- Растровая графика использует следующие способы представления графической информации координатный
- Растровая графика
- Векторная графика
- Растровая графика использует следующие способы представления графической информации координатный
- Разрешение
- Растровая графика использует следующие способы представления графической информации координатный
- Кодирование графической информации
- Графическая информация
- Дискретное представление изображения
- Дискретное представление цвета
- Растровая и векторная графика
Растровая графика использует следующие способы представления графической информации координатный
В компьютерной графике существуют два различных подхода к представлению графической информации. Они называются соответственно растровым и векторным. С растровым подходом вы уже знакомы. Суть его в том, что всякое изображение рассматривается как совокупность точек разного цвета. Векторный подход рассматривает изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.
В растровой графике графическая информация — это совокупность данных о цветах пикселей на экране. В векторной графике графическая информация — это данные, однозначно определяющие все графические примитивы, составляющие рисунок.
Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой, Горизонтальная ось X направлена слева направо; вертикальная ось Y — сверху вниз.
Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — координатами его вершин; закрашенная область — граничной линией и цветом закраски и пр.
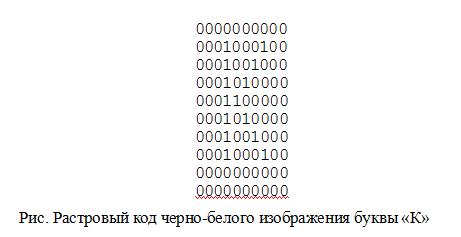
Для примера рассмотрим маленький монитор с растровой сеткой размером 10 х 10 и черно-белым изображением. На рисунке ниже одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов (1 бит на пиксель). («1» обозначает закрашенный пиксель, а «0» — незакрашенный)
В векторном представлении буква «К» — это три линии. Всякая линия описывается указанием координат ее концов в таком виде: ЛИНИЯ(Х1,У1,Х2,У2).
Изображение буквы «К» описывается следующим образом: ЛИНИЯ(4,2,4,8); ЛИНИЯ(5,5,8,2); ЛИНИЯ(5,5,8,8). Для цветного изображения кроме координат указывается еще один параметр — цвет линии.
Для создания рисунков на компьютере используются графические редакторы. Графические редакторы бывают растровыми и векторными. Графическая информация о рисунках, созданных с помощью редактора, сохраняется в файлах на диске.
Существуют разнообразные форматы графических файлов. Их также можно разделить на растровые и векторные форматы. Растровые графические файлы хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата содержатся описания графических примитивов, составляющих рисунок
Растровая графика
Растровые графические редакторы называют программами «картинного стиля», поскольку в них есть инструменты, которые используют художники при рисовании картин: «кисти», «краски», «ластики» и др. При создании растрового изображения пользователь словно водит кистью по «электронному полотну», закрашивая каждый пиксель рисунка, или стирает закраску пикселей, используя «ластик».
При вводе изображений с помощью сканера (фотографий, рисунков, документов) также формируются графические файлы растрового формата.Основное достоинство растровой графики состоит в том, что при высокой разрешающей способности монитора растровое изображение может иметь фотографическое качество
Основной недостаток растровой графики — большой размер графических файлов. Простые растровые картинки занимают несколько десятков или сотен килобайтов. Реалистические изображения, полученные с помощью сканеров с высокой разрешающей способностью, могут занимать несколько мегабайтов. По этой причине информация в файлах растрового формата, как правило, хранится в сжатом виде. Для сжатия графической информации используются специальные методы, позволяющие сократить ее объем в десятки раз.
Еще одним недостатком растровых изображений является их искажение, возникающее при изменении размеров, вращении и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования или вращения может потерять свою привлекательность. Например, в областях однотонной закраски могут появиться ненужные узоры; кривые и прямые линии могут приобрести пилообразную форму и т. п.
Векторная графика
Векторные изображения получаются с помощью графических редакторов векторного типа (их еще называют пакетами иллюстративной графики), Эти пакеты предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных изображений. Одновременно с процессом рисования специальное программное обеспечение формирует описания графических примитивов, из которых строится рисунок. Эти описания сохраняются в графическом файле.
К достоинствам векторной графики можно отнести следующие ее свойства. Графические файлы векторного типа имеют относительно небольшие размеры. Рисунки, состоящие из тысяч примитивов, занимают дисковую память, объем которой не превышает нескольких сотен килобайтов.
Векторные изображения легко масштабируются без потери качества. Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего этот эллипс.
Следует понимать, что различие в представлении графической информации в растровом и векторном форматах существует лишь для файлов. При выводе на экран любого изображения в видеопамяти формируется информация, содержащая данные о цвете каждого пикселя экрана.
Источник
Растровая графика использует следующие способы представления графической информации координатный
Известно, что на компьютере изображения представляются в цифровом виде. Цифровое – значит, описано посредством чисел. Это позволяет хранить, просматривать и обрабатывать изображение в графических редакторах.
Принцип формирования изображения в растровом и векторных редакторах кардинально отличаются друг от друга.
В растровом редакторе (Gimp, Adobe Photoshop, Paint) изображение разбивается на квадратные элементы одинакового размера и каждый такой элемент описывается отдельно. Этот квадратный графический элемент называют пикселом (picture element, pixel).
Пиксель – наименьшая составляющая растровой графики. Один пиксель содержит в себе информацию о расположении по оси Х и Y , а так же информацию о цвете и прозрачности (альфа-канал).
Изображения, представленные посредством пикселей, называют растровыми, то есть разложенные на элементы.
Растровое изображение — это файл данных или структура, представляющая собой сетку пикселей на компьютерном мониторе или цветовых точек на бумаге и материалах.
Важными характеристиками для таких изображений являются:
- Количество пикселов — разрешение. Они могут указываться отдельно по ширине и высоте (640х480; 1024х768), но иногда указывается общее количество пикселов.
- Цветовое пространство (цветовая модель) RGB, CMYK, HSV и т.д.
- Количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: N = 2I , где N — количество цветов, а I — глубина цвета)
Разрешение
Наиболее распространенная единица измерения – dpi – количество пикселов на одном дюйме длины (1 дюйм = 2,54 см).
Но что да ет разрешение?
1 дюйм практически совпадает с 5ю клетками в тетради и если обвести их и закрасить одну клетку, то разрешение нашего «рисунка» будет 5 dpi .
Теперь уменьшим размер клетки-пикселя в 4 раза, закрасим только четверть клетки, в этом случае разрешение увеличится только в 2 раза, ведь на одну длину теперь приходится 10 клеток-пикселей
 | |
| разрешение 300 dpi | разрешение 72 dpi |
Глубина цвета — набор цветов, используемый для отображения изображения.
- цветные :
- HighColor – 16 бит на пиксель (65 536 цветов);
- True Color – 24 бит на пиксель (16,7 млн цветов);
- Deep Color – 32 (4 байт отвечает за прозрачность, или информацию об альфа-канале), 48 и более бит на пиксель;
Преимущества растрового изображения:
Источник
Растровая графика использует следующие способы представления графической информации координатный
Урок 14. Два подхода к представлению графической информации. Растровая и векторная графика. Модели цветообразования
 |  |
 |  |