- Зачем пользователи Сети ищут слово «цвет» в «Яндексе»? Современный способ гадания через поисковик
- Что за тренд «Яндекс цвет»?
- Как работает поиск цвета в «Яндексе»
- Кодирование цветов: HEX, RGBa, HSB
- HEX: Шестнадцатиричные цвета
- RGB-код
- RGBa-код
- Примеры:
- HSB-цвета
- 1. Hue
- 2. Saturation
- 3. Brightness
- Задачи по Python с решениями
- Свежие записи
- Кодирование цвета. Палитра
Зачем пользователи Сети ищут слово «цвет» в «Яндексе»? Современный способ гадания через поисковик
Пользователи Сети массово публикуют скриншоты из поисковика Yandex («Яндекс»), где ищут слово «цвет». Участники флешмоба таким образом гадают, как на палитре выглядит их настроение, каким оттенком можно описать их жизнь и в какой цветовой гамме стоит одеваться. Как на самом деле работает выдача по этому запросу и откуда взялся тренд, разобралась авторка Medialeaks.
Что за тренд «Яндекс цвет»?
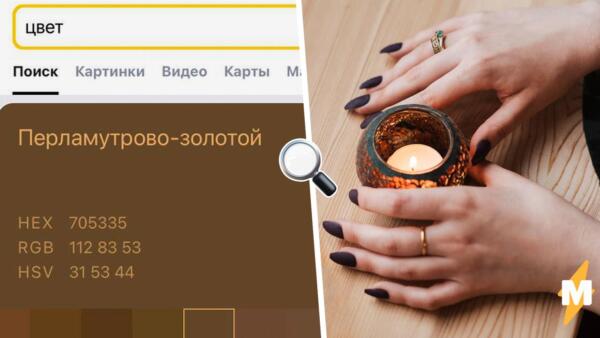
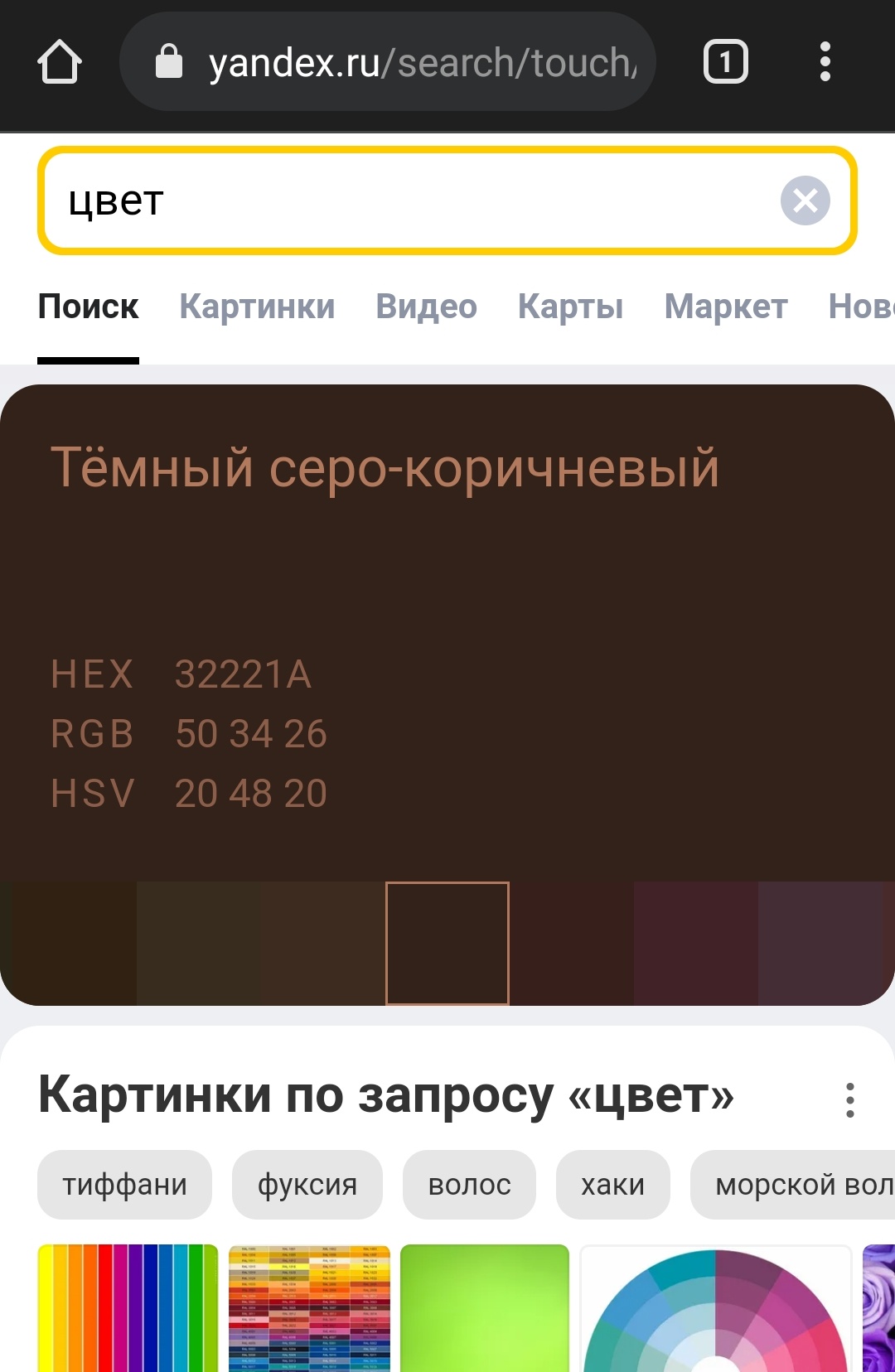
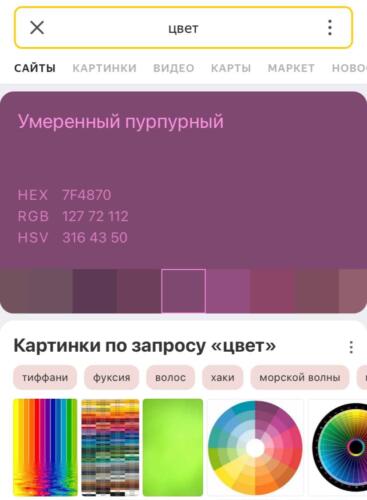
Если написать в поисковике «Яндекс» слово «цвет», то алгоритм предложит вам в первую очередь не определение термина, а один из тысячи оттенков, выбранный из палитры. Так благодаря этой функции в середине ноября 2021 года в соцсетях появился новый флешмоб, в котором пользователи делятся результатами поиска слова «цвет» и гадают, что он может значить.

Тренд начал пользователь инстаграма с ником an_n1konoff. Молодой человек разместил сторис с функцией «Ваш вопрос», которая позволяет зрителям оставлять ответы в виде собственных публикаций, куда автоматически прикрепляется стикер с первоначальным вопросом. Так тренд может быстро разойтись по всей соцсети, передаваясь от одного пользователя к другому.
Флешмоб стал настолько популярен, что вышел за пределы инстаграма и попал тикток и твиттер, где пользователи начали гадать, что может значить выпавший им оттенок. Например, автор ролика bogdanovlog предположил, что оттенок символизирует настроение человека.
Узнай, какой у тебя цвет. Заходим в «Яндекс», в поисковой строке пишем «цвет» и узнаём, какой же цвет настроения у тебя сегодня, — объясняет молодой человек, которому попался светло-пурпурный.
Тиктокерша smotri_nazdorovie считает, что настроение ни при чём, по её мнению, поисковик угадывает, какой оттенок предпочитает пользователь. Девушка показала сразу несколько результатов с разными цветами, называв их все любимыми.
Вау, как? Это же мой любимый цвет.
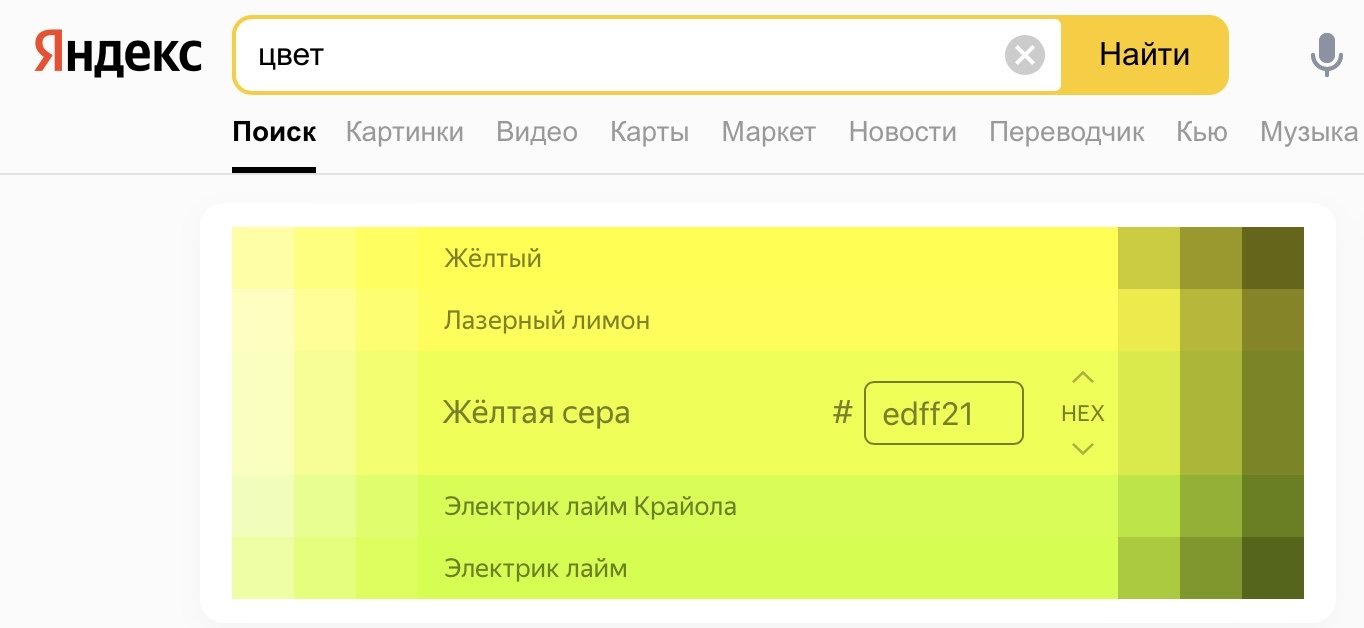
Той же трактовки результатов придерживается и пользовательница твиттера Veta (@cjveta0), которой попался цвет под названием «Жёлтая сера». Оказалось, именно он её любимый.
Что-то все вокруг вбивают в «Яндекс» «цвет» и делятся результатами, а ещё у многих результат совпадает с любимым цветом.
Вот у меня внезапно совпал даже любимый оттенок.
Другие авторы в твиттере посчитали, что «Яндекс» подбирает цвет, который идеально описывает их жизнь.
Какой цвет вам выдаёт «Яндекс» по запросу «цвет»?
Что в моей жизни пошло не так — вопрос риторический.
Были и те, кто предположил, что оттенок намекает им, одежду какой цветовой гаммы стоит носить. А если написать слово «цвет» по-английски — colour — и добавить дату рождения, сокращённую до шести цифр по схеме «дд.мм.гг.», то можно якобы узнать, каким цветом маркируется ваша судьба.
Как работает поиск цвета в «Яндексе»
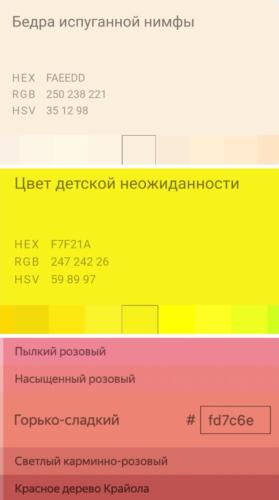
В 2008 году «Яндекс» создал систему под названием «Колдунщик цветов». Она разработана для помощи тем, кто имеет дело с палитрой, например дизайнерам: сервис позволяет увидеть, как наглядно выглядит тот или иной оттенок, название которого указано в запросе. Изначально в системе было 2034 цвета, а после обновления в 2015 году стало 1010.
Мы взяли за основу несколько существующих списков именованных цветов (это те, за которыми закреплены конкретное название и координаты в стандартных цветовых моделях вроде RGB (модель кодирования цветов. — Прим. Medialeaks)) и добавили несколько оттенков, названия для которых придумали сами, — пишут создатели.
Теперь можно узнать, какого оттенка бедро испуганной нимфы, что имеется в виду под фразой «цвет детской неожиданности» и как на палитре выглядит «горько-сладкий».

Именно те цвета, которые появились в «Колдунщике», и выпадают участникам челленджа. Такое развлечение стало возможно после того, как в мае 2021 года «Яндекс» обновил поисковый формат. Впрочем, гадать по цветам абсолютно бесполезно, ведь при каждом новом запросе рандомно выпадает один из 1010 оттенков, которые есть в «Колдунщике».
Ранее Medialeaks рассказал, зачем девушки спрашивают у молодых людей, с какими цветами у них ассоциируются. Так они проверяют, как к ним относятся бойфренды.
На вопрос девушек легко ответит Билли Айлиш. На шоу Джимми Фэллона певица рассказала, что ассоциирует людей с цветами и фигурами.
Источник
Кодирование цветов: HEX, RGBa, HSB
Понимать, как кодируются цвета нужно, чтобы эффективно работать с заливками, обводками и градиентами. Если
HEX: Шестнадцатиричные цвета
Любой цвет, который виден на экране в рамках цветовой системы RGB (Red, Green, Blue), может быть передан при помощи комбинации трёх цветовых каналов: красного, зелёного и синего. Хекс-коды состоят из трёх пар символов, каждая из которых отвечает за один из этих каналов. Используется шестнадцатиричное исчисление: 0 1 2 3 4 5 6 7 8 9 A B C D E F
00 – минимальное значение канала, а FF — максимальное.
#000000 — отсутствие цвета по всем трём каналам, чёрный
#FFFFFF — максимум по всем каналам, белый
#FF0000 — максимум по красному каналу, ярко-красный
# 00FF00 — максимум по зелёному, ярко-зелёный
# 0000FF — максимум по синему каналу
Если по всем трём каналам стоит равное значение, например, # 808080 , цвет будет монохромным, то есть не будет иметь оттенка. Это происходит, потому что каналы друг друга компенсируют.
Хекс-коды — это основной стандарт кодирования цветов в вебе. Их плюс в том, что их удобно копировать и передавать.
RGB-код
Помимо хекс-кодов, цвета можно кодировать в похожей трёхканальной системе, где вместо кодов используются десятичные значения.
0 — минимальное значение канала, 255 — максимальное.
0, 0, 0 — отсутствие цвета по всем каналам, чёрный
255, 255, 255 — максимум по всем каналам, белый
255, 0, 0 — максимум по красному каналу, ярко-красный
0, 255, 0 — максимум по зелёному, ярко-зелёный
0, 0, 255 — максимум по синему каналу
Такой метод кодирования цветов применяется в печати наравне с системой каналов CMYK (Cyan, Magenta, Yellow, Black), а также послужил прототипом для системы RGBa, о которой поговорим дальше. Про CMYK в рамках этой статьи мы говорить не будем.
Плюс такой системы, что такие коды более запоминаемы и их удобно диктовать на слух.
RGBa-код
В качестве альтернативы неинтуитивным хекс-кодам разработали систему кодирования, адаптированную для использования в коде веб-страниц и иных программ. Она содержит в основе RGB, а также добавляет к этим трём каналам дополнительный канал, который позволяет задать опасити. Он называется альфа-каналом.
Первые три канала задаются от 0 до 255, а альфа-канал от 0 до 1.
Значение альфы 0.5 соответствует 50% опасити.
Как формируется RGBa-код:
rgba( красный , зелёный , синий , альфа)
Примеры:
rgba(0, 0, 0, 0.5) — чёрный, с опасити на 50%
rgba(255, 255, 255, 1) — непрозрачный белый
Такая система имеет плюсы от обоих подходов: RGBa-код можно скопировать и всё ещё легче запоминать.
Их можно вставлять в CSS-код вместо хексов.
HSB-цвета
Существует также третья система кодирования цвета – HSB.
В ней цвет не делится на каналы, а формируется из трёх качеств:
Hue [хью], Saturation [сэтюрэйшн], Brightness [брайтнес].
1. Hue
— оттенок по цветовому кругу, который соответствует градусу. От 0° до 359°. Гораздо нагляднее эта шкала будет, если представить её в виде круга. Шкала начинается с красного. Бирюзовому оттенку, противоположному красному, соответствует угол 180. Увы, это неочевидно из шкалы оттенка:
2. Saturation
— насыщенность оттенка от 0 до 100.
Передаёт, насколько цвет едкий и интенсивный.
Цвет может быть бледным или концентрированным. Если у него вовсе отсутствует оттенок, значит, он монохромный и в шкале цветов будет прибит к левой границе. Чем больше насыщенность, тем ближе к правой. Чтобы менять насыщенность, нужно передвигать маячок по горизонтали.
3. Brightness
— яркость оттенка. В этой шкале чистый цвет смешивается с чёрным, постепенно становясь темнее.
Красный может стремиться к бордовому, и это значит, что в нём подмешано много чёрного, следовательно, понижена яркость. Напротив, чистый красный показывает отсутствие чёрного. Чтобы менять яркость, нужно передвигать маячок вертикально.
Источник
Задачи по Python с решениями
Свежие записи
Кодирование цвета. Палитра
На этом шаге мы рассмотрим общие вопросы, связанные с кодированием цвета.
Для того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел — кодировать цвет.
Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере.
Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном — например, дробными числами
от 0 до 1 либо целыми числами от 0 до некоторого максимального значения. В настоящее время достаточно распространенным является формат
True Color, в котором каждая компонента представлена в виде байта, что дает 256 градаций для каждой компоненты: R=0. 255, G = 0. 255, В = 0. 255.
Количество цветов составляет 256*256*256 = 16.7 млн (224).
Такой способ кодирования цветов можно назвать компонентным. В компьютере коды изображений True Color представляются
в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows):
При работе с изображениями в системах компьютерной графики часто приходится искать компромисс между качеством изображения (требуется как
можно больше цветов) и ресурсами, необходимыми для хранения и воспроизведения изображения, исчисляемыми, например, объемом памяти (надо
уменьшать количество бит на пиксель).
Кроме того, некоторое изображение само по себе может использовать ограниченное количество цветов. Например, для черчения может быть достаточно
двух цветов, для человеческого лица важны оттенки розового, желтого, пурпурного, красного, зеленого; а для неба — оттенки голубого и серого. В этих
случаях использование полноцветного кодирования цвета является избыточным.
При ограничении количества цветов используют палитру, представляющую набор цветов, важных для данного изображения. Палитру можно воспринимать
как таблицу цветов. Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели.
В качестве примера дадим стандартную палитру дисплейных 16-цветных видеорежимов EGA, VGA (таблица 1).
Таблица 1. Палитра дисплейных 16-цветных видеорежимов EGA, VGA
| Код цвета | R | G | B | Название цвета |
|---|---|---|---|---|
| 0 | 0 | 0 | 0 | Черный |
| 1 | 120 | 0 | 0 | Темно-красный |
| 2 | 0 | 128 | 0 | Зеленый |
| 3 | 128 | 128 | 0 | Коричнево-зеленый |
| 4 | 0 | 0 | 128 | Темно-синий |
| 5 | 128 | 0 | 128 | Темно-пурпурный |
| 6 | 0 | 128 | 128 | Сине-зеленый |
| 7 | 128 | 128 | 128 | Серый 50% |
| 8 | 192 | 192 | 192 | Серый 25% |
| 9 | 255 | 0 | 0 | Красный |
| 10 | 0 | 255 | 0 | Ярко-зеленый |
| 11 | 255 | 255 | 0 | Желтый |
| 12 | 0 | 0 | 255 | Синий |
| 13 | 255 | 0 | 255 | Пурпурный |
| 14 | 0 | 255 | 255 | Голубой |
| 15 | 255 | 255 | 255 | Белый |
Недостатком такой палитры можно считать отсутствие одного из важных цветов — оранжевого. Существуют также иные стандартные палитры,
например, 256-цветная для VGA. Компьютерные видеосистемы обычно предоставляют возможность программисту установить собственную палитру.
Каждый цвет изображения, использующего палитру, кодируется индексом, который будет определять номер строки в таблице палитры. Поэтому такой
способ кодирования цвета называют индексным.
На следующем шаге мы рассмотрим формат файлов для хранения растровых изображений.
Источник