- 10 способов сделать вашу визуализацию лучше
- 1. История
- 2. Композиция
- 3. Скетч
- 4. Хорошие исходники
- 5. Светотень
- 6. Эффекты
- 7. Детализация
- 8. Аккуратность
- 9. Практика
- 10. Новые знания
- Курс «Рекламная графика и технический дизайн»
- 11 правил визуализации данных
- ПРАВИЛО 1. ПРАВИЛЬНЫЙ ТИП ГРАФИКА
- ПРАВИЛО 2. ЛОГИЧЕСКИЙ ПОРЯДОК
- ПРАВИЛО 3. ПРОСТОЙ ДИЗАЙН
- ПРАВИЛО 4. ЛЕГКОЕ СРАВНЕНИЕ ДАННЫХ
- ПРАВИЛО 5. МИНИМУМ ЭЛЕМЕНТОВ
- ПРАВИЛО 6. НЕ ПЕРЕГРУЖАЙТЕ ИНФОРМАЦИЕЙ
- ПРАВИЛО 7. ПОНЯТНЫЙ ФОРМАТ ЧИСЕЛ
- ПРАВИЛО 8. НАЗВАНИЕ И ПОДПИСИ
- ПРАВИЛО 9. ОБЩЕПРИНЯТЫЕ ЦВЕТОВЫЕ РЕШЕНИЯ
- ПРАВИЛО 10. МИНИМУМ ТИПОВ ДИАГРАММ
- ПРАВИЛО 11. ЕДИНАЯ ЦВЕТОВАЯ ПАЛИТРА
10 способов сделать вашу визуализацию лучше
Главный вызов для каждого новичка в графике — сделать свои визуализации сочными, яркими и запоминающимися. Рассказываем, как этого добиться.
Не так важно, для чего именно вы решили создать визуализацию, — успех проекта зависит от общих для множества индустрий законов и отсутствия ошибок, присущих практически всем начинающим специалистам. Разобравшись в основах Photoshop и просмотрев пару десятков туториалов на Youtube, можно освоить инструментарий и довести до автоматизма решение стандартных задач, но это отнюдь не гарантирует, что ваши работы будут успешными.
Мы собрали список из десятка способов, которые помогут прокачать навык. Проработав каждый из них, вы увидите, что качество визуализаций станет намного лучше.
1. История
До начала работы над визуализацией, ее сборки в Photoshop и даже поиска референсов необходимо продумать идею вашей работы и задать себе ряд простых, но очень важных вопросов: «Что происходит на изображении?», «Какое настроение оно создает?», «Какую историю я хочу рассказать?»
Без этого банального шага очень велик риск, что на выходе вы можете получить качественно сделанную, но скучную визуализацию.
2. Композиция
Создавая визуализацию, вы должны четко понимать, какой объект в вашей работе является самым важным. С помощью правильно построенной композиции вы получите возможность управлять вниманием зрителя и направлять его взгляд именно на те части изображения, где вы решили сделать наибольший акцент.
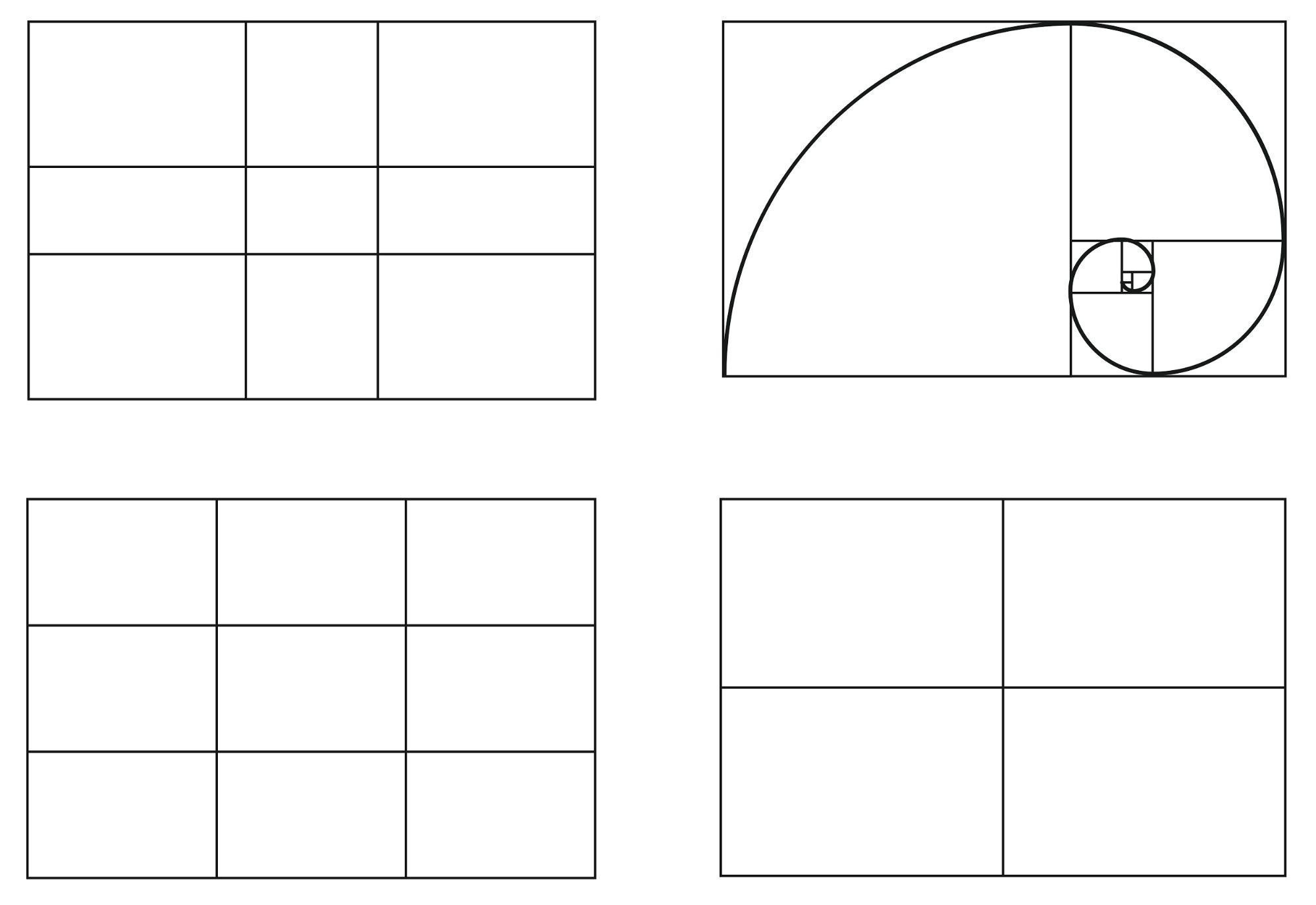
Существует несколько известных схем по созданию композиции (к примеру, правило третей и золотое сечение), однако важно не забывать о том, что идеально вписываться в работу должен не только главный объект, но и все части вашей визуализации.
Композиция — это основа любого рисунка, она создает равновесие и гармонию. Однако в случае с рекламной графикой мы прежде всего стремимся найти сюжет, который сможет подчеркнуть основную идею, передать метафору и привлечь зрителя визуальным рядом.
дизайн-директор CreativePeople и куратор курса «Рекламная графика»
На курсе мы учим наших студентов создавать такие истории, которые смогут зацепить внимание зрителя, заставить его захотеть разгадать ту идею, которую мы заложили в визуализацию.
Хорошая рекламная картинка — это не столько инструментарий, сколько эмоция. Понимание того, как создать захватывающую динамичную композицию, — ваш главный инструмент в создании сочных рекламных иллюстраций.
3. Скетч
Навыки в скетчировании можно прокачать исключительно практикой. При этом вам совершенно не обязательно осваивать академический рисунок и учиться рисовать. По сути, скетч представляет собой схему будущей визуализации. Его создание сильно упрощает задачу при поиске референсов, а также позволяет лучше продумать работу и сделать ее более увлекательной.
Новички часто пропускают скетчирование из-за уверенности, что у них нет таланта к рисованию, и желания скорее приступить к работе в Photoshop.
4. Хорошие исходники
Качественные референсы — одна из важнейших составляющих сочной визуализации. Используя изображения низкого качества или с неправильным освещением, вы потратите очень много времени на работу в Photoshop, но, вероятно, так и не сможете добиться нужного результата.
matte-painter и создатель сайта mattepaint.com
Я настоятельно рекомендую найти как можно больше исходников задолго до того, как вы приступите к работе, — достаточное количество референсов позволит вам экспериментировать легко и быстро. Например, если вы попытаетесь начать свою работу только с одного изображения, вы будете стараться изо всех сил встроить его в визуализацию, а если исходников пять, то вы быстро подберете нужный.
MattePaint.com — это специальный фотобанк для тех, кто специализируется на matte-painting и key visual. Созданный специалистом для специалистов, сайт помогает мгновенно подобрать нужные изображения. Здесь можно найти фотографии в наилучшем качестве, а также применить фильтры для поиска изображения, недоступные на других фотобанках (к примеру, отсортировать картинки по освещению или типу ландшафта).
А еще для студентов Skillbox Конрад сделал особый подарок — просто введите промокод SKILLBOX18 при регистрации, и вы получите 300 кредитов на скачивание изображений.
5. Светотень
Первое, где можно ошибиться при подборе референсов, — это освещение. Всегда внимательно смотрите за тем, с какой стороны находится источник света, каких тонов тени у объектов, насколько свет насыщен. Если вы ошибетесь при подборе исходников, даже тем, кто далек от физики и законов оптики, будет казаться, что с вашей визуализацией что-то не так.
6. Эффекты
Чтобы скрыть некоторые ошибки, новички часто применяют различные эффекты, начиная с осадков и заканчивая шумом и размытием. Каждый из них интересен сам по себе и в его применении нет ничего плохого, но лишь в том случае, если он идеально вписывается в композицию. Иначе перегруженная картинка не создаст нужного впечатления.
7. Детализация
Внимание к деталям — один из показателей вашего профессионализма. Когда пользователь уделил внимание главному объекту на изображении, его взгляд должен зацепиться за какие-то интересные мелочи. Однако важно соблюдать баланс и не перенасыщать визуализацию деталями.
8. Аккуратность
Один из ключевых навыков хорошего специалиста по компьютерной графике — это аккуратность и терпение. Если вы недостаточно внимания уделите вырезанию объектов, цветокоррекции и встраиванию их в композицию, изображение не будет выглядеть как единое целое, а значит, не понравится аудитории.
9. Практика
Каждый известный сегодня представитель digital-индустрии потратил сотни часов на развитие своих навыков. Вне зависимости от того, сколько вебинаров, лекций или курсов вы посетили, все полученные знания необходимо закреплять на практике. Не стоит отчаиваться, если первые работы вышли неудачными, — побеждает тот, кто упорно идет вперед, не боится падать, вставать и продолжать свой путь.
Практика, работа в различных студиях и над разными проектами дадут вам не только полезный опыт, но и нечто более важное — новые знакомства и общение. Именно благодаря им вы сможете развиваться дальше и получите больше возможностей.
хедлайнер курса «Рекламная графика»
Когда я впервые поехал в Platinum FMD в 2011 году, я заметил, насколько сильно улучшился мой навык. И дело было не в особом бразильском воздухе или атмосфере, а постоянном фидбэке, который я получал от лидеров отрасли.
10. Новые знания
Развитие специалиста невозможно без получения новых знаний. К счастью, сегодня можно найти огромное количество контента, включая вебинары, туториалы и курсы, которые помогут вам углубить знания и отполировать свои навыки до блеска.
Ключ к успеху — это структурный подход к знаниям и обучение у лидеров отрасли. Именно так мы учим наших студентов в Skillbox.
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Курс «Рекламная графика и технический дизайн»
Этот курс для дизайнеров, знающих и умеющих работать в фотошопе, которые хотят поднять уровень своих работ до международного, освоив технологию фотореалистичной иллюстрации.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Источник
11 правил визуализации данных
Ольга Базалева, создатель Data Vis и автор блога, написала статью специально для Нетологии о самых важных принципах визуализации. Статья участвует в конкурсе блога.
Хотите выделяться на фоне конкурентов? Чтобы ваши статьи, отчеты, презентации или посты в социальных сетях были профессиональными, интересными и доступными широкой аудитории? Используйте визуализацию данных!
Я более семи лет отработала в крупнейших медиакомпаниях и рекламных агентствах, на счету Афиша, Рамблер, РБК, создала сайт с наглядными обзорами рынков и собственный блог про визуализацию данных. Поэтому я очень хорошо понимаю то, о чем пойдет речь ниже.
Сегодня визуализация особенно важна, так как люди теряются в обилии окружающей информации и на ее восприятие тратится слишком много времени. Поэтому скучные непонятные тексты часто остаются без внимания. Читатель не будет тратить время, чтобы в них разобраться.
Визуально представленная информация в сравнении с обычным текстом и таблицами:
- привлекает намного больше аудитории;
- увеличивает вовлечение читателей;
- быстрее воспринимается;
- легче запоминается.
Существует множество способов визуализации. В этой статье речь пойдет о самых распространенных и доступных из них — о графиках и диаграммах. Неграмотное использование даже самых простых графиков может испортить впечатление о вашей работе и о вас как об эксперте. Чтобы этого не случилось, придерживайтесь основных правил визуализации данных.
ПРАВИЛО 1. ПРАВИЛЬНЫЙ ТИП ГРАФИКА
Используйте правильный тип и формат визуализации.
Главная цель визуализации — упростить и ускорить восприятие информации. Выбранный формат и тип графика должны этому способствовать, а не мешать.
Например, если в круговой диаграмме больше трех-пяти значений, график становится нечитабельным. Лучше в таком случае выбрать обычную линейчатую диаграмму.
Еще пример неудачного использования круговой диаграммы, когда сумма категорий не равна 100%. Это грубейшая ошибка, так как данные просто-напросто искажаются.
Не менее важно следить, чтобы не нарушались общепринятые стандарты. Временные оси (года, месяца, кварталы) всегда должны располагаться горизонтально слева направо, это интуитивно понятно. Если же их расположить вертикально сверху вниз, это будет сильно затруднять понимание.
Помните, что неудачно выбранный тип и формат визуализации сразу снижает доверие к представленной информации.
ПРАВИЛО 2. ЛОГИЧЕСКИЙ ПОРЯДОК
Располагайте данные логично.
Обязательно располагайте данные в логическом порядке. Чаще всего это последовательно от большего к меньшему.
Если вы показываете на диаграмме результаты опроса, где есть деление на положительные и отрицательные ответы, то логичнее их выстроить в таком порядке: «Да, Скорее да, Нет, Скорее нет, Затрудняюсь ответить».
Данные можно выстраивать и от меньшего к большему, если это соответствует цели вашего сообщения. Цель всегда первична. Прежде чем приступать к построению графика, четко сформулируйте, какую идею вы хотите донести до читателей, на что хотите обратить внимание.
ПРАВИЛО 3. ПРОСТОЙ ДИЗАЙН
Дизайн не должен препятствовать пониманию или искажать данные.
Избегайте бесполезных элементов дизайна, таких как градиенты, тени, эффекты 3D. Они только отвлекают внимание читателя от сути вашего сообщения.
Ваш график не становится красивым и внушительным от того, что он нарисован объемным. Это могло удивить лет двадцать назад, на заре расцвета Excel, когда еще мало кто умел строить диаграммы. Более того, 3D–графики могут вызвать оптический обман.
Помните, если визуализация выполнена красиво, это еще не значит, что она выполнена качественно. Принципы хорошего дизайна: ясность, простота и минимализм.
ПРАВИЛО 4. ЛЕГКОЕ СРАВНЕНИЕ ДАННЫХ
Визуализируйте данные так, чтобы их можно было легко сравнивать.
Одна из главных целей визуализации – удобное и наглядное сравнение двух и более показателей.
Поэтому, чтобы ваши диаграммы были ценными и полезными, показывайте соотношение между данными. Если разбить однотипную информацию на много отдельных графиков, визуализация становится бессмысленной.
Именно быстрое понимание самых высоких и самых низких значений, тенденций и корреляций является главным преимуществом визуализации в сравнении с обычной таблицей или текстом. Диаграммы должны гораздо быстрее и яснее передавать ваши идеи. Если это не так, меняйте тип графика.
ПРАВИЛО 5. МИНИМУМ ЭЛЕМЕНТОВ
На диаграмме должны быть только необходимые элементы.
Убирайте с ваших графиков и диаграмм все неинформативные элементы, оставляйте только необходимые.
Загромождение ненужной информацией затрудняет восприятие.
Например, если есть подписи значений, то линии сетки и ось не нужны, так как это дублирование информации и является графическим «мусором». Основные и вспомогательные линии сетки, если они все же необходимы, должны быть простыми и не бросающимися в глаза. Акцент всегда должен быть на основной идее, а не на вспомогательных элементах. Если следовать этому совету, то нужная информация сразу выходит на первый план.
ПРАВИЛО 6. НЕ ПЕРЕГРУЖАЙТЕ ИНФОРМАЦИЕЙ
Следите, чтобы не было визуальной загроможденности.
Не пытайтесь уместить на одну диаграмму всю имеющуюся у вас информацию ради того, чтобы ваш график казался умным и значительным. Визуальный ряд не должен быть перегружен сложными и многоярусными диаграммами.
Когда необходимо визуализировать много разных типов данных и категорий, целесообразнее разделять диаграмму на несколько частей. Например, если на линейном графике больше четырех-пяти линий или на столбиковой диаграмме больше двух категорий, не стоит умещать их на одном графике.
ПРАВИЛО 7. ПОНЯТНЫЙ ФОРМАТ ЧИСЕЛ
Числа должны быть с разделителями разрядов и без лишних знаков после запятой.
В больших числах всегда разделяйте разряды: 10 000 000, а не 10000000, иначе цифры становятся нечитабельными.
Также не используйте знаки после запятой без осознанной необходимости. И следите, чтобы формат был единый. Если вы решили показать один знак после запятой, то сделайте так для всех подписей данных, а не выборочно: где-то два знака, где-то три, а где-то без единого знака.
ПРАВИЛО 8. НАЗВАНИЕ И ПОДПИСИ
У диаграммы должно быть название и полная легенда.
Следите, чтобы всегда у вашей диаграммы было полное понятное название и все необходимые подписи, иначе появляется риск неверного истолкования.
Всегда должен быть понятен период и единицы измерения. Не надейтесь, что пользователь вашего графика догадается об этом из контекста. Чтобы удостовериться, что данные будут верно интерпретированы, встаньте на место читателя, который видит вашу диаграмму впервые. Все должно быть предельно чётко, у читателя не должно остаться ни одного сомнения по поводу трактовки представленных данных.
Помните, что ваша задача при создании графиков и диаграмм — упростить восприятие данных, а не вызвать лишние вопросы.
ПРАВИЛО 9. ОБЩЕПРИНЯТЫЕ ЦВЕТОВЫЕ РЕШЕНИЯ
Не нарушайте общепринятое использование того или иного цвета.
Есть несколько основных категорий, которые у нас всегда ассоциируются с определенным цветом:
- положительные и отрицательные значения: зелёный и красный;
- да/нет, согласен/не согласен: зелёный и красный;
- мужчины и женщины: голубой и розовый;
- прочее/другое/остальное/нет ответа/затрудняюсь ответить — серый цвет.
Если показывать данные категории на диаграммах в ожидаемой цветовой гамме, то пользователю даже не надо смотреть на легенду, без этого ясно, какой цвет что обозначает. Не пренебрегайте этим правилом, оно очень простое и логичное, однако в интернете часто встречаются примеры его игнорирования.
Есть хороший прием использования цвета для сравнения показателей текущего года и прошедшего — делать прошедший год более бледным, а текущий более ярким. При этом оба года лучше показывать в оттенках одного цвета, потому что речь идет про один и тот же показатель.
ПРАВИЛО 10. МИНИМУМ ТИПОВ ДИАГРАММ
Используйте один вид диаграммы для однотипных данных.
Избегайте разнообразия ради разнообразия.
Это не всегда красиво, но всегда бесполезно. Для однотипных данных лучше выбирать один вид диаграммы.
Например, когда вы показываете последовательно ответы на вопросы исследования или динамику продаж по нескольким магазинам, не включайте фантазию, используйте графики одного типа. Читателю необходимо время, чтобы привыкнуть к каждому новому виду диаграммы и разобраться, что означает та или иная линия, кружок или столбик.
ПРАВИЛО 11. ЕДИНАЯ ЦВЕТОВАЯ ПАЛИТРА
Придерживайтесь одной цветовой гаммы.
Визуальные элементы (графики, диаграммы, схемы) на протяжении всего исследования или отчета должны быть выполнены в одной цветовой гамме.
Если же вы исследовательская компания, то цветовая палитра должна быть единой и во всех исследованиях, для соблюдения фирменного стиля. Если вы свой отчет дополняете графиками из других исследований, их необходимо перерисовывать, иначе они сильно врезаются в общую картину и портят восприятие. Во-первых, у них наверняка другая цветовая гамма, во-вторых, часто качество картинок не самое лучшее и это сразу бросается в глаза.
Перерисовать график в стиле компании займет всего 10–20 минут, а отчет будет смотреться более целостным и качественным. Таким образом, именно вы интуитивно будете восприниматься создателем информации и экспертом, даже если укажете другой источник данных, что, кстати говоря, также всегда необходимо делать.
Не игнорируйте эти простые, но очень важные правила визуализации. Берегите своих читателей. Никто не любит чувствовать себя глупо, рассматривая непонятные или нагроможденные графики и диаграммы.
А вы сами при виде странных диаграмм на конференциях или совещаниях, не задавались вопросом: «Это я один такой несообразительный, что ничего не понимаю?» Поверьте, вы не одиноки!
Источник