- Создание формы в Access
- В этой статье
- Создание формы из существующей таблицы или запроса в Access
- Создание пустой формы в Access
- Создание разделенной формы в Access
- Создание формы, отображающей несколько записей, в Access
- Создание формы, содержащей подчиненную форму, в Access
- Создание формы навигации в Access
- Дополнительные сведения
- Как сделать веб-формы на сайте удобными и безопасными: инструменты разработки и конструкторы
- Как улучшить веб-формы для пользователей
- Дату и время
- Числовой счетчик
- Слайдер
- Email и телефон
- Выбор цвета
- Паттерны
- Другие полезные атрибуты
- Как защитить веб-формы от спама
- Инструменты разработки форм
- JSON Form
- React JsonSchema Form
- Formik
- Vue Form Generator
- Angular Schema Form
- Formspree
- JSON Forms
- Formoid
- Конструкторы форм
- Google Forms
- TypeForm
- stepFORM
- jotForm
- Formstruct
- Разработка форм на заказ
- Заключение
Создание формы в Access
В форме Access, как на витрине магазина, удобно просматривать и открывать нужные элементы. Так как форма — это объект, с помощью которого пользователи могут добавлять, редактировать и отображать данные, хранящиеся в базе данных классического приложения Access, ее внешний вид играет важную роль. Если база данных классического приложения Access используется несколькими пользователями, хорошо продуманные формы — залог точности данных и эффективности работы с ними.
Создать форму на компьютере в базе данных Access можно несколькими способами. В этой статье мы рассмотрим наиболее распространенные из них.
Примечание: Информация, приведенная в этой статье, не относится к веб-базам данных Access или веб-приложениям Access.
В этой статье
Создание формы из существующей таблицы или запроса в Access
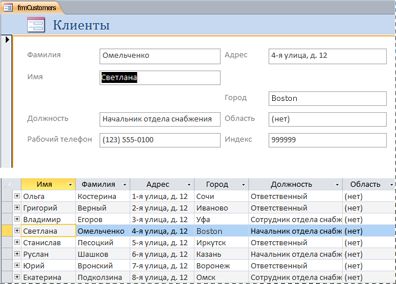
Чтобы создать форму из таблицы или запроса базы данных, в области навигации щелкните таблицу или запрос, содержащие данные для формы, а затем на вкладке Создание нажмите кнопку Форма .
Приложение Access создаст форму и отобразит ее в режиме макета. При необходимости вы можете изменить оформление, например настроить размер текстовых полей в соответствии с данными. Подробнее читайте в статье об использовании инструмента «Форма».
Создание пустой формы в Access
Чтобы создать форму без элементов управления и заранее отформатированных элементов, выполните следующее. На вкладке Создание нажмите кнопку Пустая форма. Откроется пустая форма в режиме макета, и отобразится область Список полей.
В области Список полей щелкните знак плюс ( +) рядом с одной или несколькими таблицами, содержащими поля, которые нужно включить в форму.
Чтобы добавить поле к форме, дважды щелкните его или перетащите на форму. Чтобы добавить сразу несколько полей, щелкните их по очереди, удерживая нажатой клавишу CTRL. Затем перетащите выбранные поля на форму.
Примечание: Порядок таблиц в области Список полей может изменяться в зависимости от выбранной части формы. Если не удается добавить поле в форму, выберите другую часть формы и повторите попытку.
С помощью инструментов в группе Элементы управления на вкладке Работа с макетами форм можно добавить в форму эмблему компании, заголовок, номера страниц, дату и время.
Если требуется добавить в форму другие виды элементов управления, откройте вкладку Конструктор и выберите нужные элементы в группе Элементы управления.
Создание разделенной формы в Access
Разделенная форма позволяет одновременно отображать данные в двух представлениях: в представлении формы и в режиме таблицы. То есть вы можете использовать возможности обоих этих представлений в одной форме. Например, можно быстро найти запись в режиме таблицы, а затем просмотреть или изменить ее в представлении формы. Эти две части формы связаны с одним и тем же источником данных и всегда синхронизированы друг с другом.
Чтобы создать новую разделенную форму с помощью инструмента «Разделенная форма», в области навигации щелкните таблицу или запрос с нужными данными, а затем на вкладке Создание нажмите кнопку Другие формы и выберите пункт Разделенная форма.
Access создаст форму, которую можно изменять по своему усмотрению. Например, при необходимости можно настроить размер текстовых полей в соответствии с данными. Подробнее о работе с разделенными формами читайте в статье о создании разделенной формы.
Создание формы, отображающей несколько записей, в Access
Форма нескольких элементов (также называется ленточной) удобна, если требуется отобразить несколько записей. Кроме того, ее легче настроить, чем таблицу. Такую форму можно создать с помощью инструмента «Несколько элементов».
В области навигации щелкните таблицу или запрос с данными, которые должны отображаться в форме.
На вкладке Создание нажмите кнопку Другие формы и выберите пункт Несколько элементов.
Приложение Access создаст форму и отобразит ее в режиме макета. В этом режиме можно вносить изменения в структуру формы при одновременном просмотре данных. Например, можно настроить размер полей в соответствии с данными. Подробнее читайте в статье Создание формы с помощью инструмента «Несколько элементов».
Создание формы, содержащей подчиненную форму, в Access
При работе со связанными данными, хранящимися в отдельных таблицах, часто приходится просматривать их из нескольких таблиц или запросов в одной и той же форме, поэтому подчиненные формы отлично подойдут в такой ситуации. В зависимости от потребностей подчиненные формы можно добавлять несколькими способами. Подробнее об этом читайте в статье Создание формы, содержащей подчиненную форму (форма с отношением «один-ко-многим»).
Создание формы навигации в Access
Форма навигации — это простая форма, содержащая элемент навигации. Формы навигации являются полезным дополнением любой базы данных, но особенно важны для баз данных, публикуемых в Интернете, так как область навигации Access не отображается в браузере.
Откройте базу данных, в которую нужно добавить форму навигации.
На вкладке Создание в группе Формы нажмите кнопку Навигация и выберите нужный стиль формы навигации.
Access создаст форму, добавит на нее элемент навигации и отобразит форму в режиме макета. Подробнее об этом читайте в статье Создание формы навигации.
Дополнительные сведения
Формы можно настраивать с помощью нескольких параметров. Выберите нужные из представленных ниже.
Если вы хотите иметь возможность выбирать поля, которые будут отображаться в форме, создайте форму с помощью мастера форм.
Добавление вкладок в форму позволяет упорядочить данные и сделать форму более удобной для восприятия, особенно, если форма содержит большое количество элементов управления.
Элемент управления «Веб-браузер» дает возможность отображать в форме веб-страницы. Вы можете связывать его с полями и элементами управления базы данных, чтобы динамически определять отображаемую страницу. Например, с помощью адресов в базе данных можно создавать настраиваемые карты на сайте, или использовать сведения о товаре в базе данных для поиска объектов на веб-сайте поставщика.
Элементы управления в Access размещаются вдоль направляющих линий (макетов), которые позволяют выравнивать элементы управления в форме. Узнайте, как перемещать и изменять размер отдельных элементов управления.
Источник
Как сделать веб-формы на сайте удобными и безопасными: инструменты разработки и конструкторы
Помощник руководителя проектов stepFORM Артем Петров рассказал, как сделать веб-формы удобными для пользователей, защитить их от спама и перечислил основные способы их разработки.
Веб-формы — простой инструмент и один из главных источников лидов на сайте. С его помощью возможно выстроить хороший поток заявок с любой страницы. Чтобы веб-форма приносила стабильный приток прибыли, а не слабый ручеек из не целевых заявок, важно сделать ее удобной для посетителей. И не забудьте о безопасности, если не хотите получать спам вместо лидов.
Как улучшить веб-формы для пользователей
Используйте возможности Web Forms 2.0.
Веб-формы всегда требовали улучшений. Стандартные средства HTML не могли обеспечить решение многих задач разработчиков. На помощь приходил JavaScript, с помощью которого можно как угодно манипулировать с содержимым страницы. Аналогичная ситуация была и с CSS. Множество анимаций и визуальные эффекты реализовали при помощи скриптов.
С появлением HTML5 и CSS3 возможности веб-разработки расширились. Чтобы решить многие стандартные задачи, уже не приходилось использовать скрипты. HTML5 принес с новые возможности для веб-форм, включая спецификацию Web Forms 2.0. Разработчики получили возможность использовать новые значения для атрибута type . Чтобы предложить пользователям удобные веб-формы, можно использовать:
Дату и время
Многие сайты, например, бронирования отелей или такси, используют виджеты выборе даты и времени. В HTML5 можно реализовать простой календарь с помощью полей:
- date — год, месяц и день;
- datetime — год, месяц, день, час, минута, секунда, а также часовой пояс (устаревший тип, рекомендуется использовать datetime-local);
- datetime-local — аналог datetime, без часового пояса;
- month — год и месяц;
- week — год и номер недели;
- time — время в часах, минутах, секундах, долях секунд.
Числовой счетчик
Для решения многих задач достаточно использовать обычное текстовое поле. Но там, где нужен ввод точного числового значения, можно задействовать поле типа number . Его атрибуты min и max определяют минимальное и максимальное значение, а step — шаг. Пример:
Слайдер
Есть много JavaScript библиотек, которые позволяют создать слайдеры или ползунки с выбором значения из заданного диапазона. Сделать простой ползунок теперь можно средствами HTML. Пример:
Email и телефон
Самая важная информация, которую собирают через формы — телефон и email. В Web Forms 2.0 предусмотрены поля с такими типами. Пример:
Выбор цвета
В HTML5 есть поля для выбора цвета. Можно задать любые значения в шестнадцатеричной системе счисления и предложить пользователям выбрать. Пример:
Паттерны
Атрибут pattern позволяет проверить ввод данных в форму. Пример:
Другие полезные атрибуты
В HTML5 есть и другие полезные атрибуты для форм.
- Атрибут placeholder позволяет вписывать текст, который отображается, когда поле пустое, и исчезает при фокусе.
- Атрибут autofocus автоматически ставит фокус на поле после загрузки страницы.
- Атрибут required помечает, что поле обязательное для заполнения.
- Атрибут autocomplete включает автозаполнение формы (запоминает ранее введенные данные). Отключается установкой значения off: autocomplete=»off»
Web Forms 2.0 подтолкнули развитие веб-форм вперед. Сегодня анатомия веб-форм значительно усложнилась. Поля и выпадающие списки могут быть связаны между собой и подгружаться динамически при выборе, а на серверной части установлена какая-нибудь система для обработки входящих заявок с отправкой на множество каналов связи (email, sms, CRM, мессенджеры). Поэтому для решения нестандартных задач HTML по-прежнему недостаточно.
Как защитить веб-формы от спама
Проводите валидацию данных. Это защитит от ввода нежелательной информации, поможет избежать взлома сайта через форму. Проводить валидацию можно не только на серверной части, но и на клиентской. Важно, чтобы на серверной части валидация выполнялась всегда, ведь клиентскую легко обойти, просто отключив обработку JavaScript в браузере.
Основной и один из самых простых способов защиты форм от спама — Captcha. Ее вполне достаточно, чтобы не быть заспамленным. В некоторых случаях можно прибегать к другим хитростям по распознаванию и защите от спама:
Динамическая генерация формы с помощью JavaScript — один из хороших способов не дать спам ботам атаковать ваш почтовый ящик. Ведь, как правило, они разработаны с учетом, что все поля формы заранее отображаются на странице.
Еще один простой способ — размещение скрытого поля с каким-нибудь именем, например:
Пользователи сайта не видят поле и не заполнят его. А спам-бот будет автоматически заполнять все поля, чтобы отправка формы прошла успешно. Если скрытое поле оказалось заполненным, значит форму заполнит бот, и данные из нее можно не принимать.
Как правило, спам-боты заполняют форму за считанные секунды, что обычный пользователь не может сделать. Именно поэтому для выявления бота достаточно проверить, сколько времени прошло с момента входа на страницу и отправки формы.
Многие сервисы, например, Akismet, позволяют отфильтровывать спам на основе введенных данных Если раньше спамер промышлял на других сайтах, сервис поможет это выявить и не допустит отправку нежелательной информации.
Все перечисленные способы защиты можно использовать в комплексе — это повысит степень защиты перед разными видами спам-ботов.
Инструменты разработки форм
Развитие инструментов разработки позволило упростить создание форм. На смену обычному HTML пришла генерация содержимого форм на основе JSON Schema.
Это выглядит примерно так. Формируется json с полями, их типами, атрибутами и данными:
На выходе генерируется форма следующего вида:
JSON Schema решают несколько проблем:
- экономят время на разработку форм;
- сокращают общее количество кода;
- делают функционал форм гибким;
- задают понятную всем разработчикам структуру.
Ниже представлены специальные инструменты и библиотеки, с помощью которых возможно упростить разработку веб-форм.
JSON Form
Клиентская библиотека JavaScript для генерации форм Bootstrap 3 на основе схем JSON. Сгенерированные формы включают в себя валидацию данных на стороне клиента.
React JsonSchema Form
Простой компонент React для создания HTML-формы из схемы JSON с использованием семантики Bootstrap.
Formik
React библиотека, которая поможет разобраться с получением значений из состояния, реализовать валидацию, обработку отправки формы, сообщения об ошибках
Vue Form Generator
Компонент генерирует форму на основе схем для Vue.js. Содержит встроенные валидаторы, 21 тип поля, Bootstrap шаблоны, настраиваемые стили и может расширяться с помощью пользовательских полей.
Angular Schema Form
Набор директив AngularJS для генерации форм Bootstrap 3 из JSON Schema. Инструмент позволяет настроить порядок и тип полей, использовать редактор wysiwyg, содержит средства выбора даты и цвета. Также доступно множество дополнений для расширения функционала.
Formspree
Можно подключить готовую форму к внешнему API, чтобы отправлять данные по email. Сервис не требует использовать PHP или JavaScript, нужно просто задать поля. Это особенно полезно для сайтов, которые состоят из статических страниц.
JSON Forms
Инструмент использует подход создания форм с помощью схем JSON. Включает в себя привязку данных, их валидацию и настраиваемые стили для пользовательских виджетов. Работает вместе с Redux и поддержкой React/Angular.
Formoid
Необычное решение — программа для генерации форм, которую устанавливают на ПК. Создает формы с разным оформлением Modern Flat, Metro, Bootstrap, Solid. Генерирует не только HTML, но и обработчик PHP для отправки данных с формы.
Конструкторы форм
Еще несколько лет назад сложные формы приходилось разрабатывать вручную. Теперь появилась технология WYSIWYG, которая позволяет создавать формы в визуальном режиме без использования кода. На ее основе создали многочисленные конструкторы. Давайте рассмотрим самые известные.
Google Forms
Помогает создавать формы (но больше подходит для опросов) в простом интерфейсе, собирать данные в таблицы и просматривать статистику ответов на вопросы пользователей. Формы можно использовать только по ссылке, на сайт поставить их нельзя. Также нет возможности добавить свои стили и скрипты. Тем не менее это хороший инструмент, чтобы провести опрос сотрудников или организовать запись на мероприятие.
TypeForm
Инструмент с более широким функционалом, чем у Google форм. Позволяет создавать интерактивные формы и опросы с нестандартной логикой перехода между полями. Оптимальный инструмент для маркетологов, когда нужно протестировать идею или собрать контакты для рассылки.
stepFORM
Конструктор с простым интерфейсом для создания онлайн-форм и анкет. Позволяет добавить в формы различные расчеты. Это удобно для форм, которые помогают пользователю самостоятельно рассчитать стоимость товара или услуги по выбранным параметрам. Созданные формы можно установить на сайте в виде интерактивного виджета, использовать по ссылке в соцсетях и мессенджерах. Инструмент позволяет добавлять свои скрипты и css код с помощью специального виджета.
jotForm
Помогает создавать креативные и персонализированные формы для любых целей с помощью простого механизма перетаскивания. Сервис предлагает инструменты персонализации и брендинга, позволяет редактировать пользовательский css и добавлять скрипты.
Formstruct
Созданные в сервисе формы можно добавить на сайт стандартным способом или в виде плавающей кнопки — пользователь наводит на нее и видит форму. В инструменте можно настраивать права доступа. Например, чтобы ваши сотрудники могли просматривать и комментировать поступившие заявки, но не могли изменять содержимое самой формы.
Разработка форм на заказ
Направление по-прежнему существует, но продавать индивидуальную разработку становится сложнее — приходится конкурировать с конструкторами. Нужно доказать клиенту, почему он должен заказать разработку у вас, а не использовать конструктор.
На создание веб-формы, в зависимости от сложности, может уходить много времени. Особенно если нужно интегрировать форму с агрегаторами платежей, собирать статистику, складывать заявки в CRM и многое другое. В этом случае разработчику проще взять готовый комплект модулей или сделать на конструкторе. Как правило, в конструкторах есть готовые интеграции сторонних сервисов, которые легко подключаются. Благодаря этому разработчик может сосредоточиться на создании самой формы, а не ее комплектующих.
У конструкторов есть далеко не все нужные возможности. Поэтому многие позволяют использовать кастомный код в формах и предоставляют открытые API, чтобы веб-мастера могли доработать функционал. Поэтому некоторые разработчики делают формы своим клиентам на базе конструкторов. Здесь есть свои плюсы для всех сторон: разработчики приводят конструкторам новых клиентов, взамен предлагают свои услуги и не тратят время на разработку однотипной функциональности. Вполне логично, что они дополняют друг друга.
Часто разработчики допиливают внешний вид формы: расположение элементов и блоков. Ведь каждый клиент хочет индивидуальности, чтобы его форма не была шаблонной и не походила на остальные. Иногда разработчикам приходится подключать малоизвестные сервисы, которыми пользуется только конкретный клиент. Например, его собственную CRM или сервер email-рассылки.
Конструкторы форм и индивидуальная разработка форм — немного разные вещи. Крупная компания может себе позволить выделить или нанять разработчика, если ей понадобится какая-нибудь замороченная веб-форма. Например, форма для бронирования отелей с выбором городов и множества параметров, приемом платежей и интеграцией с CRM. Малому и среднему бизнесу выгоднее сделать недорогую форму на конструкторе и принимать заявки клиентов. Поэтому конструкторы не вытеснят разработчиков форм с рынка окончательно.
Заключение
HTML 5 вместе со спецификацией Web Forms 2.0 хоть и внес вклад в развитие форм, но по прежнему не может заменить JavaScript. JSON Schema позволил работать с содержимым формы максимально эффективно и генерировать динамически всю структуру полей. Кроме инструментов разработки, появилась масса удобных сервисов для не-программистов.
Можно использовать любое решение, в зависимости от потребностей бизнеса и бюджета. Главное, чтобы формы были удобными для пользователей и безопасными — защищенными от писем спам-ботов и взлома сайта через поля.
Источник