- Пользовательские интерфейсы — понятие, виды и этапы развития
- Базовое представление об интерфейсе
- Основные правила отзывчивой системы
- Главные стадии проектирования
- Разновидности интерфейсов
- Командная строка
- Графический вариант — Wimp
- Речевой вид — Silk
- Интерфейсы: терминология, разновидности, особенности
- Определение
- Что необходимо знать – терминология
- О разновидностях
- Командные строки
- Графические и текстовые
- Жестовые, тактильные, нейронные и голосовые
- Программные, аппаратные и аппаратно-программные
- Пользовательский
- Игровые и веб
- Материальные
- Телефонный
- Понятие языков
Пользовательские интерфейсы — понятие, виды и этапы развития
Базовое представление об интерфейсе
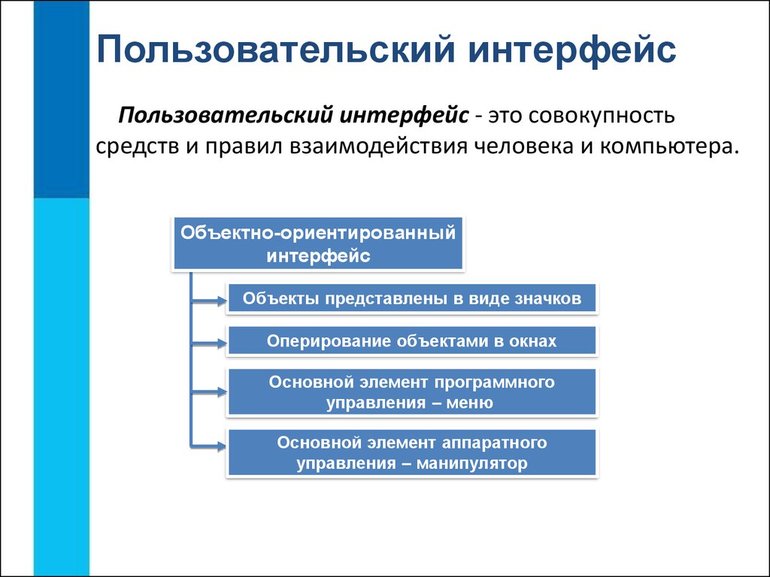
Под понятием интерфейс следует понимать совокупность аппаратных и программных средств взаимодействия пользователя с различными устройствами или программами. В процессе управления программой через устройства ввода/вывода человек формирует с ней диалог путем отправки запросов в виде сообщений. В ответ он получает необходимую информацию либо помощь в своем окне (или другим способом отображения).Очень часто пользователи заблуждаются, думая, что пользовательский интерфейс — это только внешний вид программы, а не сложная система взаимодействия ее различных компонентов.
Помимо этого, интерфейсы еще делятся по способу взаимодействия на следующие группы:
- Программный интерфейс — это способ общения между программами на высоком уровне, а также их взаимодействия с пользователями.
- Физический интерфейс — это механизм обмена информацией между аппаратными и техническими средствами на более низком уровне.
- UI (сокращенно user interface или пользовательский интерфейс) — это удобный графический (визуальный) способ управления программой через ее кнопки и меню, например, использования калькулятора на сайте или заказа товара через корзину.
Основные правила отзывчивой системы
Наверное, одной из самых сложных задач для разработчиков компьютерных систем является создание хорошего интерфейса. С одной стороны, это средство разработки должно справляться со своими профессиональными задачами, а с другой стороны, быть удобным для обычных пользователей. Поэтому при ее создании разработчики придерживаются следующих рекомендаций:
- Простота. Под этим правилом следует понимать легкость обучения программному продукту. Интерфейс должен отражать основные намерения разработчика для решения поставленных задач и не содержать в себе ничего лишнего.
- Дружественность. Эргономика интерфейса (например, соотношение высоты и ширины экрана или порядок расположения его элементов) должна обеспечивать нужный уровень комфорта для пользователя и соответствовать его темпу задач, а также вызывать у него желание снова обращаться к ней.
- Функциональность. Главное назначение системы—это выполнять свои основные функции и быть эффективной в области своего использования.
- Обоснованная цена. Например, в производственных масштабах она должна быть окупаема и не вызывать у покупателя недовольства. С другой стороны, низкая цена интерфейса, как правило, может привести со временем к убыткам предприятие из-за недостатка нужного функционала, поэтому следует удерживать баланс между ценой и качеством.
Главные стадии проектирования
Поскольку пользовательский интерфейс относится в целом к программной системе, то стадии проектирования очень с нею похожи. Если кратко перечислить, в нее входят следующие этапы:
- Определение предметной области применения интерфейса.
- Сбор и анализ требований к продукту.
- Измерение целевой аудиторий.
- Проектирование дизайна интерфейса.
- Написание программного кода.
- Тестирование программы.
- Выпуск продукта на рынок.
Разновидности интерфейсов
Существует много разновидностей интерфейсов, которые различаются принципом взаимодействия с пользователем. Одни из них примитивны в своем использовании (например, командная строка), а другие, наоборот, очень сложны, если говорить о графическом или речевом способе общения системы с пользователем. Но в какой-то мере все они используются для решения определенных задач.
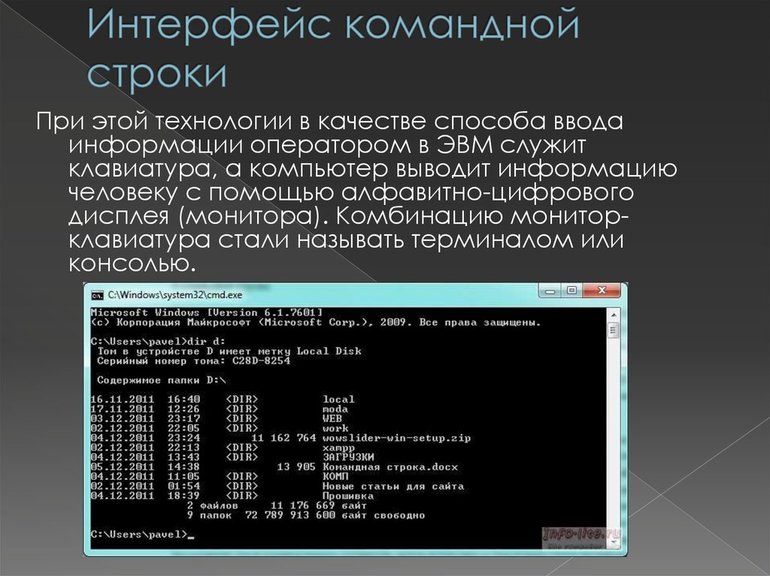
Командная строка
Командный интерфейс положил начало развитию принципа взаимодействия вычислительной машины и человека. Впервые он был реализован в 80-х годах программистом Тимом Патерсеном в операционной системе 86-Dos для компании IBM. Позже Microsoft выкупила у них права на использование операционной системы, и она была адаптирована для MS-DOS.
Принцип работы с данной системой был следующий. Пользователь с помощью клавиатуры вводил специальные команды, которые отображались белыми буквами на черном фоне окна, называемом терминалом, в котором он вводил параметры и дальше нажимал на клавишу Enter. Например, чтобы удалить каталог вместе с файлами надо было ввести команду rd: диск\_имя каталога и потом указать, если нужно, специальные параметры (например,/s-удалял указанный каталог и все ее файлы). В ответ же пользователь получал нужную информацию или результат своих операций в виде текста.
Вскоре подобный способ ввода устарел и был заменен на графический, потому что он имел много недостатков ввиду отсутствия мыши для управления средой и понятного интерфейса для пользователя.
Казалось бы, командная строка прекратила свое существование, но нет, она была оставлена в современных операционных системах (например, вызвать ее можно в Windows среде сочетанием клавиш Win+R и вводом в поле команды cmd), и неслучайно. Во-первых, она автоматизирует работу пользователя за счет написания сценариев. Во-вторых, она позволяет администрировать систему и, в третьих, устранять разные компьютерные неисправности.
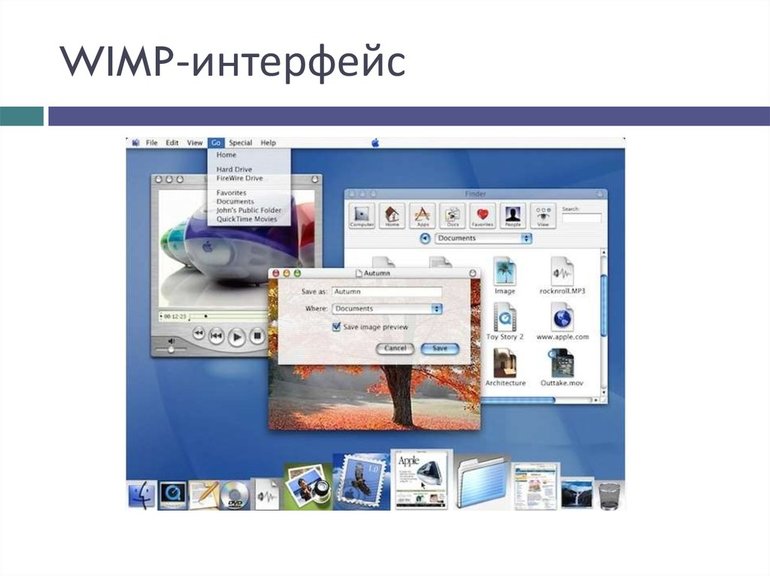
Графический вариант — Wimp
Что же это за загадочное слово Wimp? Эта аббревиатура (Window это — окно, Image — картинка, Menu — меню, Pointer — указатель), по сути, и расшифровывается как графический интерфейс. История ее создания началась в 70-х, когда компания Xerox хотела упростить процесс подготовки документов для последующей ее распечатки на принтерах. Основная идея заключалась в том, чтобы графически манипулировать объектами системы с помощью особых манипуляторов, таких как мышь или джойстик, но, к сожалению, инженеры компаний Xerox не увидели в этой идее коммерческий потенциал.
Впоследствии такие компании, как Apple и Microsoft, использовали их наработки для создания своих операционных систем. Отличительной особенностью таких систем стал удобный и дружелюбный интерфейс диалогового окна, состоящего из различных кнопок и меню, в котором пользователю было несложно ориентироваться, лишь стоило ему направить свою компьютерную мышь и щелкнуть по нужному объекту.
В отличие от командной строки, новый тип взаимодействия пользователя с системой приобрел большую популярность среди людей. Все дело в том, что графическая информация лучше воспринимается человеком, чем обычный текст. Главной же концепцией этого интерфейса стал лозунг Dwim (с англ. обозначает «делай то, что имею в виду»), согласно которому система должна была быть предсказуема и отзывчива для пользователя.
Как и любая другая система, графический интерфейс не лишен недостатков, а именно: он потребляет много памяти и его сложнее автоматизировать, если в его программе не заложен специальный алгоритм.
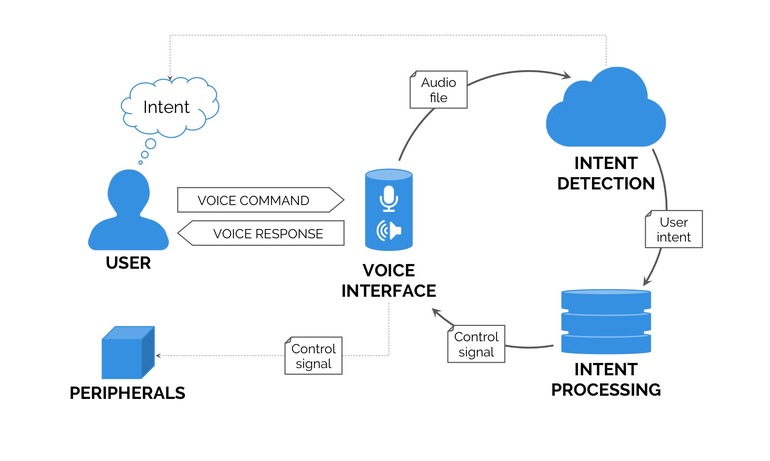
Речевой вид — Silk
В результате масштабного внедрения нейронных систем в различные устройства и увеличения их вычислительных мощностей возник новый вид интерфейса — речевой. Алгоритм работы обработки речевых сигналов очень сложен и включает следующие этапы:
- Происходит оценка качества речевого сигнала.
- Потом он очищается от различных помех и искажений.
- После сигнал поступает в модуль акустической адаптации для расчета параметров звука.
- Затем в сигнале отбираются определенные участки речи, где они тщательно анализируются и выстраиваются определенным образом.
- В конце данные речи предоставляются декодеру, являющемуся важным блоком распознавания речи, в котором они объединяются по определенным правилам и выдаются целостной речью.
Сначала речевые технологии, например АСАТ или Voice Navigator, не были широко распространены и только использовались инвалидами с редкими заболеваниями центральной нервной системой. Они позволяли преобразовывать их человеческий голос в текст, хотя качество перевода оставляло желать лучшего. Через некоторое время мощности различных устройств стали увеличиваться, и стало возможным внедрение в них искусственного интеллекта с функцией распознавания речи.
Многие крупные компании, такие как Яндекс, Apple, MIcrosoft, Amazon, в своих программных обеспечениях стали активно использовать голосовых помощников, принцип работы которых заключался в управлении различными системными устройствами с помощью голосовых команд пользователя.
На сегодняшний день речевой интерфейс определяет новое будущее, которое позволит максимально упростить взаимодействия вычислительной системы и человека, потому что пользователю уже будут не нужны клавиатура, джойстики или другие устройства. Новые понятия, такие как «Умный дом», позволяющий голосом управлять всеми подсистемами дома, уже становятся новой реальностью.
Источник
Интерфейсы: терминология, разновидности, особенности
Развитие техники и информационных технологий привело к тому, что в мире начали появляться новые термины. Понятие интерфейса фигурирует в разговоре о компьютерах и мобильных устройствах довольно часто. То же самое касается термина «объект класса». Считают, что все это предназначается для взаимодействия людей с современными машинами.
Определение
Интерфейсом принято называть некий «проводник», обеспечивающий взаимодействие людей с утилитами, операционными системами и техустройствами. Также описывают контактирование софта между собой. Юзер должен давать разнообразные команды, а технический объект их обрабатывает. Далее – проводит анализ и предоставляет тот или иной ответ. Видов интерфейсов очень много. И каждый имеет собственные особенности, о которых необходимо знать программистам и обычным среднестатистическим пользователям.
К главным задачам, которые решают с помощью интерфейсов относят:
- отображение и введение данных;
- осуществление управления теми или иными утилитами;
- контактирование с операционными системами.
Подразумевается, что виды interface обеспечивают связь не только человек-техника, но и ПК-утилита, приложение-приложение, компьютер-допустройство. Пример – к системному блоку подключают при помощи USB-разъема периферийные девайсы.
Внимание: все типы существующих интерфейсов тесно связаны с программированием.
Что необходимо знать – терминология
Перед изучением рассматриваемой темы, необходимо обязательно изучить несколько терминов. Они помогут разобраться в видах интерфейсов более качественно, называя вещи «своими именами».
В программировании (без которого изучаемая тема немыслима) основополагающую роль играет объект. Представляет собой сущность цифрового пространства, наделенную тем или иным состоянием и поведением. Обладает определенными атрибутами (свойствами) и операциями над ними. Все объекты относятся к так называемым классам. Они определяют поведение объекта. Последний элемент также называют экземпляром класса.
Важно: относятся соответствующие термины ООП. Среди их свойств выделяют инкапсуляции, полиморфизм и наследование:
- Экземпляр класса – характеристика конкретного объекта, находящегося в памяти. Описывает имеющиеся доступные у него свойства и методы, выстроенные по заложенному в классе принципу. Экземпляры используются при моделировании сущностей настоящего мира. В случае со стиральными машинами можно отнести к экземпляру соответствующего класса «старалку» конкретной модели. Его имя обязательно начинается со строчных букв, чего нельзя сказать о классах.
- Инстанцирование – создание объектов класса. В отличие от обычного «создания» здесь происходит применение не к непосредственным «предметам», а к классам. Подразумевается, что в виртуальной среде создаются экземпляры. Иначе это звучит как «инстанцировать класс».
- Анонимные объекты – принадлежащие к виду класса, но не имеющие имени.
- Инициализация – процесс присвоения начальных значений имеющимся полям «предмета».
- Жизнь объекта – промежуток от создания конструкции до его полного уничтожения.
На самом деле терминов больше. Но на первых порах достаточно этих.
О разновидностях
Объектно-ориентированное программирование и другие способы создания приложений немыслимы без изучаемой тематики. Интерфейсов на самом деле очень много. Стоит заострить внимание на самых популярных и распространенных из них. Тех, которые используют современные программеры на практике.
Командные строки
Первое, с чем сталкиваются системные администраторы и программисты. Это – самостоятельное программное обеспечение, которое входит в состав операционной системы. Отвечает за взаимосвязь юзеры с ОС. Позволяет обрабатывать различные команды. Это – способ «общения» с устройством на его «родном» языке.
Называется также консольным. Запускается в личной оболочке (наглядный пример — BIOS). Не требуется обычному среднестатистическому пользователю. А вот профессионалам он необходим, так как служит основным инструментарием работы с ПК.
Недостатки – необходимость знания команд для выполнения операций. Набирать их приходится вручную и без ошибок. Преимущества – возможность создать и обработать команду без задействования графических элементов.
Важно: в Windows можно открыть командную строку сочетанием клавиш Win + W, а затем обработать команду «cmd» (без кавычек).
Графические и текстовые
Каждый пользователь может использовать графические объекты класса (GUI). Встречается во всех существующих сегодня операционных системах, а также практически в каждой утилите. Иногда называется WIMP. Аббревиатура произошла от сокращения слов Window, Icon, Menu, Pointing device.
К основным составляющий графического интерфейса относят:
- списки;
- меню;
- различные пиктограммы (это – схемы, рисунки, картинки, фото).
В ОС человек кликает по иконкам, олицетворяющим приложения и файлы. Это и есть графический интерфейс. Облегчает работу пользователя с устройством, предоставляя среднестатистическому человеку широкий спектр возможностей. Навигация производится посредством курсора мышки.
Важно: это не визуальный объект, представляющий собой набор одноименных образов: значков, надписей в том или ином месте дисплея. Визуальные структуры могут быть как текстовыми, так и графическими.
Текстовые объекты класса используются во время ввода-вывода сведений, предоставления информации, наборе цифр и букв, символики псевдографики. Задействованы базовые составляющие графического оформления, к которым относят: выпадающие списки, флажки и так далее.
К преимуществам относят:
- емкость в плане ресурсозатратности;
- скорость отображения информации;
- простоту понимания.
Командная строчка является частью текстового интерфейса. Некоторые утилиты задействуют в процессе работы развитые оконные системы. В них для интерактивного взаимодействия используются джойстики, клавиатуры и мышки.
Жестовые, тактильные, нейронные и голосовые
В числе современных объектов класса есть системы, при которых человек осуществляет управление техникой при помощи «нестандартных» методов. А именно – жестами, голосом и так далее.
При подобных обстоятельствах принято выделять:
- Жестовые интерфейсы. В качестве объектов контактирования выступают графические планшеты и сенсорные экраны. Все, что реагирует на движения стилусов и пальцев.
- Голосовые виды. Управление девайсом осуществляется речью. Пример – голосовой помощник «Алиса».
- Тактильный вариант управления. Взаимодействие обеспечивается осязательными ощущениями, получением чувствительной обратной связи.
- Нейронные объекты класса. В них команды передаются электронами, подключенными к мозгу. Встречается при ООП (создание современных игр – анимации в них), медицине.
Обычно подобные технологии внедряются в сложной инновационной технике.
Программные, аппаратные и аппаратно-программные
Следующие интерфейсы отвечают за взаимодействие приложений с теми или иными девайсами. Так выделяют:
- Программные интерфейсы – когда утилиты контактируют друг с другом. API (прикладной объе кт) – обмен информацией между софтом, когда один из них отправляет по API запрос, а другой дает ответ. В новостях показывают курсы валют. За них отвечает не редактор, а API. Происходит отправка запроса валютным биржам, после чего дается ответ.
- Аппаратные варианты – физические устройства взаимодействуют друг с другом посредством слотов, разъемов, гнезд и шлюзов. USB – самый распространенный метод. Используется для подключения камер, телефонов, мышек, клавиатур и так далее.
- Аппаратно-программные интерфейсы. Узлы и элементы поддерживают связь при помощи аппаратного управления.
Но есть и более привычные и активно используемые среднестатистическим пользователем варианты развития событий.
Пользовательский
Пользовательский интерфейс – то, что человек, работающий с девайсом, видит перед собой, куда он кликает. Некая внешняя оболочка утилиты или задействованного устройства, предназначенная для более комфортного пользовательского использования.
Под интерфейсом изначально в качестве объекта класса принимают именно пользовательскую интерпретацию. У нее понятная структура, не требующая особых навыков и знаний. Но в последних версиях Windows с ним возникают затруднения, так как некоторые «привычные» элементы спрятаны. Приходится некоторое время привыкать к «оформлению» ОС.
Почти все объекты программирования относятся к пользовательскому «стилю общения» с устройствами и утилитами. Он включает в себя различные типы данных. Под его управлением осуществляется ввод и вывод информации.
Игровые и веб
Веб-«представление» — это сайт или их совокупность, представляющий структуру для контактов с серверами или девайсами посредством специальных протоколов. Они называются HTTP. Для реализации поставленной задачи могут использоваться интернет-обозреватели.
- отсутствие необходимости установки дополнительного ПО для работы;
- программа-браузер есть по умолчанию во всех ОС;
- язык программирования для создания соответствующих объектов способен освоить каждый.
Не нужно путать данную разновидность с сетевым, где для «общения» используется девайс передачи данных посредством компьютерных сетей (VLAN-подключение).
Имеются и «игровые объекты». Обладает тесной связью с игровым дизайном, но выходит за его пределы. Пользователь запускает игру, которая подключается к различным вселенным. Игровая «оболочка» — это точка соприкосновения. С ее помощью клиенты получают от игрушки желаемые сведения, а также управляют персонажами и функциями. Обязательно будет введен при создании различных развлекательных приложений.
Материальные
Называются также осязательными классами. Обеспечивают контакт людей с электроникой. Для этого используются осязаемые структуры. Пример: мышь, которую двигает человек. Вместе с тем перемещается курсор на экране ноутбука.
Телефонный
Существует и еще один весьма крупный класс. Это – мобильный. Характеризуется SIMP (Screen-Icon-Menu-Pointer). В мобильных платформах окна считаются элементами структуры. Растягиваются на весь дисплей. Переключение производится графическими составляющими или движениями пальцев (тапами).
Современные гаджеты используют:
Популярные мобильные платформы используют брендинг. Значит, создатели оборудования могут вносить корректировки в программы. Ключевое слово здесь – «могут». Это позволяет совершенствовать дизайн и функционал.
Системные структуры в мобильных устройствах создаются для того, чтобы решать различные типы задач. Разница будет заключаться в наборе предлагаемого софта.
Мобильные объекты класса предусматривают также:
- гнезда подключения гарнитуры;
- разъем для зарядного устройства;
- голосовые помощники.
Все это – составляющие ООП, имеющие аналоги на ПК. Только в упомянутом случае они подстраиваются под мобильные гаджеты.
Важно: современные смартфоны и планшеты предусматривают новые структуры. Пример – беспроводная связь.
Понятие языков
Языки интерфейса – это не те, что устанавливаются при наборе текстовых данных. Они представляют собой нечто используемое при загрузке ОС, в разнообразных меню, диалоговых окнах, справках. Объекты класса без них немыслимы. Языки разрешено менять, если к основному «подключен» хотя бы один дополнительный.
Для того, чтобы узнать, какой именно язык Windows установлен на компьютере, стоит выполнить следующие действия:
- Зайти в пункт меню «Панель управления».
- Переключиться в раздел «Язык».
- Посмотреть, что выделено на текущий момент.
Теперь понятно, что такое объект класса, а также какими бывают соответствующие «элементы». Разработчики создают разнообразные структуры и оформления для пользователей – чтобы те могли более быстро и комфортно работать с ПО. И без интерфейсов не существует ни одна техника.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!
Источник