- Интерактивный способ ввода данных
- Методы интерактивного ввода и графические интерфейсы пользователя
- Вопрос 4. ТЕХНОЛОГИИ ВВОДА ДАННЫХ
- Java-Интерактивный ввод данных
- Просмотр содержимого документа «Java-Интерактивный ввод данных»
- Как облегчить ввод данных в мобильном приложении: 11 универсальных решений
- Интерактивные клавиатуры
- Значения по умолчанию и автодополнение
- Немедленное погружение («Регистрация для ленивых»)
- Панель действий
- Возможность логина с помощью аккаунтов в соцсетях
- Большие кнопки
- «Свайпы» для совершения действий
- Оповещения
- Динамические отображаемые элементы управления
- Раскрывающиеся элементы ввода
- Отмена действия
- Аналитика превыше всего
Интерактивный способ ввода данных
10.45. Модифицируйте программу из предыдущего упражнения, отобразив текстурный узор на поверхность чайника GLUT.
Методы интерактивного ввода и графические интерфейсы пользователя
ля того чтобы писать программы и предоставлять входные данные, можно использовать методы и программные команды, рассмотренные в предыдущих главах, однако часто бывает полезно задавать графический вход интерактивно. Во время выполнения программы, например, может потребоваться изменить точку наблюдения или положение объекта на сцене, указав точку на экране, или изменить параметры анимации, используя альтернативную команду меню. В приложениях разработки координаты контрольных точек для построения сплайнов выбираются интерактивно, а в живописи часто применяются методы интерактивного рисования. Существует несколько типов данных, используемых графической программой, и множество методов интерактивного ввода, предназначенных для обработки этих значений данных. Кроме того, в настоящее время интерфейсы систем включают расширенные интерактивные изображения, которые содержат окна, пиктограммы, меню и предполагают использование мыши или другого устройства управления курсором.
ГРАФИЧЕСКИЕ ВХОДНЫЕ ДАННЫЕ
В графических программах используется несколько типов входных данных, например, координаты, значения атрибутов, спецификации строк знаков, значения геометрических преобразований, условия наблюдения и параметры освещения. Многие графические пакеты, включая стандарты ISO и ANSI, предлагают расширенный набор функций ввода, предназначенных для обработки подобных данных. При этом процедуры ввода требуют взаимодействия с программами управления окнами и специфическими аппаратными устройствами. Следовательно, некоторые графические системы, особенно предлагающие аппаратно-независимые функции, часто включают относительно мало интерактивных процедур обработки входных данных.
Стандартный подход к процедурам ввода в графических пакетах — это классифицировать функции согласно типу данных, которые будут обрабатываться каждой функцией. Данная схема позволяет с любого физического устройства, такого как клавиатура или мышь, вводить данные любого класса, хотя почти все устройства ввода работают с некоторыми типами данных лучше, чем с другими.
ЛОГИЧЕСКАЯ КЛАССИФИКАЦИЯ УСТРОЙСТВ ВВОДА
При классификации функций ввода согласно типу данных любое устройство, используемое для ввода заданных данных, называется логическим устройством ввода для данных этого типа. Стандартная классификация логических устройств по входным данным приведена ниже.
LOCATOR Устройство ввода одной точки.
STROKE Устройство ввода набора точек.
STRING Устройство ввода строк.
VALUATOR Устройство ввода скалярного значения.
CHOICE Устройство выбора опции из меню.
PICK Устройство выбора компонента изображения.
УСТРОЙСТВА ВВОДА КООРДИНАТЫ (LOCATOR)
Интерактивный выбор координаты обычно сопровождается размещением курсора в некоторой точке отображаемой сцены, хотя в определенных приложениях могут использоваться и другие методы, например, выбор опции из меню. Для размещения курсора на экране можно использовать мышь, джойстик, трекбол, спейсбол (пространственный манипулятор), координатный манипулятор (thumbwheel), наборный диск (dial), ручной курсор или цифровое перо. Кроме того, указать условия обработки для выбранного положения можно с помощью различных клавиш, кнопок или переключателей.
Источник
Вопрос 4. ТЕХНОЛОГИИ ВВОДА ДАННЫХ



Способы ввода данных
В соответствии с используемыми техническими средствами различают два способа ввода данных: дигитализацию и векторизацию. Для ручного ввода пространственных данных применяется дигитайзер. Он состоит из планшета (столика) с электронной сеткой, к которому присоединено устройство называемое курсором. Курсор представляет собой подобие графического манипулятора – мыши, имеет визир, нанесенный на прозрачную пластинку, с помощью которого оператор выполняет точное наведение на отдельные элементы карты. На курсоре помещены кнопки, которые позволяют фиксировать начало и конец линии или границы области, число кнопок зависит от уровня сложности дигитайзера. Дигитайзеры бывают разных форматов и обеспечивают разрешение 0,03 мм с общей точностью 0,08 мм на расстоянии 1,5 м. Существуют автоматизированные дигитайзеры, обеспечивающие автоматическое отслеживание линий.
Наибольшее распространение для ввода данных получили сканеры. Они позволяют вводить растровое изображение карты в компьютер. Существуют различные типы сканеров, которые различаются: по способу подачи исходного материала (планшетные и протяжные (барабанного типа); по способу считывания информации (работающие на просвет или на отражение); по радиометрическому разрешению или глубине цвета; по оптическому (или геометрическому) разрешению. Последняя характеристика определяется минимальным размером элемента изображения, который различается сканером.
Процесс цифрования растрового изображения на экране компьютера называют векторизацией. Существует три способа векторизации: ручной, интерактивный и автоматический. При ручной векторизации оператор обводит мышью на изображении каждый объект, при интерактивной — часть операций производится автоматически. Так, например, при векторизации горизонталей достаточно задать начальную точку и направление отслеживания линий, далее векторизатор сам отследит эту линию до тех пор, пока на его пути не встретятся неопределенные ситуации, типа разрыва линии. Возможности интерактивной векторизации прямо связаны с качеством исходного материала и сложностью карты. Автоматическая векторизация предполагает непосредственный перевод из растрового формата в векторный с помощью специальных программ, с последующим редактированием. Оно необходимо, поскольку даже самая изощренная программа может неверно распознать объект, принять например, символ за группу точек, и т.п.
Преобразование исходных данных
Отсканированные исходные карты создавались в определенной картографической проекции и системе координат. При оцифровке эта сложная проекция сводиться в набор пространственных координат. Поэтому необходимо преобразовать карту к ее исходной проекции. Для этого в ГИС вводятся сведения об используемой проекции (обычно ГИС позволяет работать с большим числом проекций) и осуществляется ряд преобразований. Три основных из них, которые часто выполняются одновременно, это перенос, поворот и масштабирование.
Перенос – это просто перемещение всего графического объекта в другое место на координатной плоскости. Он выполняется добавлением определенных величин к координатам Х и У объекта:
Масштабирование тоже очень полезно, так как часто сканируются карты разных масштабов, для этого используют соотношение:
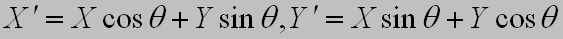
Поворот выполняется с использованием тригонометрических функций:
Все необходимые преобразования могут быть выполнены и использованием этих трех основных графических операций по координатам опорных точек.
Ввод данных дистанционного зондирования
В ГИС используют не первичные материалы ДЗ, получаемые во время съемки, а производные, формируемые в результате их обработки. Данные со спутников подвергаются предварительной цифровой обработке для устранения радиометрических и геометрических искажений, влияния атмосферы и т.д. Для улучшения визуального качества исходных изображений могут применяться процедуры для изменения яркости и контрастности, фильтрации для устранения шумов или подчеркивания контуров и мелких деталей. При использовании аэрофотоснимков следует обращать внимание на искажения, вызываемые углами наклонов снимков и рельефом местности, которые могут быть устранены в процессе трасформирования или ортофототрансформирования.
Источник
Java-Интерактивный ввод данных

Представлены:
- Интерактивный ввод данных
- Пакетjava.util
- Создание сканера
- Методы для ввода данных с клавиатуры
- Линейная программа
- Некоторые методы классаMath
и другие полезные материалы для преподавания языка програмирования Java
Просмотр содержимого документа
«Java-Интерактивный ввод данных»
Интерактивный ввод данных
Интерактивный ввод данных
можно организовать с использованием классов из пакетов
1 – более простой способ, но некоторые возможности ограничены;
2 – более универсальный, но организация ввода более сложная.
На начальном этапе будем использовать пакет java.util
- Программа обладает интерактивностью если она взаимодействует с пользователем (например, запрашивает исходные данные и дальнейшее поведение программы зависит от этих данных).
- Пакет в java – это совокупность классов для решения определенного круга задач (например, для организации ввода данных).
- Пакет java.lang подключается к программе автоматически .
1. Пакет java.util
должен быть ИМПОРТИРОВАН – для этого ПЕРЕД заголовком класса-программы записывается оператор import :
2. Создание сканера
Перед тем, как считывать данные с клавиатуры, необходимо создать сканер клавиатуры на основе стандартного потока ввода System.in ( установить связь с клавиатурой )
Scanner sc = new Scanner(System.in);
sc – это имя переменной (сканера).
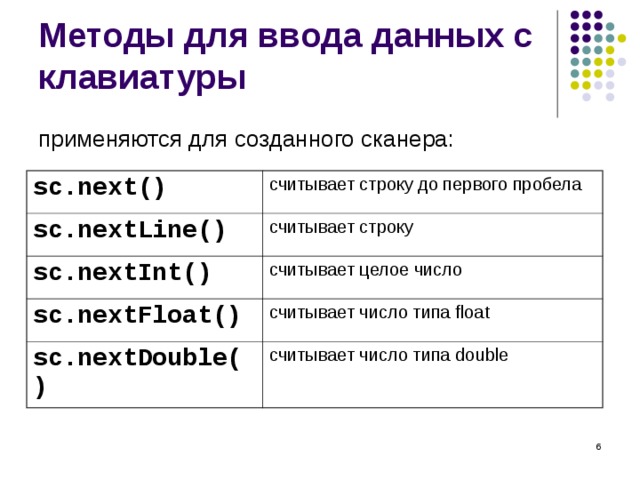
Методы для ввода данных с клавиатуры
применяются для созданного сканера:
считывает строку до первого пробела
считывает целое число
считывает число типа float
считывает число типа double
— это программа, все операторы которой исполняются последовательно один за другим, причем каждый ровно один раз.
- ввод исходных данных обработка и получение результатов вывод результатов.
- ввод исходных данных
- обработка и получение результатов
- вывод результатов.
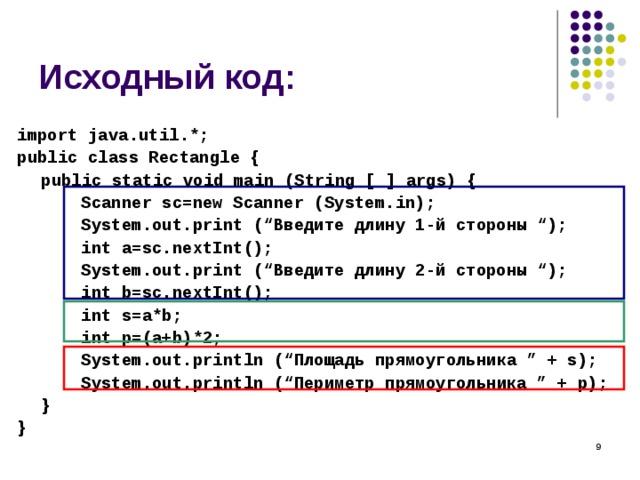
Задача: Вычислить площадь и периметр прямоугольника с заданными сторонами.
Исходные данные: a и b – длины сторон
Результаты: s – площадь, p – периметр
public class Rectangle <
public static void main (String [ ] args) <
Scanner sc=new Scanner (System.in);
System.out.print (“ Введите длину 1-й стороны “);
реализованы как статические методы класса Math , входящего в состав пакета java.lang , импортируемого автоматически.
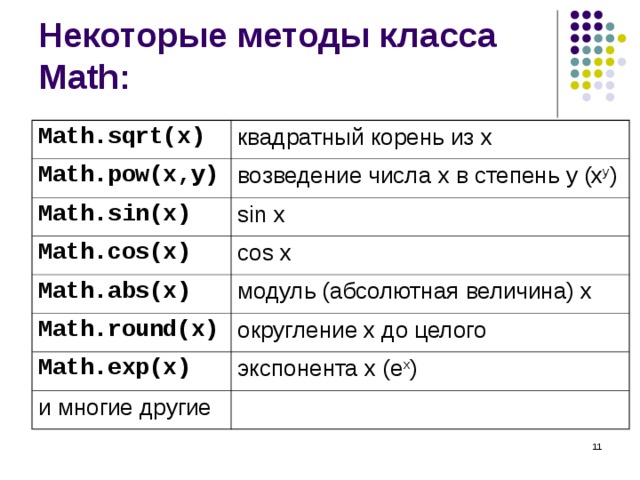
Некоторые методы класса Math :
квадратный корень из x
возведение числа x в степень y (x y )
модуль (абсолютная величина) x
округление x до целого
и многие другие
экспонента x ( e x )
Составить программу для вычисления длины окружности и площади круга радиуса r (для получения значения числа π использовать константу Math.PI ) .
Составить программу, которая поменяет местами значения двух переменных.
Составить программу, которая выводит значение true , если введенное четырехзначное число является номером счастливого билета, или значение false , если не является.
(Доработка: обрабатывать шестизначное число).
Задача 4 ( 1.4 из задачника на учебном портале ):
Составить программу вычисления площади треугольника, заданного длинами своих сторон (по формуле Герона ).
Задача 5 ( 1.9 из задачника на учебном портале ):
« Временной интервал ». Заданы моменты начала и конца некоторого промежутка времени в часах, минутах и секундах (в пределах одних суток). Найти продолжительность этого промежутка в тех же единицах измерения.
Источник
Как облегчить ввод данных в мобильном приложении: 11 универсальных решений
Крис Бэнк, дизайнер по продукту сервиса для создания прототипов UXPin, написал материал о том, как создать эффективное поле ввода для мобильного приложения.
Почти всегда, для того, чтобы мобильное приложение начало работать, пользователь обязательно должен ввести какую-либо информацию. Поэтому создатели мобильных продуктов должны позаботиться о том, чтобы интерфейс ввода был понятным и удобным, считает Бэнк. По мнению эксперта, сделать это можно, используя некоторые универсальные решения, которые можно применять практически всегда.
Интерактивные клавиатуры
По мнению Бэнка, пользователям нужно предоставить возможность для быстрого ввода информации — поэтому интерактивная клавиатура должна быть релевантной задачам, которые стоят перед человеком. При вводе телефонных номеров полноценная клавиатура с буквами будет не очень удобна — при нажатии на соответствующее поле должна появляться лишь клавиатура для ввода цифр. Аналогично и при «тапе» на строке браузера должна появляться видоизмененная клавиатура, в которой символ слэша (“/”) и окончания вроде “.com” должны располагаться в прямой досягаемости.
Значения по умолчанию и автодополнение
Эксперт UXPin считает, что пользователи ценят возможность более быстрого ввода информации, которую дает наличие заранее установленных значений по умолчанию или функции автодополнения при наборе текста — это значительно ускоряет работу с интерфейсом. Данный способ может быть особенно полезен для минимизации количества ошибок ввода и их превентивного предотвращения. К примеру, приложение Skype подсказывает первые цифры кода страны — пользователям это сокращает время ввода телефонного номера, но для самого сервиса это снижает возможное число ошибок, поскольку Skype можно использовать и для совершения звонков за рубеж.
Еще один способ реализации подобной функциональности заключается в сохранении значений, которые пользователь ввел во время последнего запуска приложения. Приложение Flightboard показывает под полем поиска ранее использованные наименования городов — если человек ищет рейсы определенного направления, это с большой долей вероятности сэкономит ему время.

Немедленное погружение («Регистрация для ленивых»)
Требование о вводе данных для регистрации и старта использования приложения могут отпугнуть многих пользователей. Впоследствии далеко не каждому человеку понравится приложение, поэтому стоит предусмотреть возможность пробного запуска без необходимости обязательной регистрации. Увидев, как работает приложение, своими собственными глазами, пользователь сможет принять более взвешенное решение о его пользе конкретно для себя.
В то же время, данный метод не подходит проектам вроде Carousel или Duolingo, которым для полноценного функционирования нужны данные пользователей. В то же время, приложения наподобие Wunderlist или Houzz вполне могут показать пользователям свои возможности без необходимости обязательной регистрации.
Панель действий
Ускорить работу с приложением можно и с помощи создания отдельной панели («тулбара») для выполнения важных и часто требуемых действий. В число таких действий попадает поиск, публикация контента в соцсети и создание нового контента в самом приложении. Такое меню позволит пользователю быстрее освоиться в приложении, а также подчеркнет его самые важные функции.
Возможность логина с помощью аккаунтов в соцсетях
Пользователи не любят создавать новые аккаунты, которые еще неизвестно, пригодятся ли в будущем. С помощью технологии OAuth можно избавить их от лишних действий и разрешить авторизацию в приложении с помощью уже созданных учетных записей на популярных сервисах вроде Facebook, Twitter и Google.
Большие кнопки
Считается, что идеальный размер поверхности для нажатия в приложении должен составлять 72 пикселя, но некоторые разработчики создают по-настоящему большие кнопки. В простых приложениях это позволяет сразу дать понять пользователю, что ему нужно сделать и ускорить взаимодействие. Приложение Shazam, к примеру, обычно используют, сидя перед телевизором или слушая музыку, и оно делает только одну вещь. Большие кнопки в этом случае облегчают пользователю работу с интерфейсом и позволяют сосредоточиться на ТВ-шоу или любимом альбоме.
«Свайпы» для совершения действий
Контент должен сдвигаться с помощью свайпа, считает Бэнк. Такая возможность позволяет пользователям легко управлять информацией на экране. Например, «карточки» в Google Now можно сдвинуть в сторону, когда они не нужны. Аналогичным образом смещаются профили в приложении Tinder — сдвиг влево или вправо означает положительный или отрицательный ответ. В данном случае жест свайпа используется для совершения действий, а не просто облегчает навигацию.
Разработчики некоторых приложений комбинируют различные типы свайпов — в Carousel пользователь может перемещаться между разными фото, сдвигая их в сторону, но кроме этого, свайп вверх или вниз позволяет поделиться изображением или скрыть его. Приложение Mailbox популяризировало свайпы в почтовых клиентах — пользователи этого проекта могут с помощью этого жеста помечать сообщения, как прочитанные.

Оповещения
Для того, чтобы подчеркнуть недавнюю активность в приложении, новый контент можно визуально выделять. Существует несколько реализаций этого метода — оповещение с помощью вывода числа непрочитанных сообщений или новых записей на иконке приложения (реализовано в LinkedIn, Facebook, Quora), или выпадающий баннер, отображающий недавнюю активность (реализован в приложениях Twitter и того же Facebook).
Динамические отображаемые элементы управления
Бэнк говорит, что хорошей практикой является предоставление пользователям возможности использования конкретных элементов управления только тогда, когда они нужны. Такие «невидимые» меню могут становиться доступными после жестов свайпа, двойного тапа, долгого нажатия и так далее. Этот метод позволяет не загружать экран лишними элементами, но в то же время дает пользователю достаточный контроль над приложением. В приложении Secret, к примеру, вместо закрепленных меню используются жесты — свайп вправо вызывает меню с основными действиями, а при создании контента пользователи могут менять фон, используемое изображение и шаблон оформления с помощью вертикального свайпа.
Раскрывающиеся элементы ввода
Элементы управления, которые разворачиваются, когда пользователь нажимает на них, очень удобны. Кроме того, использование этого метода позволяет не загромождать место на экране разнообразными меню и кнопками и позволяет сфокусироваться на контенте. YouTube и Facebook экономят место на экране, пряча строку поиска за небольшой иконкой — перейти к поиску можно кликнув на нее.
Отмена действия
Пользователю необходимо предоставить простой способ отменить нежелательное действие, считает Бэнк. Иногда это может помочь избежать потери данных и других неприятностей (например, в случае случайного удаления важного письма). Пользователь мог запутаться и случайно совершить действие или не осознать до конца его последствий, хороший интерфейс должен прощать его и давать возможность все исправить. Кроме того, возможность легкой отмены позволит пользователям не чувствовать себя детьми, за которыми постоянно присматривает приложение, постоянно требующее подтвердить то или иное действие.
Аналитика превыше всего
Крис Бэнк говорит, что разработчики приложений должны постоянно анализировать то, как пользователи работают с приложением, и видоизменять элементы ввода таким образом, чтобы облегчить людям взаимодействие с интерфейсом и ускорить его. Изменения должны продолжаться, пока желаемый процент пользователей не начнет совершать в приложении нужные действия.
Источник