- HTML Стили
- Пример: применение стилей к элементу
- Способы добавления CSS стилей
- Пример: Внутренняя таблица стилей
- : color: blue; font-family:verdana, а также размер шрифта, цвет и выравнивание текста по центру для параграфов
- Встроенный стиль
- Подключение CSS Стилей — 3 Варианта
- Вариант 1 — Глобальный CSS
- Как произвести подключение CSS к HTML странице
- Вариант 2 — Внешний CSS
- Вариант 3 — Внутренний CSS
- Заключение
- Основы CSS
- Так что же такое CSS?
- Анатомия набора правил CSS
- Выбор нескольких элементов
- Разные типы селекторов
- Шрифты и текст
- (en-US), , и ). Мы также отцентрируем текст нашего заголовка и установим некоторую высоту строки и расстояние между буквами в теле документа, чтобы сделать его немного более удобным для чтения: Вы можете настроить значения px так, как вам нравится, чтобы ваш дизайн выглядел так, как вы хотите, но, в общем, ваш дизайн должен выглядеть вот так: Блоки, блоки и ещё раз блоки Одна вещь, которую вы заметите в написании CSS, заключается в том, что многое из этого касается блоков — настройка их размера, цвета, положения и т.д. Большинство HTML-элементов на странице можно рассматривать как блоки, расположенные друг над другом. Не удивительно, макет CSS основан, главным образом, на блочной модели (box model). Каждый из блоков, занимающий пространство на вашей странице имеет такие свойства, как: padding , пространство только вокруг контента (например, вокруг абзаца текста) border , сплошная линия, которая расположена рядом с padding margin , пространство вокруг внешней стороны элемента В этом разделе мы также используем: width (ширину элемента) background-color , цвет позади контента и padding элементов color , цвет контента элемента (обычно текста) text-shadow : устанавливает тень на тексте внутри элемента display : устанавливает режим отображения элемента (пока что не волнуйтесь об этом) Итак, давайте начнём и добавим больше CSS на нашей странице! Продолжайте добавлять эти новые правила, расположенные в нижней части страницы, и не бойтесь экспериментировать с изменением значений, чтобы увидеть, как это работает. Изменение цвета страницы Это правило устанавливает цвет фона для всей страницы. Измените код цвета сверху, на цвет который вы выбрали при планировании вашего сайта. Разбираемся с телом Теперь для элемента. Здесь есть немало деклараций, так что давайте пройдём через них всех по одному: width: 600px; — заставляет тело быть всегда 600 пикселей в ширину. margin: 0 auto; — когда вы устанавливаете два значения для таких свойств как margin или padding , первое значение элемента влияет на верхнюю и нижнюю сторону (делает их 0 в данном случае), и второе значение на левую и правую сторону (здесь, auto является особым значением, которое делит доступное пространство по горизонтали поровну слева и справа). Вы также можете использовать один, три или четыре значения, как описано здесь. background-color: #FF9500; — как и прежде, устанавливает цвет фона элемента. Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для элемента, но не стесняйтесь и экспериментируйте. padding: 0 20px 20px 20px; — у нас есть четыре значения, установленные для padding, чтобы сделать немного пространства вокруг нашего контента. В этот раз мы не устанавливаем padding на верхней части тела, но делаем 20 пикселей слева, снизу и справа. Значения устанавливаются сверху, справа, снизу, слева, в таком порядке. border: 5px solid black; — просто устанавливает сплошную чёрную рамку шириной 5 пикселей со всех сторон тела. Позиционирование и стилизация нашего заголовка главной страницы Вы, возможно, заметили, что есть ужасный разрыв в верхней части тела. Это происходит, потому что браузеры применяют некоторый стиль по умолчанию для элемента (en-US) (по сравнению с другими), даже если вы не применяли какой-либо CSS вообще! Это может звучать как плохая идея, но мы хотим, чтобы веб-страница без стилей имела базовую читаемость. Чтобы избавиться от разрыва, мы переопределили стиль по умолчанию, установив margin: 0; . Затем мы установили заголовку верхний и нижний padding на 20 пикселей, и сделали текст заголовка того же цвета, как и цвет фона html. Здесь, мы использовали одно довольно интересное свойство — это text-shadow , которое применяет тень к текстовому контенту элемента. Оно имеет следующие четыре значения: Первое значение пикселей задаёт горизонтальное смещение тени от текста — как далеко она движется поперёк: отрицательное значение должно двигать её влево. Второе значение пикселей задаёт вертикальное смещение тени от текста — как далеко она движется вниз, в этом примере: отрицательное значение должно переместить её вверх. Третье значение пикселей задаёт радиус размытия тени — большее значение будет означать более размытую тень. Четвёртое значение задаёт основной цвет тени. И вновь попробуйте поэкспериментировать с различными значениями, чтобы посмотреть, что вы можете придумать. Центрирование изображения В заключение, мы отцентрируем изображение, чтобы оно лучше выглядело. Мы можем использовать margin: 0 auto уловку снова, как мы это делали раньше для body, но мы также должны сделать кое-что ещё. Элемент является блочным, это значит, что он занимает место на странице и может иметь margin и другие значения отступов, применяемых к нему. Изображения, наоборот, являются строчными элементами, то есть они этого не могут. Таким образом, чтобы применить margin к изображению, мы должны дать изображению блочное поведение с помощью display: block; . Примечание: Приведённые выше инструкции предполагают, что вы используете изображение меньшей ширины, чем заданная для (600 пикселей). Если ваше изображение больше, тогда оно выйдет за границы и займёт пространство страницы. Чтобы исправить это, вы можете 1) уменьши ширину изображения используя графический редактор, или 2) изменить размер изображения используя CSS путём установки свойства width для элемента меньшего значения (например 400 px; ). Примечание: Не стоит беспокоиться, если вы ещё не понимаете display: block; и различия между блочным/строчным. Вы поймёте, когда будете изучать CSS более подробно. Вы можете узнать больше о различных доступных значениях display на нашей странице о свойстве display. Заключение Если вы следовали всем инструкциям в этой статье, вы должны получить страницу, которая выглядит примерно так (вы также можете посмотреть нашу версию здесь): Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на Github. Здесь мы узнали только самую поверхность CSS. Чтобы узнать больше, перейдите на нашу страницу изучения CSS. Источник
- Блоки, блоки и ещё раз блоки
- Изменение цвета страницы
- Разбираемся с телом
- Позиционирование и стилизация нашего заголовка главной страницы
- (en-US) (по сравнению с другими), даже если вы не применяли какой-либо CSS вообще! Это может звучать как плохая идея, но мы хотим, чтобы веб-страница без стилей имела базовую читаемость. Чтобы избавиться от разрыва, мы переопределили стиль по умолчанию, установив margin: 0; .
- Центрирование изображения
- Заключение
HTML Стили
CSS (Cascading Style Sheets), или каскадные таблицы стилей, используются для описания внешнего вида веб-документа, написанного языком разметки. CSS устанавливает стилевые правила, которые изменяют внешний вид элементов, размещенных на веб-страницах, выполняют тонкую настройку их деталей, таких как цвет, шрифт, размер, границы, фон и местоположение в документе.
Вы можете встроить CSS-код непосредственно в элемент разметки в виде значения атрибута style. Этот атрибут доступен для всех элементов HTML. С помощью CSS можно указать ряд свойств стиля для данного HTML-элемента. Каждое свойство имеет имя и значение, разделенные двоеточием (:). Каждое объявленное свойство отделяется точкой с запятой (;).
Вот как это выглядит для элемента
Пример: применение стилей к элементу
Способы добавления CSS стилей
Стандарт CSS предлагает три варианта применения таблицы стилей к веб-странице:
- Внешняя таблица стилей — определение правил таблицы стилей в отдельном файле .css, с последующим подключением этого файла в HTML-документ с помощью тега
- .
- Внутренняя таблица стилей — определение правил таблицы стилей с использованием тега
Пример: Внутренняя таблица стилей
В данном примере мы с помощью CSS установили цвет фона для элемента : background-color:palegreen, цвет и тип шрифта для заголовков
: color: blue; font-family:verdana, а также размер шрифта, цвет и выравнивание текста по центру для параграфов
: font-size:20px; color:red; text-align:center.
Встроенный стиль
Когда необходимо отформатировать отдельный элемент HTML-страницы, описание стиля можно расположить непосредственно внутри открывающего тега при помощи уже специализированного атрибута style. Например:
Такие стили называют встроенными (inline), или внедренными. Правила, определенные непосредственно внутри открывающего тега элемента перекрывают правила, определенные во внешнем файле CSS, а также правила, определенные в элементе
Источник
Подключение CSS Стилей — 3 Варианта
Существует 3 способа, как осуществить подключение CSS стилей для вашего сайта: вы можете использовать глобальные стили CSS, добавив CSS правила в контейнер HTML документа, вы можете добавить ссылку на внешний .css файл, содержащий все необходимые правила или использовать внутренний CSS для применения правил к определенному элементу. В этом руководстве мы рассмотрим все три варианта подключения CSS, узнаем их достоинства и недостатки.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 85% дешевле!
Вариант 1 — Глобальный CSS
Глобальный CSS помещается в контейнер конкретной страницы. При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице. CSS стили подключенные таким путем загружаются при каждой повторной загрузке страницы, поэтому они могут повлиять на скорость ее загрузки. Тем не менее, существует несколько ситуаций в которых использование глобальных CSS может быть полезно. К примеру, если вам необходимо отправить кому-нибудь шаблон страницы — вам гораздо проще будет предоставить предварительный результат, если все будет на одной странице. Глобальные CSS помещаются между тегами . Вот пример глобальной таблицы стилей:
Преимущества глобальных CSS:
- Таблица стилей влияет только на одну страницу.
- В глобальной CSS могут быть использованы классы и идентификаторы (ID).
- Нет необходимости загружать несколько файлов. HTML и CSS могут быть в одном и том же файле.
Недостатки глобальных CSS:
- Увеличенное время загрузки страницы.
- Подключается только к одной странице — неэффективно, если вы хотите использовать одну и ту же CSS для нескольких страниц.
Как произвести подключение CSS к HTML странице
- Откройте вашу HTML страницу в любом текстовом редакторе. Если страница уже загружена на вашу учетную запись хостинга, вы можете использовать текстовый редактор предоставленный вашим хостингом. Если данный документ HTML находится на вашем компьютере, вы можете использовать любой текстовый редактор для его редактирования, и после этого повторно загрузить его на вашу учетную запись хостинга используя FTP-клиент.
- Найдите открывающий тег и добавьте после него следующий код:
После всех действий, документ HTML с глобальной CSS должен выглядеть примерно так:
Вариант 2 — Внешний CSS
Возможно самый удобный вариант для подключения CSS к вашему сайту, это его привязка к внешнему .css файлу. В этом случае все изменения сделанные во внешнем CSS файле, будут в целом отражаться на вашем сайте. Ссылка на внешний CSS файл помещается в контейнер страницы:
Тогда как, сами таблицы стилей располагаются в файле style.css. К примеру:
Преимущества внешних CSS:
- Меньший размер страницы HTML и более чистая структура файла.
- Быстрая скорость загрузки.
- Для разных страниц может быть использован один и тот же .css файл.
Недостатки внешних CSS:
- Страница может некорректно отображаться до полной загрузки внешнего CSS.
Вариант 3 — Внутренний CSS
Внутренний CSS используется для конкретного тега HTML. Атрибут используется для настройки этого тега. Этот вариант подключения CSS не является рекомендованным, так как в этом случае необходимо настраивать каждый тег HTML по отдельности. К тому же управление вашим сайтом может стать довольно трудным, если вы будете использовать только внутренний CSS. Однако в некоторых случаях этот способ может быть весьма полезным. К примеру, в случае если у вас нет доступа к CSS файлам, или вам необходимо применить правила только для одного элемента. Пример HTML страницы с внутренним CSS должен выглядеть так:
Преимущества внутреннего CSS:
- Полезен для проверки и предпросмотра изменений.
- Полезен для быстрых исправлений.
- Меньше HTTP запросов.
Недостатки внутреннего CSS:
- Внутренние CSS должны быть применены для каждого элемента в отдельности.
Заключение
Теперь вы узнали, как произвести подключение CSS к вашему сайту тремя разными способами, и узнали их основные отличия.
Источник
Основы CSS
CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы. Мы ответим на такие вопросы как: Как сделать мой текст черным или красным? Как сделать так, чтобы контент появлялся в определённом месте на экране? Как украсить мою веб-страницу с помощью фоновых изображений и цветов?
Так что же такое CSS?
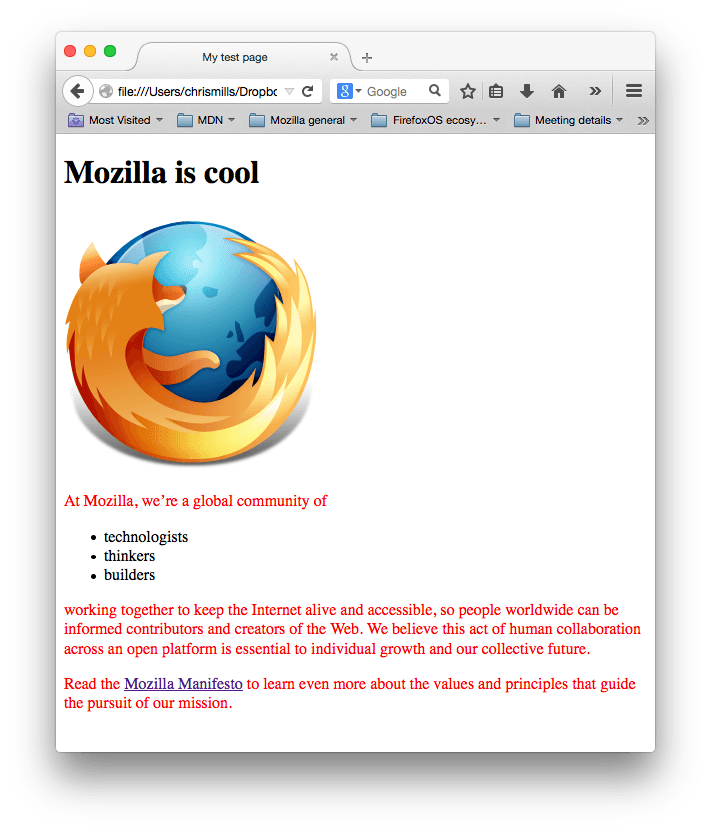
Как и HTML, CSS на самом деле не является языком программирования. Это не язык разметки — это язык таблицы стилей. Это означает, что он позволяет применять стили выборочно к элементам в документах HTML. Например, чтобы выбрать все элементы абзаца на HTML странице и изменить текст внутри них с чёрного на красный, вы должны написать этот CSS:
Давайте попробуем: вставьте эти три строки CSS в новый файл в ваш текстовый редактор, а затем сохраните файл как style.css в вашей папке styles .
Но нам всё равно нужно применить CSS к нашему HTML документу. В противном случае, CSS стиль не повлияет на то, как ваш браузер отобразит HTML документ. (Если вы не следили за нашим проектом, то прочитайте раздел Работа с файлами и Основы HTML, чтобы узнать, что вам нужно сделать в первую очередь.)
- Откройте ваш файл index.html и вставьте следующую строку куда-нибудь в шапку, между и тегами:

Анатомия набора правил CSS
Давайте взглянем на вышеупомянутый CSS немного более подробно:
Вся структура называется набором правил (но зачастую для краткости «правило»). Отметим также имена отдельных частей:
Селектор (Selector) Имя HTML-элемента в начале набора правил. Он выбирает элемент(ы) для применения стиля (в данном случае, элементы p ). Для стилизации другого элемента, просто измените селектор. Объявление (Declaration) Единственное правило, например color: red; указывает, какие из свойств элемента вы хотите стилизовать. Свойства (Properties) Способы, которыми вы можете стилизовать определённый HTML-элемент (в данном случае, color является свойством для элементов
). В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле. Значение свойства (Property value) Справа от свойства, после двоеточия, у нас есть значение свойства, которое выбирает одно из множества возможных признаков для данного свойства (существует множество значений color , помимо red ).
Обратите внимание на важные части синтаксиса:
- Каждый набор правил (кроме селектора) должен быть обёрнут в фигурные скобки ( <> ).
- В каждом объявлении необходимо использовать двоеточие ( : ), чтобы отделить свойство от его значений.
- В каждом наборе правил вы должны использовать точку с запятой ( ; ), чтобы отделить каждое объявление от следующего.
Таким образом, чтобы изменить несколько значений свойств сразу, вам просто нужно написать их, разделяя точкой с запятой, например так:
Выбор нескольких элементов
Вы также можете выбрать несколько элементов разного типа и применить единый набор правил для всех из них. Добавьте несколько селекторов, разделённых запятыми. Например:
Разные типы селекторов
Существует множество различных типов селектора. Выше мы рассматривали только селектор элементов, который выбирает все элементы определённого типа в HTML документе. Но мы можем сделать выбор более конкретным. Вот некоторые из наиболее распространённых типов селекторов:
| Имя селектора | Что выбирает | Пример |
|---|---|---|
| Селектор элемента (иногда называемый селектором тега или типа) | Все HTML-элемент(ы) указанного типа. | p Выбирает |
| ID селектор | Элемент на странице с указанным ID на данной HTML. Лучше всего использовать один элемент для каждого ID (и конечно один ID для каждого элемента), даже если вам разрешено использовать один и тот же ID для нескольких элементов. | #my-id Выбирает или |
| Селектор класса | Элемент(ы) на странице с указанным классом (множество экземпляров класса может объявляться на странице). | .my-class Выбирает и |
| Селектор атрибута | Элемент(ы) на странице с указанным атрибутом. | img[src] Выбирает  но не но не |
| Селектор псевдокласса | Указанные элемент(ы), но только в случае определённого состояния, например, при наведении курсора. | a:hover Выбирает , но только тогда, когда указатель мыши наведён на ссылку. |
Существует ещё много селекторов для изучения, и вы можете найти более подробный список в нашем Руководстве селекторов (en-US).
Шрифты и текст
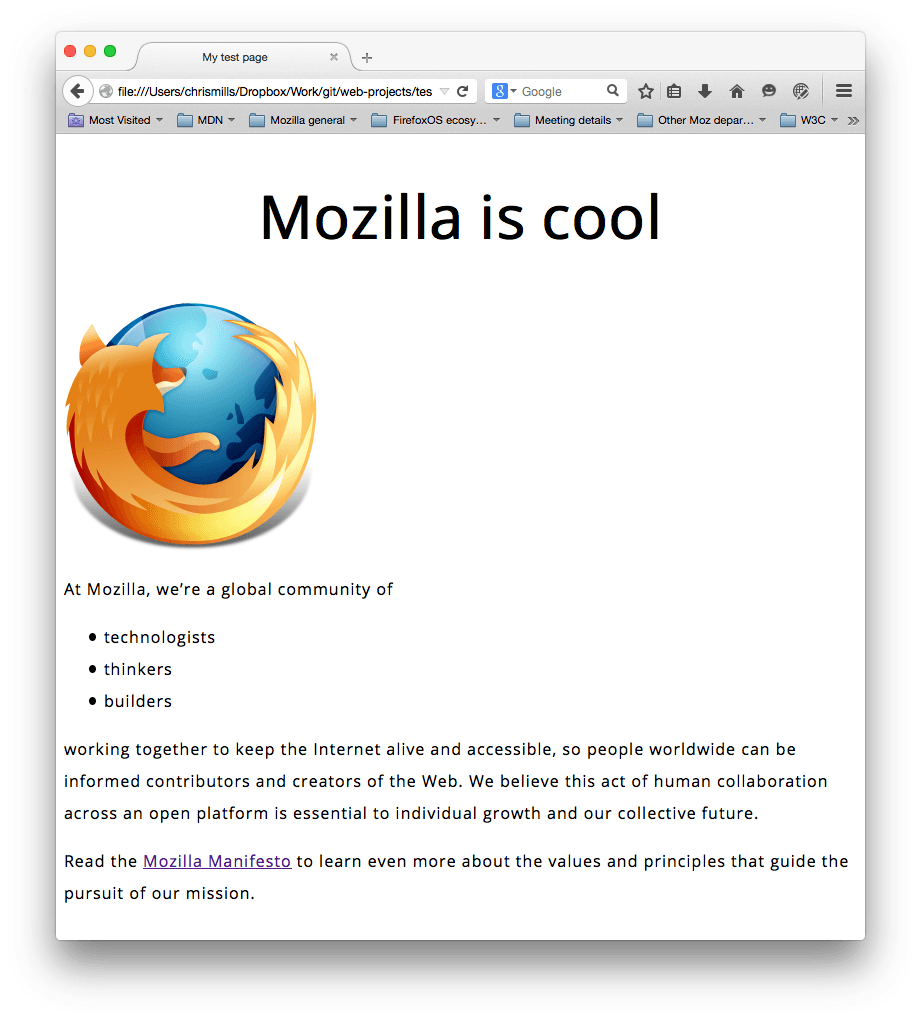
Теперь, когда мы изучили некоторые основы CSS, давайте добавим ещё несколько правил и информацию в наш файл style.css , чтобы наш пример хорошо выглядел. Прежде всего, давайте сделаем, чтобы наши шрифты и текст выглядели немного лучше.
Примечание: Все в CSS документе между /* и */ является CSS комментарием, который браузер игнорирует при исполнении кода. Это место, где вы можете написать полезные заметки о том, что вы делаете.
(en-US), , и
). Мы также отцентрируем текст нашего заголовка и установим некоторую высоту строки и расстояние между буквами в теле документа, чтобы сделать его немного более удобным для чтения:
Вы можете настроить значения px так, как вам нравится, чтобы ваш дизайн выглядел так, как вы хотите, но, в общем, ваш дизайн должен выглядеть вот так:
Блоки, блоки и ещё раз блоки
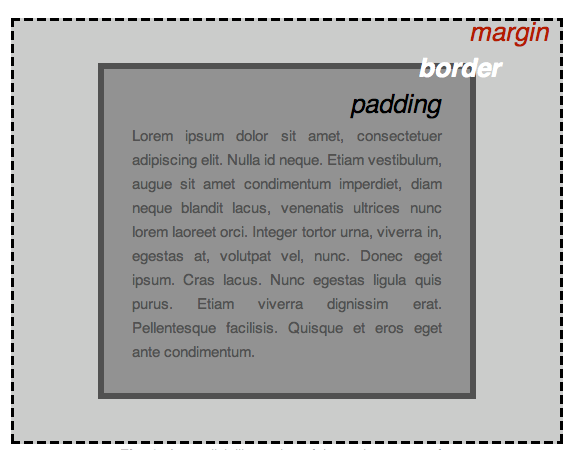
Одна вещь, которую вы заметите в написании CSS, заключается в том, что многое из этого касается блоков — настройка их размера, цвета, положения и т.д. Большинство HTML-элементов на странице можно рассматривать как блоки, расположенные друг над другом.
Не удивительно, макет CSS основан, главным образом, на блочной модели (box model). Каждый из блоков, занимающий пространство на вашей странице имеет такие свойства, как:
- padding , пространство только вокруг контента (например, вокруг абзаца текста)
- border , сплошная линия, которая расположена рядом с padding
- margin , пространство вокруг внешней стороны элемента
В этом разделе мы также используем:
- width (ширину элемента)
- background-color , цвет позади контента и padding элементов
- color , цвет контента элемента (обычно текста)
- text-shadow : устанавливает тень на тексте внутри элемента
- display : устанавливает режим отображения элемента (пока что не волнуйтесь об этом)
Итак, давайте начнём и добавим больше CSS на нашей странице! Продолжайте добавлять эти новые правила, расположенные в нижней части страницы, и не бойтесь экспериментировать с изменением значений, чтобы увидеть, как это работает.
Изменение цвета страницы
Это правило устанавливает цвет фона для всей страницы. Измените код цвета сверху, на цвет который вы выбрали при планировании вашего сайта.
Разбираемся с телом
Теперь для элемента. Здесь есть немало деклараций, так что давайте пройдём через них всех по одному:
- width: 600px; — заставляет тело быть всегда 600 пикселей в ширину.
- margin: 0 auto; — когда вы устанавливаете два значения для таких свойств как margin или padding , первое значение элемента влияет на верхнюю и нижнюю сторону (делает их 0 в данном случае), и второе значение на левую и правую сторону (здесь, auto является особым значением, которое делит доступное пространство по горизонтали поровну слева и справа). Вы также можете использовать один, три или четыре значения, как описано здесь.
- background-color: #FF9500; — как и прежде, устанавливает цвет фона элемента. Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для элемента, но не стесняйтесь и экспериментируйте.
- padding: 0 20px 20px 20px; — у нас есть четыре значения, установленные для padding, чтобы сделать немного пространства вокруг нашего контента. В этот раз мы не устанавливаем padding на верхней части тела, но делаем 20 пикселей слева, снизу и справа. Значения устанавливаются сверху, справа, снизу, слева, в таком порядке.
- border: 5px solid black; — просто устанавливает сплошную чёрную рамку шириной 5 пикселей со всех сторон тела.
Позиционирование и стилизация нашего заголовка главной страницы
Вы, возможно, заметили, что есть ужасный разрыв в верхней части тела. Это происходит, потому что браузеры применяют некоторый стиль по умолчанию для элемента
(en-US) (по сравнению с другими), даже если вы не применяли какой-либо CSS вообще! Это может звучать как плохая идея, но мы хотим, чтобы веб-страница без стилей имела базовую читаемость. Чтобы избавиться от разрыва, мы переопределили стиль по умолчанию, установив margin: 0; .
Затем мы установили заголовку верхний и нижний padding на 20 пикселей, и сделали текст заголовка того же цвета, как и цвет фона html.
Здесь, мы использовали одно довольно интересное свойство — это text-shadow , которое применяет тень к текстовому контенту элемента. Оно имеет следующие четыре значения:
- Первое значение пикселей задаёт горизонтальное смещение тени от текста — как далеко она движется поперёк: отрицательное значение должно двигать её влево.
- Второе значение пикселей задаёт вертикальное смещение тени от текста — как далеко она движется вниз, в этом примере: отрицательное значение должно переместить её вверх.
- Третье значение пикселей задаёт радиус размытия тени — большее значение будет означать более размытую тень.
- Четвёртое значение задаёт основной цвет тени.
И вновь попробуйте поэкспериментировать с различными значениями, чтобы посмотреть, что вы можете придумать.
Центрирование изображения
В заключение, мы отцентрируем изображение, чтобы оно лучше выглядело. Мы можем использовать margin: 0 auto уловку снова, как мы это делали раньше для body, но мы также должны сделать кое-что ещё. Элемент является блочным, это значит, что он занимает место на странице и может иметь margin и другие значения отступов, применяемых к нему. Изображения, наоборот, являются строчными элементами, то есть они этого не могут. Таким образом, чтобы применить margin к изображению, мы должны дать изображению блочное поведение с помощью display: block; .
Примечание: Приведённые выше инструкции предполагают, что вы используете изображение меньшей ширины, чем заданная для (600 пикселей). Если ваше изображение больше, тогда оно выйдет за границы и займёт пространство страницы. Чтобы исправить это, вы можете 1) уменьши ширину изображения используя графический редактор, или 2) изменить размер изображения используя CSS путём установки свойства width для элемента меньшего значения (например 400 px; ).
Примечание: Не стоит беспокоиться, если вы ещё не понимаете display: block; и различия между блочным/строчным. Вы поймёте, когда будете изучать CSS более подробно. Вы можете узнать больше о различных доступных значениях display на нашей странице о свойстве display.
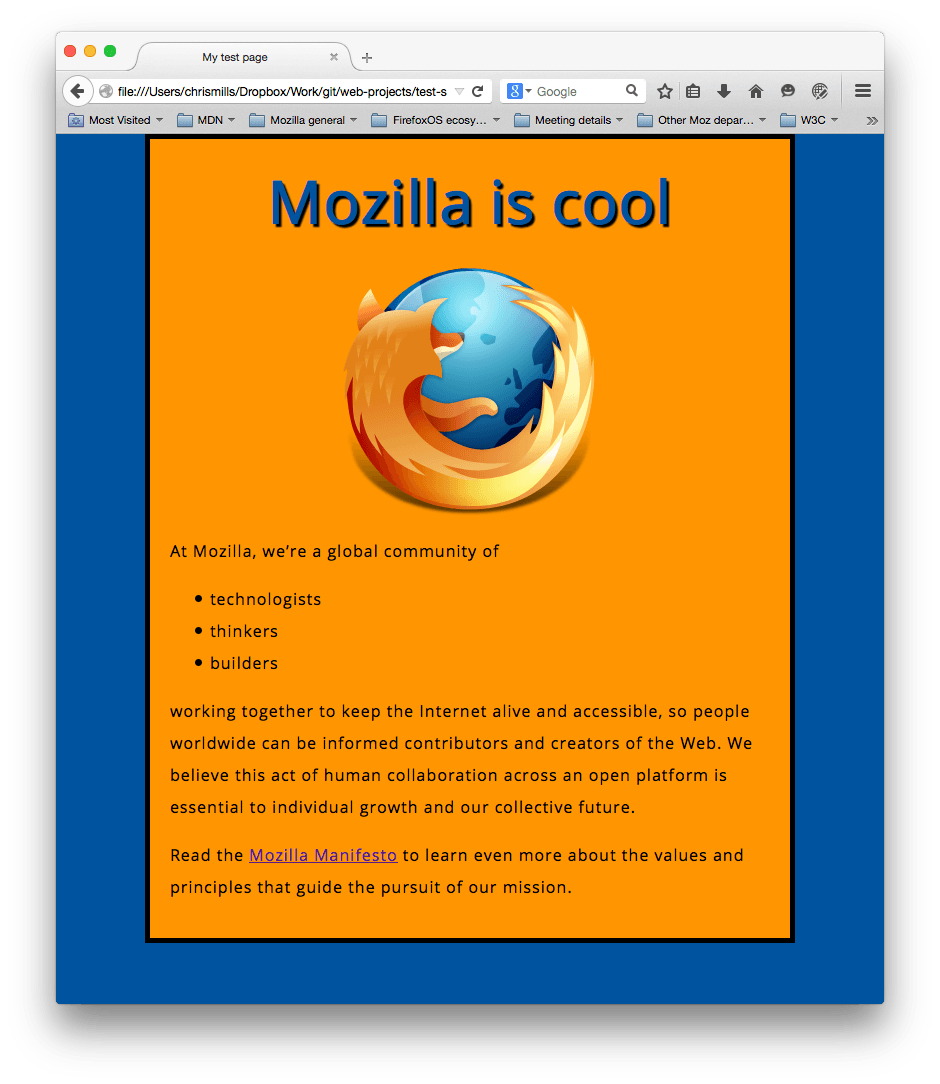
Заключение
Если вы следовали всем инструкциям в этой статье, вы должны получить страницу, которая выглядит примерно так (вы также можете посмотреть нашу версию здесь):
Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на Github.
Здесь мы узнали только самую поверхность CSS. Чтобы узнать больше, перейдите на нашу страницу изучения CSS.
Источник