- Топ-10 конструкторов для создания форм для сайта
- Что такое формы для сайта и какие задачи они решают
- Топ-10 конструкторов форм для сайта
- Google Forms
- Яндекс.Формы
- TypeForm
- Cognito Forms
- stepFORM
- Askbox
- jotForm
- EmailMeForm
- 123FormBuilder
- Formstack
- Выводы
- [Инструкция] Создание гугл-тестов (гугл-форм)
- Входящая задача
- Шаг 1 — создание теста (формы)
- Шаг 2. Создание Теста (формы)
- Шаг 3. Элементы управления
- Элемент управления “Настройки”
- Шаг 4. Создаем тест
- Шаг 4. Отправка теста (формы)
Топ-10 конструкторов для создания форм для сайта
Обработка клиентов, приходящих из разных маркетинговых каналов – тяжелый труд, который можно и нужно частично автоматизировать. Один из сильных инструментов, помогающий конвертировать посетителей в клиентов и обрабатывать их в полуавтоматическом режиме – веб-формы. В этой статье мы разберем, что это такое, зачем они нужны и какие конструкторы можно использовать для создания.
Что такое формы для сайта и какие задачи они решают
Веб-форма – аналог бумажной формы, анкеты или опросного листа, который позволяет собирать сведения о целевой аудитории онлайн. Собрать персональные данные, получить контакты, выставить счет, определить способ доставки – все можно решить с помощью онлайн-формы. Самые распространенные разновидности форм, применяемых на сайте:
- обратная связь
- онлайн-заявка
- оформление заказа
- голосование
- тестирование
- подписка на рассылку
Каждая форма уместна на сайте, важно определить правильный формат и способ реализации. Мы собрали топовые конструкторы для создания онлайн форм для сайта, чтобы вам было проще выбирать инструменты для продвижения бизнеса и продаж.
Топ-10 конструкторов форм для сайта
Google Forms

Особенности Google Forms:
- Автоинтеграция с Google таблицами. Все данные, оставленные пользователями будут автоматически собираться в удобную таблицу. Это, в свою очередь позволяет легко отслеживать информацию и передавать ее другим пользователям по ссылке
- Интеграция дополнений. С их помощью можно сделать отправку уведомлений о заполнении формы или ограничить количество отправок
Программа полностью бесплатна. Вы получаете полный набор функций и 17 шаблонов оформления формы.
Яндекс.Формы

- Гибкая настройка уведомлений без дополнительных инструментов. Можно отправлять сообщения о заполнении на любую почту или в мессенджеры
- Широкий набор способов оформления. Реализация хромает, но при должном внимании можно сделать красивый дизайн для формы
Доступ к сервису предоставляется бесплатно. Вы получаете понятный интерфейс и гибкие настройки.
TypeForm

Важные особенности сервиса:
- Широкие возможности оформления. Нескучные элементы – именно так можно описать TypeForm
- Более понятная форма подачи информации. Сервис показывает по одному вопросу за раз. Так пользователь не путается в данных и отвечает на поставленные вопросы более точно
- Удобное использование со стороны пользователя. Форму можно заполнить, используя только клавиатуру
- Удобство со смартфонов. Сегодня это приобретает максимальное значение, ведь большая часть трафика в интернете – это мобильные пользователи
Сервис условно бесплатный. Условно, потому что в бесплатной версии можно создавать формы до 10 вопросов и с ограничением в 100 показов в месяц. При оплате полной версии, все ограничения снимаются. Набор способов оформления очень широкий: 80+ разнообразных шаблонов.
Cognito Forms

Особенности Cognito Forms:
- Удобная работа со стороны разработчика формы и пользователя. Интерфейс понятен для пользователя, для разработчика создан качественный интерактив. Блоки можно перетягивать, задавать любые типы данных
- Широкий выбор условий ответов: выборки, выпадающие списки, множественный выбор – все способы заполнения данных
- Доступ по ссылке и интеграция на сайт
Сервис доступен на бесплатной основе, но с ограничениями до 500 просмотров записей. Цены полной версии 15$ для двух администраторов, 35$ – для 5 и 99$ – для 20.
stepFORM

- Простые настройки. Любой пользователь без специальных знаний быстро разберется, как и что делать в конструкторе
- Возможность размещение форм на сайте по скрипту и ссылкой в социальных сетях
- Отправка на почту или интеграция с CRM-системой для автоматической загрузки данных
Создать форму можно бесплатно, но есть ограничения по показам и ответам, для расширения функционала, необходимо покупать пакет. Есть два тарифа 273 и 413 рублей + можно договориться об особых условиях пользования.
Askbox

Главная фишка Askbox – гибкие настройки форм. Можно настраивать внешний вид блоков, подстраивать опрос под нужды аудитории, брендировать форму. Сервис не лишен недостатков, основная проблема, с которой сталкиваются пользователи – сложный редактор, настройка утяжеляется и со старта понять интерфейс будет трудно.
Есть бесплатный тариф, включает 1 опрос, на который можно получить 100 ответов. Дальше придется платить от 990 рублей до 8300 в зависимости от потребностей вашей компании.
jotForm

- Возможность подключения сервисов онлайн-платежей 30+ шлюзов
- Широкий набор шаблонов оформления. Их в системе более 10 000. Можно реализовать любую форму с сотнями вариантов оформления
- Интеграция Dropbox, Zoom, продуктов Google и других сервисов
Есть бесплатный тариф, но он ограничен: можно создать 5 форм и получить всего 100 ответов и 10 платежей. Дальше – доплачиваем за расширение возможностей:
EmailMeForm

Основная фишка – широкие возможности оформления и структуризации опроса. Можно делать разбивки и разграничения полей. Редактор позволяет посмотреть изменения в режиме реального времени, не публикуя форму.
Есть бесплатный триал на 15 дней, дальше оплачивается один из тарифов.
123FormBuilder

- Отправка уведомлений о заполнении формы сразу на три почтовых ящика. Отслеживайте обращения вместе с коллегами и своевременно реагируйте на заявки
- Возможности настройки CSS. Можно подстраивать оформление, брендировать форму, используя свои цвета и шрифты
- Создание тем. Отличная функция для переноса оформления на все создаваемые формы в вашем кабинете
Есть бесплатный тариф с ограничениями в 5 форм до 10 полей и 100 показов ежемесячно. После внесения оплаты за тарифы, открывается дополнительный функционал: больше шаблонов, редактор HTML и CSS.
Formstack

- Поддерживает A/B-тестирование. Создавайте разные формы и тестируйте, какая работает лучше всего
- Редактор кода. Благодаря встроенному редактору кода, можно сделать любое оформление для формы
- Удобный интерфейс для пользователей разного уровня подготовки
Есть бесплатный триал на 14 дней + тарифы под любые цели:
Дополнительные различия между тарифами:
Выводы
Каждый конструктор по-своему хорош. Эти сервисы помогают обрабатывать клиентов, с их помощью можно собирать разные данные: от контактов до предпочтений. Важно подобрать правильный сервис с ориентиром на ваши цели:
- Если нужно 100% бесплатное решение с простым функционалом, обратите внимание на Google Forms или такой же продукт Яндекса
- Если у вас сайт на WordPress и хотите интегрировать в него форму, обратите внимание на 123FormBuilder
- Если бизнес достаточно крупный и есть средства на реализацию нестандартных решений – выбирайте jotForm
Оцените потребности бизнеса → изучите нашу подборку → выбирайте оптимальный инструмент.
Источник
[Инструкция] Создание гугл-тестов (гугл-форм)
Спасибо пользователям Exosphere и Yuriy_krd за помощь и конструктивную критику
Иногда кажется, что создать что-то по конструктору весьма быстро и просто: хоть сайт, хоть опрос, хоть таблицы. Однако часто упускаешь из внимания какие-то обидные мелочи, из-за которых время уходит впустую и приходится переделывать работу из-за обидного пустяка. Согласитесь, неприятно. Я решил пройти все процессы за вас и предупредить о возможных неприятных мелочах, а также помочь новичкам.
В этой статье мы с вами сделаем гугл-форму, с помощью которой можно собирать данные, опрашивать сотрудников, клиентов, проводить тестирования гипотез и проч. Кстати, крайне актуальная информация в условиях удалённой работы.
Для создания тестов у вас должен быть активный гугл-аккаунт. Если у вас его нет — обратитесь к инструкции “Создание гугл-аккаунта и работа с Гугл-диском”.
Итак, создаем Форму (тестирование).
Входящая задача
Нам нужно создать тестирование, которое будет собирать набор информации.
- Фамилию и имя тестируемого.
- Адрес электронной почты — это необходимо при опросе известных адресатов, когда им отправлена ссылка не по электронной почте, а в мессенджере. Данный пункт можно не использовать, если вы рассылаете опросник при помощи рассылки на электронную почту.
- Сделать выпадающий список, в котором будет выбираться школа. Аналогичным образом можно сделать выбор класса, отдела, подразделения. Такой вариант необходим, чтобы тестируемый верно определил, кому он сдает тестирование. При ручном вводе данных в поле разные регистры или написания ответов будут по-разному структурироваться фильтрами в итоговой таблице.
- Необходимо создать простой вопрос с одним вариантом правильного ответа.
- Необходимо создать простой вопрос с несколькими вариантами правильных ответов.
- Необходимо настроить балльную оценку тестируемого.
- Тестируемый может несколько раз проходить тестирование. Эту функцию можно не использовать, если тестируемый будет единожды проходить тестирование. В случае, если вам нужно собирать данные регулярно (допустим, ежедневно) вы можете использовать многократный прием ответов. В этом случае ссылка будет неизменна, необходимо будет лишь напоминать тестируемым о необходимости заполнить форму.
- Оценить количество прошедших тестирование.
- Выгрузить данные в таблицу для дальнейшей обработки и оценки.
Шаг 1 — создание теста (формы)
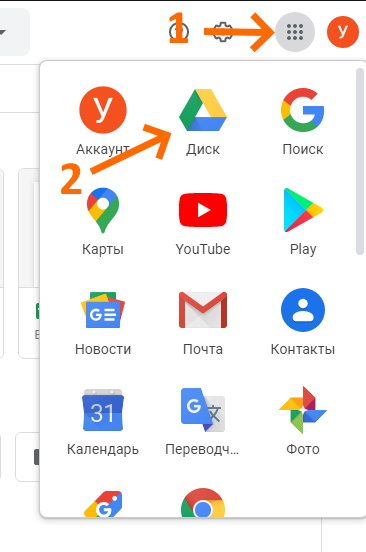
Переходим в гугл-диск. Для этого нажмите кнопку с точками на панели сверху справа, перейдя по ссылке https://www.google.com/ или https://www.google.ru/ Далее выберите Гугл-диск (далее по тексту Диск).
После загрузки Диска лучше всего создать папку или структуру папок. Допустим “Тестирование” -> “Тесты для соискателей” и уже перейдя в эту папку, создавать тест (форму). Это позволит структурировать данные.
Шаг 2. Создание Теста (формы)
Как и в любом документе в Гугл-диске, начало работы начинается с кнопки “Создать+” в верхней левой части экрана. Этой кнопкой создаются папки на Диске, создаются все документы.
Нажав кнопку Создать, вы увидите меню. В нем нужно выбрать пункт “Еще”.
Создать форму можно несколькими способами:
1. Создание пустой формы:
- Нажмите на пункт меню Google Формы (отметка 1)
- Нажмите на кнопку выпадающего списка (отметка 2), в выпавшем списке нажмите “Создать пустую форму” (отметка 3)
2. Создание формы по шаблону — Повторите действия, указанные выше, до отметки 3, и вместо нее выполните отметку 3+. Вам откроется библиотека шаблонов, где вы можете выбрать наиболее подходящий шаблон. В дальнейшем его можно отредактировать под ваши нужды.
Мы создали пустую форму (тестирование).
Шаг 3. Элементы управления
Первое, что нужно сделать — создать имя файла для формы. Это имя внутреннее, под ним форма будет храниться на Диске.
Имя создается, если щелкнуть по словосочетанию “Новая форма” в верхней левой части экрана.
В центре экрана находится поле с названием теста (формы). Его будут видеть тестируемые при выполнении. Изменим его на нужное.
Там же заполним описание к тесту (форме).
Далее автоматически создается первый блок вопроса.
В поле “Вопрос без заголовка” вам нужно вписать свой вопрос. Ниже переименовать Вариант 1 ответа на нужный. Если нужно добавить еще один вопрос — нужно нажать ниже “Добавить вопрос”. Также можно добавить вариант “Другое”, тогда в тесте появится текстовое поле, куда пользователь может внести любой иной ответ в произвольной форме.
Выпадающий список позволяет выбрать вид вопроса. В нашем случае автоматически создан вопрос с одним вариантом ответа. Если выпадающий список раскрыть, то можно выбрать иную форму вопроса.
Внизу блока есть кнопки:
- “Копировать” — имеется в виду копировать весь блок.
- “Удалить” — удалить весь блок
- Обязательный вопрос и сдвижной переключатель. Он делает вопрос обязательным: не ответив на него, пользователь не сможет продолжить или закончить тестирование.
- Дополнительные настройки “кнопка три точки” — позволяет добавить описание к ответу, перемешать ответы, выбрать вариант для ответа.
Справа от формы находится вертикальный блок кнопок, который позволяет (сверху вниз по кнопкам):
- создать еще один блок вопросов
- импортировать вопросы из уже созданной ранее формы (тестов)
- добавить отдельный блок с названием и описанием
- вставить изображение
- вставить видео (Ютуб)
- добавить раздел. В этом случае будет создана еще одна страница вопросов. Это удобно при создании нескольких тем в одной форме (тесте).
И заключительный блок элементов управления вверху страницы:
- Выбрать цветовую тему опросника. Это очень удобно при создании нескольких регулярных опросников — чтобы исключить путанницу у сотрудников можно при упоминании названия отчета также упоминать его цветовую форму. Это значительно облегчает коммуникацию и эффективность работы.
- Просмотр. Позволяет в новой вкладке просмотреть готовый вариант формы на текущий момент без его публикации.
- Настройки. Это важный элемент. Ниже он будет описан отдельно.
- Кнопка “Отправить”. Этой кнопкой Вы отправляете опросник/форму/тест получателю.
- Дополнительные параметры “кнопка три точки”. Там собраны элементы управления всей формой — сделать на основе формы шаблон, скопировать весь опросник, распечатать его и т.п.
Элемент управления “Настройки”
Закладка Общие и Презентация не должны вызвать каких-то вопросов. Важная вкладка “Тесты” — в ней вы можете настроить балльную оценку для каждого вопроса в форме. Для этого активируйте сдвижной переключатель “Тест” и Ваша форма перейдет в разряд теста. После активации этой кнопки вы можете назначать в списке вопросов правильные ответы и количество баллов за правильный ответ.
После активации переключателя, нажмите кнопку “Сохранить” и перейдите к вопросам. Внизу блока вопроса появиться кнопка “Ответы”:
Нажав на нее, вы перейдете в режим установки верных ответов и начисления баллов за правильный ответ.
Итак, давайте начнем выполнение поставленной в начале задачи.
Шаг 4. Создаем тест
- Мы вводим имя файла на Диске
- Вводим заголовок теста
- Вводим описание теста
- Вводим вопрос
- Раскрыв выпадающий список выбираем пункт “Текст (строка)”
Получаем:
Активируем переключатель “Обязательный вопрос”. Теперь пользователь обязан ввести Фамилию и Имя, чтобы продолжить прохождение теста.
Добавляем второй вопрос нажав на верхнюю кнопку в правой вертикальной панеле элементов управления.
Сделаем этот вопрос необязательным не активируя переключатель внизу справа блока. Даже не ответив на этот вопрос, пользователь продолжит и сможет закончить тестирование.
Создаем еще один блок с единственным вариантом ответа
Добавляем блок с несколькими вариантами ответов
Тут мы также добавили вариант ответа “Другое”.
Теперь настраиваем баллы для правильных ответов. Переходим в пункт настройки в верхней правой части элементов управления (значок шестеренки). Переходим на закладку “Тест” и активируем переключатель. Нажимаем кнопку Сохранить и возвращаемся к списку наших вопросов.
Нажав на любое пустое место блока вопроса, активируем его. Слева внизу активируем блок ответов. Выбираем нужный нам ответ верным и назначаем количество баллов.
Нажимаем кнопку готово. Баллы назначены.
Теперь нам нужно настроить регулярность вопросов и сбор адресов электронной почты.
Опять переходим в пункт “Настройки” в верхней части элементов управления. Активируем нужные нам элементы настроек.
Переходим сразу в закладку “Презентации” и проверяем, что активирован пункт “Показывать ссылку для повторного заполнения формы”. Нажимаем кнопку “Сохранить”
Тест (форма) готов.
Шаг 4. Отправка теста (формы)
Отправка теста (формы) осуществляется путем нажатии кнопки “Отправить”. В открывшемся окне можно выбрать разные варианты отправки.
Отправка по электронной почте:
В поле “Кому” введите адреса получателей. В этом случае в закладке ответы, Вы будете видеть кто проголосовал, а кто еще не ответил на вопросы формы.
Так же форму можно сразу включить в тело письма.
Следующая закладка — отправить ссылку. В этом случае вы можете отправлять ее не только почтой, но и любым иным способом, в том числе через Мессенджер. Однако в этом случае вы будете вынуждены отслеживать ответивших самостоятельно.
Третий вариант — вставка на сайт. Это для более продвинутых пользователей. Позволяет встроить код с формой сразу в шаблон сайта.
Вы закончили создание формы.
Ссылка на тестовую форму, созданную при написании инструкции.
Источник