- Как выпрямить файл нужен способ чтобы расправить помятый файл
- Пример
- Это это заголовок
- Несколько таблиц стилей
- Пример
- будут «апельсин»:
- Пример
- будут «флот»:
- Каскадный порядок
- Проверьте себя упражнениями!
- Как использовать меню выравнивания в Adobe Design Apps
- Используйте это руководство, чтобы познакомиться с меню выравнивания в Adobe Photoshop, Illustrator и InDesign. Используйте его для создания идеально ровных и распределенных объектов в макетах и дизайнах.
- Расположение меню выравнивания
- Выравнивание объектов
- Распространяющие объекты
- Распространение по космосу
- Варианты распространения
- Выравнивание элементов в контейнере Flex — веб-технология для разработчиков
- Свойства, управляющие выравниванием
- Поперечная ось
- Выравнивание одного элемента с align-self
- Замена главной оси
- Выравнивание содержимого по поперечной оси — свойство align-content
- Выравнивание содержимого по главной оси
- Режимы выравнивания и записи
- Выравнивание и направление изгиба
- Использование автоматических полей для выравнивания по главной оси
- Будущие функции выравнивания для Flexbox
- См. Также
- dart — Как выровнять текст подсказки по центру в текстовом файле?
- Как использовать внешнюю таблицу стилей для программирования HTML5 и CSS3
- Как определить внешний стиль
- Как повторно использовать внешний стиль CSS
- Тег ссылки
- Как указать внешнюю ссылку
Как выпрямить файл нужен способ чтобы расправить помятый файл
Встроенный стиль может использоваться для применения уникального стиля для отдельного элемента.
Чтобы использовать встроенные стили, добавьте атрибут стиля к соответствующему элементу. В Атрибут style может содержать любое свойство CSS.
Пример
Встроенные стили определяются в атрибуте style соответствующего элемент:
Это это заголовок
Совет: Встроенный стиль теряет многие преимущества таблицы стилей (путем смешивания содержание с презентацией). Используйте этот метод умеренно.
Несколько таблиц стилей
Если некоторые свойства были определены для одного и того же селектора (элемента) в разных таблицах стилей, будет использоваться значение из последней прочитанной таблицы стилей.
Предположим, что внешняя таблица стилей имеет следующий стиль для элемента
Затем предположим, что внутренняя таблица стилей также имеет следующий стиль для элемента
Пример
Если внутренний стиль определен после ссылки на внешнюю таблицу стилей, элементы
будут «апельсин»:
Пример
Однако, если внутренний стиль определен с до ссылки на внешнюю таблицу стилей, элементы
будут «флот»:
Каскадный порядок
Какой стиль будет использоваться, если для элемента HTML указано более одного стиля?
Все стили на странице будут «каскадированы» в новый «виртуальный» стиль. лист по следующим правилам, где номер один имеет наивысший приоритет:
- Встроенный стиль (внутри элемента HTML)
- Внешние и внутренние таблицы стилей (в головной части)
- Браузер по умолчанию
Таким образом, встроенный стиль имеет наивысший приоритет и имеет приоритет над внешним и внутренние стили и настройки браузера по умолчанию.
Проверьте себя упражнениями!
Как использовать меню выравнивания в Adobe Design Apps
Используйте это руководство, чтобы познакомиться с меню выравнивания в Adobe Photoshop, Illustrator и InDesign. Используйте его для создания идеально ровных и распределенных объектов в макетах и дизайнах.
Инструменты для выравнивания являются частью основы любой программы проектирования. Без него нам пришлось бы прибегать к приближениям и догадкам, чтобы выровнять, распределить и сложить элементы дизайна. К счастью, почти каждая программа или приложение графического дизайна включает этот инструмент.
Это руководство по инструментам поможет вам быстро освоить меню «Выравнивание» в «Большой тройке» — Adobe Photoshop, Illustrator и InDesign. Это незаменимый инструмент, когда вы хотите выровнять и точно разместить группу элементов дизайна. Лучше всего то, что все происходит автоматически!
Расположение меню выравнивания
В дизайн-приложениях Adobe, Illustrator, Photoshop и InDesign значки выравнивания выглядят и действуют одинаково. В Illustrator и InDesign они всегда доступны в отдельном окне.
Вот как найти меню выравнивания в каждом приложении:
- Illustrator — щелкните Window в меню программы вверху, затем Align , и появится окно.
- InDesign — щелкните Window в меню программы вверху, затем Object & Layout , затем Align .
- Photoshop — находится в меню «Параметры» вверху экрана или Application Frame , но только когда выбран инструмент «Перемещение» .
В других программах для дизайна или верстки поищите в меню «Выровнять» или общие символы, которые выглядят как крошечные столбиковые диаграммы.
Выравнивание объектов
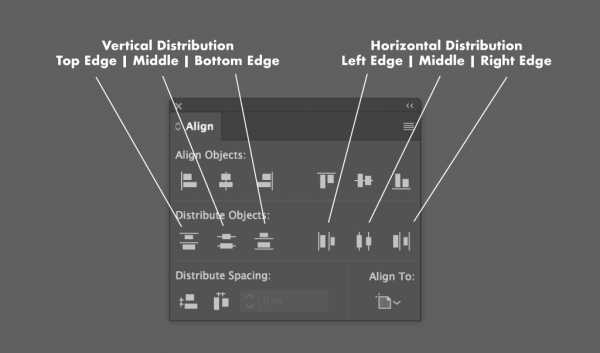
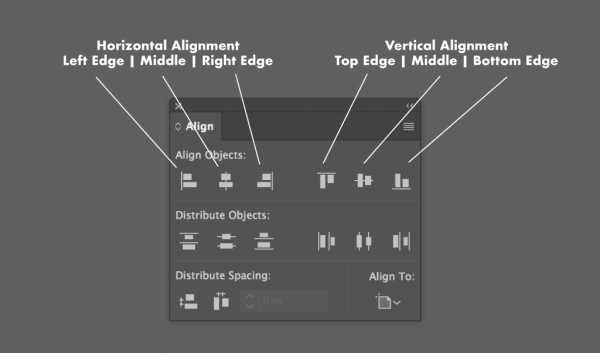
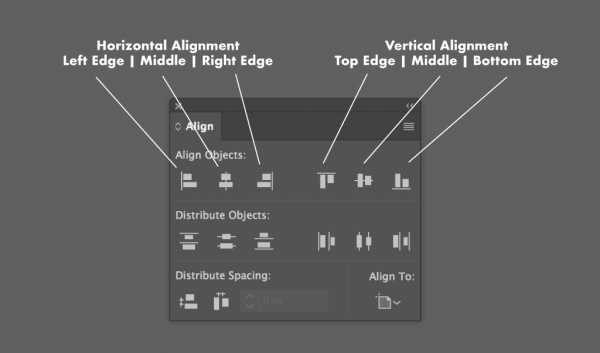
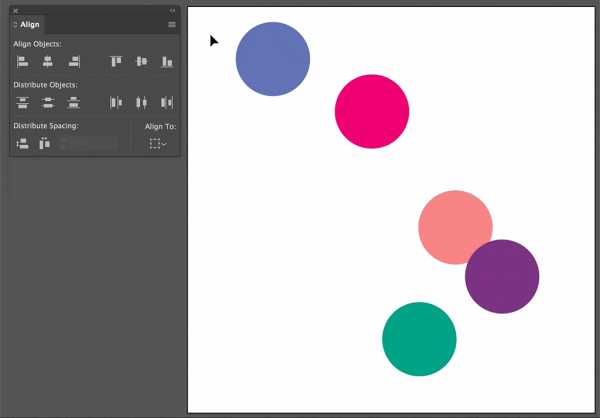
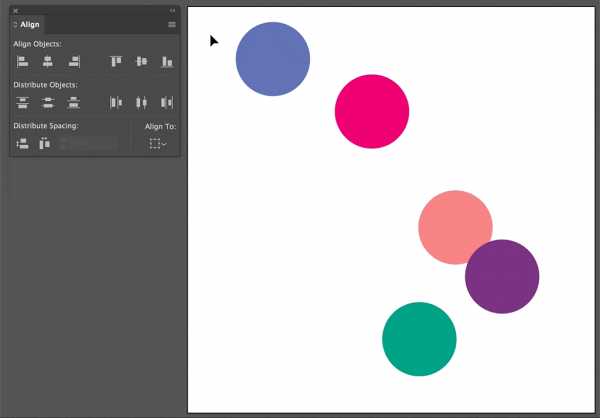
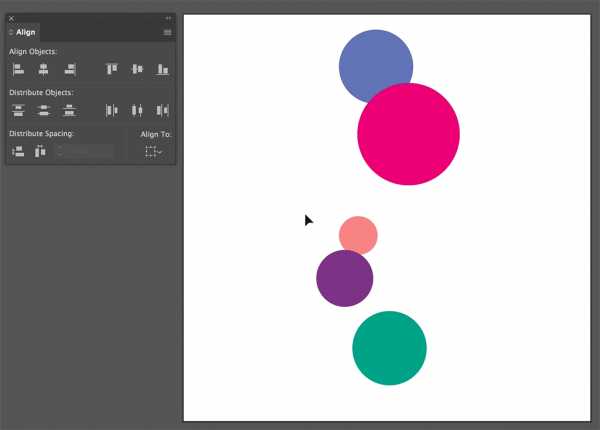
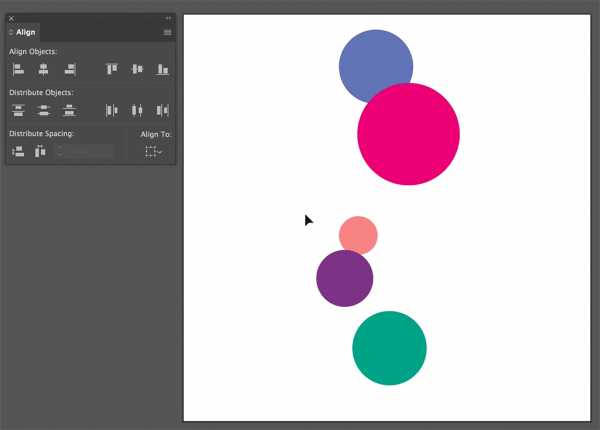
Давайте взглянем на меню «Выровнять» в Adobe Illustrator (помните, оно будет выглядеть одинаково во всех приложениях Adobe). На изображении ниже показано, как обозначено меню. В верхнем ряду Выровнять объекты организованы по двум ориентациям: горизонтальной и вертикальной.
При горизонтальном выравнивании выбранные объекты укладываются по левому, среднему или правому краю объектов.При вертикальном выравнивании объекты размещаются бок о бок вдоль верхнего, среднего или нижнего краев объектов.




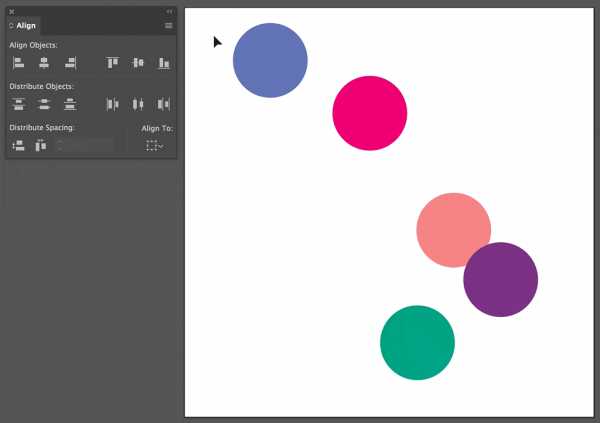
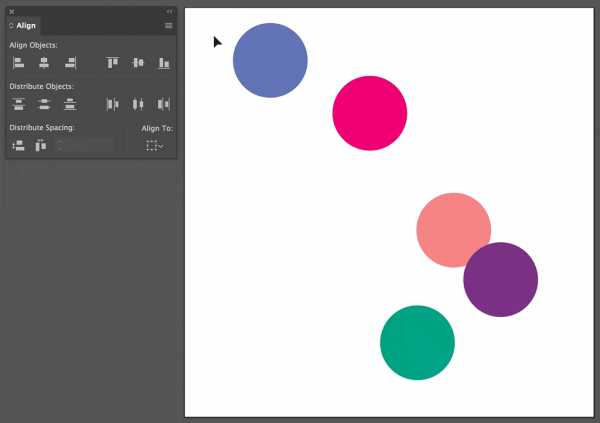
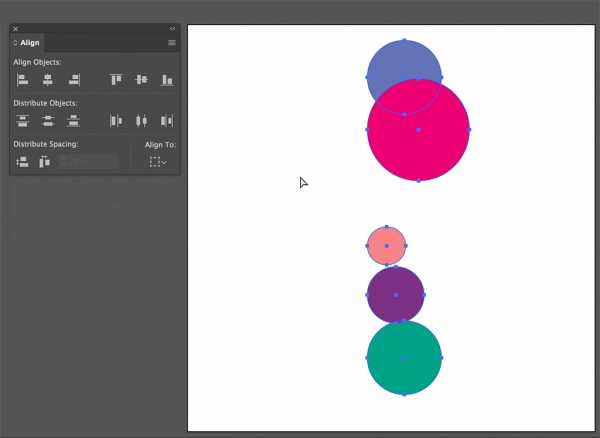
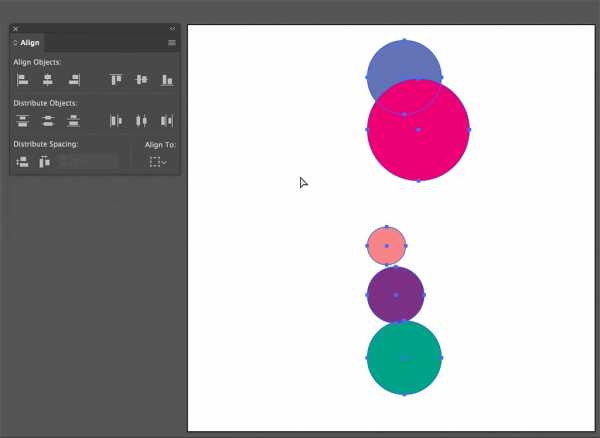
Вертикальное выравнивание в действии:


Объекты можно легко выровнять, указав направление выравнивания. Теперь давайте посмотрим, как в дальнейшем использовать это меню для равномерного распределения объектов.
Распространяющие объекты
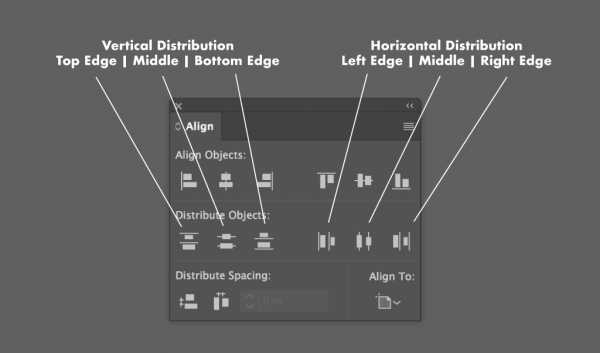
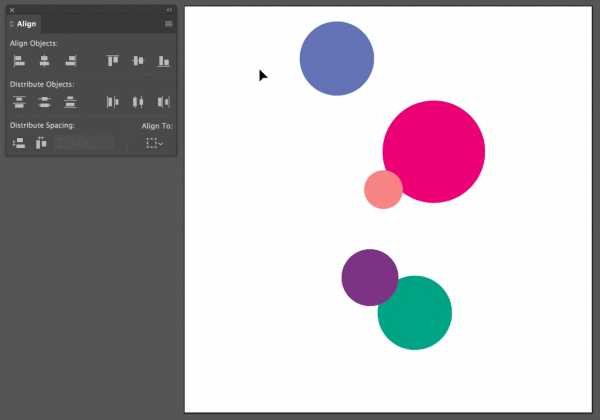
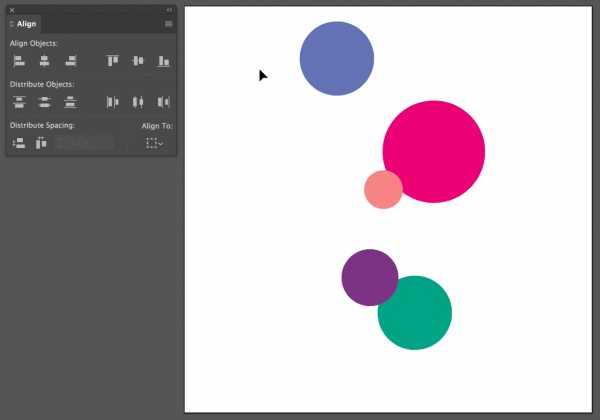
Мы можем использовать одно и то же меню для равномерного распределения объектов или их распределения. Подобно «Выровнять», функция Распределить автоматически размещает объекты вдоль невидимой линии, чтобы создать точное распределение по выбранной вами ориентации.
Слева вы увидите варианты вертикального, т. Е. Сложенного, распределения. Вы можете распределить выбранные объекты по их верхнему краю, средней точке и нижнему краю.Справа вы увидите горизонтальное распределение по левому краю, средней точке и правому краю выбранных объектов.


Когда вы выбираете каждый параметр, программа распределяет каждый объект равномерно в соответствии с верхним краем, средней точкой или нижним краем. Другими словами, все верхние края объектов равномерно расположены, даже если они перекрываются.
Что, если вы хотите контролировать расстояние между объектами, чтобы они не перекрывались?
Распространение по космосу
Используйте удобную функцию Распределить интервал для распределения объектов по промежутку между ними, а не по краям.Он находится в нижней части окна выравнивания. Если вы не видите этот раздел, нажмите гамбургер-меню в окне Align и нажмите Показать параметры .


Сначала выровняйте объекты по вертикали, затем нажмите Vertical Distribute Space . Вы можете видеть, что пространство между каждым объектом идеально ровное. Это действительно удобно при распределении объектов разного размера.
Варианты распространения
Обратите внимание на значок справа под названием Align To .Это назначает пространство, в котором будут распределены объекты. Думайте об этом как о выборе якоря.
- Выровнять по выделению — распределить объекты как группу в поле выбора.
- Выровнять по ключевому объекту — распределить объекты по заданному объекту привязки; с выбранной группой объектов щелкните еще раз на объекте, который хотите назначить в качестве привязки. Вы можете указать значение интервала в пикселях в поле «Распределить интервал».
- Выровнять по монтажной области — равномерно распределить выбранные объекты по монтажной области или рабочей области.


Это руководство для начинающих по меню «Выравнивание» в дизайнерских приложениях Adobe является лишь отправной точкой в дизайне. Существует множество способов использования различных инструментов «Выравнивание» для упорядочивания фигур, текста и прочего в ваших проектах. Поиграйте с инструментом, чтобы увидеть, чего вы можете достичь. Чем больше вы его используете, тем больше осознаёте его важность для вашего рабочего процесса.
Хотите получить больше вводных знаний, практических рекомендаций и повеселиться с формами? Ознакомьтесь с этими статьями:
Выравнивание элементов в контейнере Flex — веб-технология для разработчиков
Одна из причин, по которой flexbox быстро заинтересовал веб-разработчиков, заключается в том, что он впервые предоставил в Интернете возможности надлежащего выравнивания. Это обеспечило правильное вертикальное выравнивание, так что мы, наконец, можем легко центрировать коробку. В этом руководстве мы подробно рассмотрим, как свойства выравнивания и выравнивания работают во Flexbox.
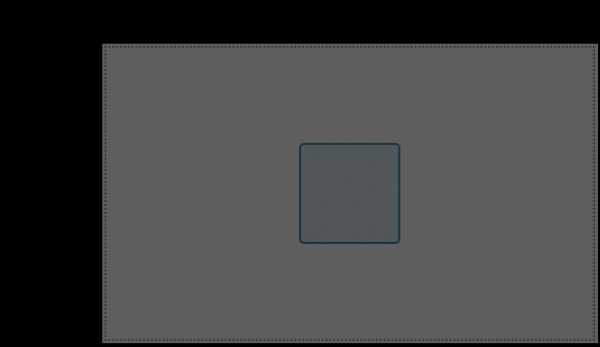
Для центрирования нашего блока мы используем свойство align-items , чтобы выровнять наш элемент по поперечной оси, которая в данном случае является осью блока, идущей вертикально.Мы используем justify-content для выравнивания элемента по главной оси, которая в данном случае является горизонтальной горизонтальной осью.
Вы можете взглянуть на код этого примера ниже. Измените размер контейнера или вложенного элемента, и вложенный элемент всегда останется по центру.
Свойства, управляющие выравниванием
В этом руководстве мы рассмотрим следующие свойства.
- justify-content — контролирует выравнивание всех элементов по главной оси.
- align-items — контролирует выравнивание всех элементов по поперечной оси.
- align-self — контролирует выравнивание отдельного гибкого элемента по поперечной оси.
- align-content — описывается в спецификации как «гибкие линии упаковки»; контролирует расстояние между гибкими линиями на поперечной оси.
Мы также узнаем, как автоматические поля могут использоваться для выравнивания в flexbox.
Примечание : свойства выравнивания во Flexbox были помещены в их собственную спецификацию — CSS Box Alignment Level 3.Ожидается, что эта спецификация в конечном итоге заменит свойства, определенные во Flexbox Level One.
Поперечная ось
Свойства align-items и align-self управляют выравниванием наших гибких элементов по поперечной оси, вниз по столбцам, если flex-direction — это row и вдоль строки, если flex-direction — столбец .
Мы используем выравнивание по оси в простейшем примере гибкости.Если мы добавим в контейнер display: flex , все дочерние элементы станут гибкими элементами, расположенными в ряд. Все они будут растягиваться до высоты самого высокого элемента, так как этот элемент определяет высоту элементов на поперечной оси. Если для гибкого контейнера задана высота, элементы будут растягиваться до этой высоты независимо от того, сколько содержимого в элементе.
Причина, по которой элементы становятся одинаковой высоты, заключается в том, что начальное значение align-items , свойства, которое управляет выравниванием по поперечной оси, установлено на stretch .
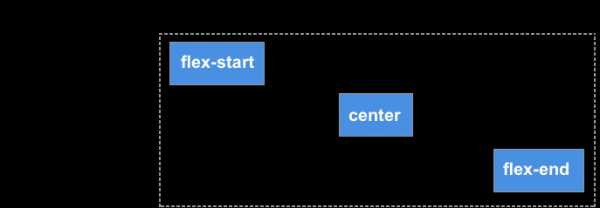
Мы можем использовать другие значения, чтобы контролировать выравнивание элементов:
- align-items: flex-start
- align-items: гибкий конец
- align-items: center
- align-items: stretch
- align-items: baseline
В приведенном ниже живом примере значение align-items равно stretch . Попробуйте другие значения и посмотрите, как все элементы выравниваются относительно друг друга в гибком контейнере.
Выравнивание одного элемента с align-self
Свойство align-items устанавливает свойство align-self для всех гибких элементов как группы. Это означает, что вы можете явно объявить свойство align-self для нацеливания на один элемент. Свойство align-self принимает все те же значения, что и align-items , плюс значение auto , которое сбрасывает значение до значения, определенного в гибком контейнере.
В следующем живом примере гибкий контейнер имеет align-items: flex-start , что означает, что все элементы выровнены по началу поперечной оси. Я выбрал первый элемент с помощью селектора first-child и установил для этого элемента значение align-self: stretch ; другой элемент был выбран с использованием его класса , выбран и задан align-self: center . Вы можете изменить значение align-items или изменить значения align-self для отдельных элементов, чтобы увидеть, как это работает.
Замена главной оси
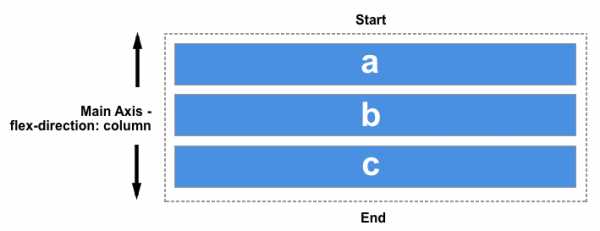
До сих пор мы смотрели на поведение, когда наш flex-direction равен строке , и при работе на языке, написанном сверху вниз. Это означает, что главная ось проходит вдоль строки по горизонтали, а выравнивание по поперечной оси перемещает элементы вверх и вниз.
Если мы изменим flex-direction на column, align-items и align-self выровняют элементы слева и справа.
Вы можете попробовать это в приведенном ниже примере, в котором есть гибкий контейнер с flex-direction: column , но в остальном он точно такой же, как в предыдущем примере.
Выравнивание содержимого по поперечной оси — свойство align-content
До сих пор мы выравнивали элементы или отдельный элемент внутри области, определенной гибким контейнером. Если у вас есть обернутый многострочный гибкий контейнер, вы также можете использовать свойство align-content для управления распределением пространства между строками.В спецификации это описано как гибкие линии упаковки.
Для работы align-content вам потребуется большая высота гибкого контейнера, чем требуется для отображения элементов. Затем он работает со всеми элементами как с набором и определяет, что происходит с этим свободным пространством, и выравнивает весь набор элементов внутри него.
Свойство align-content принимает следующие значения:
- align-content: flex-start
- align-content: flex-end
- align-content: center
- align-content: space-between
- align-content: space-around
- align-content: stretch
- align-content: равномерно (не определено в спецификации Flexbox)
В приведенном ниже живом примере гибкий контейнер имеет высоту 400 пикселей, что больше, чем необходимо для отображения наших элементов.Значение align-content составляет пробел между , что означает, что доступное пространство делится между гибкими линиями, которые размещаются заподлицо с началом и концом контейнера на поперечной оси.
Попробуйте другие значения, чтобы увидеть, как работает свойство align-content .
Еще раз мы можем переключить наш flex-direction на column , чтобы увидеть, как это свойство ведет себя, когда мы работаем по столбцам.Как и раньше, нам нужно достаточно места на поперечной оси, чтобы после отображения всех элементов оставалось немного свободного места.
Примечание : значение равномерно по пространству не определено в спецификации Flexbox и является более поздним дополнением к спецификации Box Alignment. Браузер поддерживает это значение не так хорошо, как поддержка значений, определенных в спецификации flexbox.
См. Документацию по justify-content на MDN для получения дополнительных сведений обо всех этих значениях и поддержке браузером.
Выравнивание содержимого по главной оси
Теперь, когда мы увидели, как работает выравнивание по поперечной оси, мы можем взглянуть на главную ось. Здесь нам доступно только одно свойство — justify-content . Это потому, что мы работаем только с элементами как с группой на главной оси. С помощью justify-content мы контролируем, что происходит с доступным пространством, если будет больше места, чем необходимо для отображения элементов.
В нашем первоначальном примере с display: flex на контейнере элементы отображаются в виде строки, и все они выстраиваются в линию в начале контейнера.Это связано с тем, что начальное значение justify-content равно flex-start . Любое доступное пространство помещается в конец элементов.
Свойство justify-content принимает те же значения, что и align-content .
- justify-content: flex-start
- justify-content: flex-end
- justify-content: центр
- justify-content: space-between
- justify-content: space-around
- justify-content: равномерно (не определено в спецификации Flexbox)
В приведенном ниже примере значение justify-content составляет пробел между .Доступное пространство после отображения элементов распределяется между элементами. Левый и правый элемент выстраиваются на одном уровне с началом и концом.
Если главная ось находится в направлении блока, потому что flex-direction установлен на column , тогда justify-content будет распределять пространство между элементами в этом измерении, пока в гибком контейнере есть место для распределения.
Режимы выравнивания и записи
Помните, что при всех этих методах выравнивания значения flex-start и flex-end учитывают режим записи.Если значение justify-content равно start , а режим записи — слева направо, как в английском языке, элементы выстраиваются в линию, начиная с левой стороны контейнера.
Однако, если режим написания справа налево, как в арабском языке, элементы будут выстраиваться, начиная с правой стороны контейнера.
В приведенном ниже живом примере для свойства direction установлено значение rtl , чтобы заставить наши элементы перемещаться справа налево.Вы можете удалить это или изменить значения justify-content , чтобы увидеть, как ведет себя flexbox, когда начало встроенного направления находится справа.
Выравнивание и направление изгиба
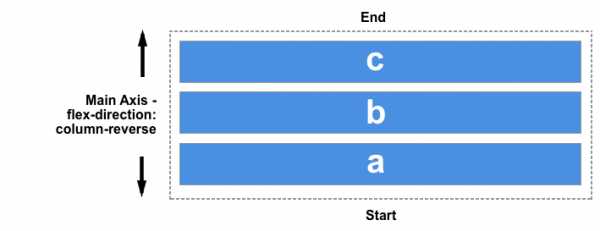
Начальная линия также изменится, если вы измените свойство flex-direction — например, используя row-reverse вместо row .
В этом следующем примере у меня есть элементы, расположенные с flex-direction: row-reverse и justify-content: flex-end .На языке слева направо все элементы выстраиваются в линию слева. Попробуйте изменить flex-direction: row-reverse на flex-direction: row . Вы увидите, что теперь элементы переместятся в правую сторону.
Хотя все это может показаться немного запутанным, следует помнить о правиле: если вы не сделаете что-то для его изменения, гибкие элементы раскладываются в том направлении, в котором слова размещаются на языке вашего документа вдоль встроенной оси строк. flex-start будет там, где будет начинаться предложение текста.
Вы можете переключить их для отображения в направлении блока для языка вашего документа, выбрав flex-direction: column . Тогда flex-start будет там, где начнется верхняя часть вашего первого абзаца текста.
Если вы измените направление гибкости на одно из обратных значений, они будут располагаться от конечной оси и в порядке, обратном способу написания слов на языке вашего документа. flex-start затем изменится на конец этой оси — то есть на место, где ваши строки будут переноситься при работе в строках, или в конце вашего последнего абзаца текста в направлении блока.
Использование автоматических полей для выравнивания по главной оси
У нас нет доступных нам свойств justify-items или justify-self на главной оси, поскольку наши элементы обрабатываются как группа на этой оси. Однако можно выполнить некоторое индивидуальное выравнивание, чтобы отделить элемент или группу элементов от других, используя автоматические поля вместе с flexbox.
Обычным шаблоном является панель навигации, где некоторые ключевые элементы выровнены по правому краю, а основная группа — слева. Вы можете подумать, что это должен быть вариант использования свойства justify-self , однако рассмотрите изображение ниже. У меня три предмета с одной стороны и два с другой. Если бы я мог использовать justify-self в элементе d , это также изменило бы выравнивание элемента e , которое следует далее, что может быть, а может и не быть моим намерением.
Вместо этого мы можем выбрать элемент 4 и отделить его от первых трех элементов, присвоив ему значение margin-left , равное auto .Автоматические поля будут занимать все пространство, которое они могут по своей оси — так работает центрирование блока с автоматическим левым и правым полем. Каждая сторона пытается занять как можно больше места, поэтому блок выталкивается в середину.
В этом живом примере у меня есть элементы гибкости, расположенные просто в ряд с базовыми значениями гибкости, а класс push имеет margin-left: auto . Вы можете попробовать удалить это или добавить класс к другому элементу, чтобы увидеть, как это работает.
Будущие функции выравнивания для Flexbox
В начале этой статьи я объяснил, что свойства выравнивания, которые в настоящее время содержатся в спецификации flexbox уровня 1, также включены в уровень выравнивания блока 3, который вполне может расширить эти свойства и значения в будущем.Мы уже видели одно место, где это произошло, с введением значения с равномерным пространством для свойств align-content и justify-content .
Модуль «Выравнивание боксов» также включает другие методы создания пространства между элементами, такие как интервал между столбцами и интервал между строками , как показано в CSS Grid Layout. Включение этих свойств в Box Alignment означает, что в будущем мы сможем использовать column-gap и row-gap также в гибких макетах, а в Firefox 63 вы найдете первую реализацию свойств зазора в браузере в гибкий макет.
Мое предложение при углубленном изучении выравнивания flexbox — делать это одновременно с выравниванием в Grid Layout. Обе спецификации используют свойства выравнивания, подробно описанные в спецификации Box Alignment. Вы можете увидеть, как эти свойства ведут себя при работе с сеткой, в статье MDN «Выравнивание ящиков в макете сетки», и я также сравнил, как работает выравнивание в этих спецификациях, в моей шпаргалке по выравниванию ящиков.
См. Также
dart — Как выровнять текст подсказки по центру в текстовом файле?
Как использовать внешнюю таблицу стилей для программирования HTML5 и CSS3
- Веб-дизайн и разработка
- HTML5 и CSS3
- Как использовать внешнюю таблицу стилей для программирования HTML5 и CSS3
Автор Энди Харрис
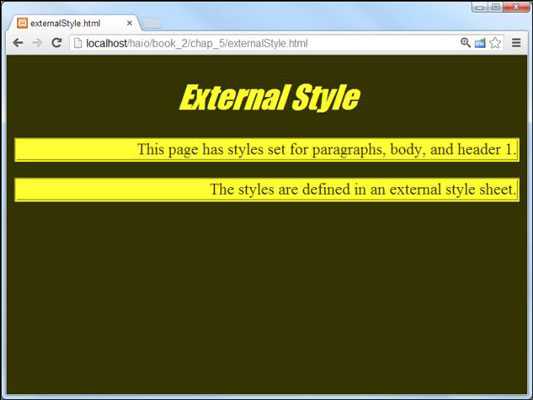
CSS3 поддерживает внешних таблиц стилей. Этот метод позволяет определить таблицу стилей как отдельный документ и импортировать ее на свои веб-страницы. Чтобы понять, почему это может быть привлекательно, взгляните на пример.
Когда вы посмотрите на код externalStyle.html, вы можете быть удивлены, не увидев никакой очевидной информации о стиле!
Там, где вы обычно видите теги стиля (в заголовке), стиля нет. Вместо этого вы видите тег
. Этот специальный тег используется для соединения текущего документа с другим документом.
Как определить внешний стиль
Когда вы используете внешний стиль, элементы стиля встраиваются не в заголовок страницы, а в совершенно отдельный документ.
В этом случае страница подключается к специальному файлу myStyle.css. Этот файл содержит все правила CSS:
Таблица стилей выглядит так же, как стиль на уровне страницы, за исключением нескольких ключевых отличий:
Правила таблицы стилей содержатся в отдельном файле. Стиль больше не является частью HTML-страницы, а представляет собой полностью отдельный файл, хранящийся на сервере. Файлы CSS обычно заканчиваются расширением .css.
Нет тегов . Они не нужны, потому что стиль больше не встроен в HTML.
Код начинается с комментария. Пара / * * / указывает комментарий в CSS. По правде говоря, вы можете размещать комментарии в CSS на уровне страницы.Во внешних файлах CSS часто есть комментарии.
В документе стиля нет HTML. CSS-документы не содержат ничего, кроме CSS. Это приближает к цели разделения стиля (в документе CSS) и содержимого (в документе HTML).
Документ не привязан к какой-либо конкретной странице. Большим преимуществом внешнего CSS является повторное использование. Документ CSS не является частью какой-либо конкретной страницы, но его может использовать любая страница.
Как повторно использовать внешний стиль CSS
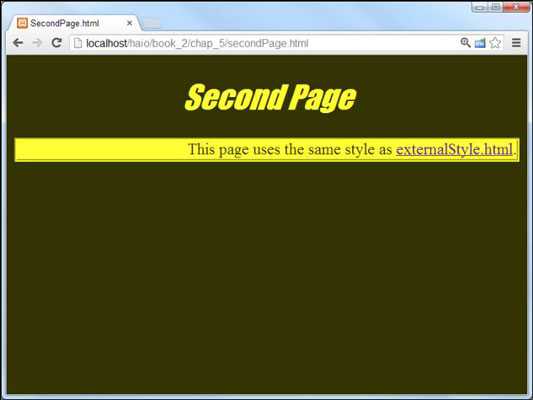
Внешние таблицы стилей действительно забавны, когда у вас есть несколько страниц, которым нужен один и тот же стиль.Большинство веб-сайтов сегодня используют несколько страниц, и они должны использовать общую таблицу стилей для обеспечения согласованности.
Код показывает, насколько легко это сделать:
Внешние таблицы стилей имеют огромные преимущества:
Одна таблица стилей может управлять множеством страниц: Как правило, у вас есть большое количество разных страниц на веб-сайте, которые имеют один и тот же общий стиль. Вы можете определить таблицу стилей в одном документе и сделать так, чтобы все файлы HTML ссылались на файл CSS.
Глобальные изменения проще: Если вы используете внешние стили, вы вносите изменение в одном месте, и оно автоматически распространяется на все страницы в системе.
Разделение содержимого и дизайна: При использовании внешнего CSS весь дизайн размещается в CSS, а данные — в HTML.
Простые обновления: Поскольку параметры дизайна всего сайта определены в одном файле, вы можете легко изменить сайт, не возясь с отдельными файлами HTML.
Тег ссылки
Тег
Тег
Тег не имеет визуального присутствия. Пользователь не может видеть тег
, только его эффекты.
Тег link используется для связи документа с другим документом. Тег
используется для описания взаимосвязи между документами.
Тег
имеет атрибут rel ,, который определяет тип отношения. На данный момент вы будете использовать только атрибут таблицы стилей.
Тег
также имеет атрибут href , который описывает расположение другого документа.
Теги ссылок часто используются для соединения страницы с документом внешнего стиля.
Как указать внешнюю ссылку
Чтобы использовать тег
для указания внешней таблицы стилей, выполните следующие действия:
Определите таблицу стилей.
Внешние таблицы стилей очень похожи на уже знакомые вам. Просто поместите все стили в отдельный текстовый документ без тегов .
Создайте элемент ссылки в области заголовка HTML-страницы, чтобы определить связь между HTML- и CSS-страницами.
Мой элемент ссылки выглядит так:
Задайте взаимосвязь ссылки, установив атрибут rel = «stylesheet».
Честно говоря, таблица стилей — это почти единственное отношение, которое вы когда-либо будете использовать, так что это должно стать автоматическим.
Укажите тип стиля, установив type = «text / css».
Определите расположение таблицы стилей с помощью атрибута href.
Об авторе книги
Энди Харрис сам научился программированию, потому что это было весело. Сегодня он преподает информатику, разработку игр и веб-программирование на университетском уровне; консультант по технологиям в штате Индиана; помог людям с ограниченными возможностями создавать собственные компании по веб-разработке; и работает с семьями, которые хотят обучать информатике дома.
Источник