Цветовое кодирование
Термин цветовое кодирование известен уже очень и очень давно тем, кто хоть немного общается с дизайном. По факту цветовое кодирование — это один из видов представление информации, основанный на сопоставлении одного цвета одному или нескольким предметам, терминам или формам. Цветовое кодирование применяется тогда, когда представляемой информации оказывается слишком много, а ее еще нужно показать на таймлайне (изменение во времени) или же стандартные средства обозначения предмета (символьно) недействительны. Именно в таких случаях применяется цветовое кодирование — чтобы глаз мог без труда различать только необходимую информацию, которая интересует пользователя в конкретный момент.
История
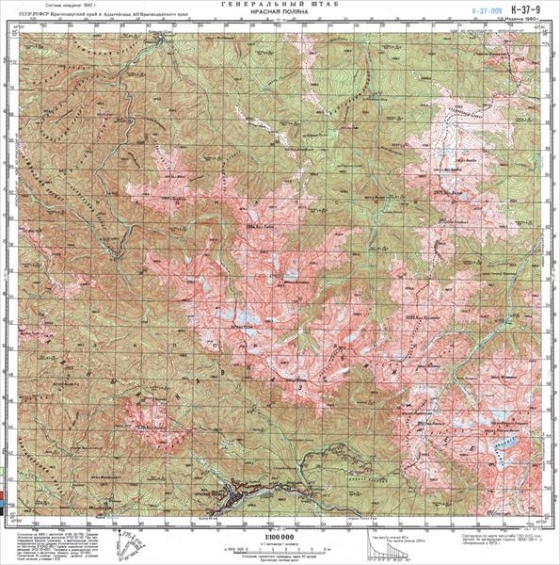
Самые первые эксперименты по цветовому кодированию были проведены при составлении старинных топографических карт, где оттенки зеленого означали различные высоты равнин, а оттенки коричневого — горы.

У большинства в школе, наверняка, была география и все прекрасно понимают о чем идет речь 🙂
В своей книге Envisioning Information Э. Тафти приводит пример карты на которой можно отчетливо увидеть все дома, промышленные зоны, важные постройки, поля, луга, леса и воду. Все это создано при помощи правильно подобранной цветовой гаммы. В этом примере автор не использовал отдельный цвет для обозначения дорог: именно поэтому карта сохранила свою легкость в прочтении, т.к. “дороги” сформированы за счет плотно стоящих рядом друг с другом зданий (см. правило 1+1=3).
Применение в инфографике
Естественно, после карт цветовое кодирование начало применяться во многих других областях, где требовалось как-то обозначать предметы или выделять важную информацию. Одной из активных областей применения цветового кодирования — инфографика, но не во всех примерах инфографики можно его встретить. Разберем несколько вариантов применения цветового кодирования.
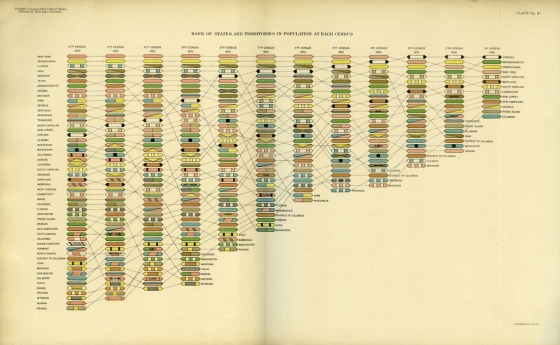
Например, рейтинг штатов по населению (по данным переписи населения):

Этот пример рассказывает нам о рейтинге каждого из штатов США по данным переписи населения с 1790 года, когда было всего 13 штатов и далее каждые 10 лет до 1900 года, когда штатов стало уже 52. Каждый штат имеет свою отличительную окраску (не говорю цвет, потому как тут применяется двух- и трехцветное кодирование). Кроме того положение каждого штата в рейтинге можно проследить по соединительным линиям, что упрощает движение глаза человека, который хочет посмотреть, например, как изменилось положение штата Мэриленд с 1790 года по 1860.
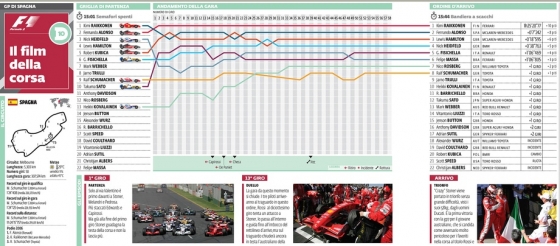
Другой пример, более современный, это статистика гонки Формула 1:

Каждому из гонщиков присвоен свой цвет, а линия показывает положение гонщика в общем списке на каждом кругу. Гонщиков не так уж и много, поэтому ничего сложного в том, чтобы проследить за их положением (показана только первая восьмерка победителей, поэтому линий и мало).
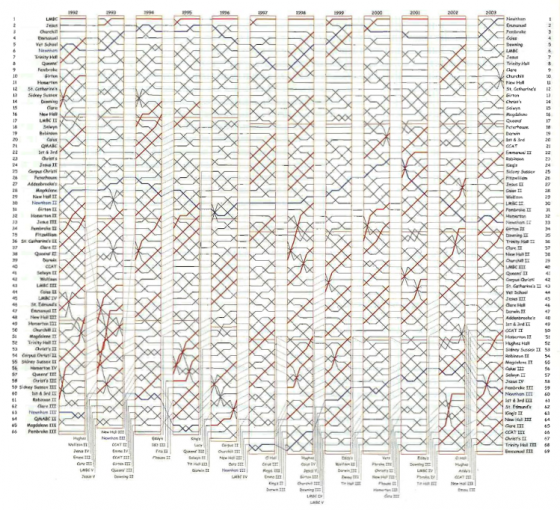
Но вот другой пример, который также использует цветовое кодирование для представления рейтинга женских сборных по гребле в Кембриджском Университете за 12 сезонов в каждом из которых отображено по 4 дня. Всего статистика включает в себя данные по более чем 66-ти командам.

В общей сумме тут более 800 спарклайнов(статья #1 и статья #2 про спарклайны), что немного усложняет задачу быстрого и правильного понимания информации. Однако, положение опять спасает цветовое кодирование. На картинке в книге все вообще видно прекрасно, даже не водя пальцем по линиям. На вылолженном же варианте цвет немного искажен из-за сканирования, поэтому качество не фонтан, да и цвета почти все одинаковые, но разобрать некоторые команды и их положение вполне реально.
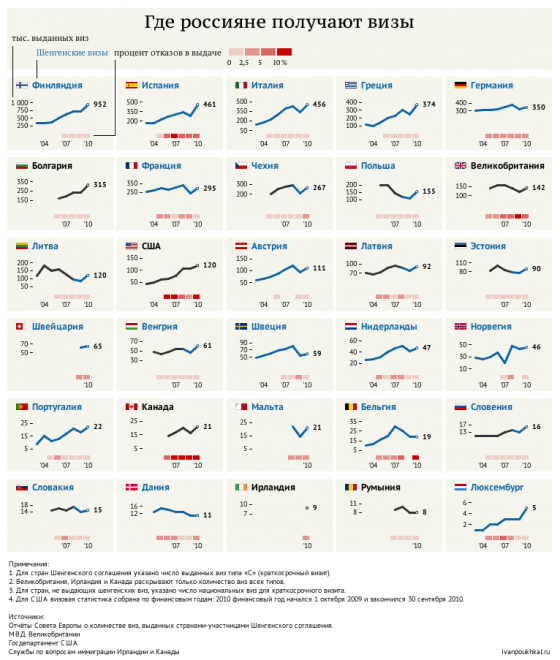
Еще один пример (из последних), где уместно применение цветового кодирования — визовая статистика.

Тут автор как нельзя лучше обозначил цветом те страны, которые выдают шенгенские визы. Кроме того по этой визуализации мы можем узнать, что Литва и Словакия только после 2008 года начали выдавать шенгенские визы, а до этого выдавали только внутренние.
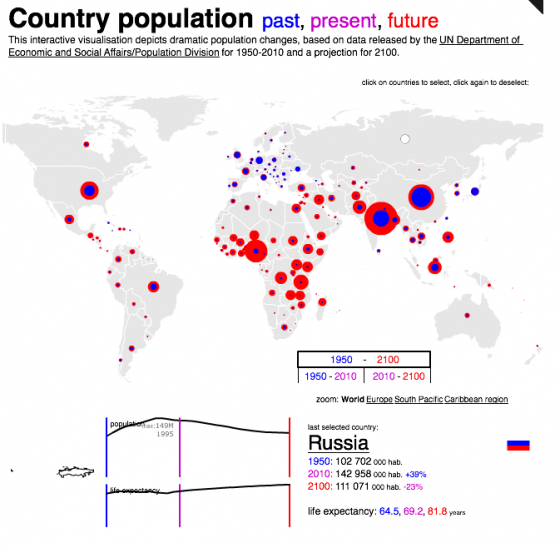
Еще одним почти удачным примером может послужить интерактивная карта населения стран “прошлое, настоящее, будущее”.

Основная проблема — это цвет. Сочетания ярко-красного и ярко-синего могут спокойно делать только ученые или исследователи, поэтому я такие сочетания и такие цвета так и назваю — “научные цвета” 🙂 Этот термин как нельзя точно определяет использованные в этом примере цвета. Однако, если не обращать внимания на кислотные красные точки, а сосредоточиться именно на представлении информации, то можно заметить неплохую картину, которую создал автор: крупный, привлекающий внимание заголовок, из которого сразу же становится понятно назначение цветов на карте. Такие заголовки выполняют сразу несколько функций: непосредственно сам заголовок + легенда, а т.к. кроме цветов на этой карте больше ничего непонятного быть не может, то решение очень удачное.
Основные правила использования
Основные правила очень просты:
- использовать цветовое кодирование когда другие виды кодирования не получается использовать или из-за них ваша работа становится слишком сложной;
- не использовать яркие, кислотные цвета, которые будут резать глаз при просмотре;
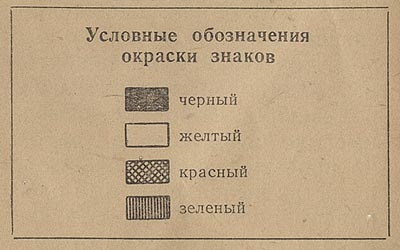
- использовать именно цвета, а не их названия:
Будущее цветового кодирования
В том, что этот термин и его применение никогда никуда не денутся (в обозримом будущем) я точно уверен. Сейчас вокруг появляется все большая и большая необходимость визуализировать большие массивы данных на небольших носителях информации: газетные страницы, буклеты и тд… Чем больше информации, тем ее сложнее воспринимать, структурировать и вообще понимать. Именно поэтому мы будем все чаще и чаще сталкиваться с различными проявляниями цветового кодирования
Источник
Какие способы кодирования цветов
Под графической информацией подразумевают всю совокупность информации, которая нанесена на самые различные носители — бумагу, пленку, кальку, картон, холст, оргалит, стекло, стену и т. д. В определенной степени графической информацией можно считать и объективную реальность, на которую направлен объектив фотоаппарата или цифровой камеры.
Компьютерная графика — область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для получения разнообразных изображений — от простых чертежей до реалистичных образов естественных объектов. Машинная графика используется почти во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации.
Машинная графика властно вторгается в бизнес, медицину, рекламу, индустрию развлечений. Применение во время деловых совещаний демонстрационных слайдов, подготовленных методами машинной графики и другими средствам автоматизации конторского труда, считается нормой. В медицине становится обычным получение трехмерных изображений внутренних органов по данным компьютерных томографов. В наши дни телевидение и другие рекламные предприятия часто прибегают к услугам машинной графики и компьютерной мультипликации. Использование машинной графики в индустрии развлечений охватывает такие несхожие области как видеоигры и полнометражные художественные фильмы.
История компьютерной графики
Результатами расчетов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Для того чтобы осознать полученные результаты, человек брал бумагу, карандаши, линейки и другие чертежные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций . Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными .
Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей. С помощью символьной печати программисты умудрялись получать даже художественные изображения (Рис. 1). В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Рис. 1 Символьная печать.
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и прочее. Для управления работо графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Представление графической информации в компьютере
Создавать и хранить графические объекты в компьютере можно двумя способами: как растровое или как векторное изображение. Для каждого типа изображения используется свой способ кодирования.
Растровое изображение представляет собой совокупность точек, используемых для его отображения на экране монитора.
Объём растрового изображения определяется как произведение количества точек и информационного объёма одной точки, который зависит от количества возможных цветов. Для черно-белого изображения информационный объём одной точки равен 1 биту, так как точка может быть либо чёрной, либо белой, что можно закодировать одной из двух цифр — 0 или 1.
Информационный объём растрового изображения (V) определяется как произведение числа входящих в изображение точек (N) на информационный объём одной точки (q), который зависит от количества возможных цветов, т. е. V=N ⋅ q.
При чёрно-белом изображении q = 1 бит (например, 1 — точка подсвечивается и 0 — точка не подсвечивается). Поэтому для хранения чёрно-белого (без оттенков) изображения размером 100×100 точек требуется 10000 бит.
Если между чёрным и белым цветами имеется ещё шесть оттенков серого (всего 8), то информационный объём точки равен 3 бита (log28 = 3).
Информационный объём такого изображения увеличивается в три раза: V = 30000бит.
Рассмотрим, сколько потребуется бит для отображения цветной точки: для 8 цветов необходимо 3 бита; для 16 цветов — 4 бита; для 256 цветов — 8 битов (1 байт).
Разные цвета и их оттенки получаются за счёт наличия или отсутствия трёх основных цветов (красного, синего, зеленого) и степени их яркости. Каждая точка на экране кодируется с помощью 4 битов.
Цветные изображения могут отображаться в различных режимах, соответственно изменяется и информационный объём точки (Рис. 4).
Описание цвета пикселя является кодом цвета.
Количество бит, отводимое на каждый пиксель для представления цвета, называют глубиной цвета (англ. color depth). От количества выделяемых бит зависит разнообразие палитры.
Наиболее распространенными значениями глубины цвета являются 8, 16, 24 или 32 бита.
Чем больше глубина цвета, тем больше объем графического файла.
Для хранения растрового изображения размером 32×32 пикселя отвели 512 байтов памяти.
Каково максимально возможное число цветов в палитре изображения?
Решение . Число точек изображения равно 32 ⋅ 3 2 = 1024. Мы знаем, что 512 байтов = 512 ⋅ 8=4096 бит. Найдём глубину цвета 4096÷1024=4. Число цветов равно 24 = 16.
Цвет на Web-страницах кодируется в виде RGB-кода в шестнадцатеричной системе: #RRGGBB, где RR, GGи BB — яркости красного, зеленого и синего, записанные в виде двух шестнадцатеричных цифр; это позволяет закодировать 256 значений от 0 (0016) до 255 (FF16) для каждой составляющей.
При обозначении цветов в HTML-документах вначале ставят знак номера #.
В HTML: #FF0000 —интенсивно красный цвет, #00FF00 — зелёный цвет, #0000FF — синий цвет. Отсутствие цветов (#000000) даёт чёрный цвет, а самое интенсивное сочетание всех трёх каналов (#FFFFFF) даёт белый цвет.
FF — наибольшая яркость цветовой компоненты, для получения различных оттенков одного и того же цвета изменяют яркость.
Чтобы получить светлый оттенок какого-то «чистого» цвета, нужно одинаково увеличить нулевые составляющие; например, чтобы получить светло-красный цвет, нужно сделать максимальной красную составляющую и, кроме этого, одинаково увеличить остальные — синюю и зелёную: #FF9999 (сравните с красным: #FF0000).
Чтобы получить тёмный оттенок чистого цвета, нужно одинаково уменьшить все составляющие, например, #660066 — это тёмно-фиолетовый цвет (сравните с фиолетовым #FF00FF).
Заметим, что если старший бит в коде (первая, третья или пятая цифра) находится в диапазоне от 0 до 3, то можно считать, что эта цветовая компонента отсутствует в цвете, то есть #0F0F0F — это чёрный цвет.
Также следует отметить, что равное или почти равное сочетание цветовых компонент обозначает серый цвет разной интенсивности.
Векторное изображение представляет собой совокупность графических примитивов. Каждый примитив состоит из элементарных отрезков кривых, параметры которых (координаты узловых точек, радиус кривизны и пр.) описываются математическими формулами.
Для каждой линии указываются её тип (сплошная, пунктирная, штрих-пунктирная), толщина и цвет, а замкнутые фигуры дополнительно характеризуются типом заливки.
Рассмотрим, например, такой графический примитив, как окружность радиуса r. Для её построения необходимо и достаточно следующих исходных данных:
— координаты центра окружности;
— значение радиуса r;
— цвет заполнения (если окружность не прозрачная);
— цвет и толщина контура (в случае наличия контура).
Информация о векторном рисунке кодируется обычным способом, как хранятся тексты, формулы, числа, т. е. хранится не графическое изображение, а только координаты и характеристики изображения его деталей. Поэтому для хранения векторных изображений требуется существенно меньше памяти, чем растровых изображений.
Кодирование графической информации
Графическую информацию можно представлять в двух формах: аналоговой и цифровой.
Живописное полотно, цвет которого изменяется непрерывно — это пример аналогового представления.
Изображение, напечатанное при помощи струйного принтера и состоящее из отдельных точек разного цвета — это цифровое или еще именуют как дискретное представление.
Путем разбиения графического изображения (дискретизации) происходит преобразование графической информации из аналоговой формы в цифровую. Этот процесс называется «кодирование», поскольку каждому элементу назначается конкретное значение в форме двоичного кода. При кодировании изображения происходит его пространственная дискретизация. Ее можно сравнить с построением изображения из большого количества цветных фрагментов (метод мозаики).
Графическая информация в аналоговой форме представляется в виде рисунка, картинки, а также слайда на фотопленке и полученную по нему аналоговую фотографию.
Изображение кодируется в цифровую форму с использованием элементарных геометрических объектов, таких как точки, линии, сплайны и многоугольники или матрицы фиксированного размера, состоящей из точек (пикселей) со своими геометрическими параметрам.
Современная компьютерная графика
Научная графика. Это направление появилось самым первым. Назначение — визуализация (т. е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов (Рис. 6).
Рис. 6 График комплексной функции в четырехмерном (4D) пространстве.
Деловая графика. Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений.
Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (Рис. 7).
Рис. 7 Графики, круговые и столбчатые диаграммы.
Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц).
Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (Рис. 7).
Конструкторская графика. Она используется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР). Графика в САПР используется для подготовки технических чертежей проектируемых устройств (Рис. 8).
Рис. 8. Графика в САПР.
Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные, трехмерные, изображения.
Иллюстративная графика. Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности. Поэтому они относятся к прикладному программному обеспечению общего назначения.
Простейшие программные средства иллюстративной графики называются графическими редакторами.
Художественная и рекламная графика. Это сравнительно новая отрасль, но уже ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.
Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этого класса графических пакетов является возможность создания реалистических (очень близких к естественным) изображений, а также «движущихся картинок» (рис. 9).
Для создания реалистических изображений в графических пакетах этой категории используется сложный математический аппарат.
Рис. 9 Художественная графика.
Компьютерная анимация. Получение движущихся изображений на дисплее ЭВМ называется компьютерной анимацией. Слово «анимация» означает «оживление».
В недавнем прошлом художники-мультипликаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Система компьютерной анимации берет значительную часть рутинной работы на себя. Например, художник может создать на экране рисунки лишь начального и конечного состояний движущегося объекта, а все промежуточные состояния рассчитает и изобразит компьютер. Такая работа также связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения.
Фрактальная графика. Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики. Математическая основа — фрактальная геометрия. Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие (Фрактус – состоящий из фрагментов).
Объекты называются самоподобными когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию обо всем фрактале.
Рис.10 Фрактальная фигура.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранятся и изображение строится исключительно по уравнениям.
Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию обо всем фрактале.
Источник