- JavaScript — Знакомство. Подключение к странице
- Что такое JavaScript
- Виды браузеров и браузерных движков
- Как осуществляется подключения кода JavaScript к странице
- Как выполняются скрипты на странице
- Атрибуты async и defer
- Блог Vaden Pro
- Способы подключения javascript
- Как вставить скрипт в код страницы?
- Как подключить внешние файлы скриптов?
- Как подключить Javascript файл к html документу?
- Взаимодействие HTML5 и JavaScript (HTML5 and JavaScript interaction)
- Введение
- Структура HTML документа
- Подключение и выполнение JavaScript
JavaScript — Знакомство. Подключение к странице
В этой статье разберем, что такое JavaScript и для чего он нужен. Кроме этого, рассмотрим способы подключения кода JavaScript (сценариев) к странице.
Что такое JavaScript
JavaScript (или сокращённо JS) – это язык программирования , который изначально был придуман для браузера, чтобы придать веб-страницам интерактивность и динамичность .
Программы написанные на JavaScript для браузера называются сценариями или скриптами . Процесс их добавления на страницу осуществляется через тег script . При этом их можно как непосредственно разместить на странице, так и в отдельном файле. Выполняются они автоматически при загрузке страницы.
Потребность в создании языка программирования для браузера появилась ещё в 90-е годы. В это время на веб-страницах хотелось делать уже больше, чем просто выводить статичный контент.
Данный язык изначально был создан Бренданом Айком в 1995 году для браузера Netscape и назывался он Mocha. Но после ряда переименований он обрёл окончательное имя – JavaScript . По началу он имел очень маленькую функциональность и в основном использовался для добавления на страницу интерактивности. Но со временем язык стал развиваться и позволять делать всё больше и больше.
В 1996 году язык JavaScript был стандартизован компанией Ecma, которая занимается стандартизацией информационных и коммуникационных технологий. Сама спецификация была названа ECMAScript или сокращённо ES. По сути, JavaScript является реализацией спецификации ECMAScript. Новые версии ECMAScript выходят ежегодно и добавляют в язык новые возможности.
- ECMAScript 1 – июнь 1997 г.;
- ECMAScript 2 – июнь 1998 г.;
- ECMAScript 3 – декабрь 1999 г.;
- ECMAScript 5 – декабрь 2009 г.;
- ECMAScript 5.1 – июнь 2011 г.;
- ECMAScript 2015 (ES2015, ECMAScript 6, ES6) – июнь 2015 г.;
- ECMAScript 2016 (ES2016, ECMAScript 7, ES7) – июнь 2016 г.;
- ECMAScript 2017 (ES2017, ECMAScript 8, ES8) – июнь 2017 г.;
- ECMAScript 2018 (ES2018, ECMAScript 9, ES9) – июнь 2018 г.;
- ECMAScript 2019 (ES2019, ECMAScript 10, ES10) – июнь 2019 г.;
- ECMAScript 2020 (ES2020, ECMAScript 11, ES11) – июнь 2020 г.
Начиная с версии ES6 язык значительно преобразился, в нём появился новый синтаксис для написания сложных приложений (классы, модули, итераторы, циклы, генераторы в стиле Python, стрелочные функции, ключевые слова let, const и многое другое). С выходом версии ES6 весь код JavaScript принято делить на modern (современный) и классический (до ES6) .
В настоящее время язык JavaScript уже применяется не только для веба. С помощью него можно написать обычные приложения для десктопных и мобильных операционных систем, использовать его в роли серверного языка (node.js) и др.
Языка JavaScript, как и другие языки программирования, имеет некоторые особенности. Среди основных – это слабая типизация и динамическое приведение типов .
Программы на языке JavaScript, которые разрабатываются для выполнения на стороне клиента, т.е. в браузере, называют ещё сценариями .
JavaScript — это не Java , хоть он и унаследовал некоторые синтаксические конструкции этого языка. Такое название данный язык получил в силу некоторых исторических причин. Одной из них является то, что изначально в качестве языка, который должен был быть доступным в браузере, хотели сделать Java . Но впоследствии компания Netscape отказалась от этой мысли, из-за того, что Java был слишком большим и сложным.
Виды браузеров и браузерных движков
В настоящее время существует большое количество браузеров . Любой современный браузер основывается на движке . Движок – это часть браузера, которая преобразует HTML, CSS, JavaScript, изображения и другую информацию в интерактивную картинку .
Основные современные движки и браузеры, которые их используют:
- Blink (Google Chrome, Opera, Яндекс.Браузер и др.);
- Gecko (Mozilla Firefox, Waterfox и др);
- WebKit (Safari, Maxthon, Vivaldi и др.);
- EdgeHTML (Microsoft Edge).
Как осуществляется подключения кода JavaScript к странице
Подключение JavaScript на страницу выполняется с помощью элемента script .
Первый способ — это размещение кода JavaScript непосредственно на странице , т.е. между открывающим и закрывающим тегом script .
Второй способ заключается в использовании отдельного файла с расширением js . В данный файл необходимо поместить код JavaScript, а затем его подключить к странице с помощью элемента script . Путь к файлу задаётся с помощью атрибута src .
С помощью этого способа вы можете подключить JavaScript код к большому количеству HTML страниц. В этом случае при изменении кода скрипта не придётся его редактировать на каждой странице, к которой он подключён.
Элементы script , а, следовательно, JavaScript код, можно располагать в любых элементах страницы (например, в head , body и др.).
Если подключить скрипт с помощью атрибута src и дополнительно ещё указать некоторый код между открывающим и закрывающим тегом script этого элемента, то код, который указали непосредственно, будет проигнорирован, т.е. он не выполниться.
Как выполняются скрипты на странице
Когда браузер при чтении страницы встречает на ней элемент script , браузер останавливает дальнейшую загрузку страницы и выполняет, подключенный с помощью этого элемента JavaScript код. После его выполнения, он приступает к дальнейшей загрузке страницы.
Как правило, JavaScript код не участвует в формировании визуальной картинки страницы. Поэтому чтобы страница как можно быстрее отобразилась пользователю, сценарии JavaScript рекомендуется подключать в самом конце страницы перед закрывающим тегом body . Второе, почему рекомендуется это делать в конце, связано с тем, что скрипты в большинстве своём работают с элементами страницы, а чтобы с ними работать они должны уже существовать .
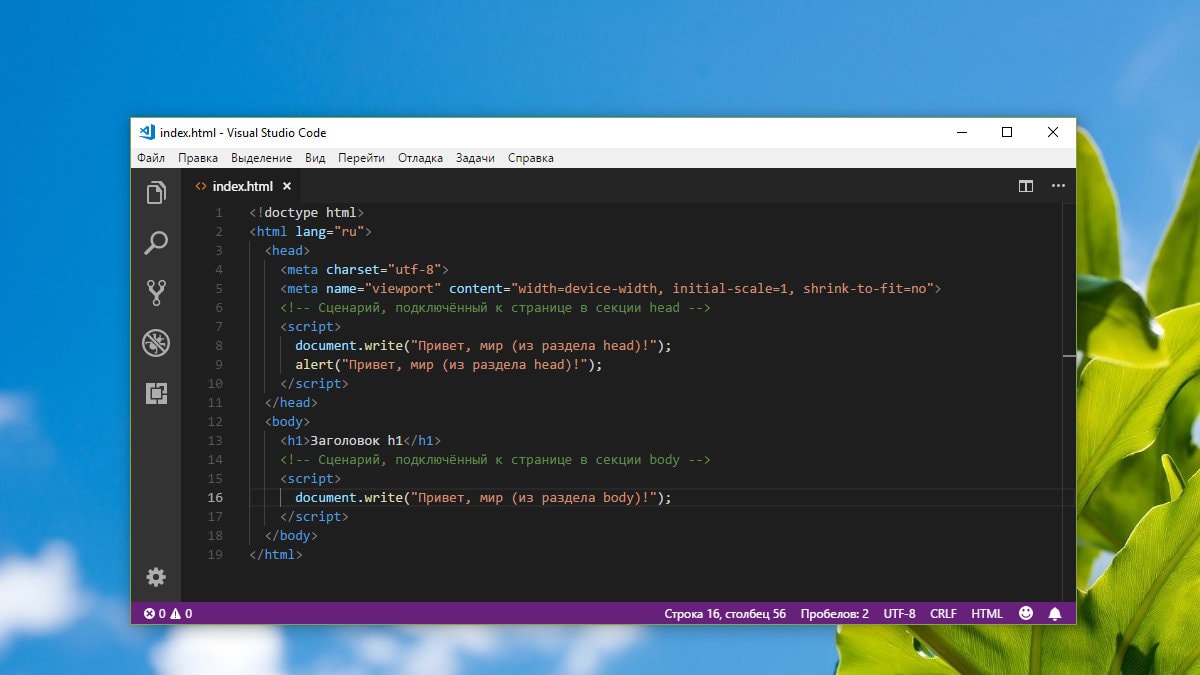
В этом примере используются 2 метода JavaScript:
- document.write – для вывода текста в текущее место HTML, если страница ещё не загрузилась;
- alert – для вывода на экран предупреждения с кнопкой «ОК»; данное предупреждение приостанавливает дальнейшую загрузку страницу.
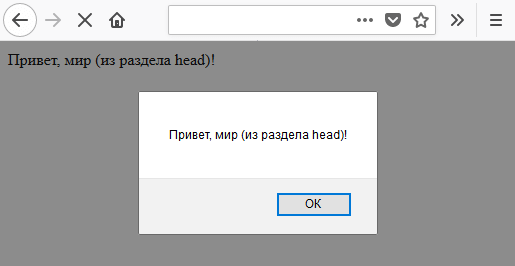
При загрузке этого документа, когда браузер встретит метод document.write он выведет значение параметра сразу после открывающего тега body . При чтении следующей строчки, содержащей метод alert , браузер выведет на экран предупреждение «Привет, мир (из раздела head)!» на экран. Кроме этого, он приостановит дальнейшую загрузку страницы , пока пользователь не нажмёт на кнопку «ОК».
На этом этапе увидим следующую картинку:
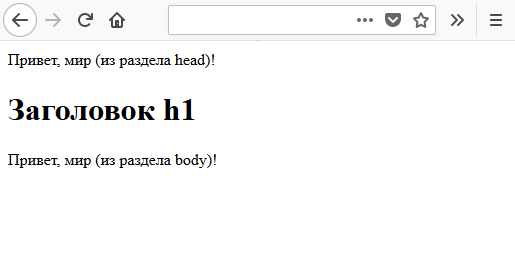
После нажатия на кнопку «ОК» браузер продолжит загрузку страницы. Когда браузер встретит строчку с методом document.write . Он выведет в этом месте текст «Привет, мир (из раздела body )!».
Атрибуты async и defer
async – атрибут script , который используется для того, чтобы браузер не осуществлял остановку чтения страницы при загрузке скрипта . Скрипт в этом случае будет загружаться асинхронно, а как только он загрузится, он тут же выполнится.
defer – атрибут script , который так же, как и атрибут async «говорит» браузеру, что его загрузку нужно выполнять асинхронно. Но в отличие от async он указывает на то, что этот скрипт необходимо выполнить только после полной загрузки страницы .
Второе отличие от async заключается в том, что будет сохранена очерёдность выполнения скриптов.
Т.е. скрипты вне зависимости от того, какой из них загрузиться быстрее всё равно будут выполнены браузером в порядке их подключения, т.е. сначала path_to/1.js , а потом path_to/2.js .
Атрибуты async и defer можно использовать только для скриптов, подключаемых на страницу с помощью атрибута src .
Источник
Блог Vaden Pro
Способы подключения javascript
Создавая скрипты для страниц мы можем не только вставлять их в код страницы, а и подключать js внешним файлом. Второй подход обычно используется когда нам необходимо подключать объемные скрипты, чтобы не «загрязнять» код страницы.
Рассмотрим же особенности каждого типа подключения скриптов подробнее.
Как вставить скрипт в код страницы?
Используя тег script мы можем вставить код в любом месте html страницы.
Те, кто изучал javascript ранее могут сказать, что в примере допущена ошибка и при использовании тега script необходимо добавлять атрибут type=»text/javascript», на самом деле ошибки тут нет.
В стандарте html4 и ранее указание атрибута type действительно было обязательно. С выходом в мир html5 все стало немного проще и теперь нам достаточно просто указать сам тег script, чтобы браузер интерпретировал код верно.
Использование атрибута language для обозначения скрипта сегодня также неуместно, поскольку языком по умолчанию и так идет JavaScript
Повторяя данный пример Вы могли отметить для себя, что страница не загружается до конца сразу. Остановимся на этом подробнее:
- Загружая страницу интерпретатор идет по коду построчно, потому первыми активируются скрипты стоящие в коде раньше (в нашем случае скрипт из «головы» документа).
- После загружается часть страницы до второго скрипта.
- Происходит исполнение второго скрипта.
- Заканчивается загрузка страницы.
Встречаясь с тегом скрипта браузер не показывает его содержимое, а переключается в JS режим и исполняет его содержимое.
Чтобы избежать появления на экране непонятных кракозябр, вместо нужных нам символов, не забывайте указывать странице кодировку utf-8 в теге meta. Данная проблема с камим скриптам отношения не имеет ни какого, но позволяет избежать непонимания причин коверкания символов браузерами.
Также стоит проверить, что вы сохраняете файлы в кодировке utf-8 иначе при открытии его следующий раз может быть исковеркан уже сам код.
Как подключить внешние файлы скриптов?
Использование на странице большого количества скриптов может сильно ее утяжелить и сделать код в целом трудночитаемым. Потому исходно была предусмотрена возможность подключения скриптов отдельными файлами.
Это делается при помощи атрибута src тега скрипт. Браузер, встретив в любом месте кода страницы конструкцию:
Скачает файл script.js и выполнит код содержащийся в нем.
Страницы не имеют ограничений на количество подключаемых файлов js. Для подключения нескольких файлов скриптов мы просто используем несколько тегов script указывая каждому путь к необходимому нам файлу.
Преимуществом данного метода подключения javascript является то, что обычно браузер подгружает файл скрипта один раз и сохраняет его в кеш, не тратя после время на его скачивание при серфинге пользователя по другим страницам сайта или же обновлении текущей. Это на порядок ускоряет скорость обработки страниц сайта браузерами.
Стоит обратить внимание на тот факт, что код внутри тега у которого указан атрибут src будет проигнорирован.
При таком использовании тега будет исполнен код из файла script.js, но вывода сообщения «какой-то код» не произойдет, поскольку код внутри тега будет проигнорирован.
Чтобы все сработало нужно использовать следующую конструкцию:
Источник
Как подключить Javascript файл к html документу?
Предположим, что у вас есть html-документ и javascript код, который должен в нем выполняться. Код javacript может находиться как внутри html-документа, так и в отдельном файле формата *.js.
Проблема, которая очень часто появляется у начинающих пользователей: Как подключить javacript-код или файл к html документу?
В этой небольшой заметке мы рассмотрим, как это можно сделать.
Все мои уроки по Javascript здесь.
Пусть содержимое файла html будет следующее:
Ничего лишнего. Теперь код, который необходимо подключить:
Т.е. этот скрипт просто должен вывести всплывающее окно с сообщением, что «Javacript подключен» при открытии файла html-документа. Итак, рассматриваем два варианта подключения скрипта.
Вариант 1. Подключение внутри html-файла.
Делается это с помощью конструкции:
Вставим этот код можно внутри тэга , либо внутри тега . В итоге, содержимое html файла может буть следующим:
Проверяем, что все работает:

Отлично. Окно с сообщением появилось.
Вариант 2. Подключение внешнего файла скрипта с кодом.
Если javascript-код находится во внешнем файле, то способ его подключение будет несколько другим. Пусть такой файл называется script.js. О том, как создать javascript файл я писал здесь.
В итоге, имеем два файла index.html и script.js, которые находятся в одной папке.
Как теперь подключить скрипт к html файлу? В этом случае нужно воспользоваться тэгом
Об адресах и как их правильно выставлять информация здесь.
Так как файл скрипта script.js находится в той же папке, что и файл index.html, то html-код может быть следующим:
Как правило, скрипты подключаются в области документа. Если все сделано правильно, то вы точно также сможете увидеть всплывающее окно с надписью, что «javascript подключен». Это два основных способа, как вы можете подключить код javascript к html документу.
Источник
Взаимодействие HTML5 и JavaScript (HTML5 and JavaScript interaction)
Tags: Структура HTML Объектная модель JavaScript canvas
Введение
В Web приложениях элементы интерфейса описывается в HTML файлах, а логика приложения – в коде javascript (JS).
При создании программных систем стремятся, чтобы описание данных, по возможности, было отделено от описания управляющих процедур. Это позволяет легко структурировать данные. Отделение данных от управляющих процедур обусловило создание новых языков, обеспечивающих описание данных и управление ими.
HTML (HyperText Markup Language) – язык разметки гипертекста для описания структуры Web-страницы. Основным компонентом HTML является тег (tag) – код, который командует Web-браузеру выполнить определенную задачу типа создания абзаца или вставки изображения. HTML не является языком программирования, но для организации динамических Web-страниц в него можно включать программы на языке Javascript, в пределах тегов .
Основным инструментом работы и динамических изменений на HTML странице является DOM (Document Object Model) – объектная модель. Согласно DOM-модели, объекты, описываемые в пределах HTML-тегов, структурированы иерархическим способом по мере вложенности один в другой. Ссылку на объекты можно обнаружить в DOM с помощью JavaScript кода.
В HTML5 определен элемент как «растровый холст, который может быть использован для отображения 2D графики. Каждый холст имеет контекст рисования, для которого определены методы и свойства рисования. Объект canvas позволяет также получить WebGL контекст, который обеспечивает 3D графику, используя возможности библиотеки OpenGL.
Структура HTML документа
HTML (HyperText Markup Language) – язык разметки гипертекста, предназначенный для создания Web-страниц [16]. HTML представляет собой достаточно простой набор кодов, которые описывают структуру документа. Основным компонентом HTML является тег (tag) – это код, который командует Web-браузеру выполнить определенную задачу типа создания абзаца или вставки изображения. Теги имеют атрибуты, значения которых могут быть текстовыми, типа left или right, а также числовыми, как например ширина и высота изображения. Теги представляют собой зарезервированные последовательности символов, начинающиеся с (знаком больше). Закрытие тега отличается от открытия только наличием символа ‘/‘. Предположим, у нас есть гипотетический атрибут форматирования текста, управляемый кодом , и мы хотим применить его к словам «Это мой текст». HTML-последовательность кодов будет выглядеть так:
Теги могут вкладываться друг в друга иерархически, но без пересечений, то есть допустимо вложение вида , но недопустимо: .
Действие вложенных тегов объединяется. Например, если внутрь тега, создающего жирное начертание шрифта, вложен тег курсива, то в результате получится жирный курсив.
HTML- программа должна начинаться тегом и заканчиваться тегом . Суммируя вышесказанное приведем общую структуру HTML-файла :
Вы можете думать об HTML как о тегах и угловых скобках. Это конечно важная часть, но не вся. Спецификация HTML5 также устанавливает, как эти угловые скобки взаимодействуют с JavaScript посредством объектной модели документа (Document Object Model, DOM). HTML не является языком программирования, но web-страницы могут включать в себя встроенные программы-скрипты на языках Javascript и Visual Basic Script и программы-апплеты на языке Java. Для вставки в HTML-программу фрагмента, написанного на языке JavaScript или Viual Basic Script сценариев, используют теги .
JavaScript – это скриптовый язык программирования, код которого, выполняется на стороне клиента (пользователя). Применяется обычно для организации на сайте динамических HTML страниц, без перезагрузки самой страницы, т.е. без обращения к серверу. Javascript – не Java, а совсем другой язык. Он похоже называется, но не более того.
Подключение и выполнение JavaScript
Можно выделить 3 способа подключения скриптов:
- подключение в любом месте;
- вынос скриптов в заголовок HEAD;
- внешние скрипты.
Когда браузер читает HTML-страничку, и видит
Источник