- Цветовое кодирование
- Что такое цветовое кодирование в дизайне
- Что за цветовое кодирование такое?
- А кроме глобуса это где-то применяется?
- А почему именно цвет используют для кодирования?
- Хорошо. С ветками метро и диаграммами всё ясно. А можно пример цветового кодирования товаров?
- Задачи по Python с решениями
- Свежие записи
- Кодирование цвета. Палитра
Цветовое кодирование
Мне всегда была интересна наука криптография. Еще в раннем возрасте я любил журналы для детей, в которых был дан русский алфавит, в котором под каждой буквой был ее зашифрованный вид, и после этого нужно было отгадать некий зашифрованный текст, используя этот алфавит. Какую радость приносили мне такие головоломки, я думаю, многие из вас их до сих пор помнят.
В этой статье я не буду описывать известные методы шифрования информации. Тут мы поговорим о цвете!
Основные методы шифрования, которые известны мне в основном используют, так сказать алгоритм замены символов. Признаюсь честно, прежде чем писать эту статью, я не углублялся в криптографию и знаю о ней очень немного. Так что все, что здесь будет написано – это собственные методы, предложения и мысли.
Я считаю, что палитра цветов предоставляет криптографии очень большие возможности. Приступим же к рассмотрению различных методов шифрования цветом которые пришли мне в голову. Возможно, некоторые из них уже существуют и применяются, но повторю еще раз я мало гуглил…
Начнем с примитивного. Для начала возьмем всего два цвета, черный и белый. Русский алфавит состоит из 33 букв, таким образом, нарисуем поле, состоящее из 33 квадратов, и поделим его на 3 строки по 11 квадратов.
Порядковый номер буквы в алфавите будет соответствовать номеру квадрата в этом рисунке, но это еще не все. Давайте попробуем написать фразу «Привет хабр». Ниже будут приведены алфавитные номера каждой буквы этой фразы.
П – 17; Р – 18; И – 10; В – 3; Е – 6; Т – 20; Х – 23; А – 1; Б – 2; Р – 18.
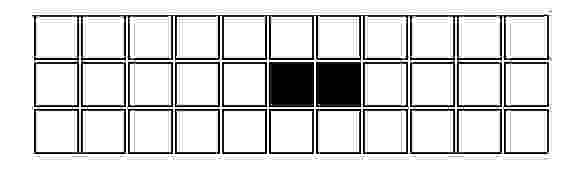
Начинаем закрашивать квадраты, соответствующие номерам букв в черный цвет:
Буквы П, Р, показаны ниже:
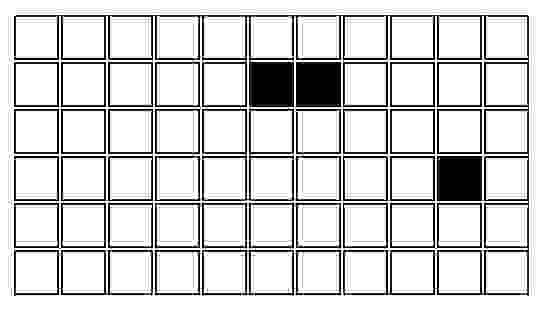
У нас на очереди буква И порядковый номер которой – 10. Но если мы закрасим 10 клетку нашей таблицы то она потеряет смысл, так как мы читаем слова начиная с первой буквы, а если 10 клетка будет закрашена то первая буква нашего слова получится И. Тогда, Дублируем нашу таблицу с 33 квадратами еще раз и отмечаем букву и уже в новой таблице:
Буква В идет под номером – 3, это меньше 10 соответственно нам понадобиться опять новая таблица из 33 квадратов. Я не буду продолжать описывать каждую букву, а приведу всю фразу целиком. В одной таблице зашифрованная фраза, во второй обозначены порядковый номер и буква.
Существует множество вариантов разгадки зашифрованной информации. Допустим, в предложениях русского языка наиболее встречающиеся буквы – это А, Е, И, О, Т, В, С, Л, Ы, Я. Таким шифры с заменой на знаки или другие символы, довольно быстро отгадываются. А такая таблица черно – белых квадратов, введет человека в ступор.
И я думаю, что это еще самый элементарный вид шифрования информации. Давайте попробуем его усложнить.
А что если уменьшить размер квадратов до 1px и убрать обводку квадратов? Тогда получится картина чем-то напоминающая QR-код.
Не хотите ли еще раз усложнить алгоритм? Можно вращать наш квадрат на 90 градусов и получить совершенно разное его представление, что еще более введет в заблуждение людей пытающихся разгадать его.
На этом мы остановимся, но не закончим. В выше прописном алгоритме применялись только два цвета черный и белый, а как же все остальные? Они нам дают еще больше возможностей.
Надеюсь, мы еще помним, что в русском языке 33 буквы? Вспомним еще немного элементарных вещей, которые нам понадобятся. 10 букв русского алфавита гласные – это: а, о, у, ы, э, я, е, ё, ю, и. Согласных букв – 21 – это: б, в, г, д, й, ж, з, к, л, м, н, п, р, с, т, ф, х, ц, ч, ш, щ. И две буквы без звуков: ь, ъ.
Для обозначения цветов давайте возьмем 7 цветов радуги. «Каждый охотник желает знать, где сидит фазан» — ну как же без этого?
Разделим гласные буквы на две половины по 5 букв. Согласные на три половины по 7 букв. И расставим цвета соответствующим буквам.
- Красный цвет — а, о, у, ы, э.
- Оранжевый цвет — я, е, ё, ю, и.
- Желтый цвет – б, в, г, д, й, ж, з.
- Зеленый цвет – к, л, м, н, п, р, с.
- Голубой цвет – т, ф, х, ц, ч, ш, щ.
- Синий цвет — ь, ъ.
- Фиолетовый цвет – давайте заполним им пустые области. Или его можно оставить для знаков препинания.
Возьмем туже самую таблицу из 33 трех клеток разделенную на 11 строк. И будем закрашивать клетки по такому же методу описанному выше. Напишем фразу «Привет хабр».
Таким образом, все наши черно-белые клетки стали цветными. Что позволяют нам делать эти цвета?
Как я писал выше, цветом мы можем намного усложнить шифрование информации. А задумайтесь, сколько оттенков имеют цвета? И при повторе буквы мы можем присваивать ей совершенно другой оттенок. Все зависит только от вашего воображения и познания.
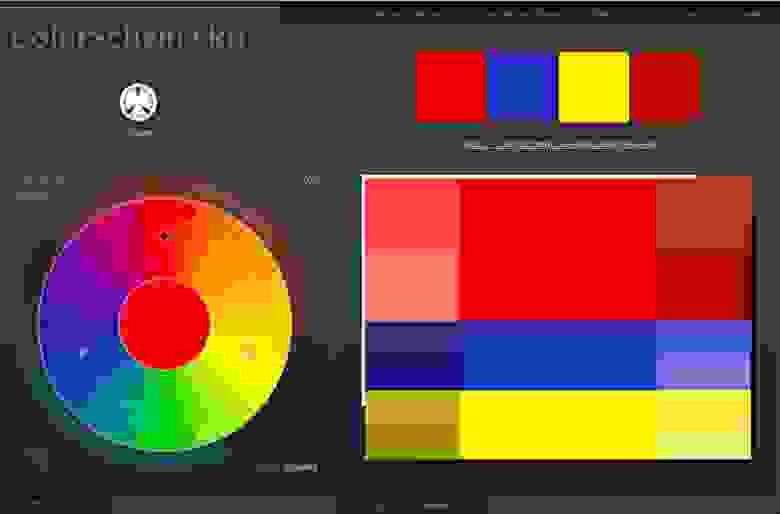
Как еще можно использовать цвета при шифровании? Хм… Да способов множество. Возьмем, к примеру, цветовые круги. Для тех, кто не знает: Цветовой круг – это инструмент, помогающий, подобрать наиболее приятные и гармонирующее между собой цвета. В основном используется и упрощает работу дизайнерам.
Такие цветовые круги вы сможете найти в интернете, или например они есть в программе CorelDRAW.
Допустим, возьмем такой круг в интернете:
И к примеру при повторе буквы во фразе или в предложении будем вращать ползунки этого круга на определенное количество градусов. Или ставить главный ползунок на место его товарища, что даст нам совершенно новые цвета.
Мне кажется, что при определенных методах шифрования цветом, мы сможем получить настоящие произведения искусства несущие в себе тайные послания и зашифрованную информацию.
Повторюсь, что вариантов может быть множество. Вопросом остается только одно и самое главное. Возможно, ли будет создать алгоритм обратной шифровки вашего зашифрованного послания и будет ли он прост в исполнении?
Источник
Что такое цветовое кодирование в дизайне
Представьте чёрно-белую карту метро. Ориентироваться по ней будет трудно. Рассказываем, как работает цветовое кодирование и почему оно так важно.
Что за цветовое кодирование такое?
Представьте себе глобус: моря и океаны на нём изображены синими, горы — коричневыми, леса — зелёными. Разница цветов помогает нам быстро найти материк среди океана или горный хребет среди лесов — не всматриваясь в контуры рисунков и не вчитываясь в названия. Вот это и есть цветовое кодирование.
Пишет о дизайне в Skillbox, а в перерывах и сама орудует графическим планшетом. Влюблена в советские шрифты, японскую рекламу и русский язык.
А кроме глобуса это где-то применяется?
Конечно. Цветовое кодирование может использоваться везде, где нужно наглядно показать различие между несколькими единицами информации.
Например, в диаграммах обычно для разных частей графика используют разные цвета — это и есть цветовое кодирование. Ветки метро имеют разный цвет, потому что так легче их различать. Цветовое кодирование используют в дорожных знаках (разный цвет для запрещающих и разрешающих), навигации по аэропортам, торговым центрам, музеям, городам.
Иногда в интерфейсах сайтов используют разные цвета для обозначения разных категорий. И даже зелёная или красная подсветка, которая появляется после правильного или неправильного ввода пароля, — это тоже цветовой код.
В фирменных стилях этот приём используют компании с широкой линейкой продуктов: разные группы товаров могут маркировать разными цветами. Аналогичная ситуация с экосистемами брендов — у каждого суббренда может быть собственный цвет.
А почему именно цвет используют для кодирования?
Цветов много, и их легко различать. Вы отличите синий от жёлтого и на большом расстоянии, и в мелком масштабе за доли секунды.
Представьте, если бы вместо цветов были, например, фигуры — один товар будет с кругом, второй — с треугольником, третий — с квадратом, четвёртый — с прямоугольником… Скорее всего, быстро отличить квадрат от прямоугольника будет уже непросто. А в маленьком масштабе квадрат можно спутать даже с кругом.
Можно просто использовать номера или названия — например, для различения веток метро. Но тут нужно вчитываться, а это занимает время. У каждой ветки есть название и номер, но находят её (и даже называют!) обычно именно по цвету.
Конечно, и иллюстрации, и текст в дизайне используют для различения товаров, суббрендов, направлений или категорий на диаграммах. Но именно цветовое кодирование стало отдельным термином, потому что этот способ простой и эффективный.
Хорошо. С ветками метро и диаграммами всё ясно. А можно пример цветового кодирования товаров?
Конечно! Приём часто используют в дизайне упаковки продуктов питания: производители молочных продуктов, консервов, соков или сладостей. Многие косметические бренды применяют цветовое кодирование. Людям, знакомым с продукцией, это позволяет быстро взять нужный товар на полке.
Источник
Задачи по Python с решениями
Свежие записи
Кодирование цвета. Палитра
На этом шаге мы рассмотрим общие вопросы, связанные с кодированием цвета.
Для того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел — кодировать цвет.
Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере.
Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном — например, дробными числами
от 0 до 1 либо целыми числами от 0 до некоторого максимального значения. В настоящее время достаточно распространенным является формат
True Color, в котором каждая компонента представлена в виде байта, что дает 256 градаций для каждой компоненты: R=0. 255, G = 0. 255, В = 0. 255.
Количество цветов составляет 256*256*256 = 16.7 млн (224).
Такой способ кодирования цветов можно назвать компонентным. В компьютере коды изображений True Color представляются
в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows):
При работе с изображениями в системах компьютерной графики часто приходится искать компромисс между качеством изображения (требуется как
можно больше цветов) и ресурсами, необходимыми для хранения и воспроизведения изображения, исчисляемыми, например, объемом памяти (надо
уменьшать количество бит на пиксель).
Кроме того, некоторое изображение само по себе может использовать ограниченное количество цветов. Например, для черчения может быть достаточно
двух цветов, для человеческого лица важны оттенки розового, желтого, пурпурного, красного, зеленого; а для неба — оттенки голубого и серого. В этих
случаях использование полноцветного кодирования цвета является избыточным.
При ограничении количества цветов используют палитру, представляющую набор цветов, важных для данного изображения. Палитру можно воспринимать
как таблицу цветов. Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели.
В качестве примера дадим стандартную палитру дисплейных 16-цветных видеорежимов EGA, VGA (таблица 1).
Таблица 1. Палитра дисплейных 16-цветных видеорежимов EGA, VGA
| Код цвета | R | G | B | Название цвета |
|---|---|---|---|---|
| 0 | 0 | 0 | 0 | Черный |
| 1 | 120 | 0 | 0 | Темно-красный |
| 2 | 0 | 128 | 0 | Зеленый |
| 3 | 128 | 128 | 0 | Коричнево-зеленый |
| 4 | 0 | 0 | 128 | Темно-синий |
| 5 | 128 | 0 | 128 | Темно-пурпурный |
| 6 | 0 | 128 | 128 | Сине-зеленый |
| 7 | 128 | 128 | 128 | Серый 50% |
| 8 | 192 | 192 | 192 | Серый 25% |
| 9 | 255 | 0 | 0 | Красный |
| 10 | 0 | 255 | 0 | Ярко-зеленый |
| 11 | 255 | 255 | 0 | Желтый |
| 12 | 0 | 0 | 255 | Синий |
| 13 | 255 | 0 | 255 | Пурпурный |
| 14 | 0 | 255 | 255 | Голубой |
| 15 | 255 | 255 | 255 | Белый |
Недостатком такой палитры можно считать отсутствие одного из важных цветов — оранжевого. Существуют также иные стандартные палитры,
например, 256-цветная для VGA. Компьютерные видеосистемы обычно предоставляют возможность программисту установить собственную палитру.
Каждый цвет изображения, использующего палитру, кодируется индексом, который будет определять номер строки в таблице палитры. Поэтому такой
способ кодирования цвета называют индексным.
На следующем шаге мы рассмотрим формат файлов для хранения растровых изображений.
Источник