- Валидация данных: другой подход
- Валидация данных
- Валидация данных хоста
- Валидация сетевой модели данных
- Пару слов о JSON Schema
- Закатываем рукава
- Больше о валидации данных
- Дополнительная информация
- Далее в программе
- Простая валидация формы без JS
- HTML5
- Правильная валидация в Android
- О чём это?
- Решение
- Condition — основа всего
- Как это работает?
- Сложений и умножение
- Validator — проверка по множеству условий
- Как это работает?
- Оператор
- Набор условий
- LiveDataValidator — реактивная валидация
- Состояние (state)
- Активация LiveDataValidator
- Реакция на другие LiveData
- MuxLiveDataValidator — объединяем валидаторы
- Состояние (state)
- Активация MuxLiveDataValidator
- Добавление валидатора
- Удаление валидатора
- Установка оператора
- Подключение валидаторов к view
- ConditionViewBinder
- ValidatorViewBinder
- LiveDataValidatorViewBinder
- Готовые реализации
- Примеры
- Простая валидация
- Сложная валидация
- Общие рекомендации по использованию
Валидация данных: другой подход
Проверка данных в приложении введённых пользователем или полученных другим путём в классическом понимании подразумевает использование всего лишь двух выражений в коде: TRUE и FALSE. В другом варианте используют исключения которые явно не предназначены для этого. Есть ли вариант получше?
Проверкой занимаются так называемые Валидаторы(которые являются лишь частью всего процесса проверки данных). В статье Серверная валидация пользовательских данных приводится интересный вариант реализации валидатора, но есть несколько нюансов в виде локализации сообщений и самого формата ошибок.
Рассмотрим сначала формат ошибок.
Предлагаемый подход состоит в том, чтобы метод валидатора, проверяющий данные, возвращал коллекцию(массив, список и т.д.) строк вместо булевых значений или бросания исключений. Такой формат будет более гибким и информативным.
Приведу пример на Java:
Как здесь видно все методы возвращают коллекцию строк.
Пример Unit теста:
А теперь рассмотрим локализацию сообщений ошибок.
Пример снова на Java:
Файлы локализаций лежат в src/main/resources.
Надеюсь, что и другие программисты, пишушие на своих языках, найдут такой подход практичным и удобным и смогут его применить у себя.
Вариант метода аутентификации пользователя, который возвращает реализацию интерфейса java.util.Map.Entry , и может содержать в себе как объект пользователя так и данные об ошибках в виде строки(такой подход также может использоваться для избежания возврата Null из метода когда ожидается объект пользователя):
Есть, конечно, замечательная статья на хабре про валидацию в Java, но подход который там предлагается может использоваться далеко не во всех случаях и основан на аннотациях и исключениях.
В окончание статьи пару полезных ссылок про тестирование:
Источник
Валидация данных
Привет, Хабр! В преддверии старта курса «Архитектор сетей» предлагаем прочитать перевод полезной статьи.
Оптимизация модели данных и удаление повторений — это, конечно, здорово, но каким образом мы можем убедиться, что работаем с валидной моделью данных?
На этот вопрос легко ответить в рамках традиционной реализации IPAM/CMDB с использованием внутренней базы данных и пользовательской логики обработки данных, предлагающей REST API, графический интерфейс или и то, и другое. Пользовательская логика обработки данных проверяет данные перед их вводом в базу данных, и, таким образом мы получаем гарантию того, что база данных содержит синтаксически и семантически допустимые данные.
В более простом решении, использующем текстовые файлы для хранения сетевой модели данных (также известной как источник истины или source-of-truth), сложно выполнить тщательную проверку каждой транзакции, тем более, если для изменения этих файлов вы используете текстовый редактор. В этих случаях вам нужно писать собственный конвейер валидации, используя инструменты, которые проверяют:
синтаксис текстового файла;
соответствие схеме модели данных;
Используя нашу последнюю модель данных с per-link префиксами, которые хранятся как куча Ansible host_vars файлов и network.yml файл, конвейер валидации должен проверить что:
Все файлы соответствуют синтаксису YAML (чтобы сделать это, вы можете использовать такие инструменты как yamllint );
Факты о хостах содержат значения hostname и bgp_as для каждого хоста;
Сетевая модель данных содержит значение links , которое представляет из себя массив core и edge ссылок;
Core ссылки содержат prefix и как минимум два других значения;
Edge ссылки содержат одно значение, которое является словарем (или объектом, если вы предпочитаете терминологию JSON) с одним значением.
Для выполнения этих тестов вы можете написать небольшую программу на любом языке программирования или же использовать языки моделирования данных (также называемые схемами), такие как YANG, JSON Schema или XML Schema, которые наложат большинство необходимых проверочных ограничений. Поскольку файлы YAML легко преобразовать в JSON, мы будем использовать jsonschema .
Зачастую проверить ссылочную целостность с помощью языка моделирования данных бывает сложно. Для этого вам, возможно, придется написать свое собственное программное решение, но, по крайней мере, вы можете спихнуть скучную рутину проверки структур и форматов данных на стороннее решение.
Валидация данных хоста
Первым этапом в нашей логике валидации модели данных будет проверка фактов хоста Ansible. Эти факты часто расползаются по нескольким файлам и каталогам или генерируются «на лету» с помощью внешнего скрипта или плагина Ansible. Таким образом, лучший способ получить их — передать задачу программе ansible-inventory , которая создает JSON структуру данных в соответствии с требованиями внешнего инвентарного скрипта (external inventory script).
Из полученной JSON структуры данных нам нужно извлечь только переменные хоста, и jq идеально подходит для этой работы:
Если мы хотим использовать утилиту командной строки jsonschema , нам необходимо сохранить результаты в текстовом файле, а затем вызвать утилиту jsonschema с именем текстового файла и файла JSON Schema, в соответствии с которым следует проверить данные.
Валидация сетевой модели данных
Для проверки network.yml файла мы будем использовать аналогичный подход:
Convert YAML file into JSON format with yq
Преобразуем YAML файл в формат JSON с помощью yq
Run jsonschema on the resulting JSON file
Запустим jsonschema на полученном JSON файле
Как упоминалось выше, JSON Schema позволяет нам проверять грамматику модели данных, а ссылочную целостность — нет. Например:
Мы не можем проверить, валидны ли имена хостов, указанные для core или edge ссылок.
Хотя мы можем проверить формат имени интерфейса, у нас нет средств, позволяющих проверить, обладают ли устройства интерфейсами, которые мы хотим использовать, без подключения к сетевым устройствам или извлечения данных из системы управления сетью.
Пару слов о JSON Schema
Языки моделирования данных не для слабонервных, и JSON Schema не исключение. Замысловатая подача спецификации тоже не особо облегчает жизнь (мне было интереснее читать стандарты ISO или IEEE). К счастью, онлайн-книга Разбираемся с JSON Schema довольно хорошо объясняет все тонкости.
Просто чтобы вы прочувствовали, что такое JSON Schema: вот документ JSON, описывающий ожидаемую структуру данных переменных хоста, полученный из инвентаря Ansible:
Вот что можно сказать об этой схеме:
Она описывает инвентарные данные Ansible (Ansible inventory data);
Она содержит определения дополнительных схем (см. ниже).
Элемент верхнего уровня — это объект (словарь) с некоторыми свойствами (мы знаем, что это инвентарные имена хостов), и каждое свойство должно соответствовать схеме router
Минимальное количество свойств — одно (хотя бы один хост в файле инвентаризации).
Определение схемы router находится в свойстве definitions :
Согласно этой схеме роутер (если быть точнее, факты хоста Ansible, описывающие роутер) — это объект со следующими свойствами:
Числовым свойством bgpas , которое должно быть от 1 до 65535;
Строковым свойством hostname
Оба свойства являются обязательными, и в объекте не должно быть других свойств.
Закатываем рукава
JSON схемы хоста и сети, а также исходный код скрипта проверки доступны на GitHub. Не стесняйтесь клонировать репозиторий, менять host_vars файлы или сетевую модель данных и запускать скрипт проверки в своих целях.
Вам также может захотеться исследовать JSON Schema побольше, в частности:
выяснить, что делает JSON схема network ;
добавить необязательное свойство description в модель данных роутера;
скорректировать валидацию свойства bgp_as , чтобы разрешить 4-байтовые AS номера в точечной нотации.
Вам понадобятся следующие инструменты:
Больше о валидации данных
Мы рассматриваем валидацию данных и конвейеры CI/CD более подробно в части Validation, Error Handling and Unit Tests нашего онлайн-курса Building Network Automation Solutions.
Дополнительная информация
Чтобы узнать больше об использовании моделей данных в решениях для автоматизации сети, ознакомьтесь с модулем 3 нашего онлайн-курса Building Network Automation Solutions.
Далее в программе
Data Model Hierarchy
Иерархия моделей данных
Подробнее о курсе «Архитектор сетей». Посмотреть запись открытого урока на тему «Overlay. Что это такое и зачем необходимо» можно здесь.
Источник
Простая валидация формы без JS

Давайте попробуем собрать стандартную форму, которая будет включать в себя: Имя, E-Mail, Телефон, Ссылку на сайт и допустим Ваш рост, чтобы поэксперементировать с числовым полем.
HTML5
Сейчас уже никого не удивить атрибутами валидации input полей, которое принес нам стандарт HTML5. Однако, обходить стороной мы его не станем — этот метод валидации является наиболее поддерживаемым в современных браузерах.
Самый простой путь валидации — это определить тип input поля и расставить атрибуты required которые отвечают за обязательность заполнения.
Применение этих двух атрибутов позволит гораздо эффективнее валидировать вводимую информацию нативными методами. Ну и конечно же поддержка этих свойств браузерами наиболее широка.
Отдельно хотелось бы сказать про тип поля tel. Ожидается что браузер будет валидировать телефонные номера, но нет, поле с типом tel используется сейчас только для автозаполнения. Дело в том, что валидация телефонных номеров очень неоднозначная задача из-за слишком большого количества различных форматов телефонных номеров в разных странах, которые просто никак не получится унифицировать и записать в одно правило.
Однако, нам на помощь приходит атрибут pattern. Этот атрибут принимает в себя значение регулярного выражения. В нашем случае рассмотрим вариант паттерна для ввода мобильного телефона в РФ: +7 (123) 456-78-91. Для этого добавим простое регулярное выражение в наше поле с телефоном, а также ограничим минимальное и максимальное количество символов:
Обычно я использую данный паттерн в связке с маской для ввода номера, но тут к сожалению без JS пока что не обойтись. Если вы не используете маску, то я бы не стал использовать паттерны на вводе телефона, поскольку это в большинстве случаев вызовет больше неудобств для пользователя.
Поддержка браузерами атрибута pattern на данный момент очень хорошая. iOS начиная с версии 10.3 полностью поддерживает данное свойство, до этого наблюдалось отсутствие подсказок о неправильном вводе данных.
Стоит также учитывать, что атрибут minlength до сих пор не поддерживается в браузерах IE, EDGE и только с версии 10.3 появился в iOS. Однако maxlength поддерживается везде и очень давно. Нам в целом хватит и этого.
Давайте также поставим ограничение для поля с ростом. Допустим мы предполагаем, что пользователь нашего сайта определенно не может быть ниже 100 см и выше 250 см. Так и напишем:
С поддержкой этих атрибутов в браузерах, все хорошо.
Перейдем к стилизации!
Для того чтобы кастомно стилизовать нашу валидацию, воспользуемся псевдоклассами :invalid и :valid. Поддержка этих псевдоклассов в браузерах позволяет использовать их максимально широко на данный момент.
Казалось бы, берем полученные знания и применяем! Но не все так просто как кажется, давайте проверим как это работает. В результате мы получим, что все наши поля изначально пустые и обязательные будут считаться не валидными, а все остальные валидными. Совсем не красиво и непонятно для пользователя, что от него хотят.
Мы можем пойти на небольшую хитрость и использовать псевдокласс :placeholder-shown. С помощью этого псевдокласса мы можем определить отображается ли сейчас значение placeholder в нашем поле ввода. Атрибут placeholder отображается только тогда, когда в наше поле ничего не введено. Соответственно, чтобы применить этот псевдокласс нам просто нужно обратить его свойство с помощью :not. В итоге получаем вот такую конструкцию:
Если прочитать дословно: окрасить красным цветом границу инпута, когда наше поле не валидно и когда в нем не отображается значение атрибута placeholder. Если ваше поле не имеет атрибута placeholder, можно просто поставить внутри пробел:
У данного метода есть только один минус: поддержка. Псевдоэлемент :placeholder-shown поддерживается во всех браузерах кроме IE и EDGE. К счастью :not не обладает таким недостатком.
Для примера я набросал все вышесказанное в CodePen и добавил еще немного возможностей:
Источник
Правильная валидация в Android
О чём это?
Эта статья — обзор моей Android-библиотеки валидации, которая позволяет организовать сложную валидацию данных. В первую очередь библиотека рассчитана на проверку пользовательского ввода.
Часто в мобильных приложениях приходится делать различные экраны для ввода пользователем информации. Но так как пользователи не отличаются умом и сообразительностью — приходится проверять, что они там написали: запрещенные символы, максимальная длина, соответствие RegExp и так далее.
Первое, что приходит в голову для решения проблемы — прицепить регулярку прямо на EditText
Например, вот так:
Но а если теперь я хочу проверять поле по двум разным RegExp и выводить разные ошибки?
Ну тогда можно добавить второй слушатель:
Однако, теперь если в поле ввести строку «12345» то ошибки не будет: первый слушатель выставит ошибку на поле, потому что поле содержит цифры, а вот второй слушатель скроет ошибку, потому что по его мнению — поле правильное, не более 10 символов.
И это только одна проблема. Дальше — веселее:
Как повесить на поле множество правил валидации, чтобы они правильно работали вместе?
Как добавлять или удалять правила?
Где хранить эту кучу валидаторов?
Как проверять любые типы данных, а не только строковые?
и многое другое.
Решение
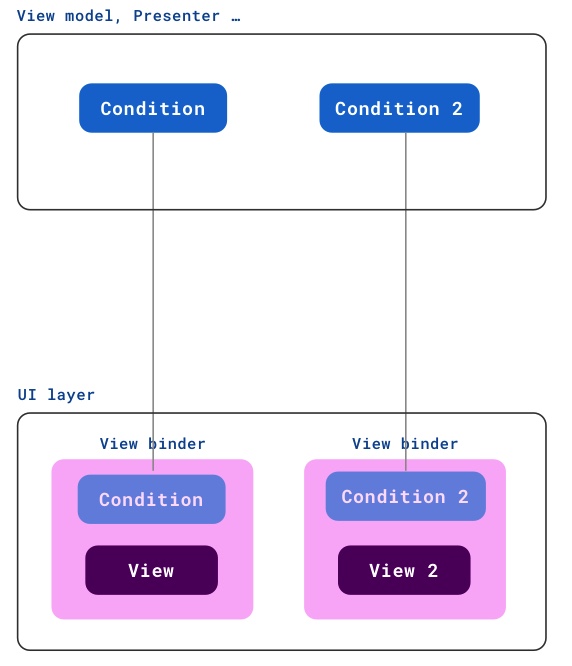
Вся валидация должна происходить во ViewModel или Presenter, но не в UI слое. Задача UI — должным образом реагировать на результат проверки.
Не должно быть никаких специальных view-классов с поддержкой валидации. Валидацию можно привязать к любой view
Валидаторы должны поддерживать множество различных правил проверки, чтобы, например, каждое правило выдавало собственную ошибку.
Схематично всё выглядит примерно вот так:
Теперь рассмотрим её подробнее.
Condition — основа всего
В основе всей валидации лежит условие ( Condition ) — простейший интерфейс с одним методом validate .

Как это работает?
На изи! У Condition есть метод validate(data) , который проверит данные и вернёт результат ValidationResult . Внутри ValidationResult будет булевый результат проверки isValid и сообщение об ошибке, которое должно появляться если isValid == false
Сложений и умножение
Condition можно складывать и умножать. Сложение работает как аналог булевого ИЛИ, а умножение как аналог булевого И
ИЛИ
Conditon(true)
Conditon(false)
Conditon(true)
Conditon(false)
И
Conditon(true)
Conditon(false)
Conditon(true)
Conditon(false)
Точно так же склыдываются или умножаются ValidationResult
Validator — проверка по множеству условий
А что если надо проверять значение по множеству условий?
Как это работает?
Validator по-сути является Condition , только более прокаченный.
Внутри Validator находится множуство условий Set . В момент проверки значение проверяется по каждому из условий, формируется набор результатов валидации Set . Затем, этот набор с результатами передается на вход оператору ( Operator ), который и решает, какой будет финальный результат валидации. Вот, Всё.

У валидатора есть свои приколы:
Оператор
Operator — это просто Condition > , то есть тупа проверяет коллекцию результатов валидации. Получается такой аналог логического оператора из начального курса булевой алгебры. По-умолчанию используется оператор-конъюнкция.
Но можно написать свой оператор, который, например, будет выдавать ValidationResult(true) если количество валидных условий достигло порогового значения.
Нельзя удалять оператор! Validator не может работать без оператора
Наблюдение за изменением оператора
Может быть такое, что необходимо отслеживать изменения оператора. Например, чтобы обновить view.
Набор условий
Наблюдение за изменением условий
Чтобы следить за списком условий — добавьте слушателя OnConditionsChangedListener , который будет вызываться при любом изменении условий
Если нужно сделать много преобразований можно использовать changeConditionsSet , чтобы слушатель OnConditionsChangedListener сработал только один раз — после всех преобразований набора условий.
LiveDataValidator — реактивная валидация
Было бы удобно, если бы валидатор самостоятельно проверял данные при каждом их изменении. Так и сделаем! Сейчас модно молодежно использовать LiveData . Так пусть валидатор подпишется на неё и будет проверять каждое значение.

LiveDataValidator работает так же как и обычный Vlidator , однако у него есть свои особенности:
Состояние (state)
Состояние это результат последней проверки. Представляет собой LiveData , поэтому за состоянием валидатора можно удобно следить. LiveDataValidator всегда в актуальном состоянии пока он подписан на источник ( Validator.observe ; Validator.observeForever )
Активация LiveDataValidator
LiveDataValidator начинает работать только тогда, когда хоть кто-нибудь подписан на него
Реакция на другие LiveData
LiveDataValidator умеет следить за другими LiveData и реагировать на их изменения
Для этого есть метод watchOn
В примере выше liveDataValidator следит за полем textMaxLength и как только значение textMaxLength меняется liveDataValidator принудительно валидируется
Для подобных случаев есть метод triggerOn , который запускает валидацию всякий раз когда изменяется дополнительный источник
Есть 2 текстовых поля: на одном пики точены, на другом х** д*ы вовсе не пики Задача, чтобы второе поле не содержало в себе текст первого поля
Как видно, secondValidator проверяет поле second , но при этом использует исползует first для проверки. Но что если first изменился? Тогда валидатор будет висеть в неактуальном состоянии до следующего изменения second . Поэтому валидатору нужно следить за first и при каждом его изменении принудительно выполнять проверку Делается это методом triggerOn(LiveData ) , который будет запускать валидатор при каждом изменении first
Вместо triggerOn можно так же использовать watchOn и самостоятельно прописать нужное действие
MuxLiveDataValidator — объединяем валидаторы
А теперь, когда у нас есть куча полей с LiveDataValidator’ами надо каким-то образом опредилить общий результат валидации. Самый распространённый пример: если все поля на форме заполнены правильно — включаем кнопку «Далее».
Для этого есть MuxLiveDataValidator . Он подписывается на множество LiveDataValidator’ов и как только один из них изменяется — MuxLiveDataValidator собирает состояния ( ValidationResult ) всех LiveDataValidator’ов и отдаёт их на проверку оператору ( Operator ). Operator выдаёт окончательный результат.
Короче, MuxLiveDataValidator работает типа как мультиплексор. Отсюда и название.

Состояние (state)
Аналогично LiveDataValidator у MuxLiveDataValidator есть состояние
Состояние это LiveData в котором находится последний результат проверки.
Активация MuxLiveDataValidator
Тут как у LiveDataValidator — доступ только по подписке
Когда вы подписываетесь на MuxLiveDataValidator , то все его LiveDataValidator активируются, то есть подписка распространяется и на них (такой вот аналог семейной подписки у MediatorLiveData ). То есть если вы подписались на MuxLiveDataValidator , то не можно не подписываться на те LiveDataValidator , за которыми он следит.
Добавление валидатора
Добавить LiveDataValidator можно при создании MuxLiveDataValidator
Можно и после создания
Удаление валидатора
Ну тут типа ваще всё изян
Установка оператора
По-умолчанию MuxLiveDataValidator использует оператор-конъюнкцию. Чтобы поменять логику выдачи финального ValidationResult нужно установить другой оператор
Есть возможность следить за сменой оператора чтобы, например, очистить ошибку на view.
Подключение валидаторов к view
ConditionViewBinder
ConditionViewBinder базовый связыватель view и Condition
В момент вызова ConditionViewBinder.validate() достает из view данные для проверки абстрактным методом getValidationData() . Эти данные улетают в Condition , который проверит их и вернет ValidationResult . Затем этот ValidationResult передаётся абстрактному методу onValidationResult() в котором и происходит изменения view.

Таким образом можно привязать любой валидатор к любой view
ValidatorViewBinder
Предназначен для более удобной работы с Validator : следит за изменениями оператора и условий валидатора.
LiveDataValidatorViewBinder
LiveDataValidator — особый пациент. Для него свой binder, который:
сам подписывается/отписывается на LiveDataValidator ( чтобы активировать его)
getValidationData() берется не из view, а прямо из валидатора (из его source )
LiveDataValidatorViewBinder нужно активировать. Тут 2 способа:
Через конструктор. В конструктор передать LifeycleOwner
Просто вызвать attach
Готовые реализации
TextConditionViewBinder
Связывает простые Condition с TextView . Проверяет поле при каждом изменении текста в нём
TextViewLiveDataValidatorBinder
Тут то же самое, что и TextConditionViewBinder , но тут работаем с LiveDataValidator .
Примеры
Простая валидация
Во ViewModel делаем простейший Condition
Во фрагменте (или активити) применяем условие к текстовому полю
Сложная валидация
Допустим у нас есть 3 поля: поле для ввода цифр, поле для ввода букв и поле, которое указывает максимальную длину поля ввода цифр. О как! А ещё нужно выводить общее состояние валидации всей формы в отдельное текстовое поле!
Для начала объявим сами поля и валидаторы к ним во ViewModel]
Чтобы динамически менять условия валидации — лучше всего написать свой валидатор. Потому что для смены условий нужно хранить ссылки на эти самые условия, а это лучше сделать в отдельном классе
Теперь идём во фрагмент и подключаем всё это дело
Общие рекомендации по использованию
Все валидаторы должны находиться во ViewModel (ну или в Presenter) Не надо выносить логику валидирования во фрагменты, активности и вообще на view уровень.
По-возможности используйте LiveDataValidator . Он самый прокаченный. И вообще вся библиотека ради него написана была
Аккуратнее с множеством условий. Вы можете добавить на поле противоречащие друг другу условия и будет непонятно что!
Делайте свои реализации. Создавайте свои ConditionViewBinder ы, чтобы работать с кастомными view Создавайте свои валидаторы если вам нужна более сложная валидация
Источник