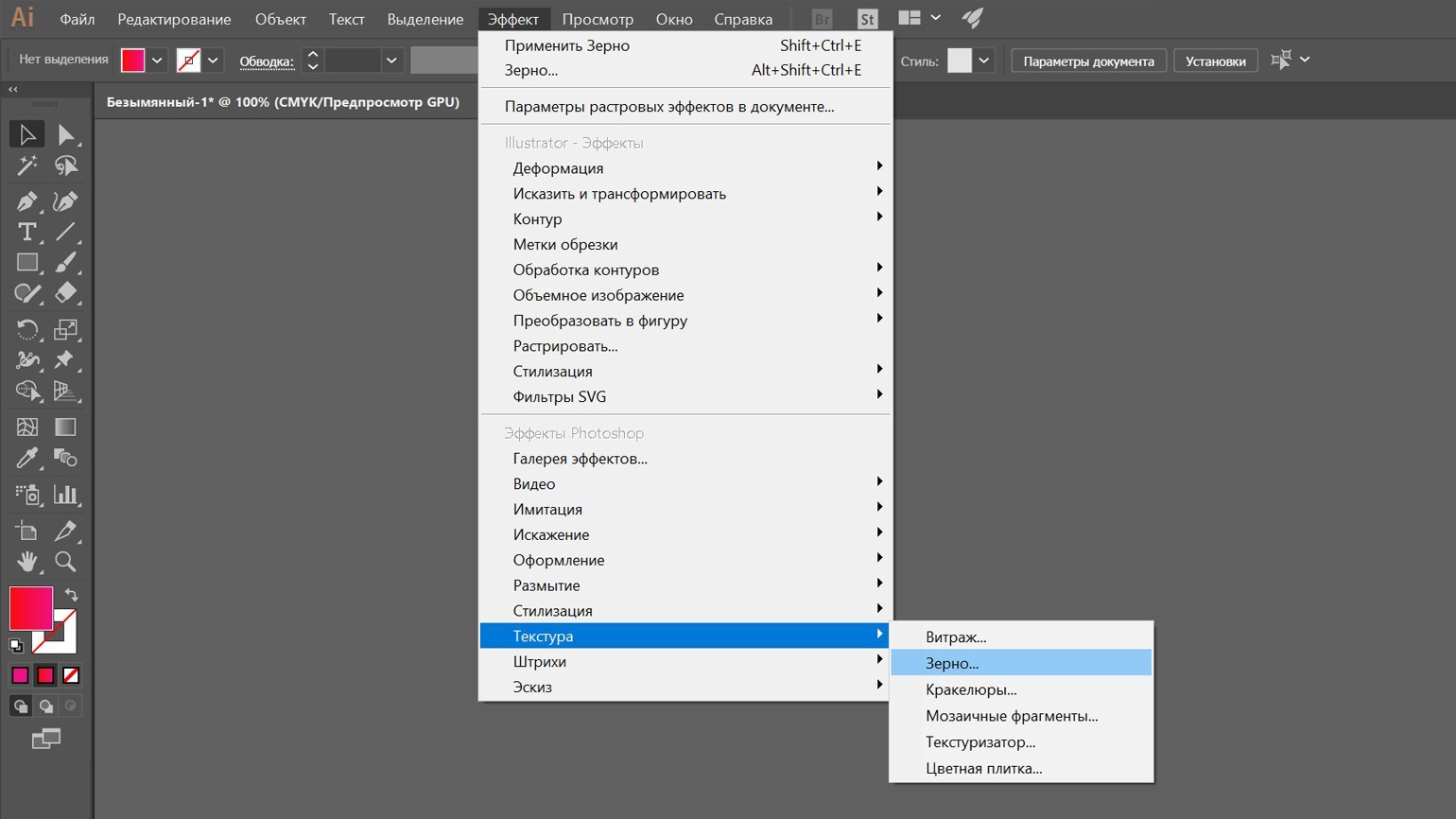
В Adobe Illustrator для добавления шума нужно выделить объект, затем перейти в меню « Эффект», выбрать в нем « Текстура» и затем « Зерно». В появившемся окне выставите степень зернистости и нажмите ОК.
Описанный способ растрирования градиента подходит для любых редакторов, не только для Adobe Illustrator. Но другие программы могут предложить и альтернативные методы. Их надо изучать на официальных ресурсах производителя программы, а также тематических форумах.
Стоит понимать, что после растрирования градиент нельзя будет редактировать, так что растрировать нужно непосредственно при допечатной подготовке, не раньше.
Как итог
Работа с градиентами требует не только отменного художественного вкуса и знаний колористики, но и серьёзной технической базы.
1. Не ограничивайтесь стандартными инструментами. При работе в Figma используйте плагины:
- Webgradients и uiGradients в качестве набора готовых градиентов;
- Easing Gradients или Easing Gradient для смягчения градиентов;
- Chromatic Figma, чтобы сделать градиенты яркими без серых переходов.
2. Если вы работаете с другим редактором или не хотите устанавливать плагин, то используйте онлайн-сервисы:
- веб-версию плагина WebGradients для выбора красивого готового градиента;
- UI Gradient Generator — он поможет создать чистый градиент, убрав серые оттенки при соединении противоположных цветов;
- Lch and Lab colour and gradient picker для создания чистого градиента по методу Дэвида Джонстона.
3. Не стоит и пытаться создать сетчатый градиент стандартными средствами. Используйте:
4. Прокачайте знания по теории цвета, в этом вам помогут наши материалы:
обложка: Оля Ежак для Skillbox Media
Источник