Кодирование растровых рисунков
Содержимое разработки
Тема: «Кодирование рисунков: растровый метод»
Тип урока: повторительно-обобщающий с выходом на получение новых знаний.
Цели урока:
— систематизировать представления учащихся о растровой графике.
— помочь научится правильно выбирать формат (способ представления) графических файлов в зависимости от решаемой задачи;
— развитие познавательных интересов, навыков работы с графическим редактором.
— воспитывать внимательность, аккуратность, интерес к предмету.
Оборудование:
интерактивная доска (экран), компьютер, компьютерная презентация, тесты, светодиодная лента (rgb).
План урока:
I. Орг. момент. (1 мин)
II. Проверка и актуализация знаний. (12 мин)
III. Теоретическая часть. (15 мин)
IV. Практическая часть. (7 мин)
V. Д/з (1 мин)
VI. Вопросы учеников. (2 мин)
VII. Итог урока. (2 мин)
Приветствие, проверка присутствующих. Объяснение хода урока.
II. Актуализация знаний.
Современные компьютеры – это универсальные устройства, они могут обрабатывать разные виды данных: числа, тексты, рисунки, звуки. Все эти данные хранятся в одной и той же памяти, поэтому их нужно представлять (ученые говорят: кодировать) сходным способом – так, как удобно для компьютера.
Язык, «понятный» компьютеру – это нули и единицы. Это значит, что все типы данных хранятся, обрабатываются и передаются как цепочки нулей и единиц. Говорят, что они закодированы с помощью двоичного кода. Двоичный код – это код, в котором используются только два знака (обычно – 0 и 1).
Повторим, что мы знаем о кодировании текста и чисел с помощью теста. Ваша оценка за урок будет складываться как оценка за тест, ваша работа на уроке, результат вашей практической работы на компьютере.
Учащиеся выполняют тест на компьютерах.
Для дальнейшей работы нам потребуется вспомнить три понятия необходимых нам сегодня на уроке.
С помощью игры «Поле чудес» учащиеся вспоминают:
Пиксель — наименьший элемент рисунка, для которого можно задать свой цвет.
Растровый рисунок — это рисунок, который представлен в памяти как множество точек разного цвета (пикселей).
Дискретизация — Представление единого объекта в виде множества отдельных элементов.
О кодировании какого вида информации мы будем говорить сегодня?
III. Теоретическая часть.
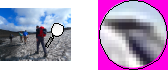
Вы уже работали с графическими редакторами и видели, что получается, если очень сильно увеличить рисунок:
Изображение состоит из отдельных квадратиков, и перекрасить часть такого элемента невозможно, можно только закрасить одним цветом весь элемент. Элементы, из которых состоят цифровые рисунки, называются пикселями.
Как преобразовать «обычный» рисунок в растровый?
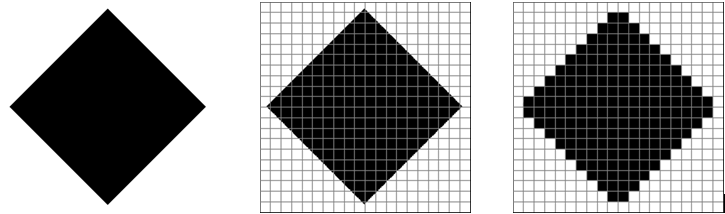
Начнем с черно-белого рисунка. Представим себе, что на изображение ромба наложена сетка, которая разбивает его на квадратики. Такая сетка называется растром. Теперь для каждого квадратика определим цвет (черный или белый). Для тех квадратиков, в которых часть оказалась закрашена черным цветом, а часть белым, выберем цвет в зависимости от того, какая часть (черная или белая) больше.
У нас получился так называемый растровый рисунок, состоящий из квадратиков-пикселей. Пиксель – это наименьший элемент цифрового рисунка, для которого можно задать свой цвет независимо от других. Рисунок, который представлен в компьютере в виде набора пикселей, называют растровым или точечным (слово растр обозначает точечную структуру рисунка). Растровый рисунок – это рисунок, который представлен в памяти как множество точек разного цвета (пикселей).
Разбив «обычный» рисунок на квадратики, мы выполнили его дискретизацию – разделили единый объект на отдельные элементы. Действительно, у нас был единый рисунок – изображение ромба. В результаты мы получили дискретный объект – набор пикселей.
Очень важно понять, что мы приобрели и что потеряли в результате дискретизации. Самое главное – мы смогли закодировать изображение в двоичном коде. Однако при этом рисунок исказился – вместо ромба мы получили набор квадратиков. Причина искажения в том, что в некоторых квадратиках части исходного рисунка были закрашены разными цветами, а в закодированном изображении каждый пиксель обязательно имеет один цвет. Таким образом, часть исходной информации при кодировании была потеряна. Это проявится, например, при увеличении рисунка – квадратики увеличиваются, и рисунок еще больше искажается. Чтобы уменьшить потери информации, нужно уменьшать размер пикселя, то есть увеличивать разрешение.
Чаще всего для преобразования «обычных» рисунков в растровые мы используем сканер.
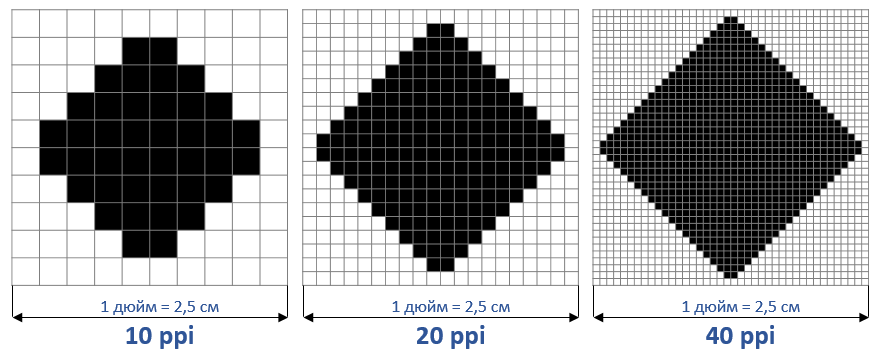
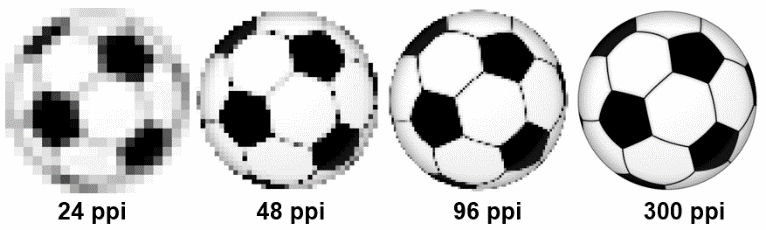
Разрешающая способность (разрешение) сканера – это наибольшее количество точек на единицу длины, которые способен различить сканер.
Разрешение обычно измеряется в пикселях на дюйм (используется английское обозначение ppi = pixels per inch). Чем больше разрешение, тем точнее кодируется рисунок (меньше информации теряется), однако одновременно растет и объем файла.
Учащиеся решают задачи:
Размер растрового изображения 20 на 15 пикселей. Из какого количества пикселей состоит это изображение?
Размер растрового изображения 800 на 600 пикселей. Из какого количества пикселей состоит это изображение?
Размер растрового изображения 2592 на 1944 пикселей. Из какого количества пикселей состоит это изображение?
Как же получить двоичный код рисунка, состоящего из пикселей-квадратиков?
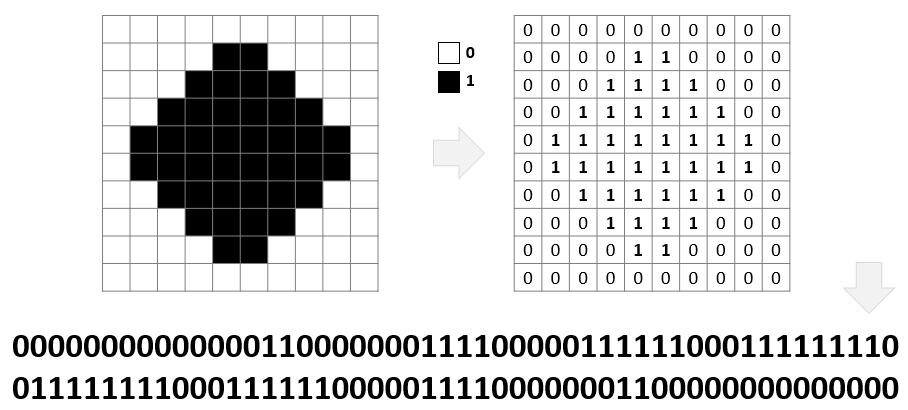
Двоичный код для черно-белого рисунка, полученного в результате дискретизации можно построить следующим образом:
• заменяем белые пиксели нулями, а черные – единицами;
• выписываем строки полученной таблицы одну за другой.
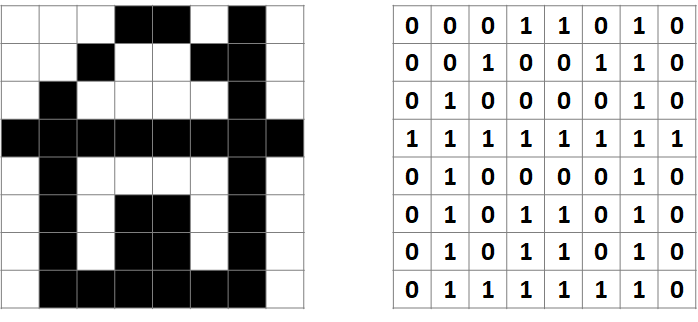
Закодируйте рисунок двоичным кодом (учащиеся выполняю кодирование):
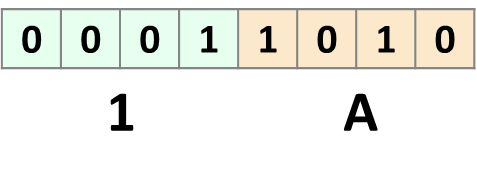
Чтобы не писать очень длинную цепочку нулей и единиц, удобно использовать шестнадцатеричную систему счисления, закодировав 4 соседних бита (тетраду) одной шестнадцатеричной цифрой.

Запишите результат в шестнадцатеричном виде (учащиеся переводят двоичной код в шестнадцатеричную запись).
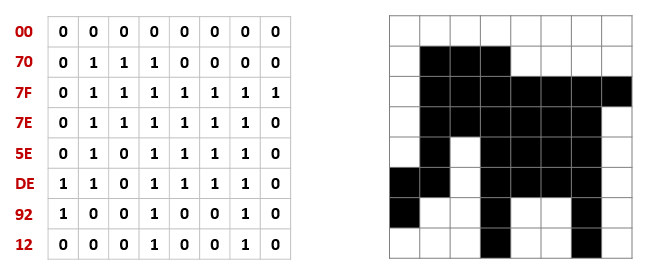
А теперь решите обратную задачу: нарисуйте в тетрадях закодированный рисунок.
«Постройте черно-белый рисунок размером 8 на 8 пикселей, закодированный шестнадцатеричной последовательностью 00707F7E5EDE9212».
Учащиеся строят рисунок.
Компьютерные изображения «превращают» в «обычные» бумажные с помощью принтера. Одна из важных характеристик принтера – это разрешение.
Разрешающая способность (разрешение) принтера — это максимальное количество точек, которые он способен напечатать на единицу длины.
Учащиеся решают задачу:
Какой размер в пикселях должен иметь закодированный рисунок с разрешением 300 ppi, чтобы с него можно было напечатать фотографию размером 10×15 см?
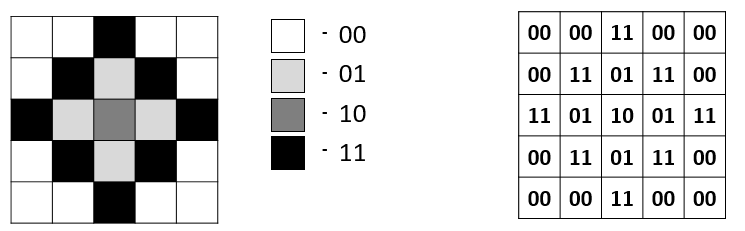
Как закодировать рисунок, содержащей оттенки серого цвета?
Для кодирования одного из четырех вариантов нужно 2 бита, поэтому код каждого цвета (и код каждого пикселя) будет состоять из двух битов.
«Сколько нужно бит для кодирования цвета одного пикселя, если рисунок содержит …. оттенков серого?»
Проблема только в том, что при выводе на экран нужно как-то определить, какой цвет соответствует тому или другому коду. То есть информацию о цвете нужно выразить в виде числа (или набора чисел).
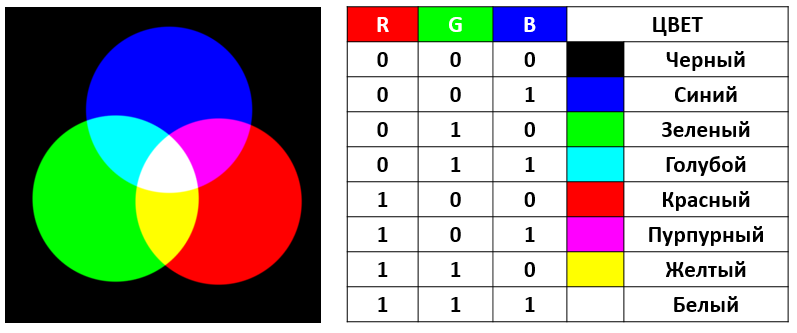
Как же кодируется цвет?
По современной теории цветного зрения, глаз человека содержит чувствительные элементы трёх типов. Элементы первого типа лучше всего чувствуют красный цвет, элементы второго типа – зелёный, а элементы третьего типа – оттенки синего цвета. Цвет, который мы видим, получается как результат сложения сигналов от всех чувствительных элементов. Поэтому считается, что любой цвет (то есть ощущения человека) можно имитировать, используя только три световых луча (красный, зелёный и синий) разной яркости. Эта модель цвета называется моделью RGB по начальным буквам английских слов Red (красный), Green (зелёный) и Blue (синий).
В 
Подобным образом работает светодиодная RGB лента, которая часто применяется в отделке интерьера дома. Учитель демонстрирует работу ленты.
Существует очень много различных форматов файлов для хранения изображений. Чаще всего мы встречаемся с такими форматами:
BMP (файлы с расширением .bmp) — стандартный формат растровых рисунков в операционной системе Windows; чаще всего не использует сжатие, поэтому рисунки занимают много места;
JPEG (файлы с расширениями .jpg и .jpeg) был разработан специально для хранения фотографий; в нем используется сжатие с потерями; степень сжатия (и качество рисунка) можно задать при сохранении файла;
GIF (файлы с расширением .gif) предназначен для рисунков с количеством цветов не более 256; использует сжатие без потерь; пиксели могут быть прозрачными; в таком формате можно хранить анимацию (короткие видеоролики);
PNG (файлы с расширением .png) — универсальный формат, использующий сжатие без потерь; пиксели могут быть частично прозрачными (это проявится, например, при наложении такого рисунка на фон страницы сайта в Интернете).
III. Практическая часть.
У нас есть рисунок веселого паровозика с вагончиками. Давайте раскрасим его. Для каждой области дан RGB код цвета. Но, чтобы выполнить задание полностью, вам потребуется еще вспомнить двоичную систему счисления (на рисунке код в 10-й, в таблице к заданию в 2-й системе счисления, строки начиная с 6-й перепутаны).
Далее учащиеся самостоятельно выполняют задание на компьютерах.
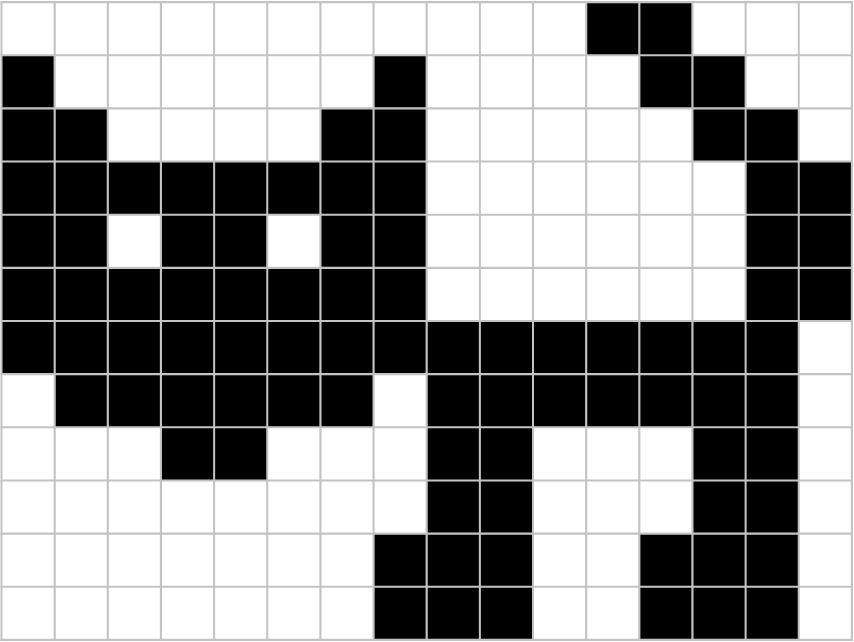
1) Постройте черно-белый рисунок шириной 16 пикселей, закодированный шестнадцатеричной последовательностью 0018810CC306FF03DB03FF03FFFE7EFE18C600C601CE01CE
2) Творческое:
Нарисуйте свой черно-белый рисунок шириной 8 или 16 пикселей, закодируйте его шестнадцатеричной последовательностью.
V. Вопросы учеников.
Ответы на вопросы учащихся.
VI. Итог урока.
Подведение итога урока. Выставление оценок.
На уроке мы систематизировали наши знания о графических изображениях, кодировании растровых изображений, вспомнили форматы графических файлов, поработали с цветом в графическом редакторе.
Источник
Урок 9
Кодирование графической информации, звуковой и видеоинформации
§16. Кодирование графических изображений. §17. Кодирование звуковой и видеоинформации
Содержание урока
§16. Кодирование графических изображений
Кодирование цвета
§17. Кодирование звуковой и видеоинформации
§16. Кодирование графических изображений
Кодирование цвета
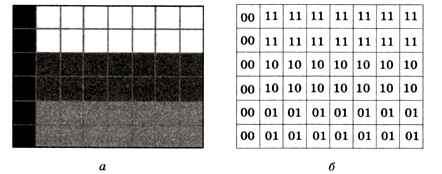
Что делать, если рисунок цветной? В этом случае для кодирования цвета пикселя уже не обойтись одним битом. Например, в показанном на рис. 2.17, а (см. также цветной рисунок на форзаце) изображении российского флага 4 цвета: чёрный, синий, красный и белый. Для кодирования одного из четырёх вариантов нужно 2 бита, поэтому код каждого цвета (и код каждого пикселя) будет состоять из двух битов. Пусть 00 обозначает чёрный цвет, 01 — красный, 10 — синий и 11 — белый. Получаем таблицу (рис. 2.17, б).
Проблема только в том, что при выводе на экран нужно как-то определить, какой цвет соответствует тому или другому коду. То есть информацию о цвете для вывода на экран нужно выразить в виде числа (или набора чисел).
Человек воспринимает свет как множество электромагнитных волн. Определенная длина волны соответствует некоторому цвету. Например, волны длиной 500-565 нм — это зелёный цвет. Так называемый «белый» свет на самом деле представляет собой смесь волн, длины которых охватывают весь видимый диапазон.
Согласно современному представлению о цветном зрении (теории Юнга—Гельмгольца), глаз человека содержит чувствительные элементы (рецепторы) трёх типов. Каждый из них воспринимает весь поток света, но первые наиболее чувствительны в области красного цвета, вторые — в области зелёного цвета, а третьи — в области синего цвета. Цвет — это результат возбуждения всех трёх типов рецепторов. Поэтому считается, что любой цвет (т. е. ощущения человека, воспринимающего волны определённой длины) можно имитировать, используя только три световых луча (красный, зелёный и синий) разной яркости. Следовательно, любой цвет (в том числе и «белый») приближённо раскладывается на три составляющих — красную, зелёную и синюю. Меняя силу этих составляющих, можно составить любые цвета (рис. 2.18 и цветной рисунок на форзаце). Эта модель цвета получила название RGB по начальным буквам английских слов «red» (красный), «green» (зелёный) и «blue» (синий).
В модели RGB яркость каждой составляющей (или, как говорят, каждого канала) чаще всего кодируется целым числом от О до 255. При этом код цвета — это тройка чисел (R, G, В) — яркости отдельных каналов. Цвет (О, О, 0) — это чёрный цвет, а (255, 255, 255) — белый. Если все составляющие имеют равную яркость, получаются оттенки серого цвета: от чёрного до белого.
Чтобы сделать светло-красный (розовый) цвет, нужно при максимальной яркости красного цвета (255, 0, 0) одинаково увеличить яркость зелёного и синего каналов, например, цвет (255, 150, 150) — это розовый. Равномерное уменьшение яркости всех каналов создаёт тёмный цвет, например цвет с кодом (100, 0, 0) — тёмно-красный.
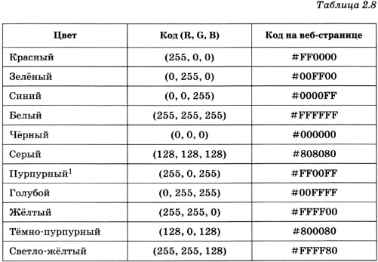
При кодировании цвета на веб-страницах также используется модель RGB, но яркости каналов записываются в шестнадцатеричной системе счисления (от 0016 до FF16), а перед кодом цвета ставится знак #. Например, код красного цвета записывается как #FF0000, а код синего — как #0000FF. Коды некоторых цветов приведены в табл. 2.8.
1 Пурпурный цвет получается при смешении синего и красного.
Всего есть по 256 вариантов яркости каждого из трёх основных цветов. Это позволяет закодировать 256 3 = 16 777 216 оттенков, что более чем достаточно для человека. Так как 256 = 2 8 , каждая из трёх составляющих занимает в памяти 8 битов, или 1 байт, а вся информация о каком-то цвете — 24 бита (3 байта). Эта величина называется глубиной цвета.

24-битовое кодирование цвета часто называют режимом истинного цвета (англ. True Color — истинный цвет). Для вычисления объёма рисунка в байтах при таком кодировании нужно определить общее количество пикселей (перемножить ширину и высоту) и умножить результат на 3, так как цвет каждого пикселя кодируется тремя байтами. Например, рисунок размером 20 х 30 пикселей, закодированный в режиме истинного цвета, будет занимать 20 • 30 • 3 = 1800 байтов. Конечно, здесь не учитывается сжатие (уменьшение объёма файлов с помощью специальных алгоритмов), которое применяется во всех современных форматах графических файлов. Кроме того, в реальных файлах есть заголовок, в котором записана служебная информация например, размеры рисунка).
Кроме режима истинного цвета используется также 16-битное кодирование (англ. High Color — «высокий» цвет), когда на красную и синюю составляющие отводится по 5 битов, а на зелёную, к которой человеческий глаз более чувствителен, — 6 битов. В режиме High Color можно закодировать 2 16 = 65 536 различных цветов. В мобильных телефонах иногда применяют 12-битное кодирование цвета (4 бита на канал, 4096 цветов).
Как правило, чем меньше цветов используется, тем больше будет искажаться цветное изображение. Таким образом, при кодировании цвета тоже есть неизбежная потеря информации, которая «добавляется» к потерям, вызванным дискретизацией. Однако при увеличении количества используемых цветов растёт объём файла. Например, в режиме истинного цвета файл получится в два раза больше, чем при 12-битном кодировании.
Очень часто (например, в схемах, диаграммах и чертежах) количество цветов в изображении невелико (не более 256). В этом случае применяют кодирование с палитрой.

Кодирование с палитрой выполняется следующим образом:
• выбирается количество цветов N (как правило, не более 256);
• из палитры истинного цвета (16 777 216 цветов) выбираются любые N цветов и для каждого из них находятся составляющие в модели RGB;
• каждому из выбранных цветов присваивается номер (код) от 0 до N — 1;
• составляется палитра: сначала записываются RGB-составляющие цвета, имеющего код 0, затем — составляющие цвета с кодом 1 и т. д.;
• цвет каждого пикселя кодируется не в виде значений RGB-составляющих, а как номер цвета в палитре.
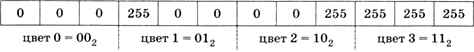
Например, при кодировании изображения российского флага (см. выше) были выбраны 4 цвета:
• чёрный: RGB-код (0, 0, 0); двоичный код 002;
• красный: RGB-код (255, 0, 0); двоичный код 012;
• синий: RGB-код (0, 0, 255); двоичный код 102;
• белый: RGB-код (255, 255, 255); двоичный код 112;
Поэтому палитра, которая обычно записывается в специальную служебную область в начале файла (эту область называют заголовком файла), представляет собой четыре трёхбайтных блока:
Код каждого пикселя занимает всего два бита.
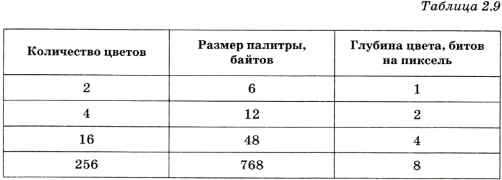
Чтобы примерно оценить информационный объём рисунка с палитрой, включающей N цветов, нужно:
• определить размер палитры: 3 • N байтов, или 24 • N битов;
• определить глубину цвета (количество битов на пиксель), т. е. найти наименьшее натуральное число k, такое что 2k ≥ N;
• вычислить общее количество пикселей М, перемножив размеры рисунка;
• определить информационный объём рисунка (без учёта палитры): М • k битов.
В таблице 2.9 приведены данные по некоторым вариантам кодирования с палитрой.
Палитры с количеством цветов более 256 на практике не используются.
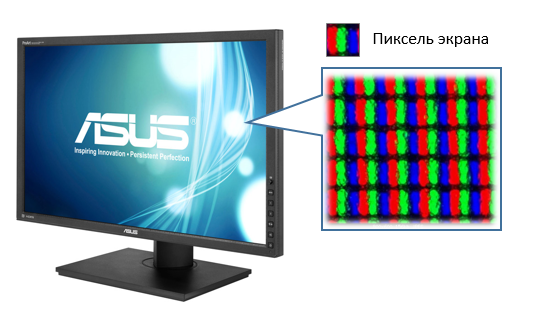
RGB-кодирование лучше всего описывает цвет, который излучается некоторым устройством, например экраном монитора или ноутбука (рис. 2.19, а и цветной рисунок на форзаце). Когда же мы смотрим на изображение, отпечатанное на бумаге, ситуация совершенно другая. Мы видим не прямые лучи источника, попадающие в глаз, а отражённые от поверхности. «Белый свет» от какого-то источника (солнца, лампочки), содержащий волны во всём видимом диапазоне, попадает на бумагу, на которой нанесена краска. Краска поглощает часть лучей (их энергия уходит на нагрев), а оставшиеся попадают в глаз, это и есть тот цвет, который мы видим (рис. 2.19, б и цветной рисунок на форзаце).
Например, если краска поглощает красные лучи, остаются только синие и зелёные (см. рис. 2.19, б) — мы видим голубой цвет. В этом смысле красный и голубой цвета дополняют друг друга, так же как и пары зелёный — пурпурный и синий — жёлтый. Действительно, если из белого цвета (его RGB-код #FFFFFF) «вычесть» зелёный, то получится цвет #FFOOFF (пурпурный), а если «вычесть» синий, то получится цвет #FFFFOO (жёлтый).
На трёх дополнительных цветах — голубом, пурпурном и жёлтом — строится цветовая модель CMY (англ. Cyan — голубой, Magenta — пурпурный, Yellow — жёлтый), которая применяется для вывода изображения на печать. Значения С = М = Y = О говорят о том, что на белую бумагу не наносится никакая краска, поэтому все лучи отражаются, мы видим белый цвет. Если нанести на бумагу голубой цвет, красные лучи будут поглощаться, останутся только синие и зелёные. Если сверху нанести ещё жёлтую краску, которая поглощает синие лучи, останется только зелёный цвет (рис. 2.20 и цветной рисунок на форзаце).
При наложении голубой, пурпурной и жёлтой красок теоретически должен получиться чёрный цвет, все лучи поглощаются. Однако на практике всё не так просто. Краски не идеальны, поэтому вместо чёрного цвета получается грязно-коричневый. Кроме того, при печати черных областей приходится «выливать» тройную порцию краски в одно место. Нужно также учитывать, что обычно на принтерах часто распечатывают чёрный текст, а цветные чернила значительно дороже чёрных.
Чтобы решить эту проблему, в набор красок добавляют чёрную краску, это так называемый ключевой цвет (англ. Key color), поэтому получившуюся модель обозначают CMYK. Изображение, которое печатает большинство принтеров, состоит из то чек этих четырёх цветов, которые расположены в виде узора очень близко друг к другу. Это создаёт иллюзию того, что в рисунке есть разные цвета.
Кроме цветовых моделей RGB и CMY (CMYK) существуют и другие модели. Наиболее интересная из них — модель HSB 1 (англ. Hue — тон, оттенок; Saturation — насыщенность, Brightness — яркость), которая ближе всего к естественному восприятию человека. Тон — это, например, синий, зелёный, жёлтый. Насыщенность — это чистота тона, при уменьшении насыщенности до нуля получается серый цвет. Яркость определяет, насколько цвет светлый или тёмный. Любой цвет при снижении яркости до нуля превращается в черный.
1 Или HSV (англ. Hue — тон, оттенок; Saturation — насыщенность, Value — величина).
Строго говоря, цвет, кодируемый в моделях RGB, CMYK и HSB, зависит от устройства, на котором этот цвет будет изображаться. Для кодирования «абсолютного» цвета применяют модель Lab (англ. Lighntess — светлота, а и b — параметры, определяющие тон и насыщенность цвета), которая является международным стандартом. Эта модель используется, например, для перевода цвета из модели RGB в модель CMYK и обратно.
Обычно изображения, предназначенные для печати, готовятся на компьютере (в режиме RGB), а потом переводятся в цветовую модель CMYK. При этом стоит задача — получить при печати такой же цвет, что и на мониторе. И вот тут возникают проблемы. Дело в том, что при выводе пикселей на экран монитор получает некоторые числа (RGB-коды), на основании которых нужно «выкрасить» пиксели тем или иным цветом. Отсюда следует важный вывод.
Цвет, который мы видим на мониторе, зависит от характеристик и настроек монитора.
Это значит, что, например, красный цвет (R = 255, G = В = 0) на разных мониторах будет разным. Наверняка вы видели этот эффект в магазине, где продают телевизоры и мониторы, — одна и та же картинка на каждом из них выглядит по-разному. Что же делать?
Во-первых, выполняется калибровка монитора — настройка яркости, контрастности, белого, чёрного и серого цветов. Во-вторых, профессионалы, работающие с цветными изображениями, используют цветовые профили мониторов, сканеров, принтеров и других устройств. В профилях хранится информация о том, каким реальным цветам соответствуют различные RGB-коды или CMYK-коды. Для создания профиля используют специальные приборы — калибраторы (колориметры), которые «измеряют» цвет с помощью трёх датчиков, принимающих лучи в красном, зелёном и синем диапазонах. Современные форматы графических файлов (например, формат PSD программы Adobe Photoshop) вместе с кодами пикселей хранят и профиль монитора, на котором создавался рисунок.
Для того чтобы результат печати на принтере был максимально похож на изображение на мониторе, нужно (используя профиль монитора) определить «абсолютный» цвет (например, в модели Lab), который видел пользователь, а потом (используя профиль принтера) найти CMYK-код, который даст при печати наиболее близкий цвет.
Проблема состоит в том, что не все цвета RGB-модели могут быть напечатаны. В первую очередь это относится к ярким и насыщенным цветам. Например, ярко-красный цвет (R = 255, G = В = 0) нельзя напечатать, ближайший к нему цвет в модели CMYK (С = 0, М = Y = 255, К = 0) при обратном переводе в RGB может дать значения 2 в районе R = 237, G = 28, В = 26. Поэтому при преобразовании ярких цветов в модель CMYK (и при печати ярких рисунков) они становятся тусклее. Это обязательно должны учитывать профессиональные дизайнеры.
2 Как вы понимаете, точные цифры зависят от профилей монитора и принтера.
Следующая страница 
Cкачать материалы урока
Источник